Как добавить панель поиска WordPress с помощью шорткода (шаг за шагом)
Опубликовано: 2022-02-18Хотите знать, как добавить панель поиска WordPress с шорткодом?
Как правило, панель поиска на сайте WordPress находится в меню навигации сайта или на боковой панели. Использование шорткодов позволяет размещать панель поиска прямо внутри сообщения или страницы.
В этой статье мы покажем вам 2 способа добавления панели поиска с помощью шорткода на ваш сайт WordPress.
Зачем добавлять панель поиска с шорткодом
Обычно не так много мест, куда можно добавить строку поиска.
Большинство тем WordPress позволяют разместить панель поиска в качестве виджета в одной из областей виджетов. Вы также можете отобразить панель поиска рядом с меню навигации.
Но что, если вы хотите создать страницу с панелью поиска?
Или поместить строку поиска внутри статьи, чтобы вашим читателям не приходилось прерывать чтение, если они хотят что-то найти?

Вот когда короткие коды пригодятся. Используя шорткоды, вы можете добавить строку поиска в любое место поста или страницы.
Это полезно, если ваша тема не поддерживает добавление окна поиска и вы не хотите редактировать код, чтобы добавить его.
Теперь давайте посмотрим, как добавить панель поиска на свой сайт с помощью шорткода.
Как добавить панель поиска WordPress с помощью шорткода
Есть 2 способа добавить панель поиска WordPress с шорткодом. Давайте рассмотрим каждый из них по порядку.
Способ 1: Использование SearchWP
Самый простой способ добавить панель поиска WordPress с помощью шорткода — использовать такой плагин, как SearchWP.

Search WP — самый мощный и всеобъемлющий поисковый плагин WordPress. Более 30 000 владельцев веб-сайтов уже используют его, чтобы предоставлять своим посетителям более точные результаты поиска.
Этот плагин не только позволяет добавить окно поиска с коротким кодом, но и помогает получить полный контроль над поисковой системой WordPress.
Например, с помощью SearchWP вы можете настроить порядок результатов поиска, сделать поиск WordPress по содержимому документа и многое другое.
Этот плагин автоматически интегрируется с каждой панелью поиска на вашем сайте. Таким образом, вы можете улучшить поиск по сайту сразу после установки, без необходимости кодирования.
Вот еще несколько полезных вещей, которые вы можете сделать с SearchWP:
- Индексация настраиваемых полей . Многие плагины WordPress используют настраиваемые поля для хранения ваших данных. Но собственная поисковая система WordPress не учитывает их при поиске. SearchWP позволяет сделать настраиваемые поля на вашем сайте доступными для поиска.
- Отслеживание поиска : вы когда-нибудь задумывались, какие поисковые запросы делают посетители на вашем сайте? SearchWP дает вам представление о поисковой активности на вашем сайте в несколько кликов, поэтому вы можете получить новые идеи контента и удовлетворить потребности своей аудитории.
- Полная интеграция с WooCommerce . По умолчанию поиск WordPress игнорирует сведения о продукте WooCommerce, поэтому вашим клиентам будет сложнее найти продукт, который они ищут. Используя SearchWP, вы можете сделать любые настраиваемые поля WooCommerce доступными для поиска, включая атрибуты продукта, теги и обзоры.
Давайте посмотрим, как вы можете использовать SearchWP, чтобы добавить панель поиска с коротким кодом за считанные минуты.
Шаг 1: Установите и активируйте плагин SearchWP
Первый шаг — получить вашу копию SearchWP здесь.
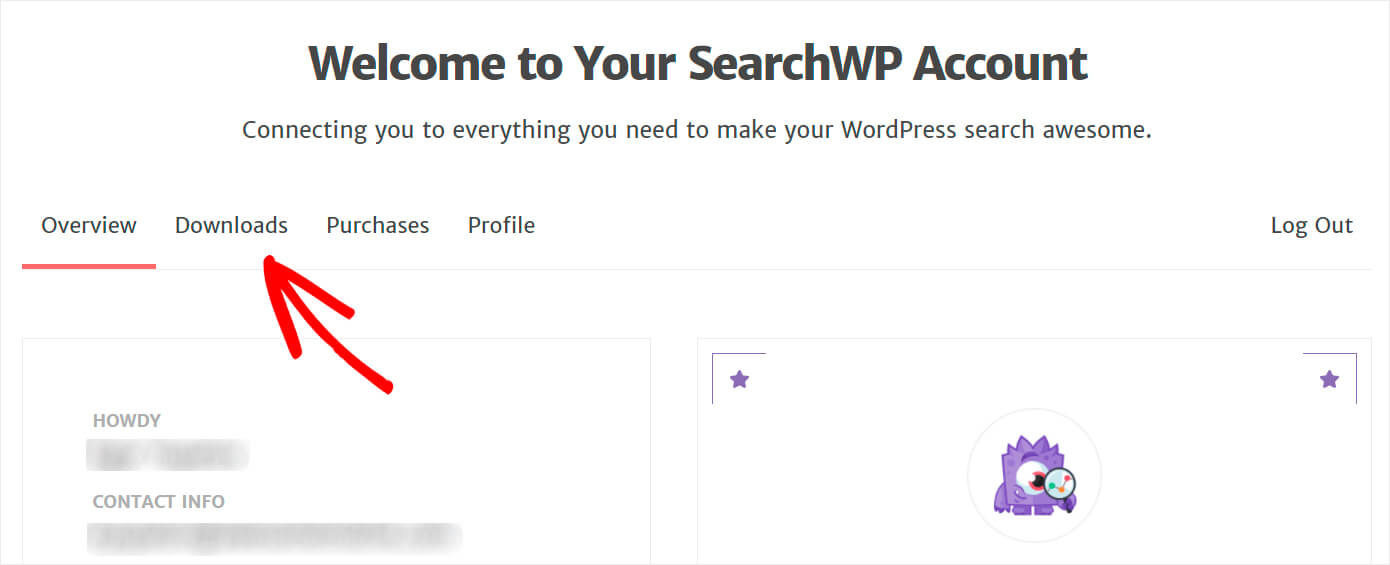
После этого перейдите в свою учетную запись SearchWP и перейдите на вкладку « Загрузки ».

