Comment ajouter une barre de recherche WordPress avec un shortcode (étape par étape)
Publié: 2022-02-18Vous souhaitez savoir comment ajouter une barre de recherche WordPress avec shortcode ?
Généralement, une barre de recherche sur un site WordPress se trouve dans le menu de navigation du site ou dans la barre latérale. L'utilisation de shortcodes vous permet de placer une barre de recherche directement dans un article ou une page.
Dans cet article, nous allons vous montrer 2 méthodes pour ajouter une barre de recherche à l'aide d'un shortcode à votre site WordPress.
Pourquoi ajouter une barre de recherche avec un shortcode
Habituellement, il n'y a pas beaucoup d'endroits où vous pouvez ajouter une barre de recherche.
La plupart des thèmes WordPress vous permettent de mettre une barre de recherche en tant que widget dans l'une des zones de widget. Vous pouvez également afficher votre barre de recherche à côté du menu de navigation.
Mais que se passe-t-il si vous souhaitez créer une page contenant une barre de recherche ?
Ou mettre une barre de recherche à l'intérieur de l'article, pour que vos lecteurs n'aient pas à interrompre la lecture s'ils veulent chercher quelque chose ?

C'est alors que les shortcodes deviennent utiles. En utilisant des codes abrégés, vous êtes libre d'ajouter une barre de recherche à n'importe quel endroit d'un article ou d'une page.
Ceci est utile si votre thème ne prend pas en charge l'ajout d'un champ de recherche et que vous ne souhaitez pas modifier le code pour l'ajouter.
Voyons maintenant comment vous pouvez ajouter une barre de recherche à votre site en utilisant un shortcode.
Comment ajouter une barre de recherche WordPress avec un shortcode
Il existe 2 méthodes pour ajouter une barre de recherche WordPress avec un shortcode. Jetons un coup d'œil à chacun d'eux dans l'ordre.
Méthode 1 : Utiliser SearchWP
Le moyen le plus simple d'ajouter une barre de recherche WordPress avec un shortcode est d'utiliser un plugin comme SearchWP.

Search WP est le plugin de recherche WordPress le plus puissant et le plus complet. Plus de 30 000 propriétaires de sites Web l'utilisent déjà pour fournir à leurs visiteurs des résultats de recherche plus précis.
Ce plugin vous permet non seulement d'ajouter un champ de recherche avec un shortcode, mais il vous aide également à prendre le contrôle total du moteur de recherche WordPress.
Par exemple, en utilisant SearchWP, vous pouvez personnaliser l'ordre des résultats de recherche, effectuer une recherche WordPress par contenu de document, et bien plus encore.
Ce plugin s'intègre automatiquement à chaque barre de recherche que vous avez sur votre site. Ainsi, vous pouvez améliorer la recherche de votre site immédiatement après l'installation, aucun codage n'est nécessaire.
Voici quelques autres choses utiles que vous pouvez faire avec SearchWP :
- Indexation des champs personnalisés : De nombreux plugins WordPress utilisent des champs personnalisés pour stocker vos données. Mais le moteur de recherche WordPress natif ne les considère pas lors de la recherche. SearchWP vous permet de rendre les champs personnalisés de votre site consultables.
- Suivi des recherches : Vous êtes-vous déjà demandé quelles recherches les visiteurs effectuent sur votre site ? SearchWP vous donne un aperçu de l'activité de recherche sur votre site en quelques clics, afin que vous puissiez obtenir de nouvelles idées de contenu et répondre aux besoins de votre public.
- Intégration transparente de WooCommerce : Par défaut, la recherche WordPress ignore les détails du produit WooCommerce, il est donc plus difficile pour vos clients de trouver un produit qu'ils recherchent. À l'aide de SearchWP, vous pouvez rendre tous les champs personnalisés WooCommerce consultables, y compris les attributs de produit, les balises et les avis.
Voyons comment vous pouvez utiliser SearchWP pour ajouter une barre de recherche avec un shortcode en quelques minutes.
Étape 1 : Installez et activez le plugin SearchWP
La première étape consiste à récupérer votre copie de SearchWP ici.
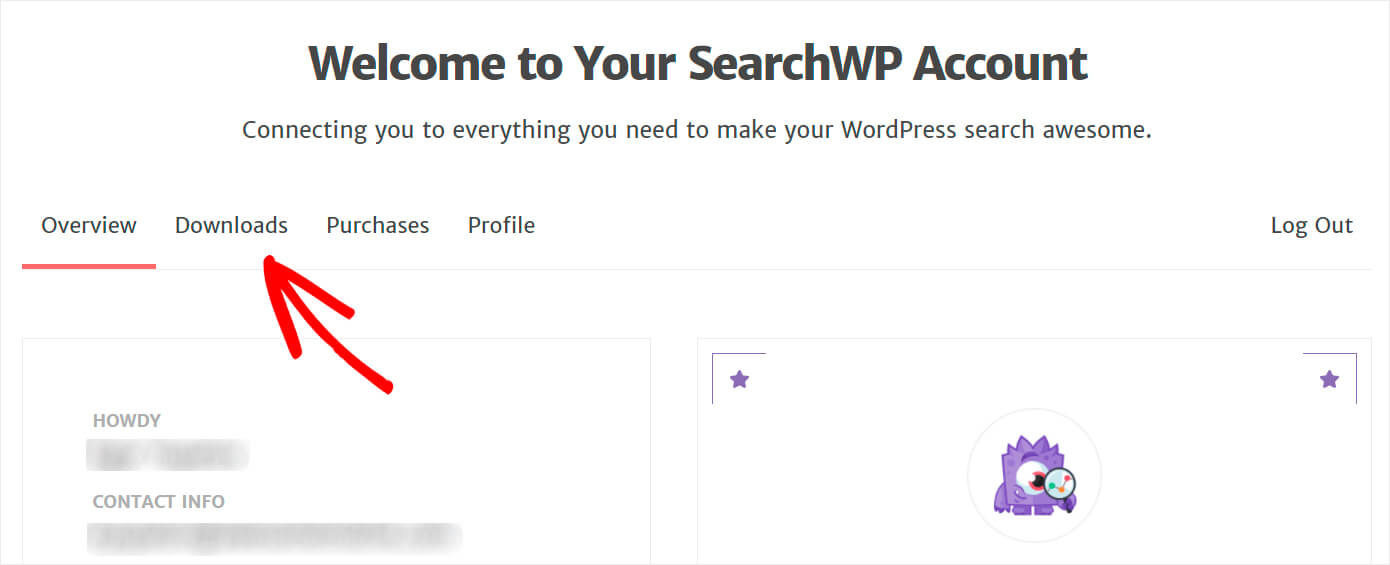
Une fois cela fait, accédez à votre compte SearchWP et passez à l'onglet Téléchargements .

