Cómo agregar una barra de búsqueda de WordPress con código corto (paso a paso)
Publicado: 2022-02-18¿Te gustaría saber cómo agregar una barra de búsqueda de WordPress con shortcode?
Por lo general, una barra de búsqueda en un sitio de WordPress se encuentra en el menú de navegación del sitio o en la barra lateral. El uso de códigos abreviados le permite colocar una barra de búsqueda dentro de una publicación o página.
En este artículo, le mostraremos 2 métodos sobre cómo puede agregar una barra de búsqueda usando un código abreviado a su sitio de WordPress.
¿Por qué agregar una barra de búsqueda con código corto?
Por lo general, no hay tantos lugares donde pueda agregar una barra de búsqueda.
La mayoría de los temas de WordPress le permiten colocar una barra de búsqueda como un widget en una de las áreas de widgets. También puede mostrar su barra de búsqueda junto al menú de navegación.
Pero, ¿qué sucede si desea crear una página que contenga una barra de búsqueda?
¿O poner una barra de búsqueda dentro del artículo, para que sus lectores no tengan que interrumpir la lectura si quieren buscar algo?

Ahí es cuando los códigos cortos son útiles. Al usar códigos abreviados, puede agregar una barra de búsqueda en cualquier lugar dentro de una publicación o página.
Esto es útil si su tema no admite agregar un cuadro de búsqueda y no desea editar el código para agregarlo.
Ahora, veamos cómo puedes agregar una barra de búsqueda a tu sitio usando un shortcode.
Cómo agregar una barra de búsqueda de WordPress con Shortcode
Hay 2 métodos para agregar una barra de búsqueda de WordPress con un código abreviado. Echemos un vistazo a cada uno de ellos en orden.
Método 1: Usar SearchWP
La forma más fácil de agregar una barra de búsqueda de WordPress con un código abreviado es usar un complemento como SearchWP.

Search WP es el complemento de búsqueda de WordPress más poderoso y completo. Más de 30.000 propietarios de sitios web ya lo utilizan para proporcionar a sus visitantes resultados de búsqueda más precisos.
Este complemento no solo le permite agregar un cuadro de búsqueda con un código abreviado, sino que también lo ayuda a obtener un control total sobre el motor de búsqueda de WordPress.
Por ejemplo, al usar SearchWP, puede personalizar el orden de los resultados de búsqueda, realizar búsquedas de WordPress por contenido del documento y mucho más.
Este complemento se integra automáticamente con cada barra de búsqueda que tiene en su sitio. De modo que puede mejorar la búsqueda de su sitio inmediatamente después de la instalación, sin necesidad de codificación.
Aquí hay algunas otras cosas útiles que puede hacer con SearchWP:
- Indexación de campos personalizados : muchos complementos de WordPress usan campos personalizados para almacenar sus datos. Pero, el motor de búsqueda nativo de WordPress no los considera durante la búsqueda. SearchWP le permite hacer que los campos personalizados en su sitio se puedan buscar.
- Seguimiento de búsqueda : ¿Alguna vez se preguntó qué búsquedas realizan los visitantes en su sitio? SearchWP le brinda información sobre la actividad de búsqueda en su sitio con unos pocos clics, para que pueda obtener nuevas ideas de contenido y satisfacer las necesidades de su audiencia.
- Integración perfecta con WooCommerce : de forma predeterminada, la búsqueda de WordPress ignora los detalles del producto de WooCommerce, por lo que es más difícil para sus clientes encontrar el producto que buscan. Con SearchWP, puede hacer que cualquier campo personalizado de WooCommerce se pueda buscar, incluidos los atributos del producto, las etiquetas y las reseñas.
Veamos cómo puedes usar SearchWP para agregar una barra de búsqueda con un shortcode en minutos.
Paso 1: Instale y active el complemento SearchWP
El primer paso es obtener su copia de SearchWP aquí.
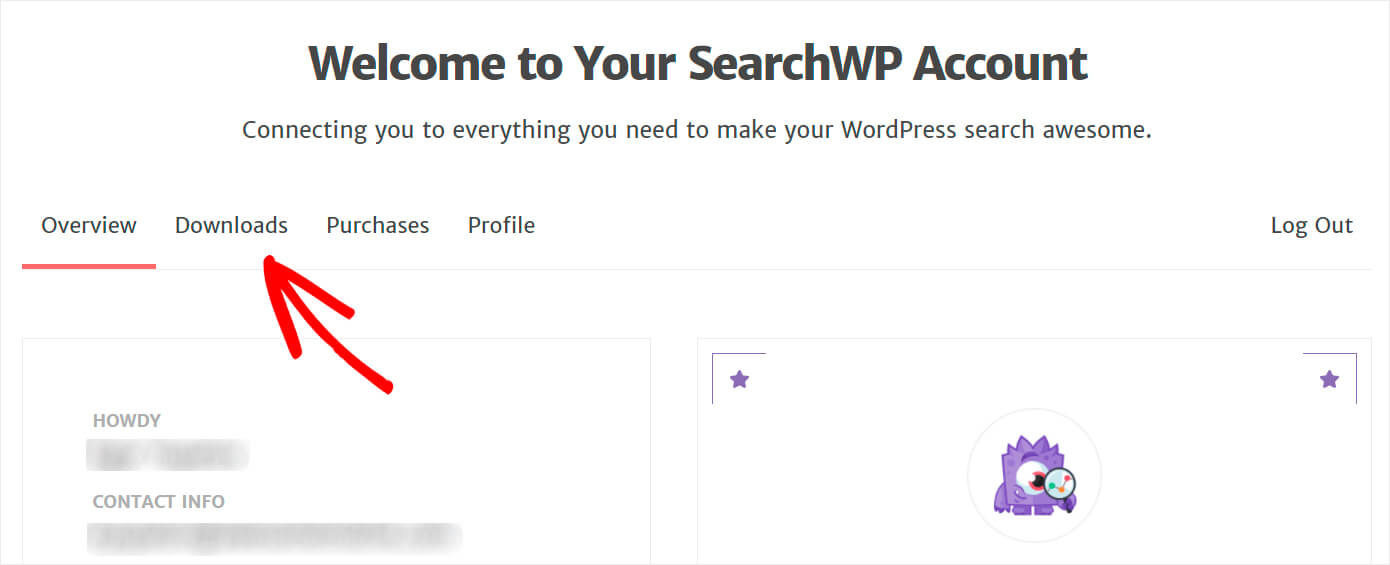
Una vez hecho esto, vaya a su cuenta de SearchWP y cambie a la pestaña Descargas .

