Jak dodać pasek wyszukiwania WordPress z krótkim kodem (krok po kroku)
Opublikowany: 2022-02-18Czy chcesz wiedzieć, jak dodać pasek wyszukiwania WordPress za pomocą shortcode?
Zazwyczaj pasek wyszukiwania w witrynie WordPress znajduje się w menu nawigacji witryny lub na pasku bocznym. Korzystanie ze skrótów umożliwia umieszczenie paska wyszukiwania bezpośrednio w poście lub na stronie.
W tym artykule pokażemy 2 metody, jak dodać pasek wyszukiwania za pomocą skrótu do swojej witryny WordPress.
Po co dodawać pasek wyszukiwania za pomocą krótkiego kodu?
Zazwyczaj nie ma zbyt wielu miejsc, w których można dodać pasek wyszukiwania.
Większość motywów WordPress umożliwia umieszczenie paska wyszukiwania jako widżetu w jednym z obszarów widżetów. Możesz także wyświetlić pasek wyszukiwania obok menu nawigacyjnego.
Ale co, jeśli chcesz utworzyć stronę zawierającą pasek wyszukiwania?
Lub umieść pasek wyszukiwania w artykule, aby czytelnicy nie musieli przerywać czytania, jeśli chcą czegoś wyszukać?

Wtedy przydają się skróty. Korzystając ze skrótów, możesz dodać pasek wyszukiwania do dowolnego miejsca w poście lub na stronie.
Jest to przydatne, jeśli Twój motyw nie obsługuje dodawania pola wyszukiwania i nie chcesz edytować kodu, aby go dodać.
Przyjrzyjmy się teraz, jak dodać pasek wyszukiwania do swojej witryny za pomocą krótkiego kodu.
Jak dodać pasek wyszukiwania WordPress za pomocą skrótu?
Istnieją 2 metody dodawania paska wyszukiwania WordPress z krótkim kodem. Przyjrzyjmy się każdemu z nich w kolejności.
Metoda 1: Korzystanie z wyszukiwaniaWP
Najłatwiejszym sposobem dodania paska wyszukiwania WordPress z krótkim kodem jest użycie wtyczki, takiej jak SearchWP.

Search WP to najpotężniejsza i najbardziej wszechstronna wtyczka wyszukiwania WordPress. Już ponad 30 000 właścicieli witryn korzysta z niego, aby zapewnić swoim odwiedzającym dokładniejsze wyniki wyszukiwania.
Wtyczka ta nie tylko umożliwia dodanie pola wyszukiwania z krótkim kodem, ale także pozwala uzyskać pełną kontrolę nad wyszukiwarką WordPress.
Na przykład, korzystając z SearchWP, możesz dostosować kolejność wyników wyszukiwania, wyszukiwać WordPress według treści dokumentu i wiele więcej.
Ta wtyczka automatycznie integruje się z każdym paskiem wyszukiwania w Twojej witrynie. Dzięki temu możesz usprawnić wyszukiwanie w witrynie natychmiast po instalacji, bez konieczności kodowania.
Oto kilka innych przydatnych rzeczy, które możesz zrobić za pomocą SearchWP:
- Indeksowanie pól niestandardowych : wiele wtyczek WordPress używa pól niestandardowych do przechowywania danych. Ale natywna wyszukiwarka WordPress nie bierze ich pod uwagę podczas wyszukiwania. SearchWP umożliwia przeszukiwanie niestandardowych pól w witrynie.
- Śledzenie wyszukiwania : zastanawiałeś się kiedyś, jakie wyszukiwania przeprowadzają użytkownicy w Twojej witrynie? SearchWP zapewnia wgląd w aktywność wyszukiwania w Twojej witrynie za pomocą kilku kliknięć, dzięki czemu możesz uzyskać nowe pomysły dotyczące treści i spełnić potrzeby odbiorców.
- Bezproblemowa integracja z WooCommerce : Domyślnie wyszukiwanie WordPress ignoruje szczegóły produktu WooCommerce, więc Twoim klientom trudniej jest znaleźć produkt, którego szukają. Korzystając z SearchWP, możesz przeszukiwać dowolne niestandardowe pola WooCommerce, w tym atrybuty produktów, tagi i recenzje.
Zobaczmy, jak możesz użyć SearchWP, aby dodać pasek wyszukiwania z krótkim kodem w ciągu kilku minut.
Krok 1: Zainstaluj i aktywuj wtyczkę SearchWP
Pierwszym krokiem jest pobranie tutaj swojej kopii SearchWP.
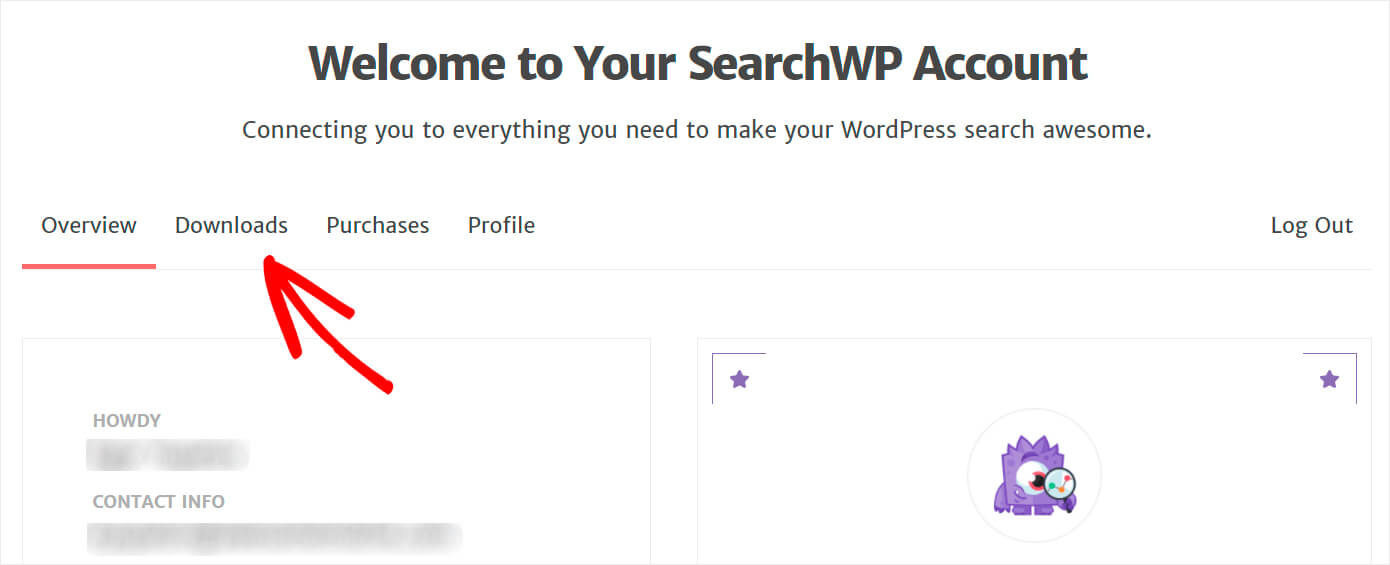
Po zakończeniu przejdź do swojego konta SearchWP i przejdź do zakładki Pobieranie .