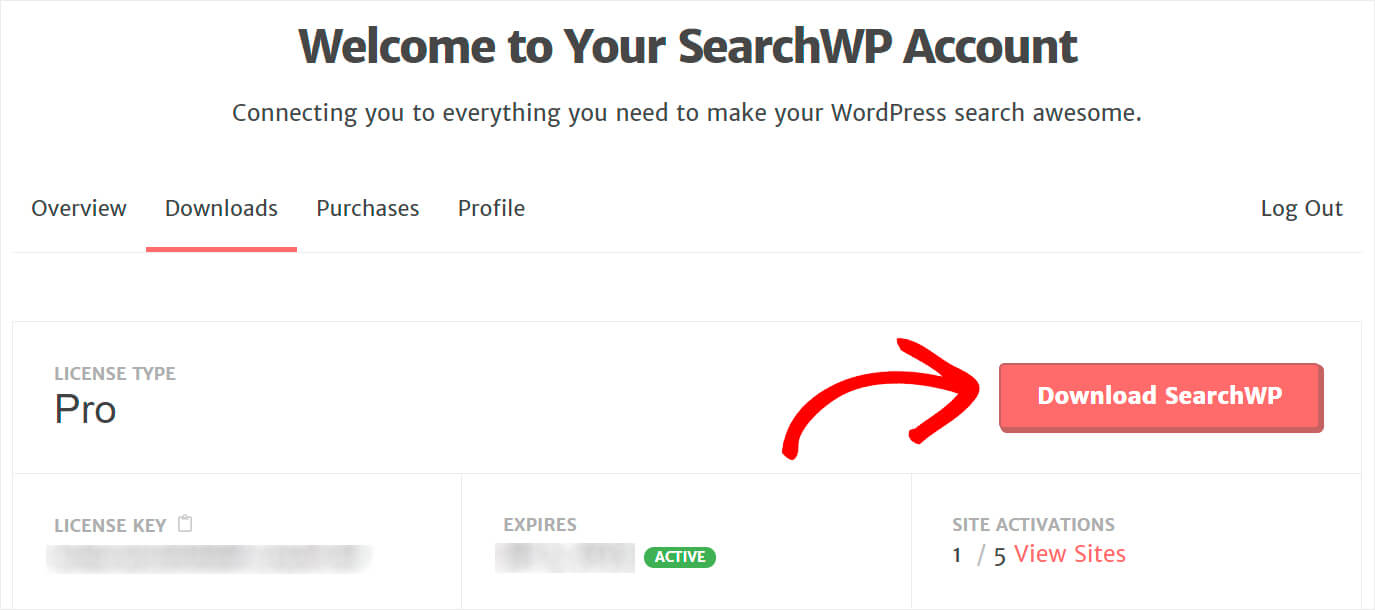
Ensuite, appuyez sur le bouton Télécharger SearchWP et enregistrez le fichier ZIP du plugin sur votre ordinateur.

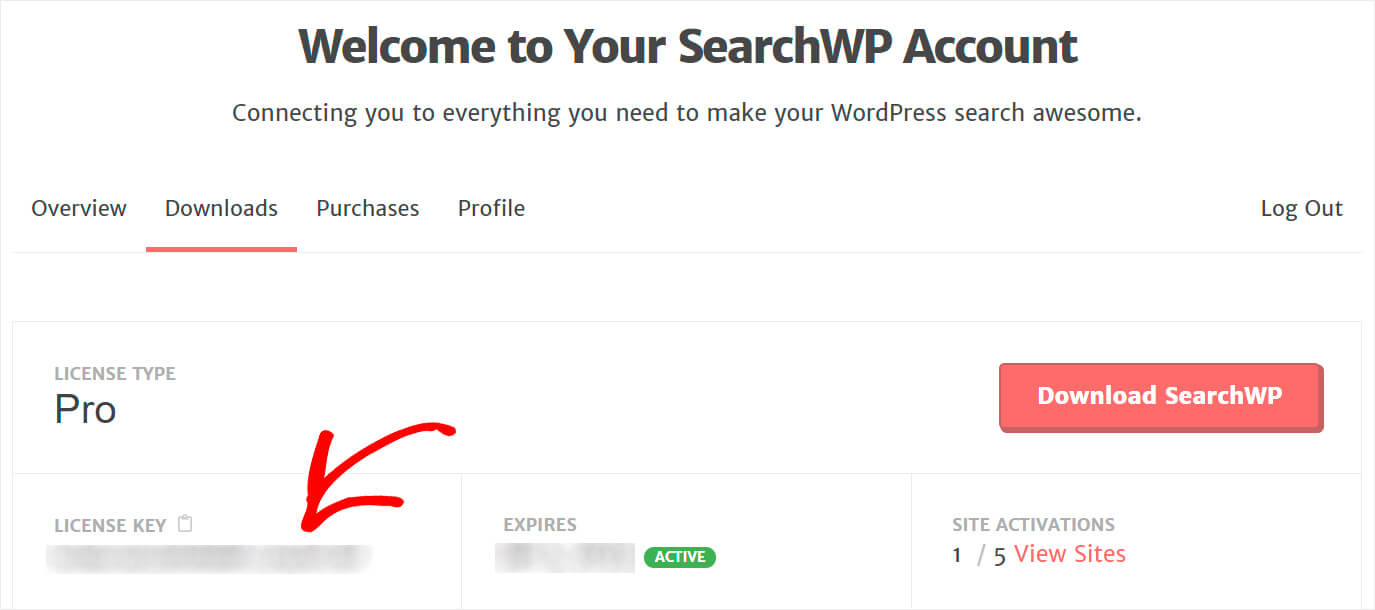
Une fois le téléchargement terminé, copiez votre clé de licence, car vous en aurez besoin plus tard pour activer le plugin.

Après avoir téléchargé SearchWP et copié la clé de licence, téléchargez le fichier ZIP du plugin sur votre site WordPress.
Si vous avez besoin d'aide pour savoir comment procéder, consultez ce guide étape par étape sur l'installation d'un plugin WordPress.
Une fois que vous avez installé et activé SearchWP, l'étape suivante consiste à entrer votre clé de licence.
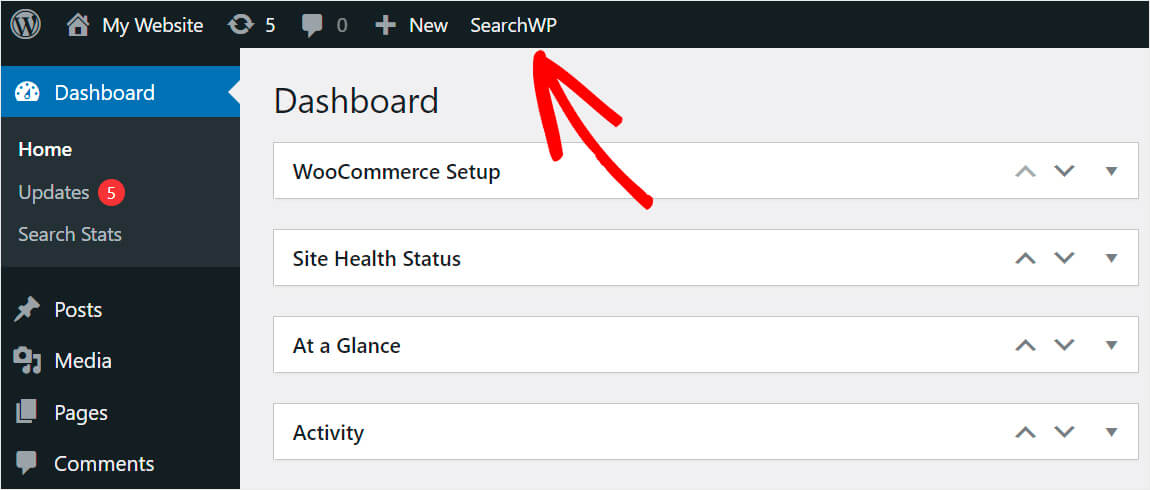
Pour ce faire, accédez aux paramètres SearchWP en cliquant sur le bouton SearchWP qui apparaît dans la barre supérieure du tableau de bord WordPress.

