WooCommerce 카테고리에서 검색하는 방법
게시 됨: 2022-02-15WooCommerce에서 카테고리별로 검색하는 방법을 알고 싶습니까?
제품과 카테고리가 많은 WordPress 전자 상거래 사이트가 있으면 편리할 수 있습니다. 그러나 WooCommerce는 기본적으로 해당 기능을 지원하지 않습니다.
이 기사에서는 WooCommerce에서 카테고리 검색을 활성화하는 2가지 방법을 보여줍니다.
다음은 탐색에 도움이 되는 목차입니다.
- 특정 범주로 제한된 검색 양식을 만드는 방법
- 카테고리 선택 검색 양식을 만드는 방법
WooCommerce에서 카테고리로 검색하는 이유
기본적으로 WooCommerce 검색 결과는 모든 기존 카테고리의 제품을 표시합니다.
제품 수가 적은 온라인 상점이 있으면 문제가 되지 않습니다.
그러나 수천 개의 제품과 수많은 카테고리가 있는 거대한 매장의 경우 검색하는 것이 번거로울 수 있습니다.
특정 제품을 검색했는데 원하는 내용도 포함되지 않은 수많은 검색 결과를 얻은 적이 있습니까? 그러면 이것이 얼마나 답답할 수 있는지 알게 될 것입니다.
온라인 상점 방문자가 원하는 제품을 찾지 못하면 즉시 떠날 것입니다.
그것은 귀하의 수입에 영향을 미칠 뿐만 아니라 귀하의 사이트의 이탈률을 증가시킵니다.
이탈률은 Google에서 중요한 순위 요소 중 하나이므로 검색 엔진에서 트래픽을 얻는 데 성공하려면 최대한 낮게 유지하는 것이 좋습니다.
방문자가 WooCommerce 카테고리로 검색할 수 있도록 하는 두 가지 방법이 있습니다.
첫 번째는 특정 카테고리로 제한된 검색 양식을 만드는 것입니다. 두 번째는 방문자가 검색할 카테고리를 선택할 수 있는 검색 양식을 만드는 것입니다.
각각을 순서대로 분해해 봅시다.
방법 1: 특정 범주로 제한된 검색 양식 만들기
특정 WooCommerce 카테고리에서 검색하는 검색 창을 만드는 가장 쉬운 방법은 SearchWP와 같은 플러그인을 사용하는 것입니다.

전 세계 30,000개 이상의 웹사이트에서 신뢰하는 최고의 WordPress 검색 플러그인입니다.
WooCommerce 카테고리로 검색하는 것 외에도 SearchWP를 사용하면 검색 가능한 제품 속성, 태그 및 리뷰를 만들 수 있습니다.
방문자가 원하는 제품을 훨씬 쉽게 찾을 수 있어 매출이 증가하고 더 나은 사용자 경험을 제공할 수 있습니다.
또한 SearchWP는 원활한 WooCommerce 통합을 제공하며 사이트의 기존 검색 창에 자동으로 통합됩니다.
SearchWP는 다음을 통해 WordPress 검색을 향상시킬 수도 있습니다.
- PDF 및 Office 문서 인덱싱 : 기본적으로 WordPress는 사이트에 있는 문서 내의 텍스트를 인덱싱하지 않습니다. SearchWP를 사용하면 몇 번의 클릭만으로 PDF 및 Office 문서를 검색 결과에 포함할 수 있습니다.
- 키워드 형태소 분석 : 기본 WordPress 검색 엔진은 "모자" 및 "모자"와 같은 다양한 키워드 변형이 본질적으로 동일한 제품을 참조한다는 것을 이해하지 못합니다. SearchWP를 사용하여 키워드 형태소 분석을 활성화하고 이 문제를 해결할 수 있습니다.
- 검색 추적 : 방문자가 웹사이트에서 무엇을 검색하는지 궁금하신가요? SearchWP를 사용하면 모든 현장 검색 활동 데이터를 수집할 수 있습니다. 이 귀중한 정보를 사용하여 고객의 요구 사항을 더 잘 이해할 수 있습니다.
이제 SearchWP를 사용하여 특정 WooCommerce 카테고리에 바인딩된 검색 창을 추가하는 방법을 살펴보겠습니다.
1단계: SearchWP 설치 및 활성화
첫 번째 단계는 여기에서 SearchWP 사본을 가져오는 것입니다.
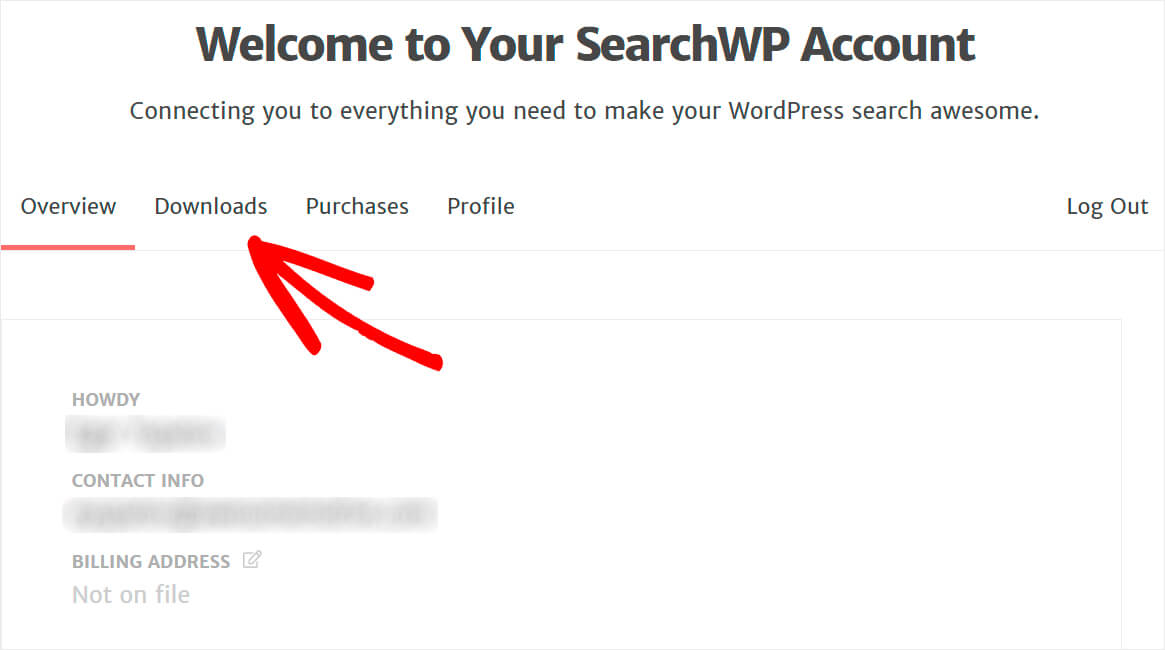
그런 다음 SearchWP 계정으로 이동하여 다운로드 탭을 엽니다.

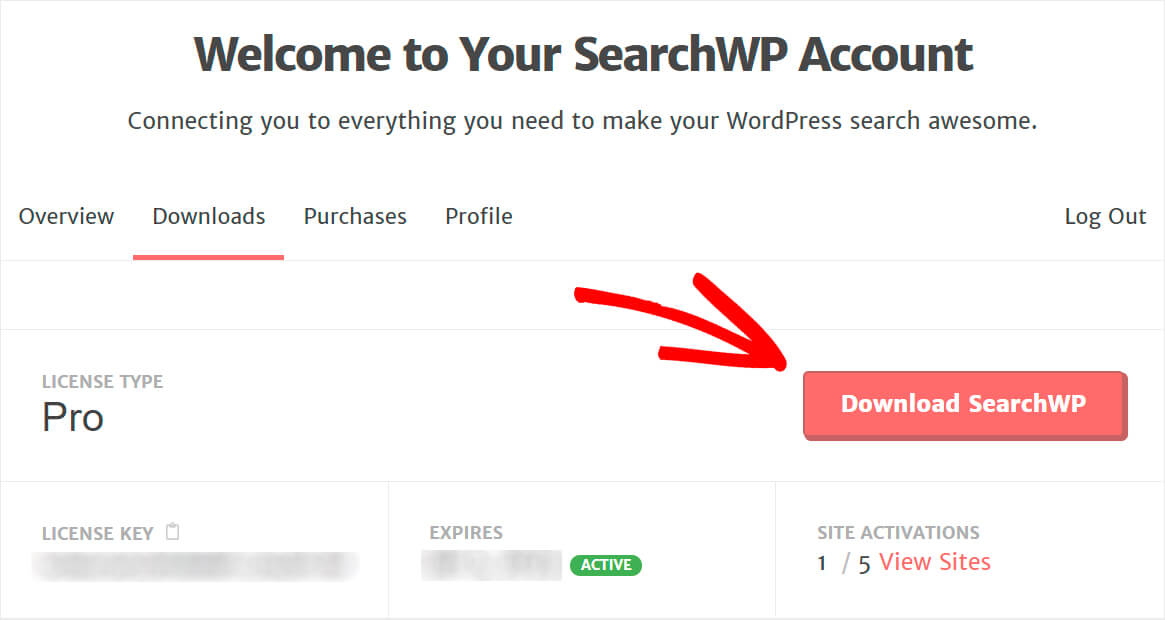
그런 다음 SearchWP 다운로드 버튼을 누르고 플러그인을 컴퓨터에 저장합니다.

