如何使用簡碼添加 WordPress 搜索欄(分步)
已發表: 2022-02-18您想知道如何使用簡碼添加 WordPress 搜索欄嗎?
通常,WordPress 網站上的搜索欄位於網站導航菜單或側邊欄中。 使用簡碼可讓您在帖子或頁面內放置搜索欄。
在本文中,我們將向您展示 2 種使用簡碼向 WordPress 網站添加搜索欄的方法。
為什麼添加帶有簡碼的搜索欄
通常,您可以添加搜索欄的地方並不多。
大多數 WordPress 主題允許您將搜索欄作為小部件放置在其中一個小部件區域中。 您還可以在導航菜單旁邊顯示搜索欄。
但是如果你想創建一個包含搜索欄的頁面呢?
或者在文章中放置一個搜索欄,這樣您的讀者就不必中斷閱讀,如果他們想搜索一些東西?

這時候短代碼就派上用場了。 使用簡碼,您可以自由地將搜索欄添加到帖子或頁面中的任何位置。
如果您的主題不支持添加搜索框並且您不想編輯代碼來添加它,這將很有幫助。
現在,讓我們看看如何使用簡碼向您的網站添加搜索欄。
如何使用簡碼添加 WordPress 搜索欄
有兩種方法可以添加帶有簡碼的 WordPress 搜索欄。 讓我們按順序看一下它們中的每一個。
方法一:使用 SearchWP
添加帶有簡碼的 WordPress 搜索欄的最簡單方法是使用 SearchWP 之類的插件。

Search WP 是最強大、最全面的 WordPress 搜索插件。 超過 30,000 名網站所有者已經使用它為訪問者提供更準確的搜索結果。
該插件不僅允許您添加帶有簡碼的搜索框 - 它還可以幫助您完全控制 WordPress 搜索引擎。
例如,使用 SearchWP,您可以自定義搜索結果的順序,讓 WordPress 按文檔內容進行搜索等等。
該插件會自動與您網站上的每個搜索欄集成。 因此,您可以在安裝後立即增強您的站點搜索,無需編碼。
以下是您可以使用 SearchWP 做的其他一些有用的事情:
- 自定義字段索引:許多 WordPress 插件使用自定義字段來存儲您的數據。 但是,本機 WordPress 搜索引擎在搜索時不會考慮它們。 SearchWP 允許您使您的網站上的自定義字段可搜索。
- 搜索跟踪:有沒有想過訪問者在您的網站上進行了哪些搜索? SearchWP 只需單擊幾下即可讓您深入了解您網站上的搜索活動,因此您可以獲得新的內容創意並滿足受眾的需求。
- 無縫 WooCommerce 集成:默認情況下,WordPress 搜索會忽略 WooCommerce 產品詳細信息,因此您的客戶更難找到他們正在尋找的產品。 使用 SearchWP,您可以使任何 WooCommerce 自定義字段可搜索,包括產品屬性、標籤和評論。
讓我們看看如何使用 SearchWP 在幾分鐘內添加帶有簡碼的搜索欄。
第 1 步:安裝並激活 SearchWP 插件
第一步是在此處獲取您的 SearchWP 副本。
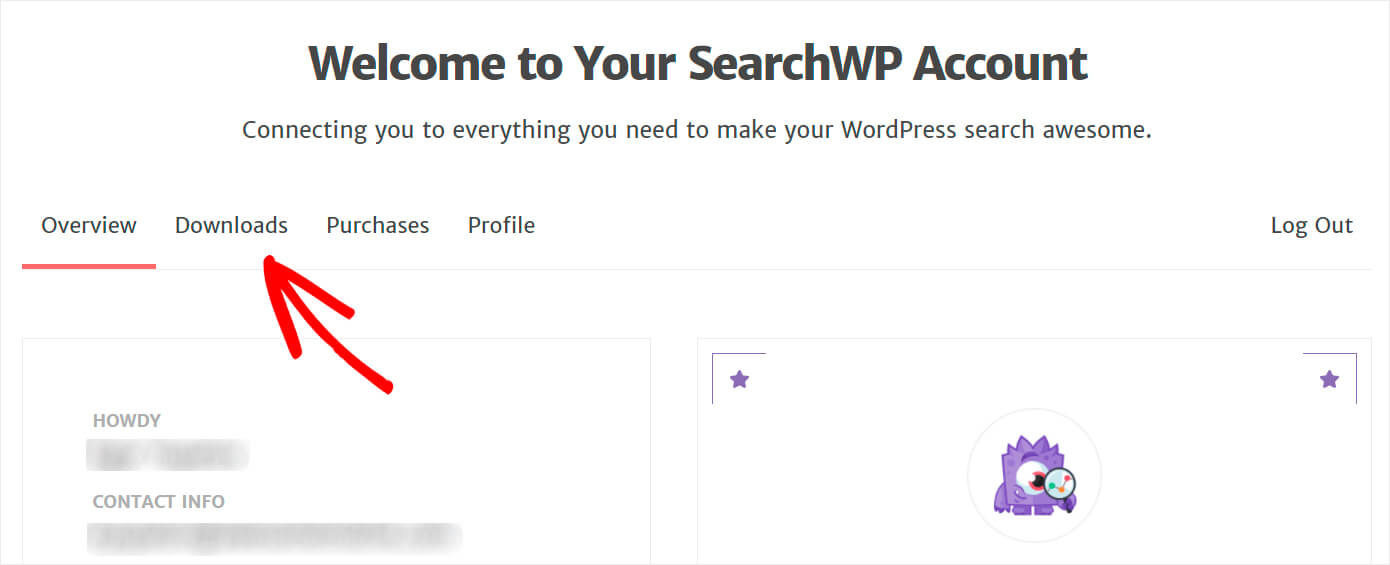
完成後,轉到您的 SearchWP 帳戶並切換到“下載”選項卡。