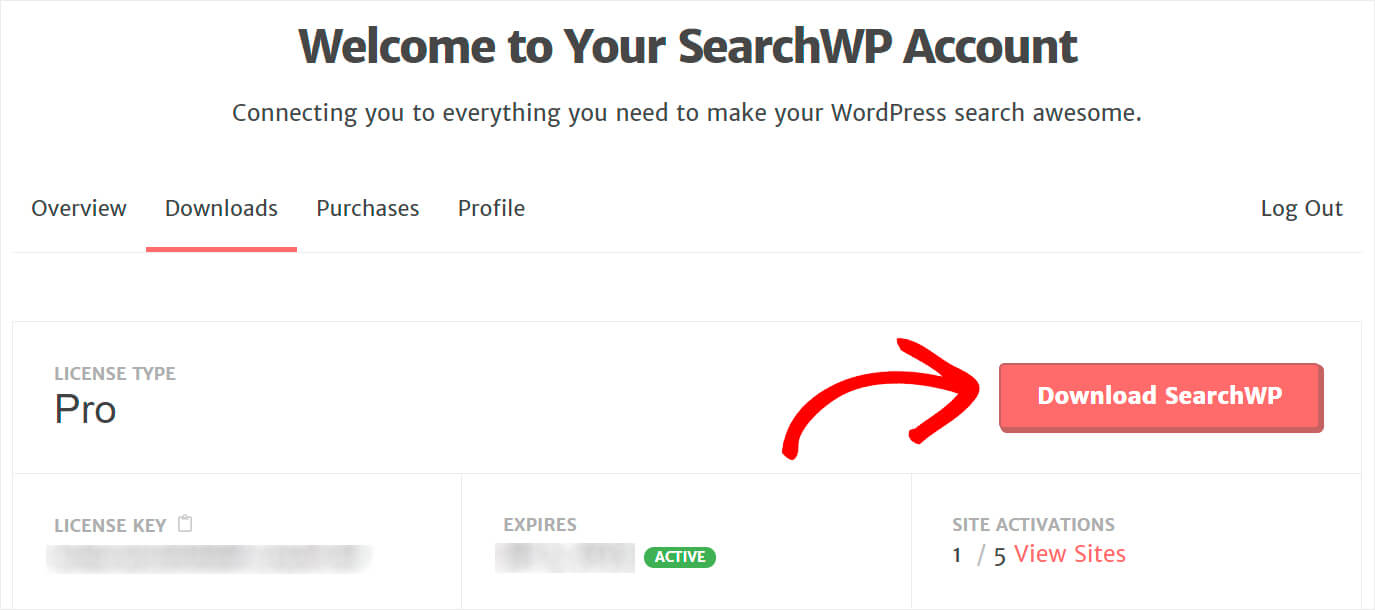
Затем нажмите кнопку Download SearchWP и сохраните ZIP-файл плагина на свой компьютер.

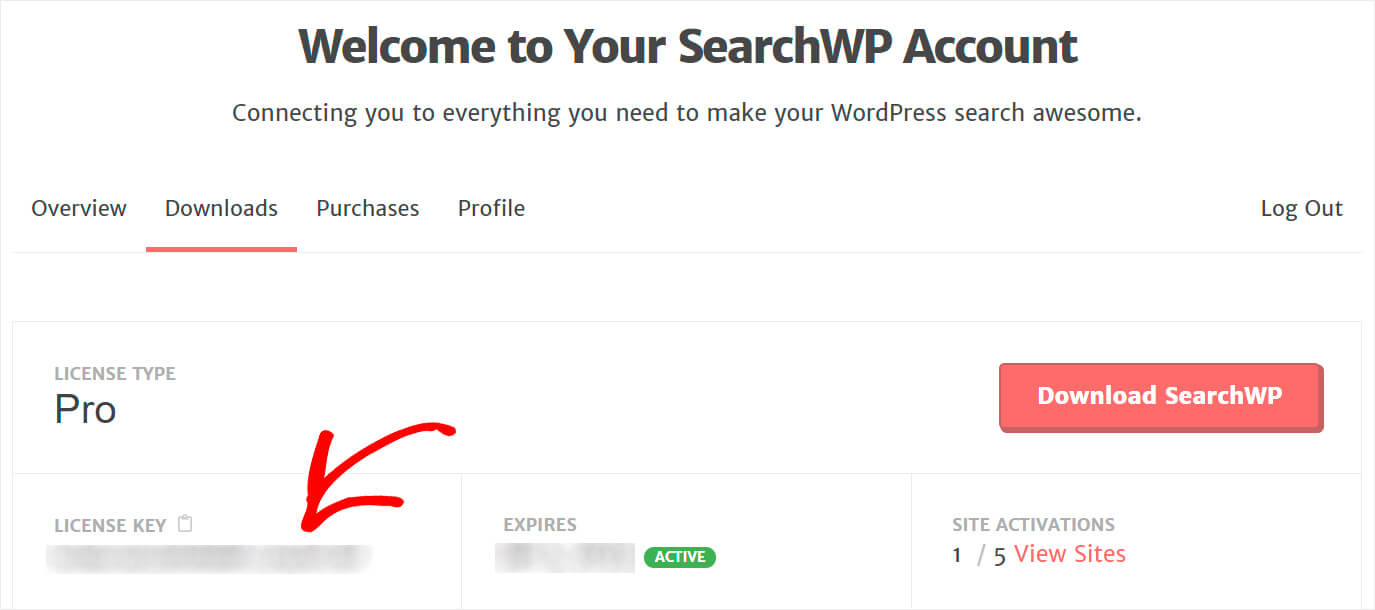
Когда загрузка будет завершена, скопируйте лицензионный ключ, так как он понадобится вам позже для активации плагина.

После того, как вы загрузили SearchWP и скопировали лицензионный ключ, загрузите ZIP-файл плагина на свой сайт WordPress.
Если вам нужна помощь в том, как это сделать, ознакомьтесь с этим пошаговым руководством по установке плагина WordPress.
После того, как вы установите и активируете SearchWP, следующим шагом будет ввод лицензионного ключа.
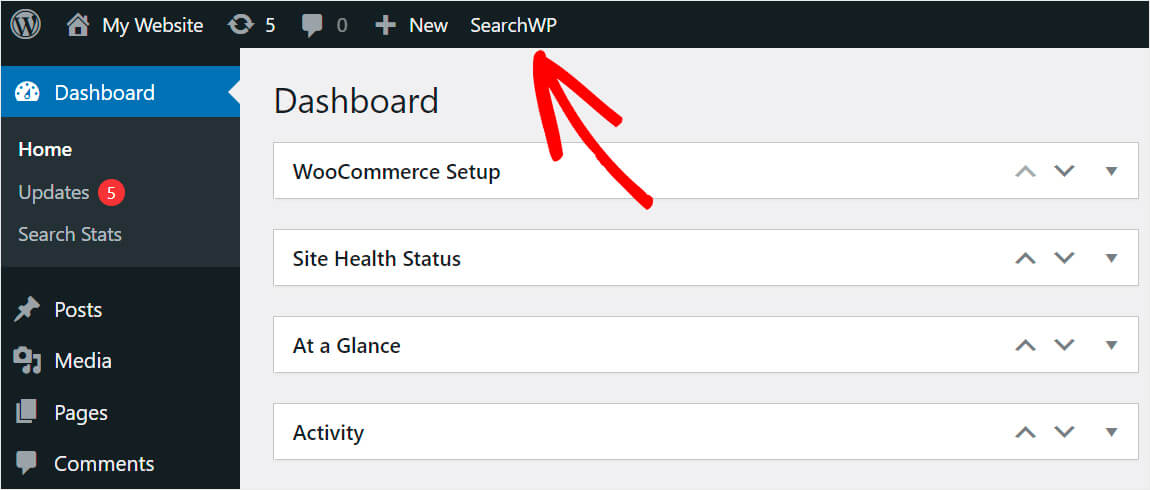
Для этого перейдите к настройкам SearchWP, нажав кнопку SearchWP , которая появляется на верхней панели панели инструментов WordPress.

