So suchen Sie in WooCommerce in Kategorien
Veröffentlicht: 2022-02-15Möchten Sie wissen, wie Sie in WooCommerce nach Kategorien suchen können?
Es kann praktisch sein, wenn Sie eine WordPress-E-Commerce-Site mit vielen Produkten und Kategorien haben. WooCommerce unterstützt diese Funktion jedoch standardmäßig nicht.
In diesem Artikel zeigen wir Ihnen 2 Möglichkeiten, die Kategoriesuche in WooCommerce zu aktivieren.
Hier ein Inhaltsverzeichnis zur Orientierung:
- So erstellen Sie ein auf eine bestimmte Kategorie beschränktes Suchformular
- So erstellen Sie ein Kategorieauswahl-Suchformular
Warum in WooCommerce nach Kategorie suchen?
Standardmäßig zeigen die WooCommerce-Suchergebnisse Produkte aus allen vorhandenen Kategorien an.
Das ist kein Problem, wenn Sie einen Online-Shop mit einer kleinen Anzahl von Produkten haben.
Aber wenn es um ein riesiges Geschäft mit Tausenden von Produkten und Tonnen von Kategorien geht, kann die Suche mühsam werden.
Haben Sie jemals nach einem bestimmten Produkt gesucht und eine riesige Anzahl von Suchergebnissen erhalten, die nicht einmal das enthielten, wonach Sie suchen? Dann wissen Sie, wie frustrierend das sein kann.
Wenn Ihre Online-Shop-Besucher das Produkt, für das sie gekommen sind, nicht finden konnten, würden sie höchstwahrscheinlich sofort gehen.
Dies wirkt sich nicht nur auf Ihr Einkommen aus, sondern erhöht auch die Absprungrate Ihrer Website.
Da die Absprungrate einer der entscheidenden Ranking-Faktoren bei Google ist, ist es besser, sie so niedrig wie möglich zu halten, wenn Sie erfolgreich Traffic von Suchmaschinen erhalten möchten.
Es gibt 2 Methoden, um Ihre Besucher nach WooCommerce-Kategorien suchen zu lassen.
Die erste besteht darin, ein Suchformular zu erstellen, das auf eine bestimmte Kategorie beschränkt ist. Und die zweite besteht darin, ein Suchformular zu erstellen, mit dem Besucher auswählen können, in welcher Kategorie sie suchen möchten.
Lassen Sie uns jeden von ihnen der Reihe nach aufschlüsseln.
Methode 1: Erstellen Sie ein auf eine bestimmte Kategorie beschränktes Suchformular
Der einfachste Weg, eine Suchleiste zu erstellen, die in einer bestimmten WooCommerce-Kategorie sucht, ist die Verwendung eines Plugins wie SearchWP.

Es ist das beste WordPress-Such-Plugin, dem über 30.000 Websites auf der ganzen Welt vertrauen.
Abgesehen von der Suche nach WooCommerce-Kategorien können Sie mit SearchWP durchsuchbare Produktattribute, Tags und Bewertungen erstellen.
Es wird es Ihren Besuchern viel einfacher machen, die gewünschten Produkte zu finden, den Umsatz zu steigern und eine bessere Benutzererfahrung zu bieten.
Außerdem verfügt SearchWP über eine nahtlose WooCommerce-Integration und integriert sich automatisch in alle vorhandenen Suchleisten auf Ihrer Website.
SearchWP kann auch Ihre WordPress-Suche verbessern durch:
- Indizierung von PDF- und Office-Dokumenten : Standardmäßig indiziert WordPress keinen Text in den Dokumenten, die Sie auf Ihrer Website haben. Mit SearchWP können Sie mit nur wenigen Klicks PDF- und Office-Dokumente in die Suchergebnisse aufnehmen.
- Keyword-Stemming : Die native WordPress-Suchmaschine versteht nicht, dass verschiedene Keyword-Variationen wie „Hut“ und „Hüte“ sich im Wesentlichen auf dasselbe Produkt beziehen. Mit SearchWP können Sie das Keyword-Stemming aktivieren und dieses Problem lösen.
- Suchverfolgung : Waren Sie schon einmal neugierig, wonach Besucher auf Ihrer Website suchen? Mit SearchWP können Sie alle Daten zu Suchaktivitäten vor Ort sammeln. Anhand dieser wertvollen Informationen können Sie die Bedürfnisse Ihrer Kunden besser verstehen.
Sehen wir uns nun an, wie Sie mit SearchWP eine Suchleiste hinzufügen, die an eine bestimmte WooCommerce-Kategorie gebunden ist.
Schritt 1: SearchWP installieren und aktivieren
Der erste Schritt besteht darin, sich hier Ihre Kopie von SearchWP zu holen.
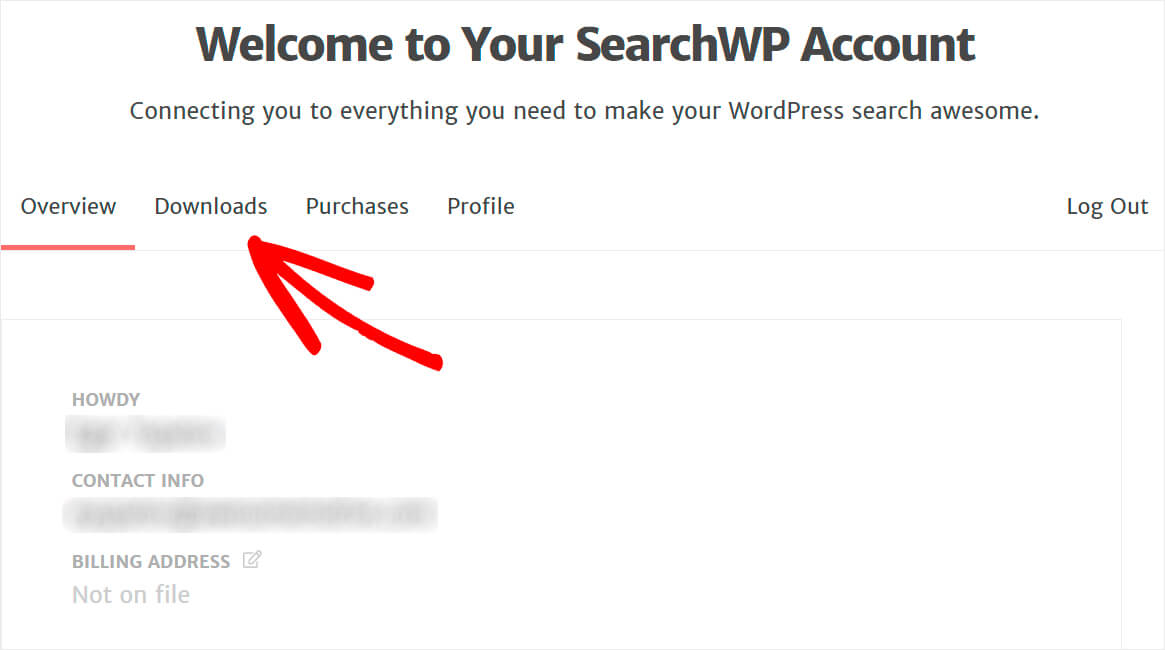
Gehen Sie dann zu Ihrem SearchWP-Konto und öffnen Sie die Registerkarte Downloads .

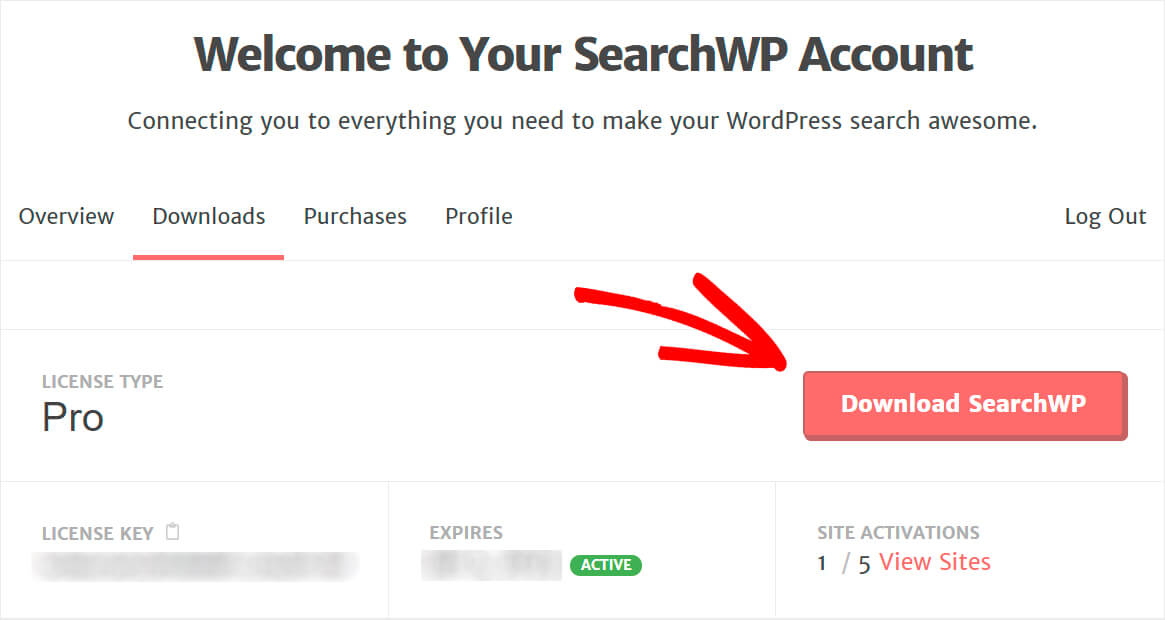
Drücken Sie dort die Schaltfläche Download SearchWP und speichern Sie das Plugin auf Ihrem Computer.

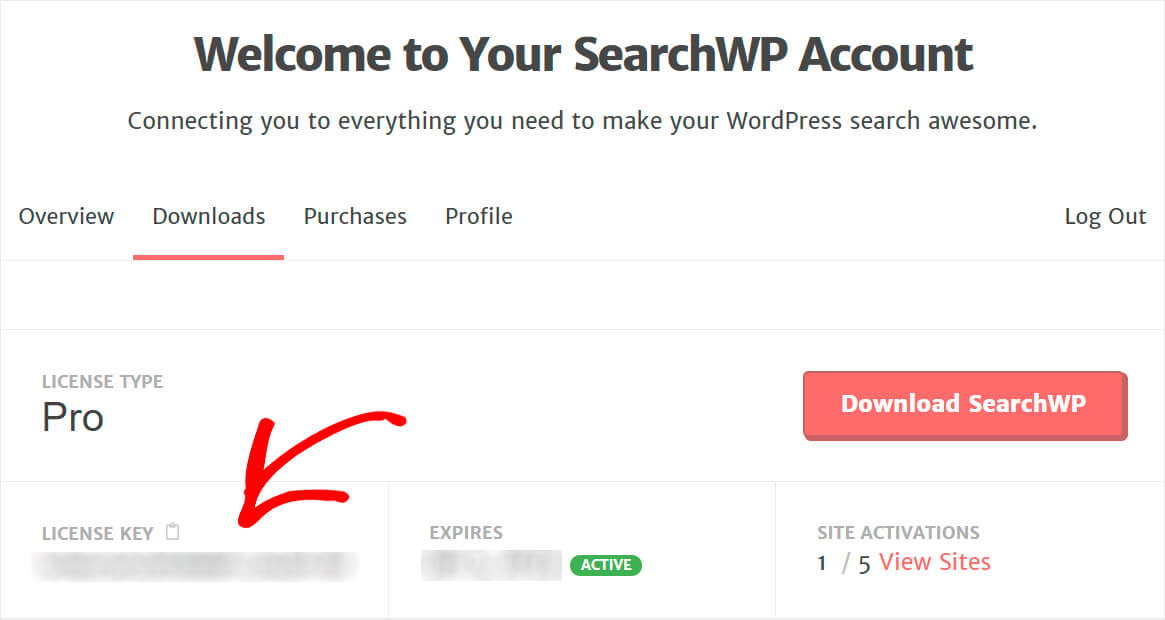
Kopieren Sie Ihren Lizenzschlüssel, da Sie ihn bald benötigen, um das Plugin zu aktivieren.