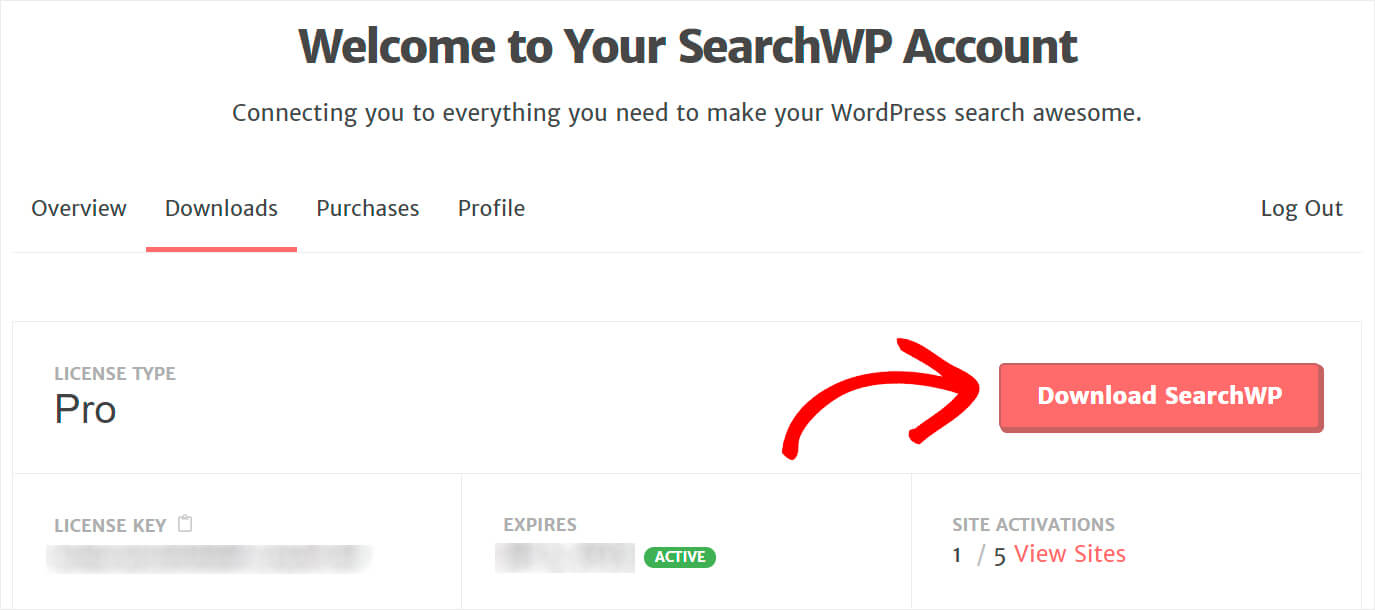
Następnie naciśnij przycisk Pobierz SearchWP i zapisz plik ZIP wtyczki na swoim komputerze.

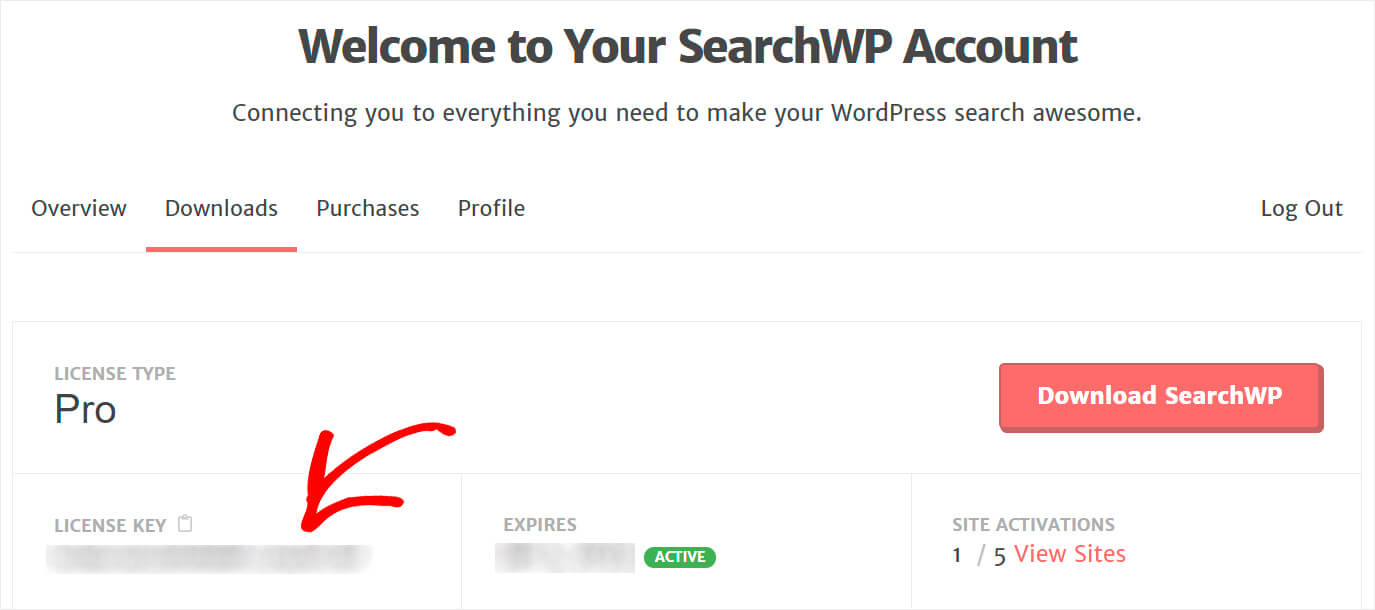
Po zakończeniu pobierania skopiuj klucz licencyjny, ponieważ będzie on potrzebny później do aktywacji wtyczki.

Po pobraniu SearchWP i skopiowaniu klucza licencyjnego prześlij plik ZIP wtyczki do swojej witryny WordPress.
Jeśli potrzebujesz pomocy, jak to zrobić, zapoznaj się z tym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Po zainstalowaniu i aktywacji SearchWP następnym krokiem jest wprowadzenie klucza licencyjnego.
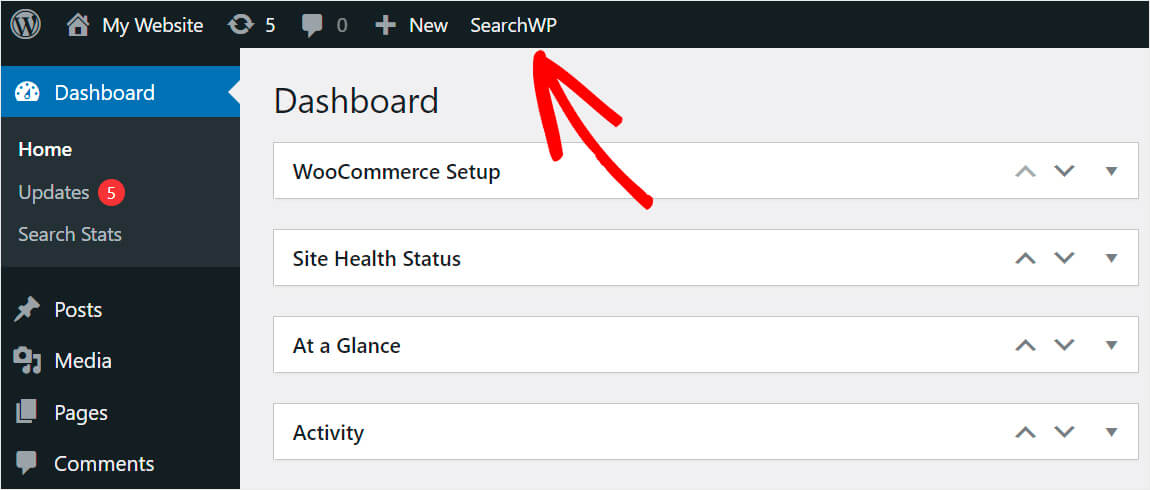
Aby to zrobić, przejdź do ustawień SearchWP, klikając przycisk SearchWP , który pojawia się na górnym pasku pulpitu WordPress.