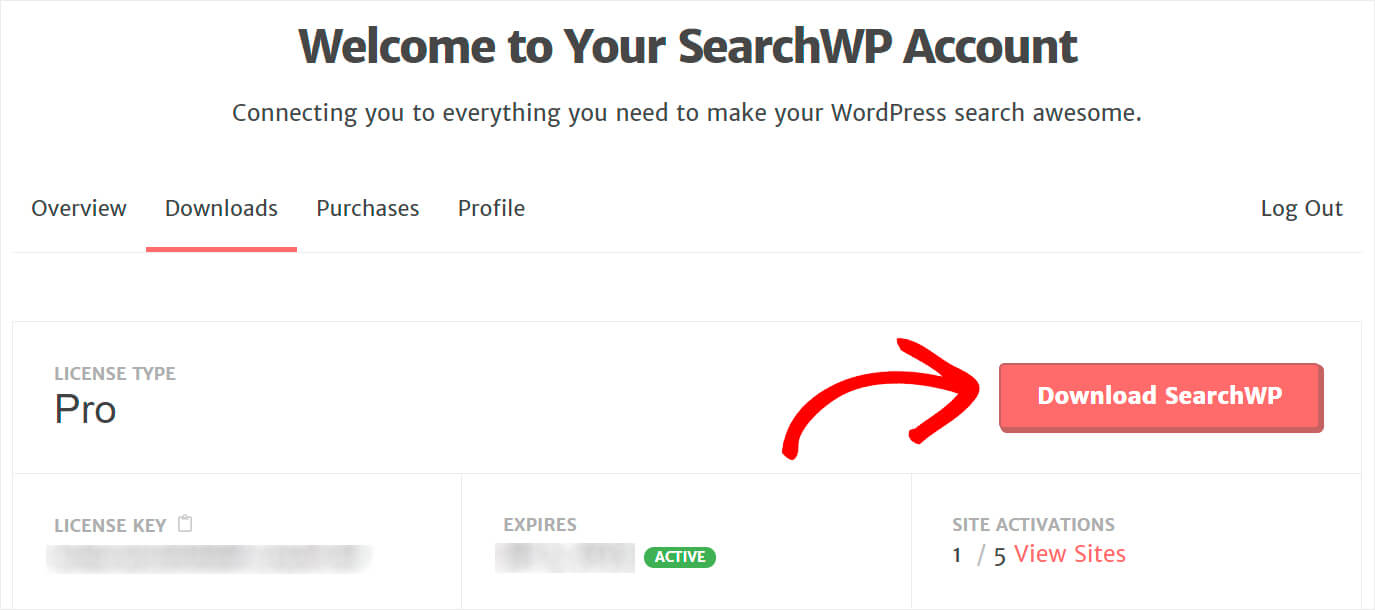
Luego, presione el botón Descargar SearchWP y guarde el archivo ZIP del complemento en su computadora.

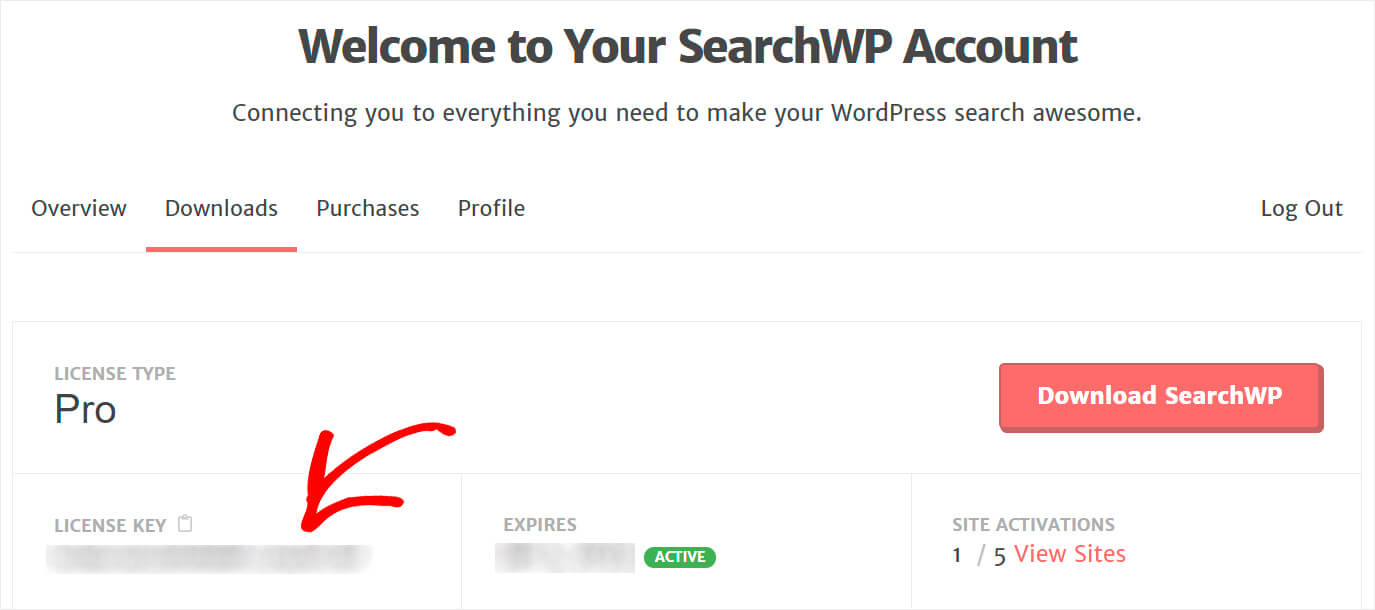
Cuando se complete la descarga, copie su clave de licencia, ya que la necesitará más adelante para activar el complemento.

Después de descargar SearchWP y copiar la clave de licencia, cargue el archivo ZIP del complemento en su sitio de WordPress.
Si necesita ayuda sobre cómo hacerlo, consulte esta guía paso a paso sobre cómo instalar un complemento de WordPress.
Una vez que haya instalado y activado SearchWP, el siguiente paso es ingresar su clave de licencia.
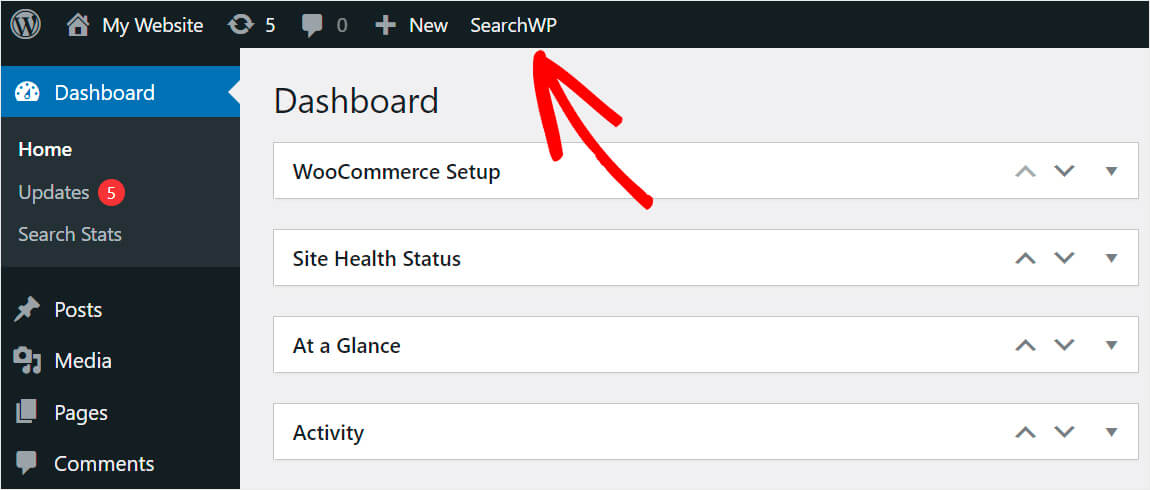
Para hacerlo, navegue a la configuración de SearchWP haciendo clic en el botón SearchWP que aparece en la barra superior del tablero de WordPress.