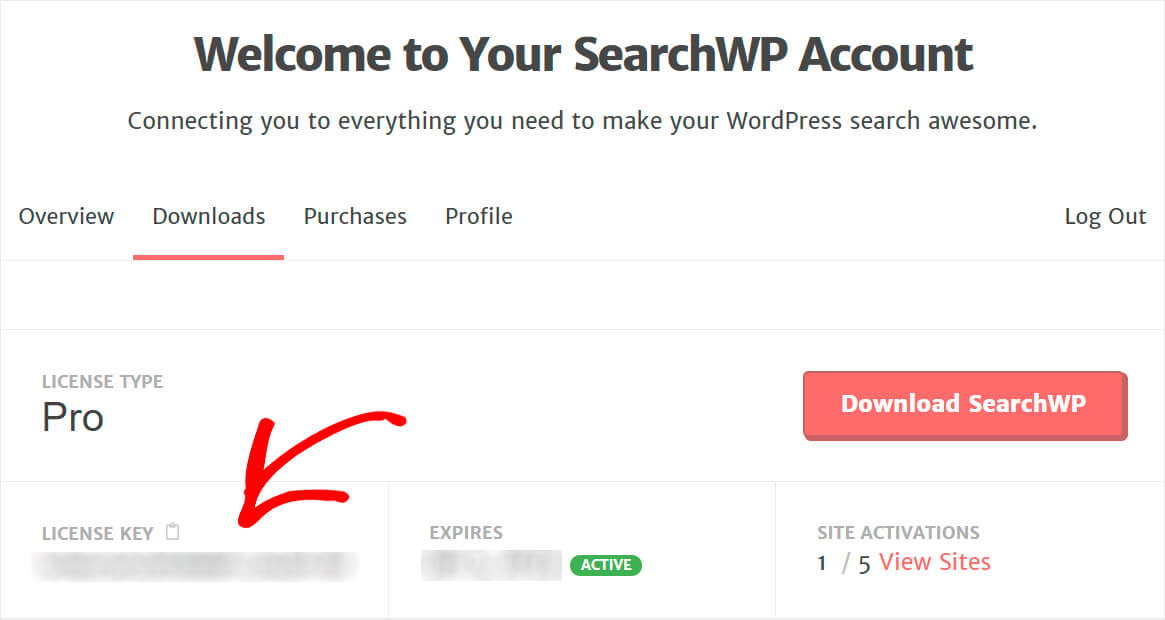
플러그인을 활성화하는 데 곧 필요하므로 라이센스 키를 복사하십시오.

다음 단계는 SearchWP 플러그인 ZIP 파일을 WordPress 사이트에 업로드하는 것입니다.
이를 수행하는 방법에 대한 복습이 필요하십니까? WordPress 플러그인을 설치하는 방법에 대한 이 단계별 자습서를 확인하십시오.
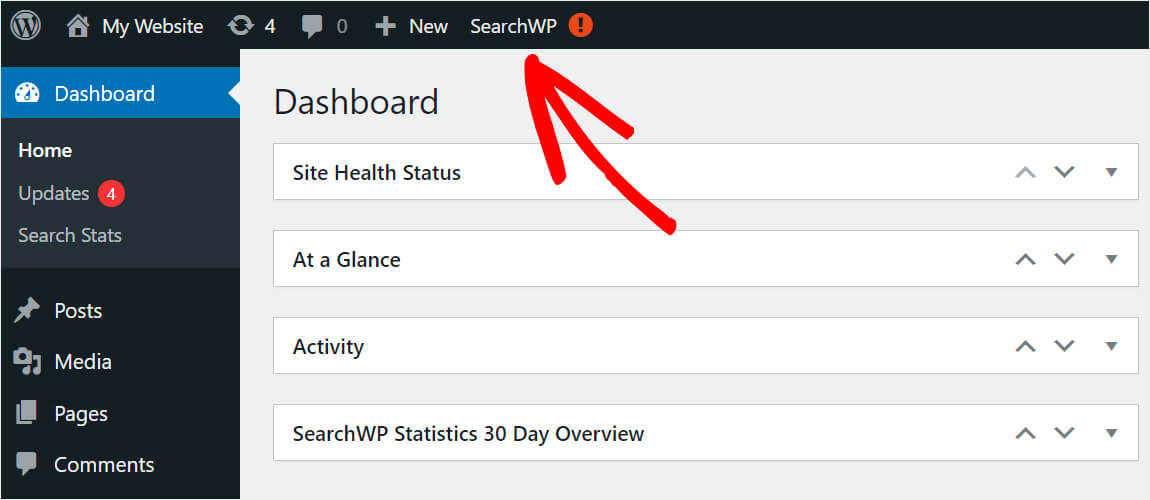
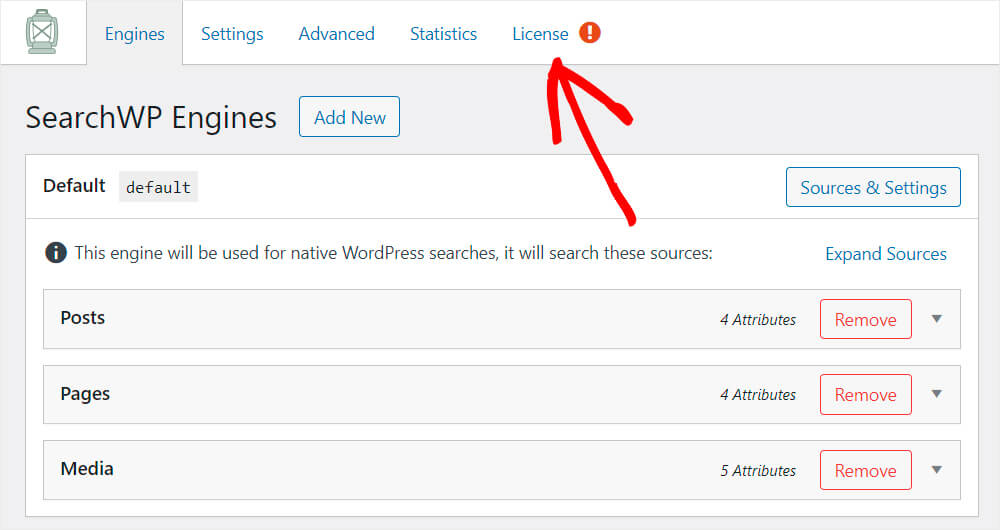
SearchWP를 설치했으면 WordPress 대시보드의 상단 표시줄에 나타나는 SearchWP 버튼을 클릭합니다.

그런 다음 라이선스 탭으로 이동합니다.

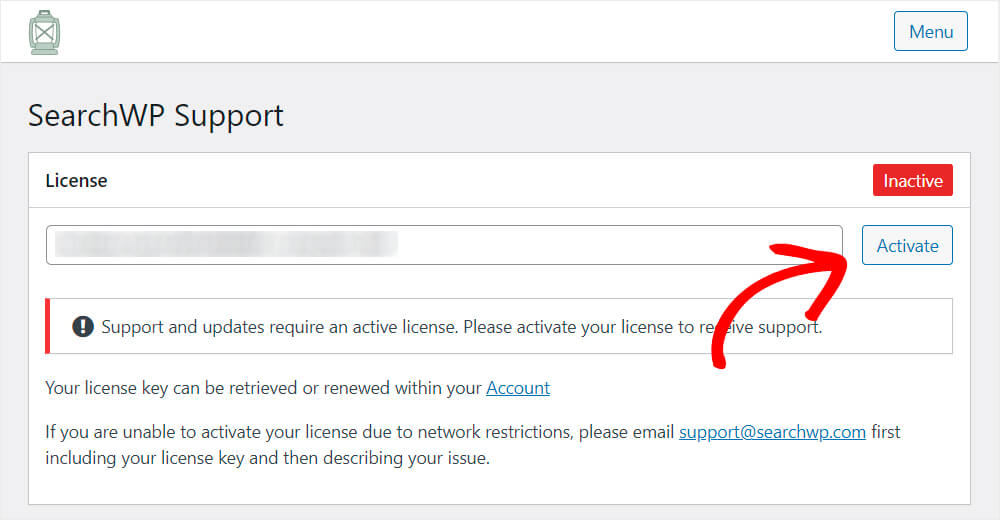
플러그인 라이센스 키를 해당 필드에 붙여넣고 활성화 를 클릭합니다.

축하합니다. SearchWP 사본을 성공적으로 활성화했으며 다음 단계로 이동할 준비가 되었습니다.
2단계: WooCommerce 통합 확장 다운로드 및 설치
다음 단계는 WooCommerce 통합 확장을 설치하는 것입니다.
SearchWP와 WooCommerce의 원활한 통합을 보장하여 방문자에게 최상의 사용자 경험을 제공합니다.
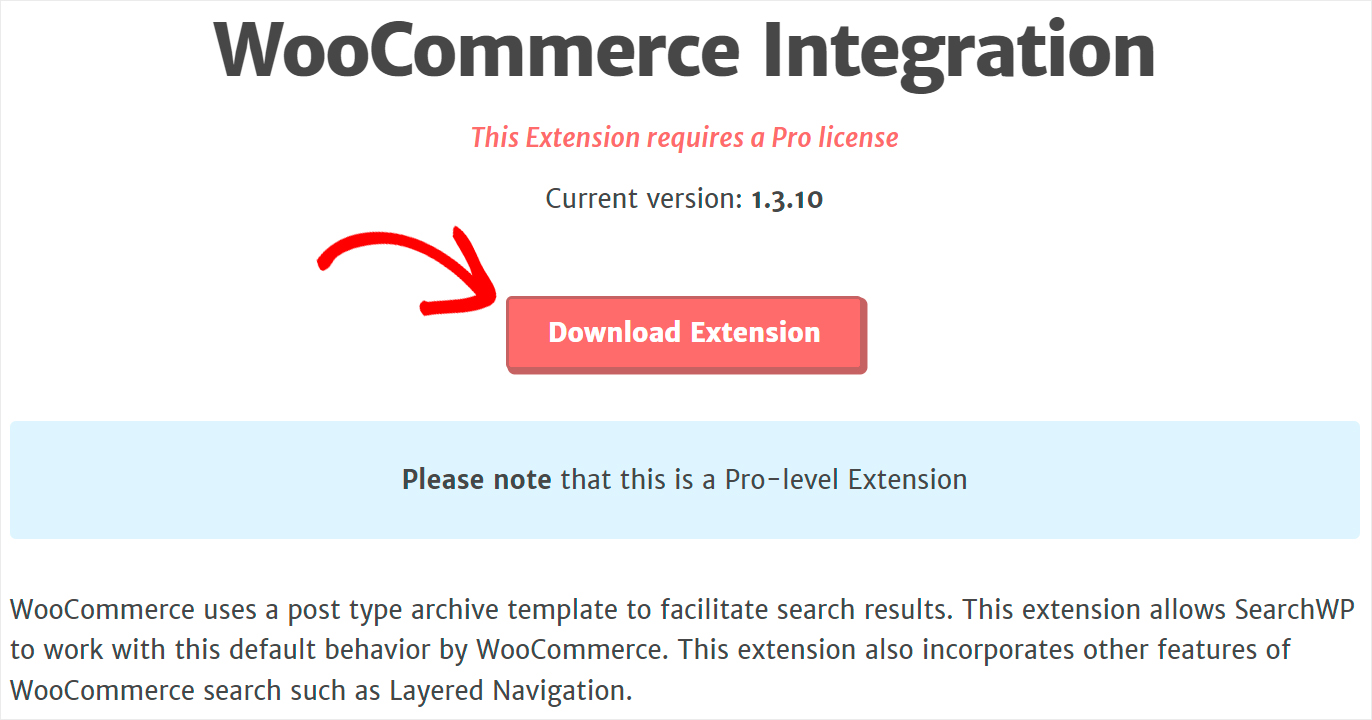
WooCommerce 통합 확장 프로그램 다운로드 페이지에서 다운로드할 수 있습니다.
도착하면 확장 프로그램 다운로드 버튼을 클릭하고 컴퓨터에 저장합니다.