Der nächste Schritt besteht darin, die ZIP-Datei des SearchWP-Plugins auf Ihre WordPress-Site hochzuladen.
Benötigen Sie eine Auffrischung, wie man das macht? In diesem Schritt-für-Schritt-Tutorial erfahren Sie, wie Sie ein WordPress-Plugin installieren.
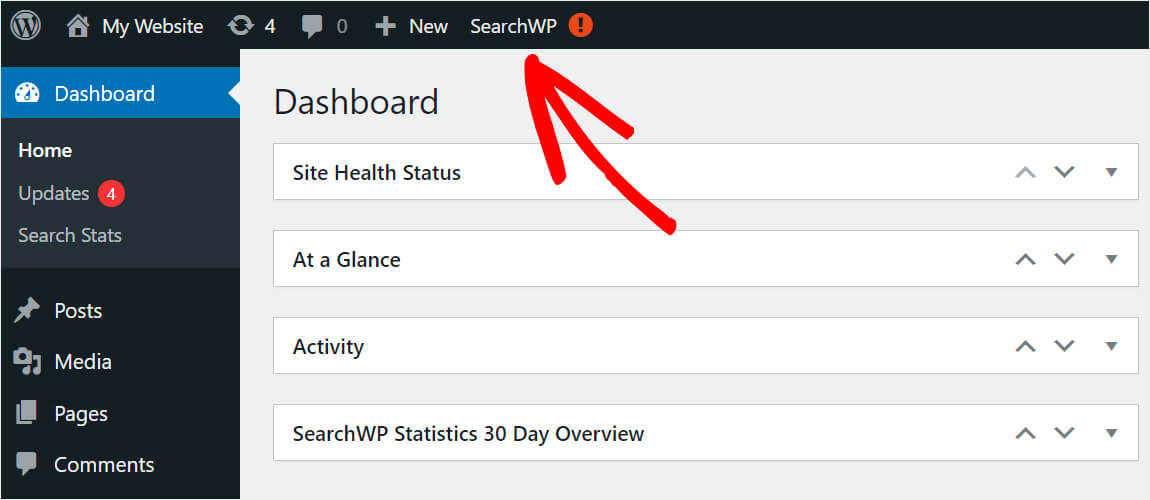
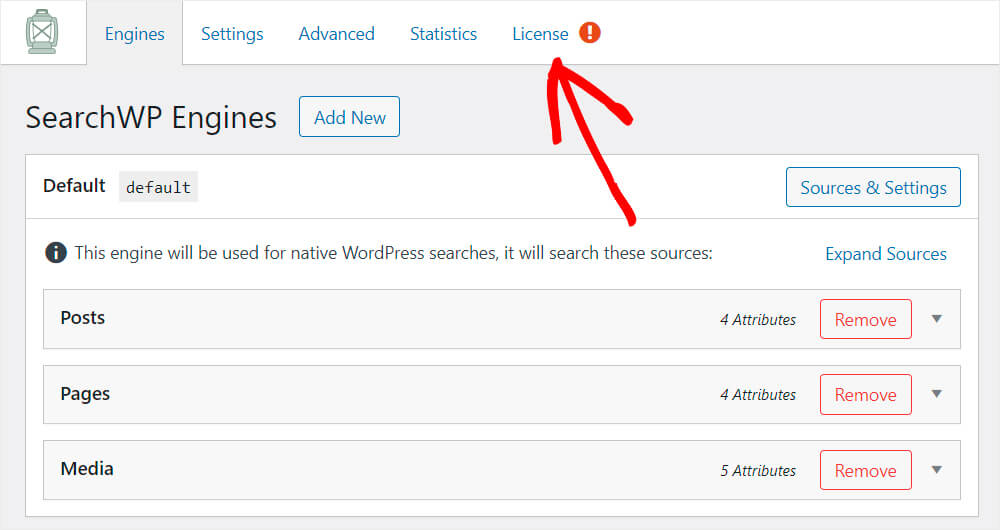
Nachdem Sie SearchWP installiert haben, klicken Sie auf die SearchWP- Schaltfläche, die in der oberen Leiste Ihres WordPress-Dashboards angezeigt wird.

Wechseln Sie dann zur Registerkarte Lizenz .

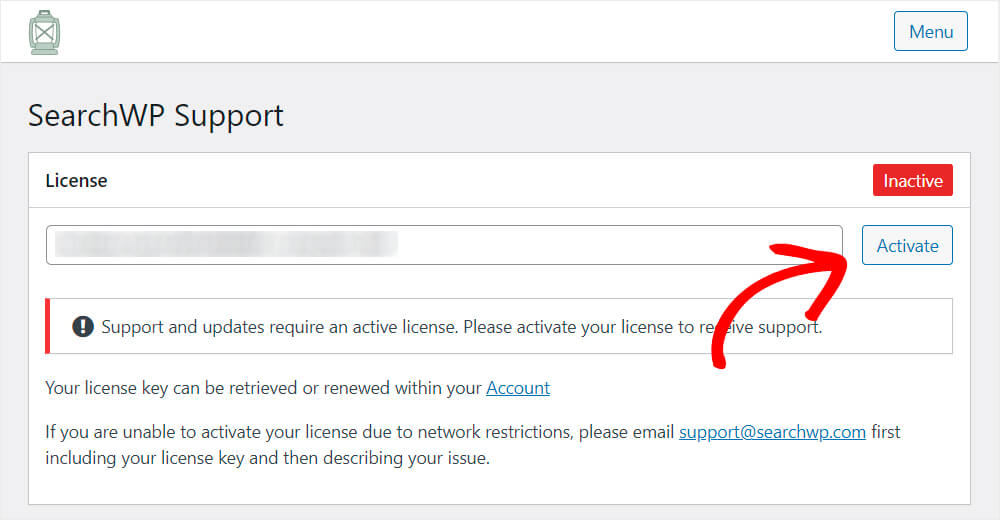
Fügen Sie Ihren Plugin-Lizenzschlüssel in das entsprechende Feld ein und klicken Sie auf Aktivieren .

Herzliche Glückwünsche. Sie haben Ihre Kopie von SearchWP erfolgreich aktiviert und sind bereit, mit dem nächsten Schritt fortzufahren.
Schritt 2: Laden Sie die WooCommerce-Integrationserweiterung herunter und installieren Sie sie
Der nächste Schritt ist die Installation der WooCommerce-Integrationserweiterung.
Es gewährleistet eine nahtlose Integration von SearchWP mit WooCommerce und bietet Ihren Besuchern die bestmögliche Benutzererfahrung.
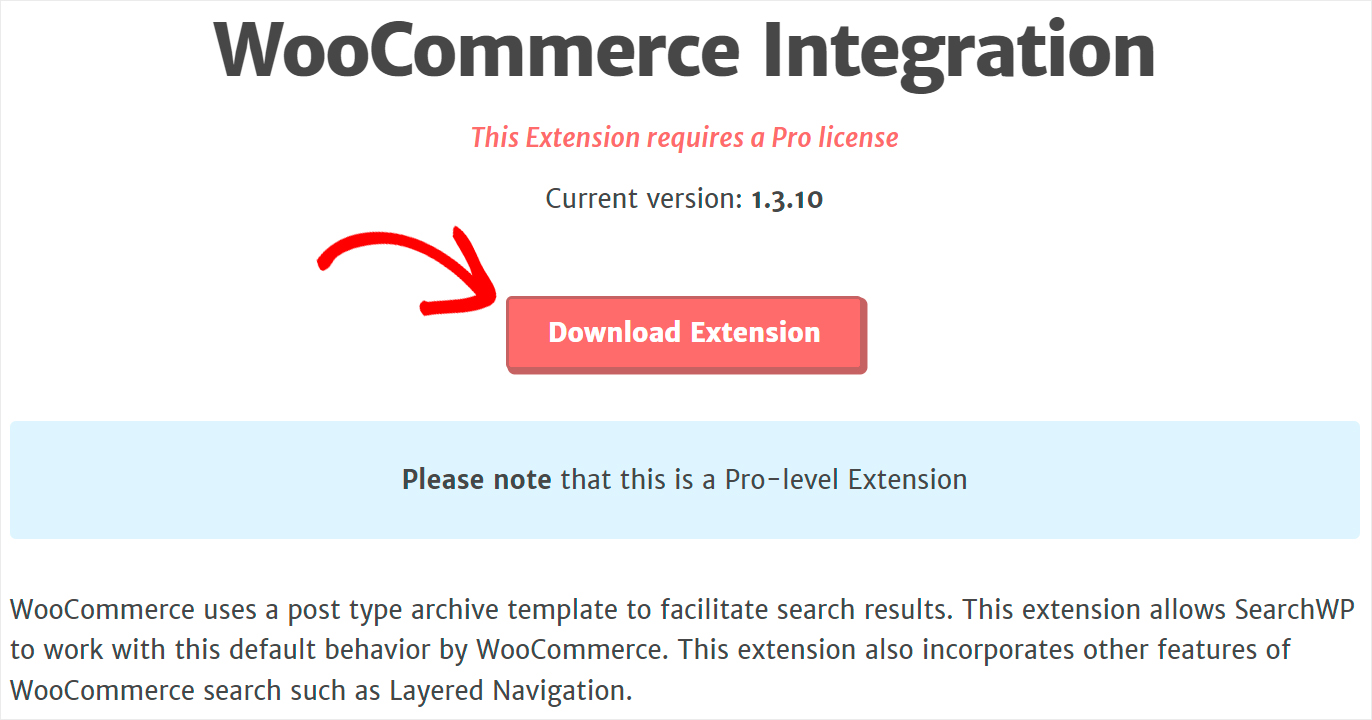
Sie können es auf der Download-Seite der WooCommerce-Integrationserweiterung herunterladen.
Sobald Sie dort angekommen sind, klicken Sie auf die Schaltfläche Erweiterung herunterladen und speichern Sie sie auf Ihrem Computer.

