Kısa Kodlu WordPress Arama Çubuğu Nasıl Eklenir (Adım Adım)
Yayınlanan: 2022-02-18Kısa kodlu bir WordPress arama çubuğunun nasıl ekleneceğini bilmek ister misiniz?
Tipik olarak, bir WordPress sitesindeki arama çubuğu, site gezinme menüsünde veya kenar çubuğunda bulunur. Kısa kodları kullanmak, bir yazının veya sayfanın hemen içine bir arama çubuğu yerleştirmenize olanak tanır.
Bu makalede, WordPress sitenize bir kısa kod kullanarak nasıl arama çubuğu ekleyebileceğinize dair 2 yöntem göstereceğiz.
Neden Kısa Kodlu Bir Arama Çubuğu Eklemelisiniz?
Genellikle, arama çubuğu ekleyebileceğiniz çok fazla yer yoktur.
WordPress temalarının çoğu, widget alanlarından birine widget olarak bir arama çubuğu koymanıza izin verir. Arama çubuğunuzu gezinme menüsünün yanında da görüntüleyebilirsiniz.
Peki ya arama çubuğu içeren bir sayfa oluşturmak isterseniz?
Veya makalenin içine bir arama çubuğu koyun, böylece okuyucularınız bir şey aramak isterlerse okumayı kesmek zorunda kalmazlar mı?

İşte o zaman kısa kodlar işe yarar. Kısa kodları kullanarak, bir gönderi veya sayfa içindeki herhangi bir yere arama çubuğu eklemekte özgürsünüz.
Bu, temanız arama kutusu eklemeyi desteklemiyorsa ve eklemek için kodu düzenlemek istemiyorsanız yararlıdır.
Şimdi sitenize bir kısa kod kullanarak nasıl arama çubuğu ekleyebileceğinize bakalım.
Kısa Kodlu WordPress Arama Çubuğu Nasıl Eklenir
Kısa kodlu bir WordPress arama çubuğu eklemenin 2 yöntemi vardır. Her birine sırayla bir göz atalım.
Yöntem 1: SearchWP'yi Kullanma
Kısa kodlu bir WordPress arama çubuğu eklemenin en kolay yolu, SearchWP gibi bir eklenti kullanmaktır.

Search WP, en güçlü ve kapsamlı WordPress arama eklentisidir. 30.000'den fazla web sitesi sahibi, ziyaretçilerine daha doğru arama sonuçları sağlamak için zaten kullanıyor.
Bu eklenti yalnızca kısa kodlu bir arama kutusu eklemenize izin vermekle kalmaz, aynı zamanda WordPress arama motoru üzerinde tam kontrol sahibi olmanıza da yardımcı olur.
Örneğin, SearchWP'yi kullanarak arama sonuçları sırasını özelleştirebilir, WordPress'te belge içeriğine göre arama yapabilir ve çok daha fazlasını yapabilirsiniz.
Bu eklenti, sitenizdeki her arama çubuğuyla otomatik olarak bütünleşir. Böylece kurulumdan hemen sonra site aramanızı geliştirebilirsiniz, kodlama gerekmez.
SearchWP ile yapabileceğiniz diğer bazı yararlı şeyler şunlardır:
- Özel alan indeksleme : Birçok WordPress eklentisi, verilerinizi depolamak için özel alanlar kullanır. Ancak, yerel WordPress arama motoru, arama yaparken bunları dikkate almaz. SearchWP, sitenizdeki özel alanları aranabilir hale getirmenize olanak tanır.
- Arama takibi : Ziyaretçilerin sitenizde ne aramalar yaptığını hiç merak ettiniz mi? SearchWP, birkaç tıklamayla sitenizdeki arama etkinliği hakkında size bilgi verir, böylece yeni içerik fikirleri alabilir ve hedef kitlenizin ihtiyaçlarını karşılayabilirsiniz.
- Sorunsuz WooCommerce entegrasyonu : Varsayılan olarak, WordPress araması WooCommerce ürün ayrıntılarını yok sayar, bu nedenle müşterilerinizin aradıkları ürünü bulması daha zordur. SearchWP'yi kullanarak, ürün özellikleri, etiketler ve incelemeler dahil olmak üzere herhangi bir WooCommerce özel alanını aranabilir hale getirebilirsiniz.
Dakikalar içinde kısa kodlu bir arama çubuğu eklemek için SearchWP'yi nasıl kullanabileceğinizi görelim.
Adım 1: SearchWP eklentisini kurun ve etkinleştirin
İlk adım, SearchWP kopyanızı buradan almaktır.
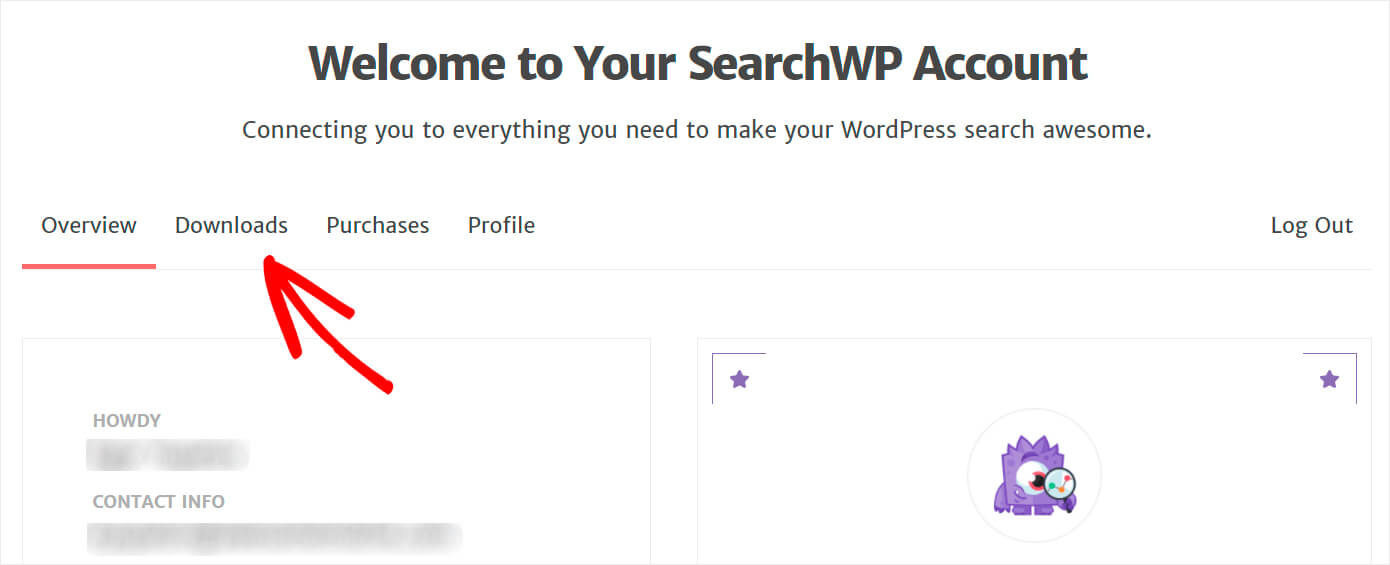
İşiniz bittiğinde, SearchWP hesabınıza gidin ve İndirilenler sekmesine geçin.