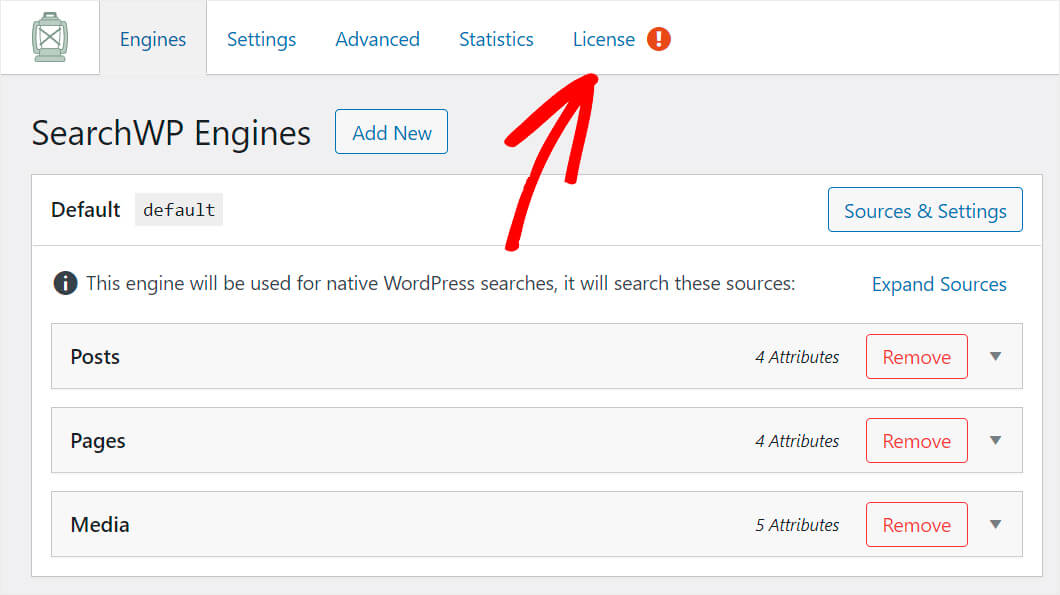
Luego, vaya a la pestaña Licencia .

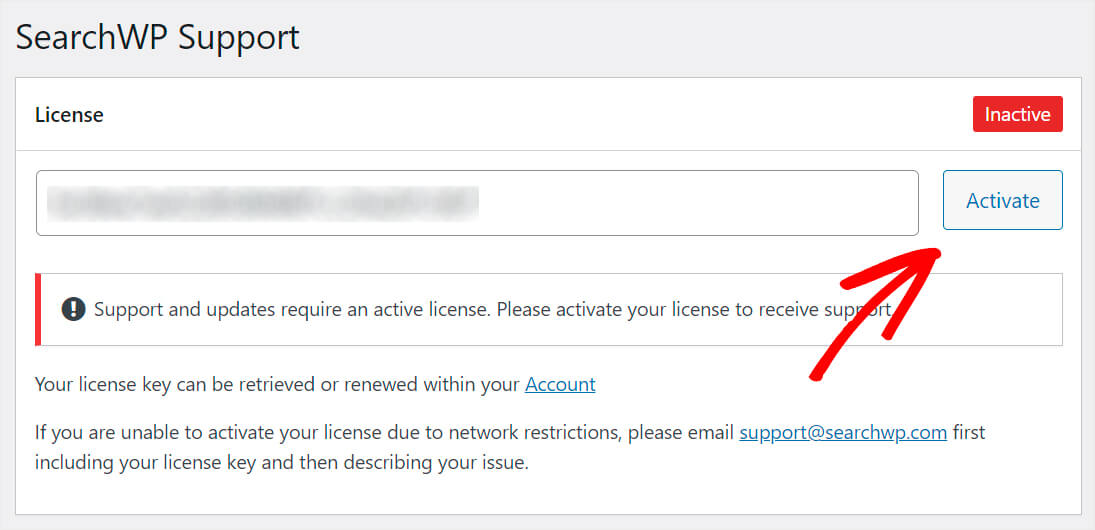
Pegue la clave de licencia del complemento que copió anteriormente en el campo de licencia y haga clic en Activar .

Una vez que active su copia de SearchWP, estará listo para continuar con el siguiente paso.
Paso 2: instala y activa la extensión de códigos cortos
A continuación, necesitamos descargar la extensión Shortcodes SearchWP. Esta extensión le permite agregar una barra de búsqueda con un código abreviado en cualquier lugar de una publicación o página.
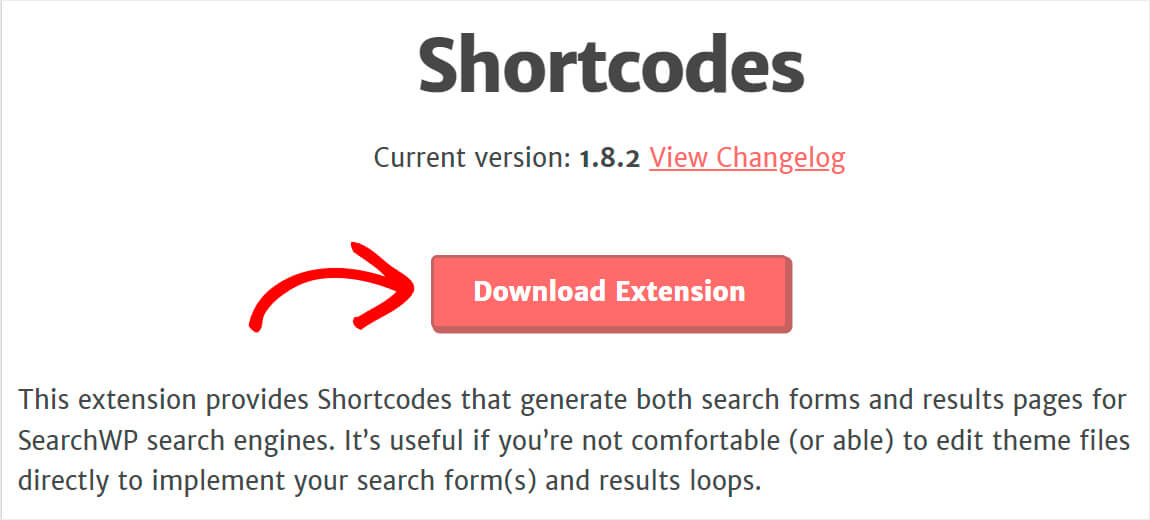
Puede obtenerlo en la página de descarga de la extensión Shortcodes.
Una vez que haya navegado a la página, presione el botón Descargar extensión .