다운로드가 완료되면 SearchWP와 동일한 방식으로 설치 및 활성화하기만 하면 됩니다.
3단계: 새 검색 엔진 만들기
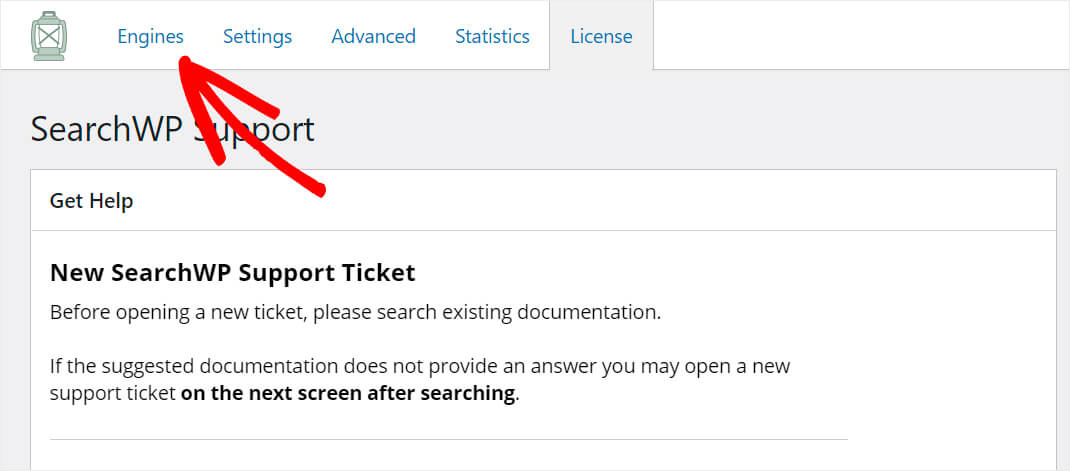
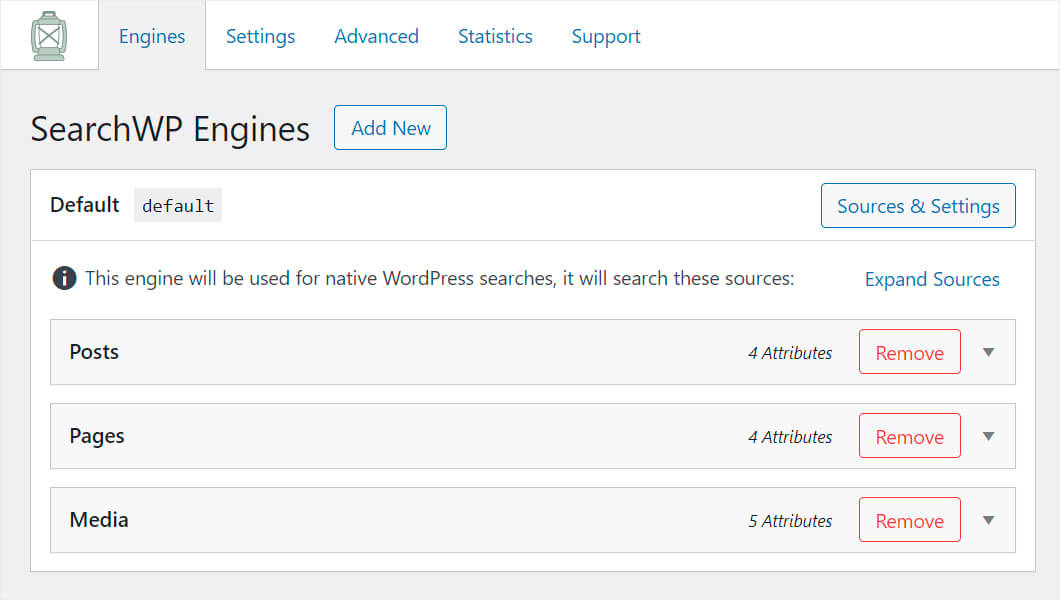
다음 단계는 새 검색 엔진을 만드는 것입니다. 이렇게 하려면 SearchWP 설정의 엔진 탭으로 이동하십시오.

여기에서 현재 가지고 있는 검색 엔진 목록을 보고 맞춤설정하고 새 검색 엔진을 추가할 수 있습니다.

검색 엔진은 WordPress가 검색을 수행할 때 따르는 일련의 규칙으로 생각할 수 있습니다. 이를 편집하여 사이트에서 검색이 작동하는 방식을 완전히 사용자 정의할 수 있습니다.
예를 들어 검색 결과에서 특정 게시물이나 페이지를 제외하고 맞춤 게시물 유형을 검색 소스로 추가하는 등의 작업을 수행할 수 있습니다.
현재로서는 전체 웹사이트에 적용되는 기본 검색 엔진만 있습니다.
특정 WooCommerce 카테고리로만 검색하는 사용자 정의 검색 양식을 만들고 싶기 때문에 이에 대한 새 검색 엔진을 추가하겠습니다.
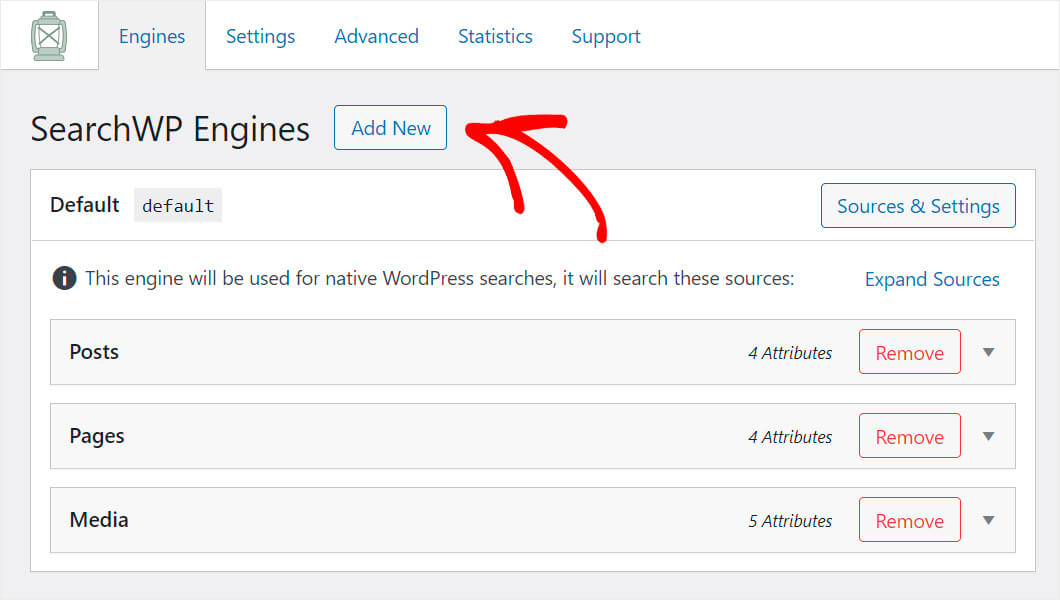
이렇게 하려면 새로 추가 버튼을 클릭합니다.

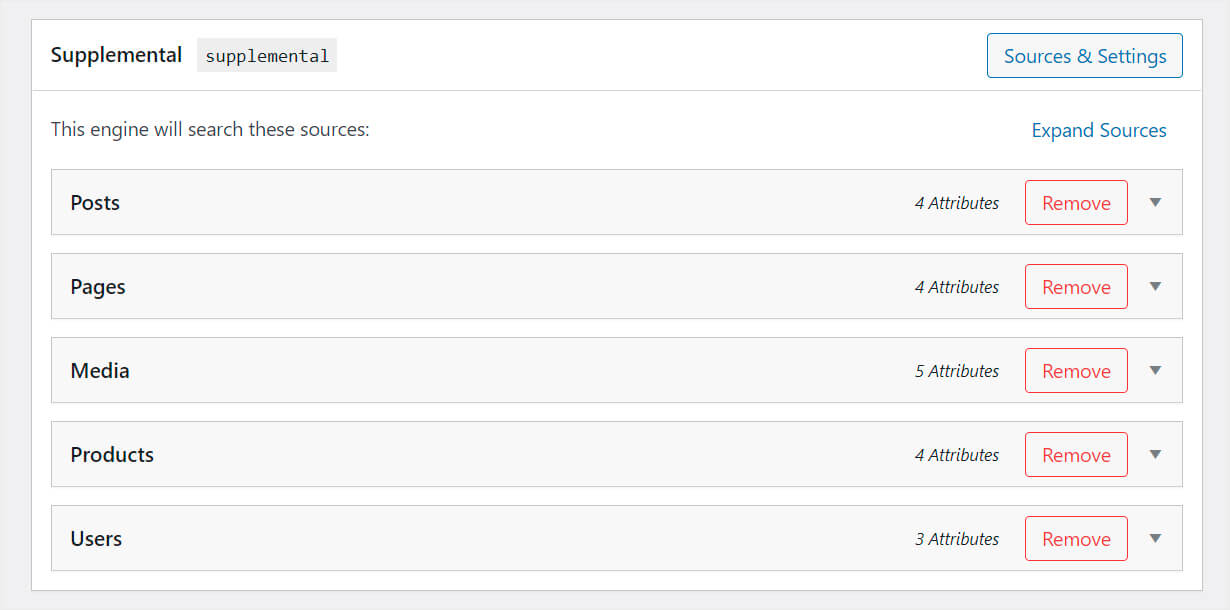
그 후에 추가 검색 엔진이 나타납니다.