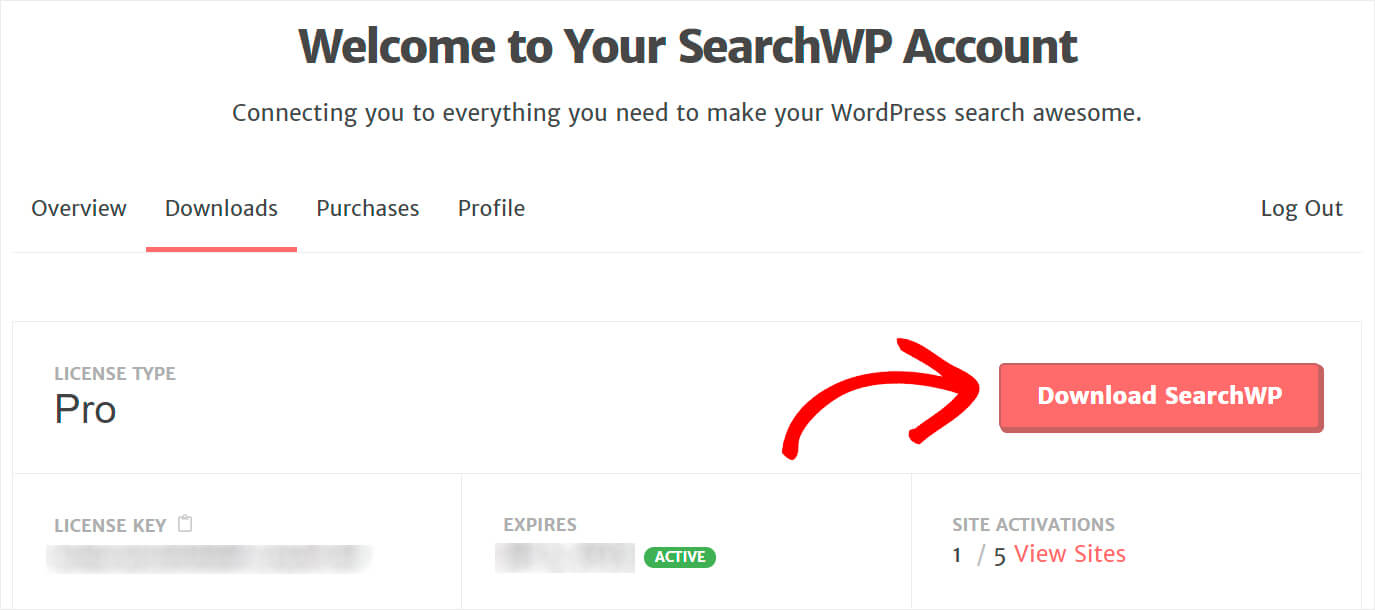
Ardından SearchWP İndir düğmesine basın ve eklenti ZIP dosyasını bilgisayarınıza kaydedin.

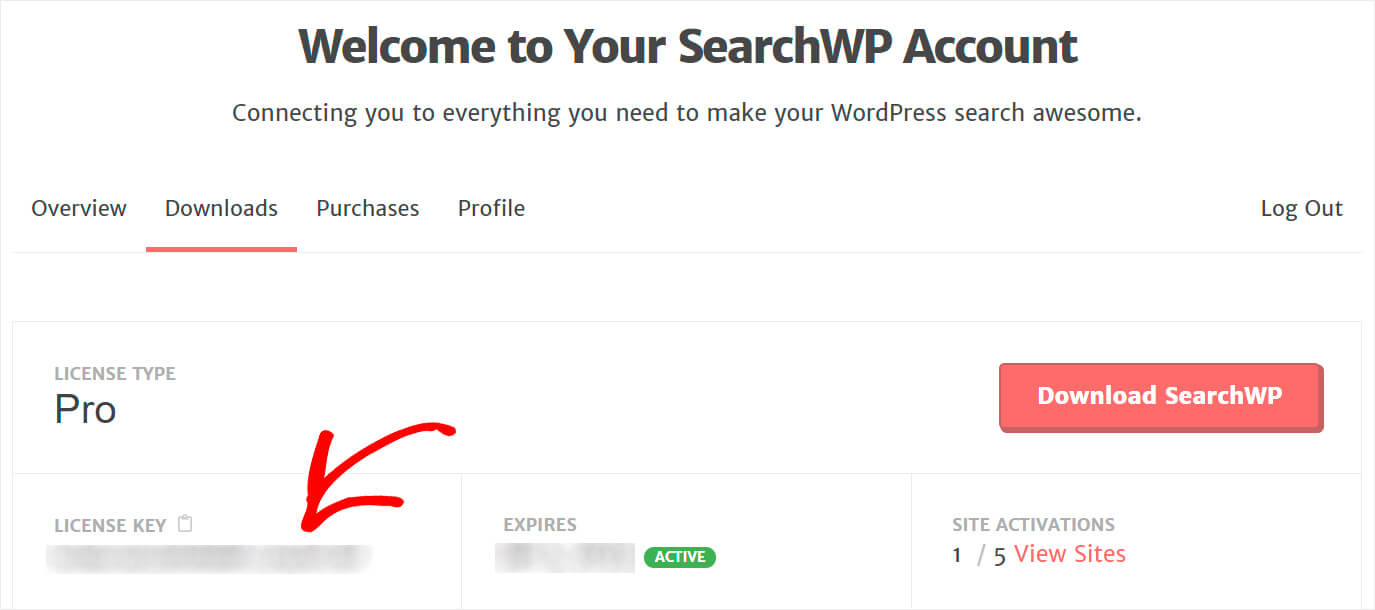
İndirme işlemi tamamlandığında, eklentiyi etkinleştirmek için daha sonra ihtiyaç duyacağınız için lisans anahtarınızı kopyalayın.

SearchWP'yi indirip lisans anahtarını kopyaladıktan sonra, eklentinin ZIP dosyasını WordPress sitenize yükleyin.
Bunun nasıl yapılacağı konusunda yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına ilişkin bu adım adım kılavuza göz atın.
SearchWP'yi kurup etkinleştirdikten sonra, bir sonraki adım lisans anahtarınızı girmektir.
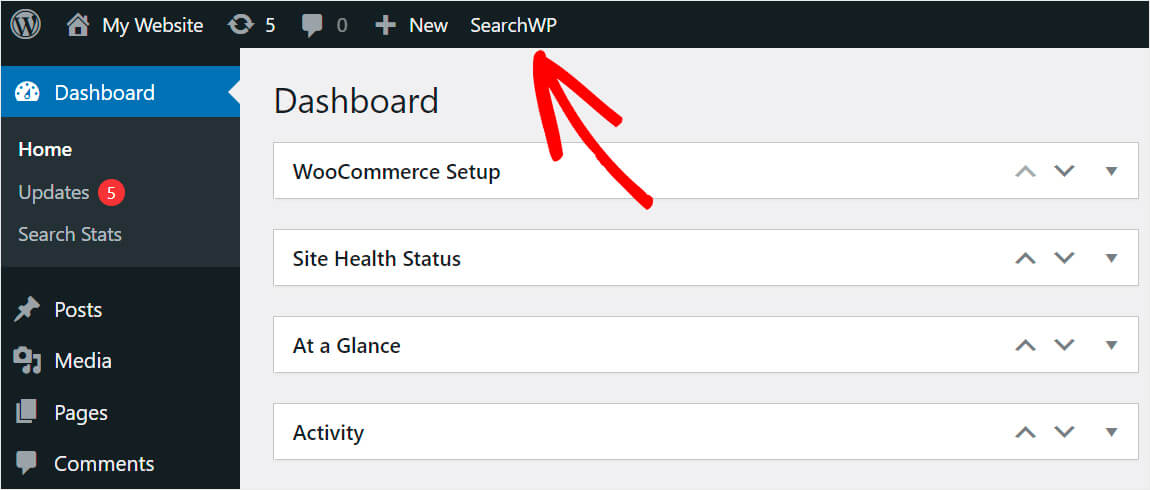
Bunu yapmak için, WordPress panosunun üst çubuğunda görünen SearchWP düğmesine tıklayarak SearchWP ayarlarına gidin.