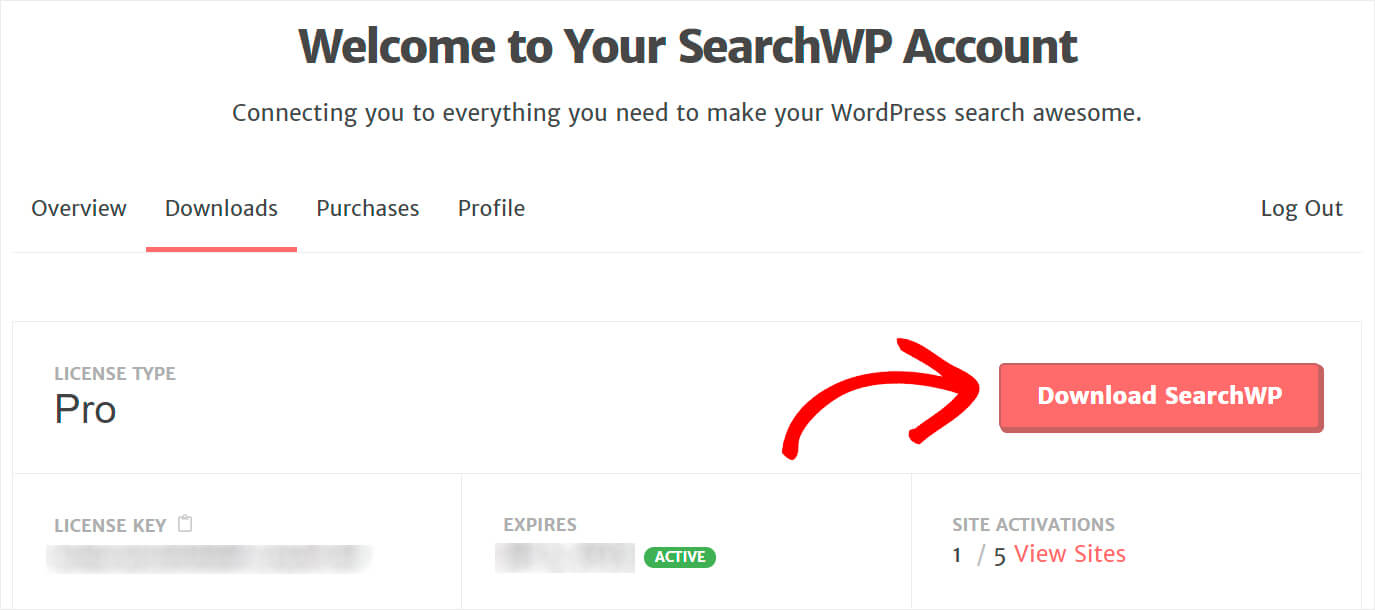
然後,按下載 SearchWP按鈕並將插件 ZIP 文件保存到您的計算機。

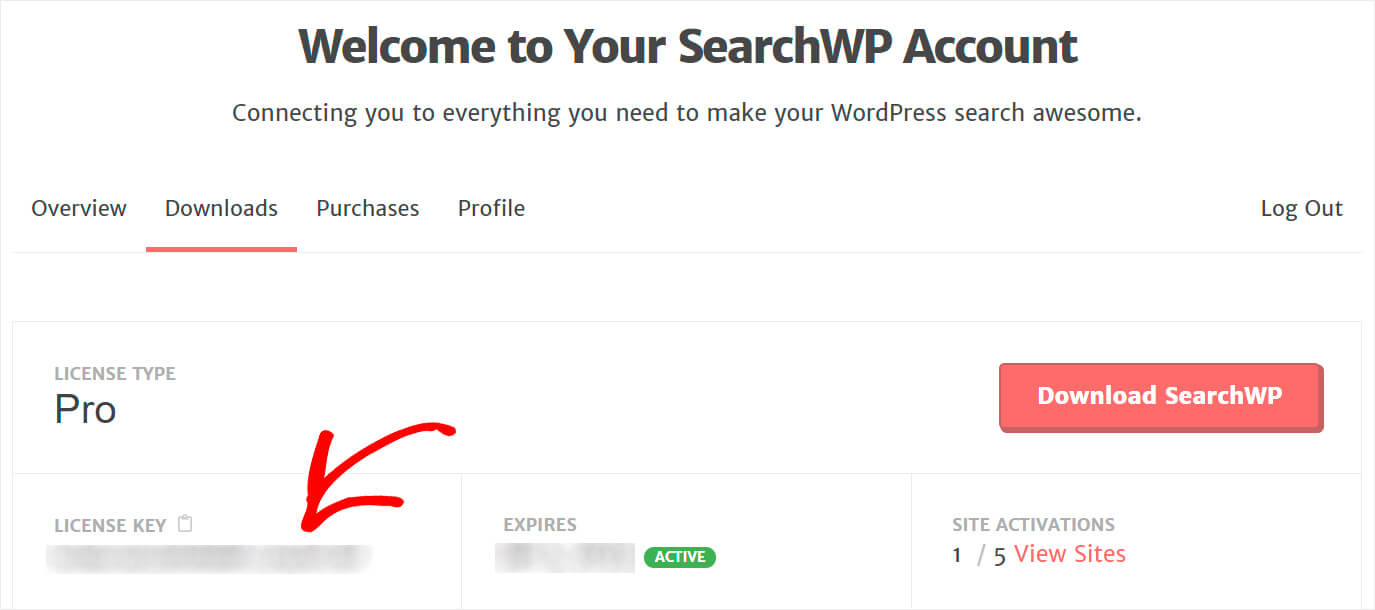
下載完成後,複製您的許可證密鑰,因為稍後您將需要它來激活插件。

下載 SearchWP 並複制許可證密鑰後,將插件的 ZIP 文件上傳到您的 WordPress 站點。
如果您需要有關如何執行此操作的任何幫助,請查看有關如何安裝 WordPress 插件的分步指南。
安裝並激活 SearchWP 後,下一步就是輸入您的許可證密鑰。
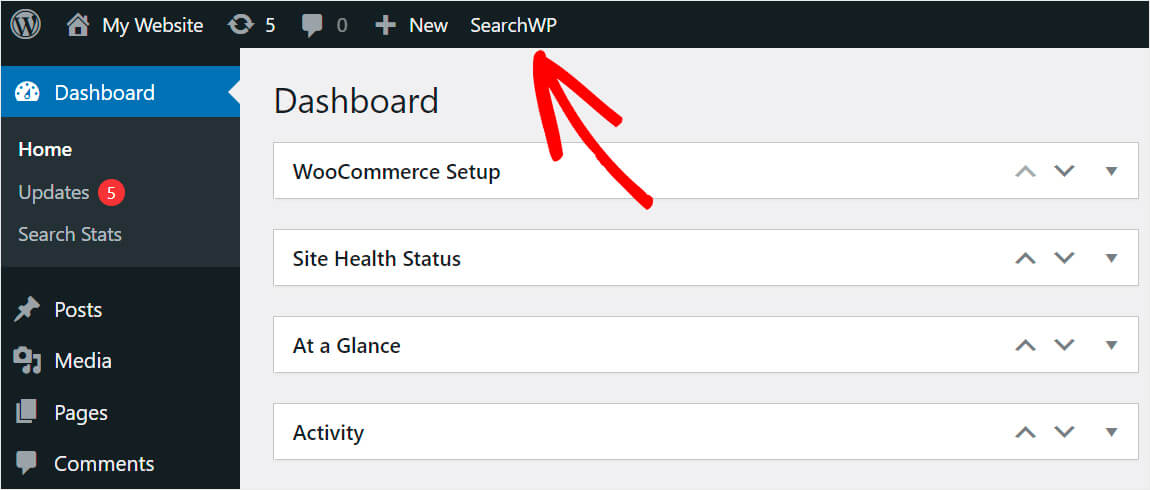
為此,請通過單擊出現在 WordPress 儀表板頂部欄中的SearchWP按鈕導航到 SearchWP 設置。

