วิธีเพิ่มแถบค้นหาของ WordPress ด้วยรหัสย่อ (ทีละขั้นตอน)
เผยแพร่แล้ว: 2022-02-18คุณต้องการทราบวิธีการเพิ่มแถบค้นหาของ WordPress ด้วยรหัสย่อหรือไม่?
โดยทั่วไป แถบค้นหาบนไซต์ WordPress จะอยู่ในเมนูการนำทางของไซต์หรือในแถบด้านข้าง การใช้รหัสย่อช่วยให้คุณวางแถบค้นหาภายในโพสต์หรือหน้าได้โดยตรง
ในบทความนี้ เราจะแสดงให้คุณเห็น 2 วิธีในการเพิ่มแถบค้นหาโดยใช้รหัสย่อในไซต์ WordPress ของคุณ
ทำไมต้องเพิ่มแถบค้นหาด้วยรหัสย่อ
โดยปกติ คุณสามารถเพิ่มแถบค้นหาได้ไม่มากนัก
ธีม WordPress ส่วนใหญ่อนุญาตให้คุณใส่แถบค้นหาเป็นวิดเจ็ตในพื้นที่วิดเจ็ต คุณยังสามารถแสดงแถบค้นหาของคุณข้างเมนูนำทางได้อีกด้วย
แต่ถ้าคุณต้องการสร้างหน้าที่มีแถบค้นหาล่ะ
หรือใส่แถบค้นหาในบทความเพื่อให้ผู้อ่านของคุณไม่จำเป็นต้องขัดจังหวะการอ่านหากต้องการค้นหาบางอย่าง

นั่นคือเมื่อรหัสย่อมีประโยชน์ คุณสามารถเพิ่มแถบค้นหาลงในตำแหน่งใดก็ได้ภายในโพสต์หรือหน้าโดยใช้รหัสย่อ
สิ่งนี้มีประโยชน์หากธีมของคุณไม่รองรับการเพิ่มช่องค้นหา และคุณไม่ต้องการแก้ไขโค้ดเพื่อเพิ่ม
ตอนนี้ มาดูวิธีที่คุณสามารถเพิ่มแถบค้นหาในไซต์ของคุณโดยใช้รหัสย่อ
วิธีเพิ่มแถบค้นหาของ WordPress ด้วยรหัสย่อ
มี 2 วิธีในการเพิ่มแถบค้นหาของ WordPress ด้วยรหัสย่อ ลองดูที่แต่ละรายการตามลำดับ
วิธีที่ 1: การใช้ SearchWP
วิธีที่ง่ายที่สุดในการเพิ่มแถบค้นหาของ WordPress ด้วยรหัสย่อคือการใช้ปลั๊กอินเช่น SearchWP

Search WP เป็นปลั๊กอินการค้นหา WordPress ที่ทรงพลังและครอบคลุมที่สุด เจ้าของเว็บไซต์มากกว่า 30,000 รายใช้แล้วเพื่อให้ผลการค้นหาที่แม่นยำยิ่งขึ้นแก่ผู้เยี่ยมชม
ปลั๊กอินนี้ไม่เพียงแต่ให้คุณเพิ่มช่องค้นหาด้วยรหัสย่อเท่านั้น แต่ยังช่วยให้คุณควบคุมเครื่องมือค้นหาของ WordPress ได้อย่างเต็มที่
ตัวอย่างเช่น เมื่อใช้ SearchWP คุณจะปรับแต่งลำดับผลการค้นหา ทำการค้นหา WordPress ตามเนื้อหาเอกสาร และอื่นๆ อีกมากมาย
ปลั๊กอินนี้จะรวมเข้ากับทุกแถบค้นหาที่คุณมีบนไซต์ของคุณโดยอัตโนมัติ ดังนั้นคุณจึงสามารถปรับปรุงการค้นหาไซต์ของคุณได้ทันทีหลังการติดตั้ง ไม่จำเป็นต้องเขียนโค้ด
นี่เป็นเพียงสิ่งที่มีประโยชน์อื่นๆ ที่คุณสามารถทำได้ด้วย SearchWP:
- การ จัดทำดัชนีฟิลด์ที่กำหนดเอง : ปลั๊กอิน WordPress จำนวนมากใช้ฟิลด์ที่กำหนดเองเพื่อเก็บข้อมูลของคุณ แต่เสิร์ชเอ็นจิ้น WordPress ดั้งเดิมไม่ได้พิจารณามันในขณะทำการค้นหา SearchWP ช่วยให้คุณสร้างฟิลด์ที่กำหนดเองบนไซต์ของคุณสามารถค้นหาได้
- การติดตามการค้นหา : เคยสงสัยหรือไม่ว่าผู้เข้าชมค้นหาอะไรในเว็บไซต์ของคุณ? SearchWP ให้ข้อมูลเชิงลึกเกี่ยวกับกิจกรรมการค้นหาบนไซต์ของคุณด้วยการคลิกเพียงไม่กี่ครั้ง คุณจึงสามารถรับแนวคิดเกี่ยวกับเนื้อหาใหม่และตอบสนองความต้องการของผู้ชมของคุณได้
- การรวม WooCommerce อย่างราบรื่น : โดยค่าเริ่มต้น การค้นหา WordPress จะไม่สนใจรายละเอียดผลิตภัณฑ์ WooCommerce ดังนั้นจึงเป็นการยากสำหรับลูกค้าของคุณในการค้นหาผลิตภัณฑ์ที่ต้องการ เมื่อใช้ SearchWP คุณสามารถสร้างฟิลด์ที่กำหนดเองของ WooCommerce ให้ค้นหาได้ ซึ่งรวมถึงคุณลักษณะของผลิตภัณฑ์ แท็ก และบทวิจารณ์
มาดูกันว่าคุณสามารถใช้ SearchWP เพื่อเพิ่มแถบค้นหาด้วยรหัสย่อในไม่กี่นาทีได้อย่างไร
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน SearchWP
ขั้นตอนแรกคือการคว้าสำเนา SearchWP ของคุณที่นี่
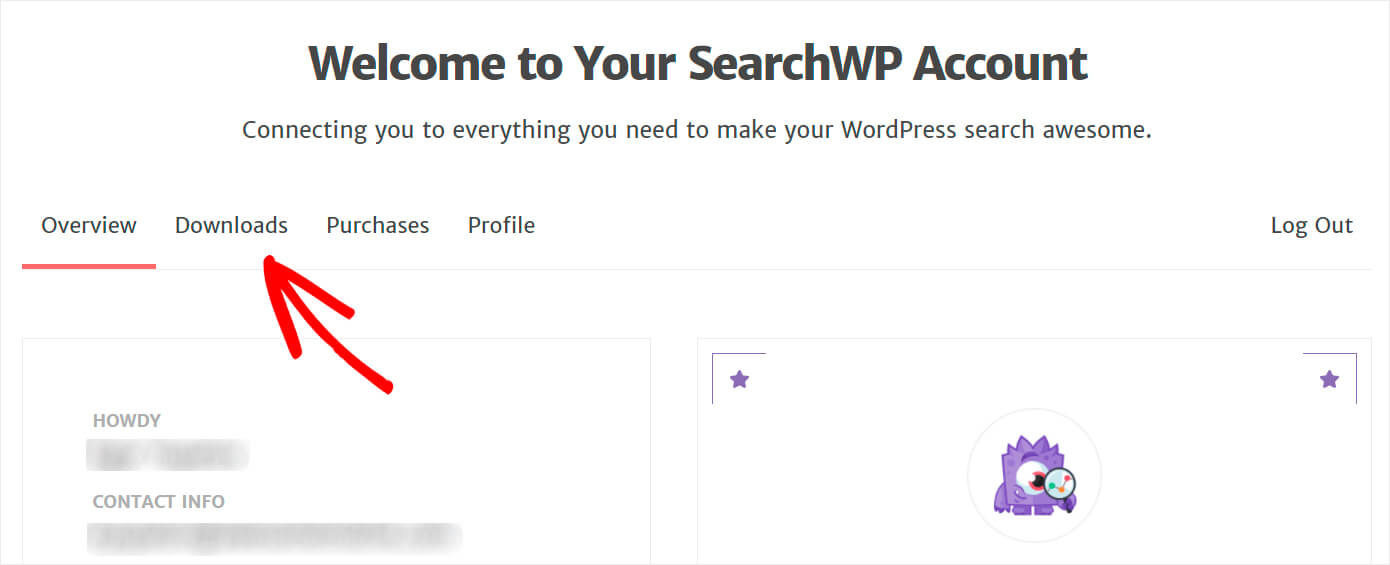
เมื่อเสร็จแล้ว ไปที่บัญชี SearchWP ของคุณและสลับไปที่แท็บ ดาวน์โหลด