Wenn der Download abgeschlossen ist, installieren und aktivieren Sie es einfach auf die gleiche Weise wie SearchWP.
Schritt 3: Erstellen Sie eine neue Suchmaschine
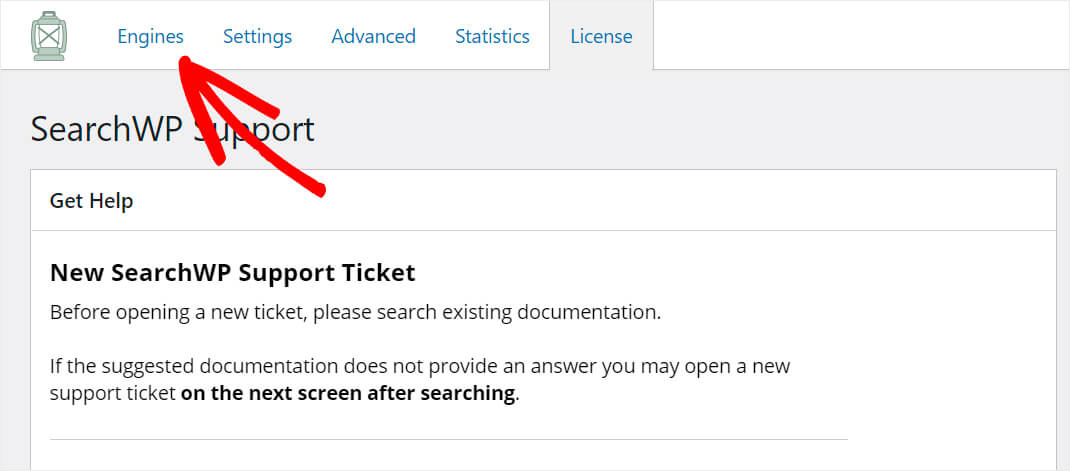
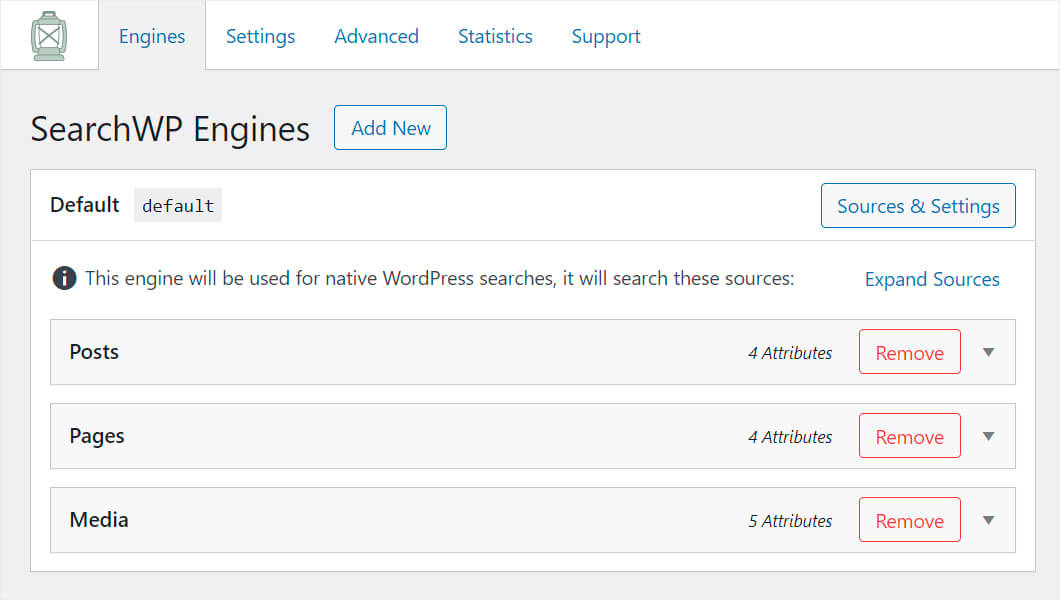
Der nächste Schritt besteht darin, eine neue Suchmaschine zu erstellen. Gehen Sie dazu in den SearchWP-Einstellungen auf die Registerkarte Engines .

Hier sehen Sie die Liste Ihrer aktuellen Suchmaschinen, können sie anpassen und neue hinzufügen.

Du kannst dir eine Suchmaschine als eine Reihe von Regeln vorstellen, denen WordPress bei der Durchführung von Suchen folgt. Indem Sie sie bearbeiten, können Sie die Funktionsweise der Suche auf Ihrer Website vollständig anpassen.
Sie können beispielsweise bestimmte Beiträge oder Seiten aus den Suchergebnissen ausschließen, beliebige benutzerdefinierte Beitragstypen als Suchquellen hinzufügen und vieles mehr.
Im Moment haben wir nur die Standardsuchmaschine , die für die gesamte Website gilt.
Da wir ein benutzerdefiniertes Suchformular erstellen möchten, das nur nach einer bestimmten WooCommerce-Kategorie sucht, fügen wir dafür eine neue Suchmaschine hinzu.
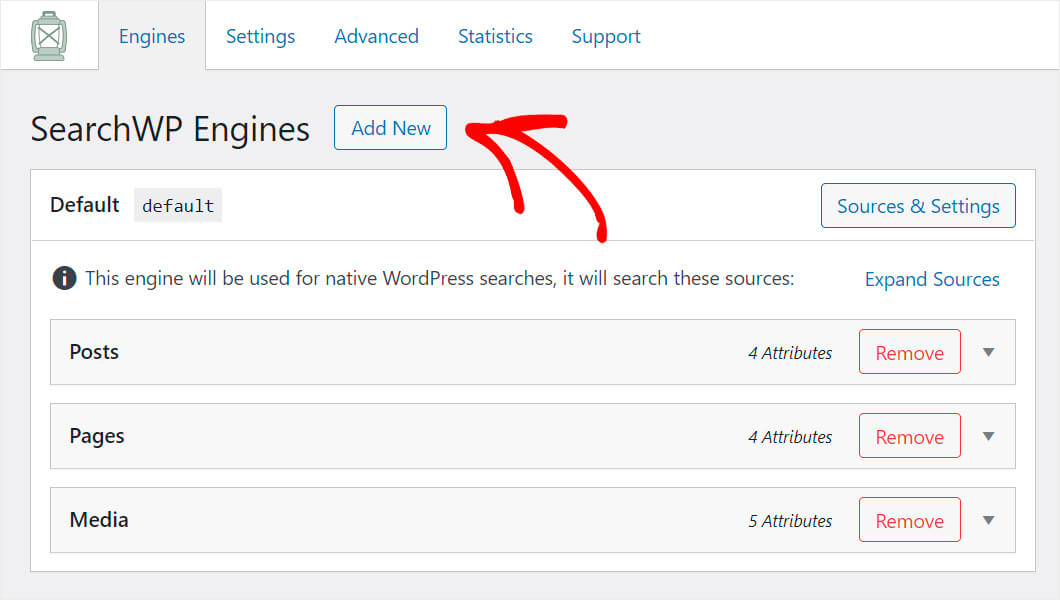
Klicken Sie dazu auf die Schaltfläche Neu hinzufügen.

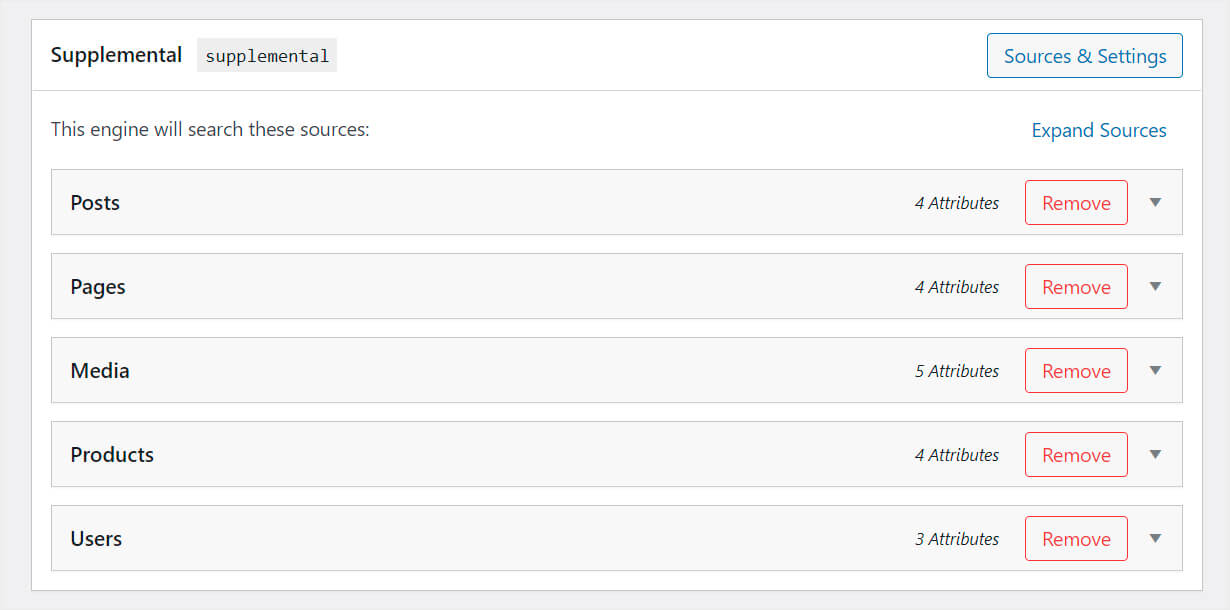
Danach erscheint die ergänzende Suchmaschine.