보시다시피 우리의 경우 게시물, 페이지, 미디어, 제품 및 사용자의 5가지 검색 소스가 있습니다.
소스 수는 사이트에 설치된 플러그인 수에 따라 다를 수 있습니다.
예를 들어, 제품 및 사용자 소스는 WooCommerce 플러그인이 설치될 때 자동으로 추가되었습니다.
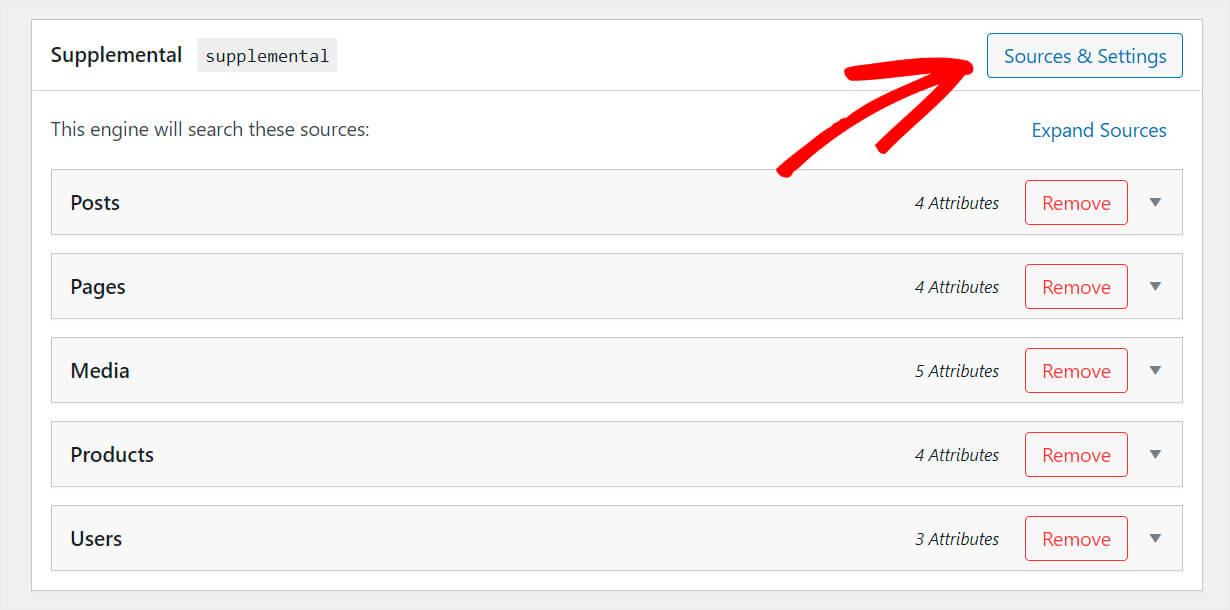
이 검색 엔진이 WooCommerce 제품만 검색하기를 원하므로 Products 를 제외한 다른 모든 소스를 제거합니다.
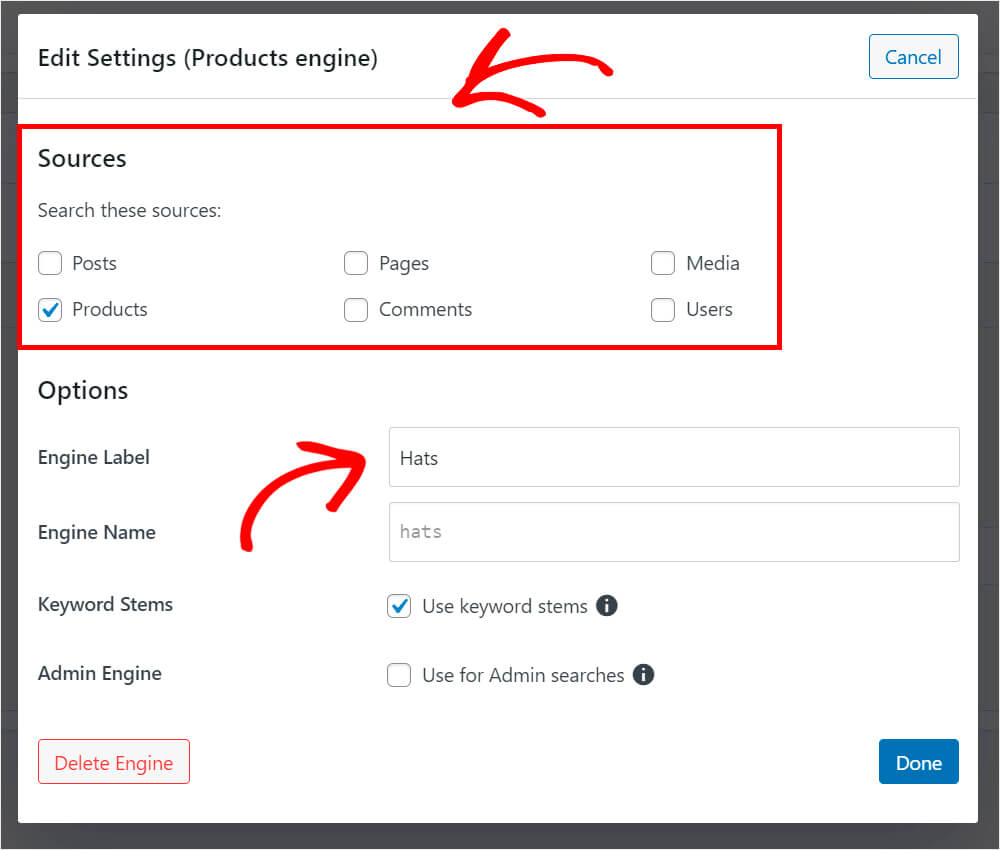
이렇게 하려면 오른쪽 상단에서 소스 및 설정 을 클릭합니다.

제품 을 제외한 모든 상자의 선택을 취소하고 엔진 레이블을 더 알아보기 쉬운 이름으로 바꿉니다.
"모자" 제품 범주에 대한 검색 엔진을 만들고 싶다고 가정해 보겠습니다. 따라서 이를 Hats 라고 합니다.

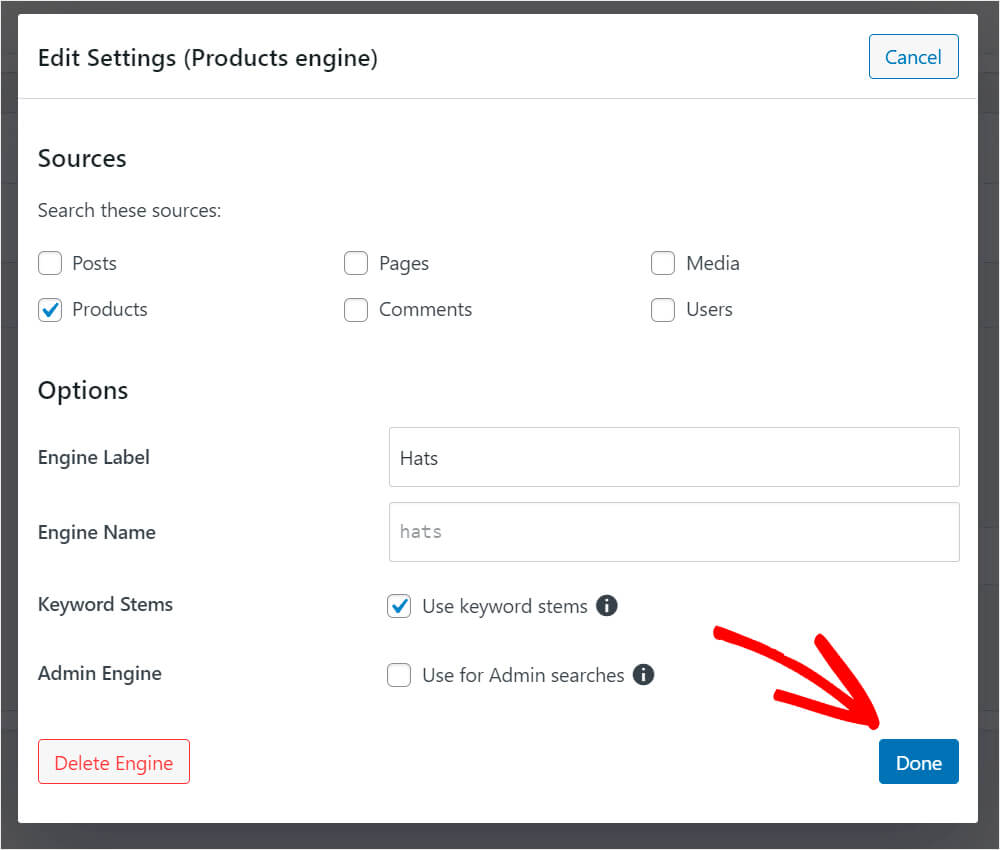
완료되면 완료 를 누릅니다.

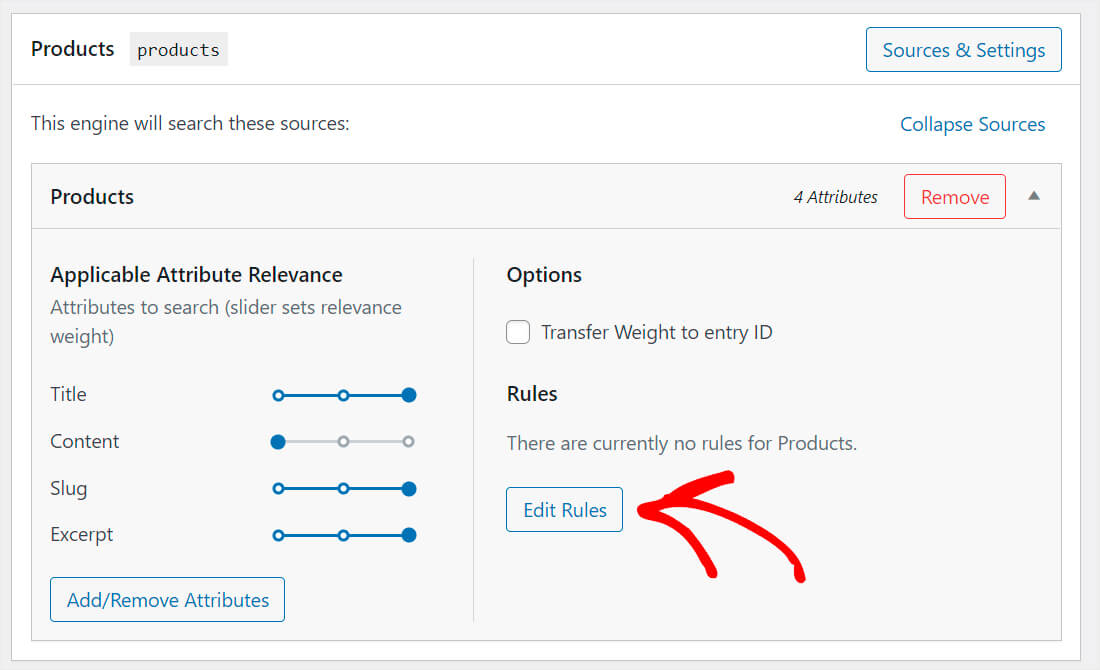
다음 단계는 새 검색 엔진이 검색할 제품 범주를 지정하는 것입니다.
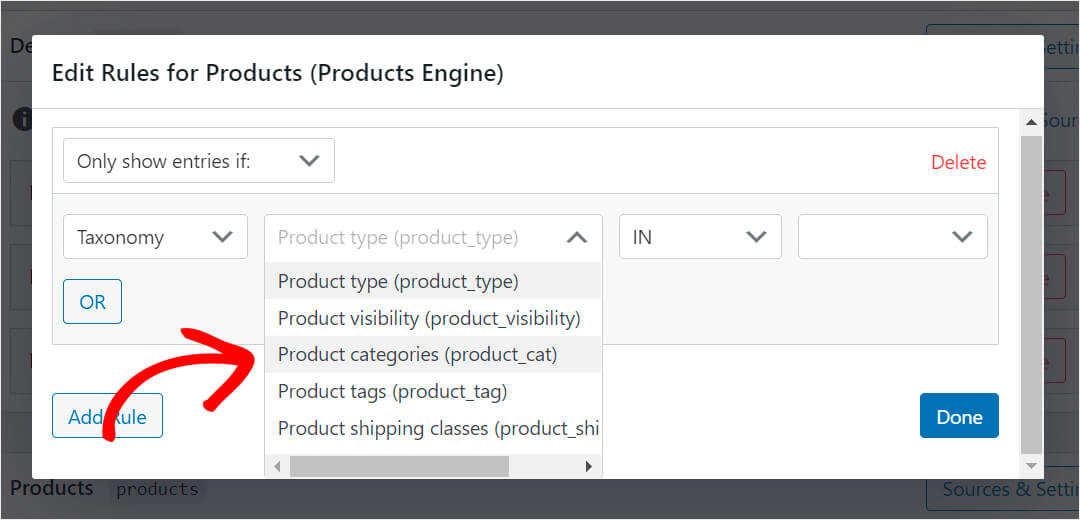
이렇게 하려면 규칙 편집 을 클릭합니다.