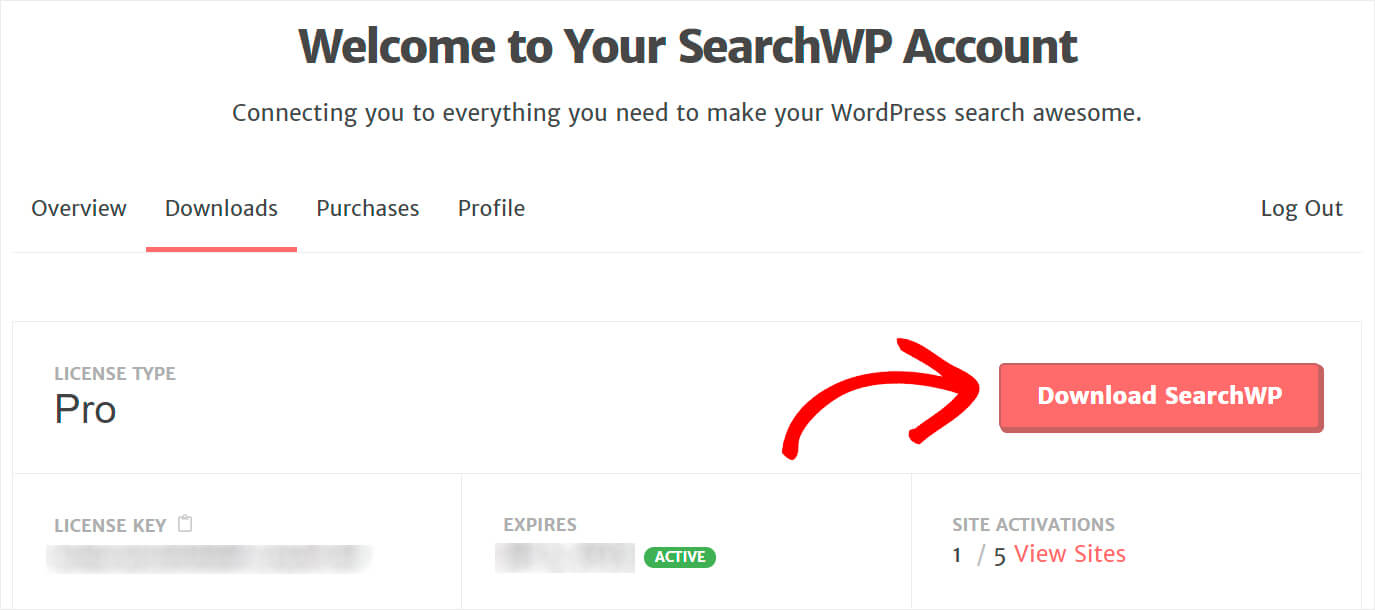
จากนั้นกดปุ่ม Download SearchWP และบันทึกไฟล์ ZIP ของปลั๊กอินลงในคอมพิวเตอร์ของคุณ

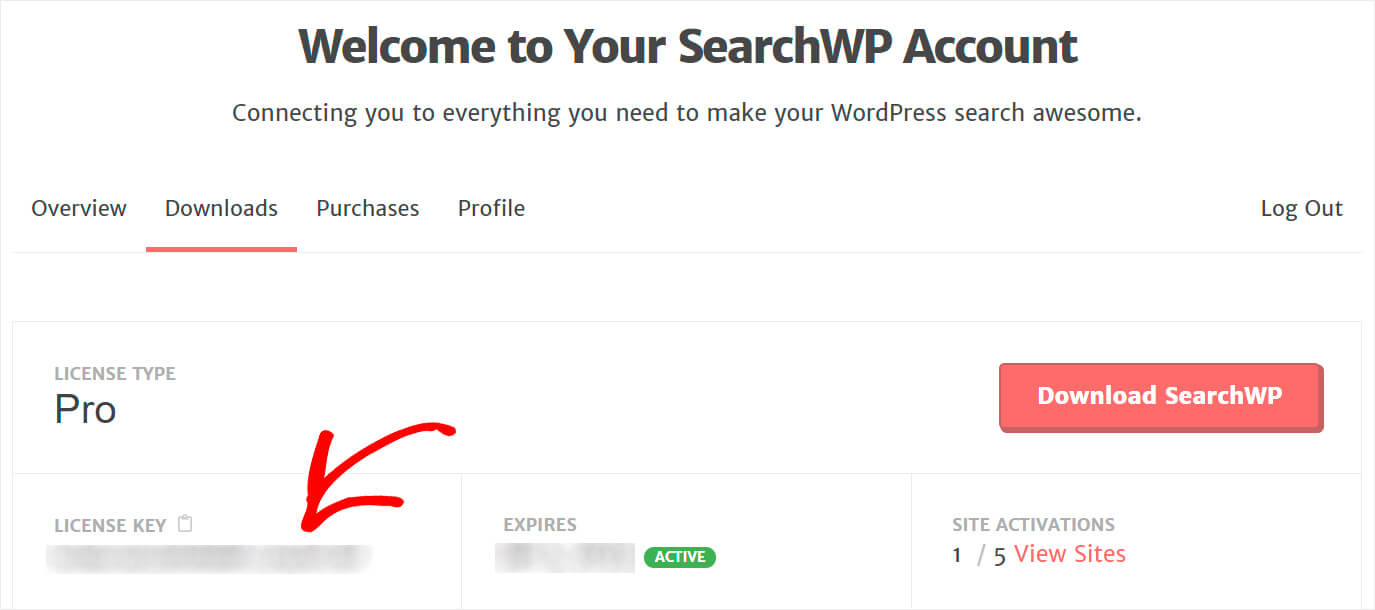
เมื่อการดาวน์โหลดเสร็จสิ้น ให้คัดลอกรหัสใบอนุญาตของคุณ เนื่องจากคุณจะต้องใช้ในภายหลังเพื่อเปิดใช้งานปลั๊กอิน

หลังจากที่คุณดาวน์โหลด SearchWP และคัดลอกคีย์ใบอนุญาตแล้ว ให้อัปโหลดไฟล์ ZIP ของปลั๊กอินไปยังไซต์ WordPress ของคุณ
หากคุณต้องการความช่วยเหลือเกี่ยวกับวิธีดำเนินการดังกล่าว โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
เมื่อคุณติดตั้งและเปิดใช้งาน SearchWP แล้ว ขั้นตอนต่อไปคือการป้อนรหัสใบอนุญาตของคุณ
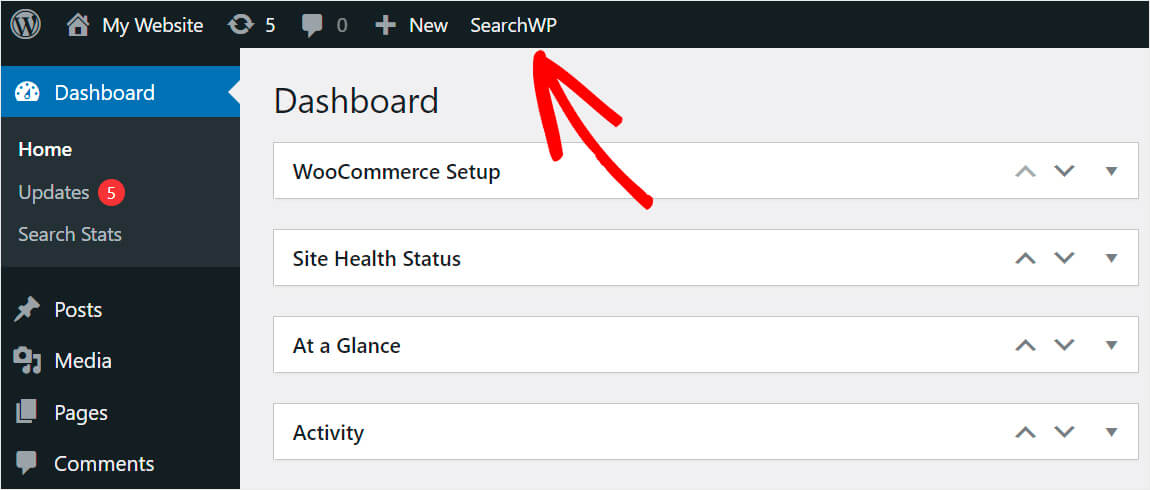
โดยไปที่การตั้งค่า SearchWP โดยคลิกปุ่ม SearchWP ที่ปรากฏที่แถบด้านบนของแดชบอร์ด WordPress