Wie Sie sehen können, hat es in unserem Fall 5 Suchquellen: Beiträge, Seiten, Medien, Produkte und Benutzer.
Die Anzahl der Quellen kann von der Anzahl der auf Ihrer Website installierten Plugins abhängen.
Beispielsweise wurden die Quellen Produkte und Benutzer automatisch hinzugefügt, da wir das WooCommerce-Plugin installiert haben.
Da wir möchten, dass diese Suchmaschine ausschließlich WooCommerce-Produkte durchsucht, entfernen wir alle anderen Quellen außer Products .
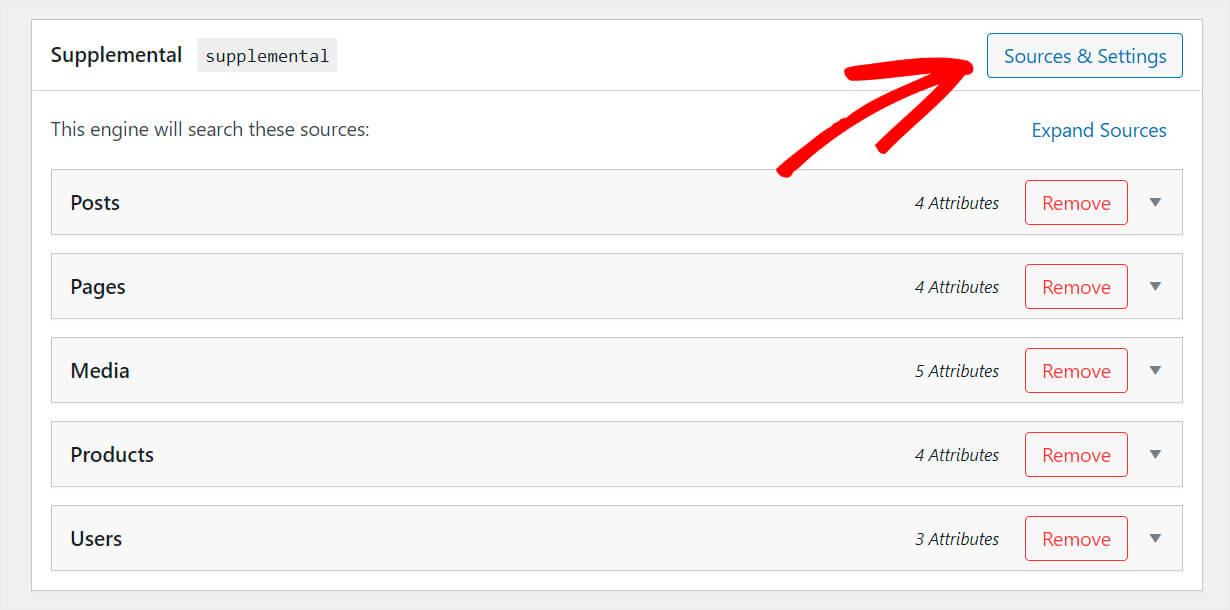
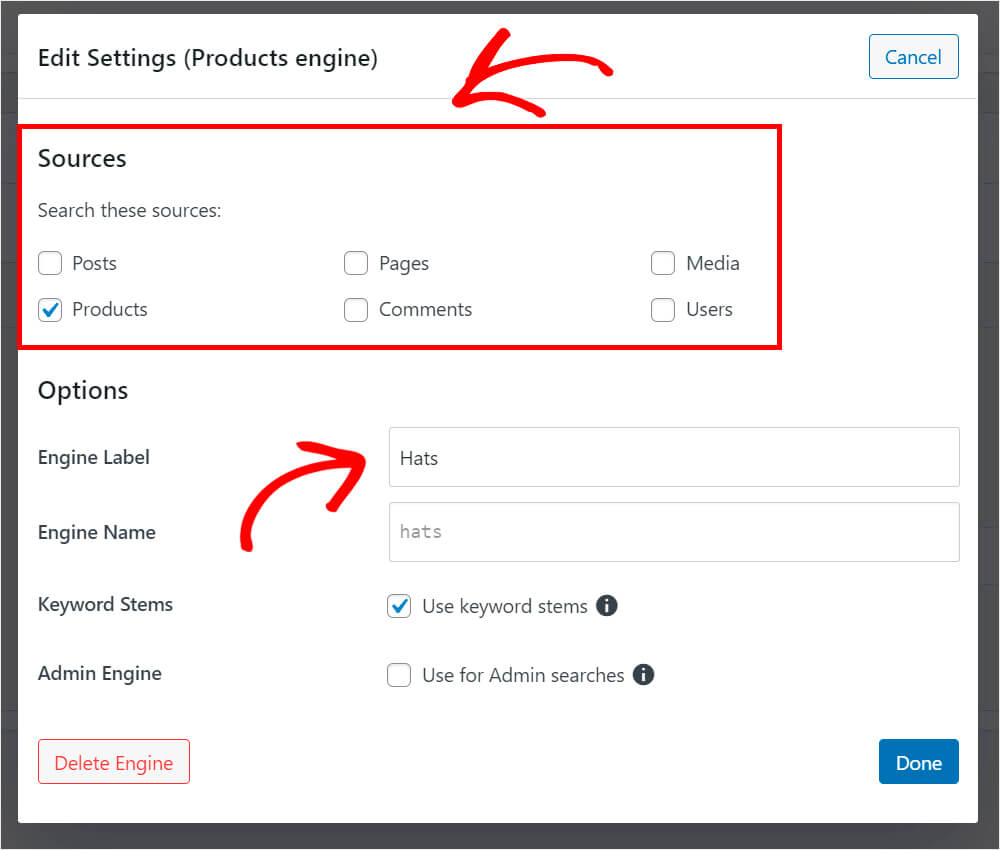
Klicken Sie dazu oben rechts auf Quellen & Einstellungen .

Deaktivieren Sie alle Kästchen mit Ausnahme von Produkten und benennen Sie Ihre Engine-Beschriftung in einen besser erkennbaren Namen um.
Angenommen, wir möchten eine Suchmaschine für die Produktkategorie „Hüte“ erstellen, also nennen wir sie Hüte .

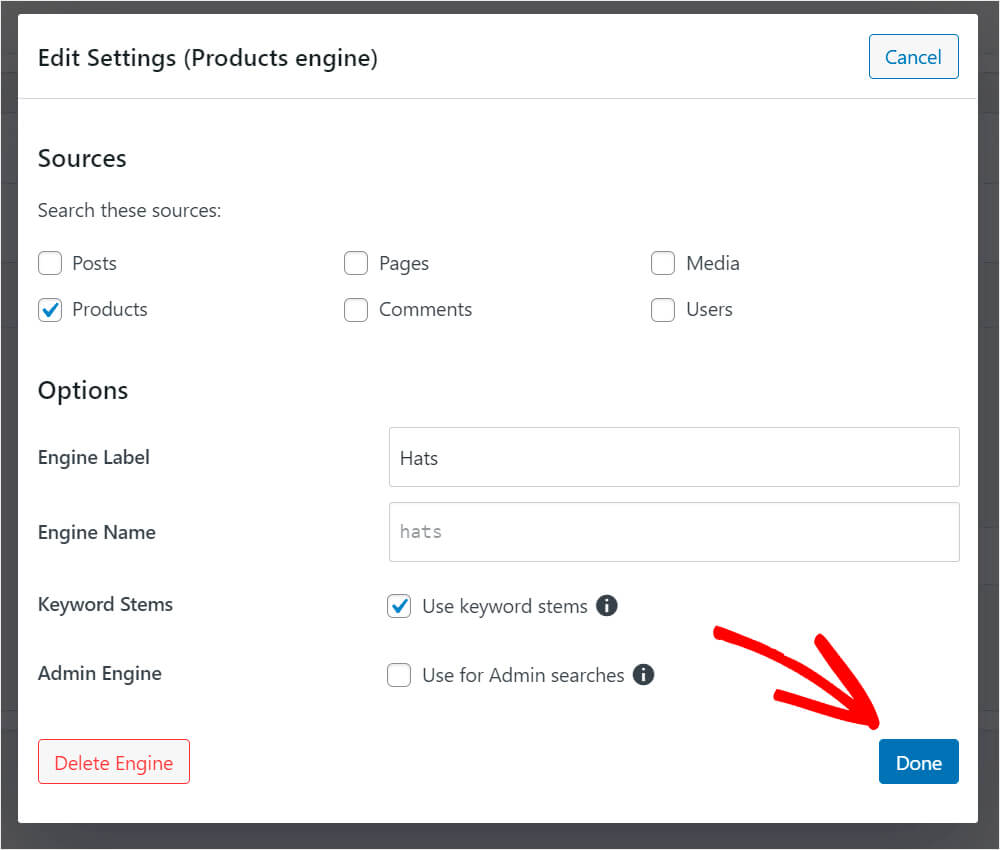
Wenn Sie fertig sind, drücken Sie Fertig .

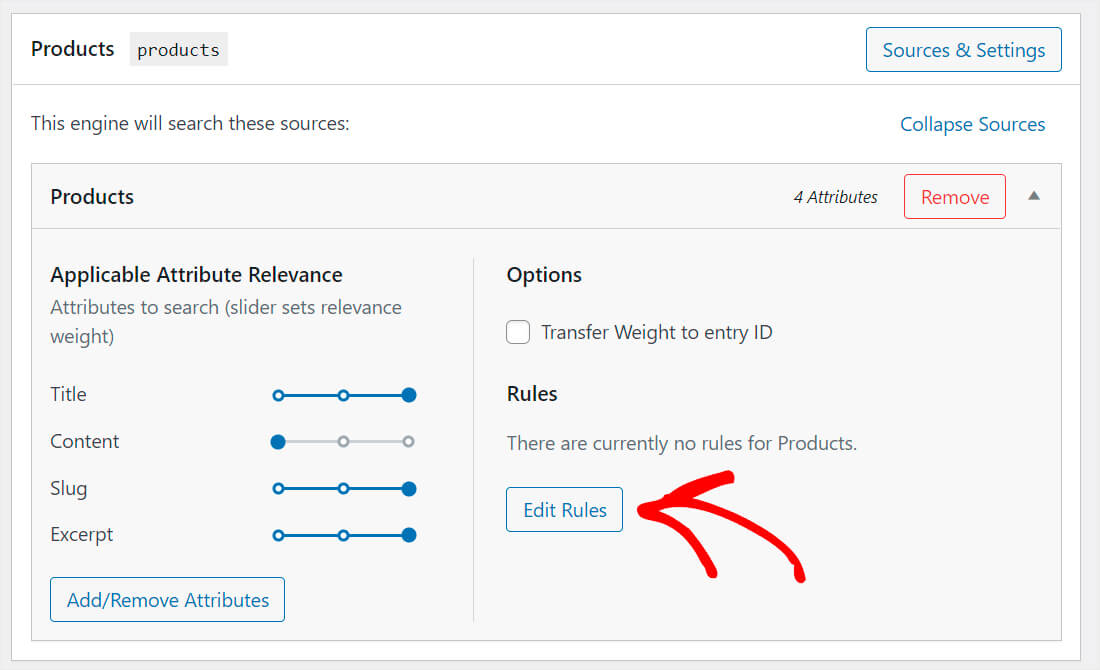
Im nächsten Schritt legen Sie fest, nach welcher Produktkategorie unsere neue Suchmaschine suchen soll.
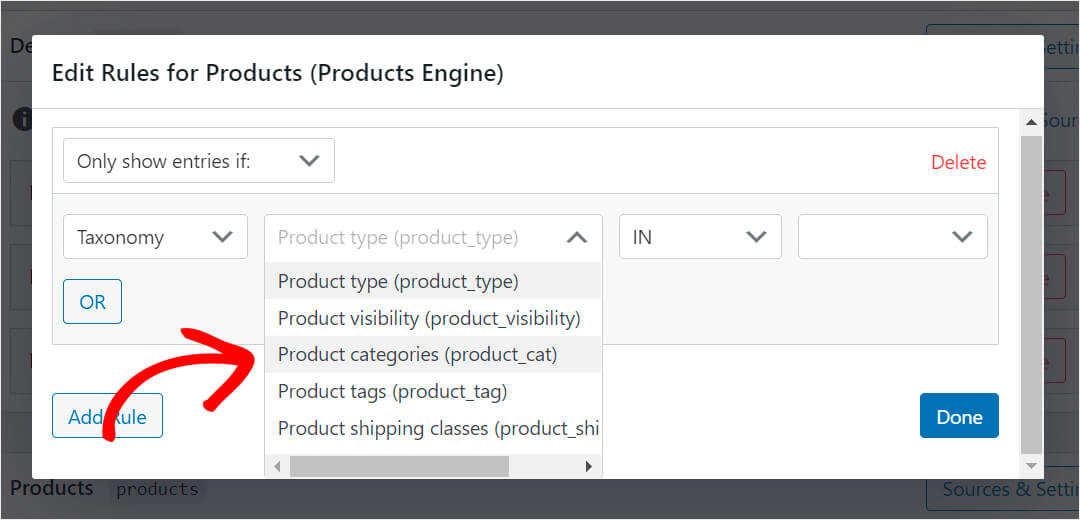
Klicken Sie dazu auf Regeln bearbeiten .