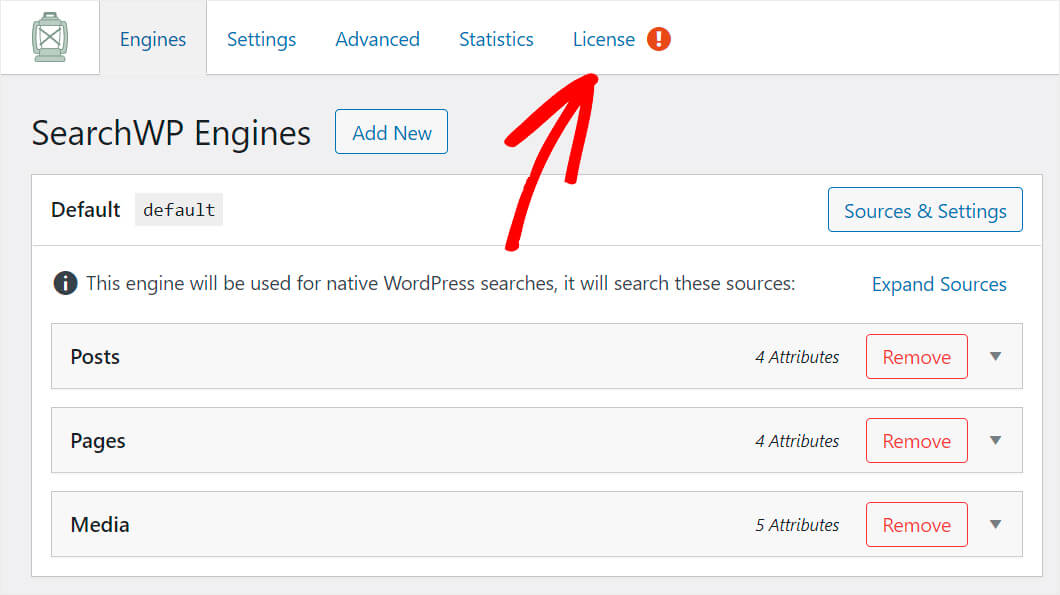
Następnie przejdź do zakładki Licencja .

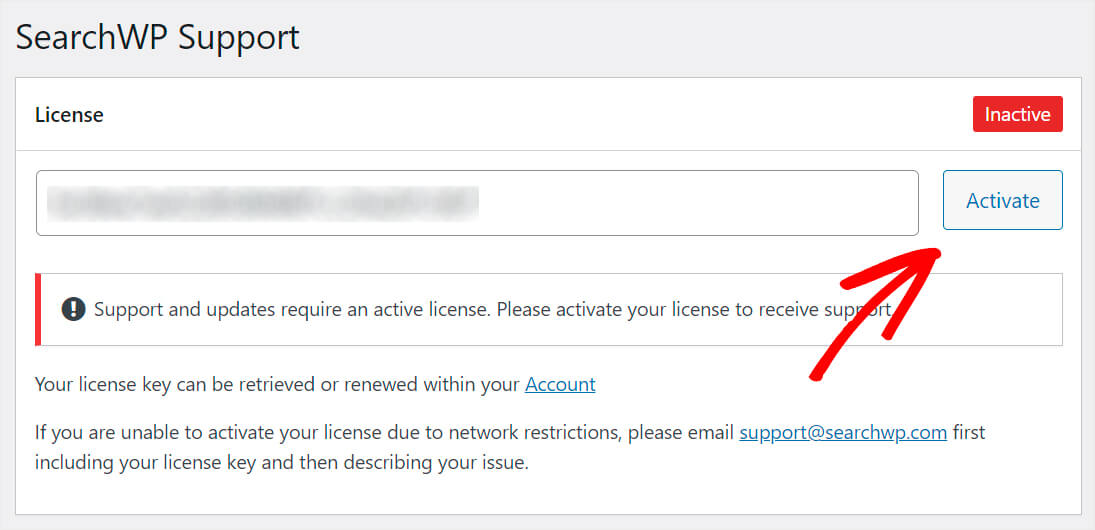
Wklej skopiowany wcześniej klucz licencyjny wtyczki w polu licencji i kliknij Aktywuj .

Po aktywowaniu kopii SearchWP możesz przejść do następnego kroku.
Krok 2: Zainstaluj i aktywuj rozszerzenie Shortcodes
Następnie musimy pobrać rozszerzenie Shortcodes SearchWP. To rozszerzenie pozwala dodać pasek wyszukiwania z krótkim kodem do dowolnego miejsca w poście lub na stronie.
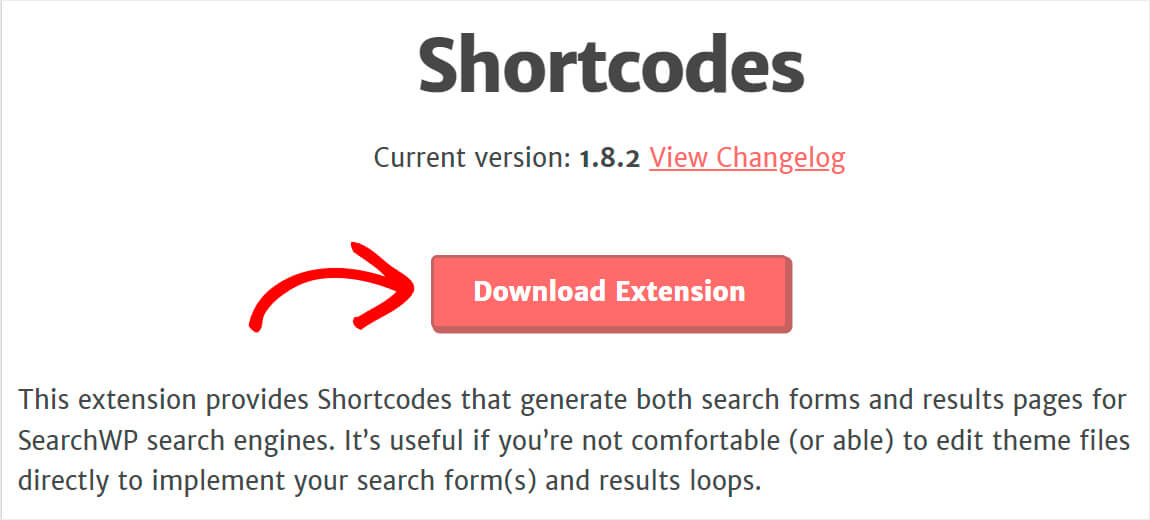
Możesz go pobrać na stronie pobierania rozszerzenia Shortcodes.
Po przejściu na stronę naciśnij przycisk Pobierz rozszerzenie .