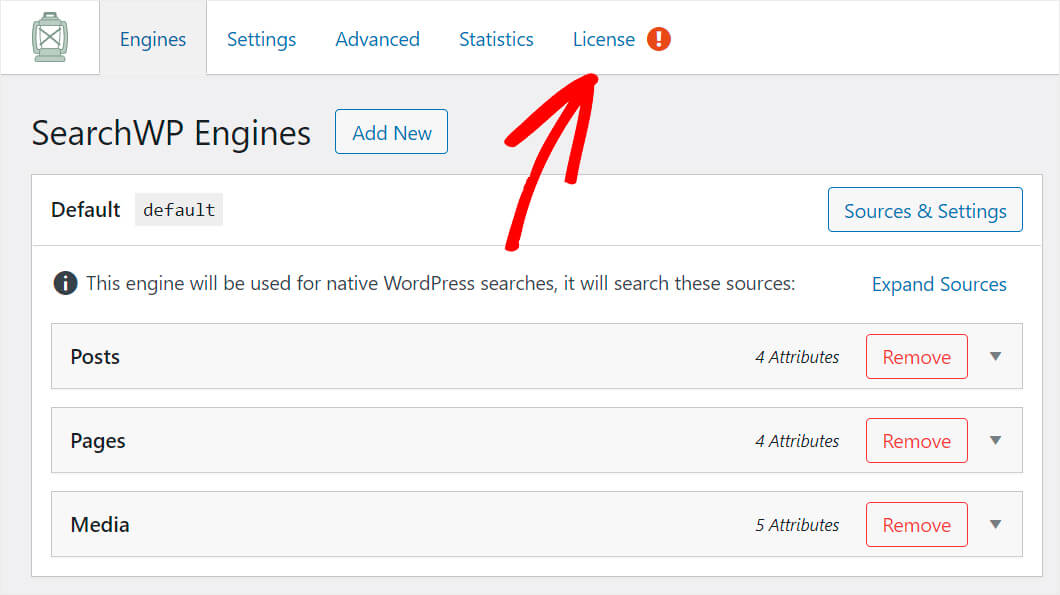
จากนั้นไปที่แท็บ ใบอนุญาต

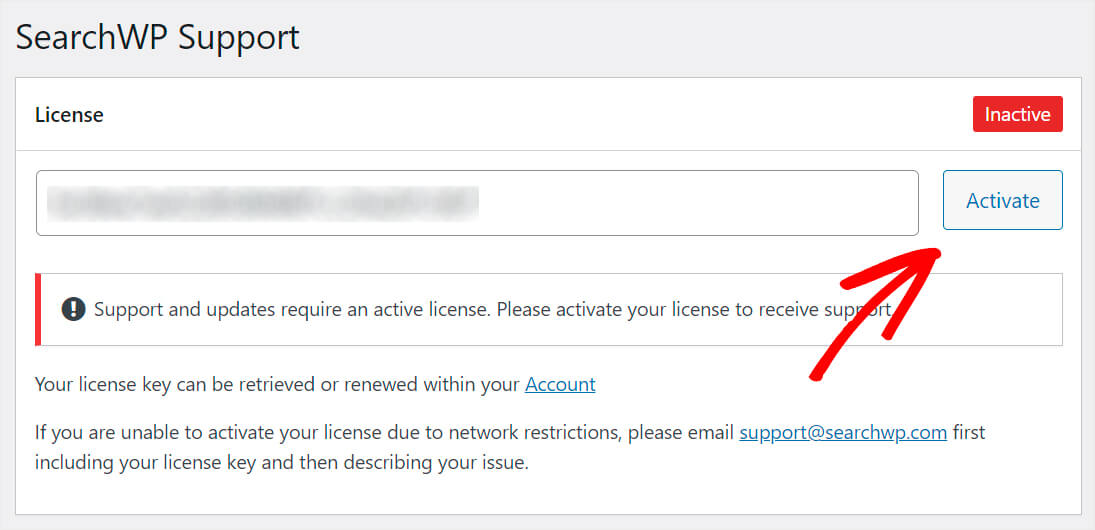
วางรหัสใบอนุญาตของปลั๊กอินที่คุณคัดลอกไว้ก่อนหน้านี้ลงในช่องใบอนุญาตแล้วคลิก เปิดใช้งาน

เมื่อคุณเปิดใช้งานสำเนาของ SearchWP คุณก็พร้อมที่จะไปยังขั้นตอนต่อไป
ขั้นตอนที่ 2: ติดตั้งและเปิดใช้งานส่วนขยายรหัสย่อ
ต่อไป เราต้องดาวน์โหลดส่วนขยาย Shortcodes SearchWP ส่วนขยายนี้ช่วยให้คุณเพิ่มแถบค้นหาพร้อมรหัสย่อไปยังตำแหน่งใดก็ได้ในโพสต์หรือหน้า
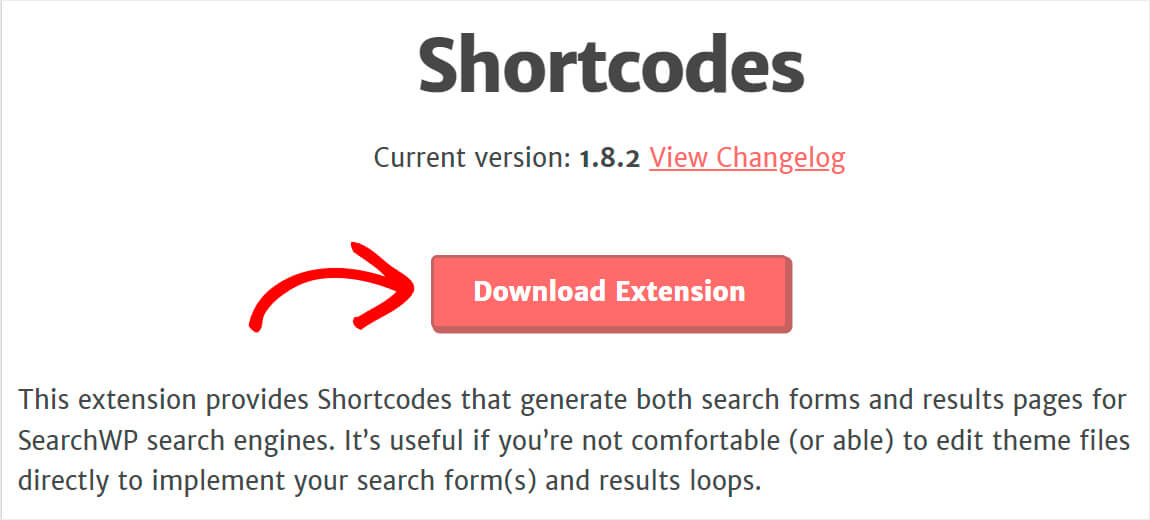
คุณสามารถคว้ามันได้ที่หน้าดาวน์โหลดส่วนขยายรหัสย่อ
หลังจากที่คุณไปที่เพจแล้ว ให้กดปุ่ม ดาวน์โหลดส่วนขยาย