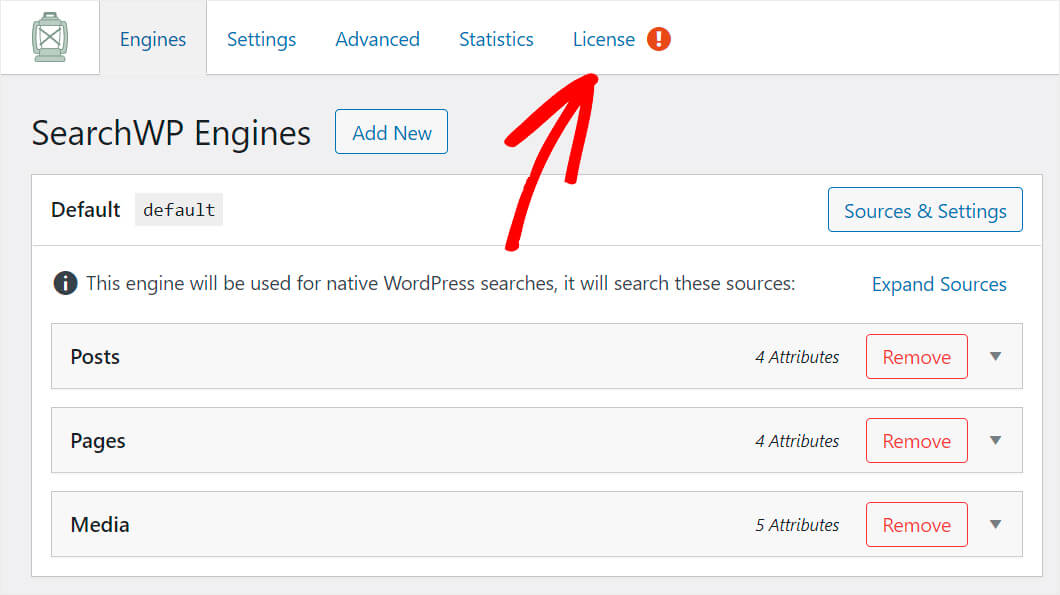
然後,轉到“許可證”選項卡。

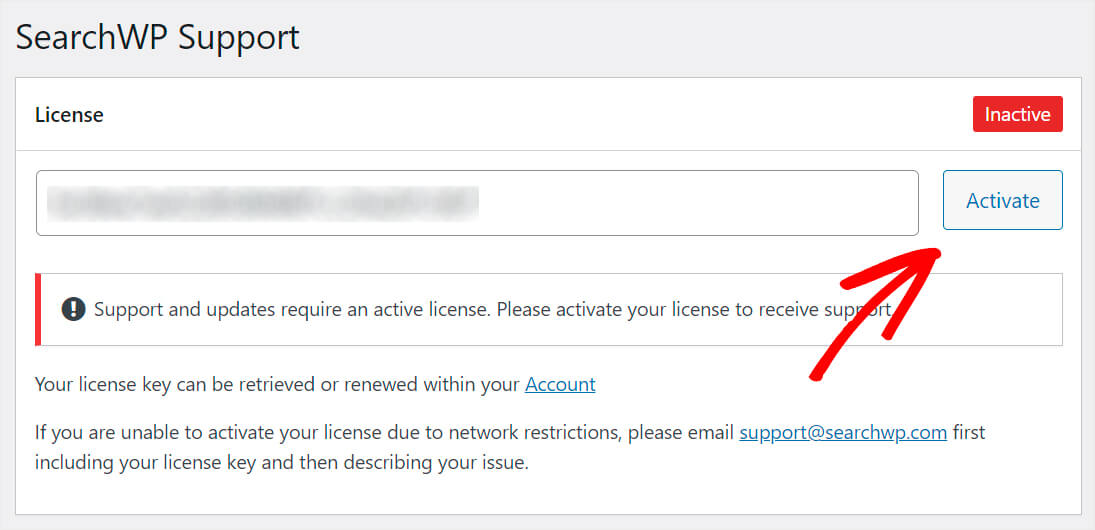
將您之前複製的插件許可證密鑰粘貼到許可證字段中,然後單擊激活。

激活 SearchWP 副本後,您就可以繼續下一步了。
第 2 步:安裝並激活簡碼擴展
接下來,我們需要下載 Shortcodes SearchWP 擴展。 此擴展程序允許您將帶有簡碼的搜索欄添加到帖子或頁面中的任何位置。
您可以在 Shortcodes 擴展下載頁面獲取它。
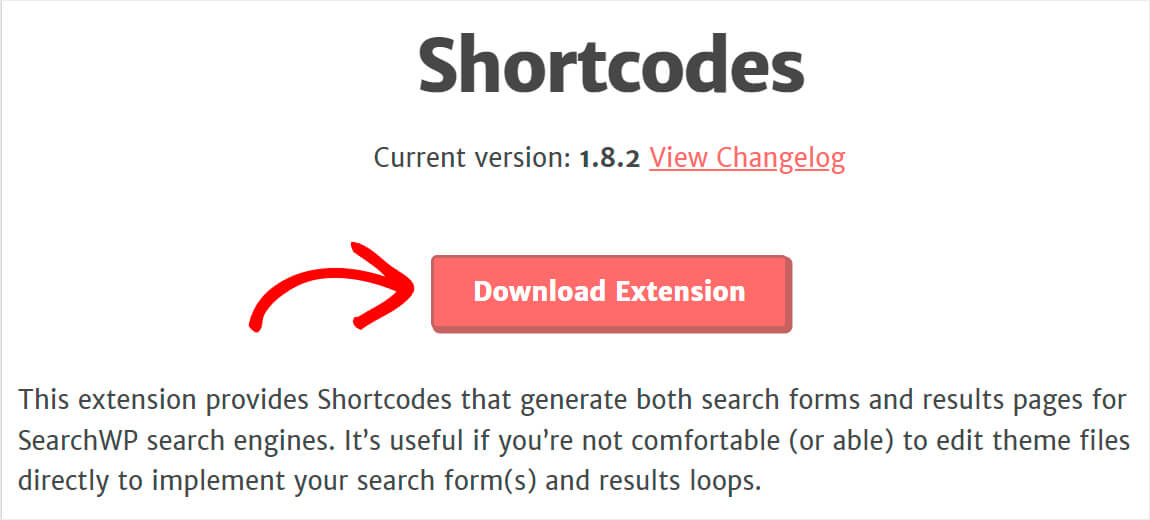
導航到該頁面後,按下載擴展程序按鈕。