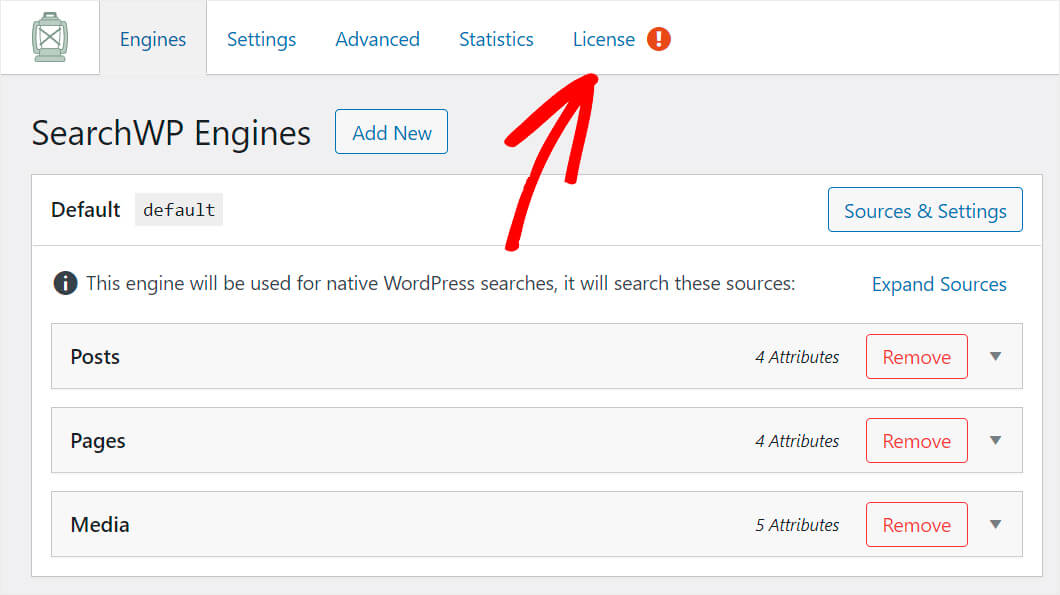
Ensuite, allez dans l'onglet Licence .

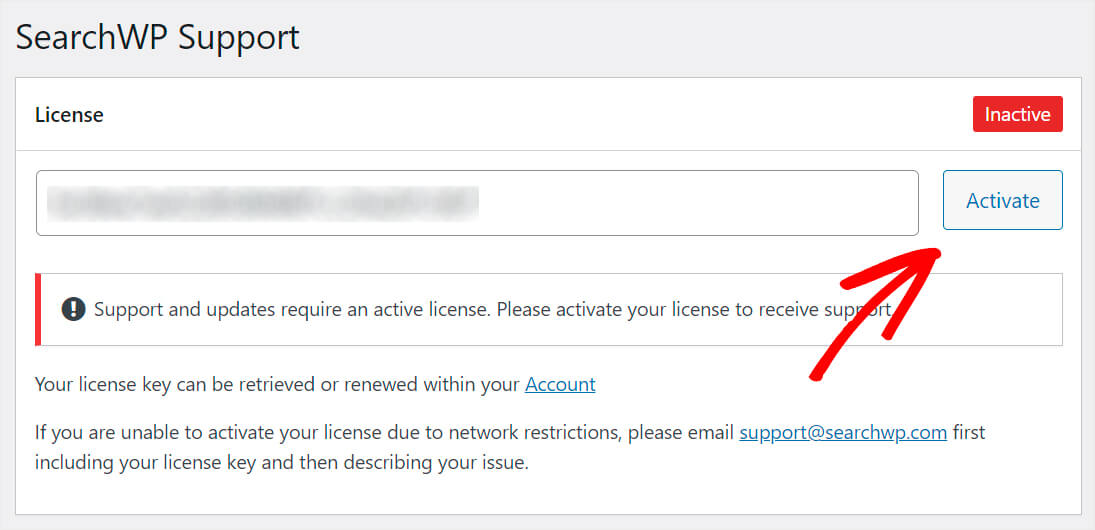
Collez la clé de licence du plug-in que vous avez copiée précédemment dans le champ de licence et cliquez sur Activer .

Une fois que vous avez activé votre copie de SearchWP, vous êtes prêt à passer à l'étape suivante.
Étape 2 : Installez et activez l'extension Shortcodes
Ensuite, nous devons télécharger l'extension Shortcodes SearchWP. Cette extension vous permet d'ajouter une barre de recherche avec un shortcode à n'importe quel endroit d'un article ou d'une page.
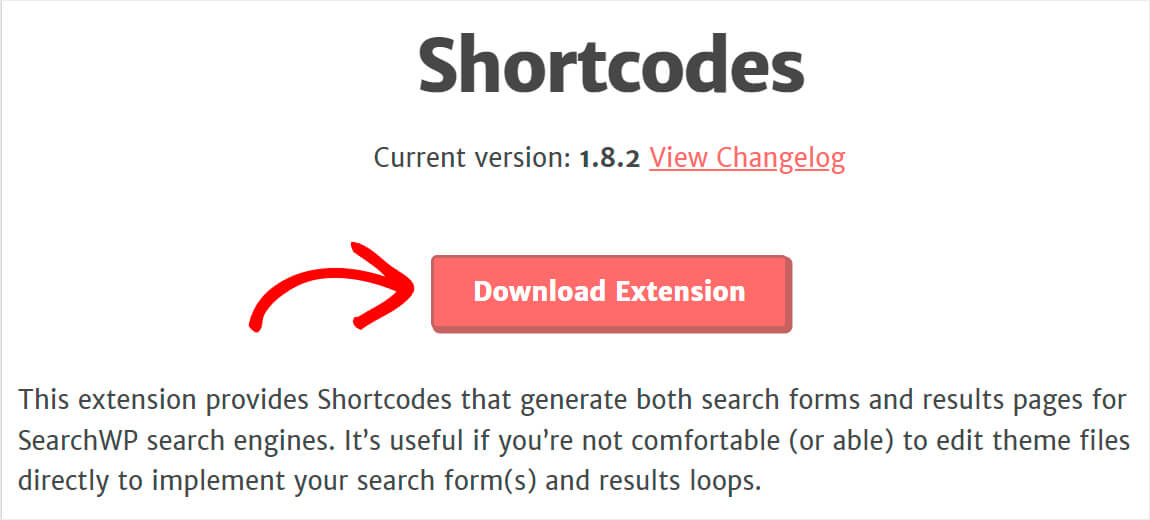
Vous pouvez le récupérer sur la page de téléchargement de l'extension Shortcodes.
Après avoir accédé à la page, appuyez sur le bouton Télécharger l'extension .