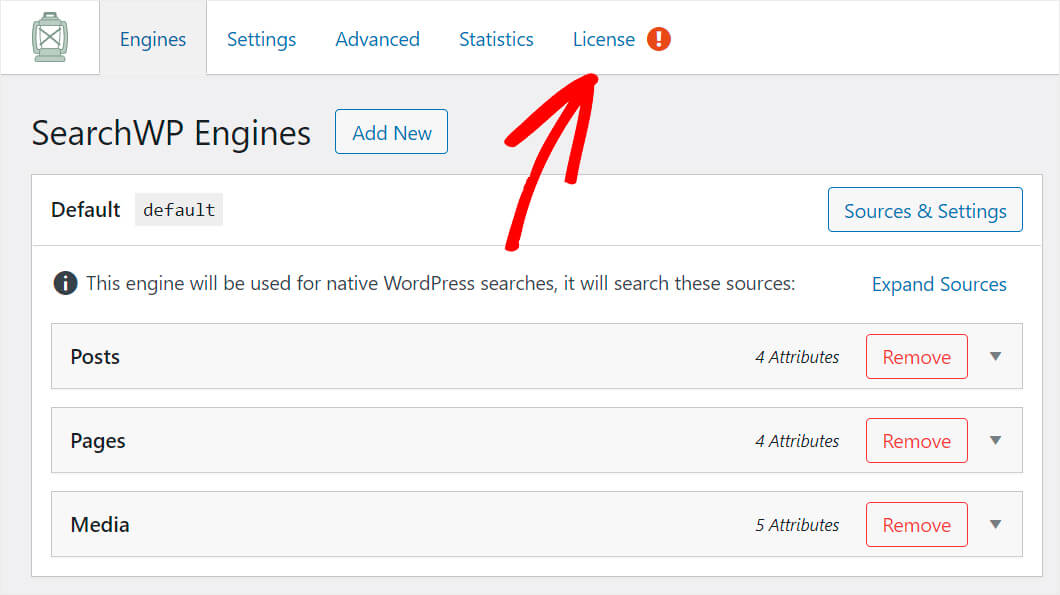
Затем перейдите на вкладку « Лицензия ».

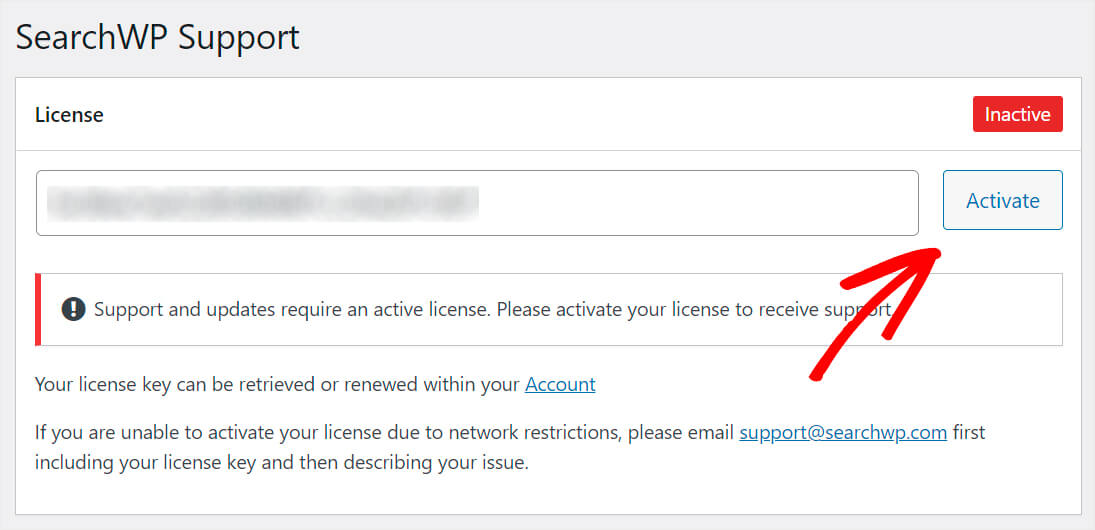
Вставьте скопированный ранее лицензионный ключ плагина в поле лицензии и нажмите Активировать .

Как только вы активируете свою копию SearchWP, вы готовы перейти к следующему шагу.
Шаг 2: Установите и активируйте расширение Shortcodes
Далее нам нужно скачать расширение Shortcodes SearchWP. Это расширение позволяет добавить панель поиска с шорткодом в любое место поста или страницы.
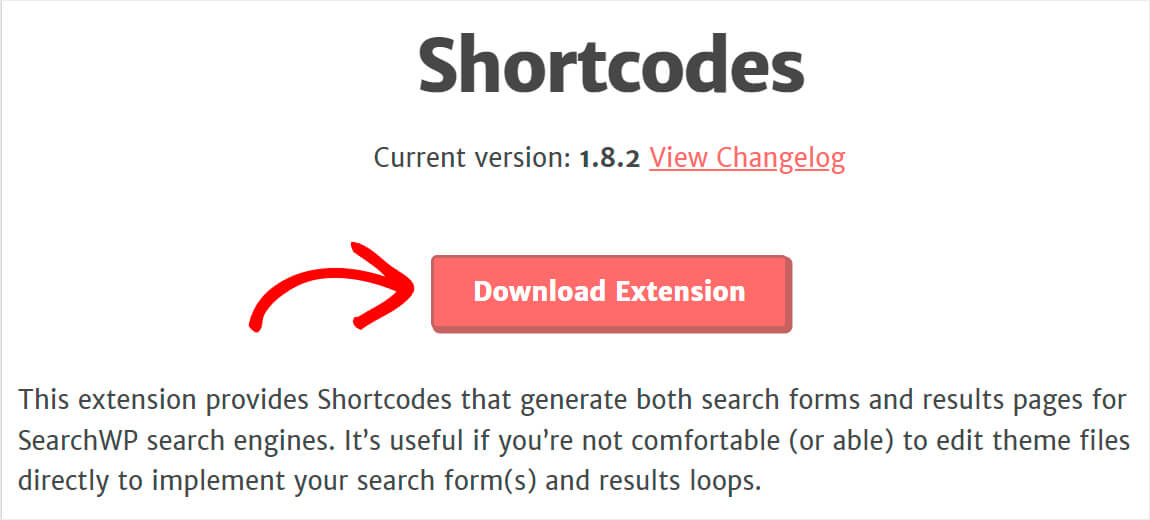
Вы можете получить его на странице загрузки расширения Shortcodes.
После того, как вы перешли на страницу, нажмите кнопку « Загрузить расширение ».