Luego, instale y active la extensión de la misma manera que el complemento SearchWP.
Paso 3: crea una página para la nueva barra de búsqueda
Ahora, necesitamos crear una nueva página en la que colocaremos el cuadro de búsqueda.
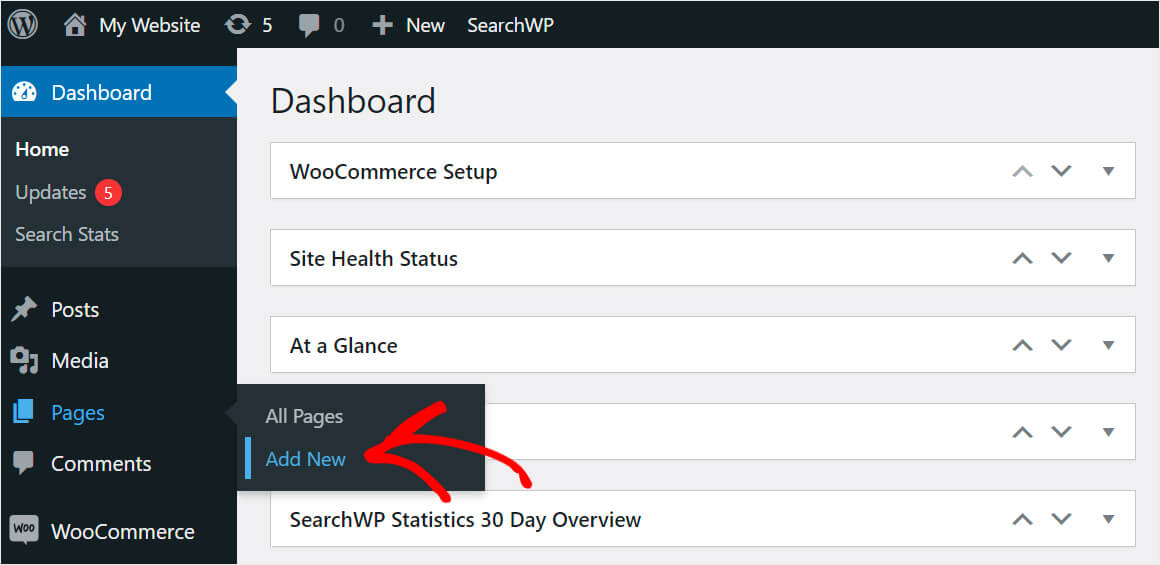
Para hacer eso, primero, navegue a Páginas » Agregar nuevo en su tablero de WordPress.

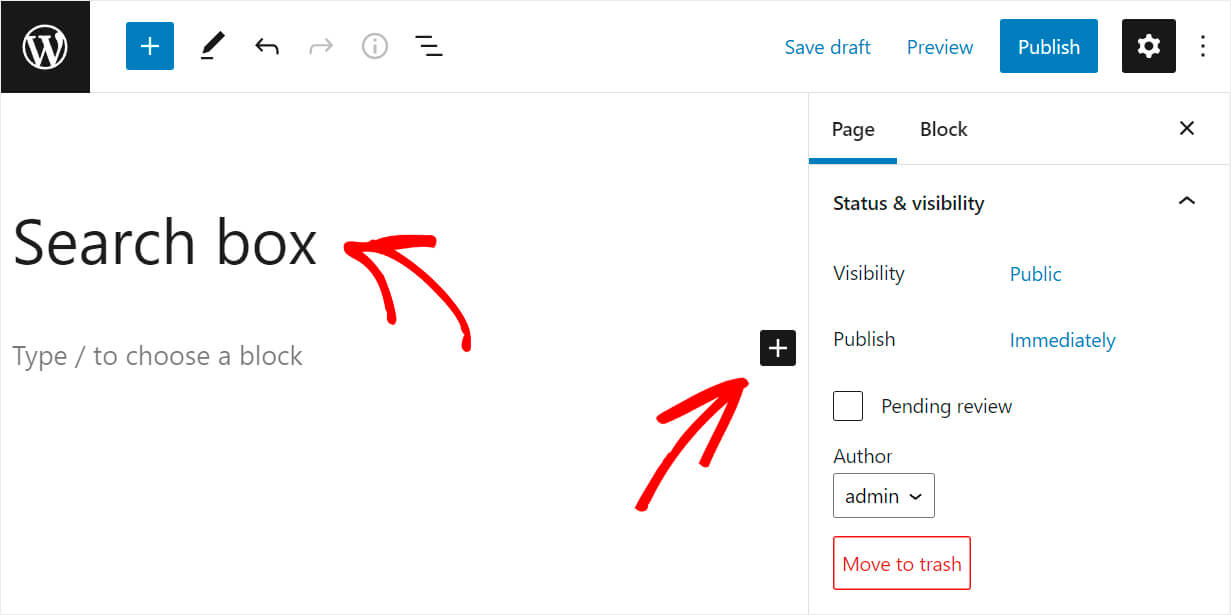
Una vez que esté en el editor de páginas, agregue un título a su página y haga clic en el botón Más .

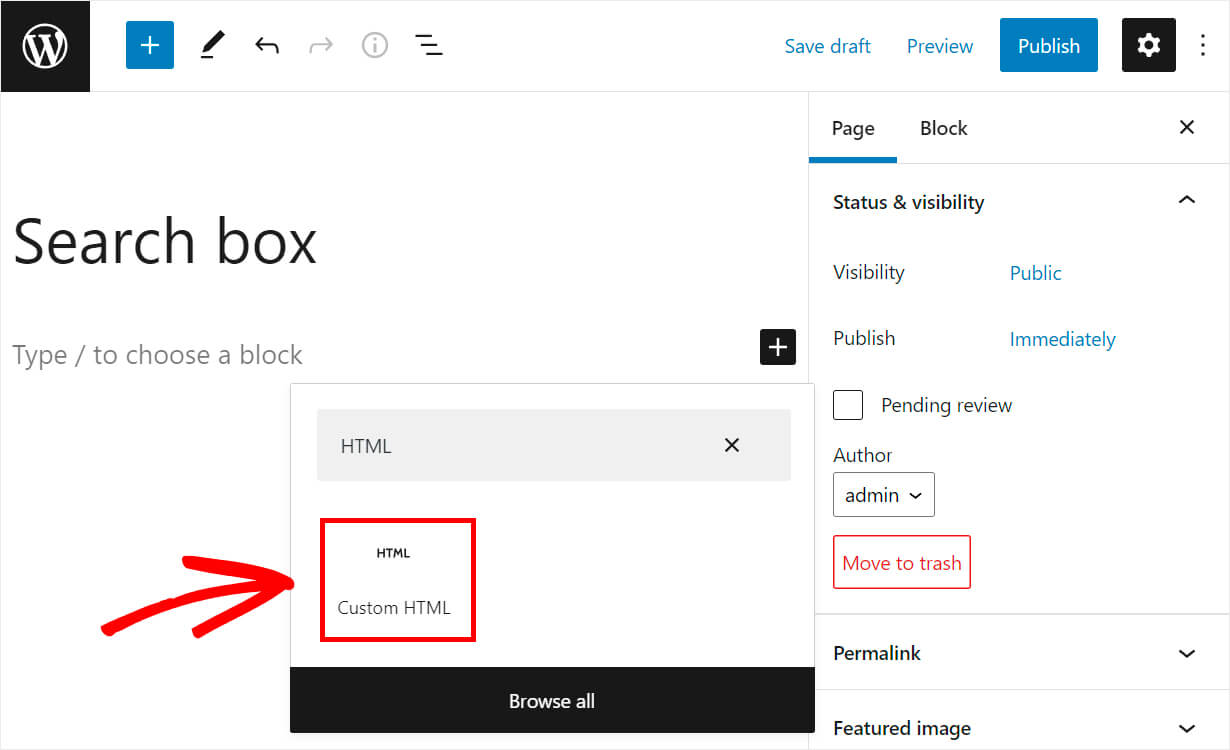
Busque el bloque HTML personalizado y luego haga clic en él para agregarlo a la página.