Ensuite, installez et activez l'extension de la même manière que le plugin SearchWP.
Étape 3 : Créer une page pour la nouvelle barre de recherche
Maintenant, nous devons créer une nouvelle page sur laquelle nous placerons le champ de recherche.
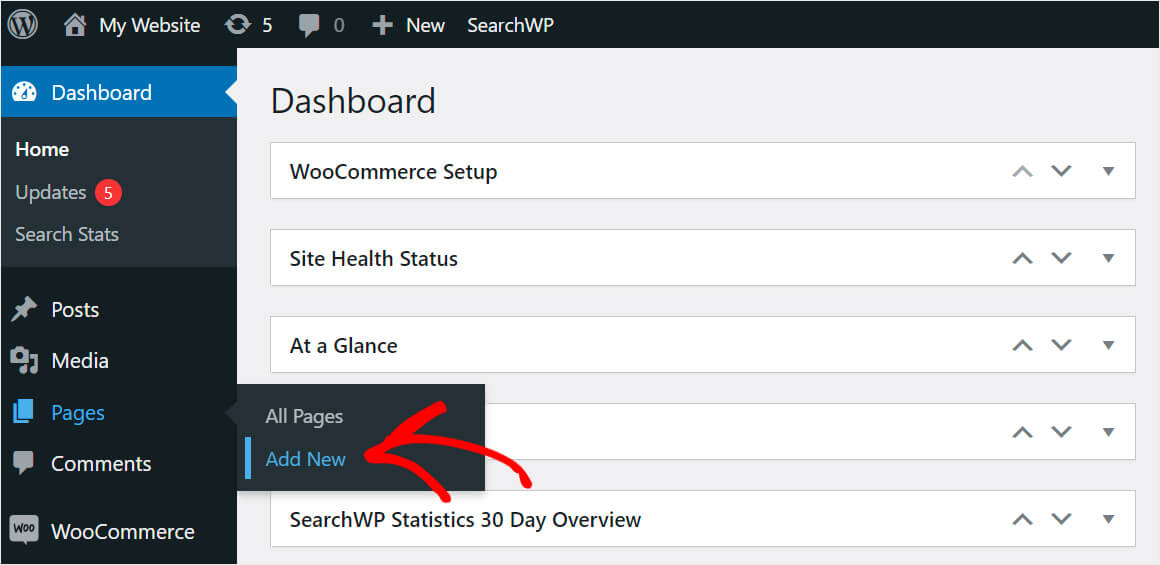
Pour ce faire, accédez d'abord à Pages »Ajouter un nouveau dans votre tableau de bord WordPress.

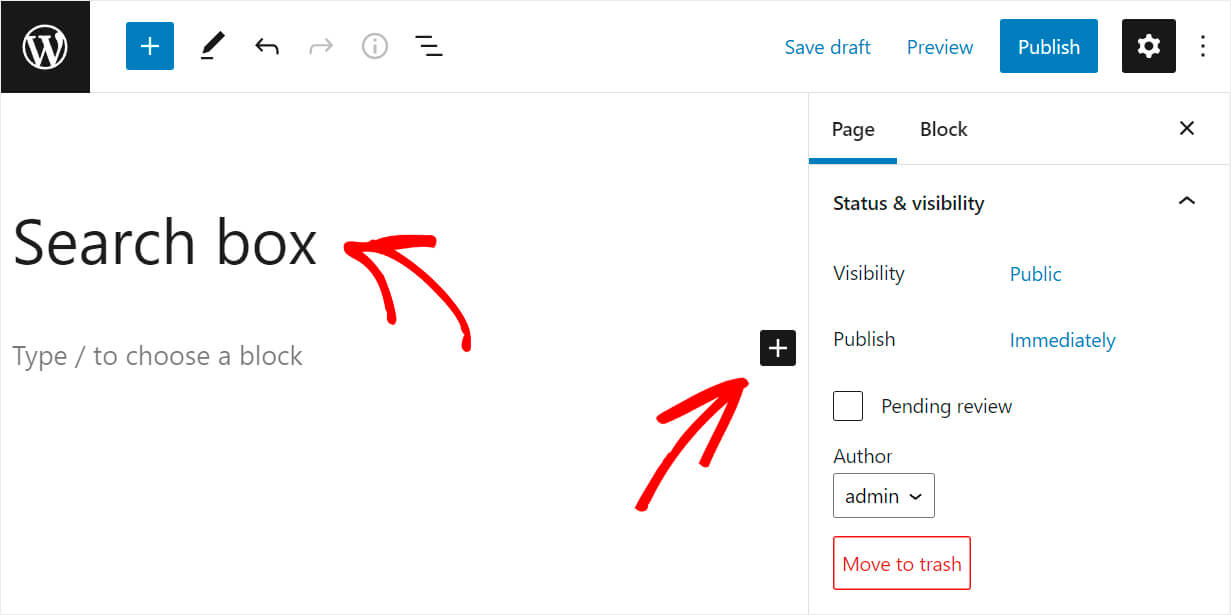
Une fois dans l'éditeur de page, ajoutez un titre à votre page et cliquez sur le bouton Plus .

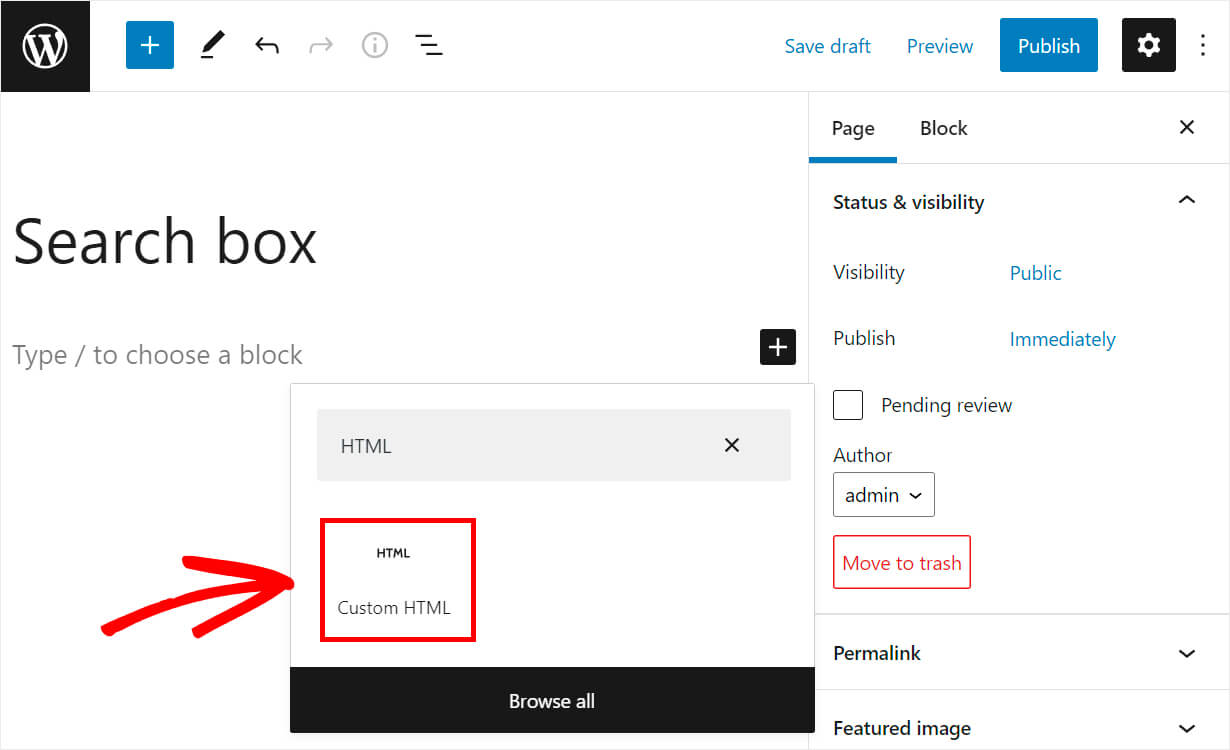
Recherchez le bloc HTML personnalisé , puis cliquez dessus pour l'ajouter à la page.