Następnie zainstaluj i aktywuj rozszerzenie w taki sam sposób, jak wtyczka SearchWP.
Krok 3: Utwórz stronę dla nowego paska wyszukiwania
Teraz musimy stworzyć nową stronę, na której umieścimy pole wyszukiwania.
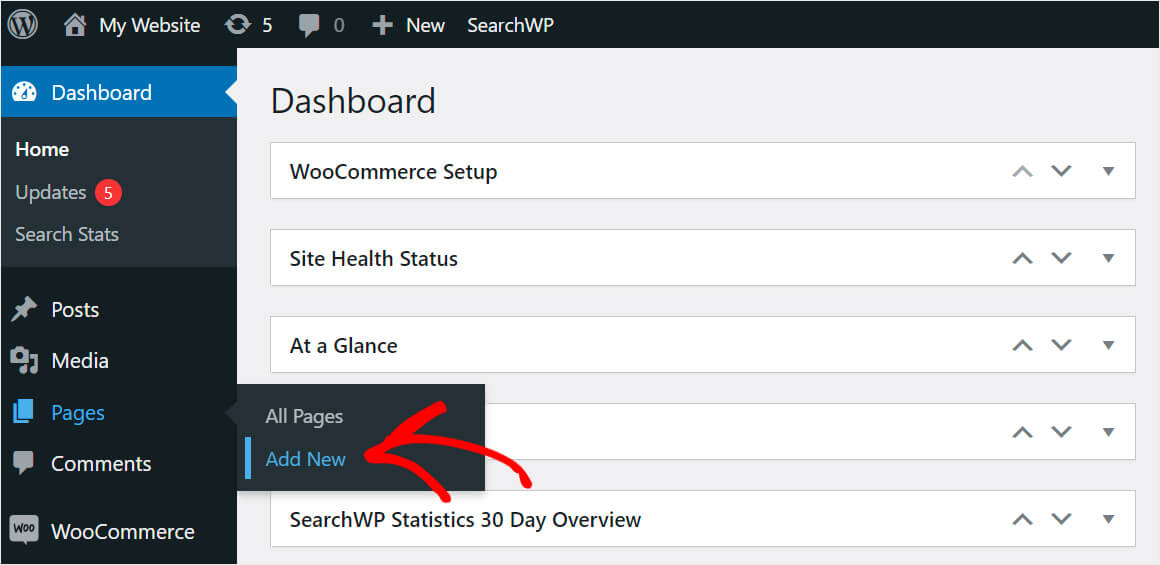
Aby to zrobić, najpierw przejdź do Strony »Dodaj nowy w swoim panelu WordPress.

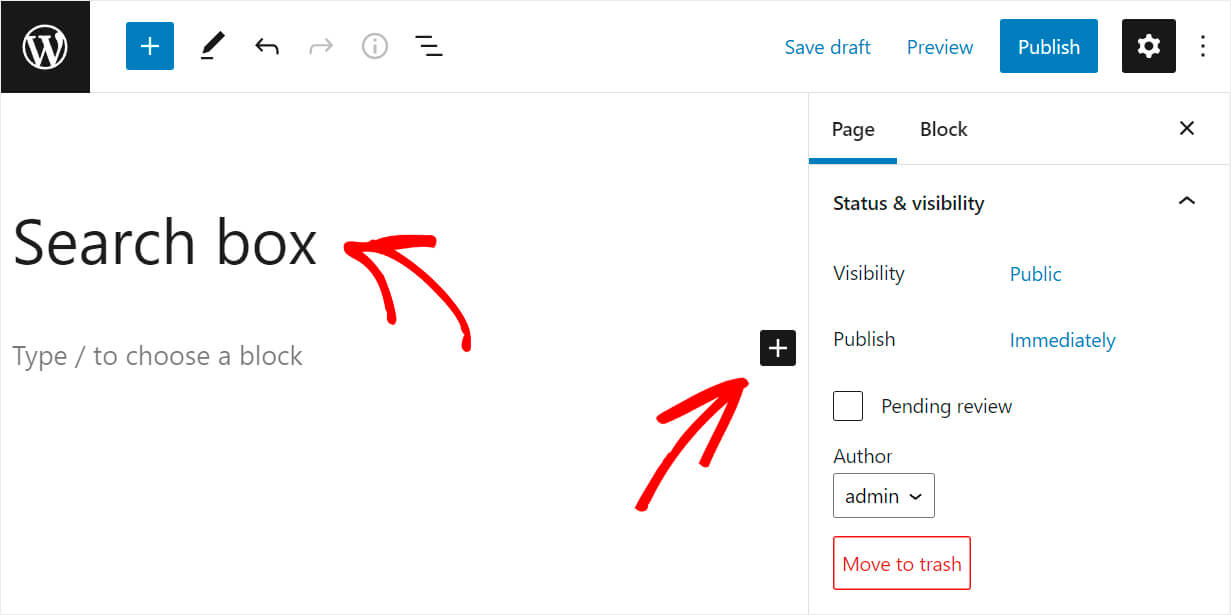
Gdy znajdziesz się w edytorze stron, dodaj tytuł do swojej strony i kliknij przycisk Plus .

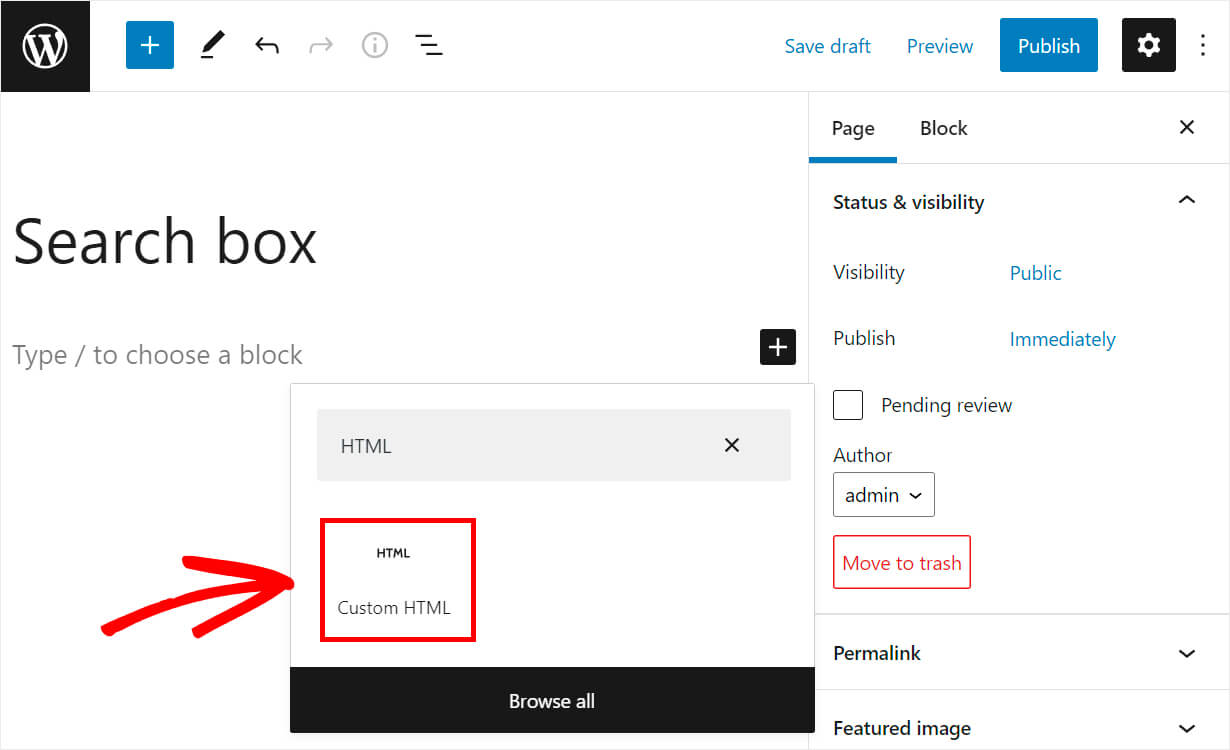
Wyszukaj niestandardowy blok HTML , a następnie kliknij go, aby dodać go do strony.