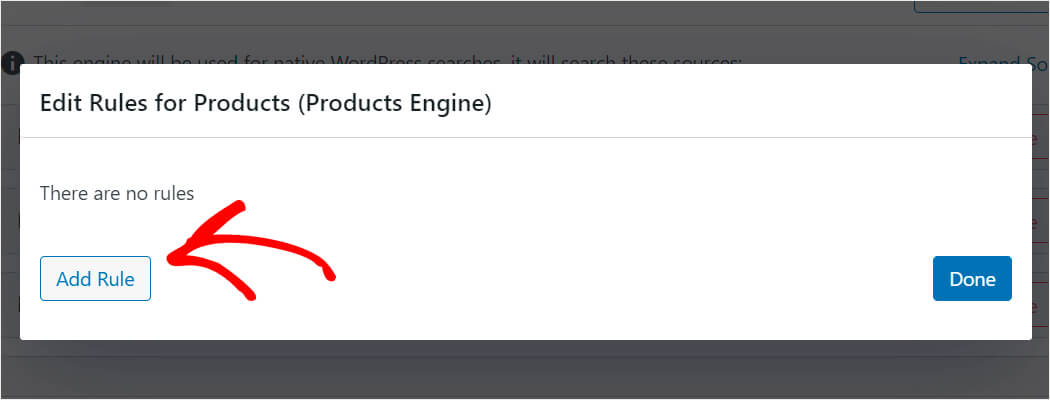
그런 다음 규칙 추가 를 클릭합니다.

드롭다운 목록에서 제품 범주 분류를 선택합니다.

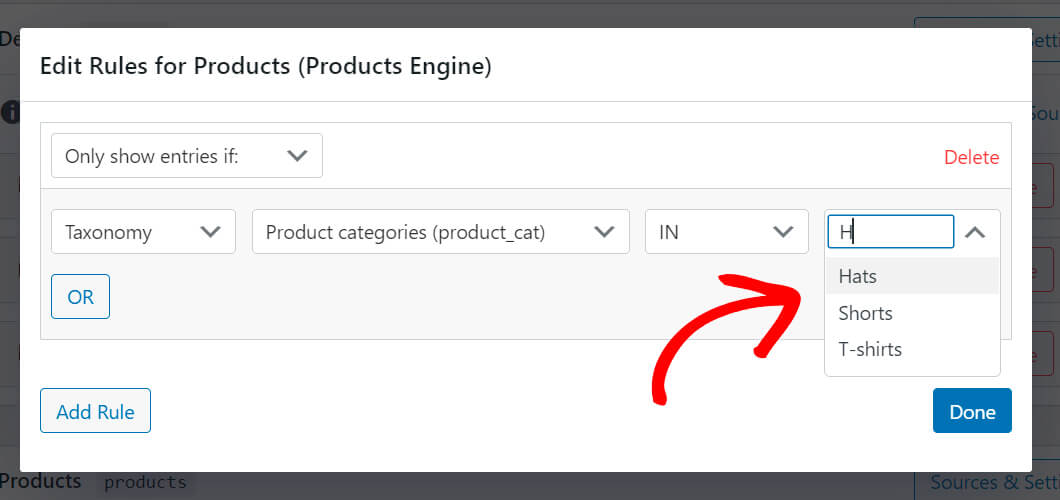
그런 다음 제품 검색 엔진 이 고수할 특정 카테고리를 선택하십시오.

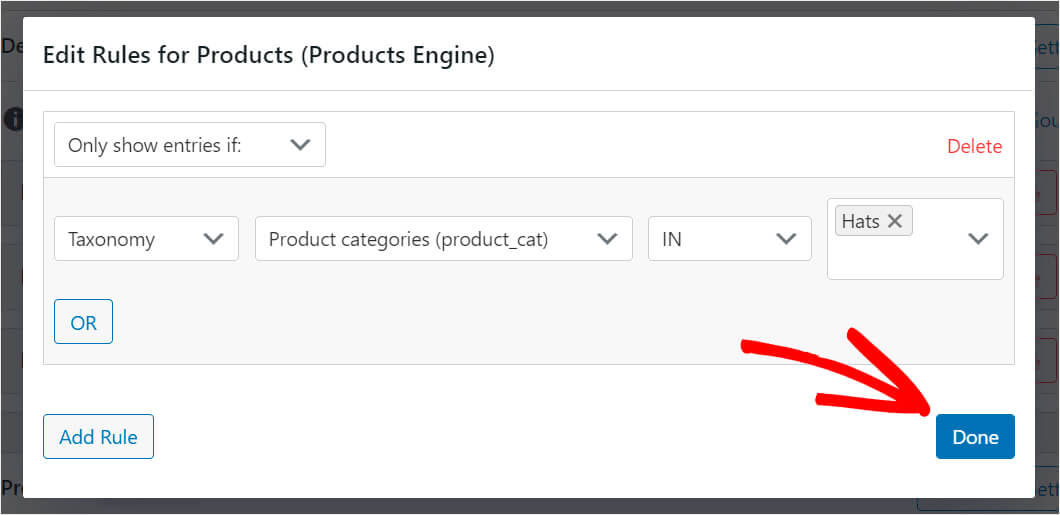
이 경우 Hats 카테고리를 선택하겠습니다. 완료되면 완료 를 누릅니다.

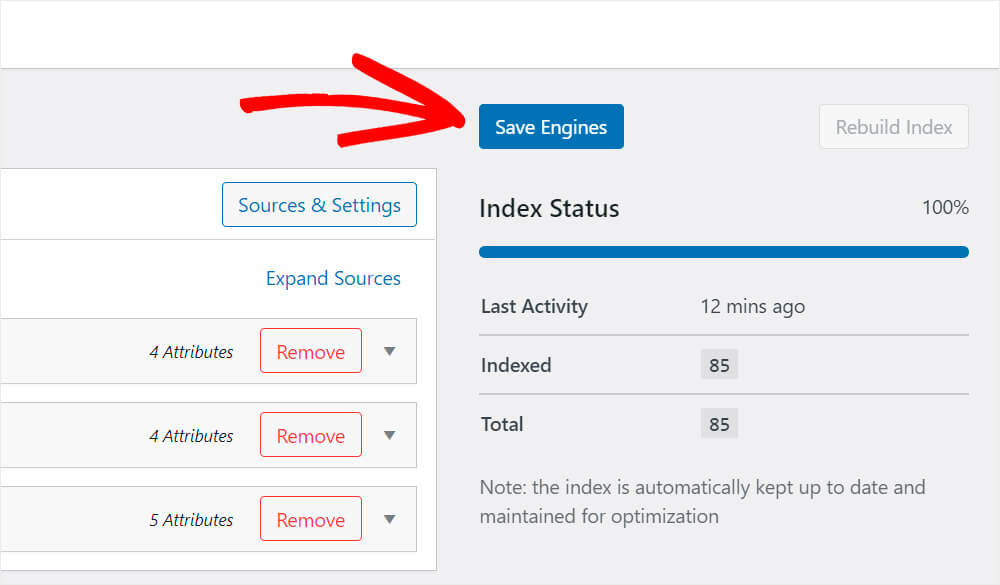
방금 변경한 내용을 저장하려면 오른쪽 상단에서 엔진 저장 을 클릭합니다.


그게 다야 Hats WooCommerce 제품 카테고리로만 검색하는 새 검색 엔진을 성공적으로 만들었습니다.
4단계: Shortcodes Extension 다운로드 및 설치
이제 Shortcodes SearchWP 확장을 다운로드해야 합니다. 이 확장 프로그램을 사용하면 게시물이나 페이지의 모든 위치에 단축 코드가 있는 검색 창을 추가할 수 있습니다.
Shortcodes 확장 프로그램 다운로드 페이지에서 다운로드할 수 있습니다.
거기에 도착하면 확장 프로그램 다운로드 버튼을 누르십시오.

그런 다음 SearchWP와 동일한 방식으로 확장 프로그램을 설치하고 활성화합니다.
5단계: 새 검색 양식 페이지 만들기
다음 단계는 별도의 페이지를 만드는 것입니다. 새로 생성된 제품 검색 엔진에 연결된 검색 표시줄을 그 위에 놓을 것입니다.
이렇게 하려면 WordPress 대시보드의 페이지 아래에서 새로 추가 를 클릭합니다.

그런 다음 페이지 제목을 지정하고 더하기 를 클릭하여 새 블록을 추가합니다.

