Como pesquisar por categoria no WooCommerce
Publicados: 2022-02-15Quer saber como pesquisar por categoria no WooCommerce?
Pode ser útil se você tiver um site de comércio eletrônico WordPress com muitos produtos e categorias. Mas o WooCommerce não suporta esse recurso por padrão.
Neste artigo, mostraremos 2 maneiras de ativar a pesquisa de categoria no WooCommerce.
Aqui está um índice para ajudá-lo a navegar:
- Como criar um formulário de pesquisa limitado a uma categoria específica
- Como criar um formulário de pesquisa de seleção de categoria
Por que pesquisar por categoria no WooCommerce
Por padrão, os resultados de pesquisa do WooCommerce exibem produtos de todas as categorias existentes.
Isso não é um problema se você tiver uma loja online com um pequeno número de produtos.
Mas quando se trata de uma loja enorme com milhares de produtos e toneladas de categorias, pode se tornar um incômodo pesquisar.
Você já pesquisou por um produto específico e obteve um grande número de resultados de pesquisa que nem continham o que você estava procurando? Então você sabe como isso pode ser frustrante.
Se os visitantes da sua loja online não conseguissem encontrar o produto que procuravam, provavelmente sairiam imediatamente.
Isso não apenas afeta sua renda, mas também aumenta a taxa de rejeição do seu site.
Como a taxa de rejeição é um dos fatores cruciais de classificação no Google, é melhor mantê-la o mais baixa possível se você quiser obter tráfego dos mecanismos de pesquisa.
Existem 2 métodos para permitir que seus visitantes pesquisem por categorias do WooCommerce.
A primeira é criar um formulário de pesquisa limitado a uma categoria específica. E a segunda é criar um formulário de pesquisa que permita aos visitantes escolher em qual categoria desejam pesquisar.
Vamos dividir cada um deles em ordem.
Método 1: criar um formulário de pesquisa limitado a uma categoria específica
A maneira mais fácil de criar uma barra de pesquisa que pesquisa em uma categoria específica do WooCommerce é usar um plugin como o SearchWP.

É o melhor plugin de pesquisa do WordPress, confiável por mais de 30.000 sites em todo o mundo.
Além de pesquisar por categorias do WooCommerce, o SearchWP permite que você crie atributos, tags e avaliações de produtos pesquisáveis.
Isso tornará muito mais fácil para seus visitantes encontrarem os produtos que desejam, aumentando as vendas e proporcionando uma melhor experiência ao usuário.
Além disso, o SearchWP possui integração perfeita com o WooCommerce e se integra automaticamente a qualquer barra de pesquisa existente em seu site.
O SearchWP também pode impulsionar sua pesquisa no WordPress:
- Indexação de PDF e Documentos do Office : Por padrão, o WordPress não indexa nenhum texto nos documentos que você possui em seu site. O SearchWP permite incluir PDF e documentos do Office nos resultados da pesquisa com apenas alguns cliques.
- Keyword Stemming : O mecanismo de busca nativo do WordPress não entende que diferentes variações de palavras-chave, como “hat” e “hats”, se referem essencialmente ao mesmo produto. Usando o SearchWP, você pode habilitar a derivação de palavras-chave e resolver esse problema.
- Rastreamento de pesquisa : você já teve curiosidade sobre o que os visitantes estão pesquisando em seu site? SearchWP permite que você colete todos os dados de atividade de pesquisa no site. Usando essas informações valiosas, você pode entender melhor as necessidades de seus clientes.
Agora vamos ver como adicionar uma barra de pesquisa vinculada a uma categoria específica do WooCommerce usando SearchWP.
Etapa 1: instalar e ativar o SearchWP
O primeiro passo é pegar sua cópia do SearchWP aqui.
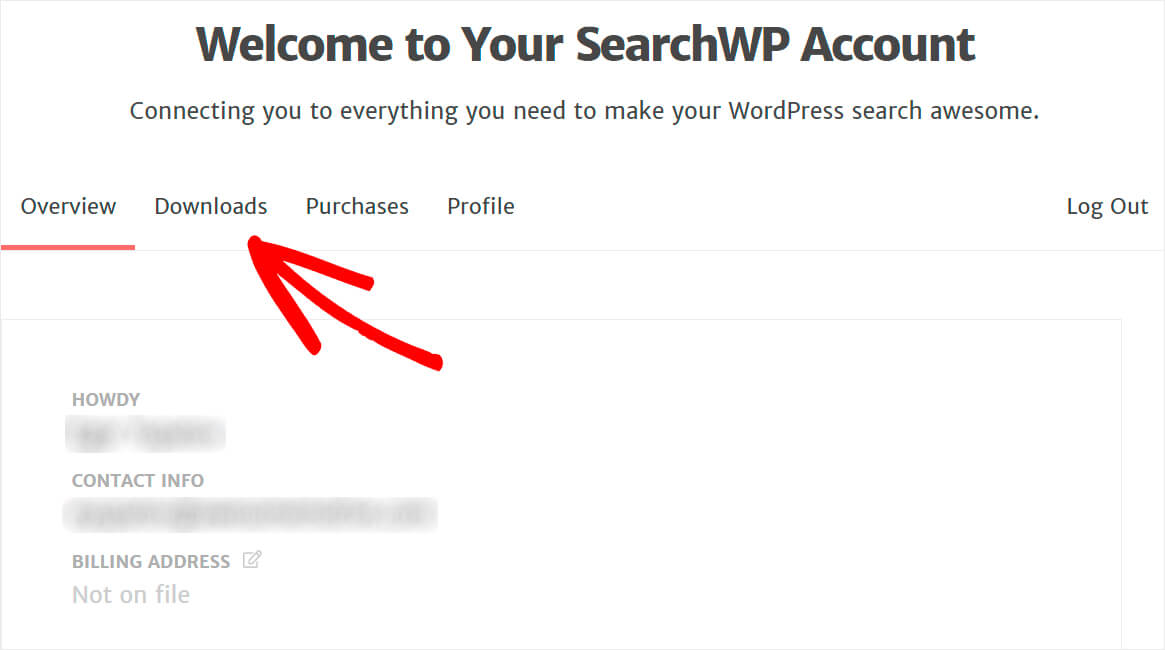
Em seguida, vá para sua conta SearchWP e abra a guia Downloads .

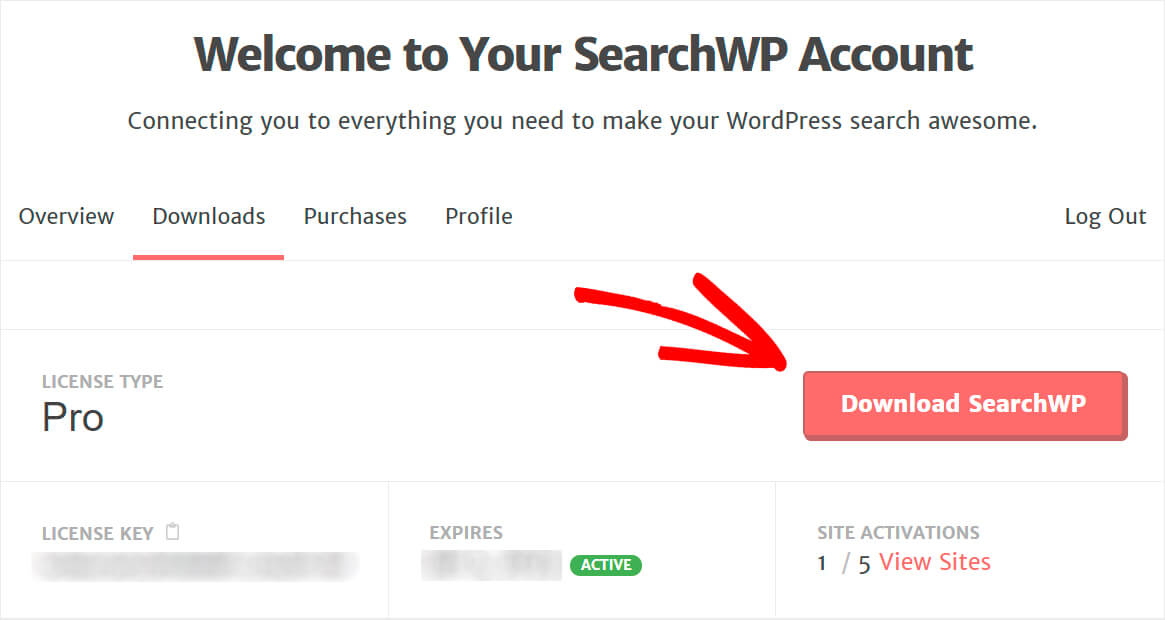
Uma vez lá, pressione o botão Download SearchWP e salve o plugin em seu computador.

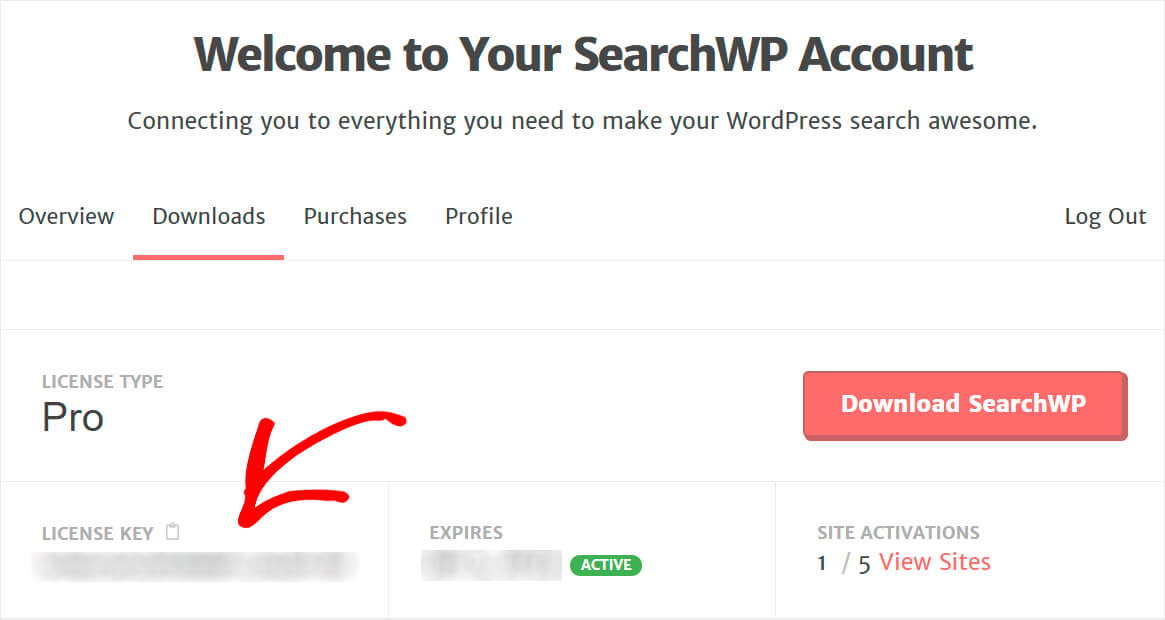
Copie sua chave de licença, pois você precisará dela em breve para ativar o plug-in.