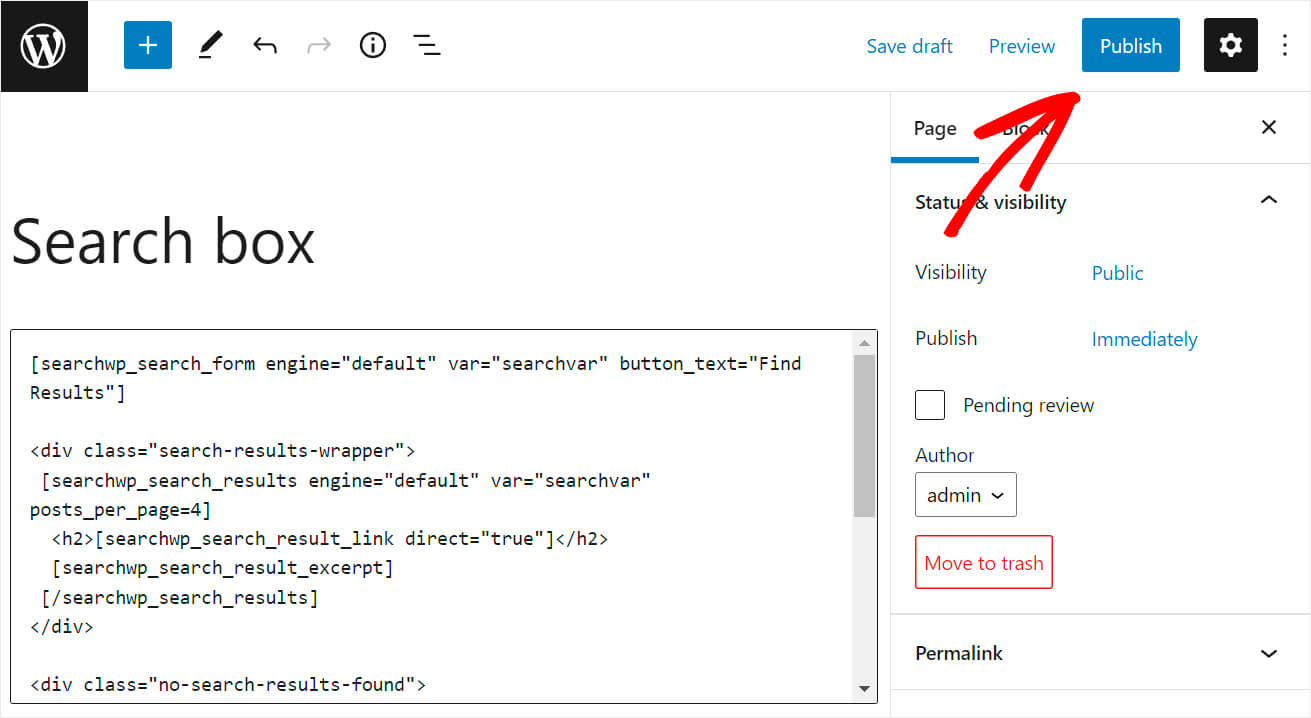
Luego, copie el siguiente código y péguelo en el bloque HTML personalizado :
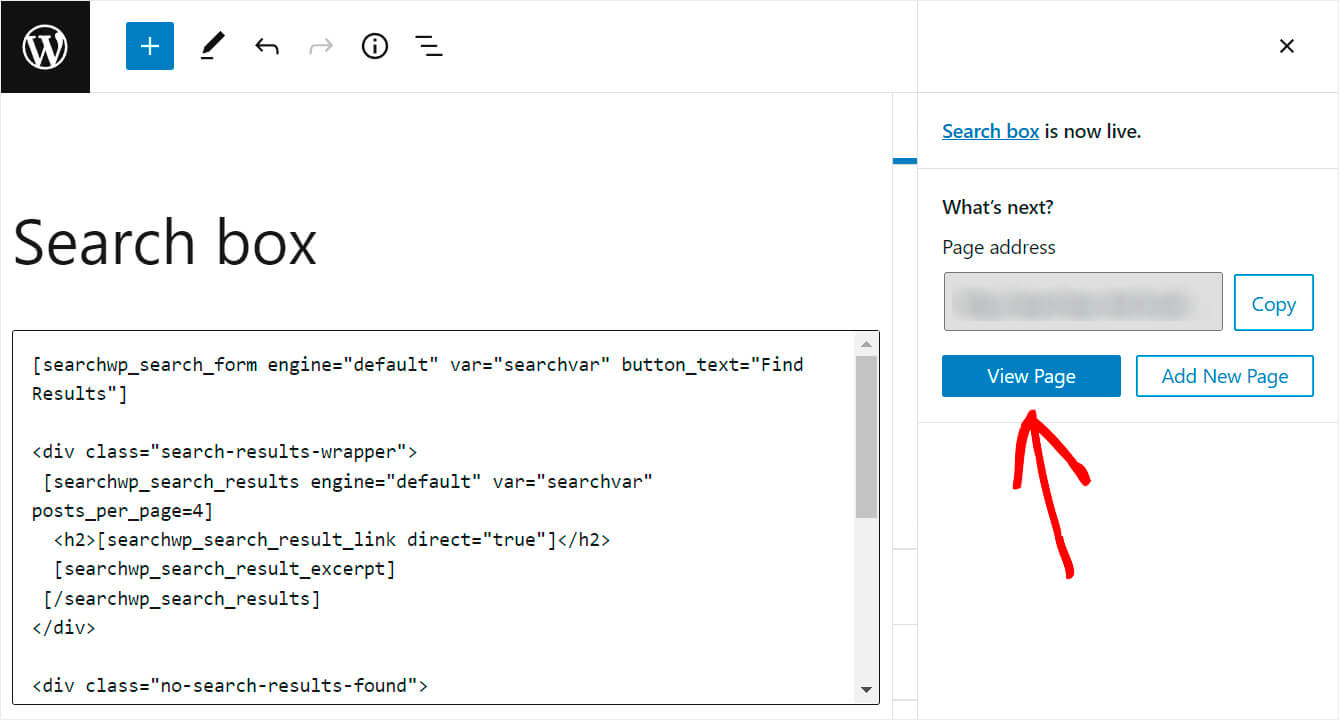
[searchwp_search_form engine="default" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="default" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="default"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="default"] </div>
El código anterior muestra el cuadro de búsqueda en la página donde agregó el cuadro HTML personalizado .
También muestra el mensaje "No se encontraron resultados de búsqueda" si no hay resultados de búsqueda. Además, también puede mostrar enlaces de paginación si hay más de 4 resultados de búsqueda.
Una vez que haya agregado el código, haga clic en el botón Publicar en la parte superior derecha para publicar su página.