然後,以與 SearchWP 插件相同的方式安裝和激活擴展。
第 3 步:為新搜索欄創建一個頁面
現在,我們需要創建一個新頁面,我們將在其中放置搜索框。
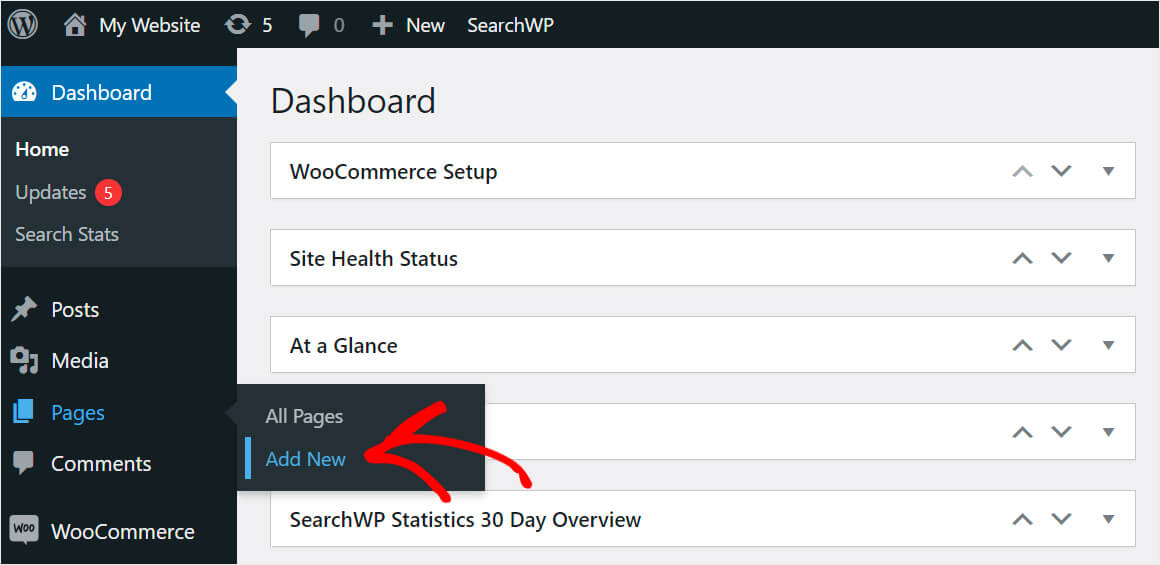
為此,首先,導航到 WordPress 儀表板中的頁面»添加新內容。