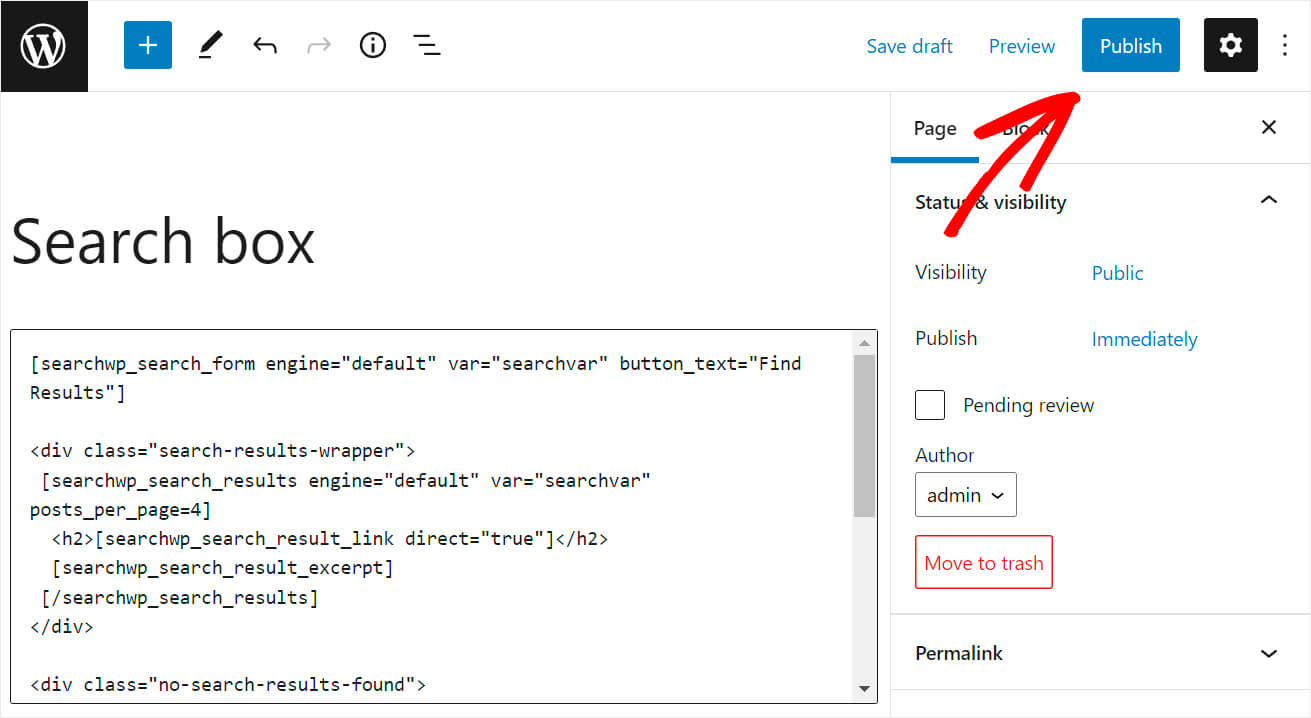
Następnie skopiuj następujący kod i wklej go do niestandardowego bloku HTML :
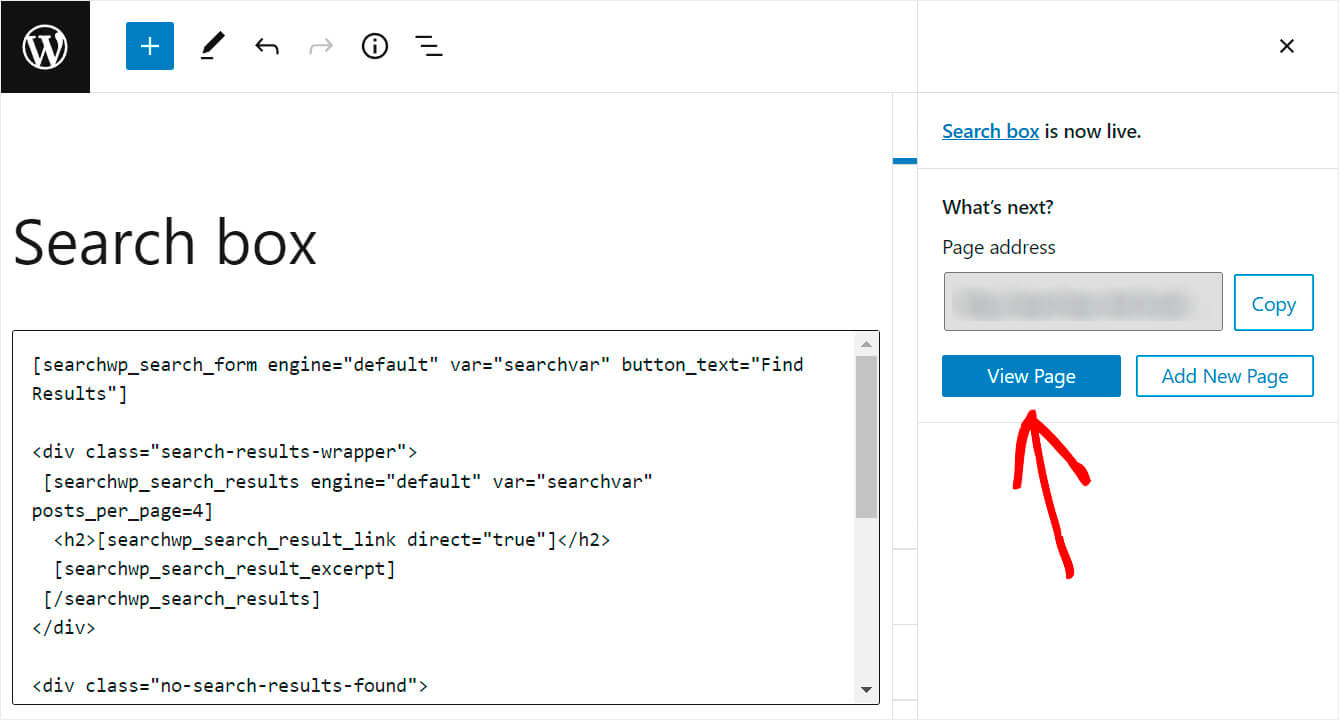
[searchwp_search_form engine="default" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="default" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="default"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="default"] </div>
Powyższy kod wyświetla pole wyszukiwania na stronie, na której dodano niestandardowe pole HTML .