Ahora vayamos a nuestra nueva página y probemos la barra de búsqueda que acabamos de agregar.
Paso 4: prueba tu nueva barra de búsqueda
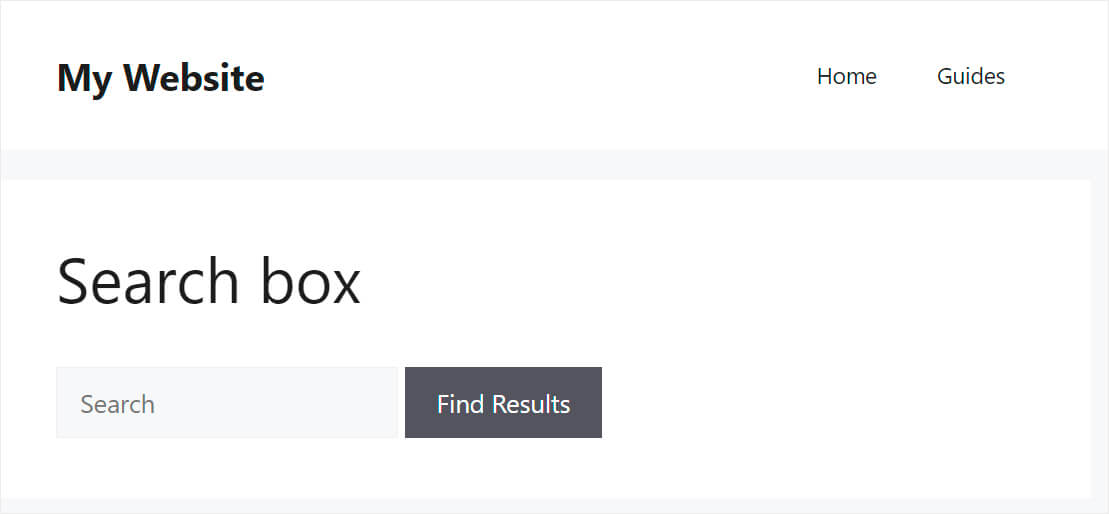
Para ir a la página recién creada, haga clic en el botón Ver página .

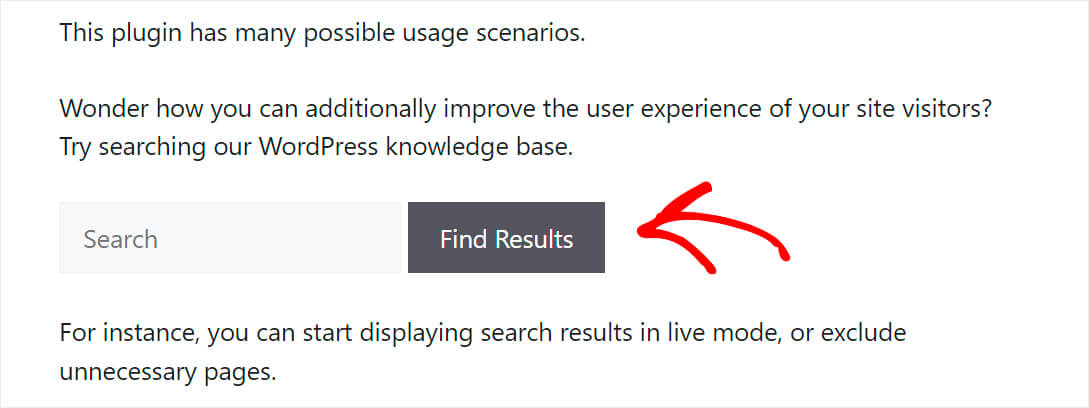
Como puede ver, la barra de búsqueda que agregamos con el shortcode ahora se muestra correctamente en la página.

Ahora que conoce la forma más fácil de agregar una barra de búsqueda de WordPress a su página, hablemos sobre el segundo método para hacerlo a continuación.
Método 2: Edición del archivo Functions.php
Este es un método bastante complejo. Requiere conocimientos avanzados de WordPress e implica realizar cambios en el código del tema.
Tenga en cuenta que si comete algún error al editar el código, puede arruinar su sitio.
Entonces, si no es un usuario experto en tecnología o no ha tenido experiencia editando archivos de temas de WordPress antes, le sugerimos que se ciña al primer método. Puede obtener su copia de SearchWP aquí.
Con SearchWP, puede agregar de manera segura una barra de búsqueda con un código abreviado con solo unos pocos clics. No se necesita codificación.
Paso 1: crea un tema secundario
El primer paso es crear un tema secundario del tema que está utilizando actualmente en su sitio.
¿Necesita un repaso sobre cómo hacer eso? No dude en consultar esta guía sobre cómo crear un tema secundario de WordPress.
Un tema secundario hereda la apariencia, los archivos, el código y las funciones del tema principal.
Es crucial crearlo si va a realizar cambios en el código del tema de WordPress debido a un par de razones.
Primero, puede personalizar un tema secundario sin cambiar el tema principal. Garantiza que su sitio seguirá mostrándose correctamente incluso si comete un error al editar el código.
Además, cualquier cambio que realice en el tema principal desaparecerá tan pronto como lo actualice. Hacer cambios en el tema secundario le permite actualizar el tema principal sin riesgo de perder los cambios.
Una vez que haya creado un tema secundario, avancemos al siguiente paso.
Paso 2: edite el archivo Functions.php
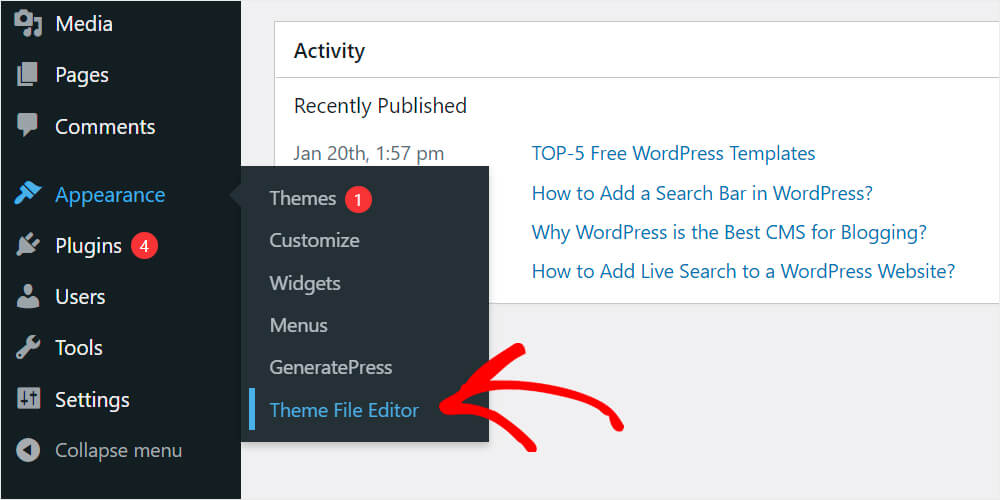
Una vez que haya creado y activado un tema secundario, vaya a Apariencia »Editor de archivos de tema en su panel de control de WordPress.

