단축 코드로 WordPress 검색 창을 추가하는 방법(단계별)
게시 됨: 2022-02-18단축 코드로 WordPress 검색 창을 추가하는 방법을 알고 싶습니까?
일반적으로 WordPress 사이트의 검색 표시줄은 사이트 탐색 메뉴 또는 사이드바에 있습니다. 단축 코드를 사용하면 게시물이나 페이지 바로 내부에 검색 창을 배치할 수 있습니다.
이 기사에서는 WordPress 사이트에 단축 코드를 사용하여 검색 창을 추가하는 방법에 대한 2가지 방법을 보여줍니다.
숏코드로 검색창을 추가해야 하는 이유
일반적으로 검색창을 추가할 수 있는 곳은 많지 않습니다.
대부분의 WordPress 테마를 사용하면 위젯 영역 중 하나에 검색 창을 위젯으로 넣을 수 있습니다. 탐색 메뉴 옆에 검색 표시줄을 표시할 수도 있습니다.
하지만 검색 표시줄이 포함된 페이지를 만들고 싶다면 어떻게 해야 할까요?
아니면 기사 안에 검색창을 넣어 독자가 무언가를 검색할 때 읽는 데 방해가 되지 않도록 하시겠습니까?

그럴 때 단축 코드가 유용합니다. 단축 코드를 사용하면 게시물이나 페이지 내의 모든 위치에 검색 창을 자유롭게 추가할 수 있습니다.
테마가 검색 상자 추가를 지원하지 않고 코드를 편집하여 추가하지 않으려는 경우에 유용합니다.
이제 단축 코드를 사용하여 사이트에 검색 창을 추가하는 방법을 살펴보겠습니다.
단축 코드로 WordPress 검색 창을 추가하는 방법
숏코드로 워드프레스 검색창을 추가하는 방법은 2가지가 있습니다. 각각을 순서대로 살펴보자.
방법 1: SearchWP 사용
단축 코드로 WordPress 검색 창을 추가하는 가장 쉬운 방법은 SearchWP와 같은 플러그인을 사용하는 것입니다.

Search WP는 가장 강력하고 포괄적인 WordPress 검색 플러그인입니다. 30,000명 이상의 웹사이트 소유자가 이미 이를 사용하여 방문자에게 보다 정확한 검색 결과를 제공하고 있습니다.
이 플러그인을 사용하면 단축 코드가 있는 검색 상자를 추가할 수 있을 뿐만 아니라 WordPress 검색 엔진을 완전히 제어할 수 있습니다.
예를 들어, SearchWP를 사용하여 검색 결과 순서를 사용자 정의하고 WordPress가 문서 콘텐츠로 검색하도록 하는 등의 작업을 수행할 수 있습니다.
이 플러그인은 사이트에 있는 모든 검색창과 자동으로 통합됩니다. 따라서 코딩이 필요 없이 설치 직후 사이트 검색을 향상시킬 수 있습니다.
다음은 SearchWP로 할 수 있는 몇 가지 유용한 작업입니다.
- 사용자 정의 필드 인덱싱 : 많은 WordPress 플러그인이 사용자 정의 필드를 사용하여 데이터를 저장합니다. 그러나 기본 WordPress 검색 엔진은 검색하는 동안 이를 고려하지 않습니다. SearchWP를 사용하면 사이트의 사용자 정의 필드를 검색 가능하게 만들 수 있습니다.
- 검색 추적 : 방문자가 귀하의 사이트에서 어떤 검색을 하는지 궁금하십니까? SearchWP는 몇 번의 클릭으로 사이트의 검색 활동에 대한 통찰력을 제공하므로 새로운 콘텐츠 아이디어를 얻고 청중의 요구를 충족할 수 있습니다.
- 원활한 WooCommerce 통합 : 기본적으로 WordPress 검색은 WooCommerce 제품 세부 정보를 무시하므로 고객이 원하는 제품을 찾기가 더 어렵습니다. SearchWP를 사용하여 제품 속성, 태그 및 리뷰를 포함하여 WooCommerce 사용자 정의 필드를 검색 가능하게 만들 수 있습니다.
SearchWP를 사용하여 몇 분 안에 단축 코드가 있는 검색 창을 추가하는 방법을 살펴보겠습니다.
1단계: SearchWP 플러그인 설치 및 활성화
첫 번째 단계는 여기에서 SearchWP 사본을 가져오는 것입니다.