Затем установите и активируйте расширение так же, как плагин SearchWP.
Шаг 3: Создайте страницу для новой панели поиска
Теперь нам нужно создать новую страницу, на которой мы разместим окно поиска.
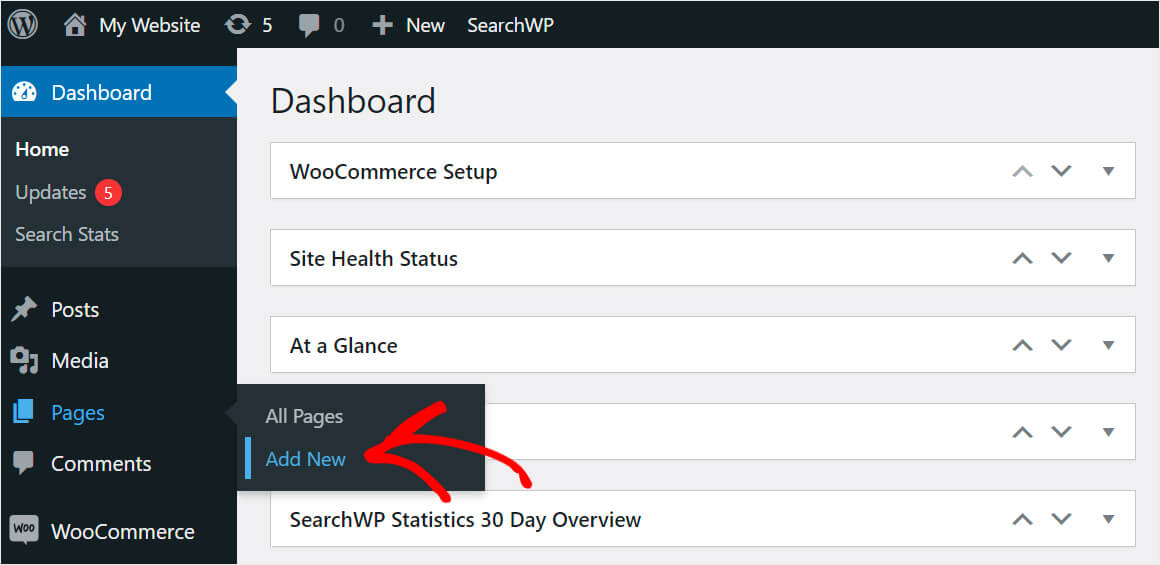
Для этого сначала перейдите в Страницы »Добавить новый на панели инструментов WordPress.

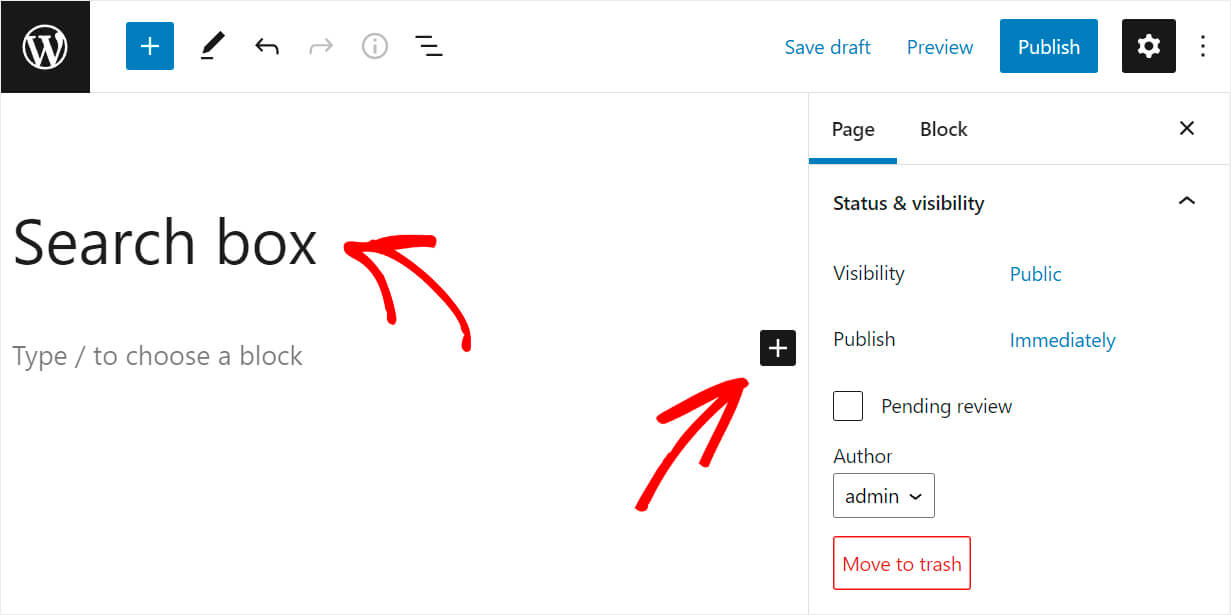
Как только вы окажетесь в редакторе страниц, добавьте заголовок на свою страницу и нажмите кнопку « Плюс ».

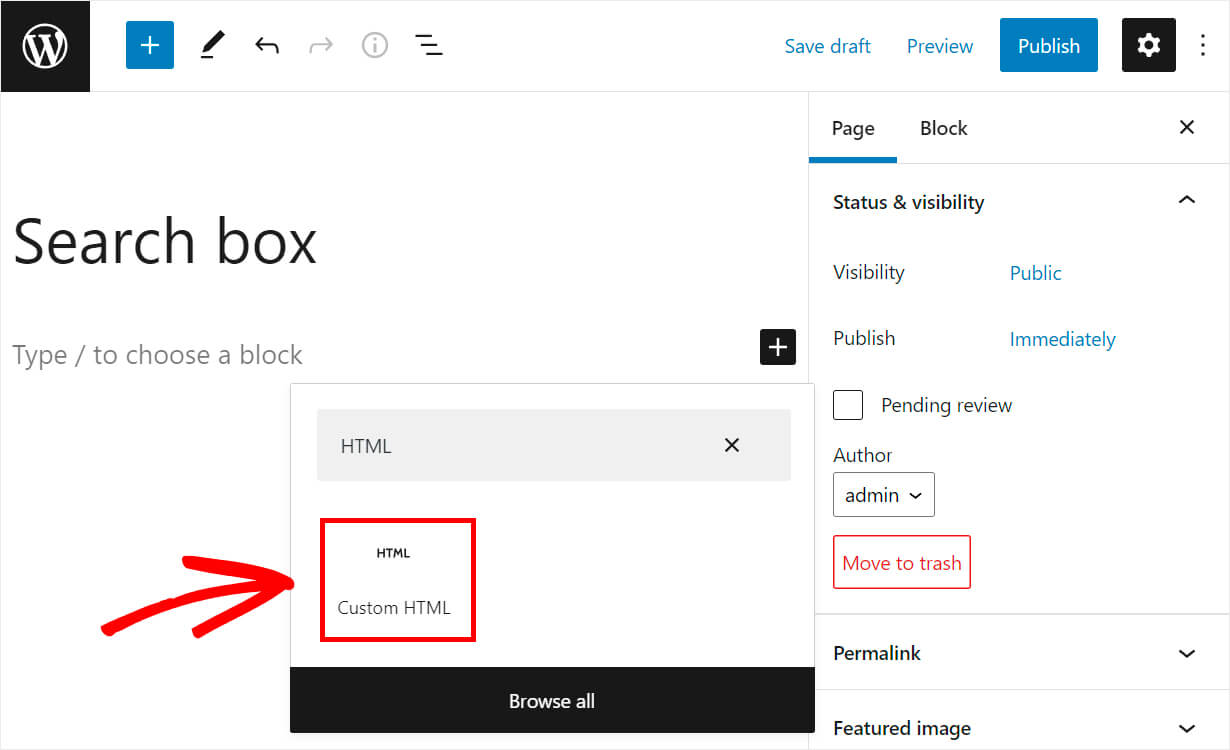
Найдите блок Custom HTML и щелкните его, чтобы добавить на страницу.