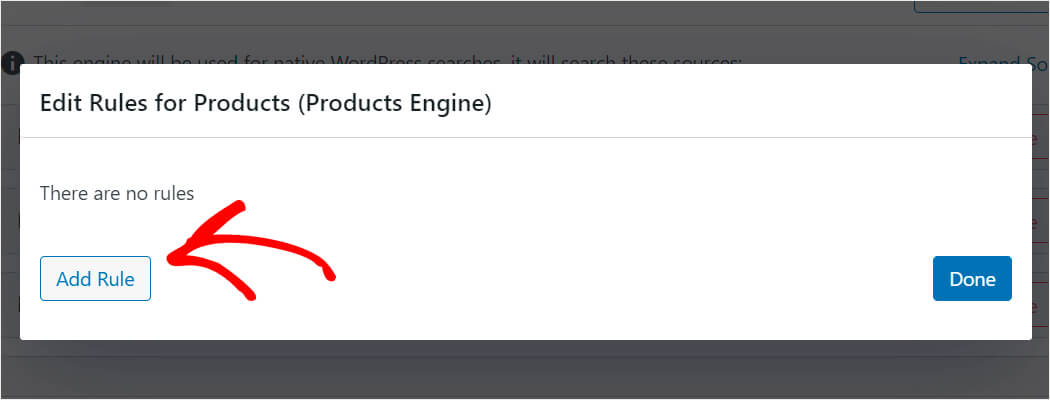
Klicken Sie dann auf Regel hinzufügen .

Wählen Sie die Taxonomie der Produktkategorien aus der Dropdown-Liste aus.

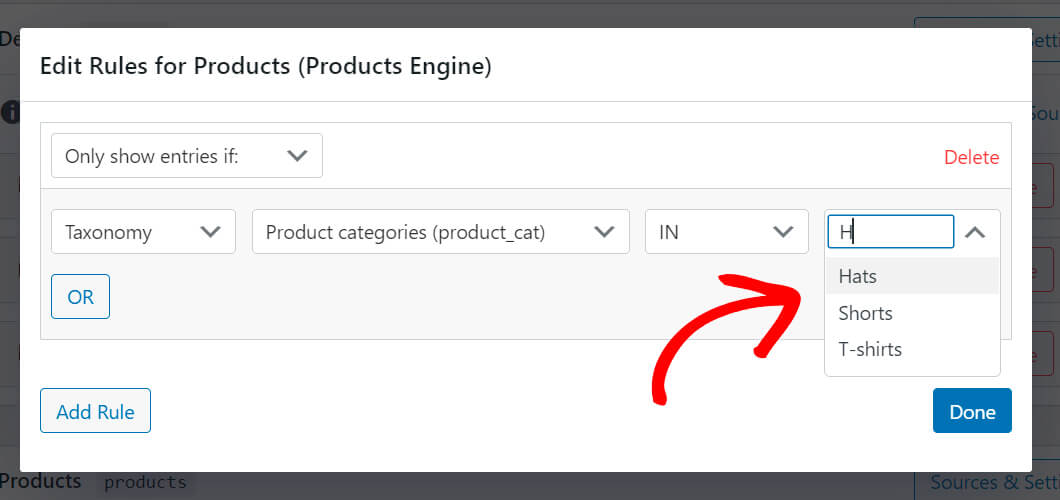
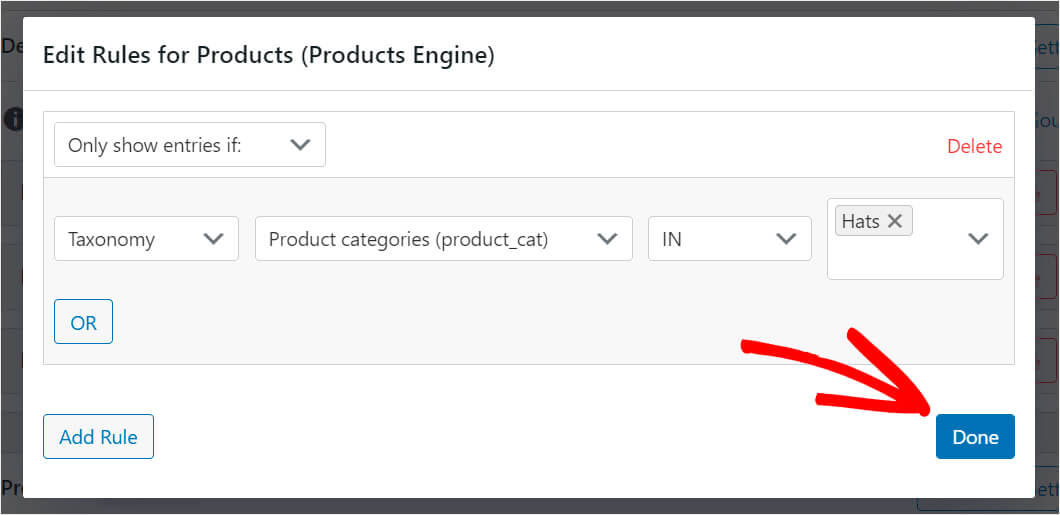
Wählen Sie dann eine bestimmte Kategorie aus, an der sich die Produktsuchmaschine orientieren soll.


In unserem Fall wählen wir die Kategorie Hüte. Wenn Sie fertig sind, drücken Sie Fertig .

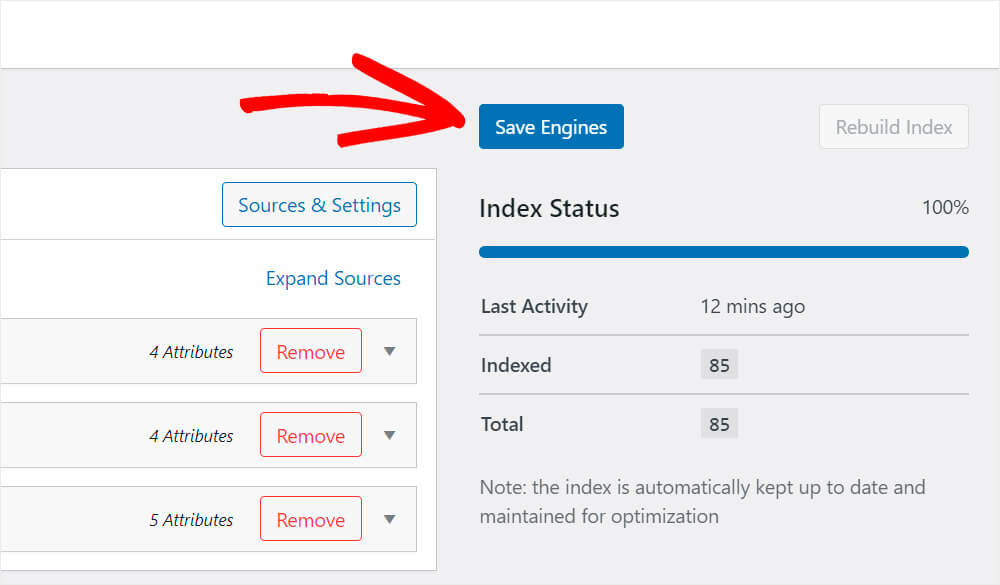
Um die gerade vorgenommenen Änderungen zu speichern, klicken Sie oben rechts auf Engines speichern .

Das ist es. Sie haben erfolgreich eine neue Suchmaschine erstellt, die nur nach Hats WooCommerce-Produktkategorie sucht.
Schritt 4: Laden Sie die Shortcodes-Erweiterung herunter und installieren Sie sie
Jetzt müssen wir die Shortcodes SearchWP-Erweiterung herunterladen. Mit dieser Erweiterung können Sie an jeder Stelle in einem Beitrag oder einer Seite eine Suchleiste mit einem Shortcode hinzufügen.
Sie können es auf der Download-Seite der Shortcodes-Erweiterung abrufen.
Sobald Sie dort angekommen sind, klicken Sie auf die Schaltfläche Erweiterung herunterladen .

Installieren und aktivieren Sie dann die Erweiterung auf die gleiche Weise wie SearchWP.
Schritt 5: Erstellen Sie eine neue Suchformularseite
Der nächste Schritt besteht darin, eine separate Seite zu erstellen. Wir fügen eine Suchleiste hinzu, die mit der neu erstellten Suchmaschine für Produkte verknüpft ist.
Klicken Sie dazu in Ihrem WordPress-Dashboard unter Seiten auf Neu hinzufügen.

Geben Sie Ihrer Seite dann einen Titel und klicken Sie auf Plus , um einen neuen Block hinzuzufügen.

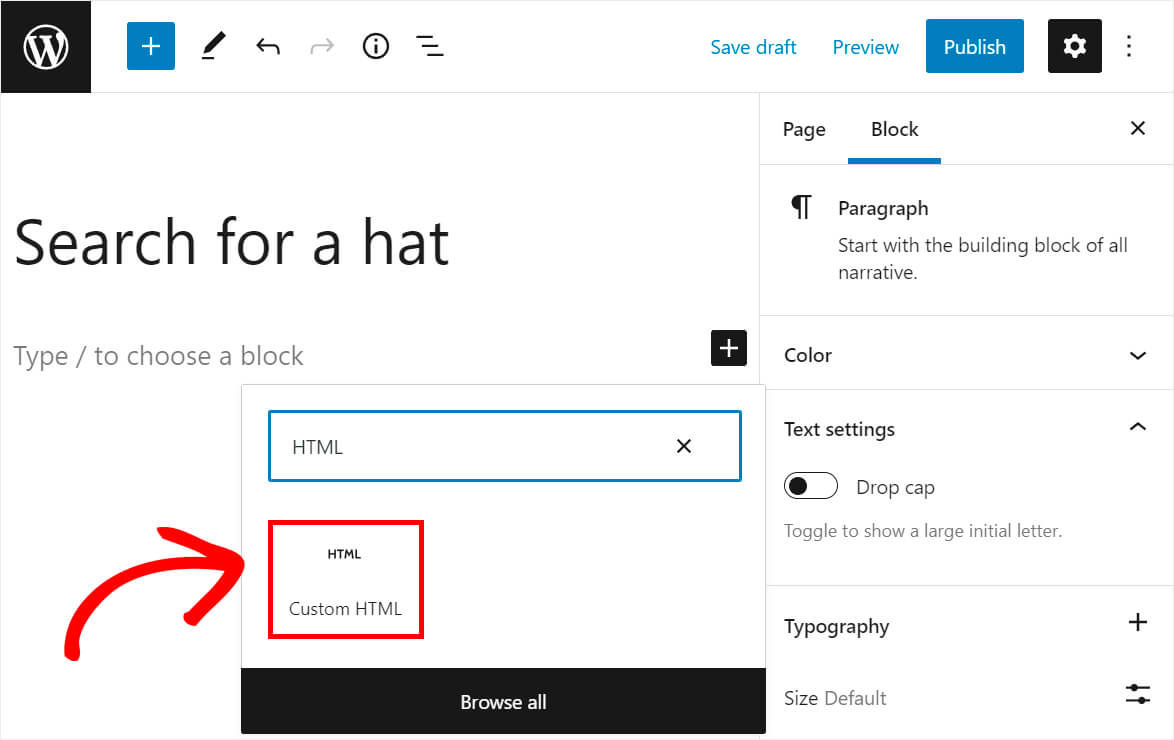
Suchen Sie den benutzerdefinierten HTML -Block und klicken Sie darauf.