จากนั้น ติดตั้งและเปิดใช้งานส่วนขยายในลักษณะเดียวกับปลั๊กอิน SearchWP
ขั้นตอนที่ 3: สร้างเพจสำหรับแถบค้นหาใหม่
ตอนนี้ เราต้องสร้างหน้าใหม่ที่เราจะวางช่องค้นหา
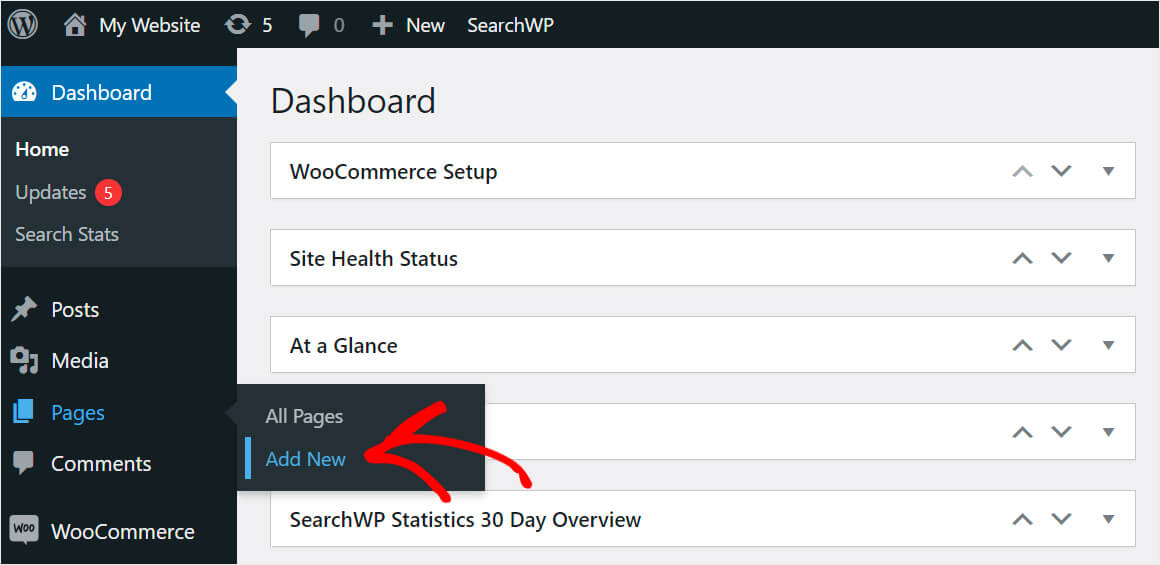
ในการทำเช่นนั้น ก่อนอื่น ให้ไปที่ หน้า » เพิ่มใหม่ ในแดชบอร์ด WordPress ของคุณ

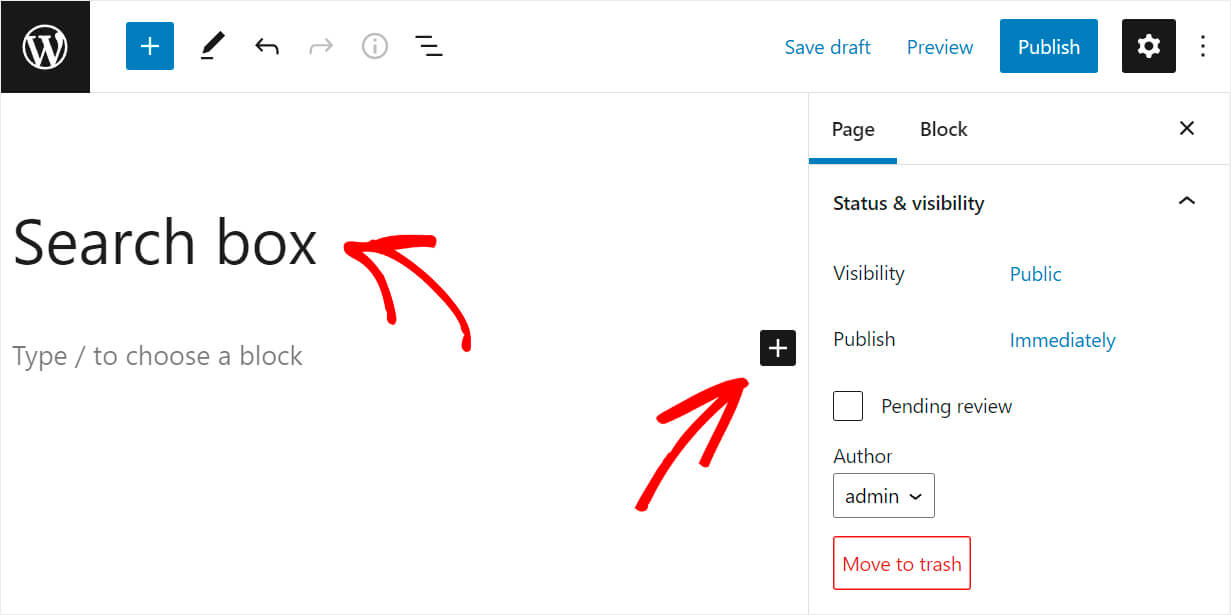
เมื่อคุณอยู่ในตัวแก้ไขเพจแล้ว ให้เพิ่มชื่อให้กับเพจของคุณแล้วคลิกปุ่ม บวก

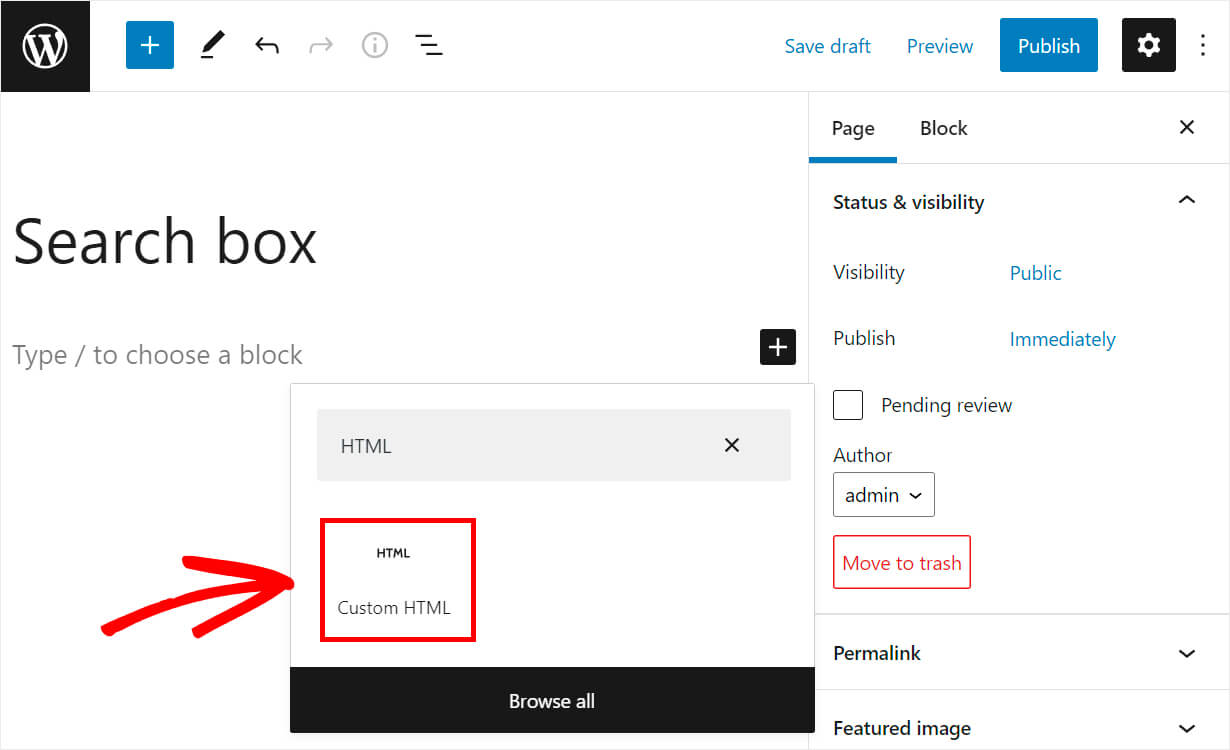
ค้นหาบล็อก HTML ที่กำหนดเอง จากนั้นคลิกเพื่อเพิ่มลงในหน้า