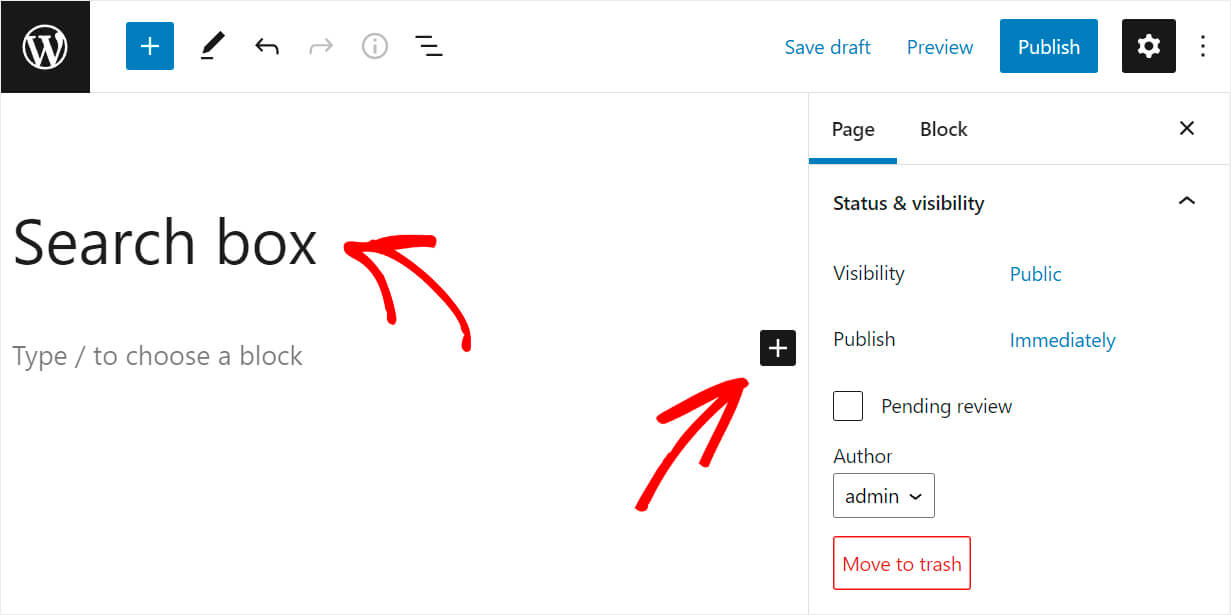
進入頁面編輯器後,為頁面添加標題並單擊加號按鈕。

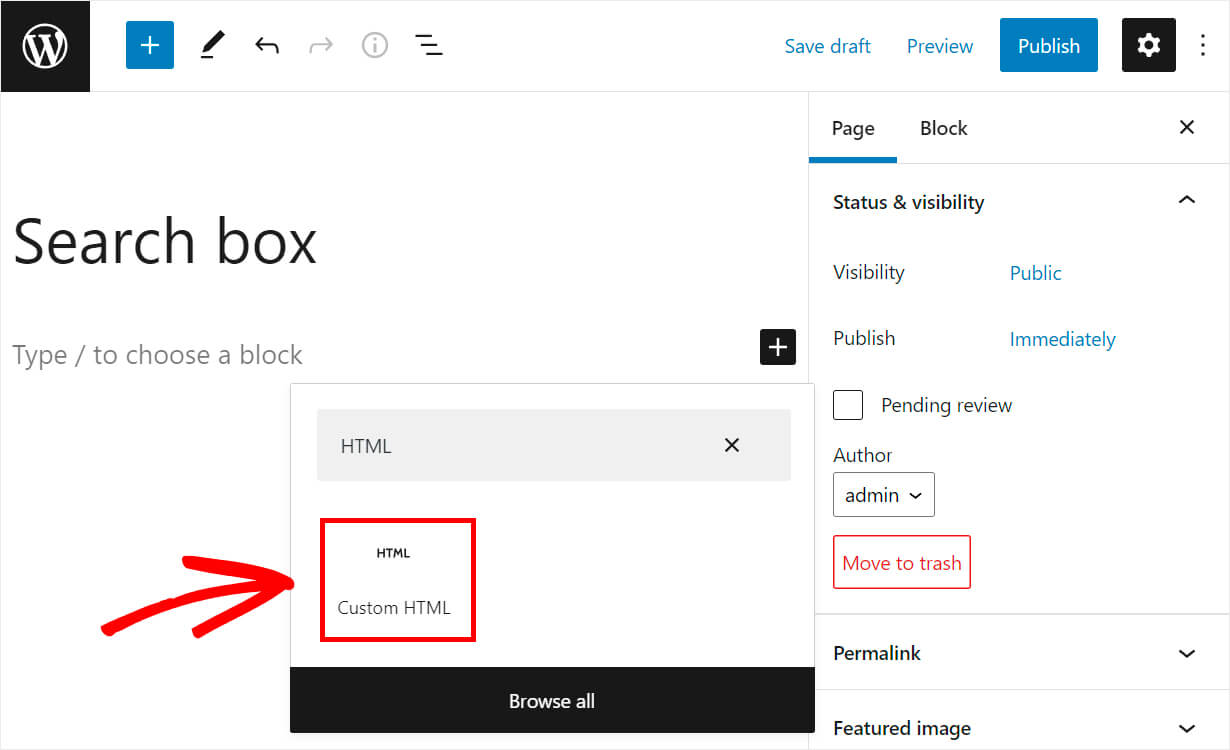
搜索自定義 HTML塊,然後單擊它以將其添加到頁面。

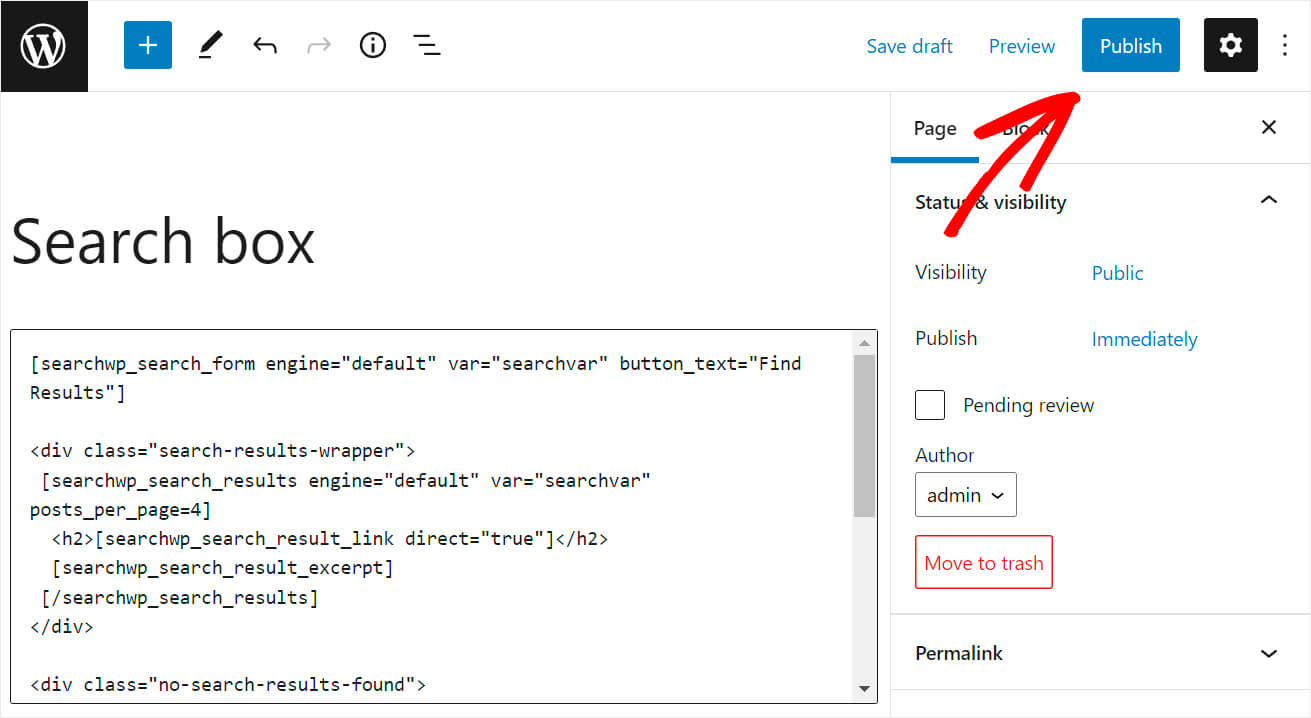
然後,複製以下代碼並將其粘貼到自定義 HTML塊中:
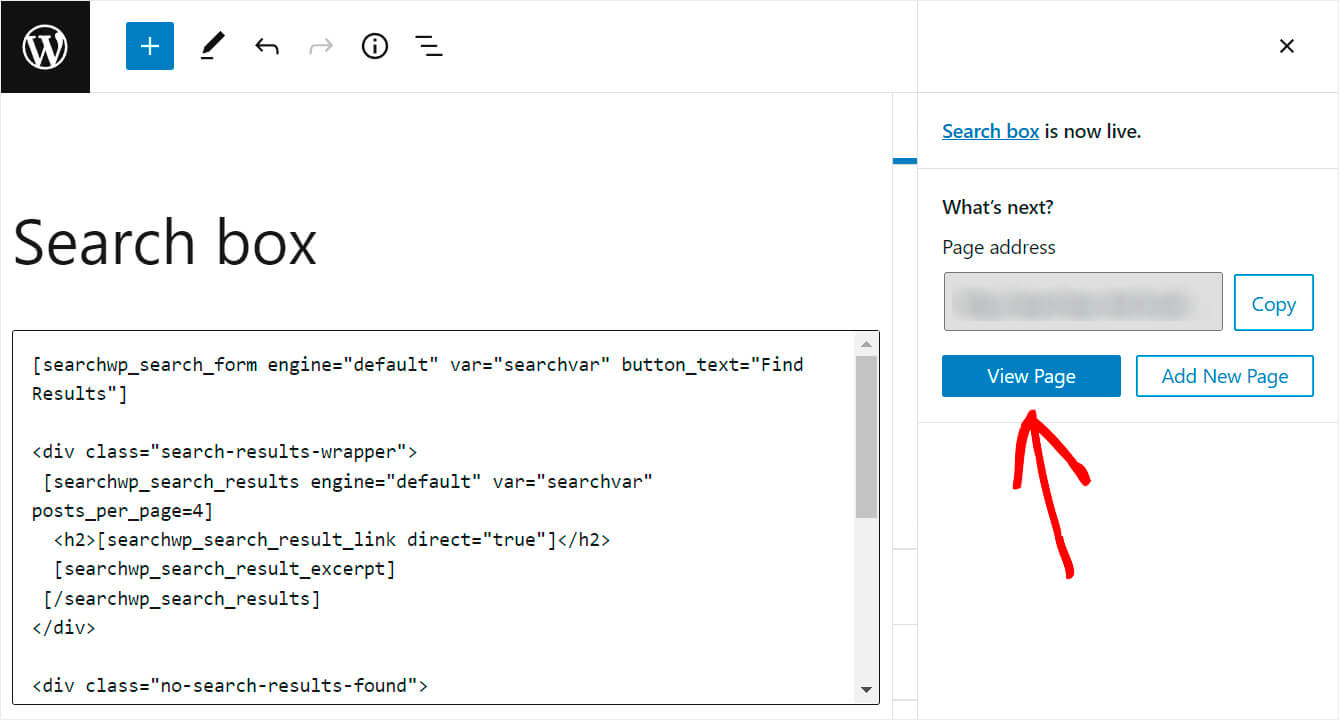
[searchwp_search_form engine="default" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="default" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="default"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="default"] </div>
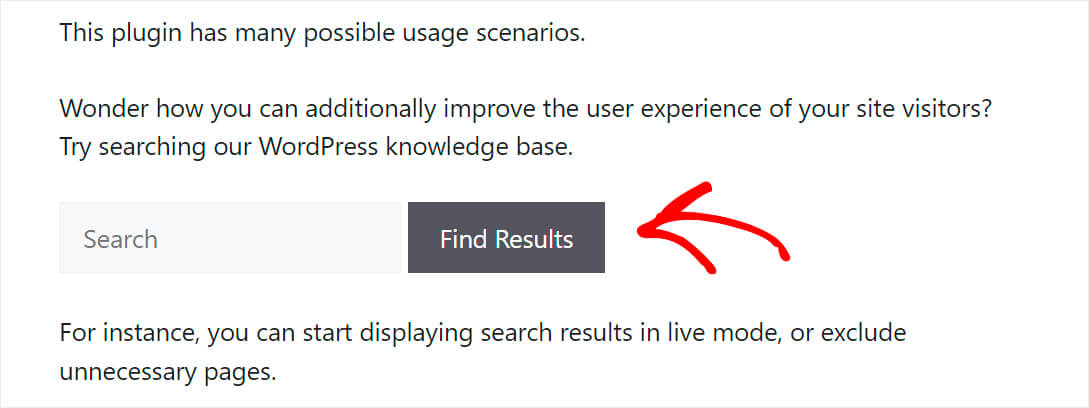
上面的代碼在您添加自定義 HTML框的頁面上顯示搜索框。

