3 лучших альтернативы желтому карандашу в 2022 году ▷ Бесплатные и платные плагины для WordPress
Опубликовано: 2021-02-20Это мой лично проверенный список лучших альтернатив желтому карандашу (обновлен на октябрь 2022 года).
Если вам не нравится плагин Yellow Pencil, не ищите дальше. Эта статья — подходящее место, чтобы найти лучшие живые инструменты редактирования CSS для вашего сайта WordPress.
В этой статье я:
- Перечислите наши 3 (бесплатные и платные) альтернативы Yellow Pencil
- Покажите, как каждый из них сравнивается с желтым карандашом.
- Еще больше
Итак, если Yellow Pencil не соответствует вашим потребностям, ознакомьтесь с некоторыми другими лучшими плагинами ниже.
3 лучших альтернативы желтому карандашу в 2022 году
- Элементор (бесплатно и платно)
- Герой CSS (платно)
- Простой CSS (бесплатно)
Давайте подробнее рассмотрим каждый из них, начиная с выбора номер один.
1. Элементор
Наша первая и лучшая альтернатива Yellow Pencil — конструктор страниц Elementor.

Elementor — это бесплатный плагин WordPress. Имеет две версии: бесплатную и платную.
Это полноценный инструмент для проектирования, с помощью которого можно создавать мощные веб-сайты и блоги на WordPress даже без установки другой темы WordPress.

Это потому, что у Elementor есть собственный конструктор тем (Hello Theme).
Вы можете загрузить и использовать его на своем сайте WordPress, используя бесплатную или платную версию плагина.
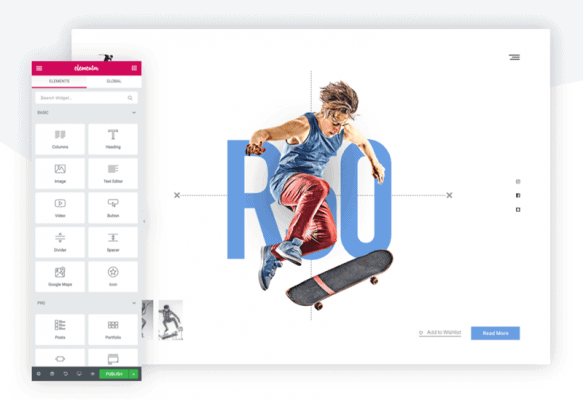
Elementor поставляется с широким спектром функций проектирования и вариантов гибкости, включая:
- Бесплатная и премиум версия
- Интеграция с WooCommerce
- Система переопределения темы
- Нет требований к знанию кодирования
- И многое другое
И каждая из этих функций очень прочная.
На самом деле, я тоже пользователь Elementor и плачу им с августа 2019 года за премиум-план.