O próximo passo é carregar o arquivo ZIP do plugin SearchWP para o seu site WordPress.
Precisa de uma atualização sobre como fazer isso? Confira este tutorial passo a passo sobre como instalar um plugin WordPress.
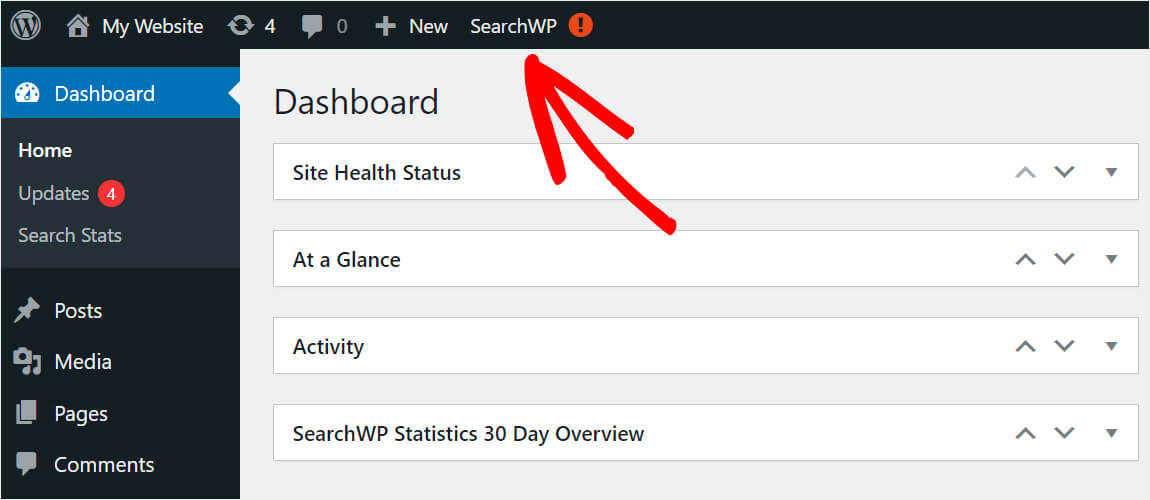
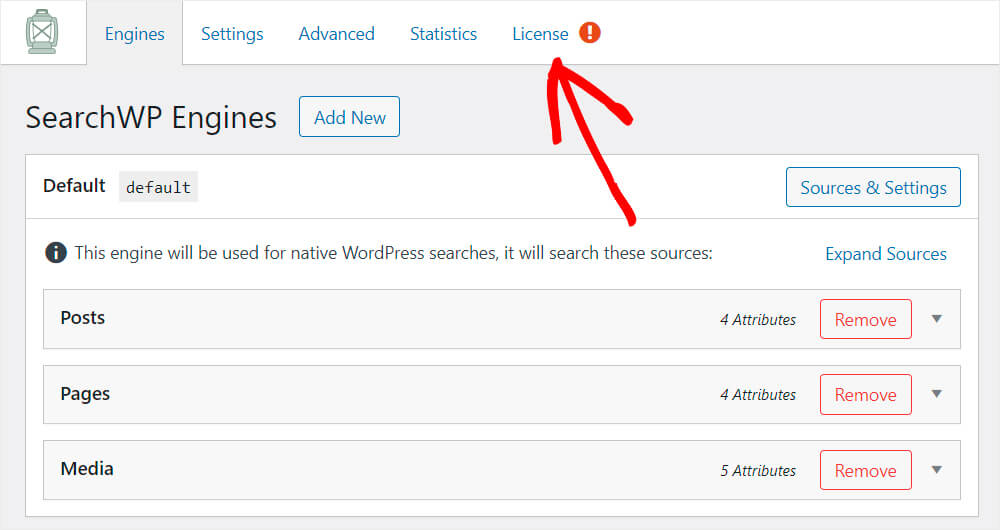
Depois de instalar o SearchWP, clique no botão SearchWP que aparece na barra superior do painel do WordPress.

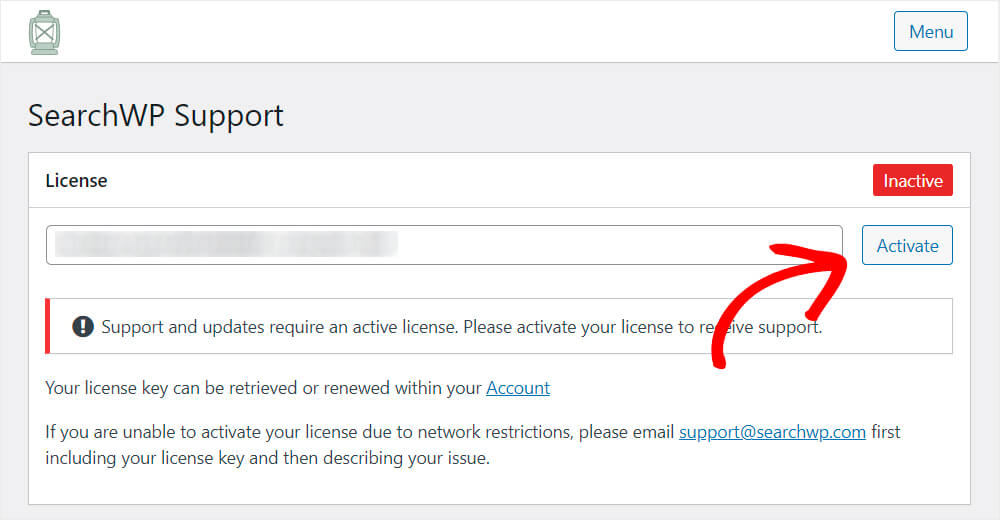
Em seguida, vá para a guia Licença .

Cole a chave de licença do plug-in no campo apropriado e clique em Ativar .

Parabéns. Você ativou com sucesso sua cópia do SearchWP e está pronto para ir para a próxima etapa.
Etapa 2: baixe e instale a extensão de integração do WooCommerce
O próximo passo é instalar a extensão de integração WooCommerce.
Ele garante a integração perfeita do SearchWP com o WooCommerce, proporcionando aos seus visitantes a melhor experiência de usuário possível.
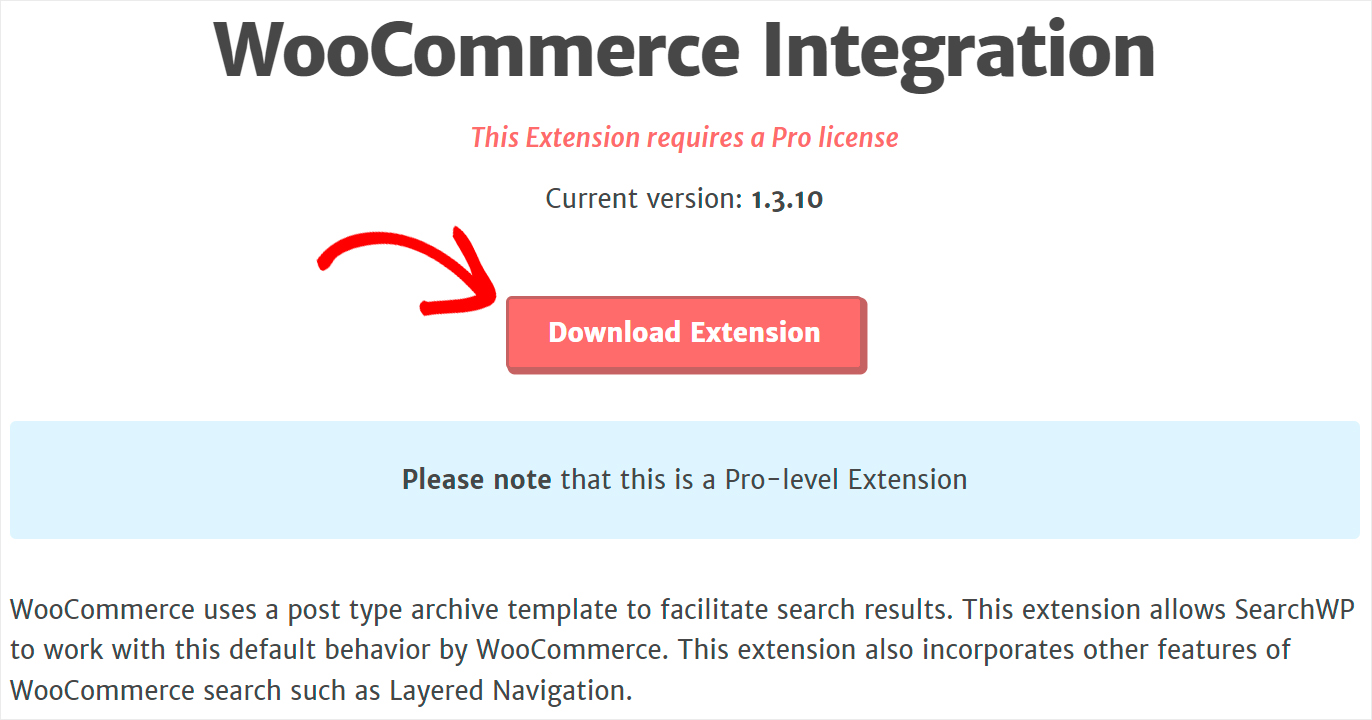
Você pode pegá-lo na página de download da extensão WooCommerce Integration.
Quando chegar lá, clique no botão Download Extension e salve-o em seu computador.