사용자 정의 HTML 블록을 찾아 클릭하십시오.

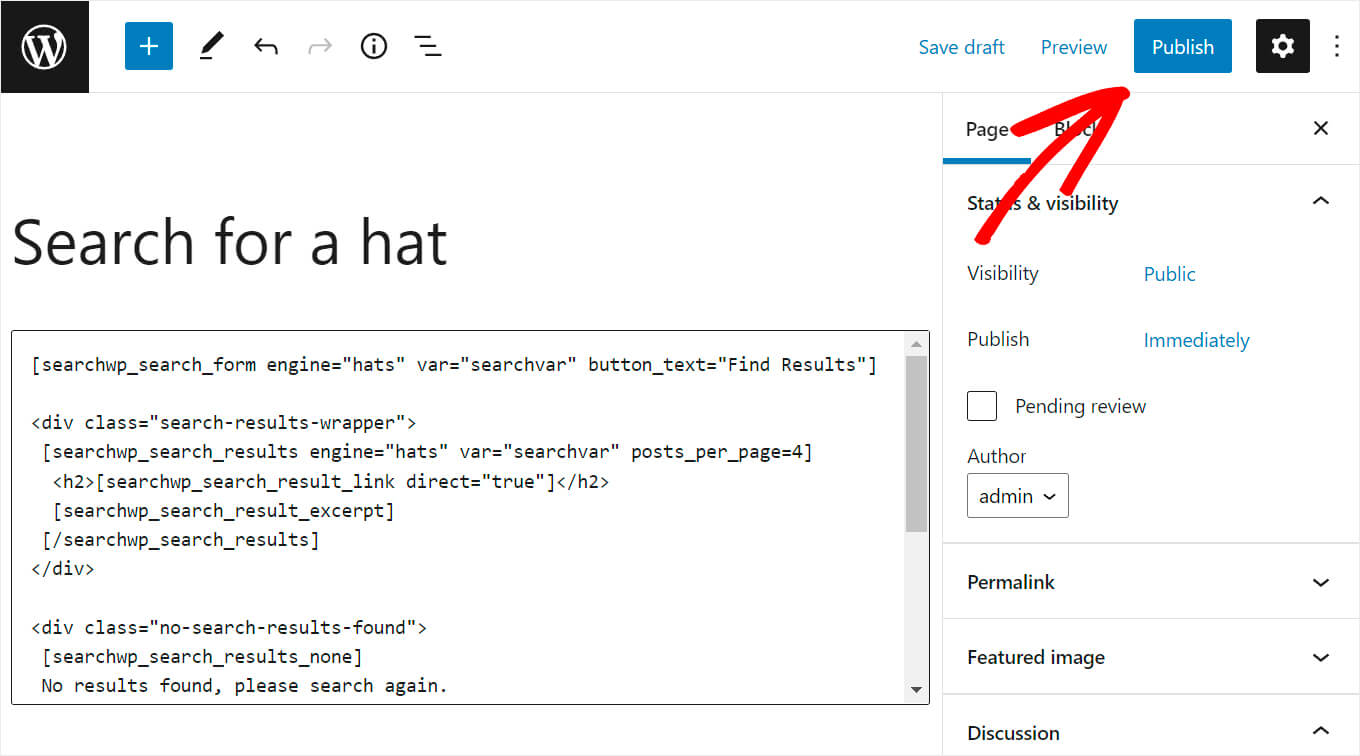
그런 다음 아래 코드를 복사하여 방금 추가한 사용자 정의 HTML 블록에 붙여넣습니다.
[searchwp_search_form engine="hats" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="hats" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="hats"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="hats"] </div>
검색 엔진의 이름을 Hats 가 아닌 다른 이름으로 지정한 경우 위 코드의 4곳에서 이름을 바꿔야 합니다.
이 코드는 Hats 검색 엔진에 연결된 검색 양식을 출력합니다. 이것은 "모자" WooCommerce 카테고리로만 검색한다는 것을 의미합니다.
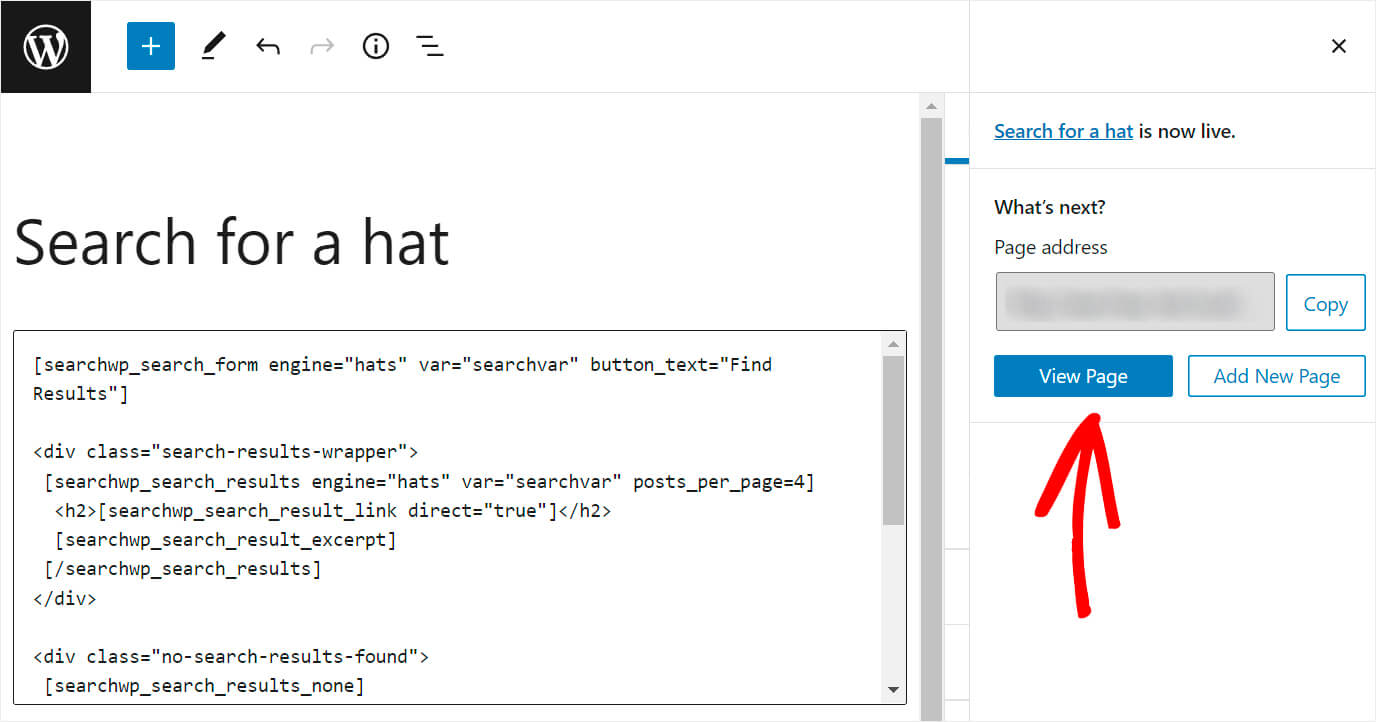
완료되면 오른쪽 상단의 게시 버튼을 눌러 새 페이지를 게시합니다.

그런 다음 다음 단계에서 페이지 보기 를 클릭합니다. 새 검색 상자를 테스트할 것입니다.

6단계: 새 검색 테스트
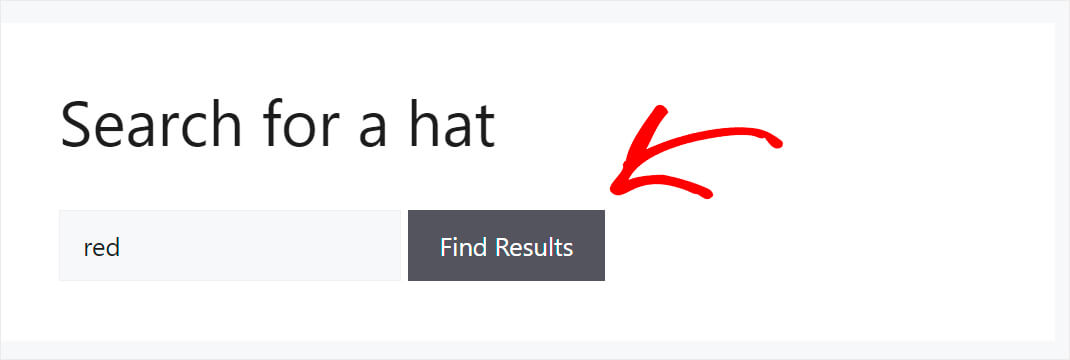
새 검색창을 테스트하기 위해 빨간 모자와 빨간 티셔츠라는 2개의 제품을 만들었습니다. 둘 다 적절한 범주에 할당됩니다.
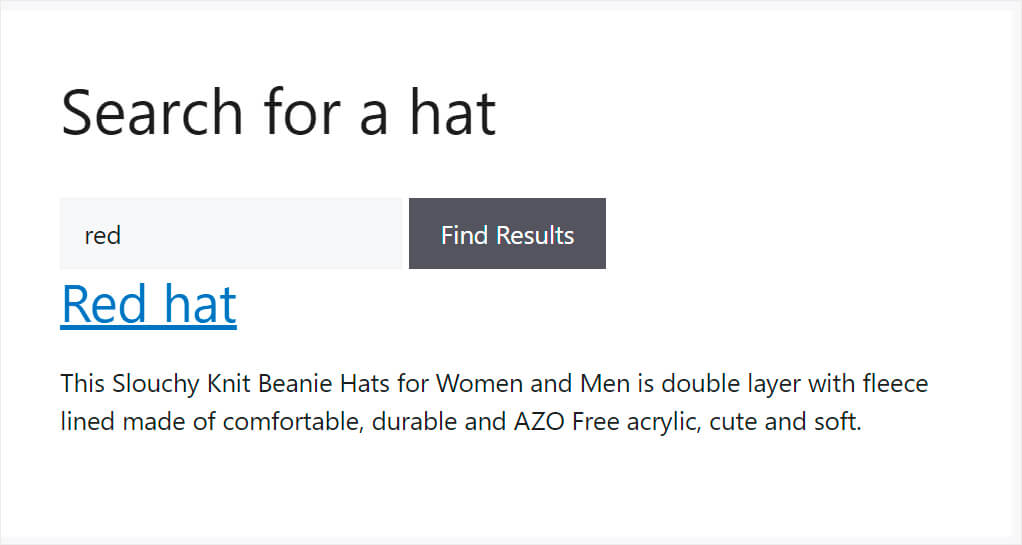
검색 양식에 "빨간색" 검색어를 입력하면 어떻게 되는지 알아보겠습니다.