Я разработал шаблоны страниц WP Blogging 101, макеты постов, используя этот конструктор страниц. И этот пост написан Thrive Architect.
Elementor на 100% бесплатен. Но если вы действительно хотите выбрать его в качестве надежной альтернативы Yellow Pencil, настоятельно рекомендуется платный план.
Вы можете получить Elementor Pro только по адресу:
- Essential : 49 долларов США в год за один веб-сайт.
- Расширенный : 99 долларов США в год для 3 веб-сайтов.
- Эксперт : 199 долларов в год для 25 веб-сайтов (мой выбор для личного использования).
- Студия : 499 долларов в год для 100 веб-сайтов.
- Агентство : 999 долларов США в год на срок до 1000 веб-сайтов (лучший план для разработчиков).
? Нажмите здесь, чтобы выбрать план прямо сейчас, и начните создавать красивые целевые страницы веб-сайта и воронки продаж с помощью Elementor.
? Бонус : в рамках плана агентства вы можете использовать этот плагин для создания веб-сайтов WordPress и продажи своим клиентам под вашим собственным брендом.
Как Elementor сравнивается с желтым карандашом?
Честно говоря, до сих пор у Yellow Pencil не было такой большой вселенной, как Elementor.
И я не просто говорю. Ниже приведены отчеты о поиске пользователей на разных платформах.
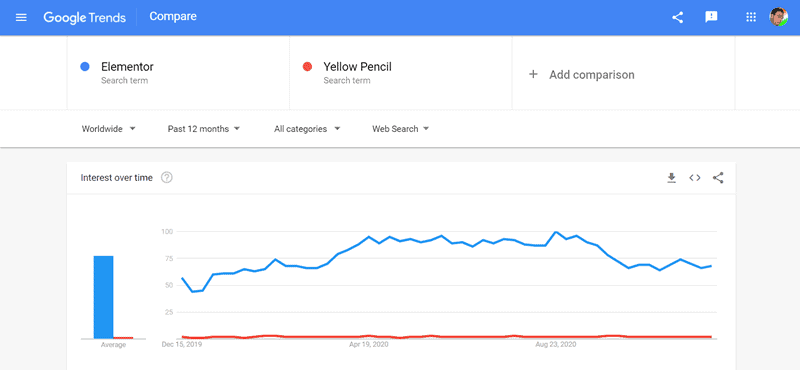
Прежде всего, давайте взглянем на отчет Google Trends: Очевидно, что фактическим победителем является Elementor.

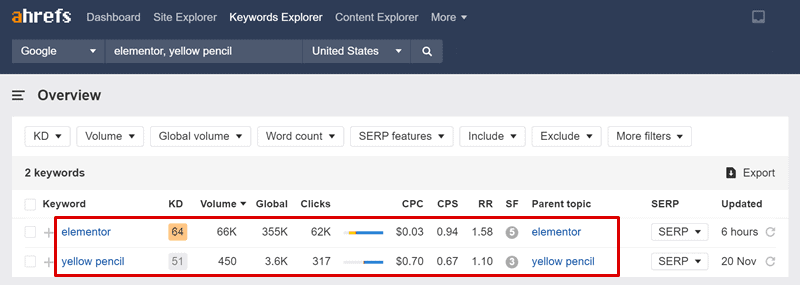
Аналогичные результаты показал отчет Ahrefs по исследованию ключевых слов.

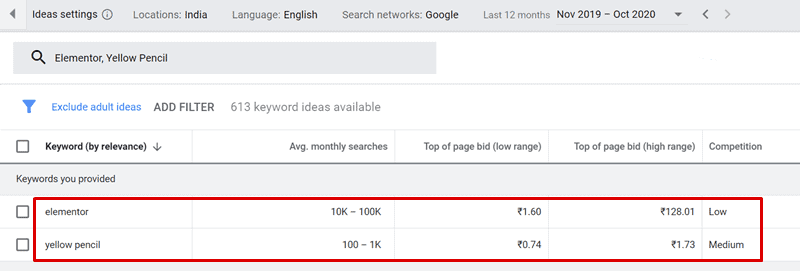
Затем, когда я добавляю оба инструмента в Планировщик ключевых слов Google, я вижу это:


Это делает вывод, что Yellow Pencil не может сравниться с Elementor. Они даже не рядом.
Есть еще один важный фактор, который следует учитывать, это СТОИМОСТЬ.
- Желтый карандаш стоит от 26 долларов за жизнь.
- Elementor Pro начинается с 49 долларов в год.
На мой взгляд, если вы серьезно относитесь к ведению блога и хотите вывести дизайн своего веб-сайта на новый уровень, Elementor — это правильный плагин WordPress для желтого карандаша.
2. Герой CSS
Второй альтернативой Yellow Pencil является CSS Hero.