Quando o download terminar, basta instalá-lo e ativá-lo da mesma forma que o SearchWP.
Etapa 3: criar um novo mecanismo de pesquisa
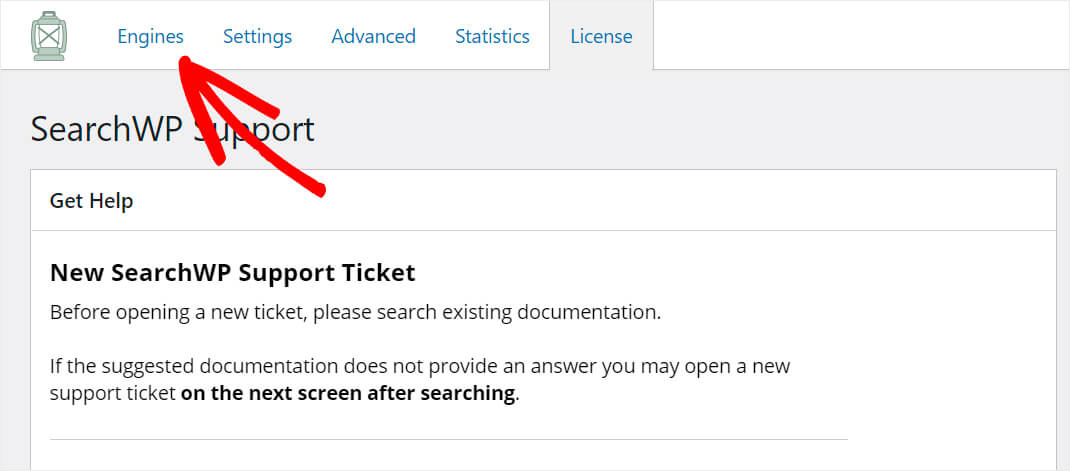
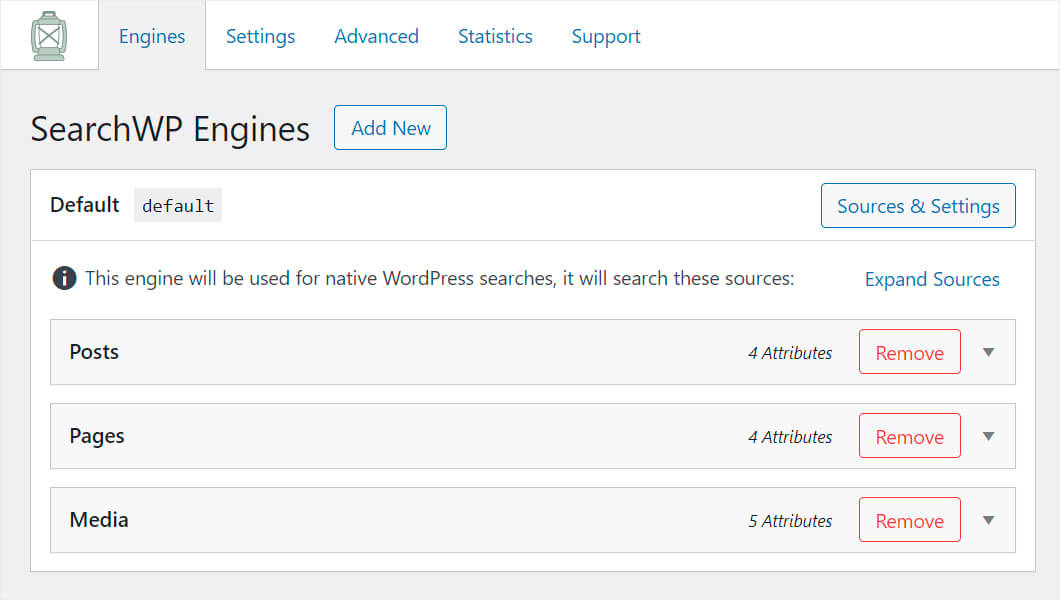
O próximo passo é criar um novo mecanismo de pesquisa. Para fazer isso, vá para a guia Mecanismos nas configurações do SearchWP.

Aqui você verá a lista de mecanismos de pesquisa que você possui atualmente, personalizando-os e adicionando novos.

Você pode pensar em um mecanismo de pesquisa como um conjunto de regras que o WordPress segue ao realizar pesquisas. Ao editá-los, você pode personalizar completamente a maneira como a pesquisa funciona em seu site.
Por exemplo, você pode excluir postagens ou páginas específicas dos resultados de pesquisa, adicionar quaisquer tipos de postagem personalizados como fontes de pesquisa e muito mais.
Por enquanto, temos apenas o mecanismo de pesquisa Padrão que se aplica a todo o site.
Como queremos criar um formulário de pesquisa personalizado que pesquise apenas por uma categoria específica do WooCommerce, adicionaremos um novo mecanismo de pesquisa para ele.
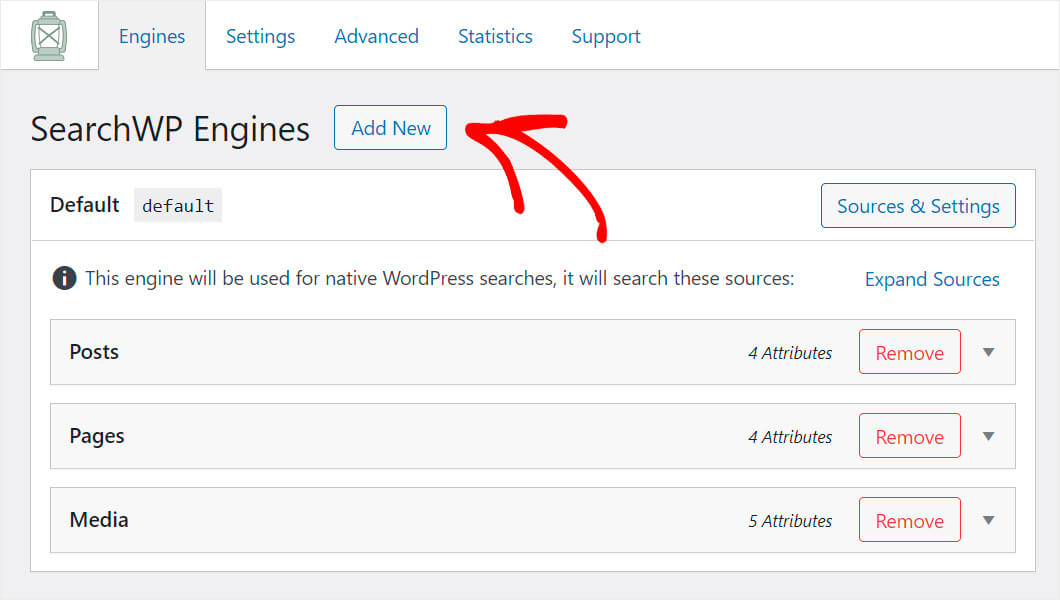
Para isso, clique no botão Adicionar Novo .

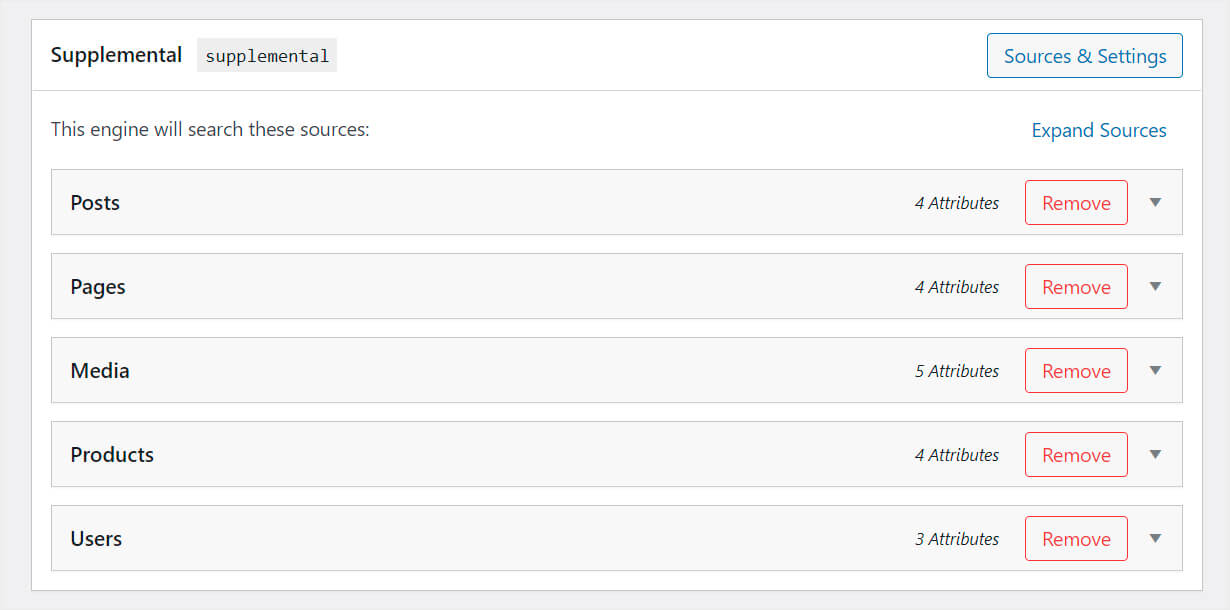
Depois disso, o mecanismo de pesquisa suplementar aparecerá.