보시다시피 "빨간색 티셔츠"라는 제품은 검색 결과에 나타나지 않습니다. "빨간 모자"만 나타납니다. 이는 이 검색 상자를 모자 제품 범주로 성공적으로 제한했음을 의미합니다.

축하합니다. 방금 WooCommerce에서 특정 카테고리로 제한되는 검색 창을 만드는 방법을 배웠습니다.
방법 2: 카테고리 선택 검색 양식 만들기
하지만 방문자가 검색할 카테고리를 선택하게 하려면 어떻게 해야 할까요? 가장 좋은 방법은 카테고리 선택 검색 양식을 추가하는 것입니다.
1단계: SearchWP 설치 및 활성화
첫 번째 단계는 SearchWP 플러그인을 설치하고 활성화하는 것입니다. 아직 수행하지 않았다면 여기에서 SearchWP 사본을 가져올 수 있습니다.
이 기사의 앞부분에서 웹 사이트에 SearchWP를 설치하는 방법에 대해 이미 자세히 설명했으므로 해당 자습서를 자유롭게 확인하십시오.
2단계: 하위 테마 만들기
SearchWP를 설치하고 활성화하면 다음 단계는 사이트에서 사용 중인 현재 테마의 하위 테마를 만드는 것입니다.
이 방법에는 테마 코드를 변경하는 것이 포함되므로 중요합니다.
문제는 하위 테마의 코드를 편집할 때 변경 사항이 상위 테마의 파일과 별도로 유지된다는 것입니다.
따라서 사이트 충돌을 일으키는 코드를 편집하는 동안 중대한 실수를 범하더라도 상위 테마로 간단히 전환할 수 있습니다.
게다가, 상위 테마를 직접 변경하면 업데이트하기로 결정하자마자 손실됩니다.
그렇기 때문에 WordPress 테마 코드를 편집하려면 하위 테마가 있어야 합니다.
하위 테마를 만드는 방법에 대한 복습이 필요한 경우 이 하위 테마를 만드는 방법 자습서를 확인하세요.
3단계: Functions.php 파일 변경
자식 테마를 만들었으면 다음 단계는 functions.php 파일을 여는 것입니다.
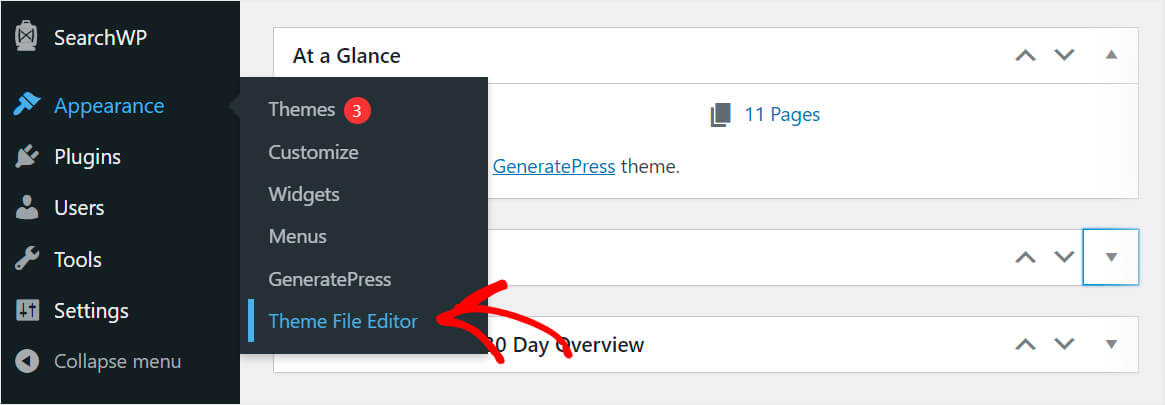
이렇게 하려면 WordPress 대시보드에서 모양 » 테마 파일 편집기 로 이동합니다.

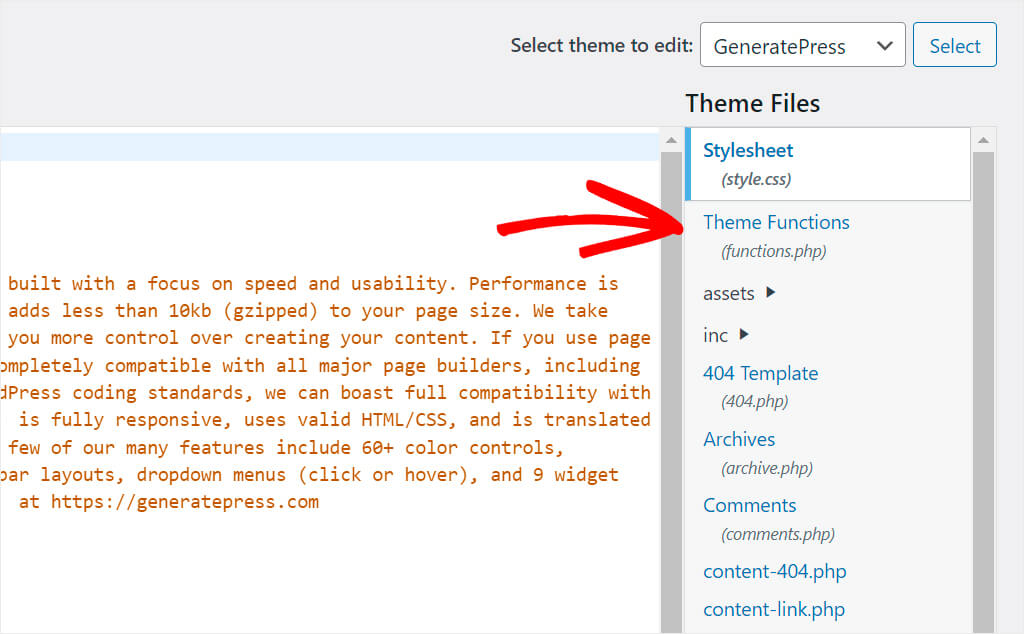
그런 다음 오른쪽 패널에서 functions.php 파일을 찾아 클릭합니다.

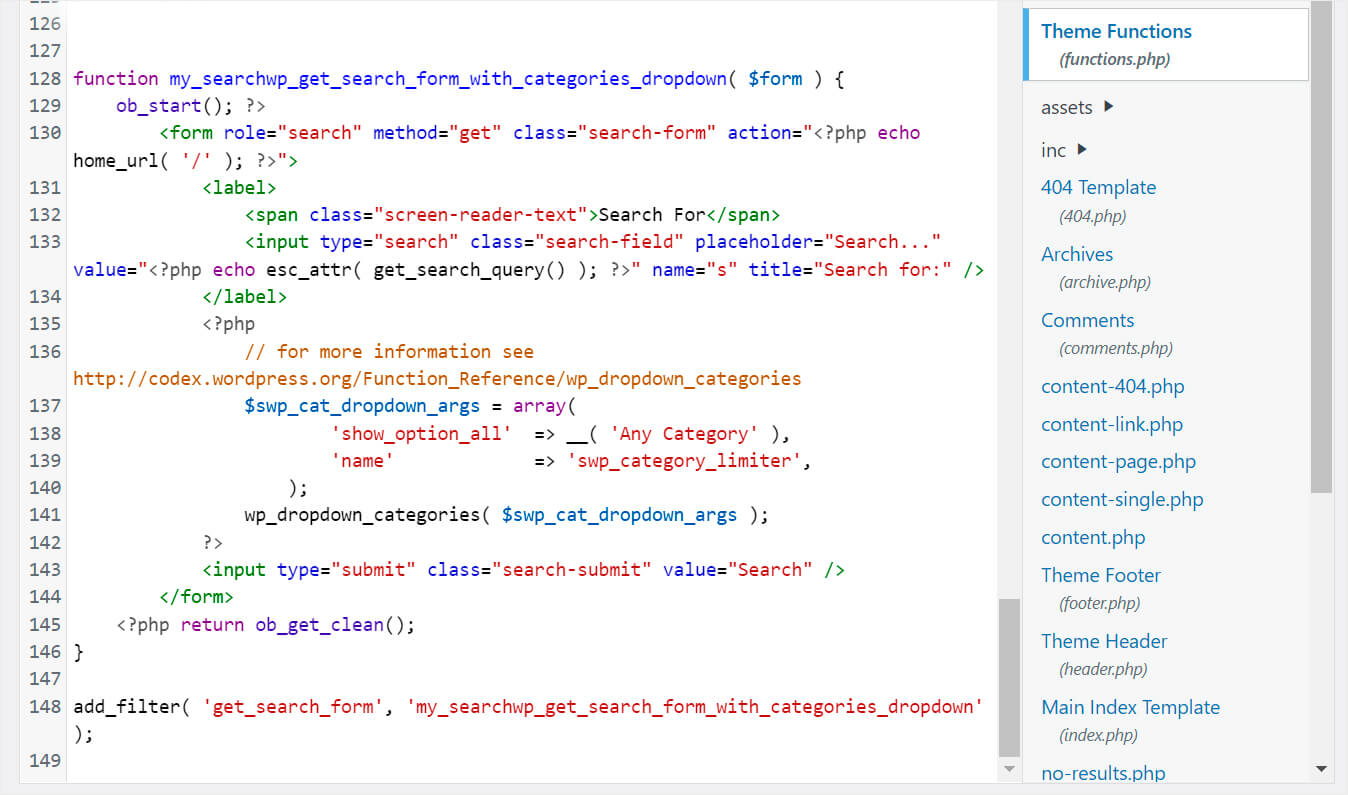
파일을 열면 다음 코드를 복사하여 파일 맨 아래에 붙여넣습니다.
function my_searchwp_get_search_form_with_categories_dropdown( $form ) {
ob_start(); ?>
<form role="search" method="get" class="search-form" action="<?php echo home_url( '/' ); ?>">
<label>
<span class="screen-reader-text">Search For</span>
<input type="search" class="search-field" placeholder="Search..." value="<?php echo esc_attr( get_search_query() ); ?>" name="s" title="Search for:" />
</label>
<?php
// for more information see http://codex.wordpress.org/Function_Reference/wp_dropdown_categories
$swp_cat_dropdown_args = array(
'show_option_all' => __( 'Any Category' ),
'name' => 'swp_category_limiter',
);
wp_dropdown_categories( $swp_cat_dropdown_args );
?>
<input type="submit" class="search-submit" value="Search" />
</form>
<?php return ob_get_clean();
}
add_filter( 'get_search_form', 'my_searchwp_get_search_form_with_categories_dropdown' );
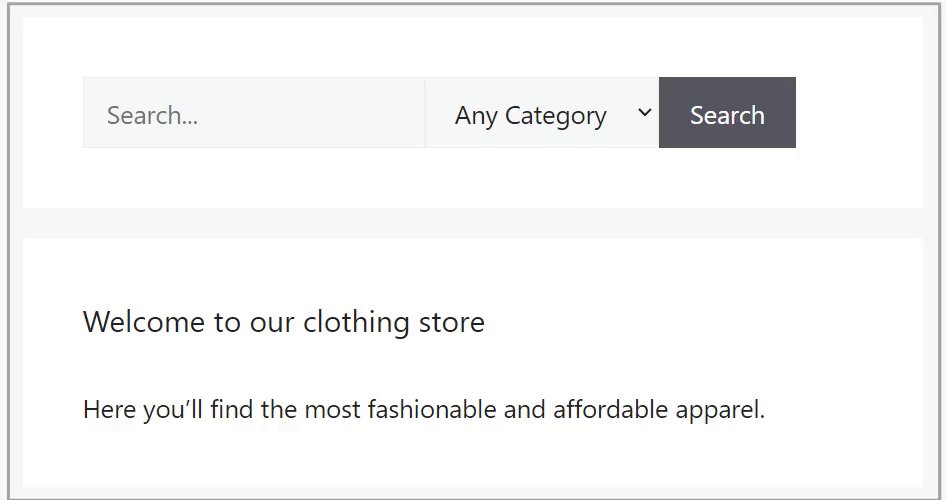
테스트 사이트에서는 다음과 같이 표시됩니다.