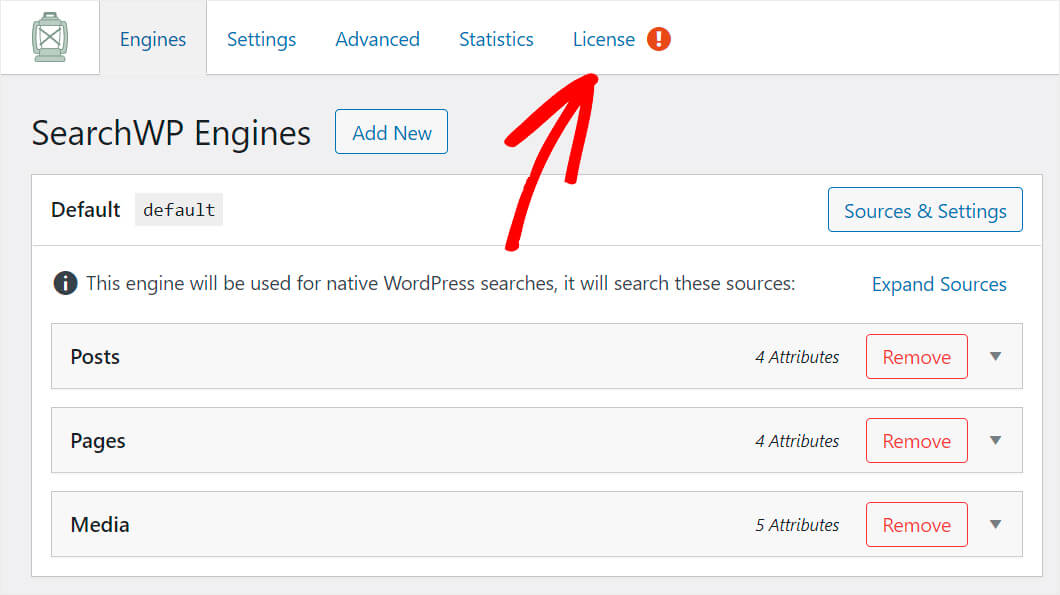
Ardından, Lisans sekmesine gidin.

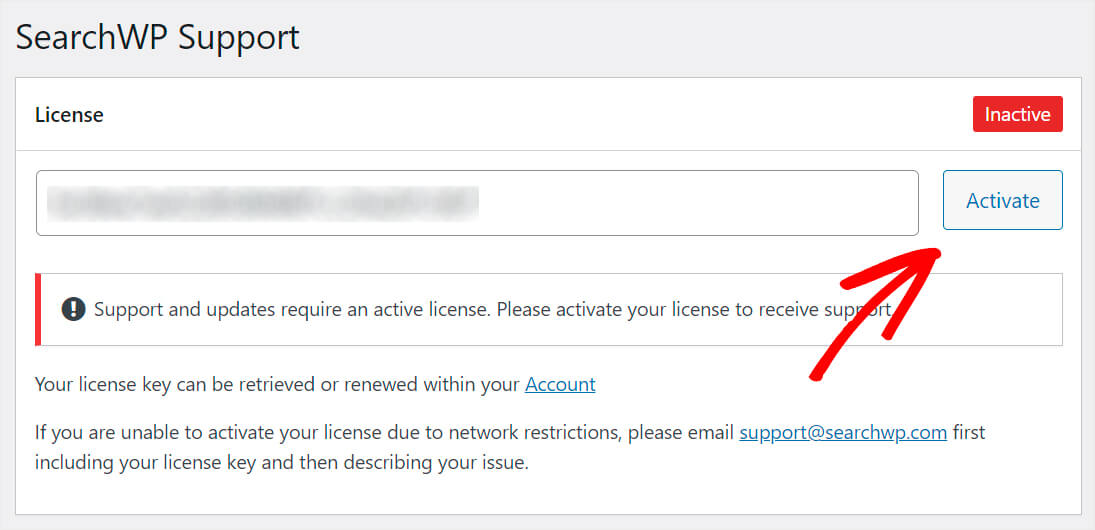
Eklentinin daha önce kopyaladığınız lisans anahtarını lisans alanına yapıştırın ve Etkinleştir'i tıklayın.

SearchWP kopyanızı etkinleştirdikten sonra, bir sonraki adıma geçmeye hazırsınız.
2. Adım: Kısa Kod Uzantısını Kurun ve Etkinleştirin
Ardından, Shortcodes SearchWP uzantısını indirmemiz gerekiyor. Bu uzantı, bir gönderi veya sayfadaki herhangi bir yere kısa kodlu bir arama çubuğu eklemenize olanak tanır.
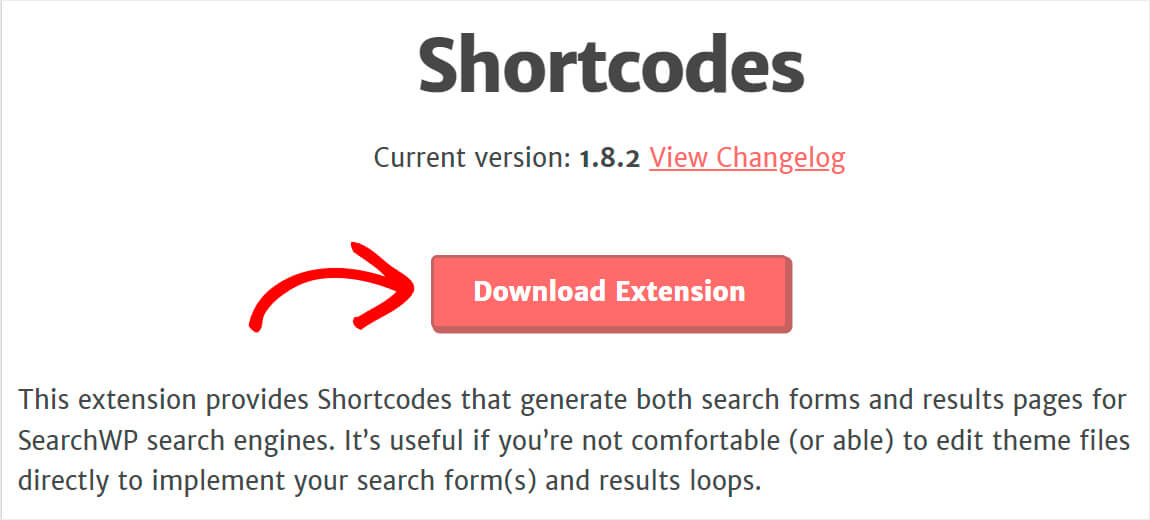
Kısa kodlar uzantısı indirme sayfasından alabilirsiniz.
Sayfaya gittikten sonra Uzantıyı indir düğmesine basın.