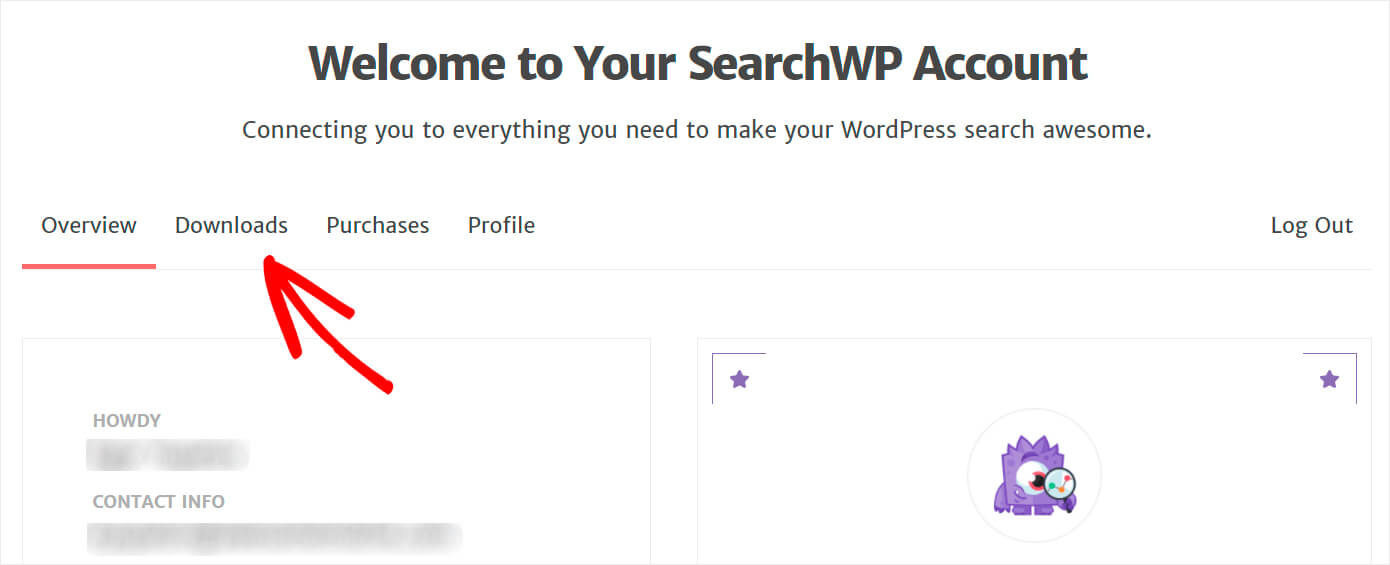
완료되면 SearchWP 계정으로 이동하여 다운로드 탭으로 전환합니다.

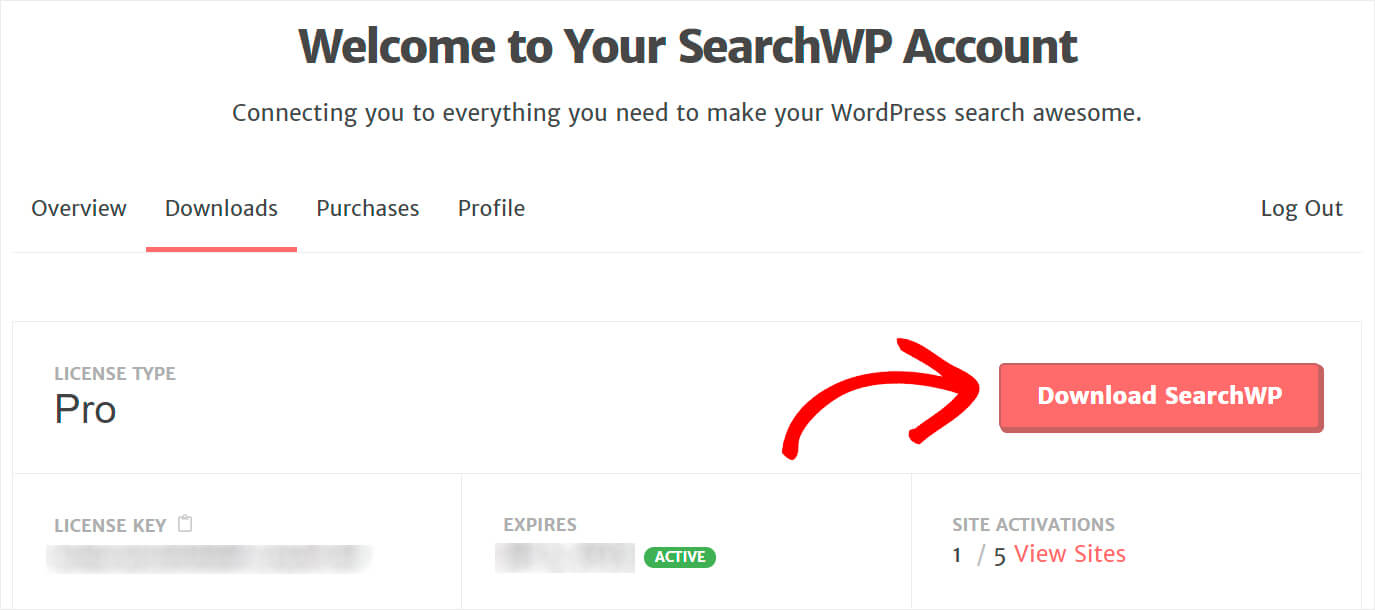
그런 다음 Download SearchWP 버튼을 누르고 플러그인 ZIP 파일을 컴퓨터에 저장합니다.