Como você pode ver, no nosso caso, ele possui 5 fontes de busca: posts, páginas, mídia, produtos e usuários.
O número de fontes pode depender do número de plugins instalados em seu site.
Por exemplo, as fontes Produtos e Usuários foram adicionadas automaticamente, pois temos o plugin WooCommerce instalado.
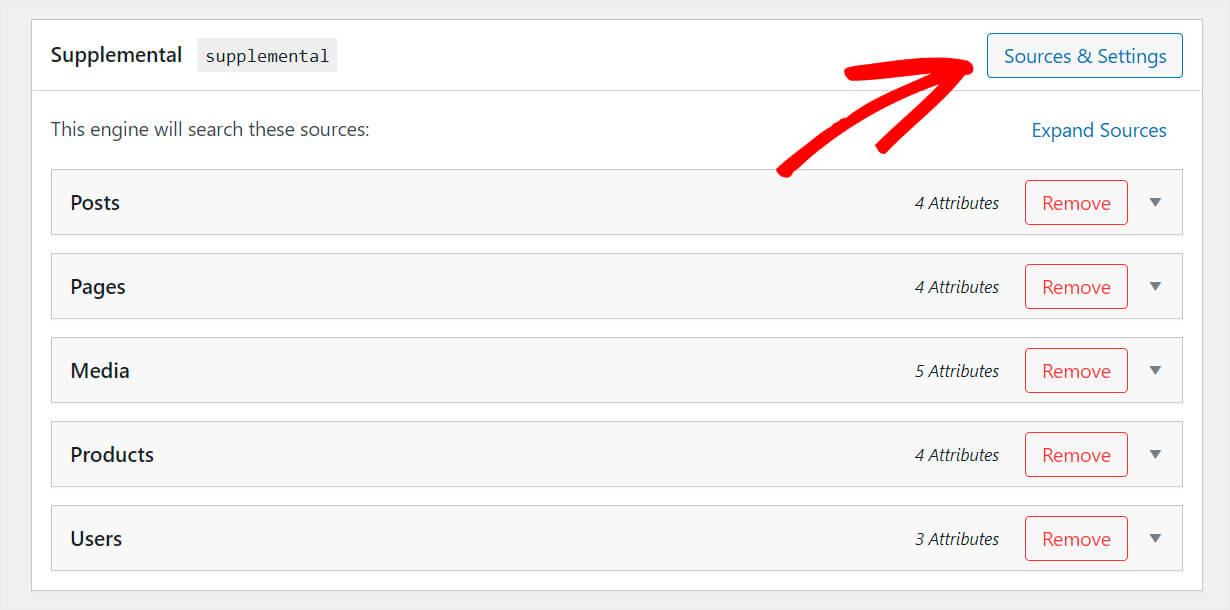
Como queremos que esse mecanismo de pesquisa pesquise apenas entre produtos WooCommerce, removeremos todas as outras fontes, exceto Produtos .
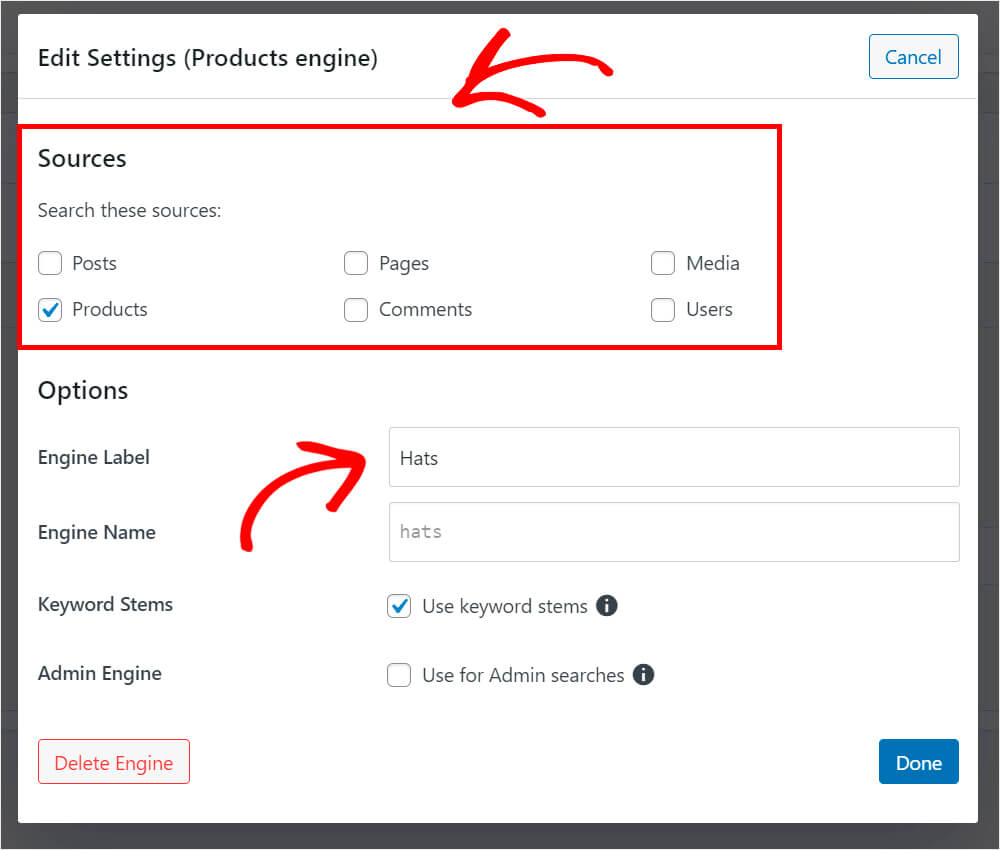
Para fazer isso, clique em Fontes e configurações no canto superior direito.

Desmarque todas as caixas, exceto Produtos , e renomeie a etiqueta do seu motor para algo mais reconhecível.
Digamos que queremos criar um mecanismo de pesquisa para a categoria de produto “Chapéus”, então vamos chamá-lo de Chapéus .

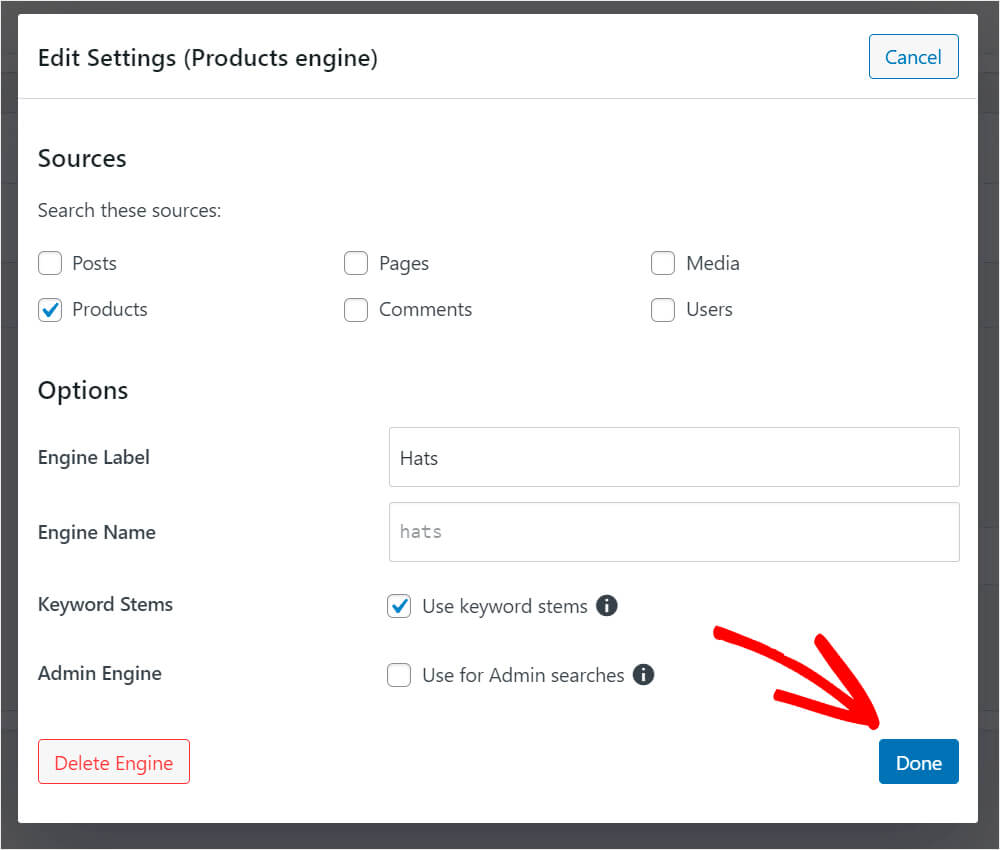
Quando terminar, pressione Concluído .

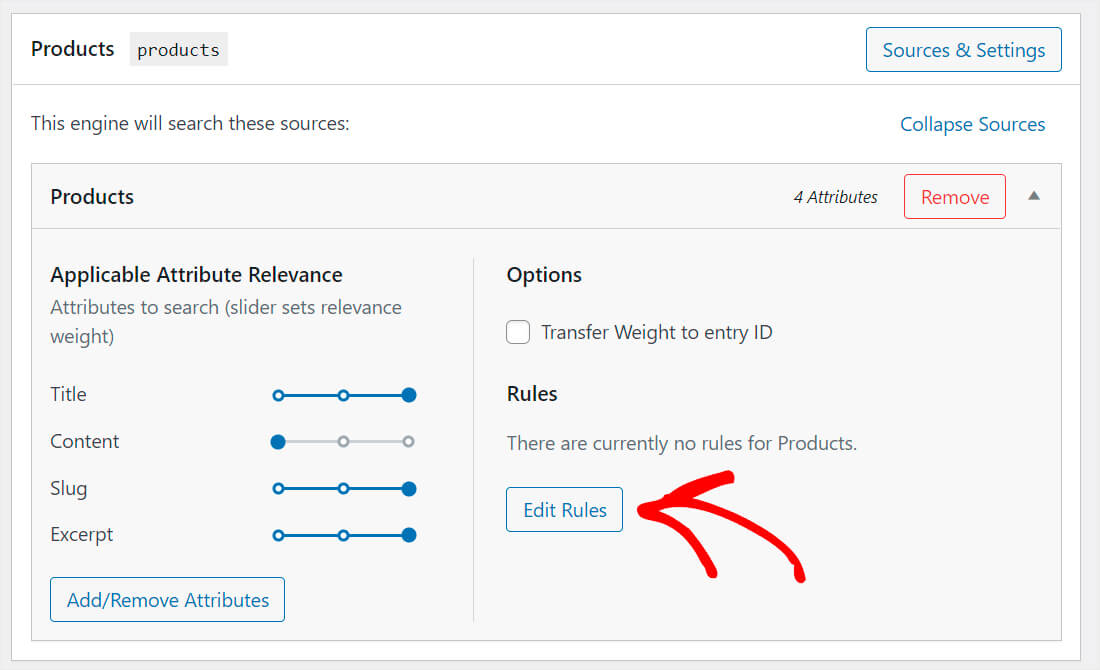
A próxima etapa é especificar qual categoria de produto queremos que nosso novo mecanismo de pesquisa pesquise.
Para fazer isso, clique em Editar regras .