Ardından, uzantıyı SearchWP eklentisiyle aynı şekilde kurun ve etkinleştirin.
3. Adım: Yeni Arama Çubuğu için Sayfa Oluşturun
Şimdi, arama kutusunu yerleştireceğimiz yeni bir sayfa oluşturmamız gerekiyor.
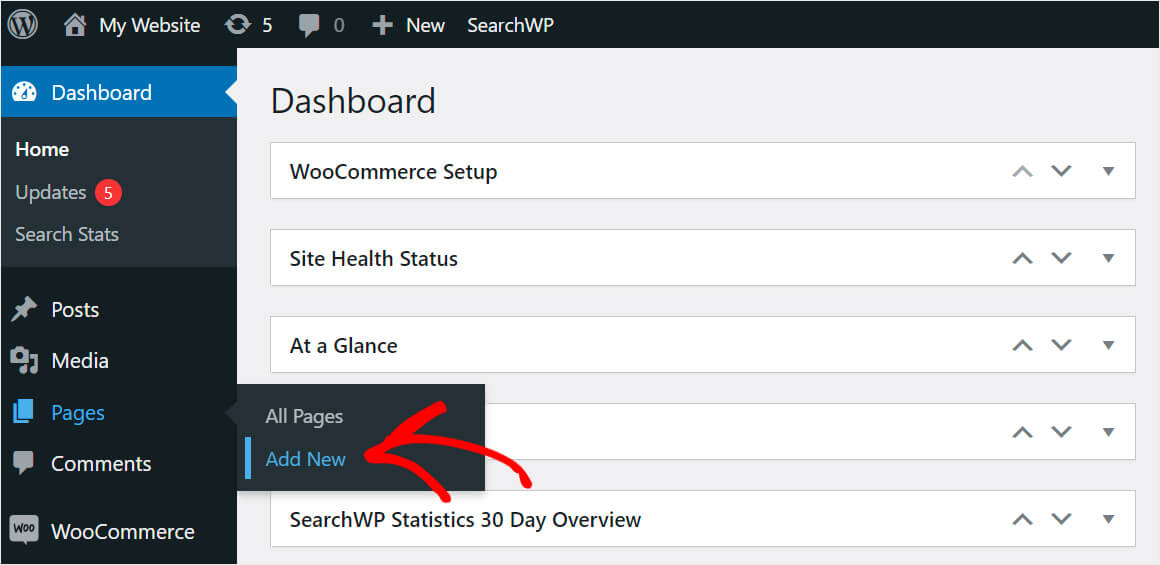
Bunu yapmak için önce WordPress kontrol panelinizde Sayfalar » Yeni Ekle'ye gidin.

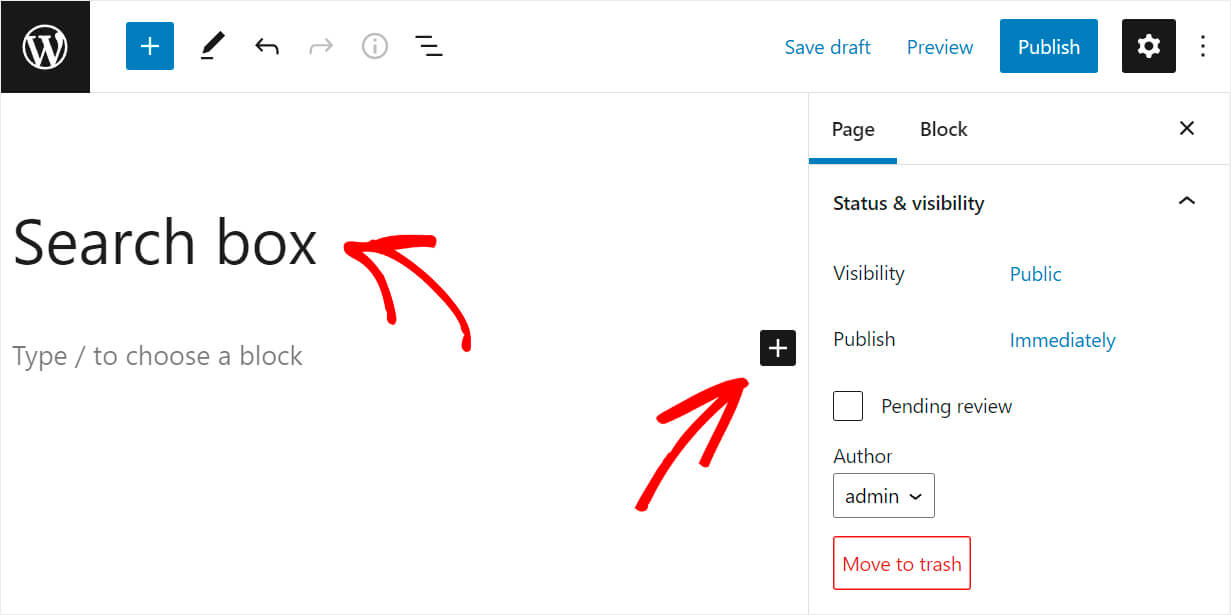
Sayfa düzenleyicisine girdikten sonra sayfanıza bir başlık ekleyin ve Artı düğmesini tıklayın.

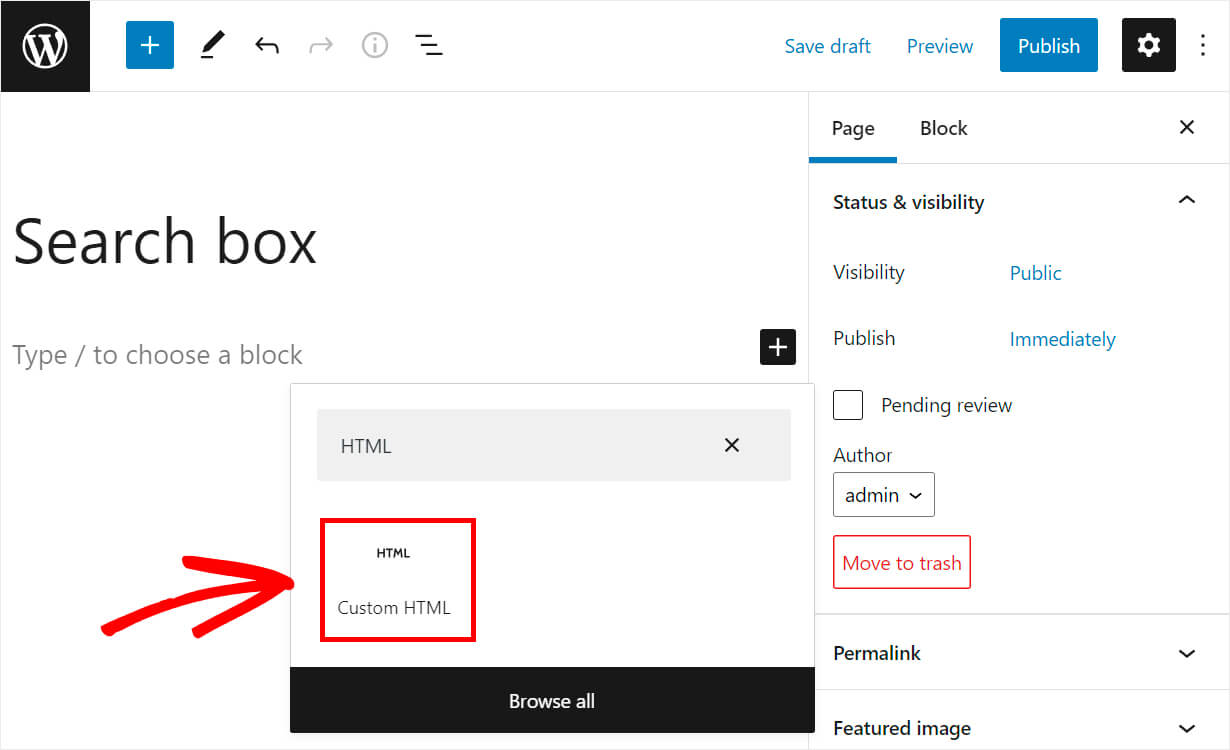
Özel HTML bloğunu arayın ve ardından sayfaya eklemek için üzerine tıklayın.