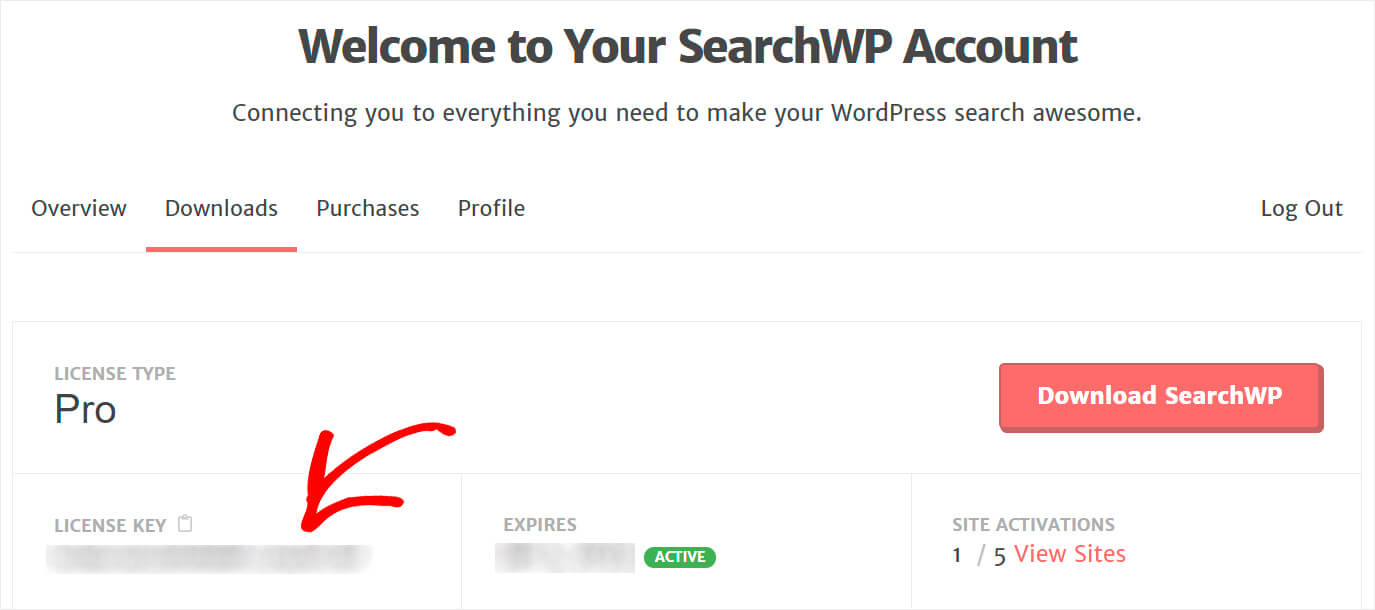
다운로드가 완료되면 나중에 플러그인을 활성화하는 데 필요하므로 라이센스 키를 복사하십시오.

SearchWP를 다운로드하고 라이선스 키를 복사한 후 플러그인의 ZIP 파일을 WordPress 사이트에 업로드합니다.
이를 수행하는 방법에 대한 도움이 필요하면 WordPress 플러그인을 설치하는 방법에 대한 이 단계별 가이드를 확인하세요.
SearchWP를 설치하고 활성화했으면 다음 단계는 라이센스 키를 입력하는 것입니다.