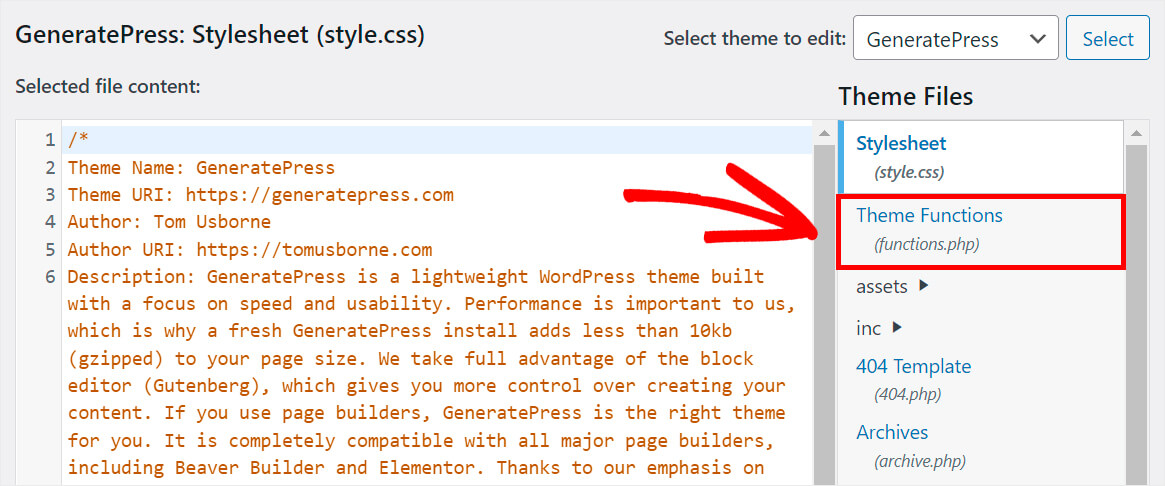
Luego, busque el archivo functions.php en el panel derecho y haga clic en él.

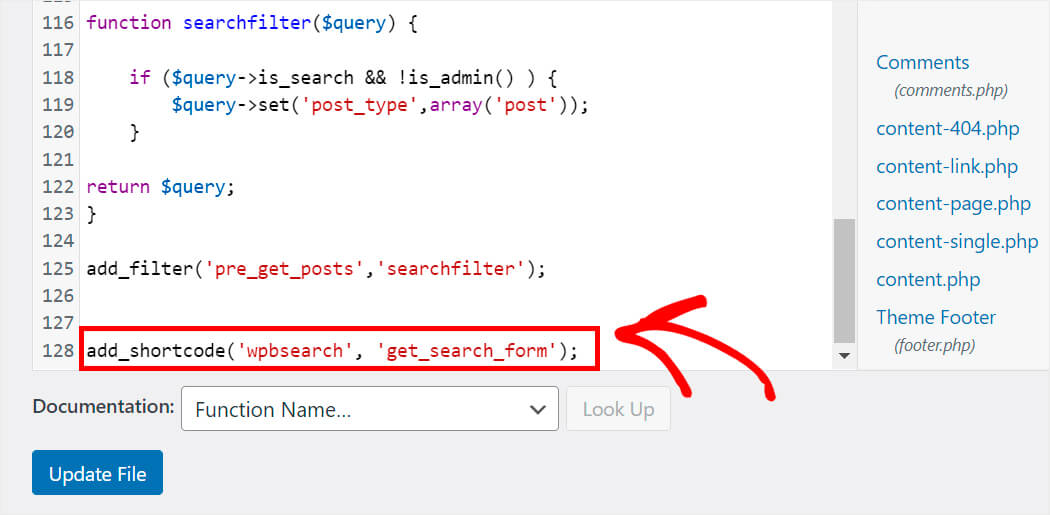
Agrega el siguiente código al final del archivo functions.php :
add_shortcode('wpbsearch', 'get_search_form');
Así es como se ve en nuestro sitio de demostración al editar el archivo functions.php del tema secundario de GeneratePress:

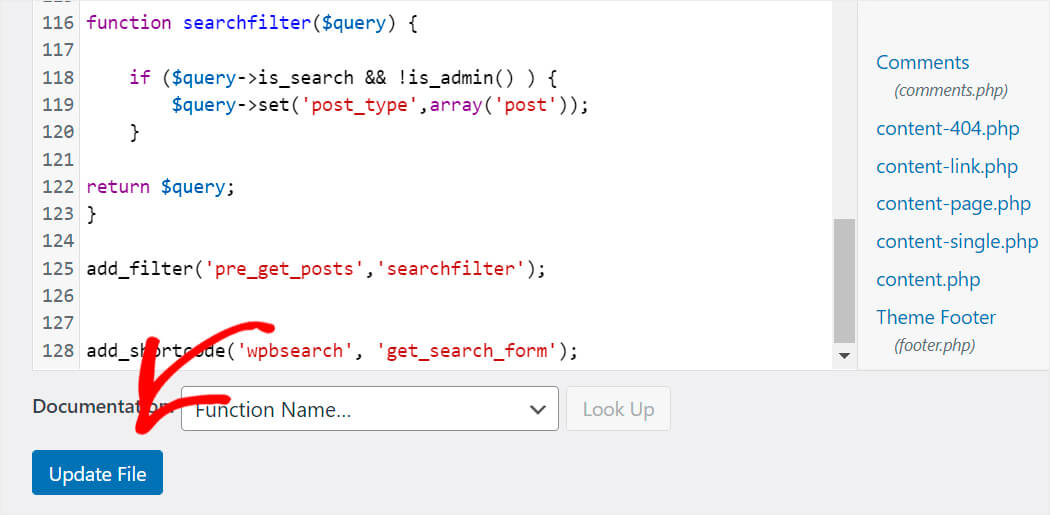
Una vez hecho esto, presione el botón Actualizar archivo .

Ahora necesitamos crear una nueva página donde mostraremos una barra de búsqueda usando un shortcode.
Paso 3: crea una nueva página de la barra de búsqueda
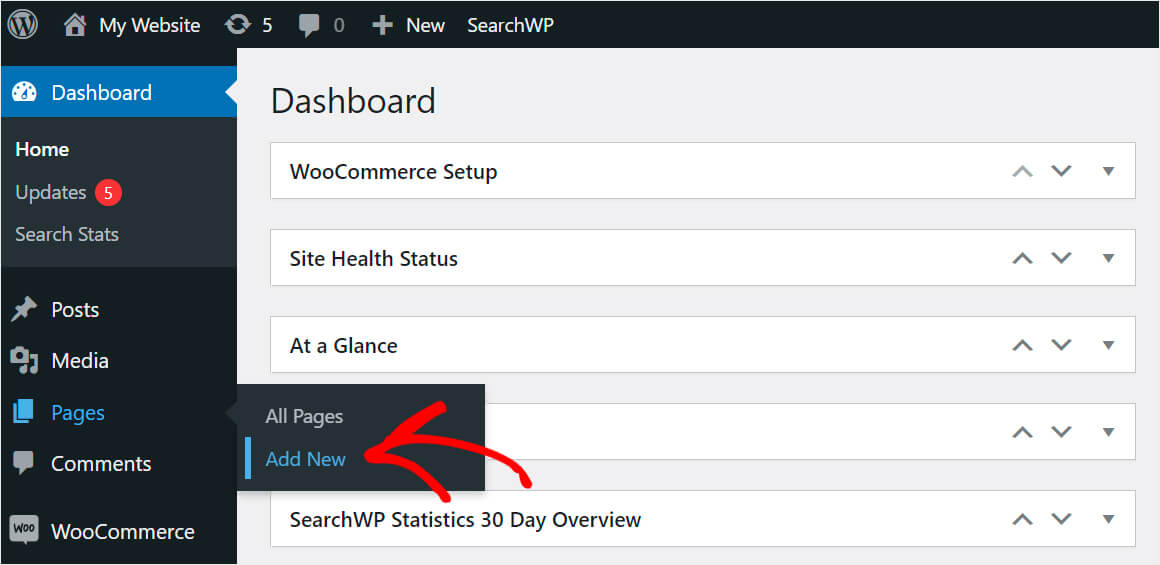
Para crear una nueva página, vaya a Páginas » Agregar nuevo en su panel de WordPress.