如果沒有搜索結果,它還會顯示“未找到搜索結果”消息。 此外,如果搜索結果超過 4 個,它還可以顯示分頁鏈接。
添加代碼後,單擊右上角的發布按鈕以發布您的頁面。

現在讓我們進入我們的新頁面並測試我們剛剛添加的搜索欄。
第 4 步:測試您的新搜索欄
要轉到新創建的頁面,請單擊查看頁面按鈕。

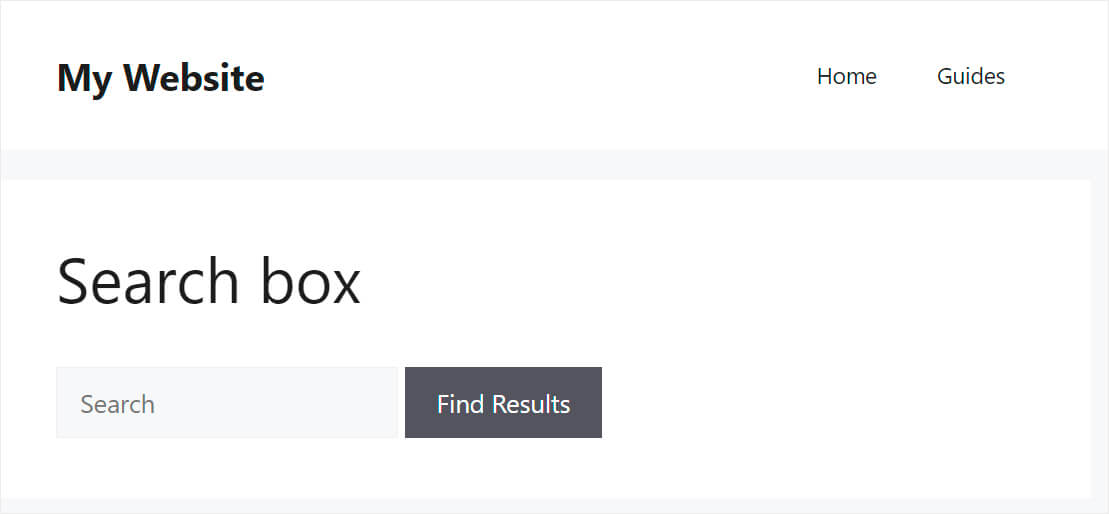
如您所見,我們使用簡碼添加的搜索欄現在已成功顯示在頁面上。

既然您知道了將 WordPress 搜索欄添加到頁面的最簡單方法,那麼讓我們在下面討論第二種方法。
方法二:編輯 Functions.php 文件
這是一個相當複雜的方法。 它需要 WordPress 的高級知識,並涉及對主題代碼進行更改。
請注意,如果您在編輯代碼時犯了任何錯誤,您可能會毀掉您的網站。
因此,如果您不是精通技術的用戶或以前沒有編輯 WordPress 主題文件的經驗,我們建議您堅持第一種方法。 您可以在此處獲取您的 SearchWP 副本。
使用 SearchWP,您只需單擊幾下即可安全地添加帶有簡碼的搜索欄。 不需要編碼。
第 1 步:創建子主題
第一步是創建您當前在站點上使用的主題的子主題。
需要復習一下如何做到這一點? 隨意查看本指南,了解如何創建 WordPress 子主題。
子主題繼承父主題的外觀、文件、代碼和功能。
如果您由於幾個原因要對 WordPress 主題代碼進行任何更改,那麼創建它至關重要。
首先,您可以在不更改父主題的情況下自定義子主題。 即使您在編輯代碼時出錯,它也能確保您的網站仍能正確顯示。
此外,您對父主題所做的任何更改都會在您更新後立即消失。 對子主題進行更改可以讓您更新父主題而不會丟失更改的風險。
創建子主題後,讓我們繼續下一步。
第 2 步:編輯 Functions.php 文件
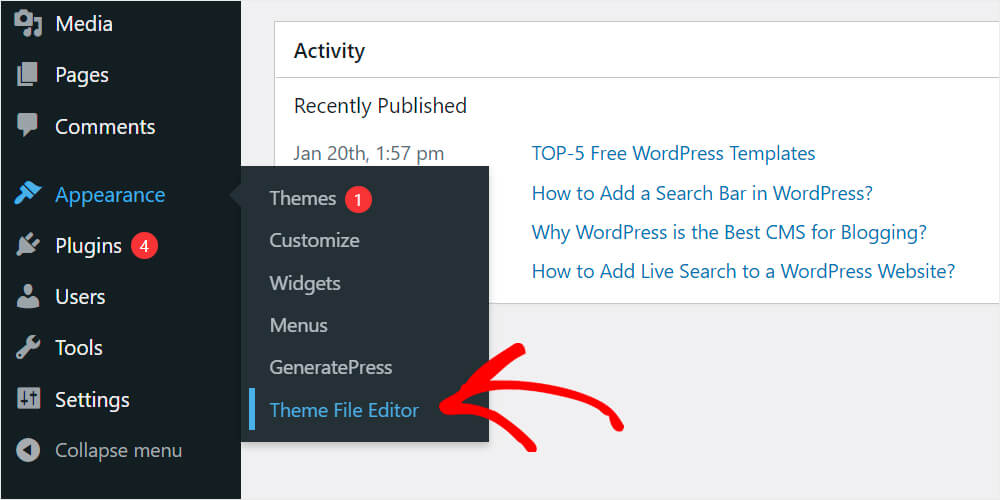
創建並激活子主題後,導航到 WordPress 儀表板中的外觀 » 主題文件編輯器。