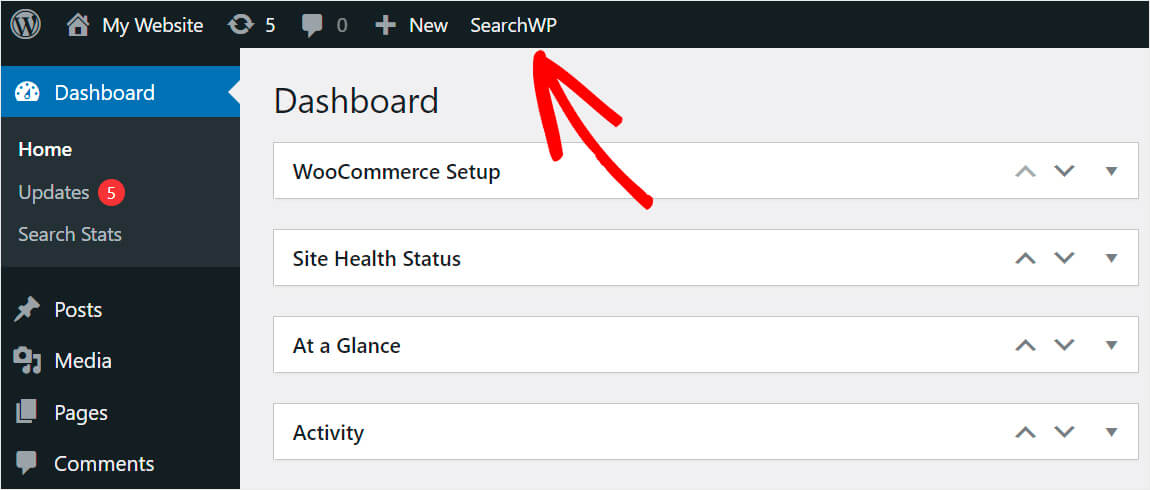
이렇게 하려면 WordPress 대시보드의 상단 표시줄에 나타나는 SearchWP 버튼을 클릭하여 SearchWP 설정으로 이동합니다.

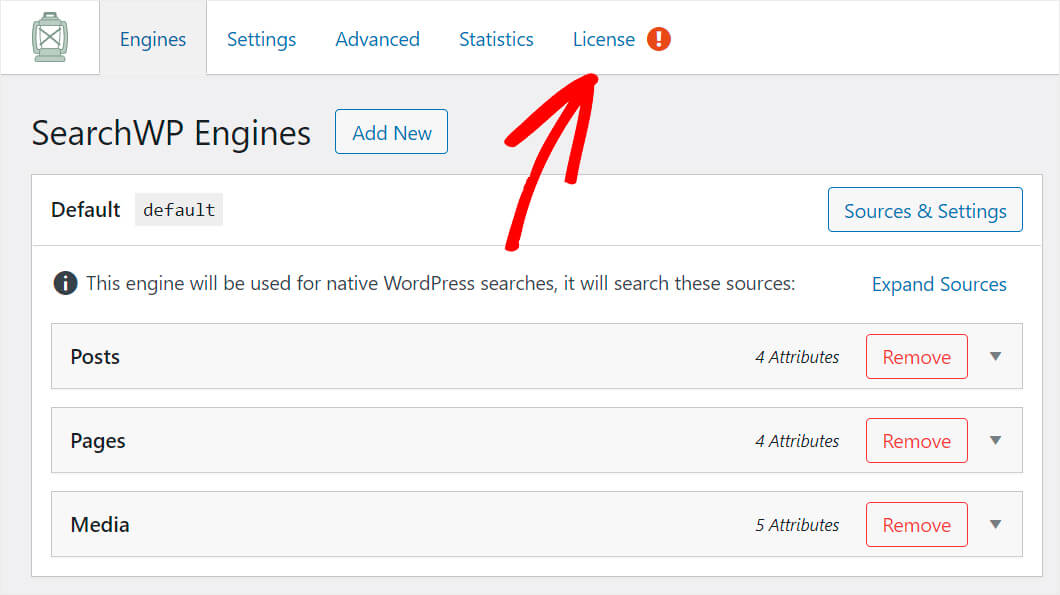
그런 다음 라이선스 탭으로 이동합니다.

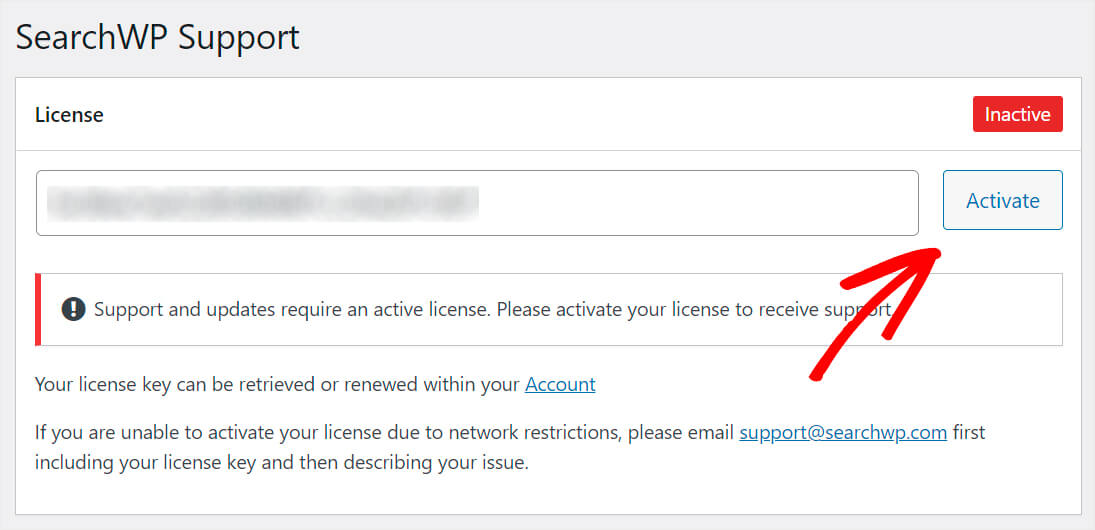
이전에 복사한 플러그인의 라이선스 키를 라이선스 필드에 붙여넣고 활성화 를 클릭합니다.