이 코드는 사이트의 기존 검색창 옆에 카테고리 드롭다운 메뉴를 추가합니다. 방문자가 검색할 카테고리를 선택할 수 있습니다.
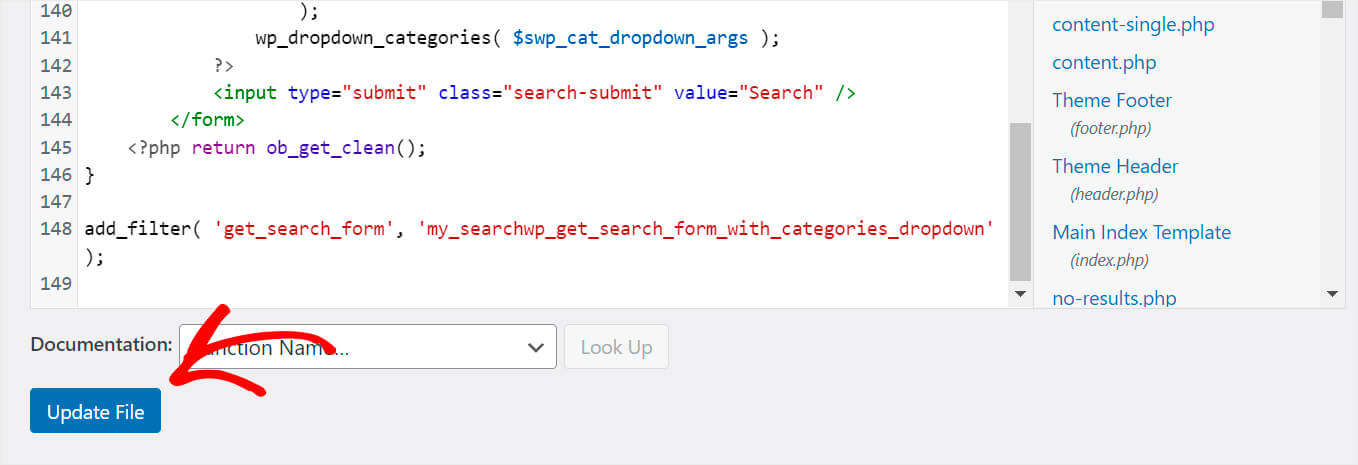
코드를 추가한 후 페이지 하단에 있는 업데이트 파일 버튼을 눌러 변경 사항을 저장하는 것을 잊지 마십시오.

완료되면 마지막 단계로 진행하여 새 검색을 테스트할 준비가 된 것입니다.
4단계: 새 검색 테스트
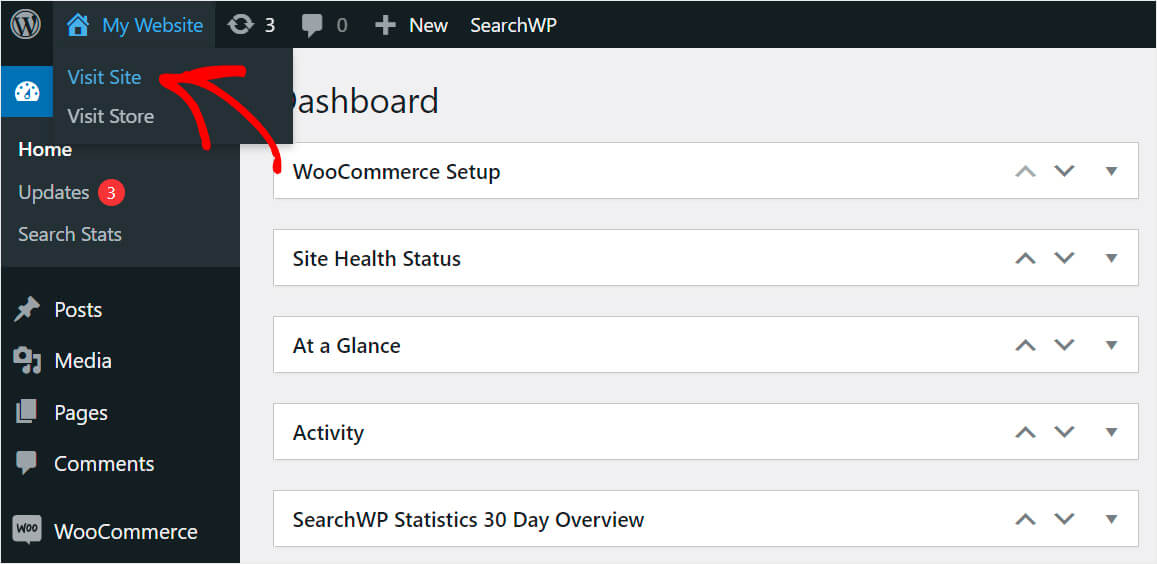
그렇게 하려면 WordPress 대시보드의 왼쪽 상단에 있는 사이트 이름 아래에 있는 사이트 방문 버튼을 클릭합니다.

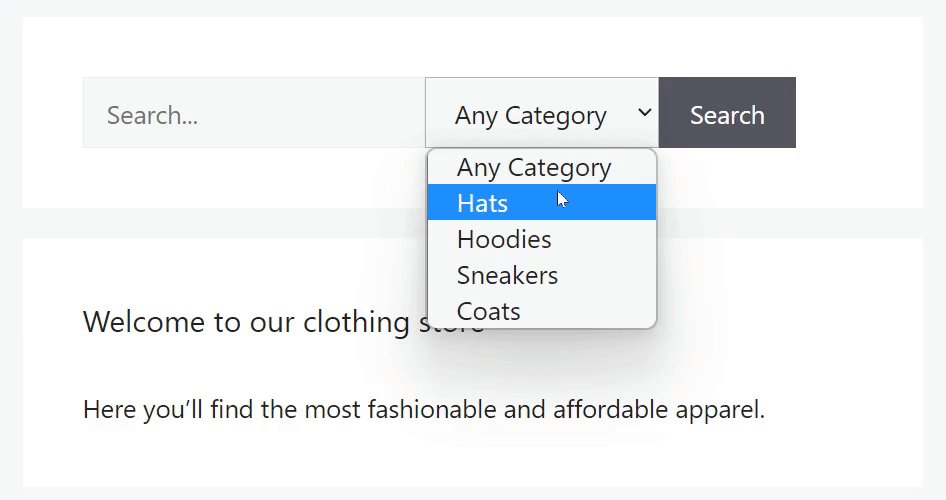
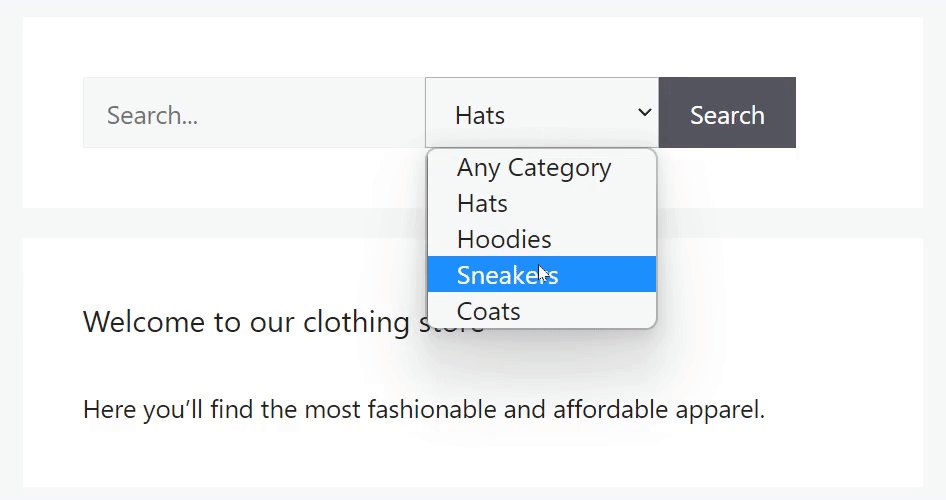
이제 검색 양식을 보면 그 옆에 카테고리 드롭다운 메뉴가 표시됩니다.

이 기사에서는 WooCommerce 카테고리로 검색하는 검색 양식을 만드는 방법에 대해 2가지 방법을 배웠습니다.
카테고리별 양식을 만들 준비가 되었다면 여기에서 SearchWP 사본을 얻을 수 있습니다.
검색 결과에서 특정 페이지를 제거하시겠습니까? WordPress의 사이트 검색 결과에서 페이지를 제외하는 방법에 대한 이 단계별 가이드를 확인하십시오.
사이트에 검색 창을 추가하는 방법이 궁금하십니까? 그런 다음 4가지 방법 자습서로 WordPress에 검색 창을 추가하는 방법에 관심이 있을 수 있습니다.