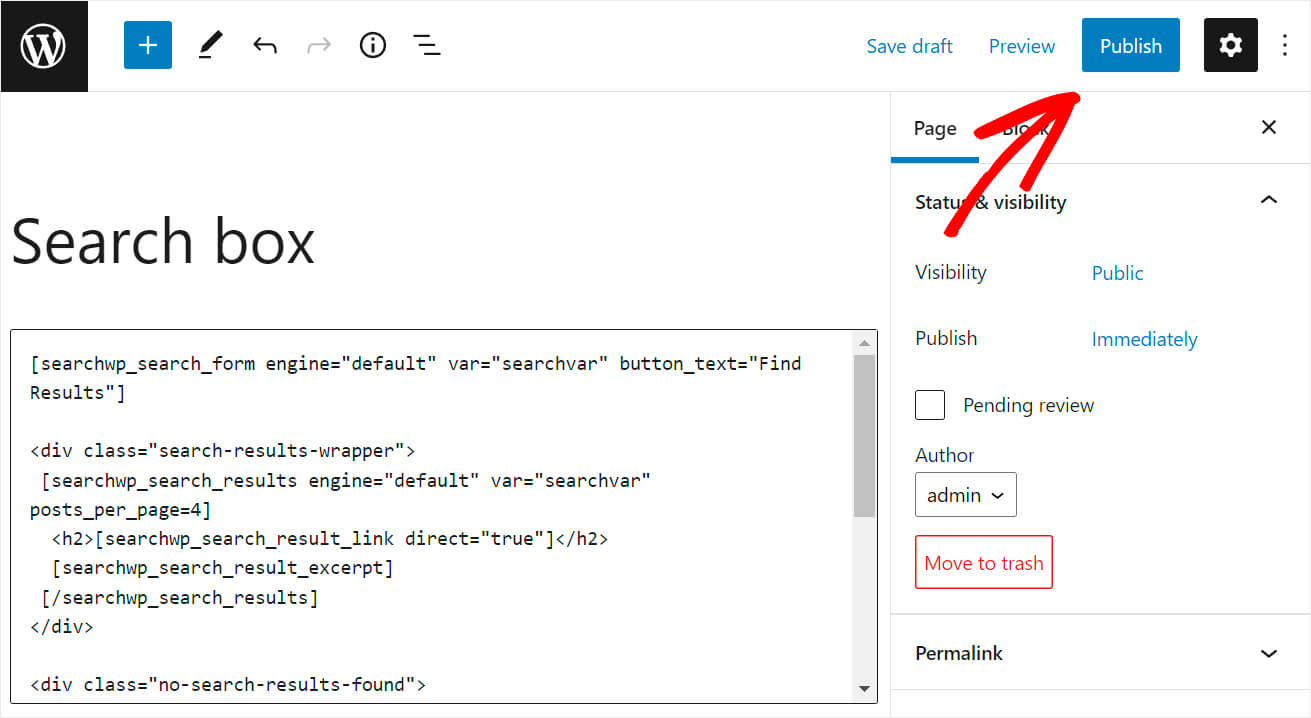
Ardından, aşağıdaki kodu kopyalayın ve Özel HTML bloğuna yapıştırın:

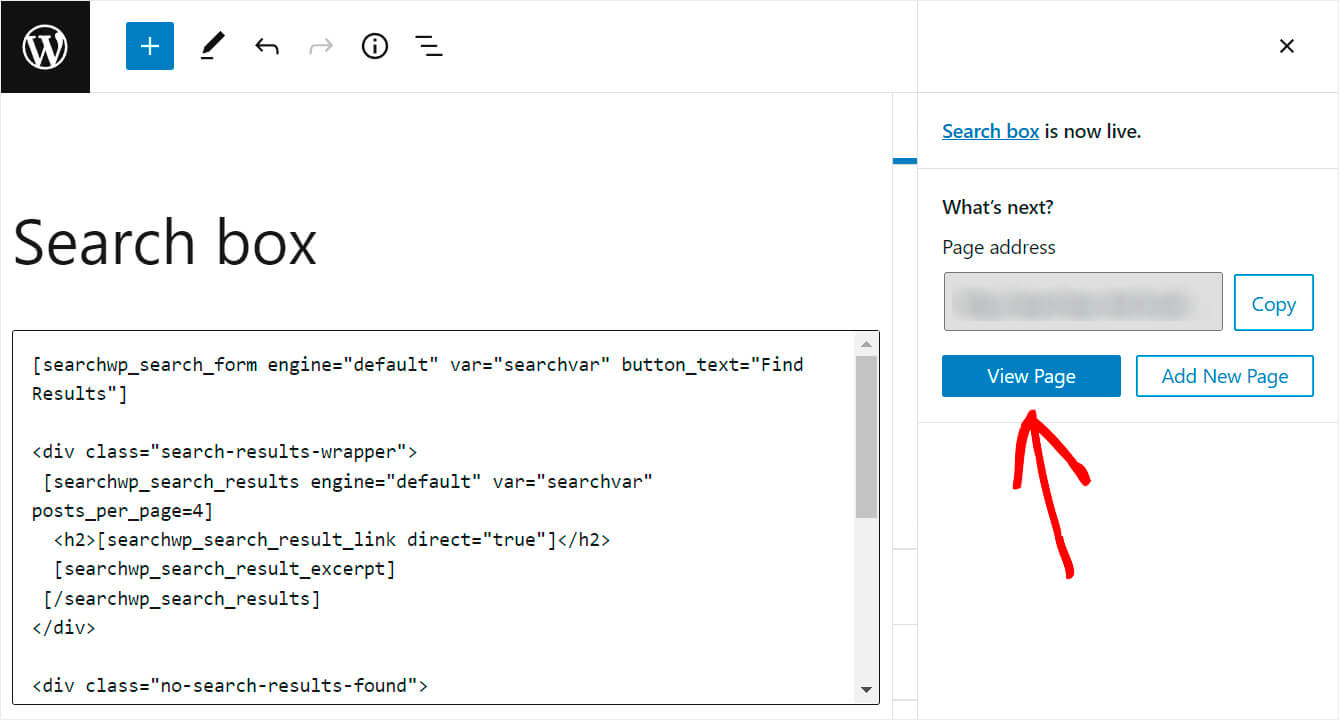
[searchwp_search_form engine="default" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="default" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="default"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="default"] </div>
Yukarıdaki kod, Özel HTML kutusunu eklediğiniz sayfada arama kutusunu görüntüler.
Ayrıca arama sonucu yoksa "Arama sonucu bulunamadı" mesajını görüntüler. Ayrıca, 4'ten fazla arama sonucu varsa sayfalandırma bağlantılarını da gösterebilir.
Kodu ekledikten sonra sayfanızı yayınlamak için sağ üstteki Yayınla düğmesini tıklayın.