SearchWP 사본을 활성화하면 다음 단계로 진행할 준비가 된 것입니다.
2단계: Shortcodes Extension 설치 및 활성화
다음으로 Shortcodes SearchWP 확장을 다운로드해야 합니다. 이 확장 프로그램을 사용하면 게시물이나 페이지의 모든 위치에 단축 코드가 있는 검색 창을 추가할 수 있습니다.
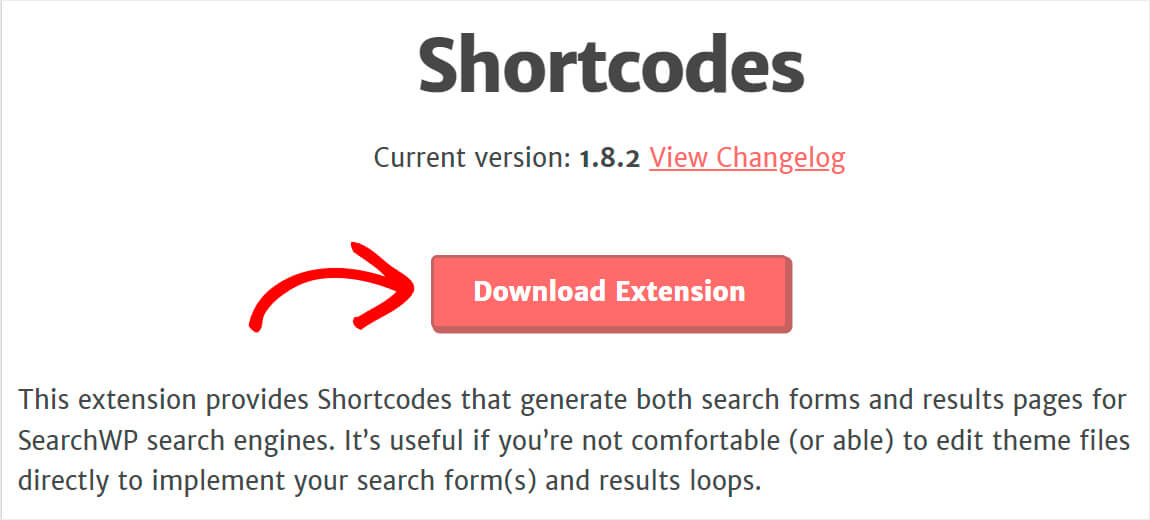
Shortcodes 확장 프로그램 다운로드 페이지에서 다운로드할 수 있습니다.
페이지로 이동한 후 확장 프로그램 다운로드 버튼을 누릅니다.

그런 다음 SearchWP 플러그인과 동일한 방식으로 확장 프로그램을 설치하고 활성화합니다.
3단계: 새 검색 표시줄에 대한 페이지 만들기
이제 검색 상자를 배치할 새 페이지를 만들어야 합니다.
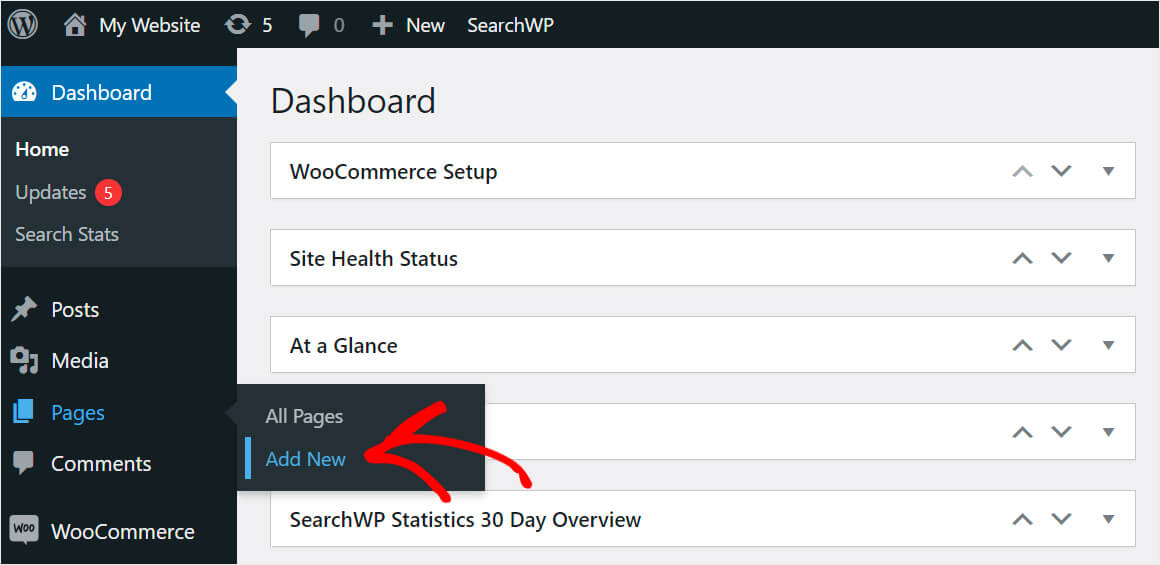
그렇게 하려면 먼저 WordPress 대시보드에서 페이지 » 새로 추가 로 이동합니다.