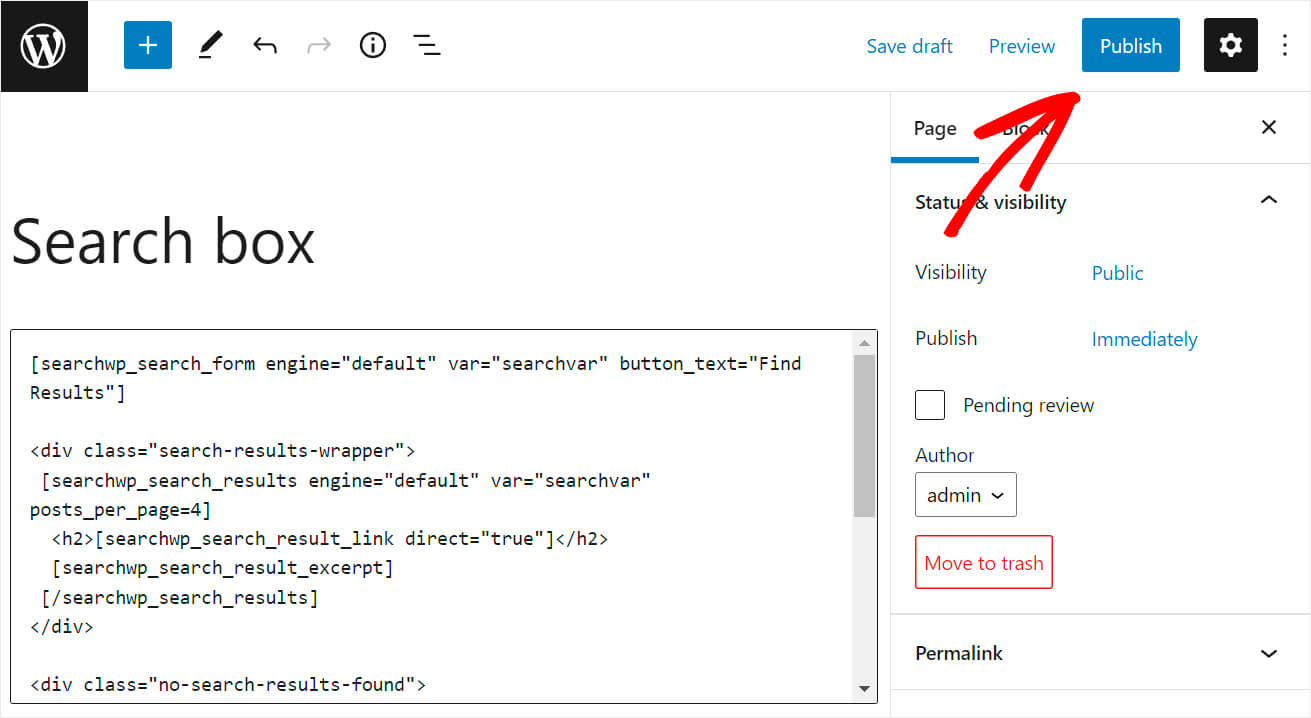
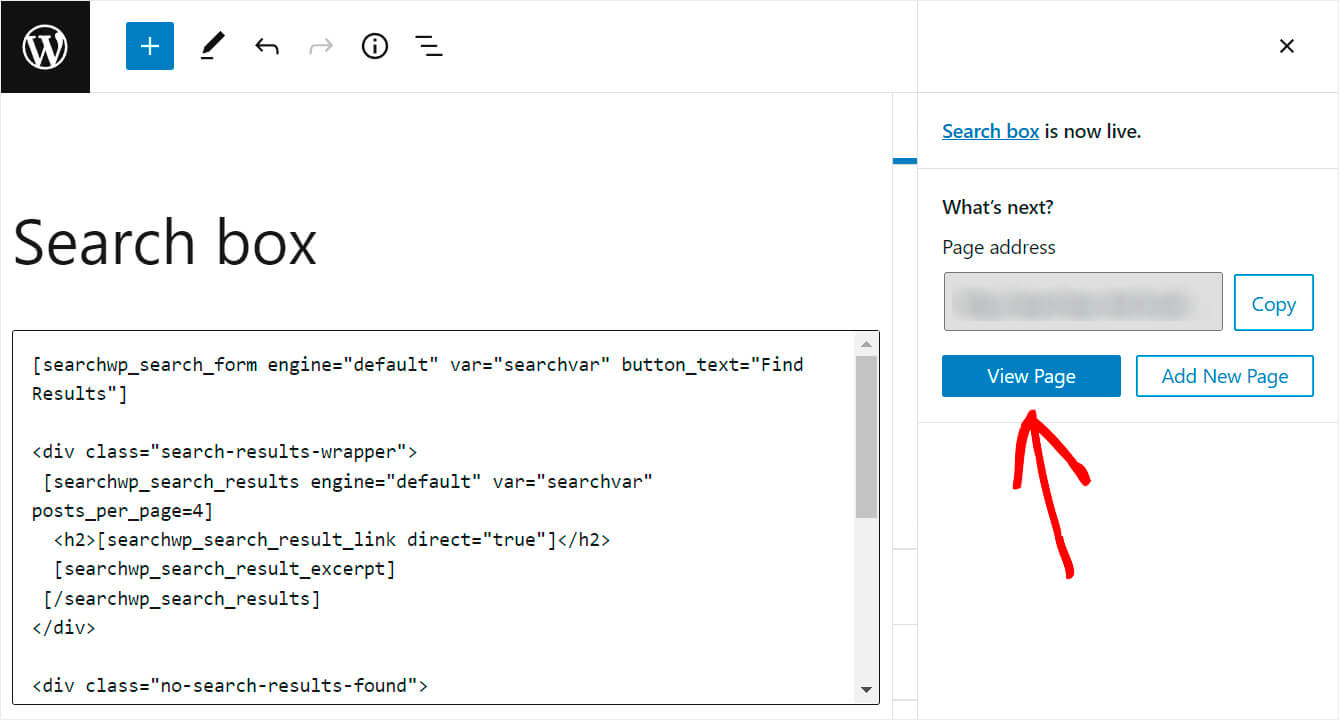
Затем скопируйте следующий код и вставьте его в блок Custom HTML :
[searchwp_search_form engine="default" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="default" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="default"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="default"] </div>
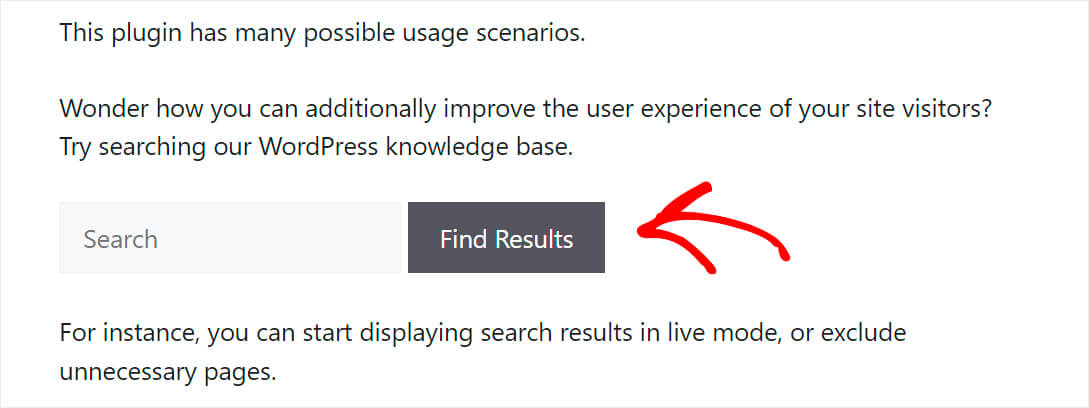
Приведенный выше код отображает окно поиска на странице, где вы добавили поле Custom HTML .

