2022 年に使用できる Yellow Pencil のベスト 3 の代替案 ▷ 無料および有料の WordPress プラグイン
公開: 2021-02-20これは、私が個人的にレビューした最高のイエローペンシル代替品のリストです (2022 年 10 月に更新)。
Yellow Pencil プラグインに満足できない場合は、もう探す必要はありません。 この記事は、WordPress サイトのライブ CSS 編集ツールのトップを見つけるのに最適な場所です。
この記事では、次のことを行います。
- 3つの(無料およびプレミアム)Yellow Pencilの代替品を挙げてください
- それらのそれぞれがイエローペンシルとどのように比較されるかを示します
- さらに多く
したがって、Yellow Pencil がニーズに合わない場合は、以下の他の優れたプラグインをチェックしてください。
2022 年の 3 つのベスト イエロー ペンシルの代替品
- Elementor(無料&有料)
- CSSヒーロー(有料)
- シンプルなCSS(無料)
1 番のピックから始めて、それぞれを詳しく見てみましょう。
1.エレメンター
私たちの最初で最高のイエローペンシルの代替品はElementorページビルダーです.

Elementor はフリーミアムの WordPress プラグインです。 無料と有料の2つのバージョンがあります。
別の WordPress テーマをインストールしなくても、強力な WordPress ウェブサイトやブログを構築できる完全なデザイン ツールです。

これは、Elementor に独自のテーマ ビルダー (Hello Theme) があるためです。
プラグインの無料または有料バージョンを使用して、ダウンロードして WordPress サイトで使用できます。
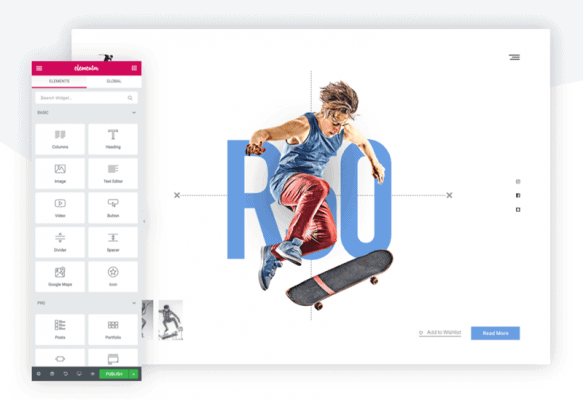
Elementorには、次のような幅広い設計機能と柔軟性オプションが付属しています。
- 無料版とプレミアム版
- WooCommerce の統合
- テーマのオーバーライド システム
- コーディングの知識は必要ありません
- そしてもっとたくさん
そして、これらの各機能は非常に堅牢です。
実際、私も Elementor ユーザーであり、2019 年 8 月からプレミアム プランの料金を支払っています。

このページ ビルダーを使用して、WP ブログ 101 ページ テンプレート、投稿レイアウトを設計しました。 そして、この投稿は Thrive Architect によって書かれました。
Elementor は 100% 無料です。 しかし、信頼できるイエローペンシルの代替品として本当に選びたい場合は、有料プランを強くお勧めします.
Elementor Pro は次の場所で入手できます。
- エッセンシャル: 1 つの Web サイトで年間 49 ドル
- アドバンス: 最大 3 つの Web サイトで年間 99 ドル
- エキスパート: 最大 25 の Web サイトで年間 199 ドル (個人用に選択)
- Studio : 最大 100 の Web サイトで年間 499 ドル
- 代理店: 最大 1000 の Web サイトで年間 999 ドル (開発者向けのベスト プラン)
? ここをクリックして今すぐプランを選択し、Elementor を使用して美しいウェブサイトのランディング ページとセールス ファネルの構築を開始してください。
? ボーナス:エージェンシー プランでは、このプラグインを使用して WordPress Web サイトを作成し、独自のブランドでクライアントに販売できます。
Elementor は Yellow Pencil と比べてどうですか?
正直に言うと、 Yellow Pencil には Elementor のような大きなユニバースがありません。
そして、私はただ話しているだけではありません。 以下は、さまざまなプラットフォームでのユーザー検索レポートです。
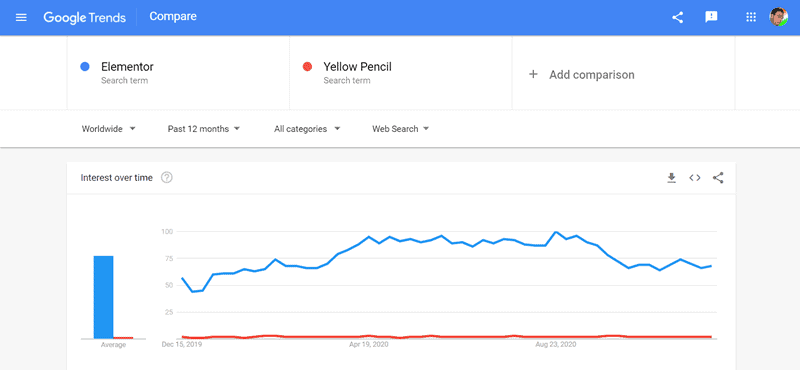
まず、Google Trends のレポートを見てみましょう。明らかに、Elementor が実際の勝者です。