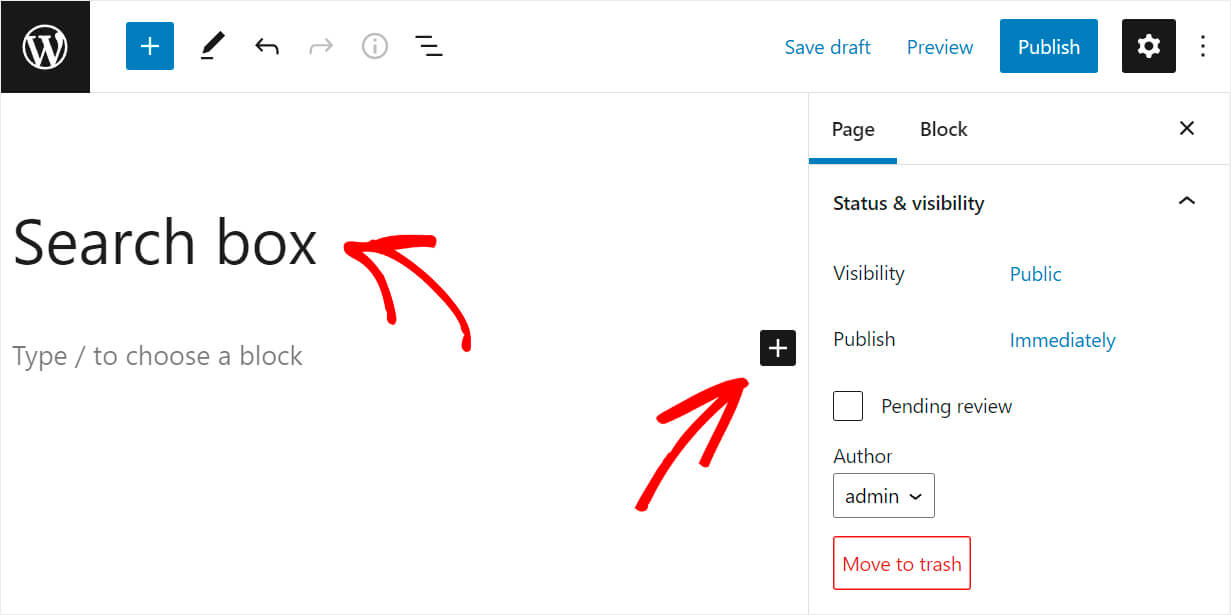
페이지 편집기에서 페이지에 제목을 추가하고 더하기 버튼을 클릭합니다.