Wyświetla również komunikat „Nie znaleziono wyników wyszukiwania”, jeśli nie ma wyników wyszukiwania. Ponadto może również wyświetlać linki do stronicowania, jeśli istnieje więcej niż 4 wyniki wyszukiwania.
Po dodaniu kodu kliknij przycisk Opublikuj w prawym górnym rogu, aby opublikować swoją stronę.

Przejdźmy teraz do naszej nowej strony i przetestuj pasek wyszukiwania, który właśnie dodaliśmy.
Krok 4: Przetestuj swój nowy pasek wyszukiwania
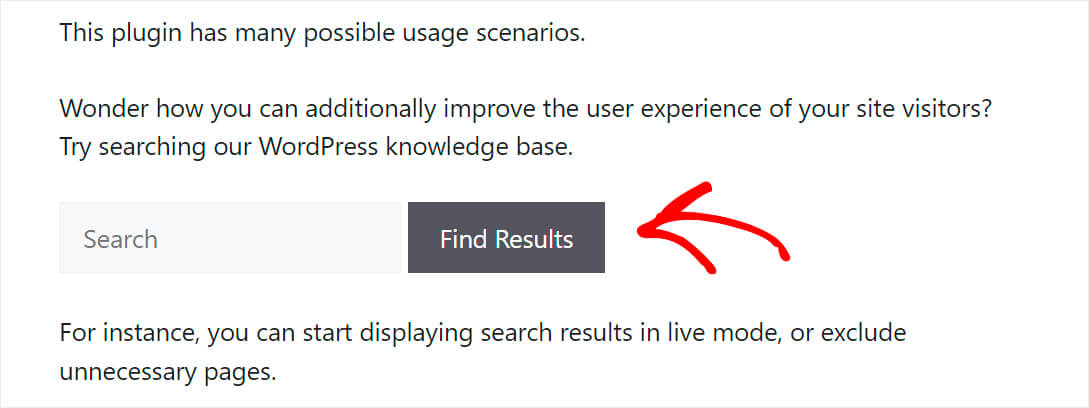
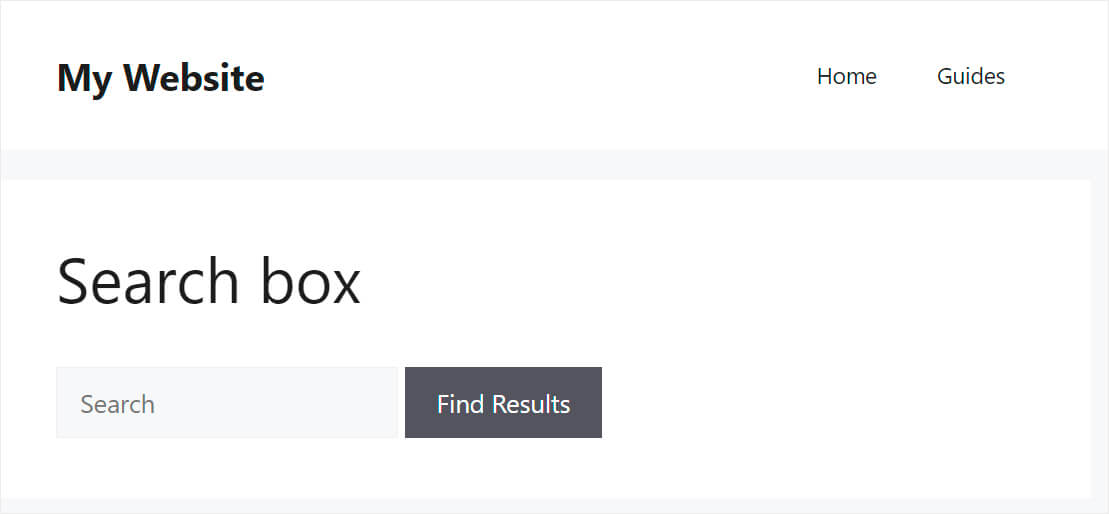
Aby przejść do nowo utworzonej strony, kliknij przycisk Wyświetl stronę .

Jak widać, pasek wyszukiwania, który dodaliśmy za pomocą shortcode, jest teraz pomyślnie wyświetlany na stronie.

Teraz, gdy znasz najłatwiejszy sposób dodania paska wyszukiwania WordPress do swojej strony, porozmawiajmy o drugiej metodzie wykonania tego poniżej.
Metoda 2: Edycja pliku Functions.php
To dość złożona metoda. Wymaga zaawansowanej znajomości WordPressa i wiąże się z wprowadzaniem zmian w kodzie motywu.
Pamiętaj, że jeśli popełnisz jakiekolwiek błędy podczas edycji kodu, możesz zrujnować swoją witrynę.
Jeśli więc nie jesteś doświadczonym użytkownikiem technologii lub nie miałeś wcześniej doświadczenia w edytowaniu plików motywów WordPress, sugerujemy trzymanie się pierwszej metody. Możesz pobrać swoją kopię SearchWP tutaj.
Dzięki SearchWP możesz bezpiecznie dodać pasek wyszukiwania z krótkim kodem za pomocą zaledwie kilku kliknięć. Kodowanie nie jest potrzebne.
Krok 1: Utwórz motyw potomny
Pierwszym krokiem jest utworzenie motywu podrzędnego motywu, którego aktualnie używasz w swojej witrynie.
Potrzebujesz odświeżenia, jak to zrobić? Zapraszam do zapoznania się z tym przewodnikiem, jak utworzyć motyw potomny WordPress.
Motyw potomny dziedziczy wygląd, pliki, kod i funkcje motywu nadrzędnego.
Utworzenie go jest kluczowe, jeśli zamierzasz wprowadzić jakiekolwiek zmiany w kodzie motywu WordPress z kilku powodów.
Po pierwsze, możesz dostosować motyw potomny bez zmiany motywu nadrzędnego. Zapewnia to, że Twoja witryna będzie nadal wyświetlać się poprawnie, nawet jeśli popełnisz błąd podczas edycji kodu.
Ponadto wszelkie zmiany wprowadzone w motywie nadrzędnym znikną, gdy tylko go zaktualizujesz. Dokonywanie zmian w motywie potomnym umożliwia aktualizację motywu nadrzędnego bez ryzyka utraty zmian.
Po utworzeniu motywu potomnego przejdźmy do następnego kroku.
Krok 2: Edytuj plik Functions.php
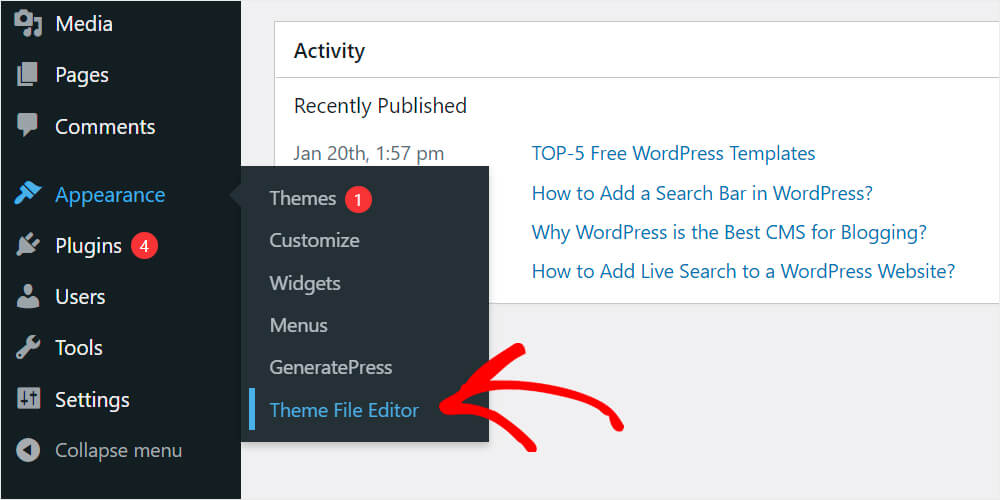
Po utworzeniu i aktywowaniu motywu podrzędnego przejdź do Wygląd » Edytor plików motywów na pulpicie WordPress.