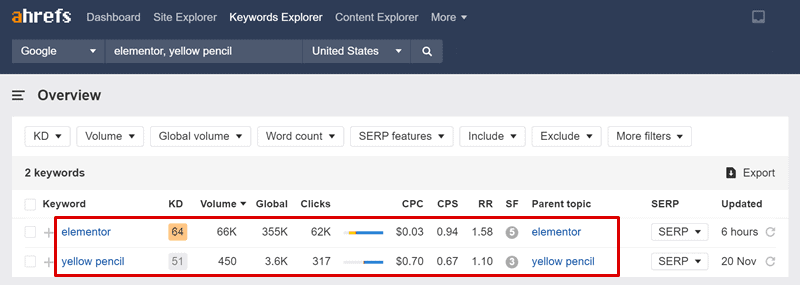
Ahrefsのキーワード調査レポートも同様の結果を示しました。

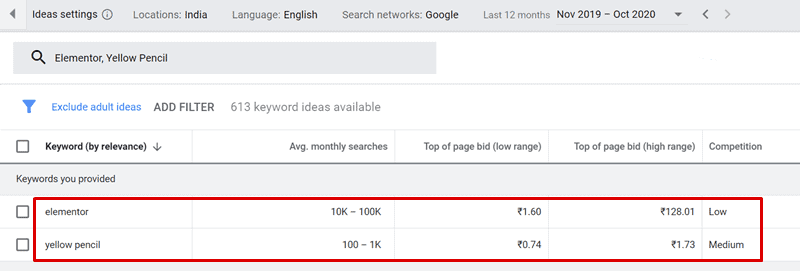
次に、両方のツールを Google キーワード プランナーに入れると、次のように表示されます。


これは、Yellow Pencil が Elementor と比較し始めていないと結論付けています。 彼らは近くにさえいません。
考慮すべきもう 1 つの重要な要素は COST です。
- イエローペンシルは$26/ライフから。
- Elementor Pro は年間 49 ドルから。
私の意見では、ブログに真剣に取り組んでいて、ウェブサイトのデザインを次のレベルに引き上げたい場合、Elementor は適切な Yellow Pencil ALTERNATIVE WordPress プラグインです。
2.CSSヒーロー
2 番目の Yellow Pencil の代替案は CSS Hero です。