Он также отображает сообщение «Результаты поиска не найдены», если результатов поиска нет. Кроме того, он также может отображать ссылки на страницы, если результатов поиска более 4.
После добавления кода нажмите кнопку « Опубликовать » в правом верхнем углу, чтобы опубликовать свою страницу.

Теперь давайте перейдем на нашу новую страницу и протестируем только что добавленную панель поиска.
Шаг 4: протестируйте новую строку поиска
Чтобы перейти на только что созданную страницу, нажмите кнопку Просмотр страницы .

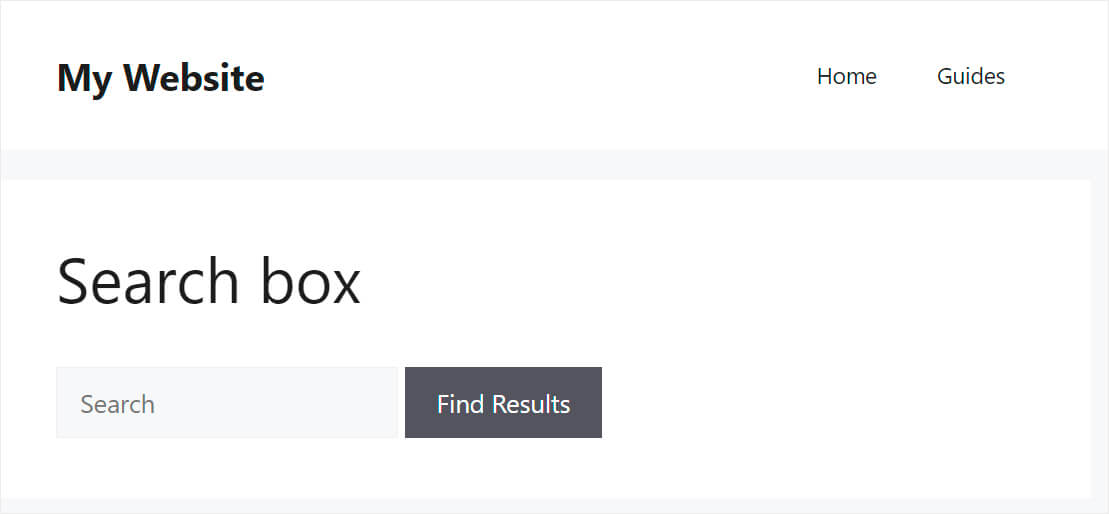
Как видите, панель поиска, которую мы добавили с помощью шорткода, теперь успешно отображается на странице.

Теперь, когда вы знаете самый простой способ добавить панель поиска WordPress на свою страницу, давайте поговорим о втором способе сделать это ниже.
Способ 2: редактирование файла Functions.php
Это достаточно сложный метод. Это требует продвинутых знаний WordPress и включает в себя внесение изменений в код темы.
Обратите внимание, что если вы допустите какие-либо ошибки при редактировании кода, вы можете испортить свой сайт.
Поэтому, если вы не разбираетесь в технологиях или не имели опыта редактирования файлов темы WordPress раньше, мы рекомендуем придерживаться первого метода. Вы можете получить свою копию SearchWP здесь.
С SearchWP вы можете безопасно добавить панель поиска с коротким кодом всего за несколько кликов. Кодирование не требуется.
Шаг 1: Создайте дочернюю тему
Первый шаг — создать дочернюю тему темы, которую вы сейчас используете на своем сайте.
Нужно освежить в памяти, как это сделать? Не стесняйтесь проверить это руководство о том, как создать дочернюю тему WordPress.
Дочерняя тема наследует внешний вид, файлы, код и функции родительской темы.
Крайне важно создать его, если вы собираетесь вносить какие-либо изменения в код темы WordPress по нескольким причинам.
Во-первых, вы можете настроить дочернюю тему без изменения родительской темы. Это гарантирует, что ваш сайт по-прежнему будет отображаться правильно, даже если вы допустите ошибку при редактировании кода.
Кроме того, любые изменения, внесенные вами в родительскую тему, исчезнут, как только вы ее обновите. Внесение изменений в дочернюю тему позволяет обновлять родительскую тему без риска потери изменений.
После того, как вы создали дочернюю тему, давайте перейдем к следующему шагу.
Шаг 2. Отредактируйте файл Functions.php
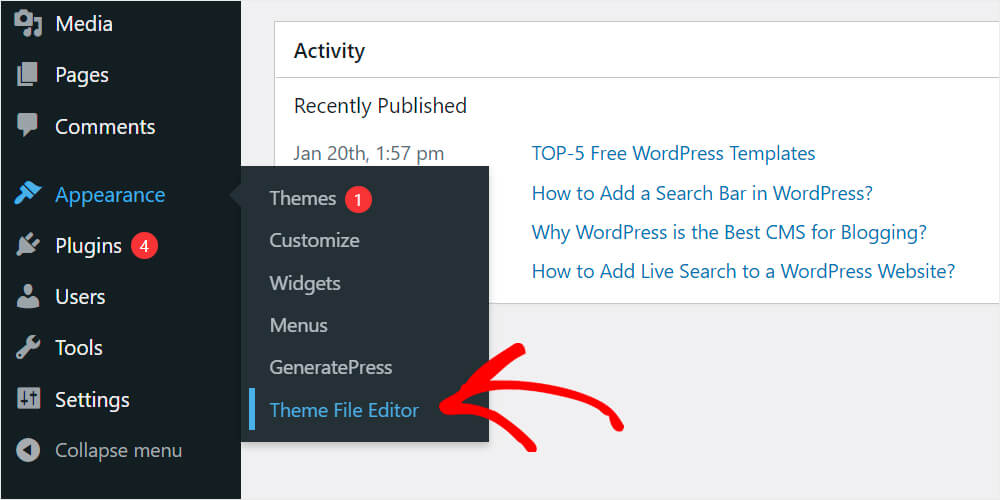
После того, как вы создали и активировали дочернюю тему, перейдите в « Внешний вид» «Редактор файлов тем» на панели управления WordPress.