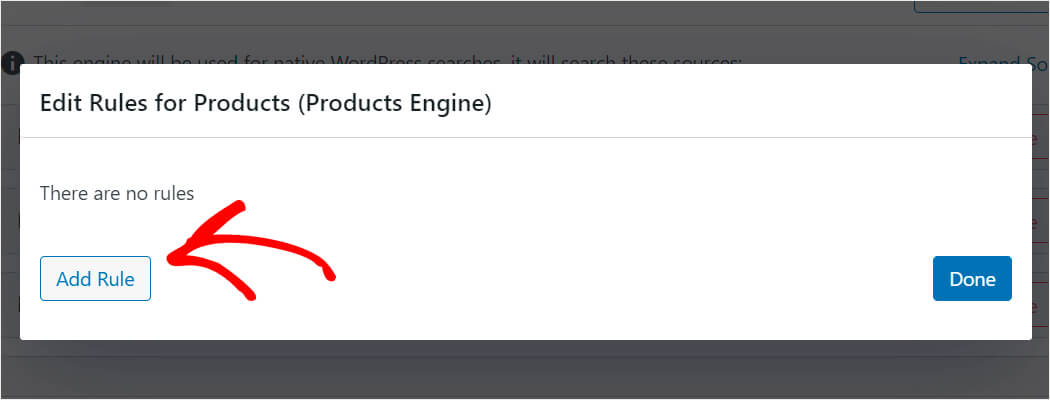
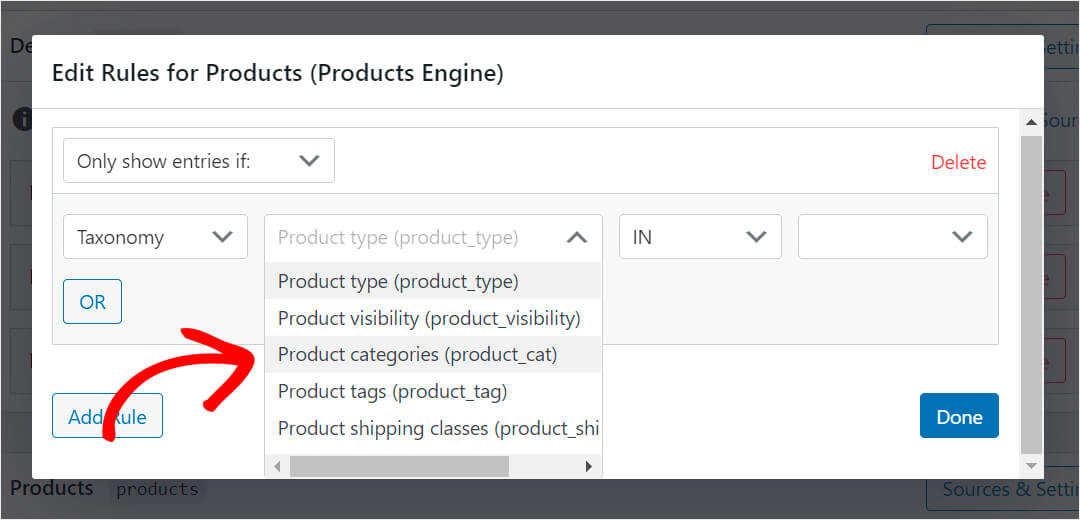
Em seguida, clique em Adicionar regra .

Selecione a taxonomia de categorias de produtos na lista suspensa.

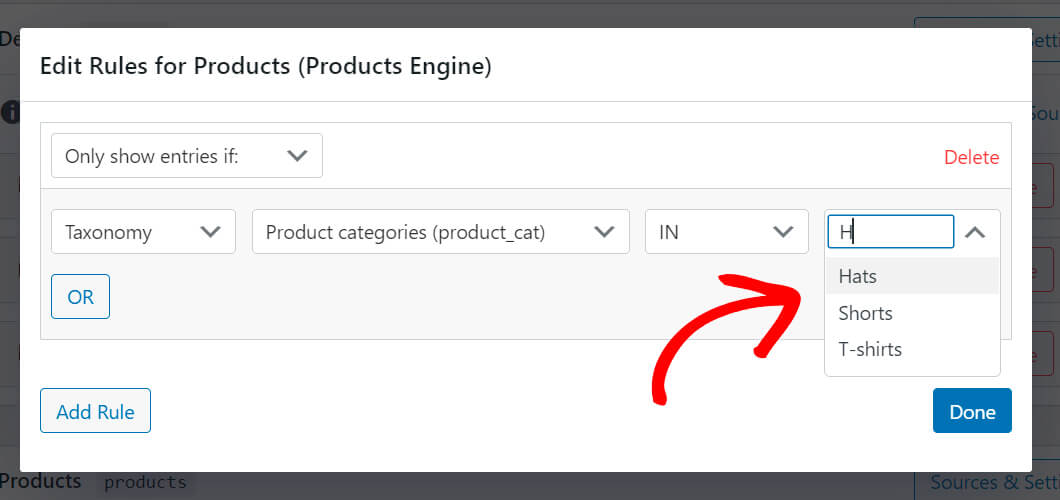
Em seguida, escolha uma categoria específica à qual você deseja que o Mecanismo de pesquisa de produtos se atenha.


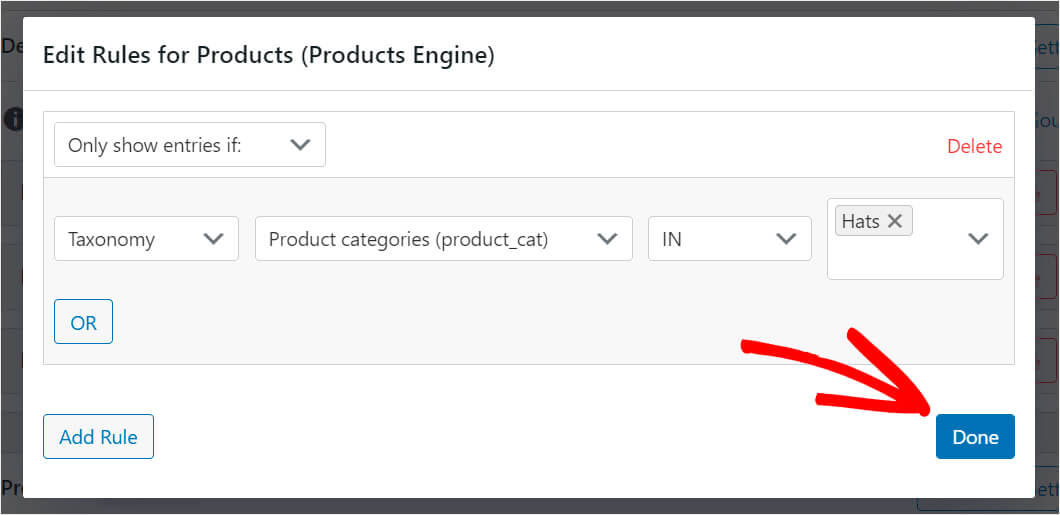
No nosso caso, escolheremos a categoria Chapéus. Quando terminar, pressione Concluído .

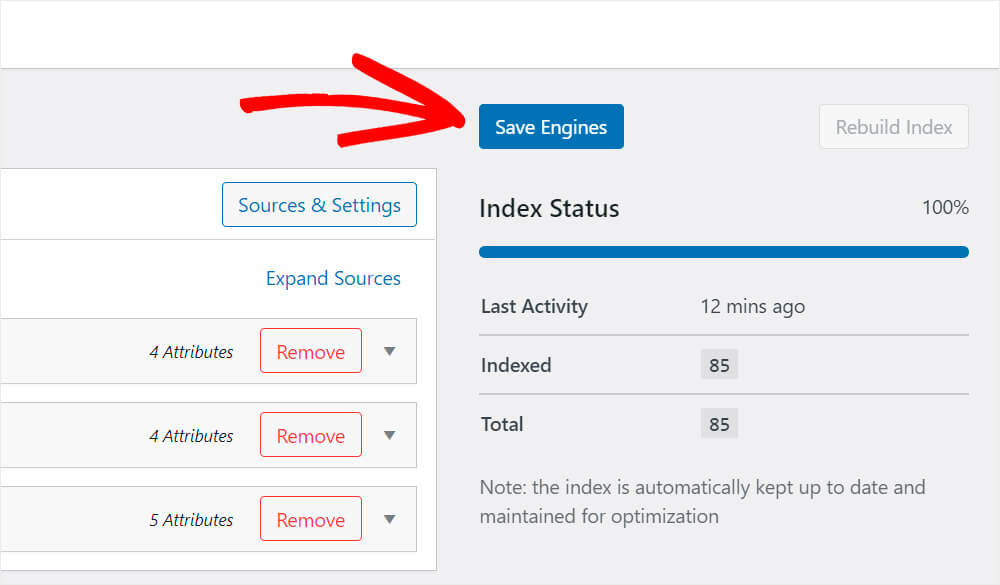
Para salvar as alterações que você acabou de fazer, clique em Salvar mecanismos no canto superior direito.

É isso. Você criou com sucesso um novo mecanismo de pesquisa que pesquisa apenas por categoria de produto Hats WooCommerce.
Etapa 4: Baixe e instale a extensão de códigos de acesso
Agora precisaremos baixar a extensão Shortcodes SearchWP. Esta extensão permite que você adicione uma barra de pesquisa com um código de acesso a qualquer lugar em uma postagem ou página.
Você pode pegá-lo na página de download da extensão Shortcodes.
Quando chegar lá, pressione o botão Baixar extensão .

Em seguida, instale e ative a extensão da mesma forma que o SearchWP.
Etapa 5: criar uma nova página de formulário de pesquisa
O próximo passo é criar uma página separada. Colocaremos uma barra de pesquisa vinculada ao mecanismo de pesquisa Produtos recém-criado.
Para fazer isso, clique em Adicionar novo em Páginas no painel do WordPress.

Em seguida, dê um título à sua página e clique em Mais para adicionar um novo bloco a ela.

Encontre o bloco HTML personalizado e clique nele.