Kopieren Sie dann den folgenden Code und fügen Sie ihn in den gerade hinzugefügten benutzerdefinierten HTML-Block ein:
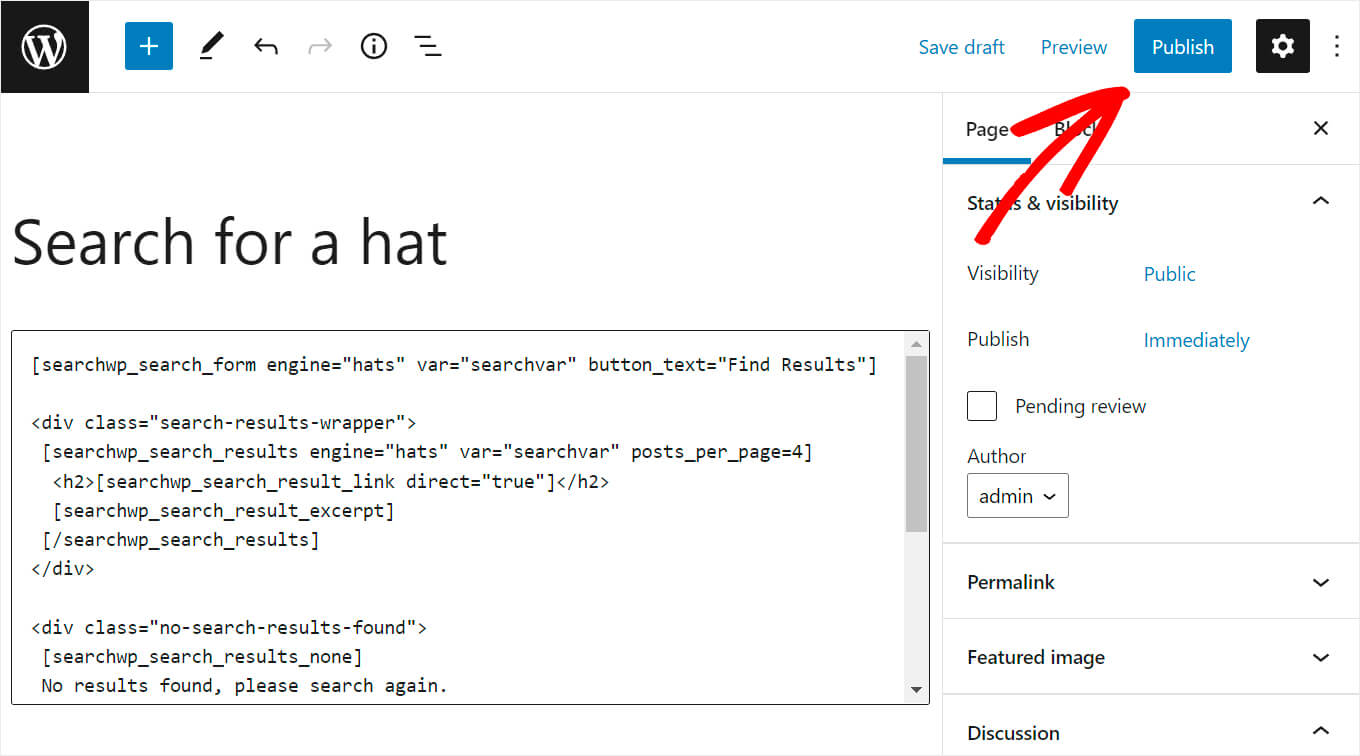
[searchwp_search_form engine="hats" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="hats" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="hats"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="hats"] </div>
Beachten Sie, dass Sie, wenn Sie Ihre Suchmaschine anders als Hats benannt haben, ihren Namen an 4 Stellen im obigen Code ersetzen müssen.
Dieser Code gibt ein Suchformular aus, das mit der Hats -Suchmaschine verknüpft ist. Das bedeutet, dass ausschließlich nach der WooCommerce-Kategorie „Hüte“ gesucht wird.
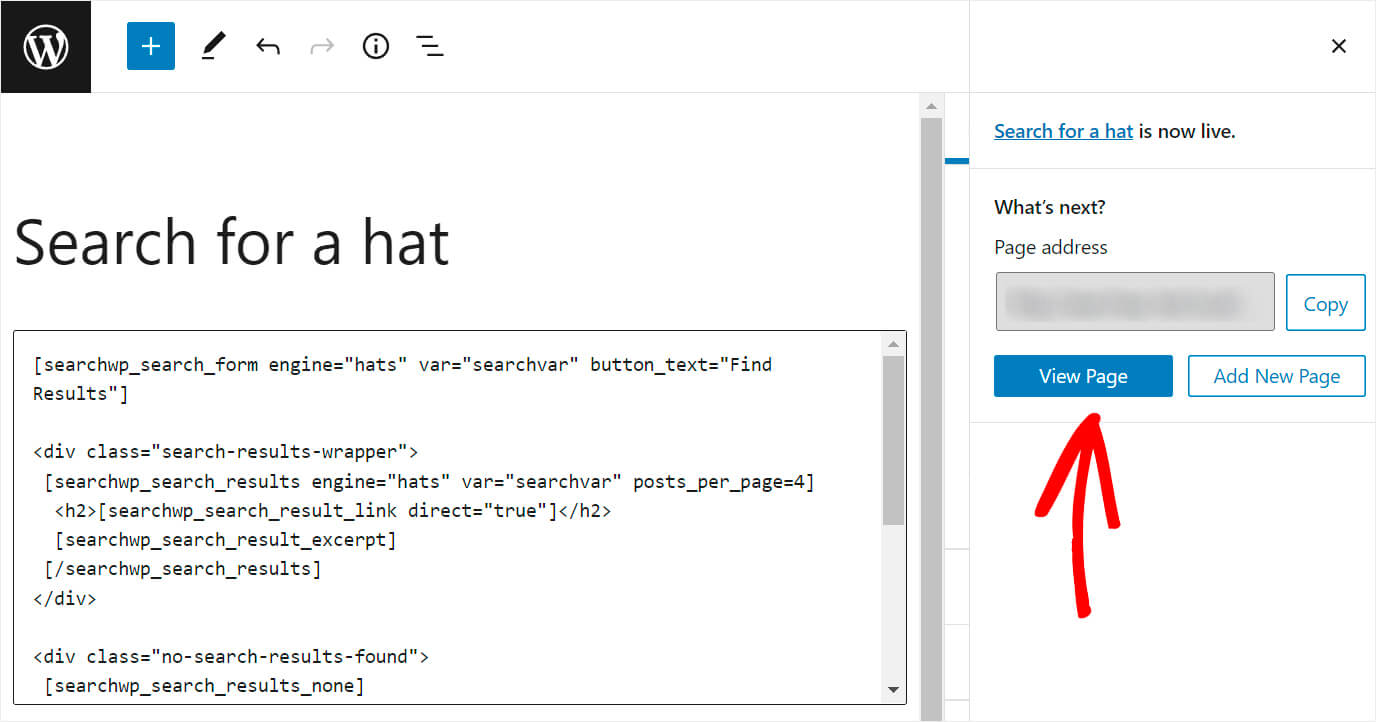
Wenn Sie fertig sind, klicken Sie oben rechts auf die Schaltfläche Veröffentlichen, um Ihre neue Seite zu veröffentlichen.

Klicken Sie dann im nächsten Schritt auf Seite anzeigen, wir testen unser neues Suchfeld.

Schritt 6: Testen Sie Ihre neue Suche
Wir haben zwei Produkte entwickelt, um das neue Suchfeld zu testen: eine rote Mütze und ein rotes T-Shirt. Beide sind den entsprechenden Kategorien zugeordnet.
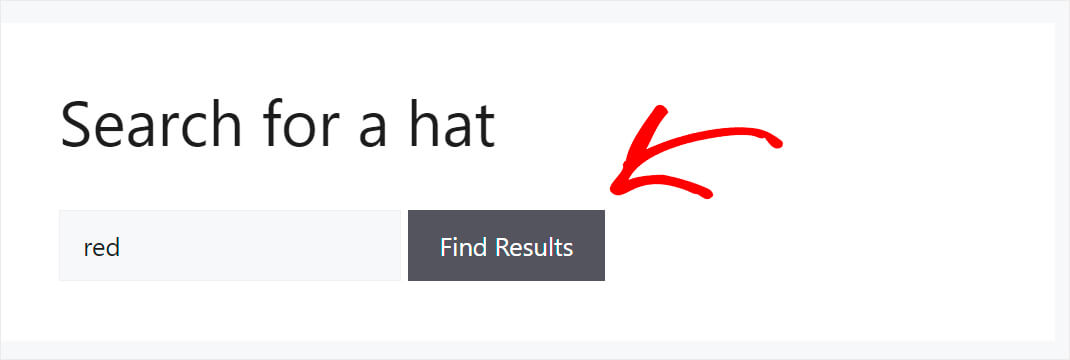
Mal sehen, was passiert, wenn wir den „roten“ Suchbegriff in das Suchformular eingeben.

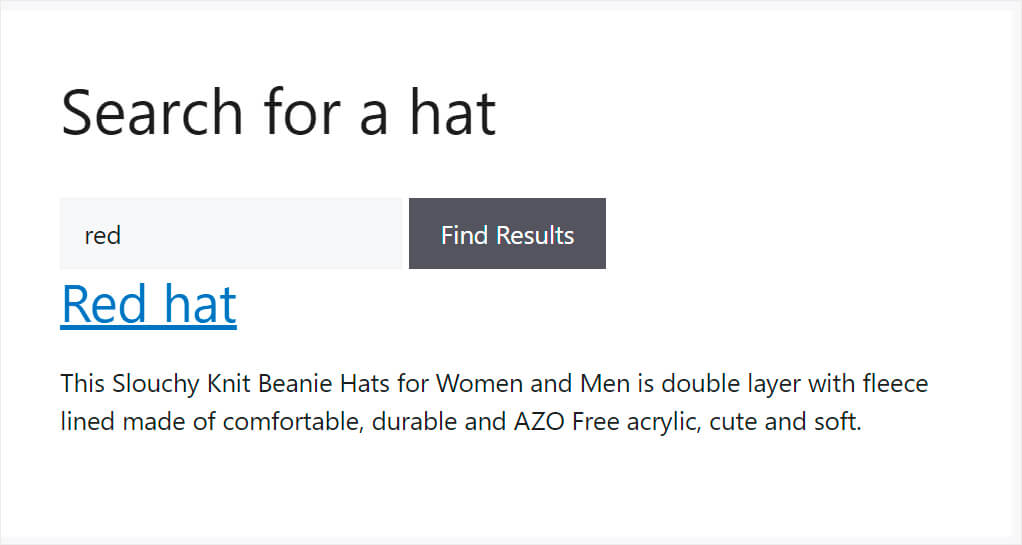
Wie Sie sehen, erscheint das Produkt „rotes T-Shirt“ nicht in den Suchergebnissen. Nur der „rote Hut“ erscheint. Das bedeutet, dass wir dieses Suchfeld erfolgreich auf die Produktkategorie Hüte beschränkt haben.