CSS Hero は、コードを書かない人がライブ CSS を簡単に編集できるようにするために構築された有料のプラグインです。
実際、私は既に GPressTheme ブログで CSS Hero と Yellow Pencil を比較しています。 これらのツールについて詳しく知りたい場合は、その記事をご覧ください。
思慮深く、CSS Hero プラグインは、コードを 1 行も書かずに CSS ファイルを編集したい人のために開発されました。
それまでの間、コーディングの知識がない初心者の場合、CSS は Elementor の次に最も安価な Yellow Pencil の代替手段です。
CSS Hero は Yellow Pencil と比べてどうですか?
CSS Hero には、Yellow Pencil と同じ機能が多数あります。
しかし、どれも CSS Hero ほど優れているとは思いません。 たとえば、複雑な CSS 管理。
このツールを使用すると、次のようなサイト要素にスパイスを加えることができます。
- 建物の勾配
- ボックスの影
- テキストの影
- 既製のスニペット
- そしてもっとたくさん
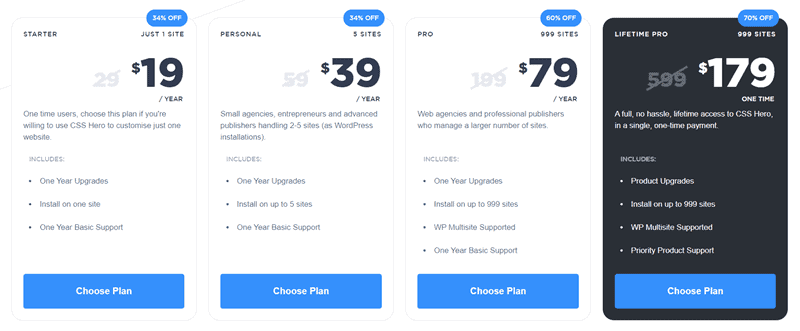
CSS Hero の価格は年間 $19 からです。 また、プラグインのライフタイム アップデートと最大 999 の Web サイトのサポートで最大 179 ドルになります (これは、Yellow Pencil のほぼ半分の価格です)。

そのため、生涯ライセンス アクセスを備えた Yellow Pencil の代替品を探している場合は、CSS Hero が適切なプラグインです。
3.シンプルなCSS【無料】
Yellow Pencil の最後の代替手段は Simple CSS プラグインです。

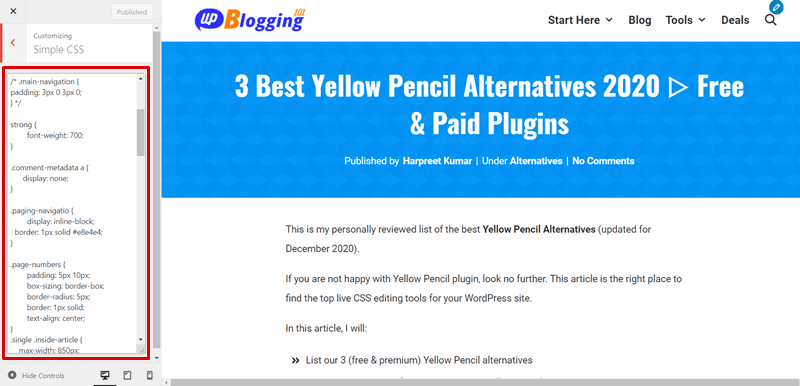
Simple CSS は、私のような GeneratePress ユーザー向けに特別に作成された無料の WordPress プラグインです。
私は WP Blogging 101 で GeneratePress を使用しています。 このプラグインをインストールして、カスタマイザー領域内に CSS ウィジェットを追加しました。

あまりしゃべりません。 ただし、WordPress サイトで GeneratePress と GenerateBlocks を使用する場合は、Simple CSS ツールで最良の結果を期待できます。
たとえば、私の別のアフィリエイト ブログ harpreetkumar.com をご覧ください。
Simple CSS は Yellow Pencil と比べてどうですか?
明確にするために: Simple CSS と Yellow Pencil はどちらも異なるプラグインです。
たとえば、Simple CSS は非常にシンプルなプラグインで、カスタマイザーで優れた管理エディターとライブ プレビュー エディターを提供します。
CSS を簡単に追加できます。 そして、これは GeneratePress テーマ ユーザー向けに特別に構築されています。
一方、Yellow Pencil はライブ CSS 編集プラグインで、サイトを次のレベルに引き上げることができます。
決定を簡単にするために:無料の Yellow Pencil の代替品が必要な場合は、Simple CSS が 2022 年に最適なプラグインです。
イエロー ペンシルの代替案に関する最終的な考え 2022
次のライブ CSS 編集プラグインはどれか、もうお分かりいただけたと思います。
右?
まだお持ちでない場合で、1 つ選んでほしい場合は、Elementor Pro ページ ビルダーを強くお勧めします。
最後に、あなたの考えを知りたいです: もしこの記事が:
- 良い?
- 悪い?
- またはその間の何か?
いずれにせよ、他の良いイエロー ペンシルの代替品を知っている場合は、下のコメント ボックス オフィスにメッセージを残してください。