Em seguida, copie o código abaixo e cole-o no bloco HTML personalizado que você acabou de adicionar:
[searchwp_search_form engine="hats" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="hats" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="hats"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="hats"] </div>
Observe que, se você nomeou seu mecanismo de pesquisa com algo diferente de Hats , precisará substituir seu nome em 4 lugares no código acima.
Este código gera um formulário de pesquisa vinculado ao mecanismo de pesquisa do Hats . Isso significa que ele pesquisa exclusivamente pela categoria WooCommerce “Hats”.
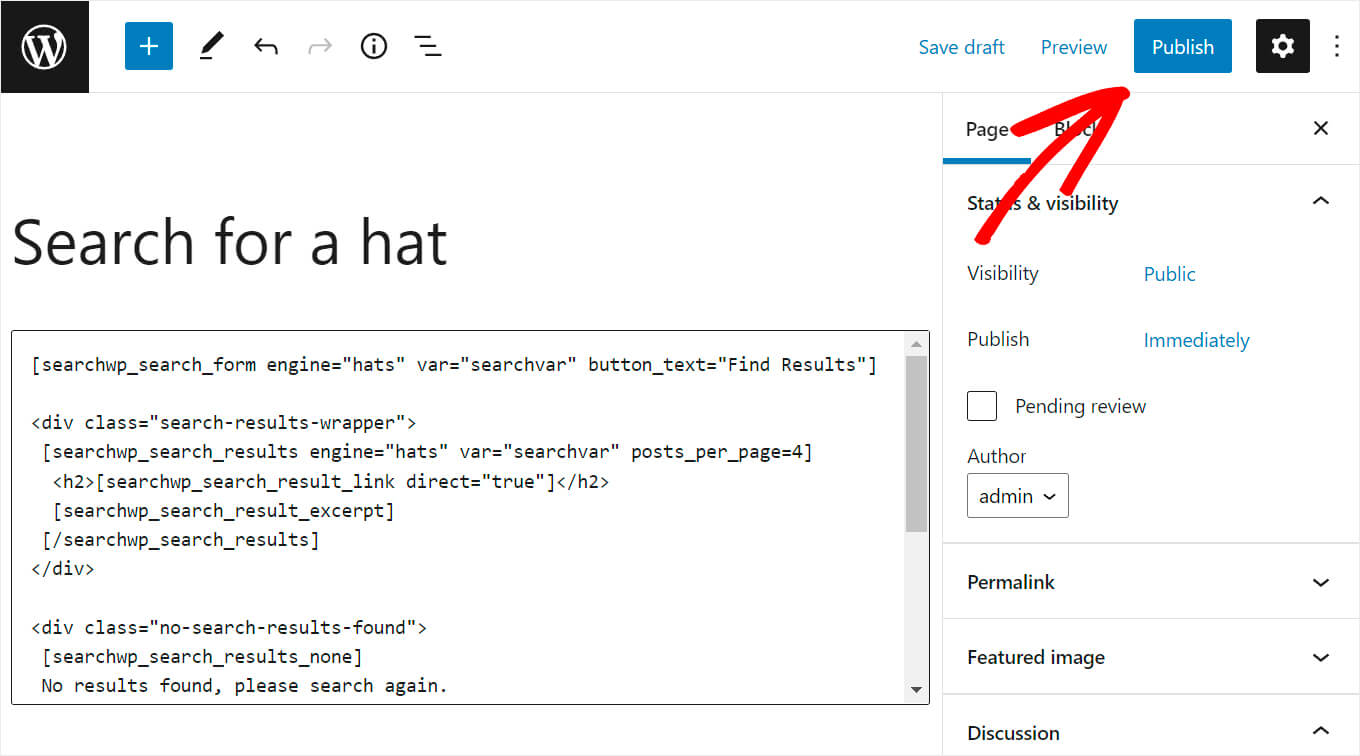
Quando terminar, pressione o botão Publicar no canto superior direito para publicar sua nova página.

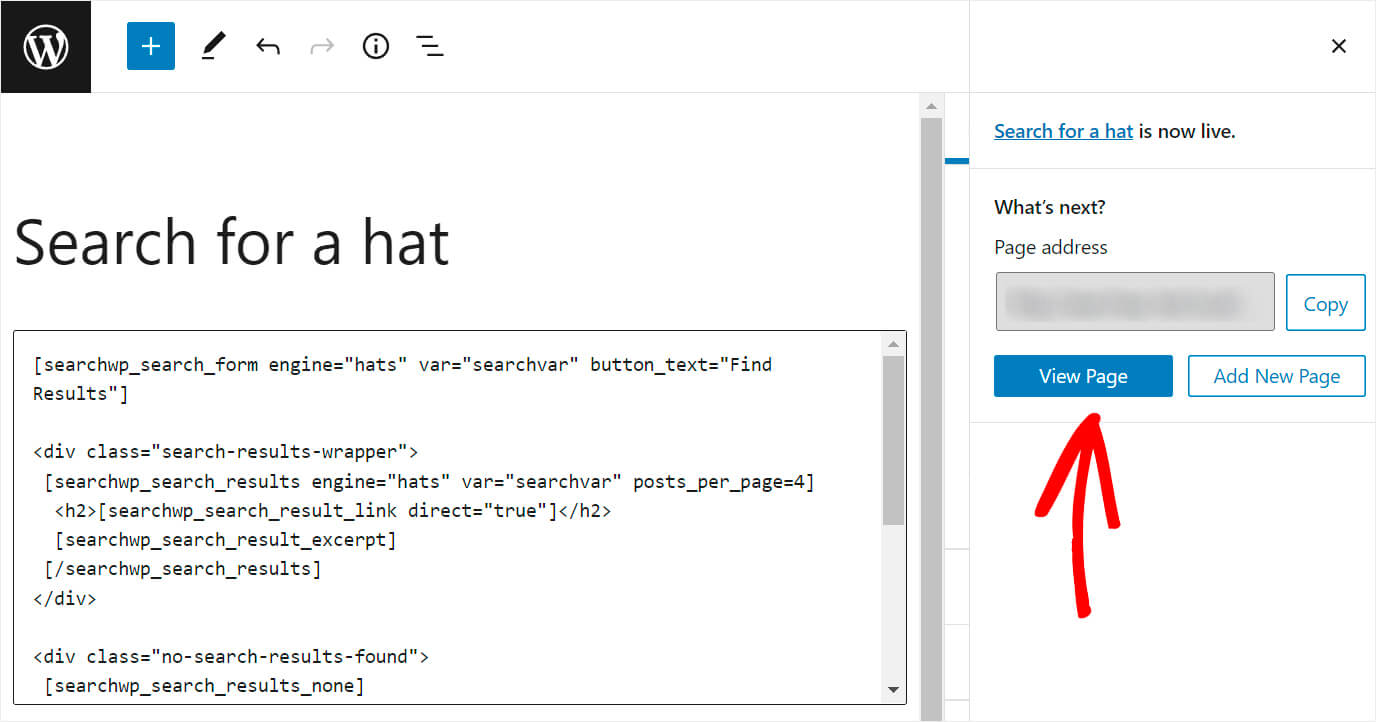
Em seguida, clique em Visualizar página , pois na próxima etapa testaremos nossa nova caixa de pesquisa.

Etapa 6: teste sua nova pesquisa
Criamos 2 produtos para testar a nova caixa de pesquisa: um chapéu vermelho e uma camiseta vermelha. Ambos são atribuídos às categorias apropriadas.
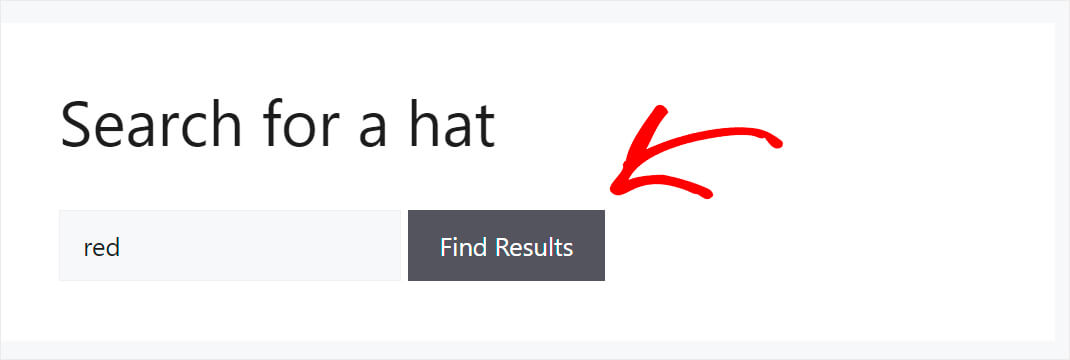
Vamos ver o que acontece se inserirmos o termo de pesquisa “vermelho” no formulário de pesquisa.

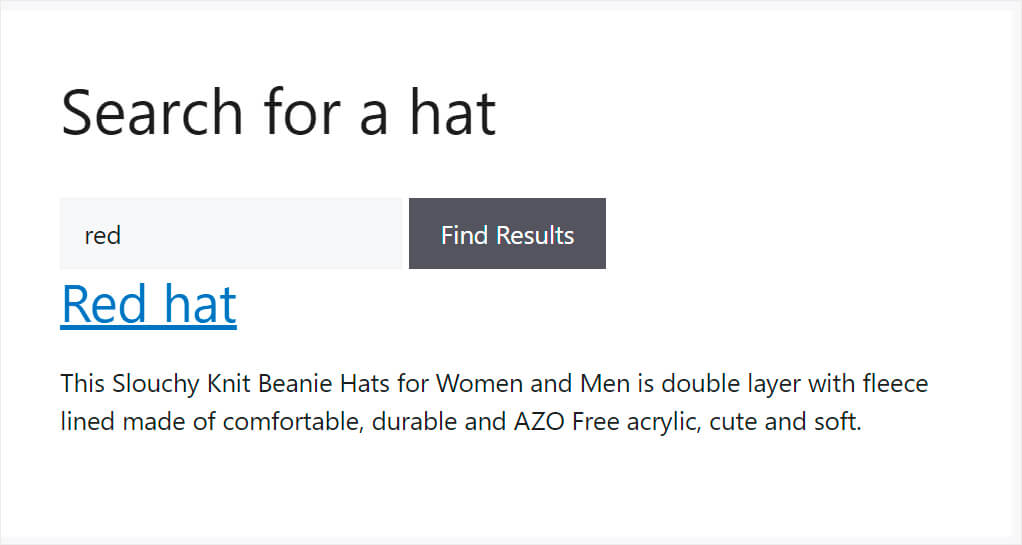
Como você pode ver, o produto “camiseta vermelha” não aparece nos resultados da pesquisa. Apenas o “chapéu vermelho” aparece. Isso significa que limitamos com sucesso esta caixa de pesquisa à categoria de produtos de chapéus.