Herzlichen Glückwunsch, Sie haben gerade gelernt, wie man eine Suchleiste erstellt, die auf eine bestimmte Kategorie in WooCommerce beschränkt ist.
Methode 2: Erstellen Sie ein Kategorieauswahl-Suchformular
Aber was ist, wenn Sie Ihren Besuchern die Wahl lassen möchten, in welcher Kategorie sie suchen möchten? Der beste Weg, dies zu tun, besteht darin, ein Suchformular für die Kategorieauswahl hinzuzufügen.
Schritt 1: SearchWP installieren und aktivieren
Der erste Schritt besteht darin, das SearchWP-Plugin zu installieren und zu aktivieren. Wenn Sie es noch nicht getan haben, können Sie sich hier Ihre Kopie von SearchWP holen.
Weiter oben in diesem Artikel haben wir bereits ausführlich beschrieben, wie Sie SearchWP auf Ihrer Website installieren, also schauen Sie sich dieses Tutorial an.
Schritt 2: Erstellen Sie ein Child-Theme
Sobald Sie SearchWP installiert und aktiviert haben, besteht der nächste Schritt darin, ein untergeordnetes Design des aktuellen Designs zu erstellen, das Sie auf Ihrer Website verwenden.
Dies ist von entscheidender Bedeutung, da bei dieser Methode Änderungen an Ihrem Designcode vorgenommen werden müssen.
Die Sache ist, wenn Sie einen Code eines untergeordneten Designs bearbeiten, werden Änderungen von den Dateien des übergeordneten Designs getrennt gehalten.
Selbst wenn Sie also beim Bearbeiten von Code einen kritischen Fehler machen, der zum Absturz Ihrer Website führt, können Sie einfach zum übergeordneten Thema zurückkehren.
Wenn Sie Änderungen direkt am übergeordneten Design vornehmen, gehen diese außerdem verloren, sobald Sie sich entscheiden, es zu aktualisieren.
Aus diesem Grund ist ein untergeordnetes Thema unerlässlich, wenn Sie den Code des WordPress-Themas bearbeiten möchten.
Wenn du eine Auffrischung zum Erstellen eines untergeordneten Designs benötigst, sieh dir dieses Tutorial zum Erstellen eines untergeordneten Designs an.
Schritt 3: Nehmen Sie Änderungen an der Functions.php-Datei vor
Sobald Sie ein untergeordnetes Thema erstellt haben, besteht der nächste Schritt darin, die Datei functions.php zu öffnen.
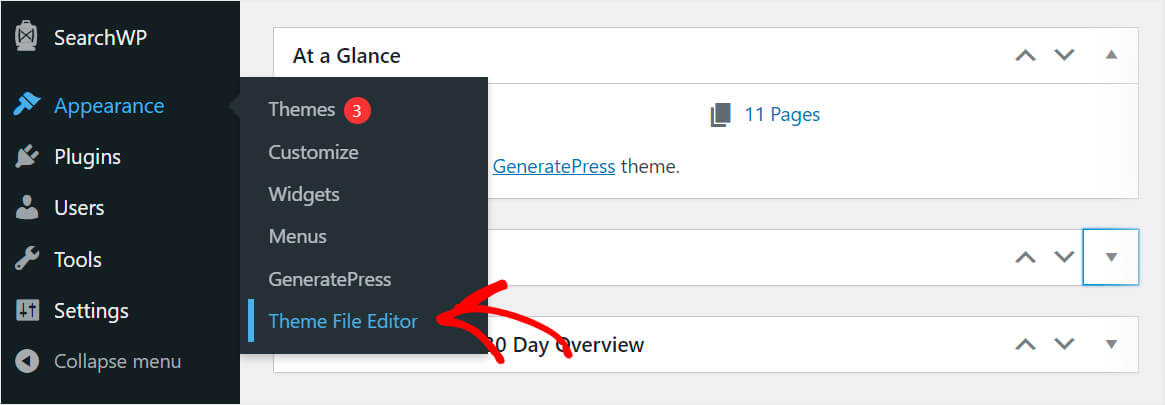
Navigieren Sie dazu in Ihrem WordPress-Dashboard zu Design » Theme File Editor .

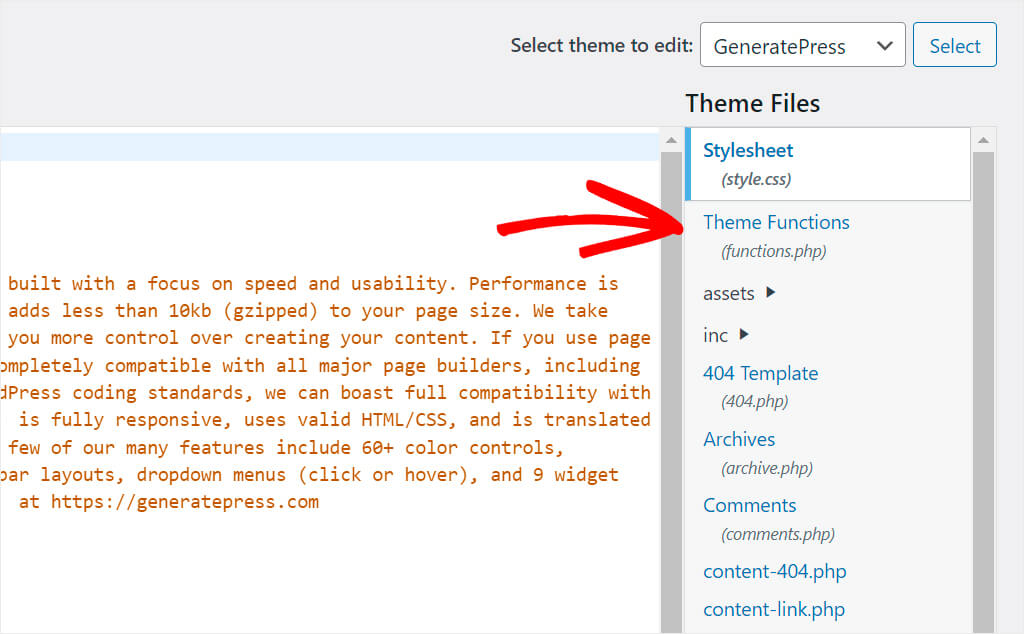
Suchen Sie dann die Datei functions.php im rechten Bereich und klicken Sie darauf.

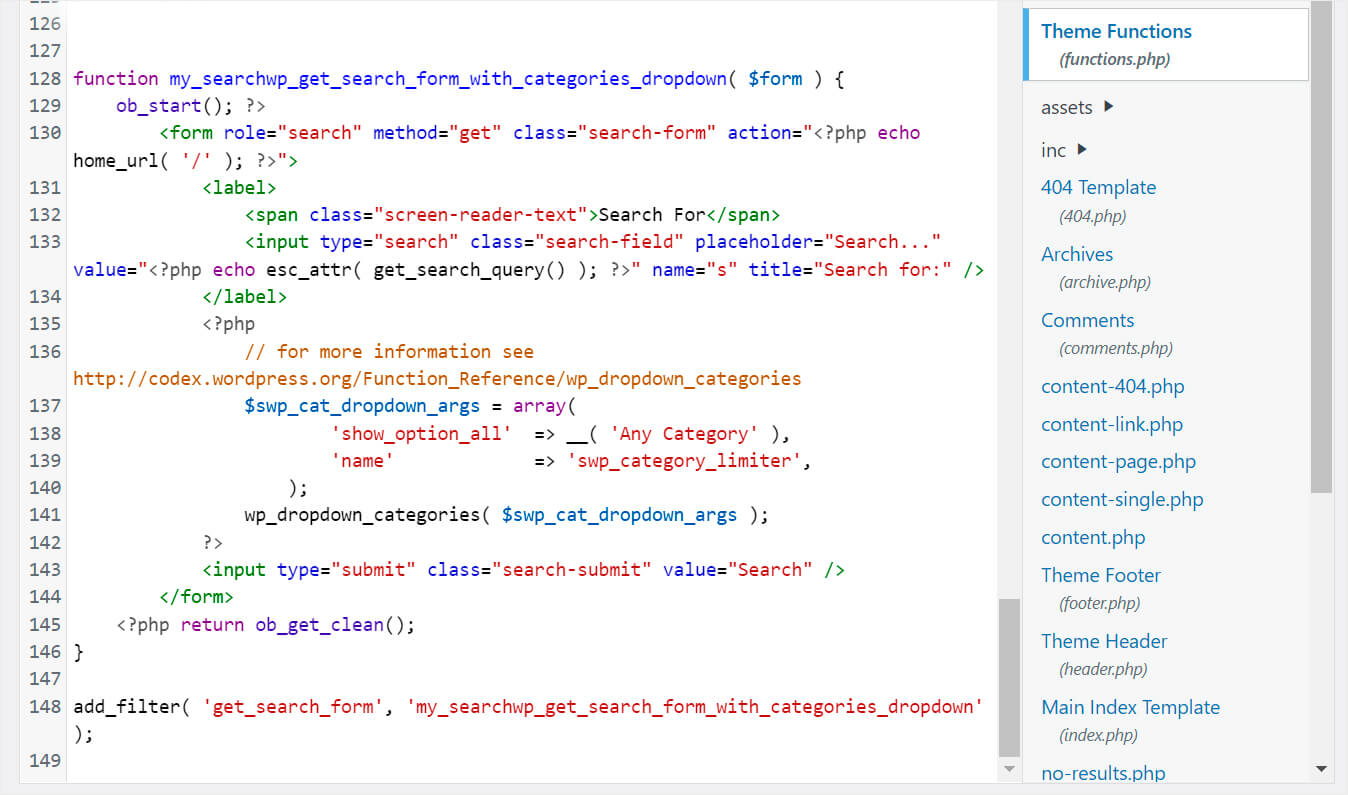
Kopieren Sie nach dem Öffnen den folgenden Code und fügen Sie ihn ganz unten in der Datei ein:
function my_searchwp_get_search_form_with_categories_dropdown( $form ) {
ob_start(); ?>
<form role="search" method="get" class="search-form" action="<?php echo home_url( '/' ); ?>">
<label>
<span class="screen-reader-text">Search For</span>
<input type="search" class="search-field" placeholder="Search..." value="<?php echo esc_attr( get_search_query() ); ?>" name="s" title="Search for:" />
</label>
<?php
// for more information see http://codex.wordpress.org/Function_Reference/wp_dropdown_categories
$swp_cat_dropdown_args = array(
'show_option_all' => __( 'Any Category' ),
'name' => 'swp_category_limiter',
);
wp_dropdown_categories( $swp_cat_dropdown_args );
?>
<input type="submit" class="search-submit" value="Search" />
</form>
<?php return ob_get_clean();
}
add_filter( 'get_search_form', 'my_searchwp_get_search_form_with_categories_dropdown' );
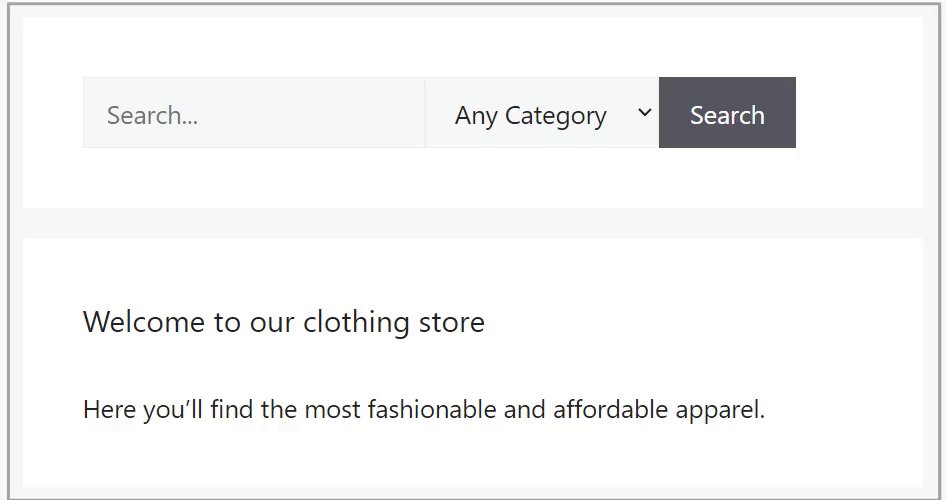
So sieht es auf unserer Testseite aus:

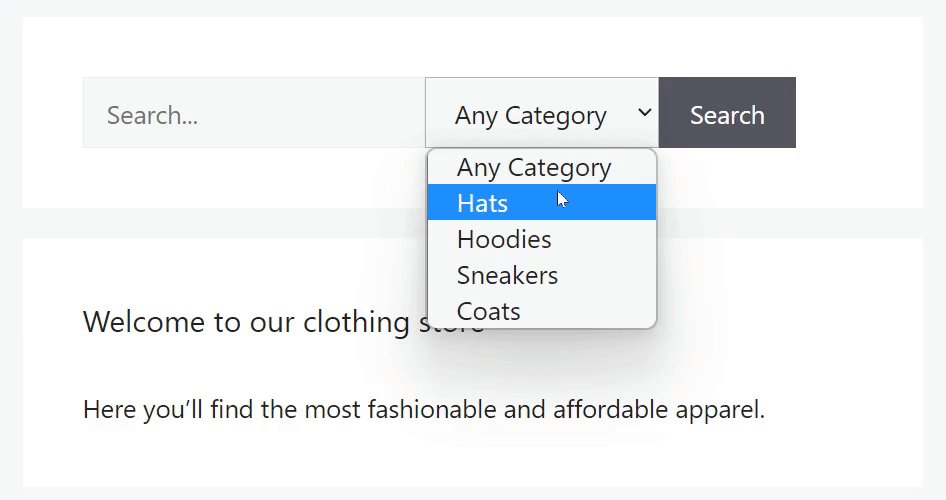
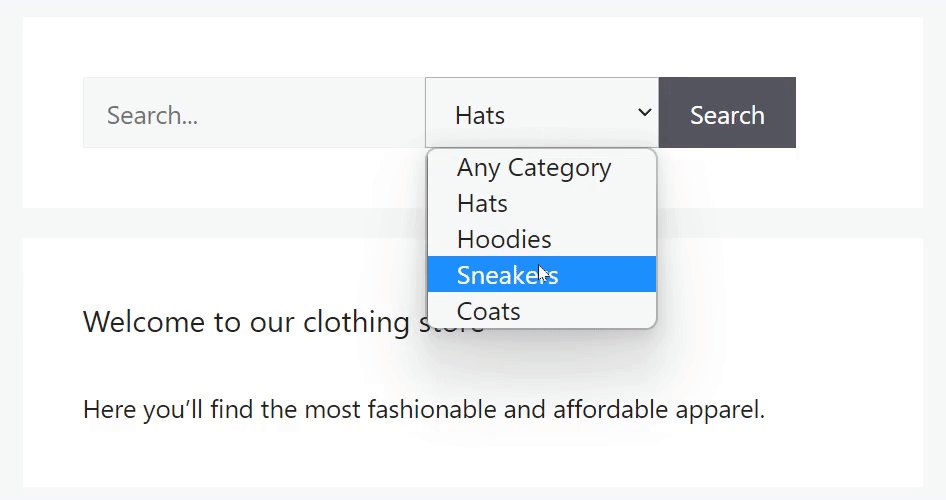
Dieser Code fügt neben jeder vorhandenen Suchleiste auf Ihrer Website ein Kategorie-Dropdown-Menü hinzu. Es lässt Ihre Besucher wählen, nach welcher Kategorie sie suchen möchten.
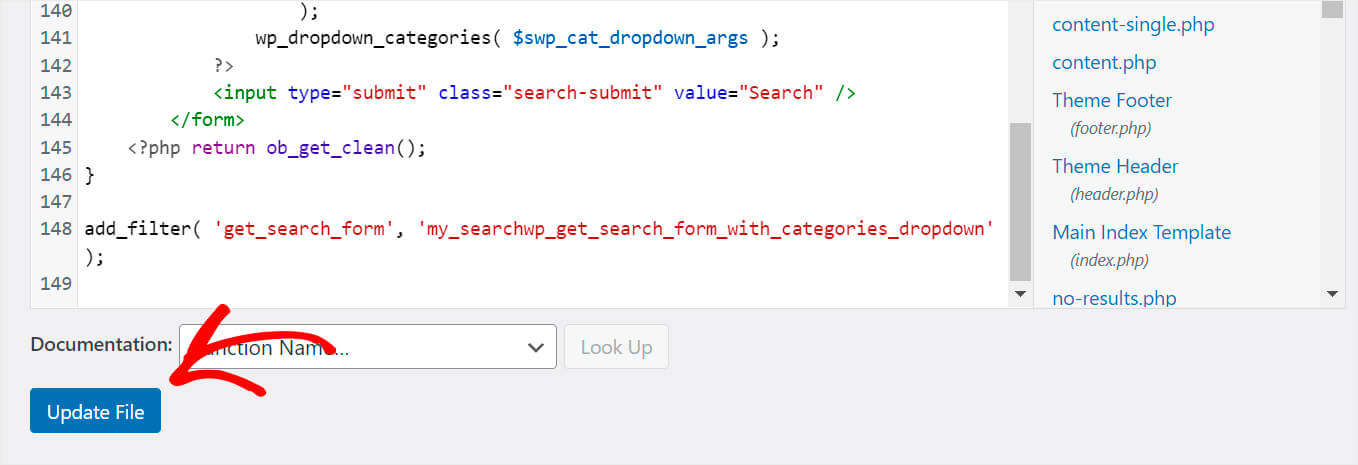
Nachdem Sie den Code hinzugefügt haben, vergessen Sie nicht, unten auf der Seite auf die Schaltfläche Datei aktualisieren zu klicken, um Ihre Änderungen zu speichern.

Sobald Sie fertig sind, können Sie mit dem letzten Schritt fortfahren und Ihre neue Suche testen.
Schritt 4: Testen Sie Ihre neue Suche
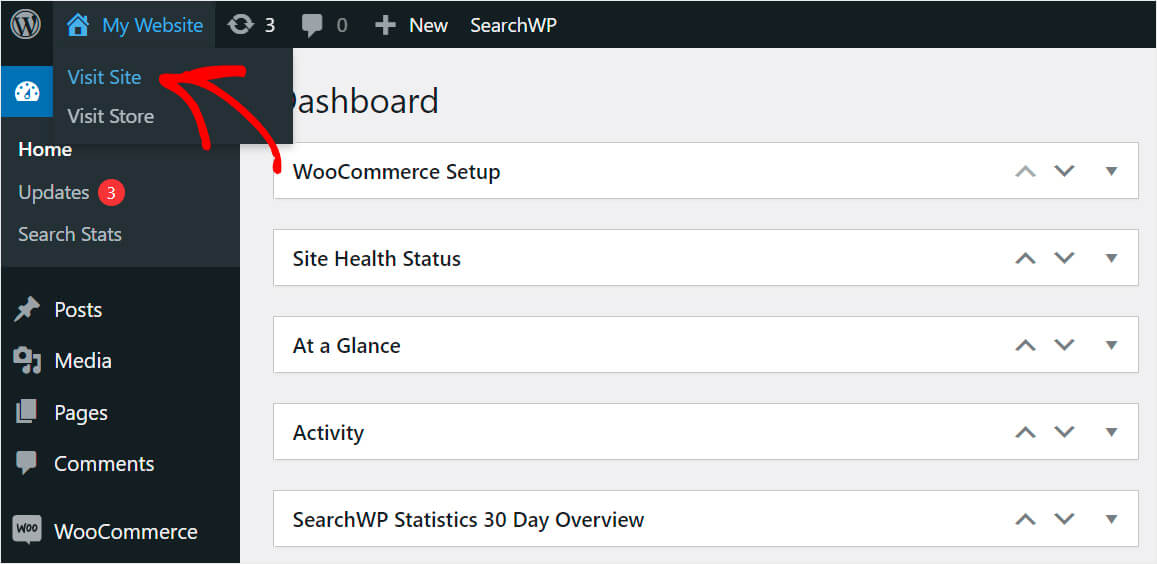
Klicken Sie dazu auf die Schaltfläche Website besuchen unter dem Namen Ihrer Website oben links im WordPress-Dashboard.

Wenn Sie sich jetzt eines Ihrer Suchformulare ansehen, sehen Sie daneben ein Kategorie-Dropdown-Menü.

In diesem Artikel haben Sie 2 Methoden zum Erstellen eines Suchformulars kennengelernt, das nach WooCommerce-Kategorien sucht.
Wenn Sie bereit sind, kategoriespezifische Formulare zu erstellen, können Sie sich hier Ihre Kopie von SearchWP holen.
Möchten Sie eine bestimmte Seite aus den Suchergebnissen entfernen? Sehen Sie sich diese Schritt-für-Schritt-Anleitung an, wie Sie Seiten aus den Ergebnissen der Site-Suche in WordPress ausschließen können.
Sie fragen sich, wie Sie Ihrer Website eine Suchleiste hinzufügen können? Dann interessiert Sie vielleicht, wie Sie eine Suchleiste in WordPress mit einem Tutorial auf 4 verschiedene Arten hinzufügen.