Şimdi yeni sayfamıza gidelim ve yeni eklediğimiz arama çubuğunu test edelim.
4. Adım: Yeni Arama Çubuğunuzu Test Edin
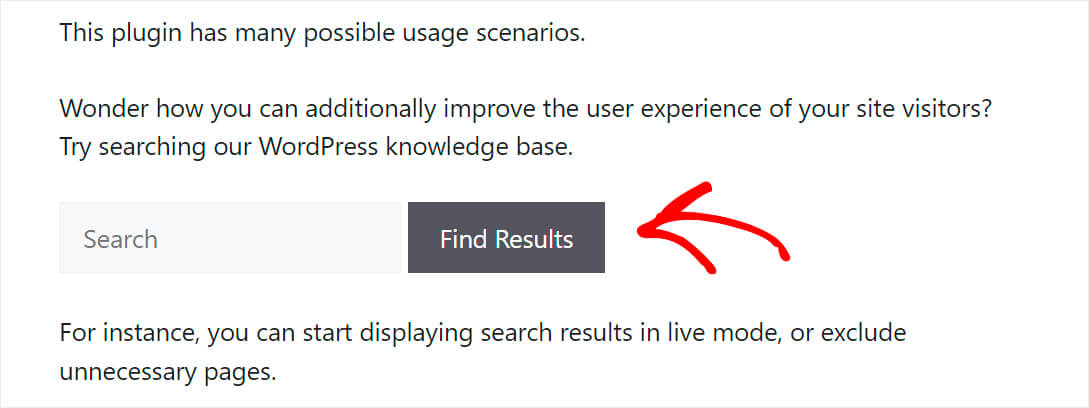
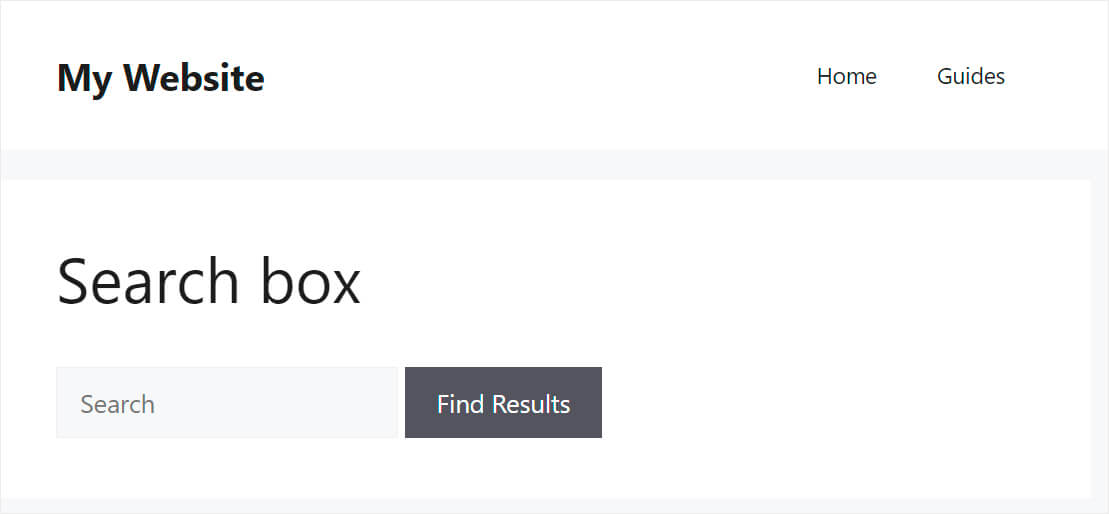
Yeni oluşturulan sayfaya gitmek için Sayfayı Görüntüle düğmesini tıklayın.

Gördüğünüz gibi kısa kod ile eklediğimiz arama çubuğu artık başarılı bir şekilde sayfada görüntüleniyor.

Artık sayfanıza bir WordPress arama çubuğu eklemenin en kolay yolunu bildiğinize göre, bunu yapmanın 2. yönteminden bahsedelim.
Yöntem 2: Functions.php Dosyasını Düzenleme
Bu oldukça karmaşık bir yöntemdir. Gelişmiş WordPress bilgisi gerektirir ve tema kodunda değişiklik yapmayı içerir.
Kodu düzenlerken herhangi bir hata yaparsanız sitenizi mahvedebileceğinizi unutmayın.
Bu nedenle, teknoloji konusunda bilgili bir kullanıcı değilseniz veya daha önce WordPress tema dosyalarını düzenleme deneyiminiz olmadıysa, ilk yönteme bağlı kalmanızı öneririz. SearchWP kopyanızı buradan alabilirsiniz.
SearchWP ile sadece birkaç tıklamayla güvenli bir şekilde kısa kodlu bir arama çubuğu ekleyebilirsiniz. Kodlamaya gerek yok.
1. Adım: Bir Alt Tema Oluşturun
İlk adım, sitenizde kullanmakta olduğunuz temanın bir alt temasını oluşturmaktır.
Bunun nasıl yapılacağı konusunda bir tazelemeye mi ihtiyacınız var? Bir WordPress alt temasının nasıl oluşturulacağına ilişkin bu kılavuza göz atmaktan çekinmeyin.
Bir alt tema, ana temanın görünümünü, dosyalarını, kodunu ve özelliklerini devralır.
Birkaç nedenden dolayı WordPress tema kodunda herhangi bir değişiklik yapacaksanız, onu oluşturmak çok önemlidir.
İlk olarak, ana temayı değiştirmeden bir alt temayı özelleştirebilirsiniz. Kodu düzenlerken hata yapsanız bile sitenizin düzgün görüntülenmesini sağlar.
Ayrıca, ana temada yaptığınız tüm değişiklikler, onu güncellediğiniz anda kaybolacaktır. Alt temada değişiklik yapmak, değişiklikleri kaybetme riski olmadan ana temayı güncellemenize olanak tanır.
Bir alt tema oluşturduktan sonra bir sonraki adıma geçelim.
Adım 2: Functions.php Dosyasını Düzenleyin
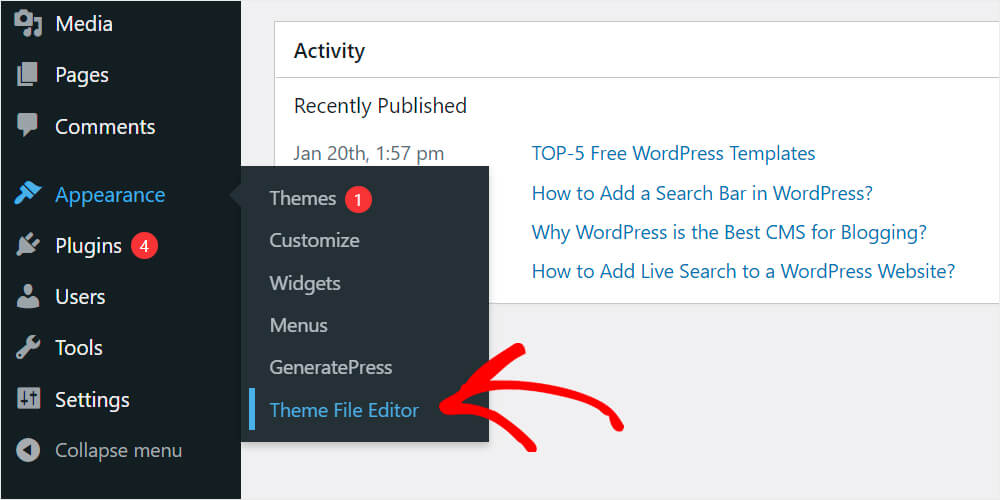
Bir alt tema oluşturup etkinleştirdikten sonra, WordPress kontrol panelinizde Görünüm »Tema Dosyaları Düzenleyicisi'ne gidin.