Parabéns, você acabou de aprender como criar uma barra de pesquisa limitada a uma categoria específica no WooCommerce.
Método 2: Criar um formulário de pesquisa de seleção de categoria
Mas e se você quiser permitir que seus visitantes escolham em qual categoria eles desejam pesquisar? A melhor maneira de fazer isso é adicionar um formulário de pesquisa de seleção de categoria.
Etapa 1: instalar e ativar o SearchWP
O primeiro passo é instalar e ativar o plugin SearchWP. Se você ainda não fez isso, você pode pegar sua cópia do SearchWP aqui.
Anteriormente neste artigo, já descrevemos em detalhes como instalar o SearchWP em seu site, então fique à vontade para conferir esse tutorial.
Etapa 2: criar um tema filho
Depois de instalar e ativar o SearchWP, a próxima etapa é criar um tema filho do tema atual que você está usando em seu site.
É crucial, pois esse método envolve fazer alterações no código do seu tema.
O problema é que, quando você edita um código de um tema filho, as alterações são mantidas separadas dos arquivos do tema pai.
Portanto, mesmo que você cometa um erro crítico ao editar o código que faz com que seu site falhe, você pode simplesmente voltar ao tema pai.
Além disso, se você fizer alterações diretamente no tema pai, você as perderá assim que decidir atualizá-lo.
É por isso que ter um tema filho é essencial se você for editar o código do tema WordPress.
Se você precisar de uma atualização sobre como criar um tema filho, confira este tutorial sobre como criar um tema filho.
Etapa 3: fazer alterações no arquivo Functions.php
Depois de criar um tema filho, o próximo passo é abrir o arquivo functions.php.
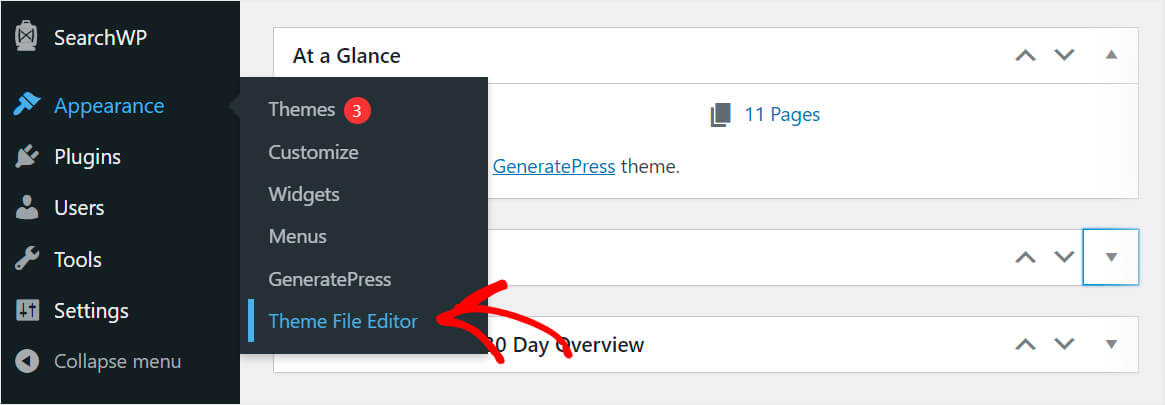
Para fazer isso, navegue até Appearance »Theme File Editor no seu painel do WordPress.

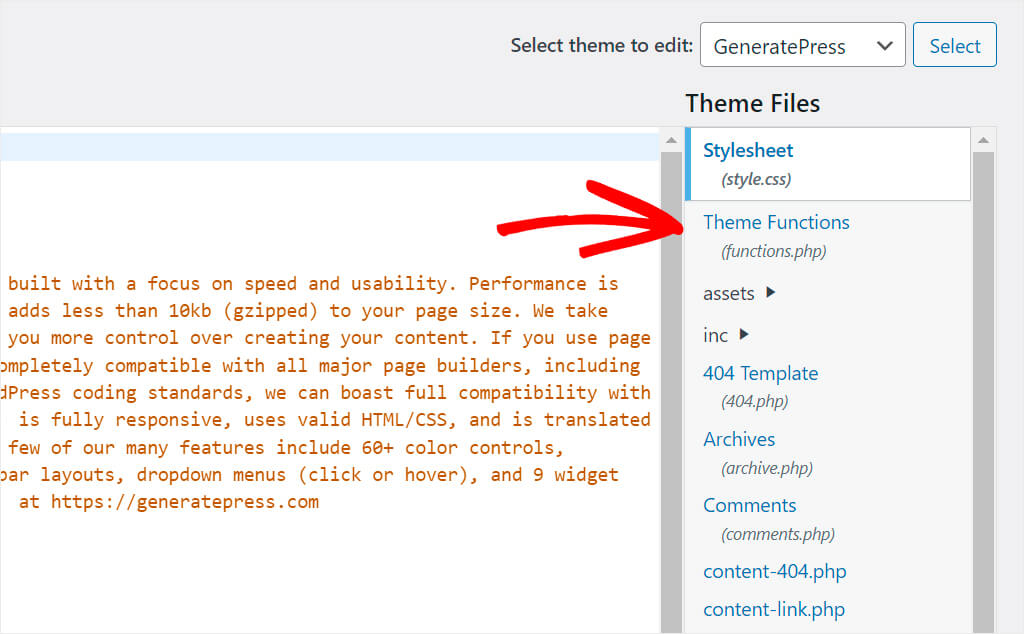
Em seguida, encontre o arquivo functions.php no painel direito e clique nele.

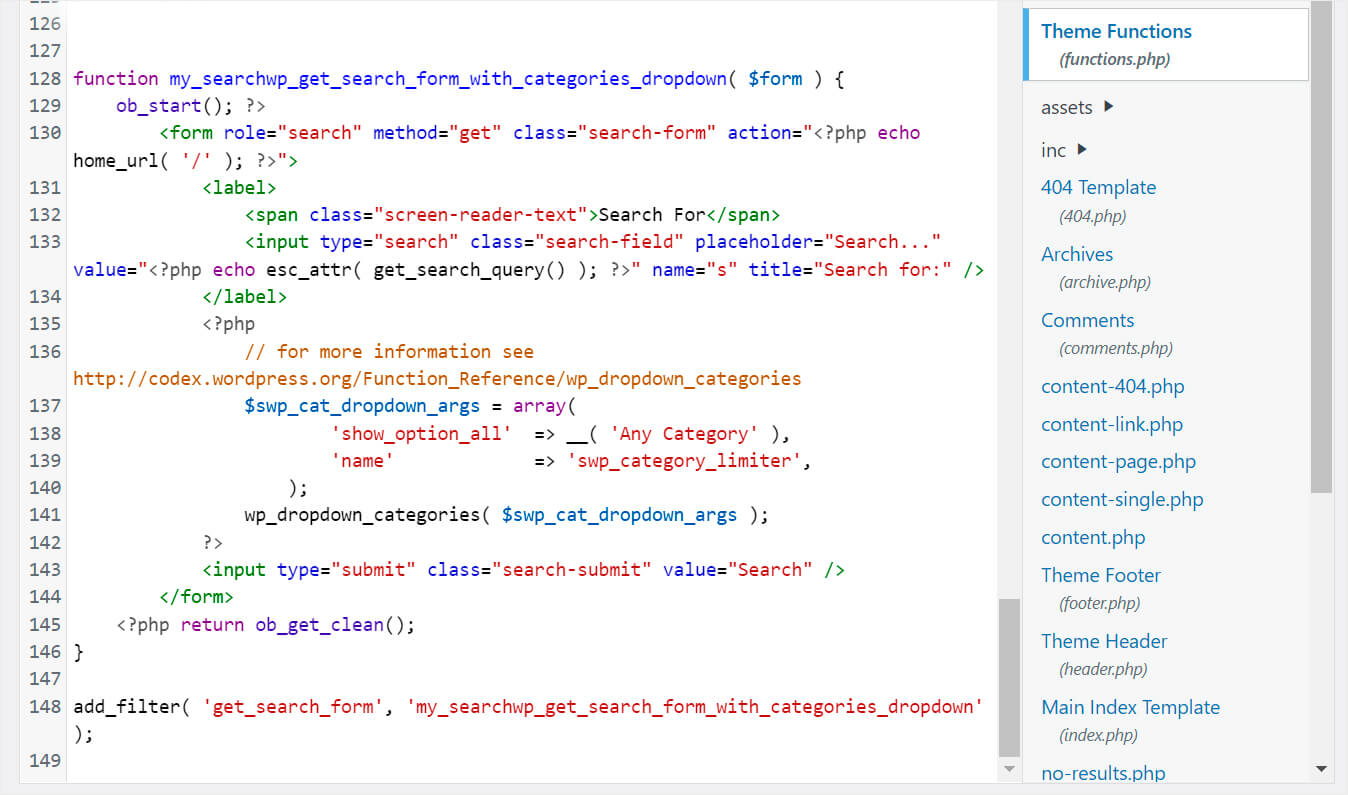
Depois de abri-lo, copie e cole o seguinte código na parte inferior do arquivo:
function my_searchwp_get_search_form_with_categories_dropdown( $form ) {
ob_start(); ?>
<form role="search" method="get" class="search-form" action="<?php echo home_url( '/' ); ?>">
<label>
<span class="screen-reader-text">Search For</span>
<input type="search" class="search-field" placeholder="Search..." value="<?php echo esc_attr( get_search_query() ); ?>" name="s" title="Search for:" />
</label>
<?php
// for more information see http://codex.wordpress.org/Function_Reference/wp_dropdown_categories
$swp_cat_dropdown_args = array(
'show_option_all' => __( 'Any Category' ),
'name' => 'swp_category_limiter',
);
wp_dropdown_categories( $swp_cat_dropdown_args );
?>
<input type="submit" class="search-submit" value="Search" />
</form>
<?php return ob_get_clean();
}
add_filter( 'get_search_form', 'my_searchwp_get_search_form_with_categories_dropdown' );
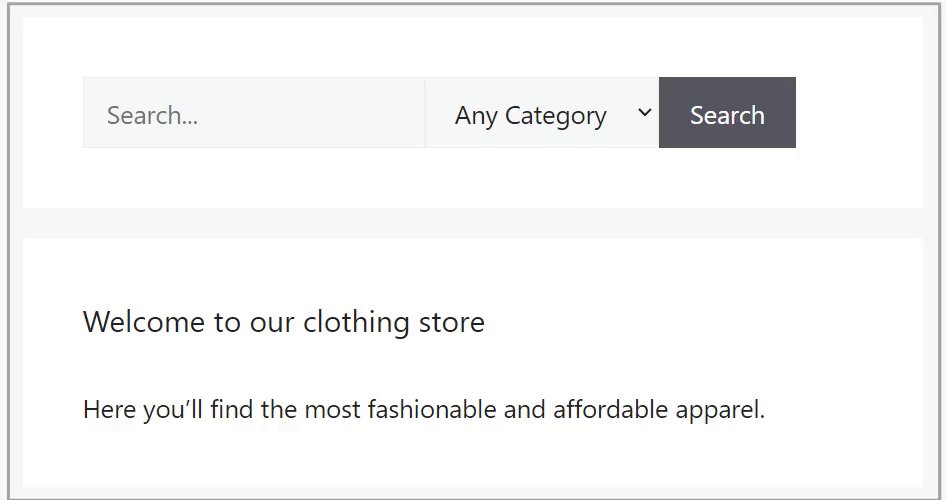
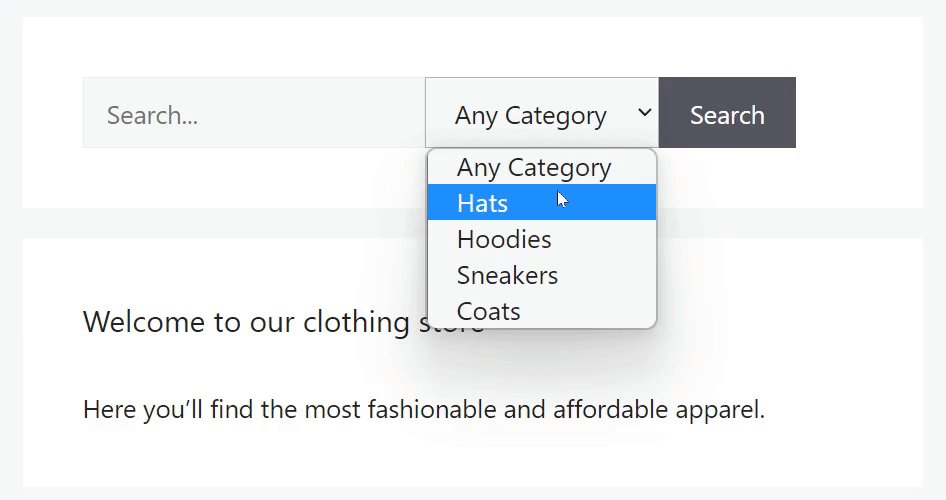
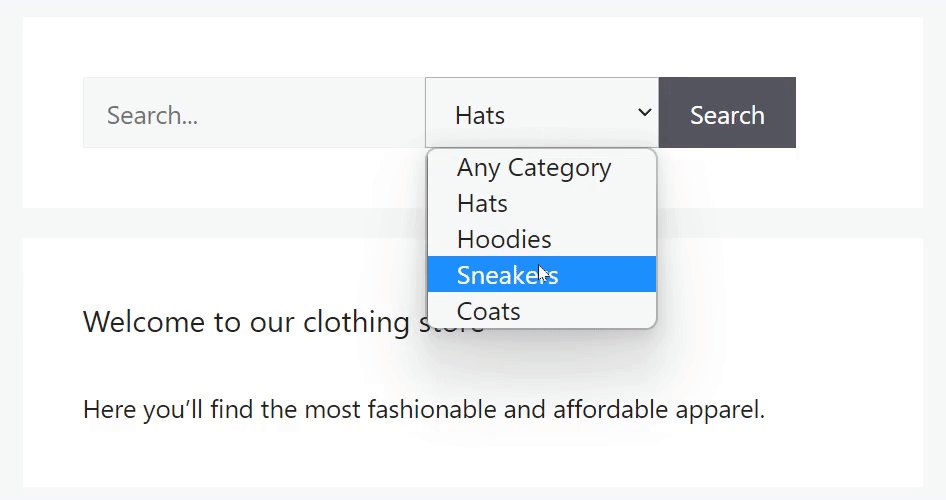
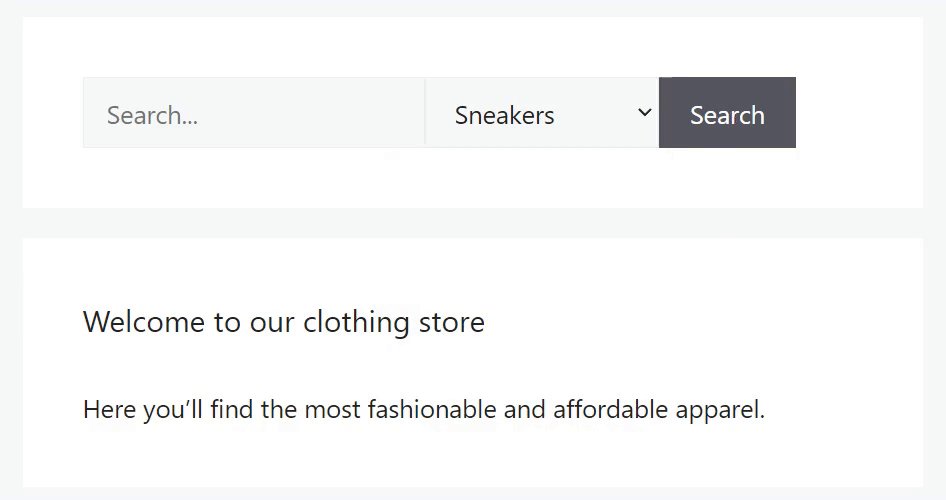
Veja como fica em nosso site de teste:

Esse código adiciona um menu suspenso de categoria ao lado de cada barra de pesquisa existente em seu site. Ele permite que seus visitantes escolham por qual categoria desejam pesquisar.
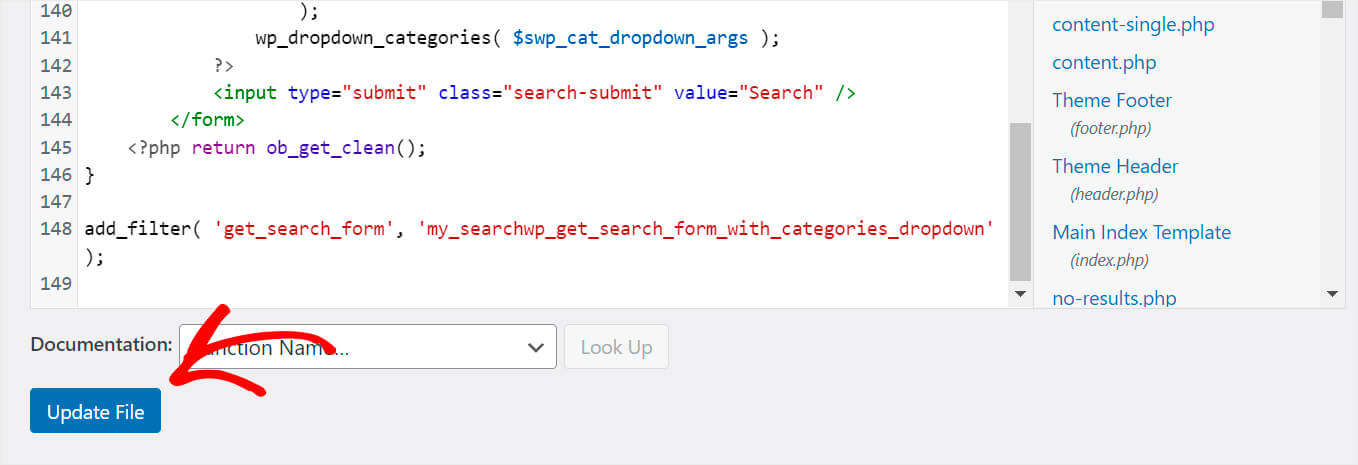
Depois de adicionar o código, não se esqueça de pressionar o botão Atualizar arquivo na parte inferior da página para salvar suas alterações.

Uma vez feito, você está pronto para prosseguir para a última etapa e testar sua nova pesquisa.
Etapa 4: teste sua nova pesquisa
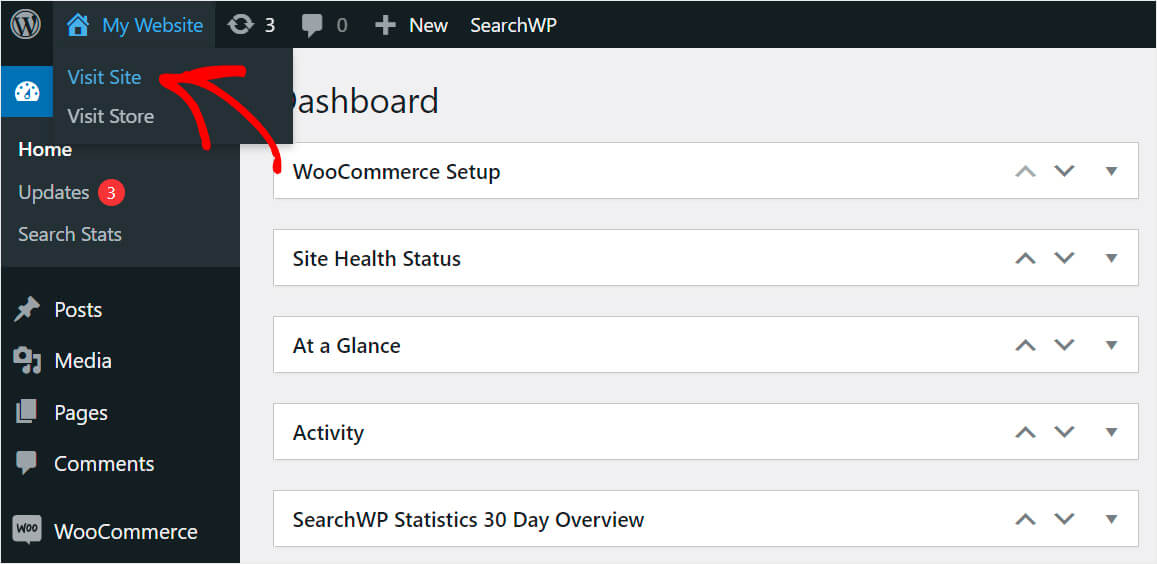
Para fazer isso, clique no botão Visitar o site abaixo do nome do seu site no canto superior esquerdo do painel do WordPress.

Agora, se você olhar para qualquer um de seus formulários de pesquisa, verá um menu suspenso de categorias ao lado dele.

Neste artigo, você aprendeu 2 métodos sobre como criar um formulário de pesquisa que pesquisa por categorias do WooCommerce.
Se você estiver pronto para criar formulários específicos de categoria, você pode pegar sua cópia do SearchWP aqui.
Deseja remover uma página específica dos resultados de pesquisa? Confira este guia passo a passo sobre como excluir páginas dos resultados de pesquisa do site no WordPress.
Quer saber como adicionar uma barra de pesquisa ao seu site? Então você pode estar interessado em como adicionar uma barra de pesquisa no WordPress com 4 maneiras diferentes de tutorial.