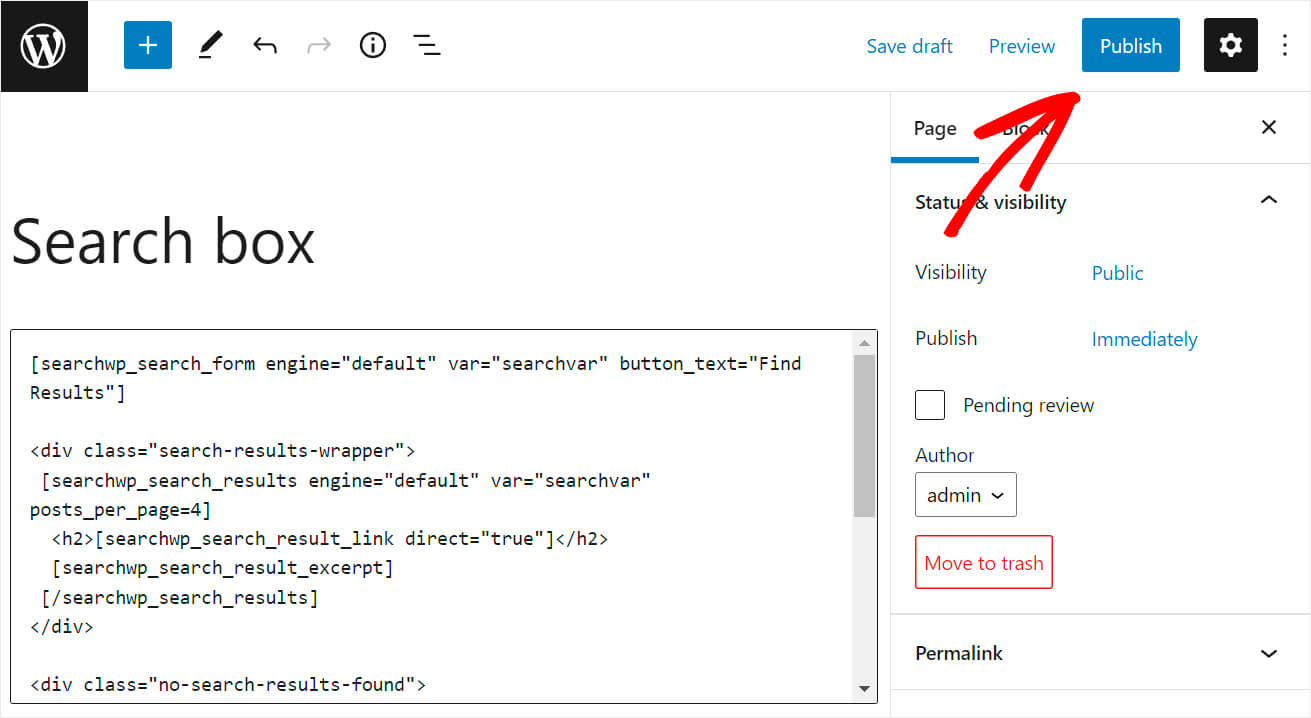
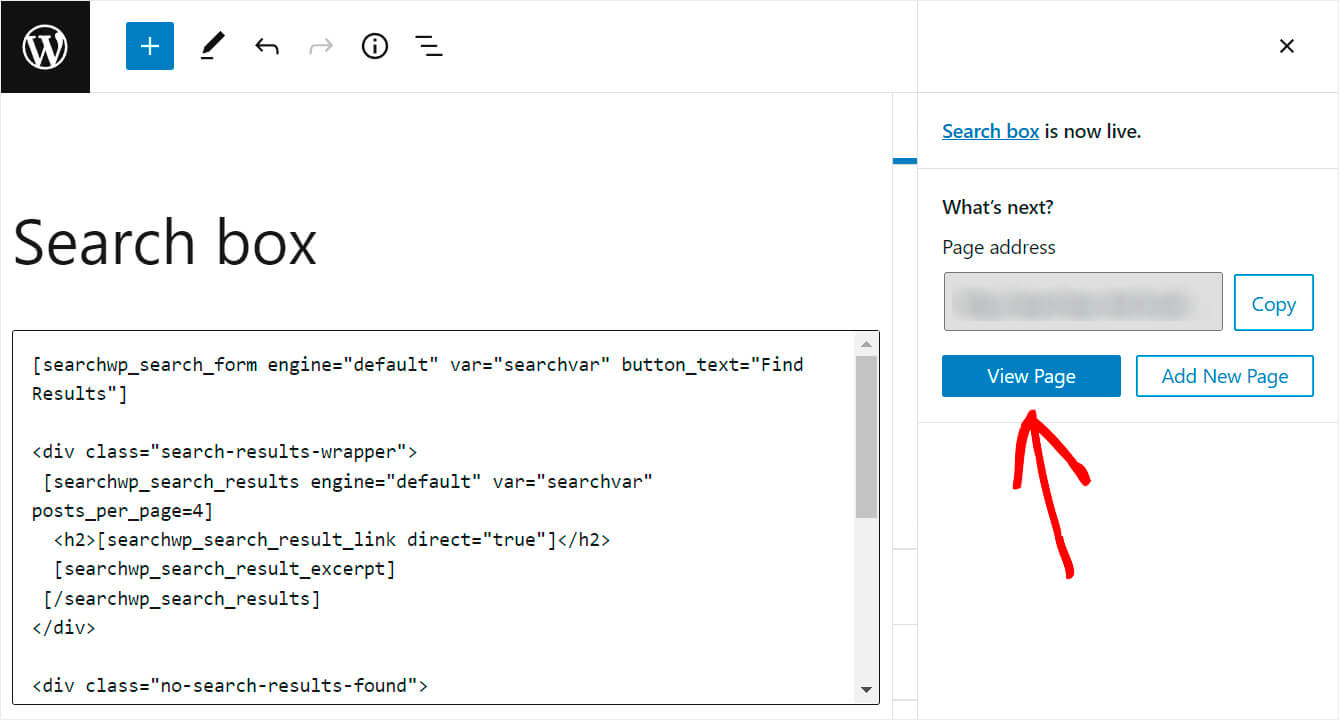
จากนั้นคัดลอกโค้ดต่อไปนี้แล้ววางลงในบล็อก HTML ที่กำหนดเอง :
[searchwp_search_form engine="default" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="default" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="default"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="default"] </div>
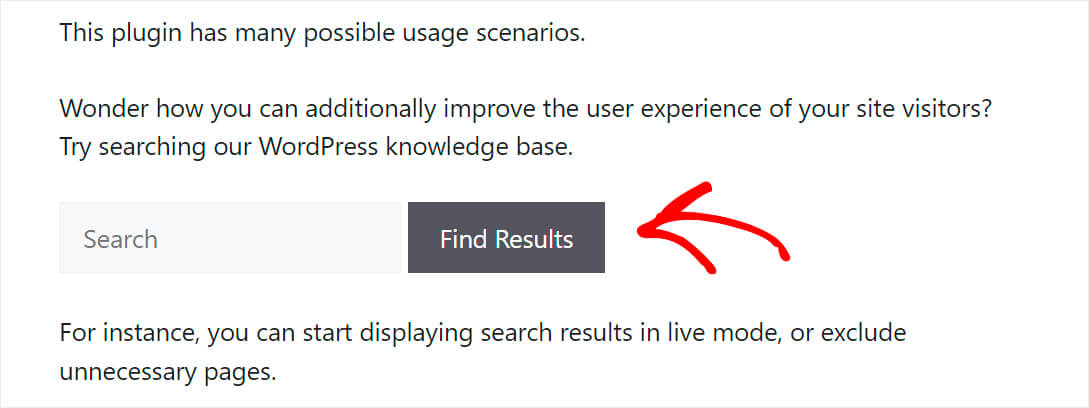
โค้ดด้านบนแสดงช่องค้นหาบนหน้าเว็บที่คุณเพิ่มกล่อง HTML ที่กำหนดเอง