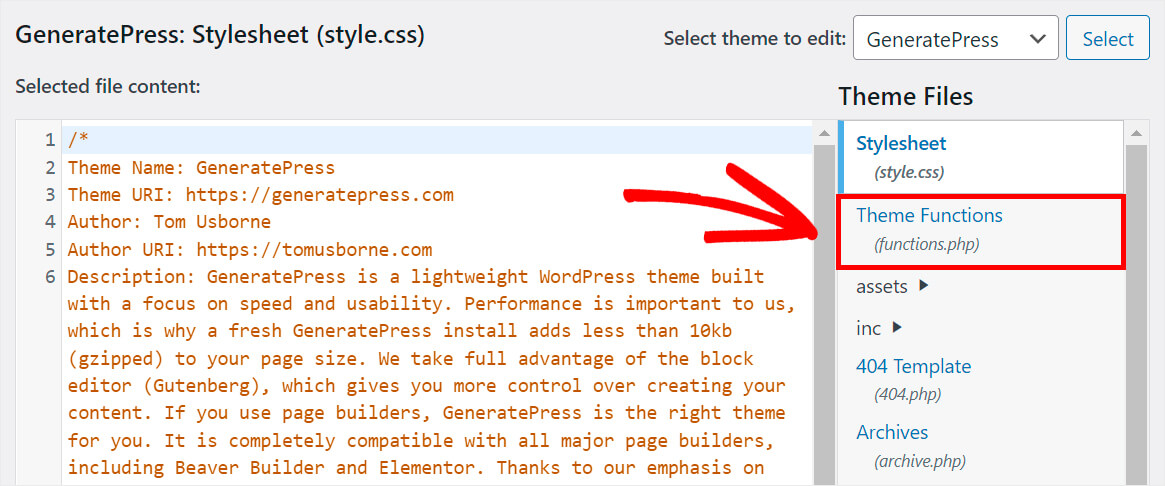
Затем на правой панели найдите файл functions.php и нажмите на него.

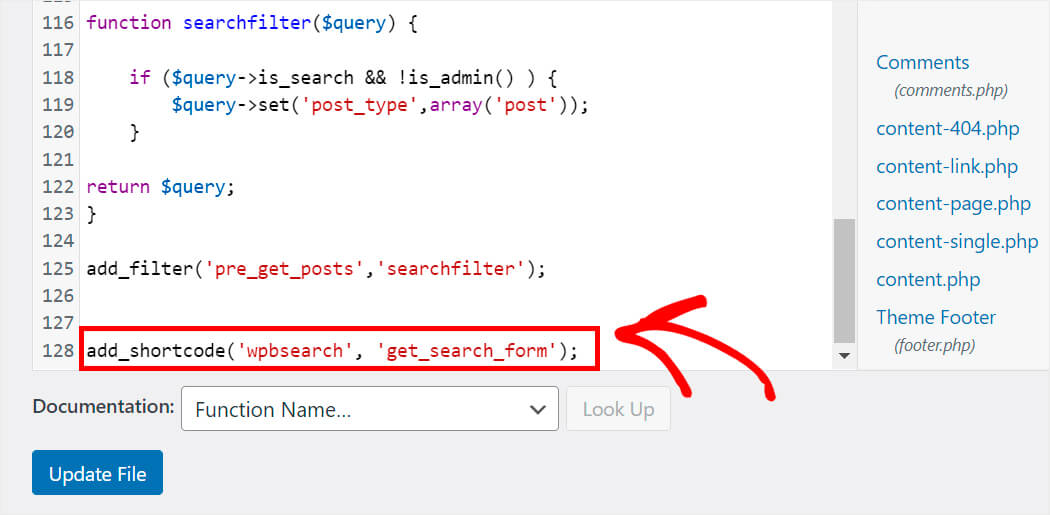
Добавьте следующий код в самый конец файла functions.php :
add_shortcode('wpbsearch', 'get_search_form');
Вот как это выглядит на нашем демонстрационном сайте при редактировании файла functions.php дочерней темы GeneratePress:

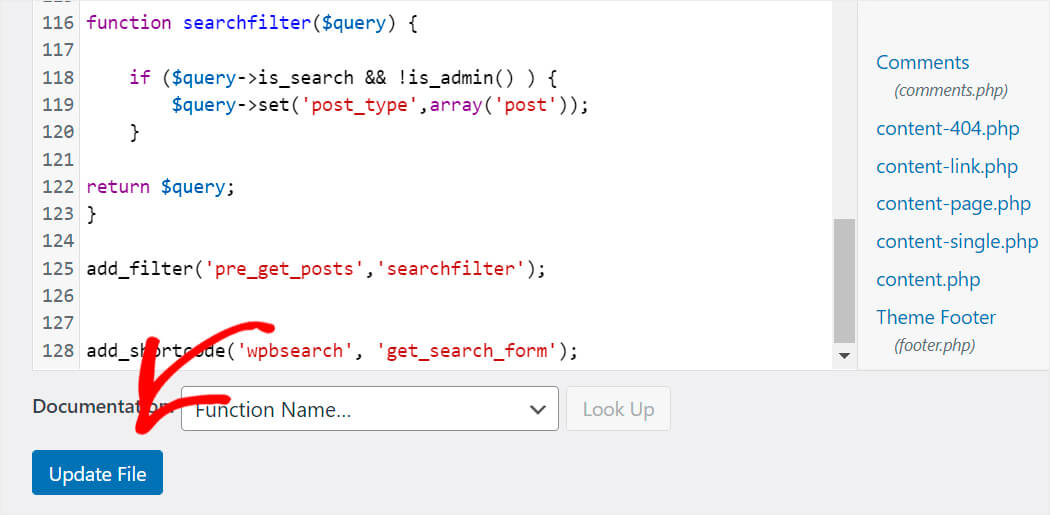
После этого нажмите кнопку « Обновить файл» .

Теперь нам нужно создать новую страницу, на которой мы будем отображать панель поиска с помощью шорткода.
Шаг 3: Создайте новую страницу панели поиска
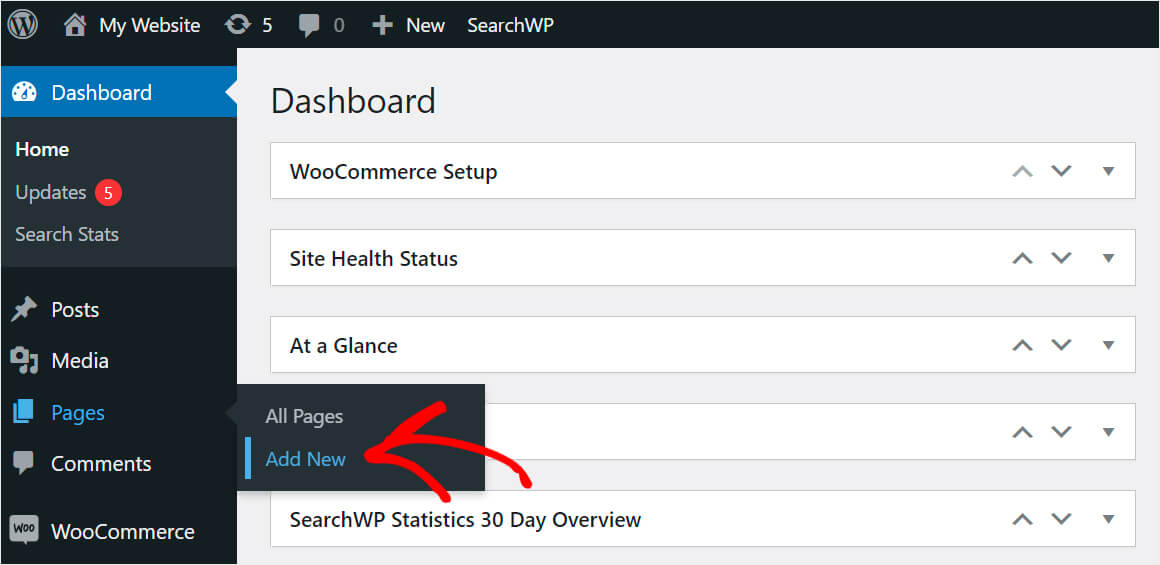
Чтобы создать новую страницу, перейдите в Страницы »Добавить новую на панели управления WordPress.