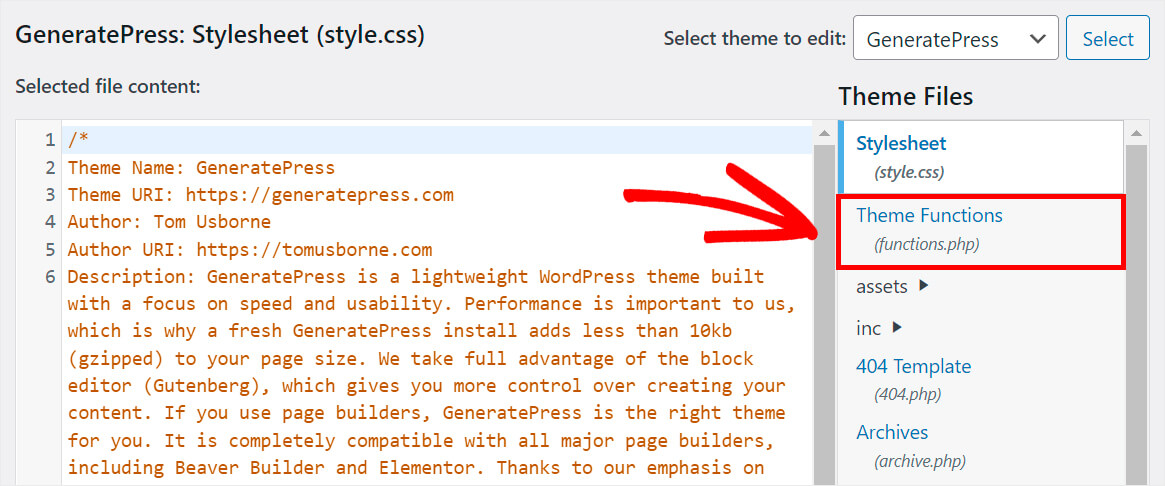
Następnie znajdź plik functions.php w prawym panelu i kliknij go.

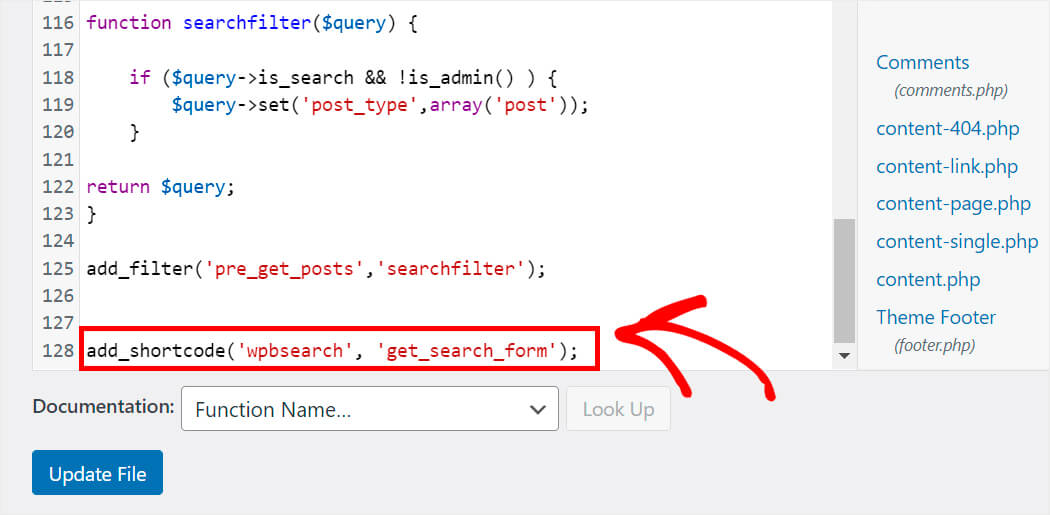
Dodaj następujący kod na samym końcu pliku functions.php :
add_shortcode('wpbsearch', 'get_search_form');
Oto jak to wygląda na naszej stronie demonstracyjnej podczas edycji pliku functions.php motywu potomnego GeneratePress:

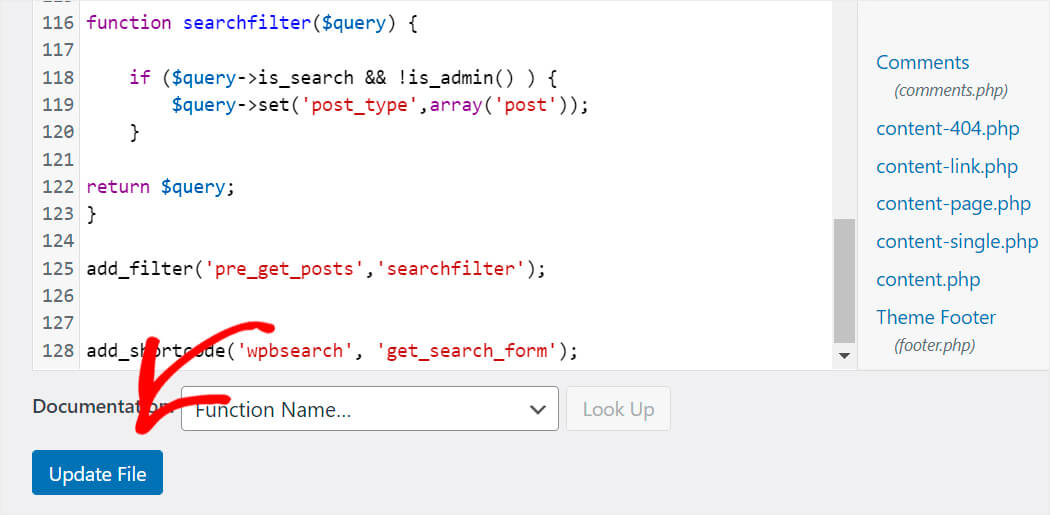
Po zakończeniu naciśnij przycisk Aktualizuj plik .