นอกจากนี้ยังแสดงข้อความ "ไม่พบผลการค้นหา" หากไม่มีผลการค้นหา นอกจากนี้ยังสามารถแสดงลิงก์การแบ่งหน้าได้หากมีผลการค้นหามากกว่า 4 รายการ
เมื่อคุณเพิ่มโค้ดแล้ว ให้คลิกปุ่ม เผยแพร่ ที่ด้านบนขวาเพื่อเผยแพร่เพจของคุณ

ไปที่หน้าใหม่ของเราและทดสอบแถบค้นหาที่เราเพิ่งเพิ่มเข้าไป
ขั้นตอนที่ 4: ทดสอบแถบค้นหาใหม่ของคุณ
หากต้องการไปที่หน้าที่สร้างขึ้นใหม่ ให้คลิกปุ่ม ดูหน้า

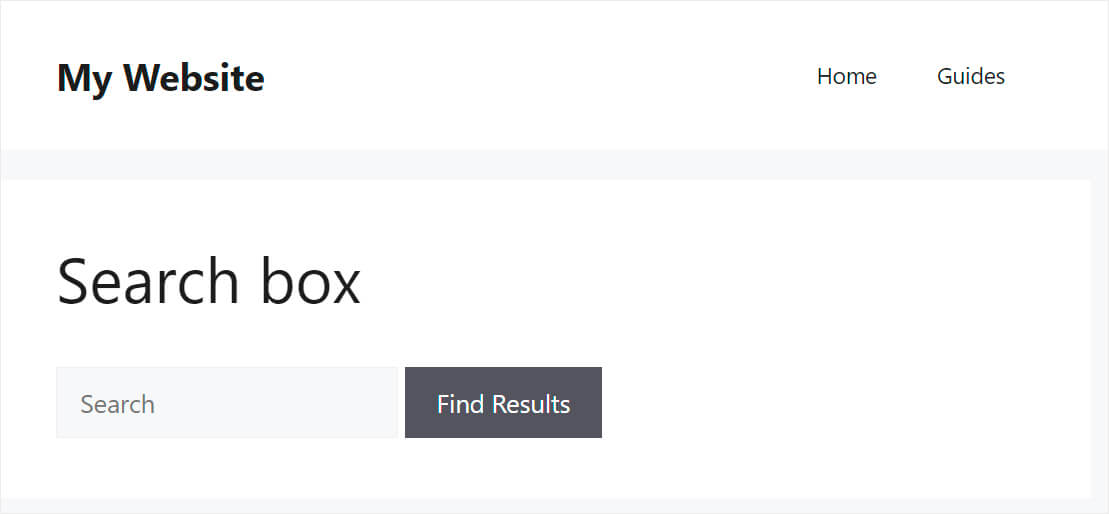
อย่างที่คุณเห็น แถบค้นหาที่เราเพิ่มด้วยรหัสย่อจะแสดงบนหน้าเรียบร้อยแล้ว

ตอนนี้คุณรู้วิธีที่ง่ายที่สุดในการเพิ่มแถบค้นหาของ WordPress ในหน้าของคุณแล้ว มาพูดถึงวิธีที่ 2 ในการทำกันด้านล่าง
วิธีที่ 2: การแก้ไขไฟล์ Functions.php
นี่เป็นวิธีการที่ค่อนข้างซับซ้อน ต้องใช้ความรู้ขั้นสูงเกี่ยวกับ WordPress และเกี่ยวข้องกับการเปลี่ยนแปลงโค้ดธีม
โปรดทราบว่าหากคุณทำผิดพลาดขณะแก้ไขโค้ด อาจทำให้ไซต์ของคุณเสียหายได้
ดังนั้น หากคุณไม่ใช่ผู้ใช้ที่เชี่ยวชาญด้านเทคโนโลยีหรือไม่เคยมีประสบการณ์ในการแก้ไขไฟล์ธีม WordPress มาก่อน เราขอแนะนำให้ใช้วิธีแรก คุณสามารถคว้าสำเนา SearchWP ได้ที่นี่
ด้วย SearchWP คุณสามารถเพิ่มแถบค้นหาด้วยรหัสย่อได้อย่างปลอดภัยด้วยการคลิกเพียงไม่กี่ครั้ง ไม่จำเป็นต้องมีการเข้ารหัส
ขั้นตอนที่ 1: สร้างธีมลูก
ขั้นตอนแรกคือการสร้างธีมย่อยของธีมที่คุณกำลังใช้บนไซต์ของคุณ
ต้องการทบทวนเกี่ยวกับวิธีการทำเช่นนั้น? อย่าลังเลที่จะดูคู่มือนี้เกี่ยวกับวิธีสร้างธีมลูกของ WordPress
ธีมลูกสืบทอดรูปลักษณ์ ไฟล์ โค้ด และคุณสมบัติของธีมพาเรนต์
การสร้างมันเป็นสิ่งสำคัญหากคุณจะทำการเปลี่ยนแปลงใด ๆ ในโค้ดธีม WordPress เนื่องจากเหตุผลสองประการ
ขั้นแรก คุณสามารถปรับแต่งธีมลูกโดยไม่ต้องเปลี่ยนธีมหลัก ช่วยให้มั่นใจได้ว่าไซต์ของคุณจะยังคงแสดงอย่างถูกต้องแม้ว่าคุณจะทำผิดพลาดเมื่อแก้ไขโค้ด
นอกจากนี้ การเปลี่ยนแปลงใดๆ ที่คุณทำกับธีมหลักจะหายไปทันทีที่คุณอัปเดต การเปลี่ยนแปลงธีมลูกทำให้คุณสามารถอัปเดตธีมหลักได้โดยไม่เสี่ยงต่อการสูญเสียการเปลี่ยนแปลง
เมื่อคุณสร้างธีมย่อยแล้ว ไปที่ขั้นตอนต่อไป
ขั้นตอนที่ 2: แก้ไขไฟล์ Functions.php
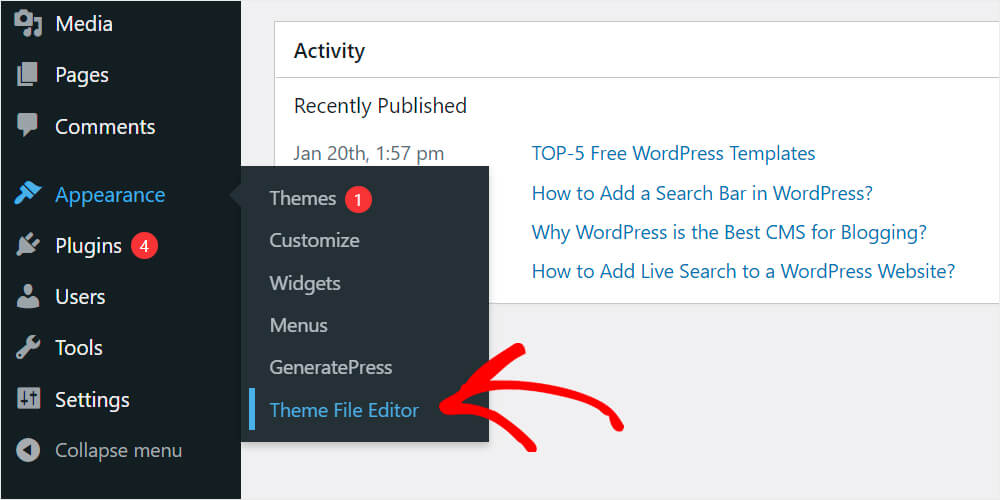
เมื่อคุณสร้างและเปิดใช้งานธีมย่อยแล้ว ให้ไปที่ Appearance » Theme Files Editor ในแดชบอร์ด WordPress ของคุณ