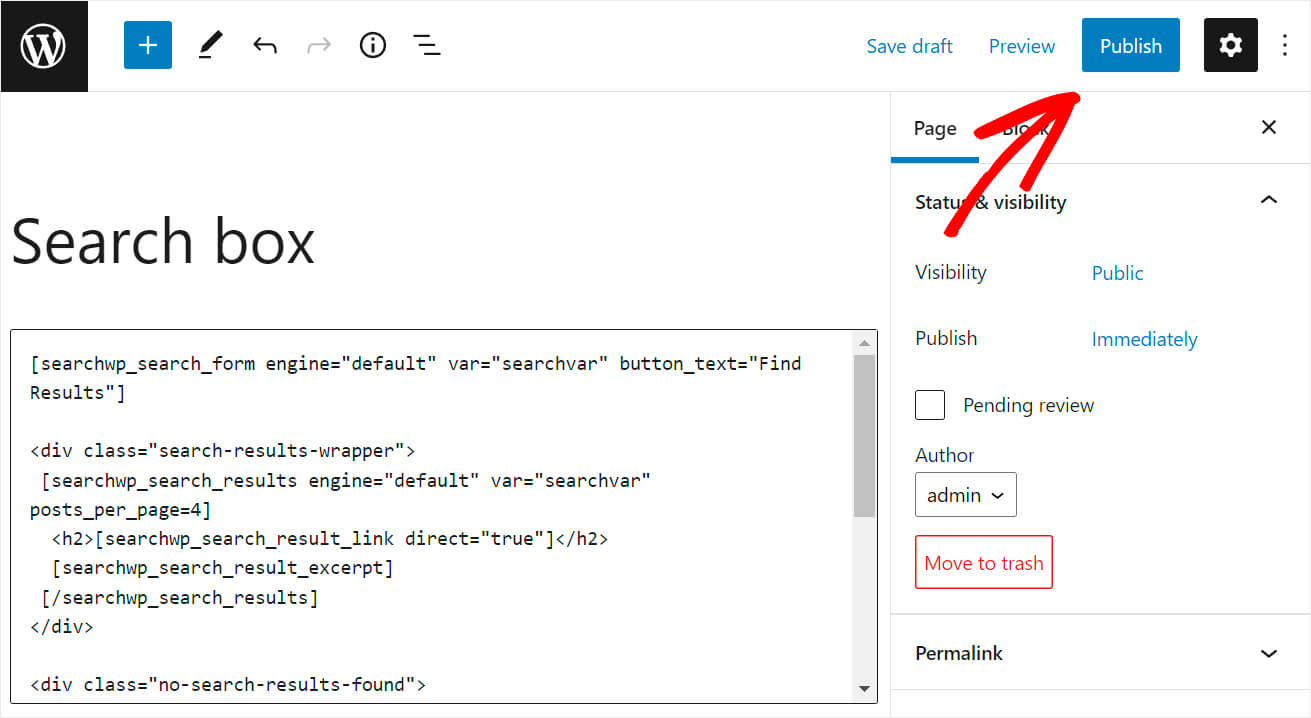
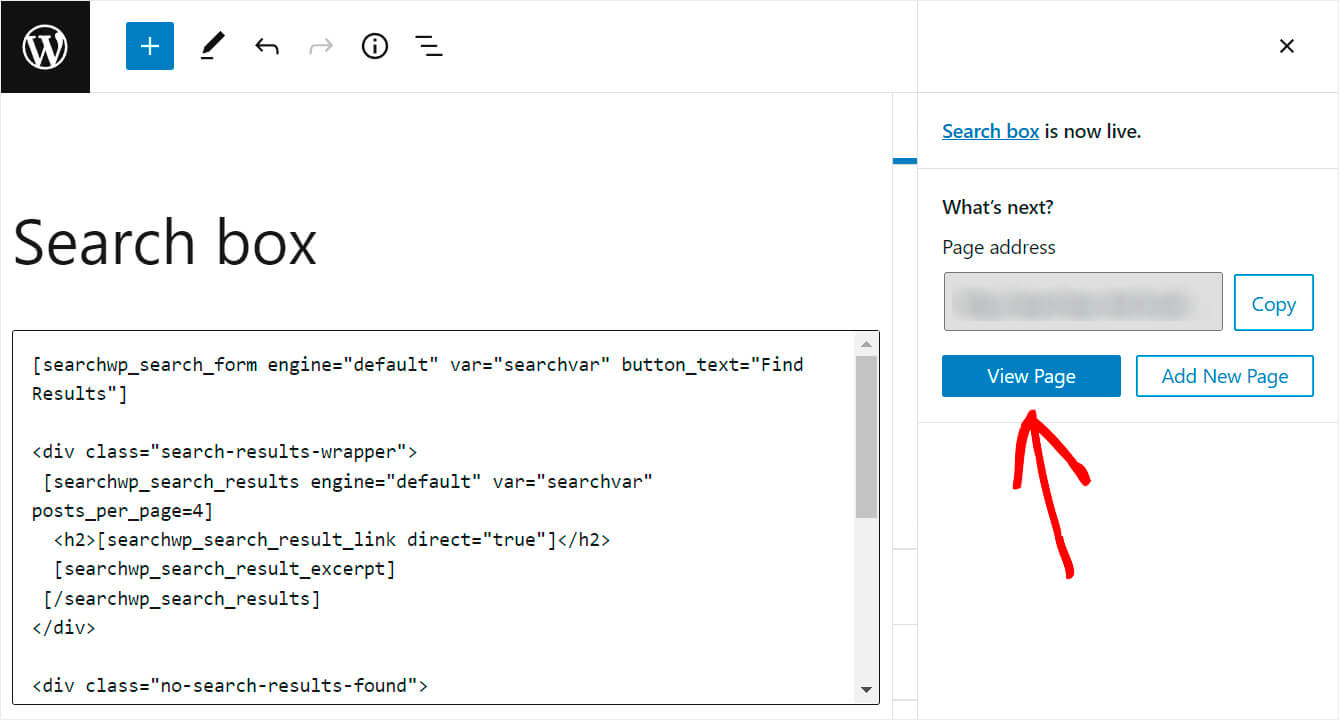
Ensuite, copiez le code suivant et collez-le dans le bloc HTML personnalisé :
[searchwp_search_form engine="default" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="default" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="default"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="default"] </div>
Le code ci-dessus affiche la zone de recherche sur la page où vous avez ajouté la zone HTML personnalisé .
Il affiche également le message "Aucun résultat de recherche trouvé" s'il n'y a pas de résultats de recherche. De plus, il peut également afficher des liens de pagination s'il y a plus de 4 résultats de recherche.
Une fois le code ajouté, cliquez sur le bouton Publier en haut à droite pour publier votre page.