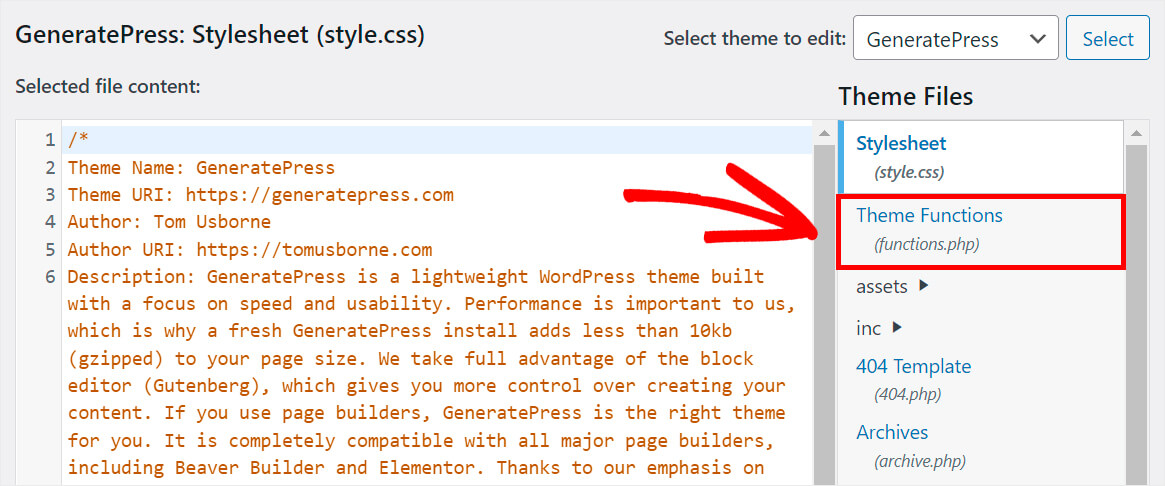
然後,在右側面板中找到functions.php文件並單擊它。

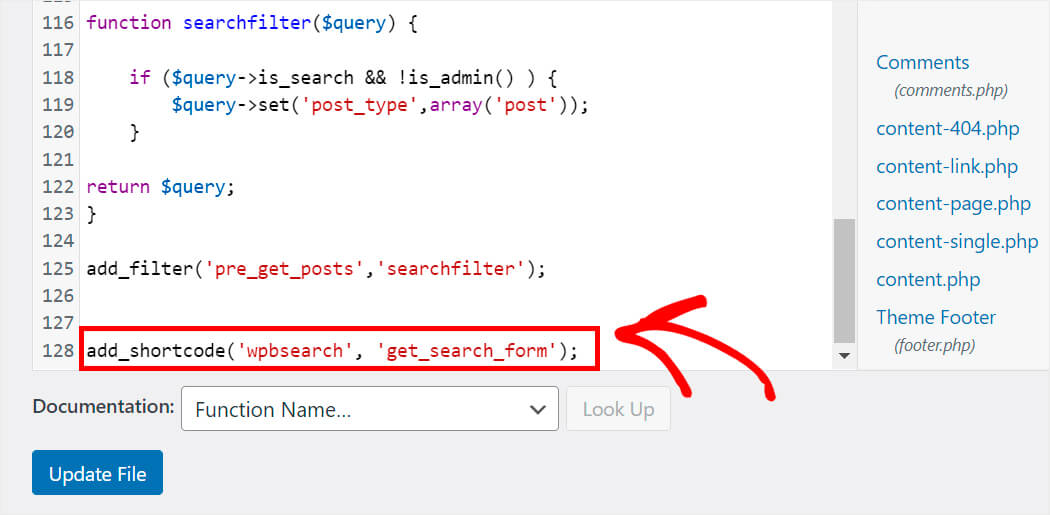
將以下代碼添加到functions.php文件的最後:
add_shortcode('wpbsearch', 'get_search_form');
這是在我們的演示網站上編輯 GeneratePress 子主題的functions.php文件時的樣子:

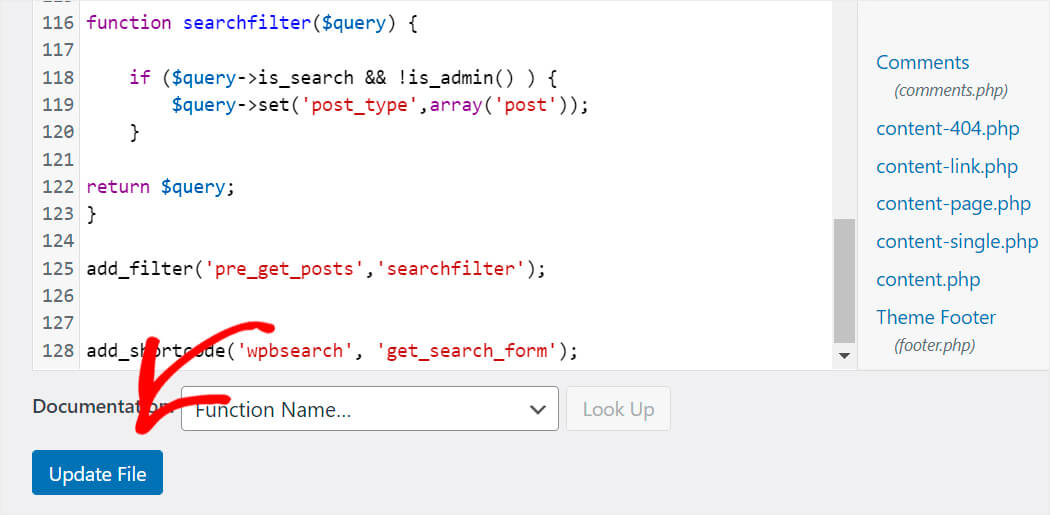
完成後,按更新文件按鈕。

現在我們需要創建一個新頁面,我們將在其中使用簡碼顯示搜索欄。
第 3 步:創建新的搜索欄頁面
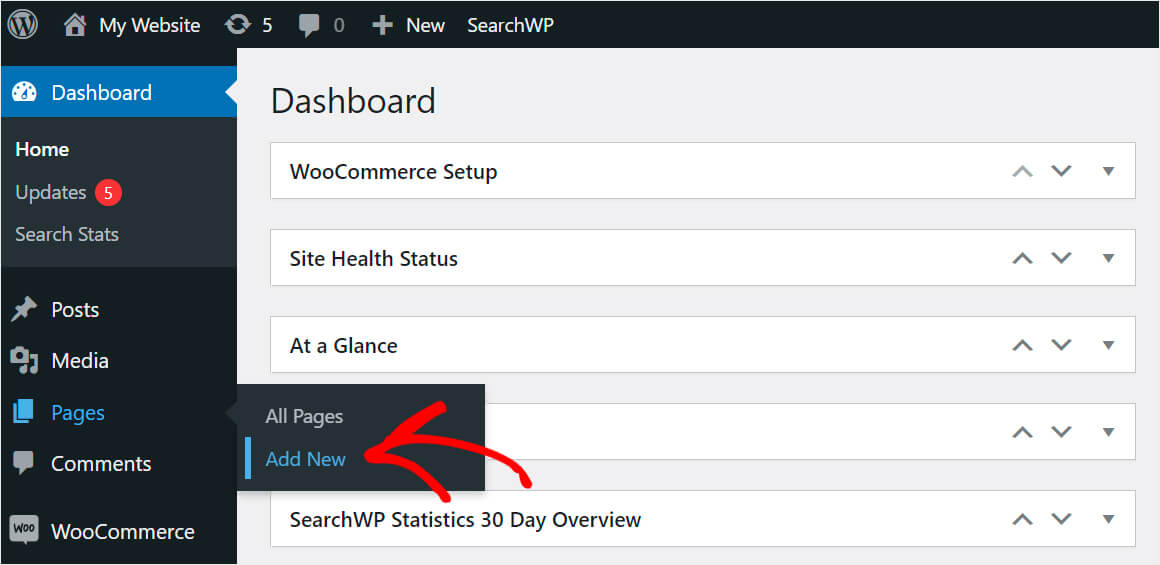
要創建新頁面,請導航到 WordPress 儀表板中的頁面 » 添加新頁面。

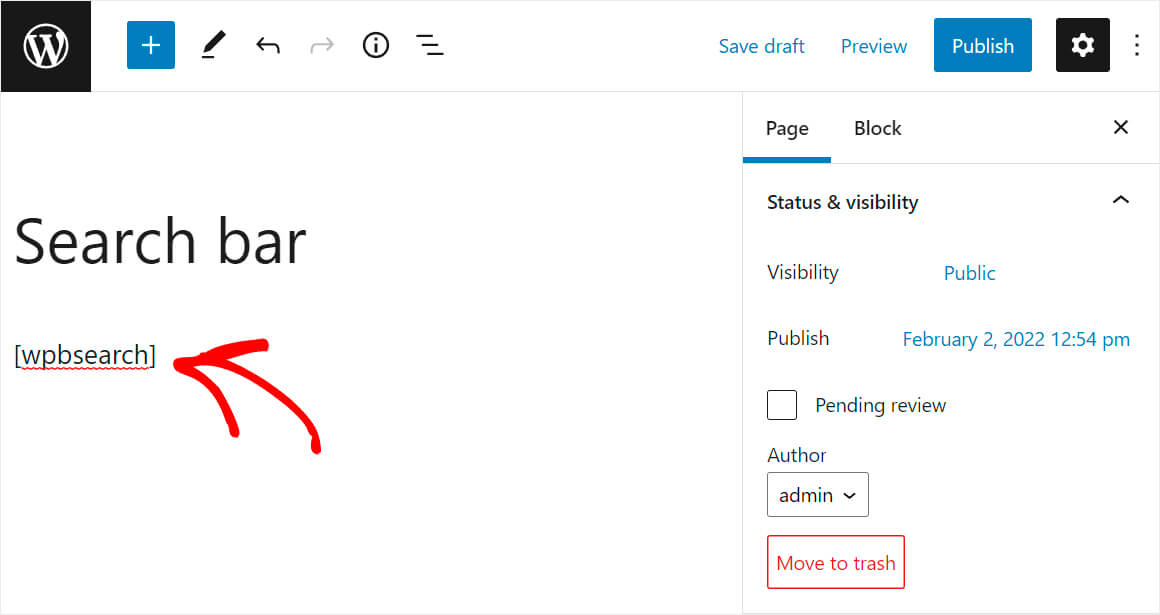
然後,只需將以下短代碼粘貼到頁面:
[wpbsearch]
它應該是這樣的:

完成後,點擊右上角的發布。

現在我們要檢查是否出現搜索欄。
第 4 步:測試您的新搜索欄
要查看您剛剛發布的頁面,請單擊查看頁面。

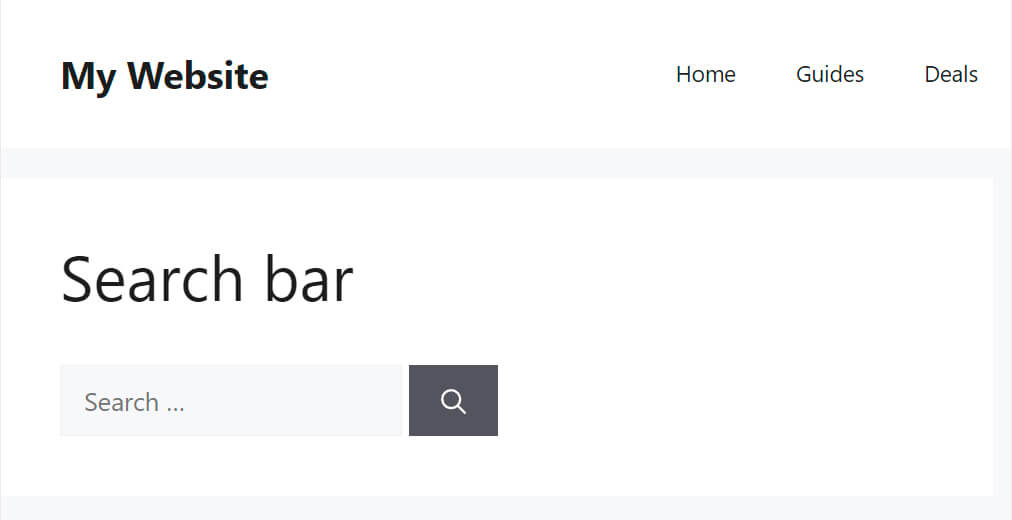
如您所見,我們已經能夠成功地使用簡碼添加搜索欄。

在本文中,您學習了 2 種使用簡碼添加 WordPress 搜索欄的方法。
如果您不是精通技術的用戶,並且想通過單擊幾下添加帶有簡碼的搜索欄,則可以選擇第一種方法。 您可以在此處獲取您的 SearchWP 副本。
您想影響 WordPress 搜索結果嗎? 查看此分步教程,了解如何在 WordPress 中確定特定搜索結果的優先級。
您希望 WordPress 在執行搜索時考慮 PDF 文件的內容嗎? 然後,您會發現如何製作 WordPress 索引和搜索 PDF 文件指南很有幫助。