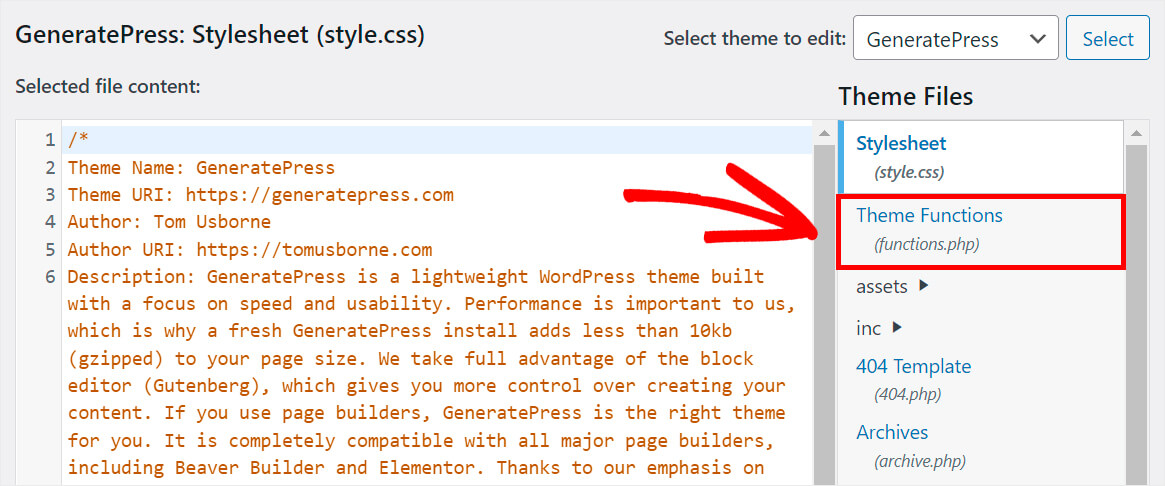
จากนั้นค้นหาไฟล์ functions.php ที่แผงด้านขวาและคลิกที่ไฟล์

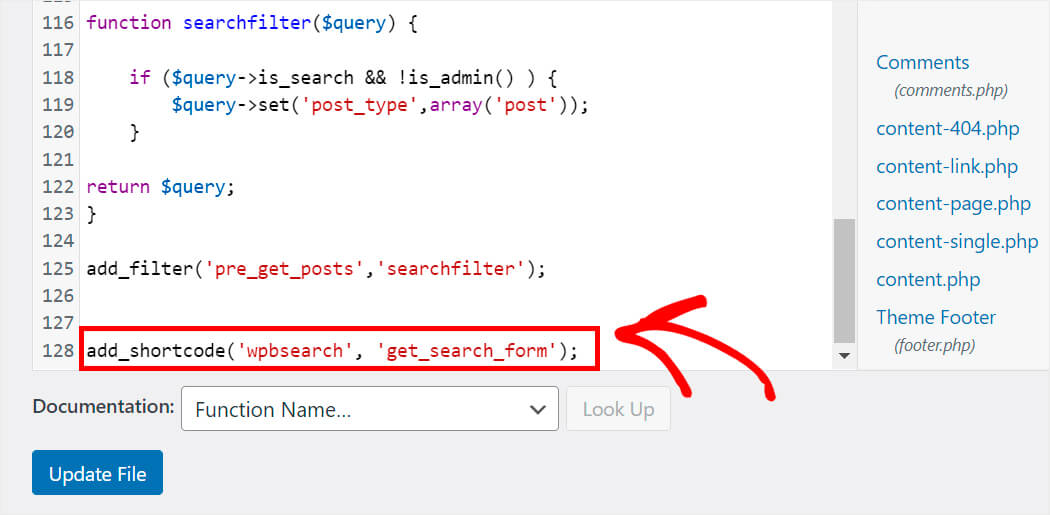
เพิ่มรหัสต่อไปนี้ที่ส่วนท้ายสุดของไฟล์ functions.php :
add_shortcode('wpbsearch', 'get_search_form');
นี่คือลักษณะที่ปรากฏบนไซต์สาธิตของเราเมื่อแก้ไขไฟล์ functions.php ของธีมลูก GeneratePress:

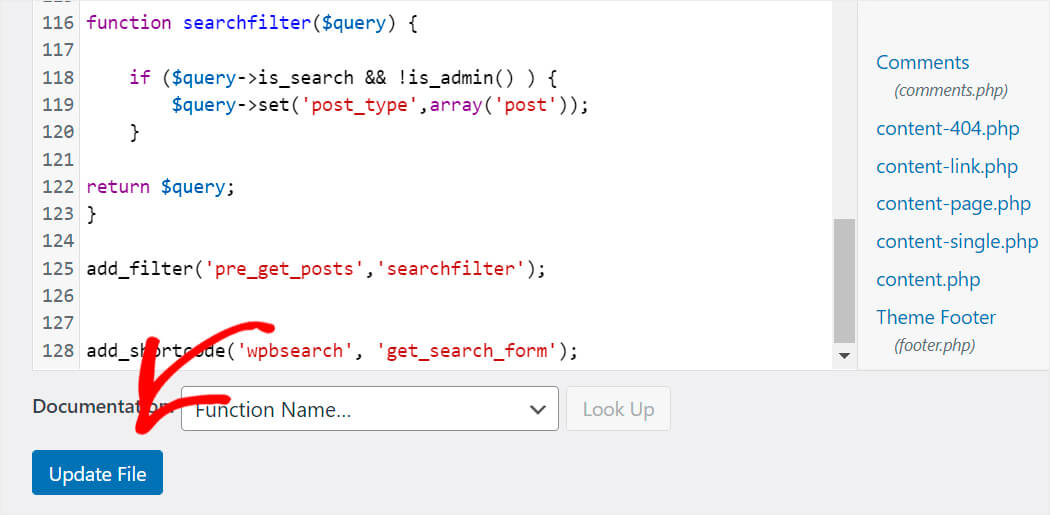
เสร็จแล้วกดปุ่ม Update File

ตอนนี้ เราต้องสร้างหน้าใหม่ที่เราจะแสดงแถบค้นหาโดยใช้รหัสย่อ
ขั้นตอนที่ 3: สร้างหน้าแถบค้นหาใหม่
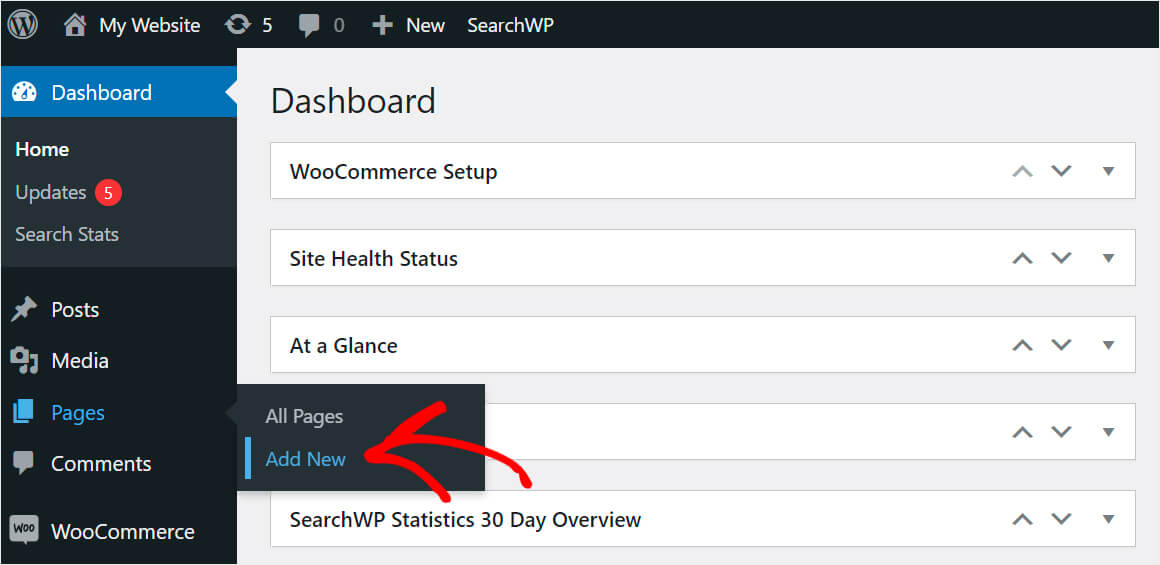
หากต้องการสร้างหน้าใหม่ ให้ไปที่ หน้า » เพิ่มใหม่ ในแดชบอร์ด WordPress ของคุณ