CSS Hero — это платный плагин, созданный для того, чтобы упростить редактирование CSS в реальном времени для тех, кто не кодирует.
На самом деле, я уже сравнивал CSS Hero и Yellow Pencil в блоге GPressTheme. Если вы хотите узнать больше об этих инструментах, пожалуйста, ознакомьтесь с этой статьей.
Вдумчиво, плагин CSS Hero разработан для тех, кто хочет редактировать свои файлы CSS, не написав ни одной строки кода.
В то же время, если вы новичок без знаний в области кодирования, CSS — самая дешевая альтернатива желтому карандашу после Elementor.
Как CSS Hero сравнивается с желтым карандашом?
CSS Hero имеет многие из тех же функций, что и Yellow Pencil.
Но я не думаю, что какой-либо из них так же хорош, как CSS Hero. Например, сложное управление CSS.
С помощью этого инструмента вы можете оживить такие элементы своего сайта, как:
- Строительные градиенты
- Бокс-тени
- Текстовые тени
- Готовые фрагменты
- И многое другое
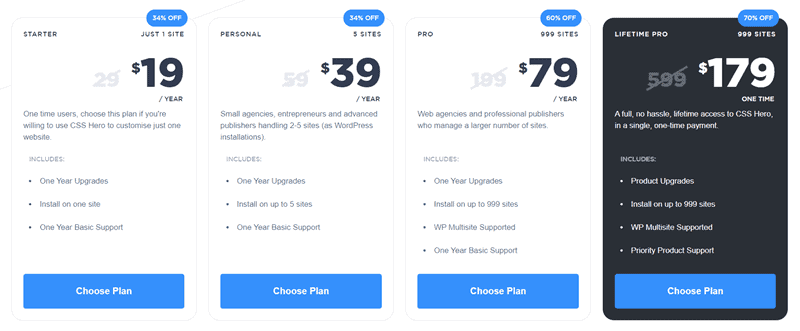
Цена CSS Hero начинается от 19 долларов в год. И это доходит до 179 долларов за пожизненные обновления плагинов и поддержку до 999 веб-сайтов (что почти вдвое меньше, чем у Yellow Pencil).

Итак, если вы ищете альтернативу Yellow Pencil с пожизненной лицензией, CSS Hero — правильный плагин для вас.
3. Простой CSS [бесплатно]
Наша последняя альтернатива Yellow Pencil — плагин Simple CSS.

Simple CSS — это бесплатный плагин WordPress, специально созданный для таких пользователей GeneratePress, как я.
Я использую GeneratePress на WP Blogging 101; Я установил этот плагин, чтобы добавить виджет CSS в область настройки.

Я не буду говорить слишком много. Но вы можете ожидать наилучших результатов с инструментом Simple CSS, если используете GeneratePress и GenerateBlocks на сайте WordPress.
Например, взгляните на мой другой партнерский блог: harpreetkumar.com.
Как простой CSS сравнивается с желтым карандашом?
Для ясности: Simple CSS и Yellow Pencil — это разные плагины.
Например, Simple CSS — это ДЕЙСТВИТЕЛЬНО простой плагин, который дает вам отличный редактор администратора и редактор предварительного просмотра в режиме реального времени в Customizer.
Вы можете легко добавить свой CSS. И это специально создано для пользователей темы GeneratePress.
С другой стороны, Yellow Pencil — это живой плагин для редактирования CSS, который может вывести ваш сайт на новый уровень.
Чтобы облегчить ваше решение: если вам нужна бесплатная альтернатива Yellow Pencil, то Simple CSS — это правильный плагин для вас в 2022 году.
Заключительные мысли об альтернативах желтому карандашу 2022
Надеюсь, вы уже знаете, какой плагин для редактирования CSS станет вашим следующим.
Верно?
Если вы еще этого не сделали и хотите, чтобы я выбрал один для вас: я настоятельно рекомендую конструктор страниц Elementor Pro.
В заключение хотелось бы узнать ваше мнение: если бы эта статья была:
- Хороший?
- Плохо?
- Или что-то между?
В любом случае, если вы знаете какую-либо другую хорошую альтернативу «Желтому карандашу», оставьте свое сообщение в кассе комментариев ниже.