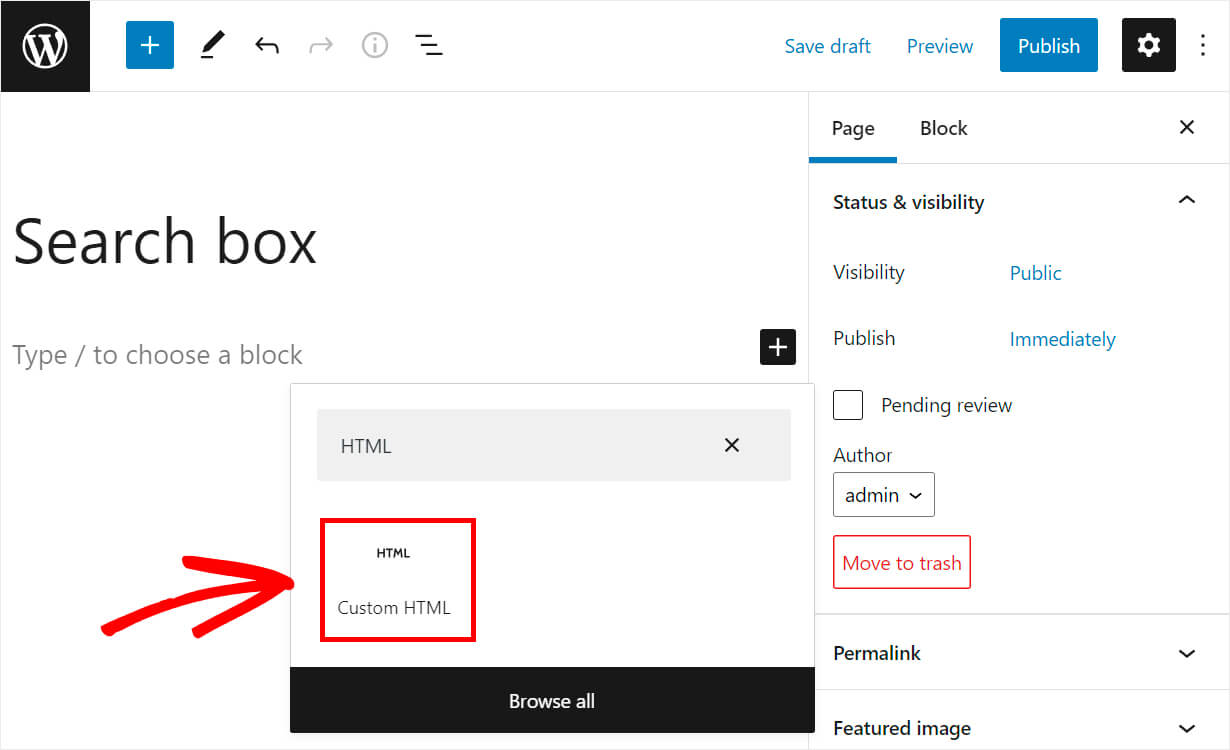
사용자 정의 HTML 블록을 검색한 다음 클릭하여 페이지에 추가하십시오.

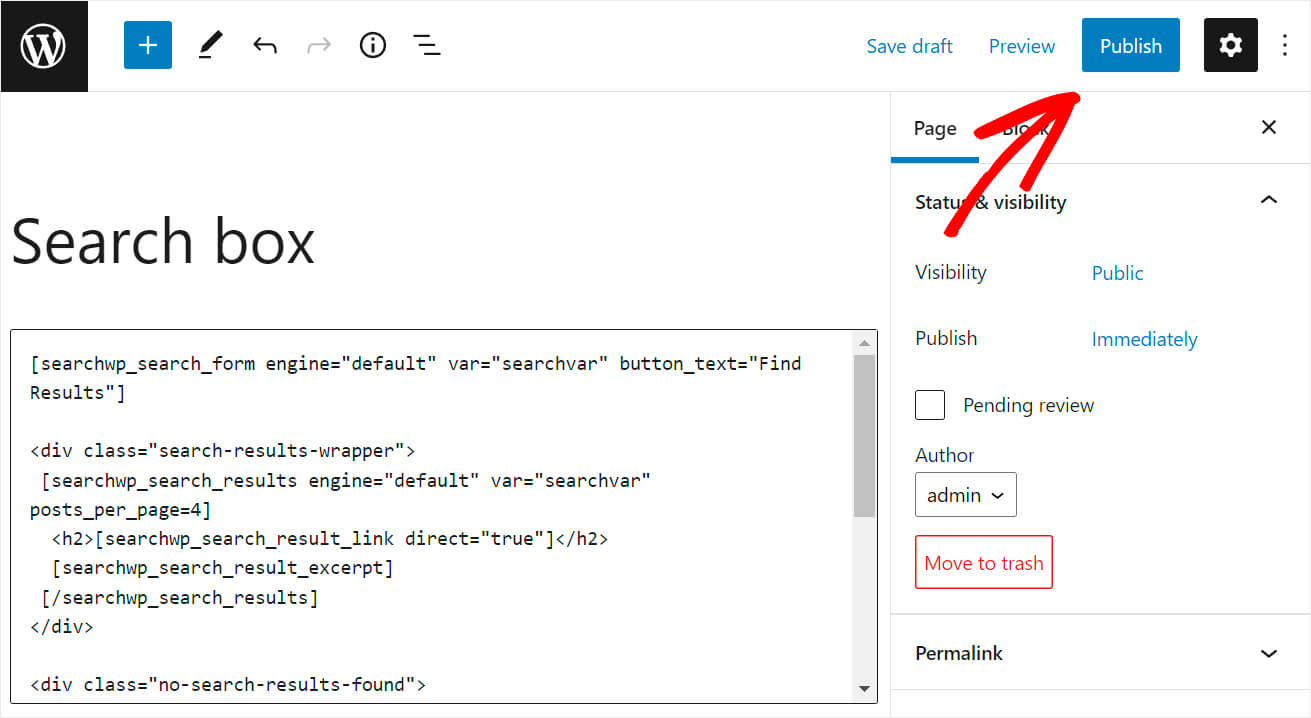
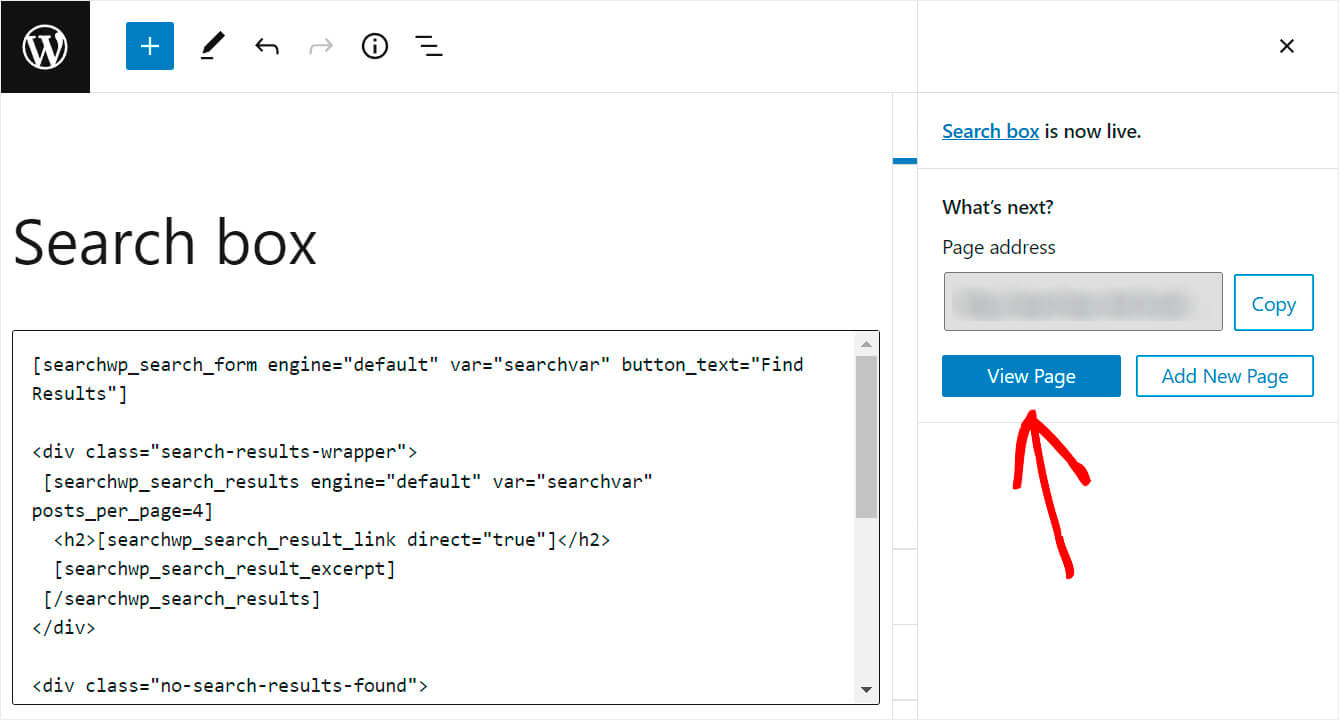
그런 다음 다음 코드를 복사하여 사용자 정의 HTML 블록에 붙여넣습니다.