Passons maintenant à notre nouvelle page et testons la barre de recherche que nous venons d'ajouter.
Étape 4 : Testez votre nouvelle barre de recherche
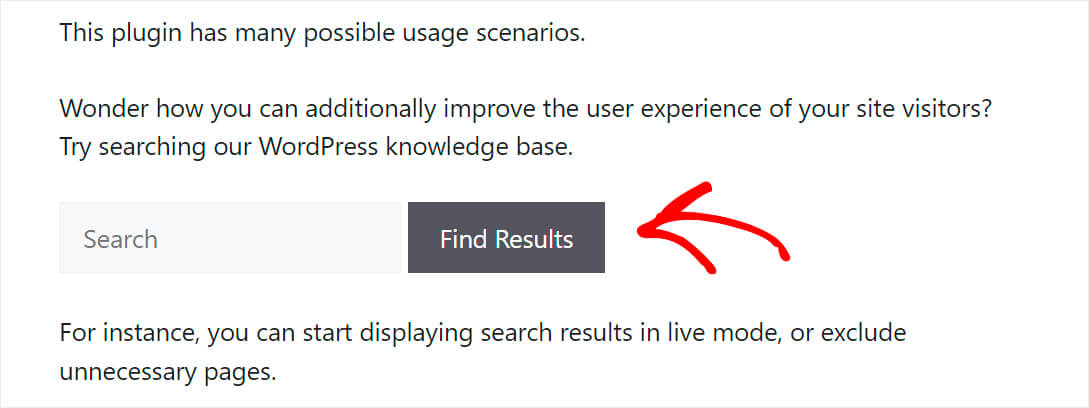
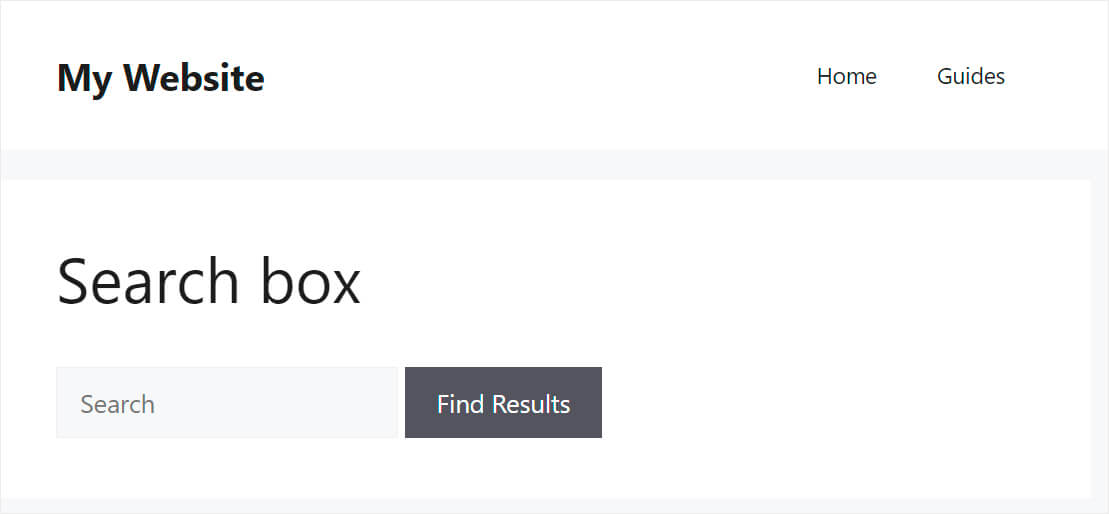
Pour accéder à la page nouvellement créée, cliquez sur le bouton Afficher la page .

Comme vous pouvez le voir, la barre de recherche que nous avons ajoutée avec le shortcode est maintenant affichée avec succès sur la page.

Maintenant que vous connaissez le moyen le plus simple d'ajouter une barre de recherche WordPress à votre page, parlons de la 2ème méthode ci-dessous.
Méthode 2 : Modification du fichier Functions.php
C'est une méthode assez complexe. Cela nécessite une connaissance avancée de WordPress et implique d'apporter des modifications au code du thème.
Notez que si vous faites des erreurs lors de la modification du code, vous pouvez ruiner votre site.
Donc, si vous n'êtes pas un utilisateur féru de technologie ou si vous n'avez jamais eu d'expérience dans l'édition de fichiers de thème WordPress auparavant, nous vous suggérons de vous en tenir à la première méthode. Vous pouvez récupérer votre copie de SearchWP ici.
Avec SearchWP, vous pouvez ajouter en toute sécurité une barre de recherche avec un shortcode en quelques clics. Aucun codage n'est nécessaire.
Étape 1 : créer un thème enfant
La première étape consiste à créer un thème enfant du thème que vous utilisez actuellement sur votre site.
Besoin d'un rappel sur la façon de le faire? N'hésitez pas à consulter ce guide sur la façon de créer un thème enfant WordPress.
Un thème enfant hérite de l'apparence, des fichiers, du code et des fonctionnalités du thème parent.
Il est crucial de le créer si vous souhaitez apporter des modifications au code du thème WordPress pour plusieurs raisons.
Tout d'abord, vous pouvez personnaliser un thème enfant sans changer le thème parent. Il garantit que votre site s'affichera toujours correctement même si vous faites une erreur lors de la modification du code.
De plus, toutes les modifications que vous apportez au thème parent disparaîtront dès que vous le mettrez à jour. Apporter des modifications au thème enfant vous permet de mettre à jour le thème parent sans risquer de perdre les modifications.
Une fois que vous avez créé un thème enfant, passons à l'étape suivante.
Étape 2 : Modifier le fichier Functions.php
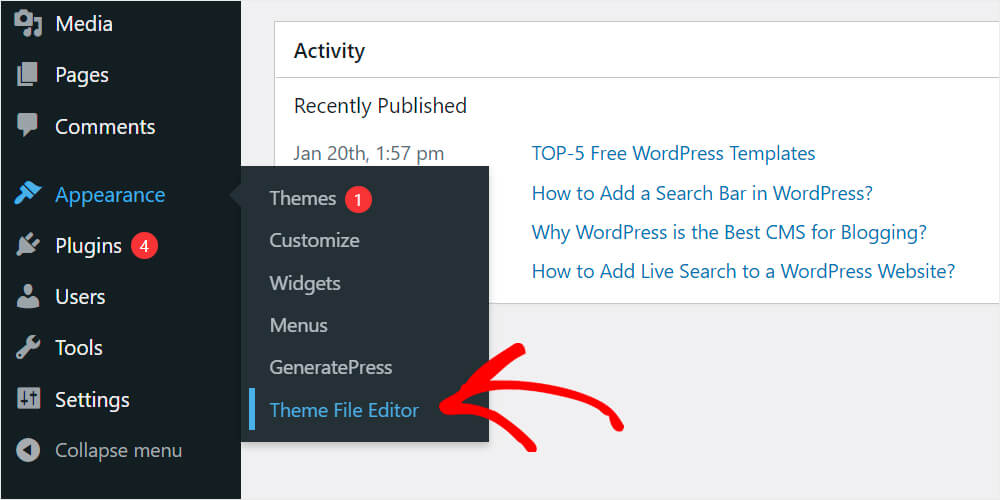
Une fois que vous avez créé et activé un thème enfant, accédez à Apparence » Éditeur de fichiers de thème dans votre tableau de bord WordPress.