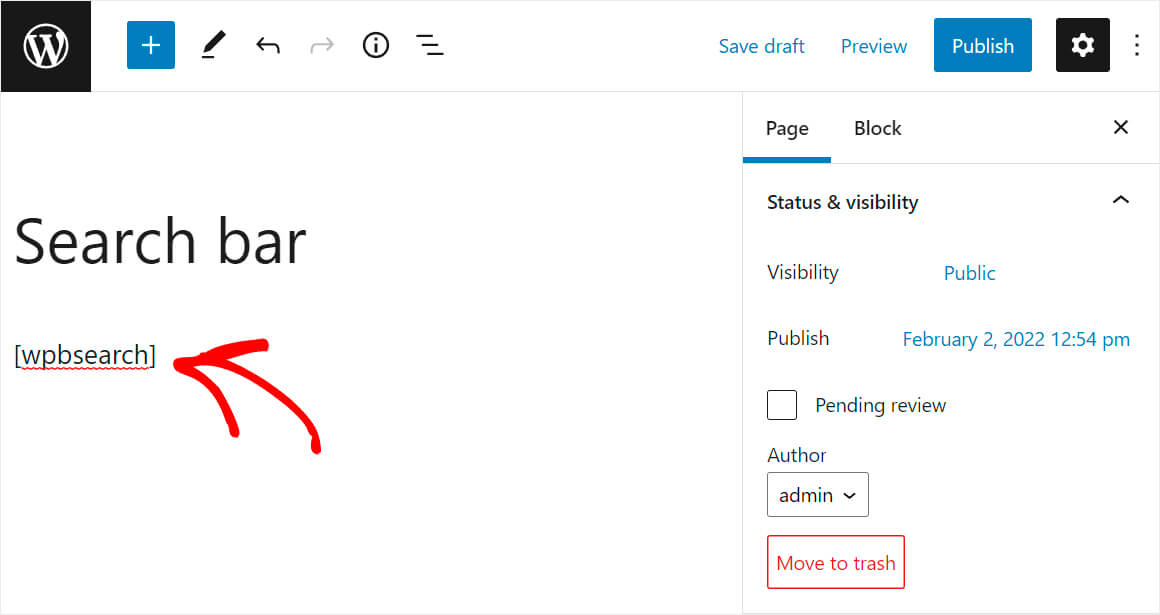
Затем просто вставьте следующий шорткод на страницу:
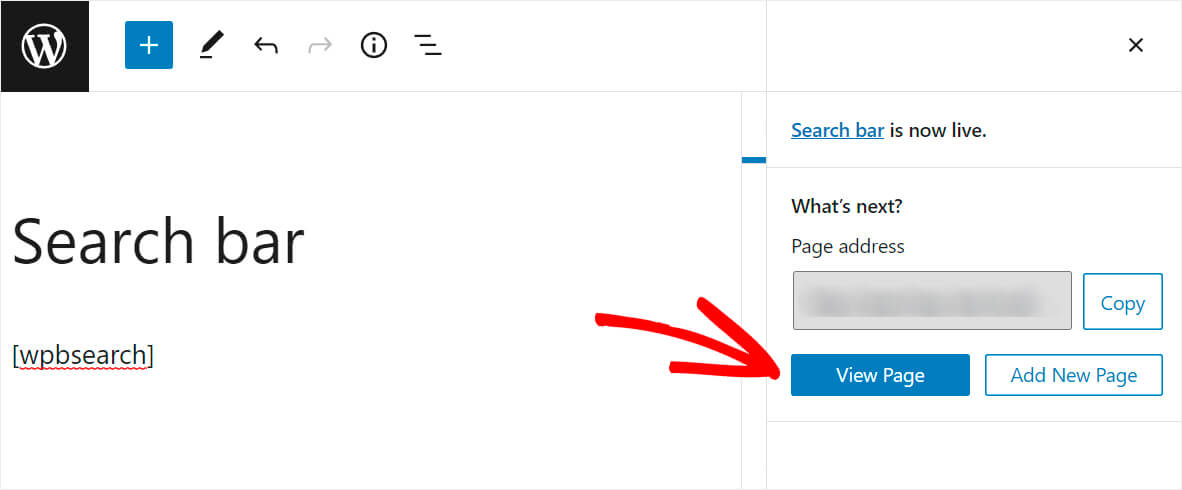
[wpbsearch]
Вот как это должно выглядеть:

После этого нажмите « Опубликовать » в правом верхнем углу.

Теперь мы хотим проверить, появляется ли панель поиска.
Шаг 4: протестируйте новую панель поиска
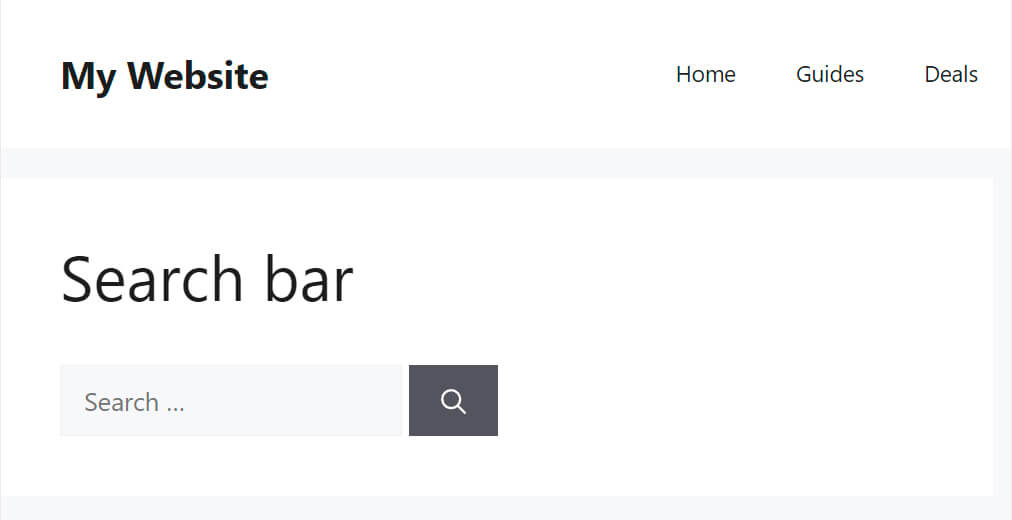
Чтобы просмотреть только что опубликованную страницу, нажмите Просмотреть страницу .

Как видите, мы успешно добавили панель поиска с помощью шорткода.

В этой статье вы узнали 2 метода добавления панели поиска WordPress с помощью шорткода.
Если вы не разбираетесь в технологиях и хотите добавить панель поиска с шорткодом всего за несколько кликов, вы можете выбрать 1-й способ. Вы можете получить свою копию SearchWP здесь.
Хотели бы вы повлиять на результаты поиска WordPress? Ознакомьтесь с этим пошаговым руководством о том, как расставить приоритеты для конкретных результатов поиска в WordPress.
Вы хотите, чтобы WordPress учитывал содержимое файлов PDF при выполнении поиска? Тогда вам будет полезно это руководство по индексированию и поиску PDF-файлов в WordPress.