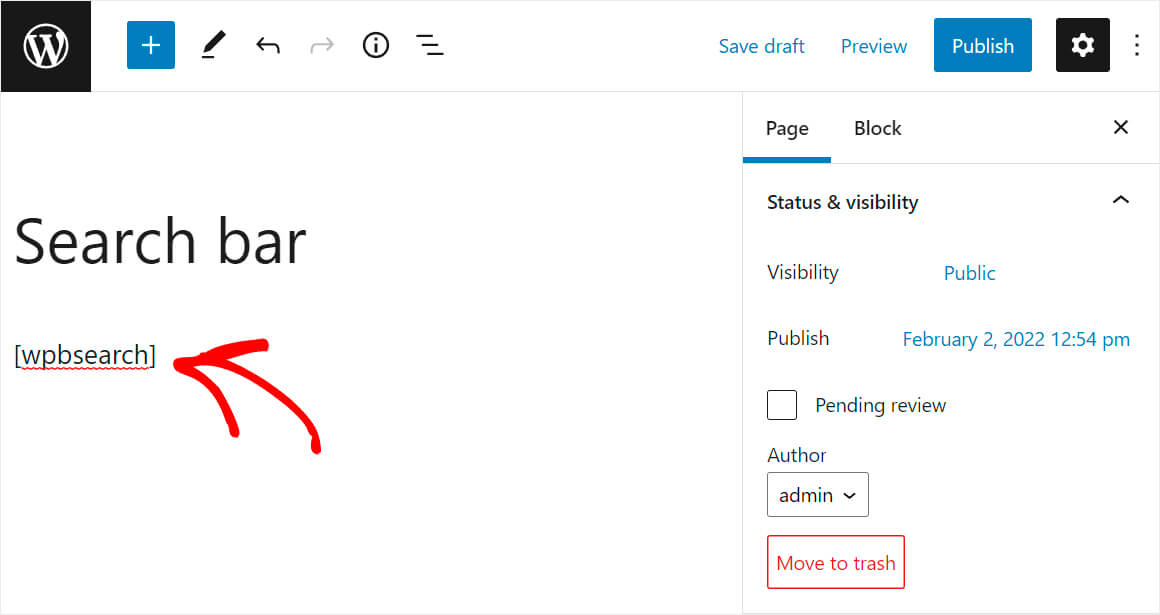
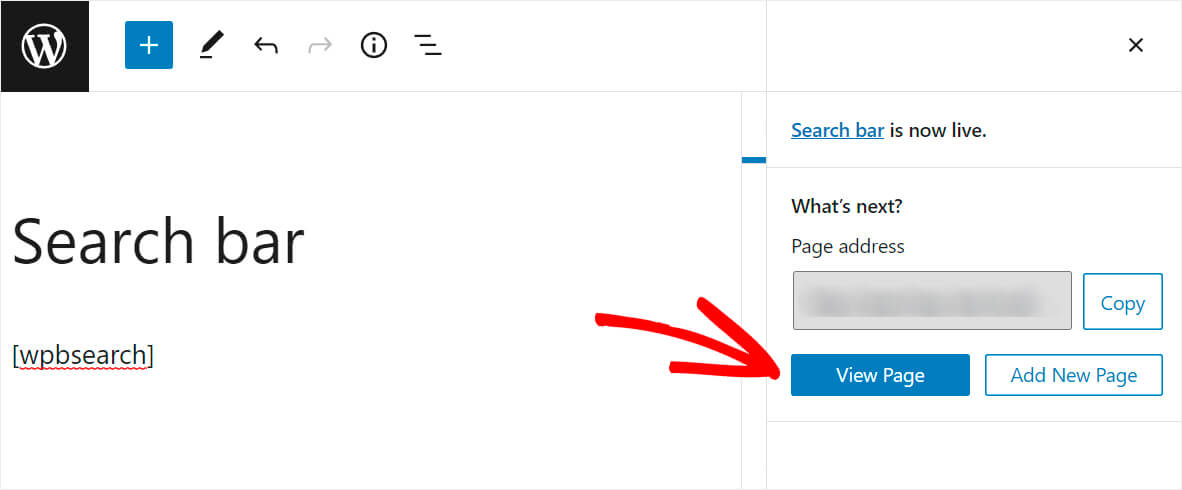
จากนั้นเพียงวางรหัสย่อต่อไปนี้ลงในหน้า:
[wpbsearch]
นี่คือลักษณะที่ควรมีลักษณะ:

เมื่อเสร็จแล้ว คลิก เผยแพร่ ที่ด้านบนขวา

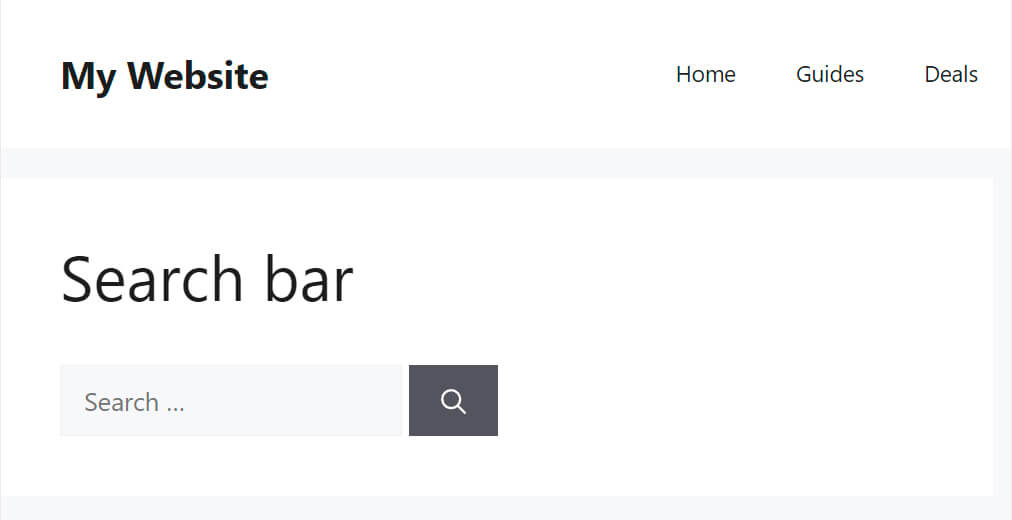
ตอนนี้เราต้องการตรวจสอบว่ามีแถบค้นหาปรากฏขึ้นหรือไม่
ขั้นตอนที่ 4: ทดสอบแถบค้นหาใหม่ของคุณ
หากต้องการดูเพจที่คุณเพิ่งเผยแพร่ ให้คลิก ดูเพจ

อย่างที่คุณเห็น เราสามารถเพิ่มแถบค้นหาโดยใช้รหัสย่อได้สำเร็จ

ในบทความนี้ คุณได้เรียนรู้ 2 วิธีในการเพิ่มแถบค้นหาของ WordPress ด้วยรหัสย่อ
หากคุณไม่ใช่ผู้ใช้ที่เชี่ยวชาญด้านเทคโนโลยี และต้องการเพิ่มแถบค้นหาที่มีรหัสย่อด้วยการคลิกเพียงไม่กี่ครั้ง คุณสามารถเลือกวิธีที่ 1 คุณสามารถคว้าสำเนา SearchWP ได้ที่นี่
คุณต้องการที่จะส่งผลกระทบต่อผลการค้นหา WordPress หรือไม่? ดูบทแนะนำทีละขั้นตอนนี้เกี่ยวกับวิธีจัดลำดับความสำคัญของผลการค้นหาใน WordPress
คุณต้องการให้ WordPress พิจารณาเนื้อหาของไฟล์ PDF เมื่อทำการค้นหาหรือไม่? จากนั้นคุณจะพบว่าสิ่งนี้มีประโยชน์ในการสร้างดัชนี WordPress และค้นหาคู่มือไฟล์ PDF