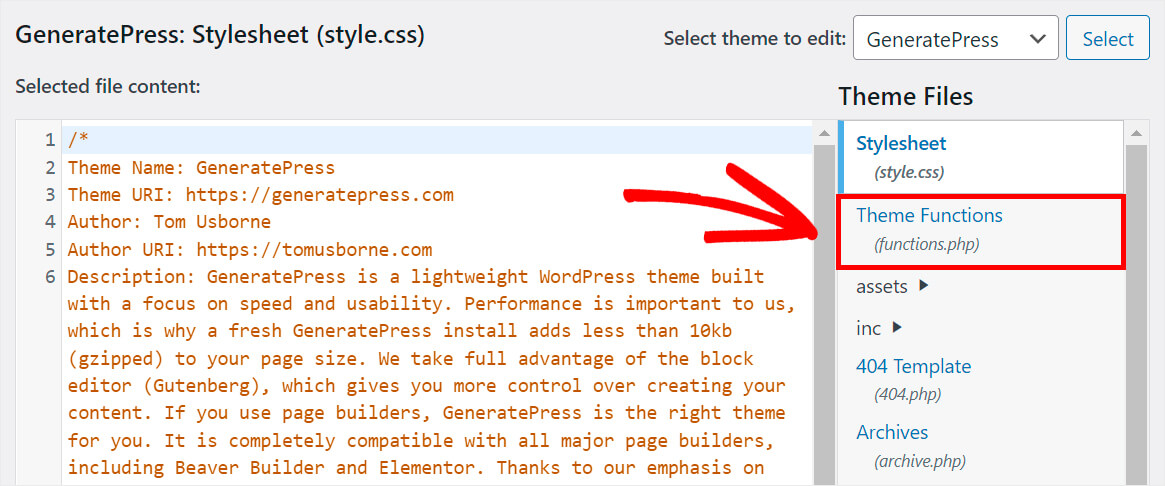
Ensuite, recherchez le fichier functions.php dans le panneau de droite et cliquez dessus.

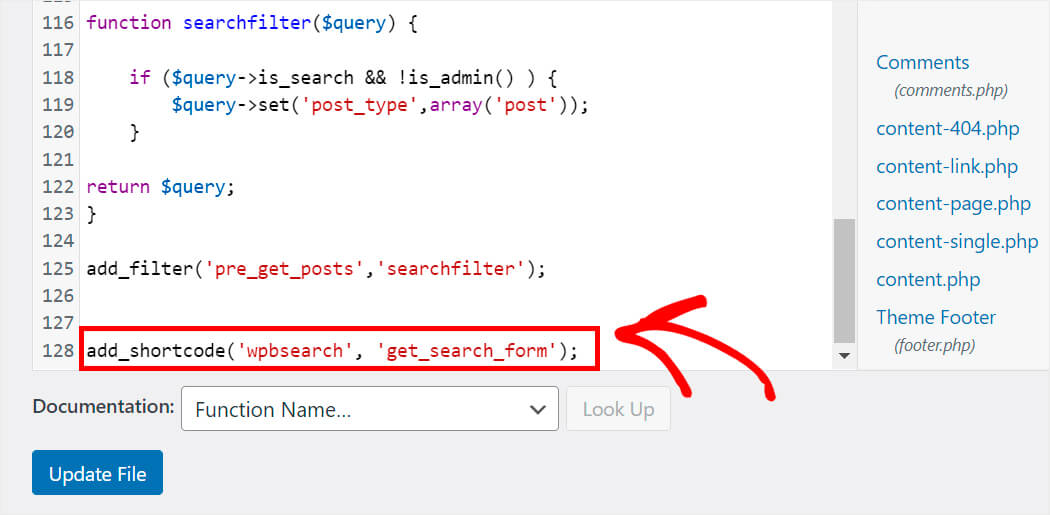
Ajoutez le code suivant à la toute fin du fichier functions.php :
add_shortcode('wpbsearch', 'get_search_form');
Voici à quoi cela ressemble sur notre site de démonstration lors de la modification du fichier functions.php du thème enfant GeneratePress :

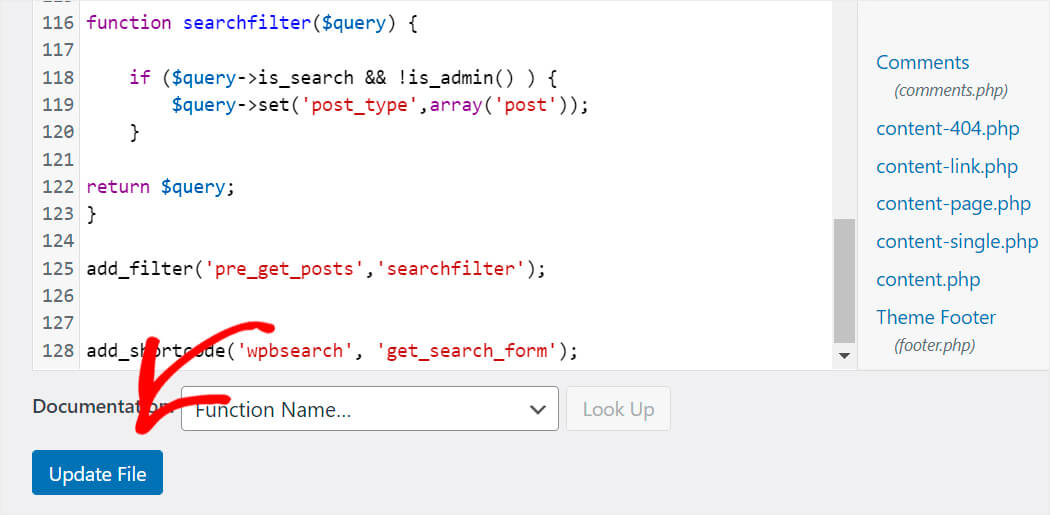
Une fois terminé, appuyez sur le bouton Mettre à jour le fichier .

Nous devons maintenant créer une nouvelle page où nous afficherons une barre de recherche à l'aide d'un shortcode.
Étape 3 : Créer une nouvelle page de barre de recherche
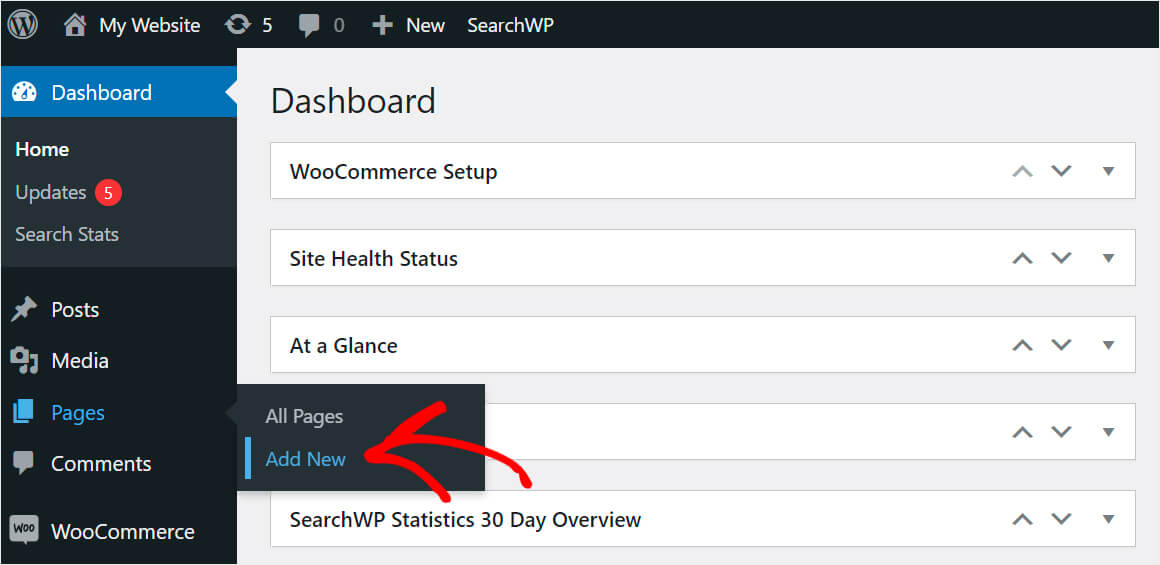
Pour créer une nouvelle page, accédez à Pages »Ajouter un nouveau dans votre tableau de bord WordPress.