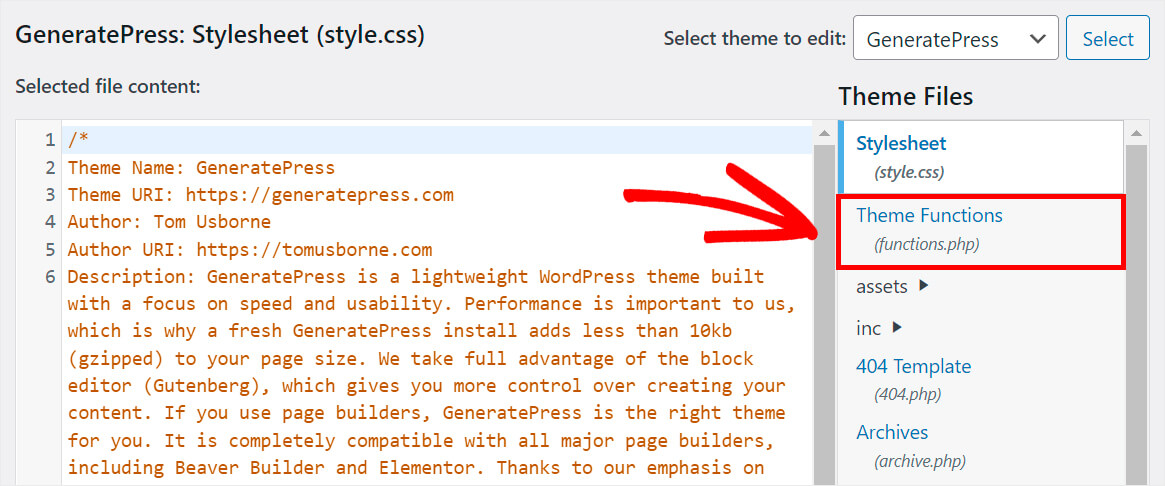
Daha sonra sağ panelde function.php dosyasını bulun ve üzerine tıklayın.

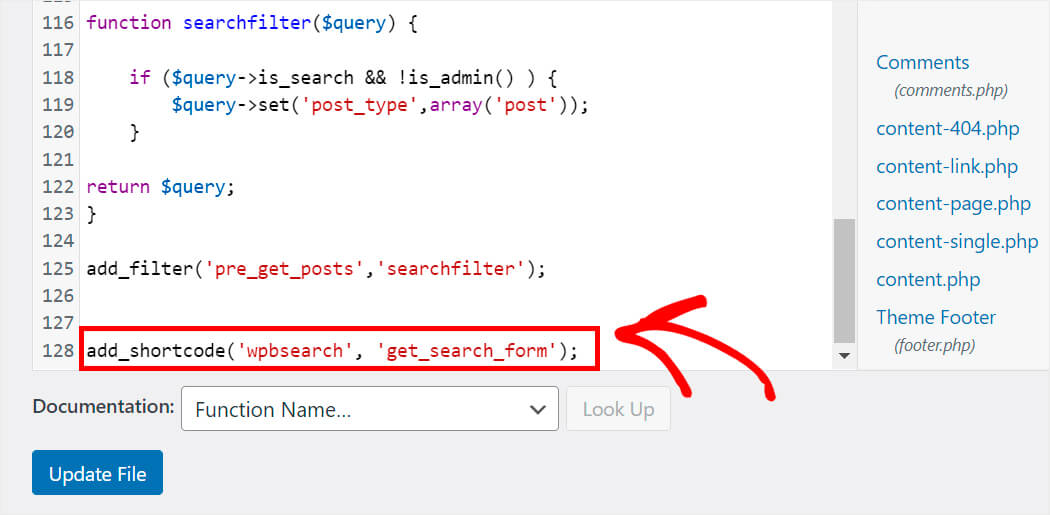
Functions.php dosyasının en sonuna aşağıdaki kodu ekleyin:
add_shortcode('wpbsearch', 'get_search_form');
GeneratePress alt temasının functions.php dosyasını düzenlerken demo sitemizde şöyle görünür:

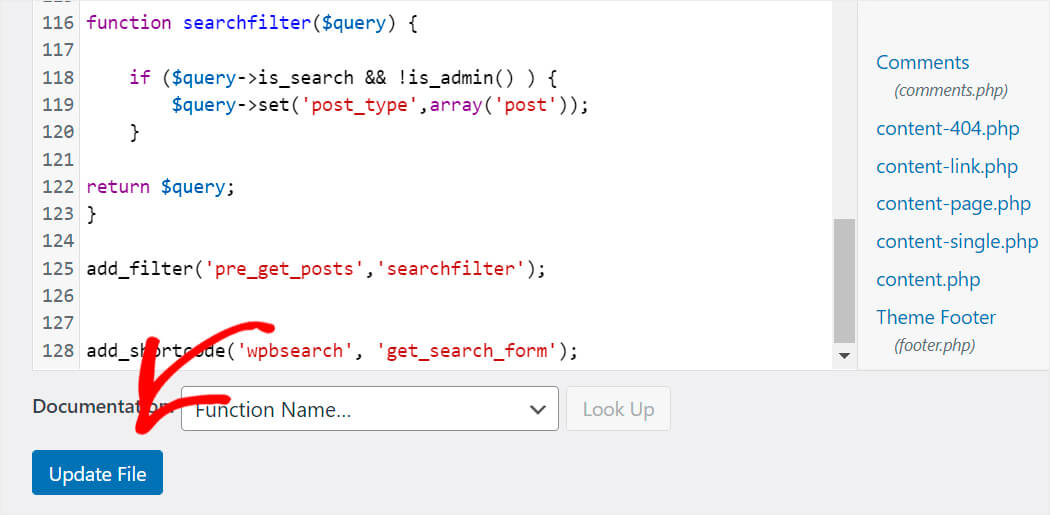
Bittiğinde, Dosyayı Güncelle düğmesine basın.

Şimdi bir kısa kod kullanarak bir arama çubuğu görüntüleyeceğimiz yeni bir sayfa oluşturmamız gerekiyor.
3. Adım: Yeni Bir Arama Çubuğu Sayfası Oluşturun
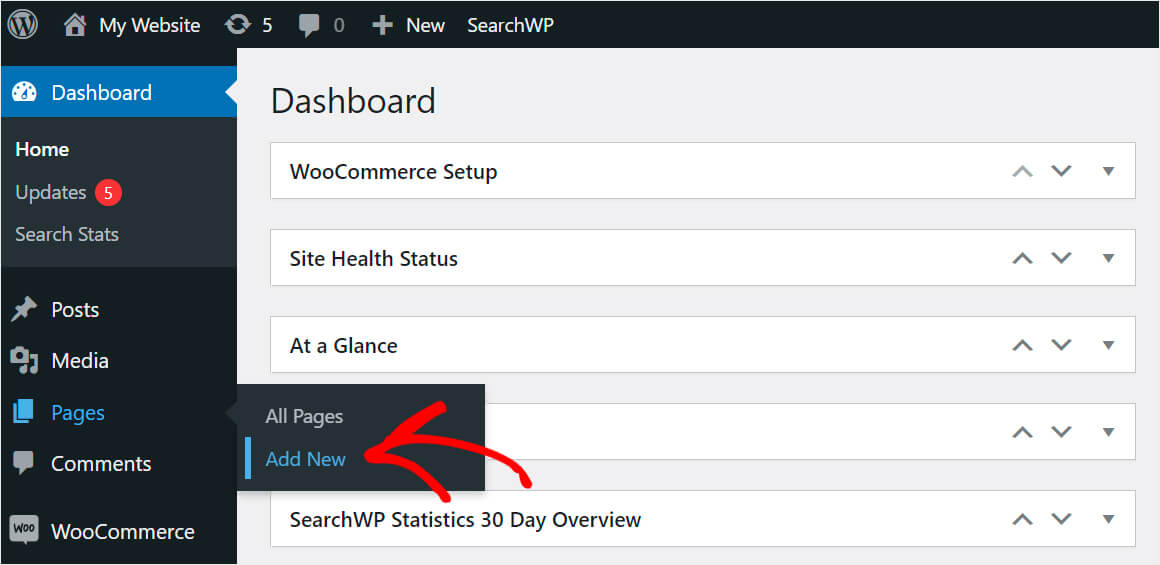
Yeni bir sayfa oluşturmak için WordPress kontrol panelinizde Sayfalar » Yeni Ekle'ye gidin.