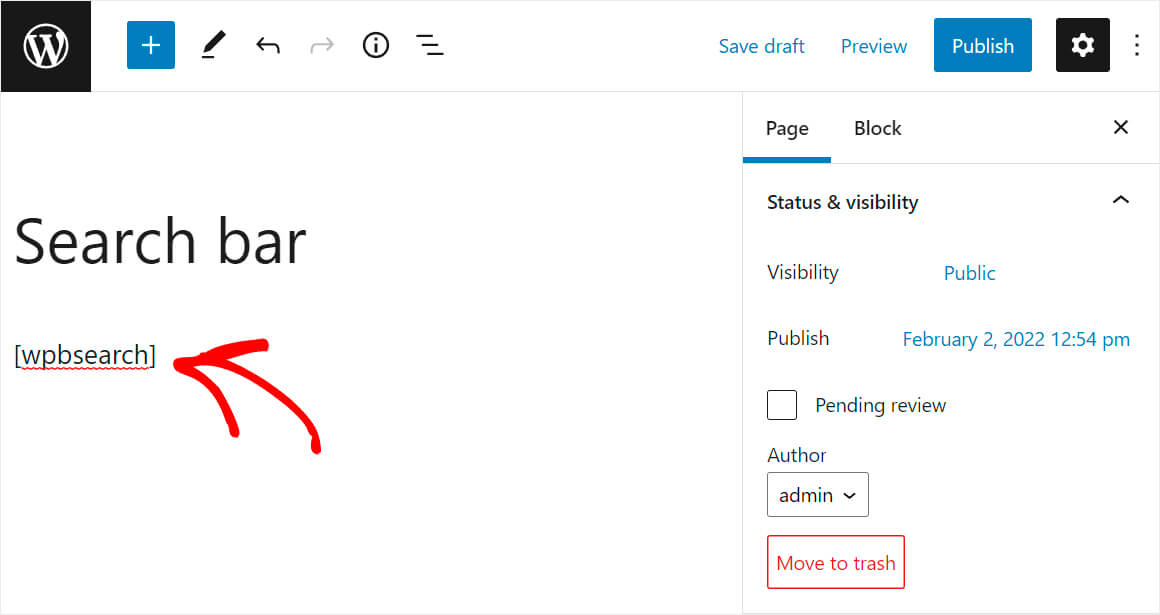
Luego, simplemente pegue el siguiente código abreviado en la página:
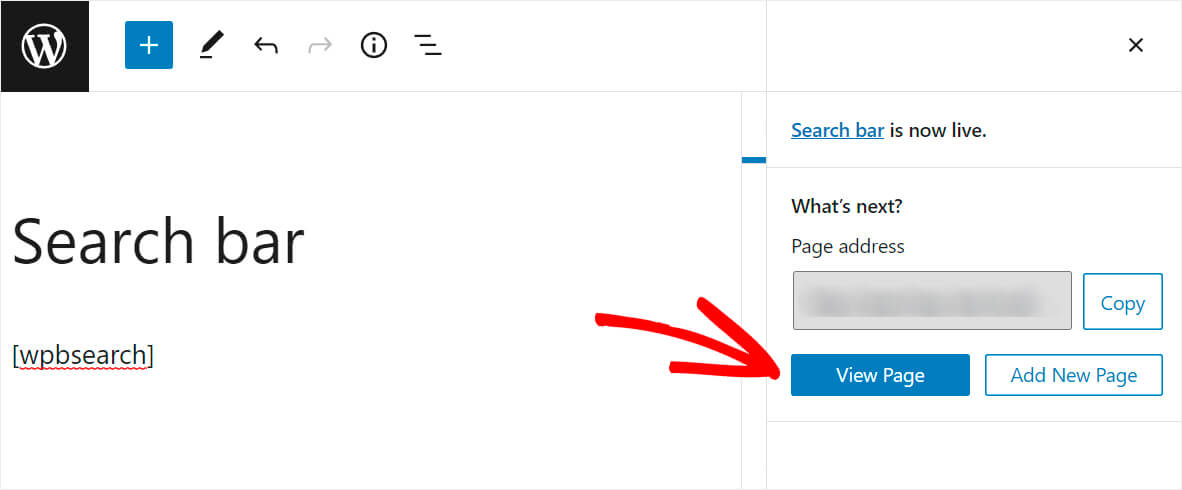
[wpbsearch]
Así es como debería verse:

Una vez hecho esto, haga clic en Publicar en la parte superior derecha.

Ahora queremos verificar si aparece una barra de búsqueda.
Paso 4: prueba tu nueva barra de búsqueda
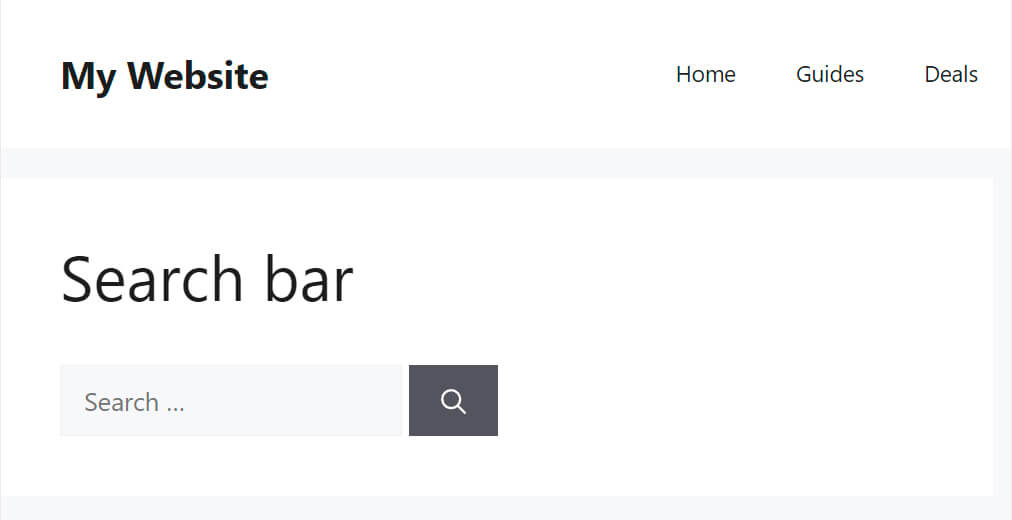
Para ver la página que acaba de publicar, haga clic en Ver página .

Como puede ver, hemos podido agregar una barra de búsqueda usando un código abreviado con éxito.

En este artículo, aprendió 2 métodos sobre cómo agregar una barra de búsqueda de WordPress con un código abreviado.
Si no es un usuario experto en tecnología y desea agregar una barra de búsqueda con un código abreviado con solo unos pocos clics, puede elegir el primer método. Puede obtener su copia de SearchWP aquí.
¿Te gustaría impactar los resultados de búsqueda de WordPress? Consulte este tutorial paso a paso sobre cómo priorizar resultados de búsqueda específicos en WordPress.
¿Quiere que WordPress tenga en cuenta el contenido de los archivos PDF al realizar búsquedas? Entonces encontrará útil esta guía de cómo hacer un índice de WordPress y buscar archivos PDF.