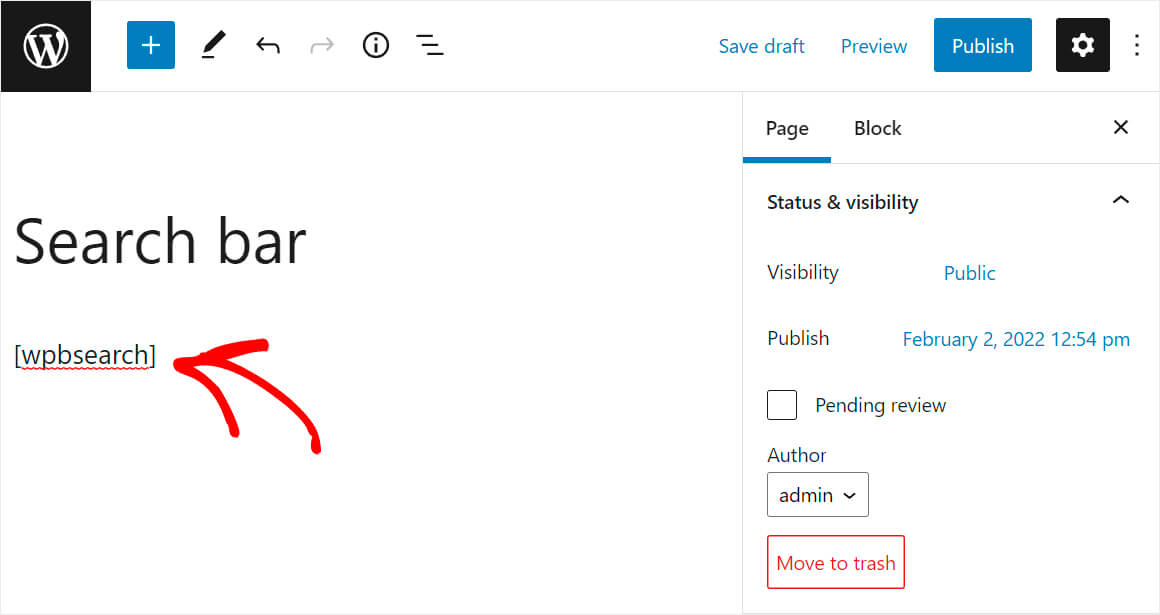
Ensuite, collez simplement le shortcode suivant sur la page :
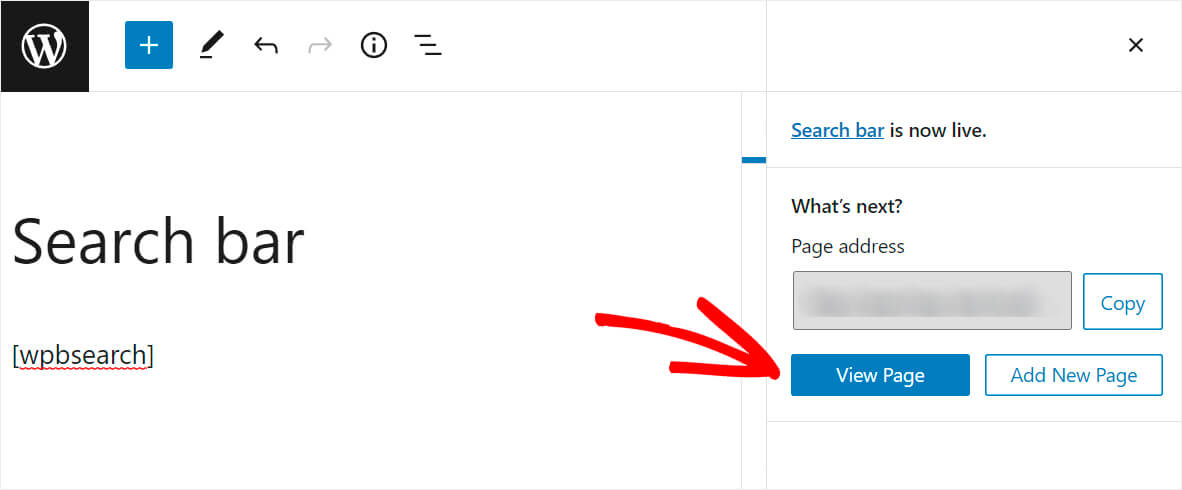
[wpbsearch]
Voici à quoi cela devrait ressembler :

Une fois terminé, cliquez sur Publier en haut à droite.

Nous voulons maintenant vérifier si une barre de recherche apparaît.
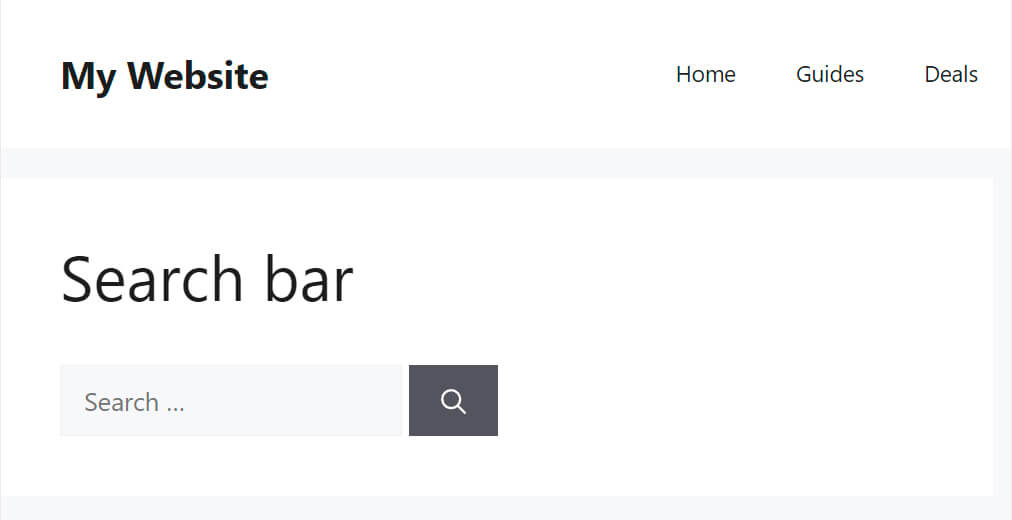
Étape 4 : Testez votre nouvelle barre de recherche
Pour afficher la page que vous venez de publier, cliquez sur Afficher la page .

Comme vous pouvez le voir, nous avons réussi à ajouter une barre de recherche en utilisant un shortcode avec succès.

Dans cet article, vous avez appris 2 méthodes pour ajouter une barre de recherche WordPress avec un shortcode.
Si vous n'êtes pas un utilisateur averti et que vous souhaitez ajouter une barre de recherche avec un shortcode en quelques clics, vous pouvez choisir la 1ère méthode. Vous pouvez récupérer votre copie de SearchWP ici.
Souhaitez-vous avoir un impact sur les résultats de recherche WordPress ? Consultez ce didacticiel étape par étape sur la façon de hiérarchiser des résultats de recherche spécifiques dans WordPress.
Voulez-vous que WordPress prenne en compte le contenu des fichiers PDF lors des recherches ? Ensuite, vous trouverez utile ce guide sur la façon de créer un index WordPress et de rechercher des fichiers PDF.