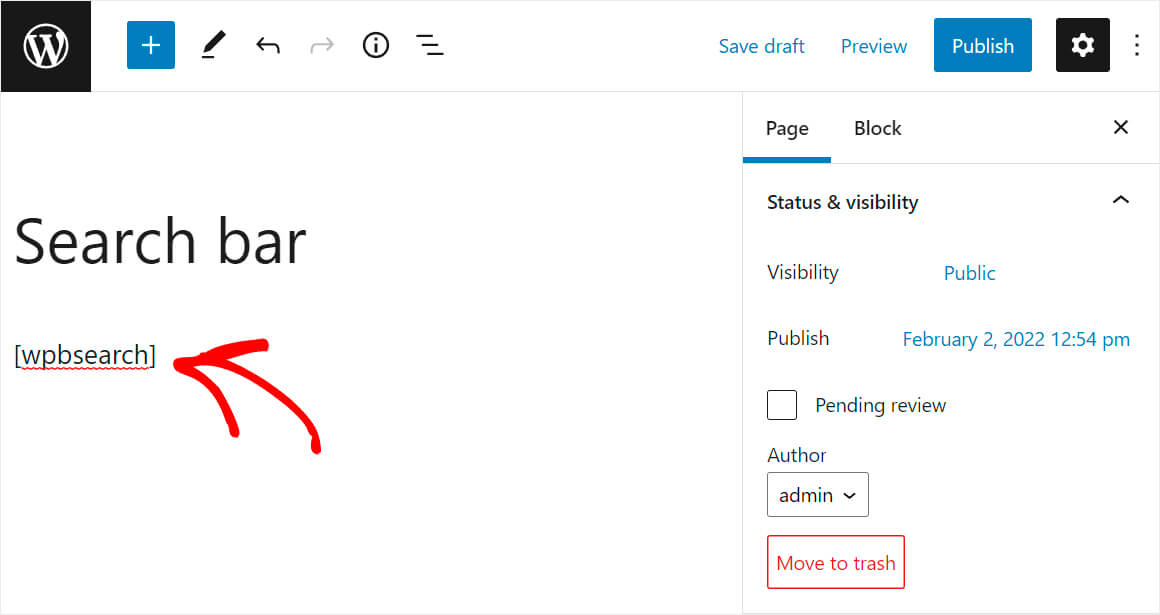
Ardından, aşağıdaki kısa kodu sayfaya yapıştırmanız yeterlidir:
[wpbsearch]
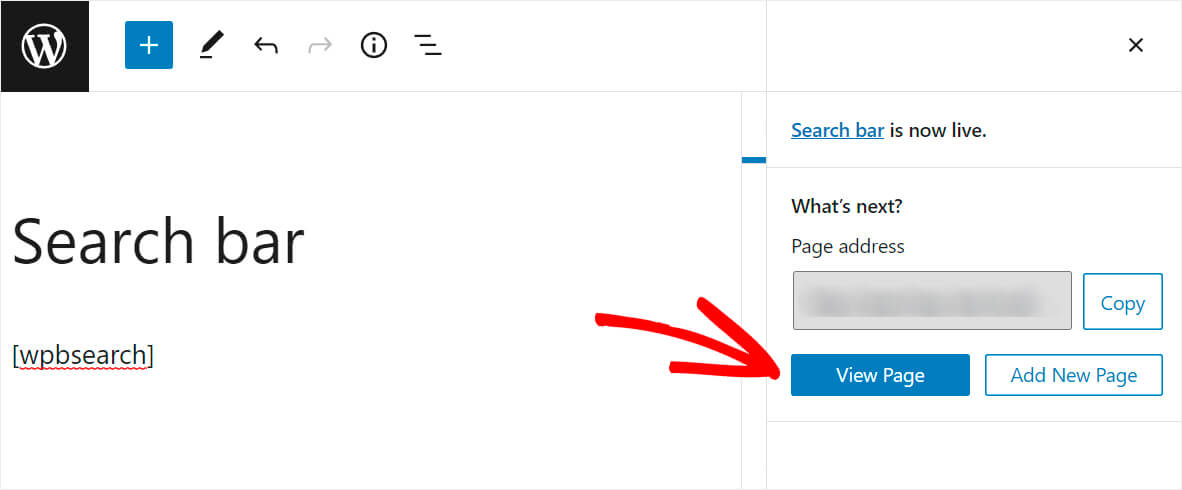
Bu şekilde görünmelidir:

Tamamlandığında, sağ üstteki Yayınla'yı tıklayın.

Şimdi bir arama çubuğunun görünüp görünmediğini kontrol etmek istiyoruz.
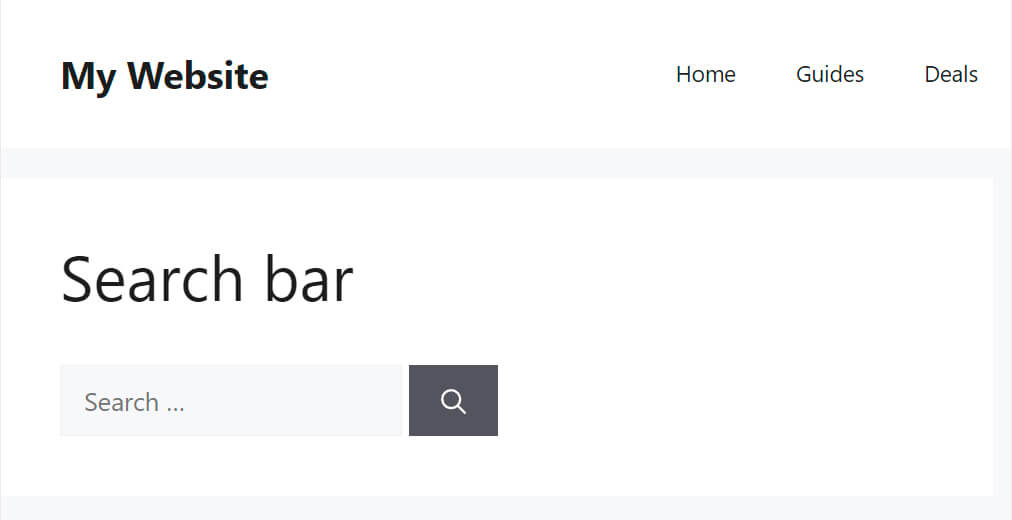
4. Adım: Yeni Arama Çubuğunuzu Test Edin
Yeni yayınladığınız sayfayı görüntülemek için Sayfayı Görüntüle 'yi tıklayın.

Gördüğünüz gibi, başarılı bir şekilde kısa kod kullanarak bir arama çubuğu ekleyebildik.

Bu makalede, kısa kodlu bir WordPress arama çubuğunun nasıl ekleneceğinin 2 yöntemini öğrendiniz.
Teknoloji konusunda bilgili bir kullanıcı değilseniz ve sadece birkaç tıklamayla kısa kodlu bir arama çubuğu eklemek istiyorsanız, 1. yöntemi seçebilirsiniz. SearchWP kopyanızı buradan alabilirsiniz.
WordPress arama sonuçlarını etkilemek ister misiniz? WordPress'te belirli arama sonuçlarına nasıl öncelik verileceğiyle ilgili bu adım adım eğiticiye göz atın.
Arama yaparken WordPress'in PDF dosyalarının içeriğini dikkate almasını ister misiniz? O zaman, WordPress indeksini nasıl oluşturacağınızı ve PDF dosyalarını nasıl arayacağınızı bu konuda faydalı bulacaksınız.