Teraz musimy utworzyć nową stronę, na której wyświetlimy pasek wyszukiwania za pomocą krótkiego kodu.
Krok 3: Utwórz nową stronę paska wyszukiwania
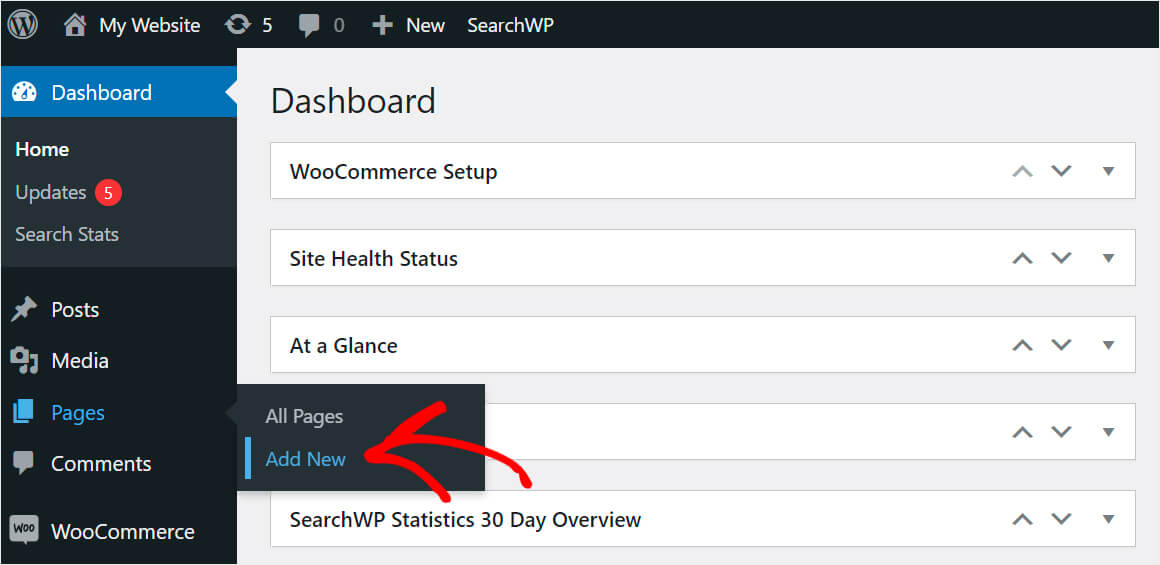
Aby utworzyć nową stronę, przejdź do Strony »Dodaj nową w swoim panelu WordPress.

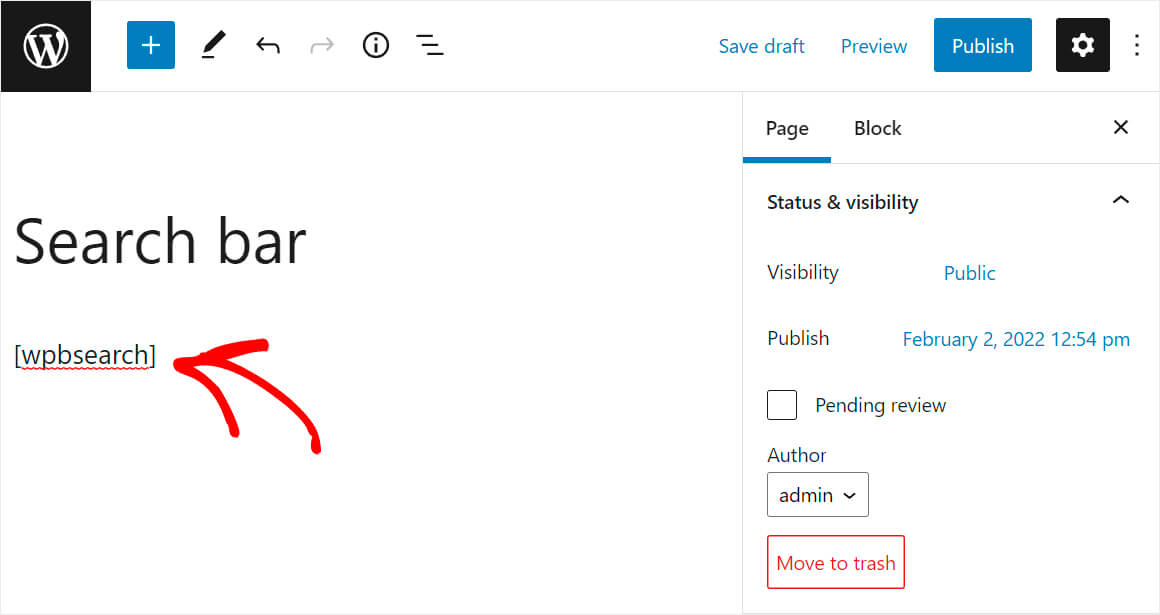
Następnie po prostu wklej następujący krótki kod na stronę:
[wpbsearch]
Tak powinno wyglądać:

Po zakończeniu kliknij Opublikuj w prawym górnym rogu.

Teraz chcemy sprawdzić, czy pojawia się pasek wyszukiwania.
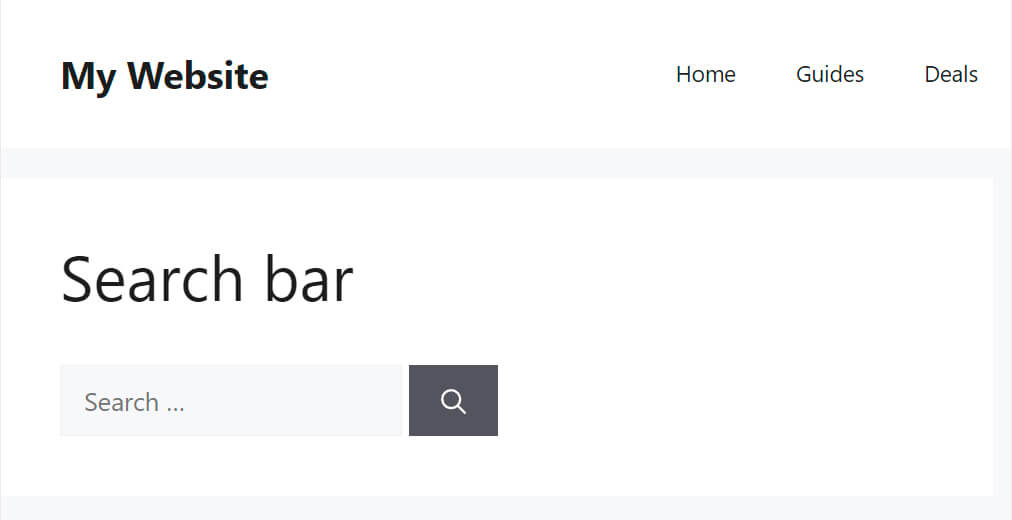
Krok 4: Przetestuj swój nowy pasek wyszukiwania
Aby wyświetlić opublikowaną właśnie stronę, kliknij Wyświetl stronę .

Jak widać, udało nam się dodać pasek wyszukiwania za pomocą krótkiego kodu.

W tym artykule poznałeś 2 metody dodawania paska wyszukiwania WordPress za pomocą shortcode.
Jeśli nie jesteś doświadczonym użytkownikiem technologii i chcesz dodać pasek wyszukiwania z krótkim kodem za pomocą zaledwie kilku kliknięć, możesz wybrać pierwszą metodę. Możesz pobrać swoją kopię SearchWP tutaj.
Czy chcesz wpłynąć na wyniki wyszukiwania WordPress? Zapoznaj się z tym samouczkiem krok po kroku, jak nadawać priorytet określonym wynikom wyszukiwania w WordPressie.
Czy chcesz, aby WordPress uwzględniał zawartość plików PDF podczas wyszukiwania? W takim razie znajdziesz pomocne wskazówki dotyczące indeksowania WordPress i wyszukiwania plików PDF.