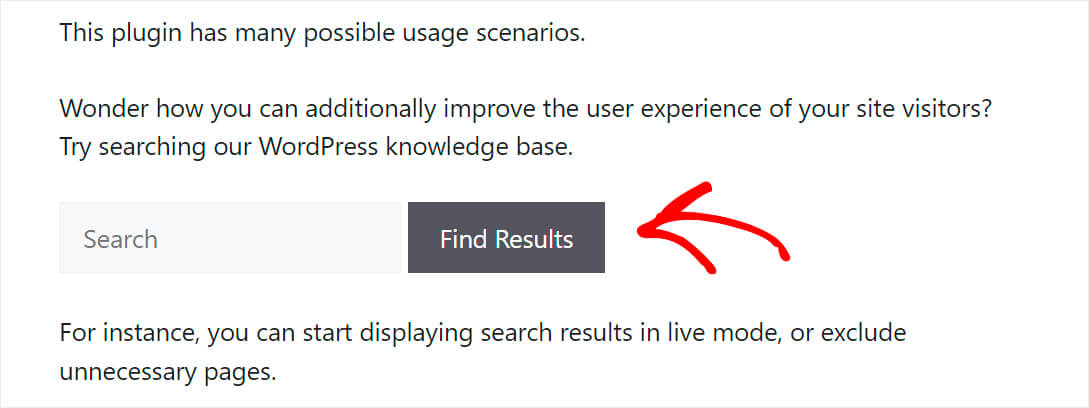
[searchwp_search_form engine="default" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="default" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="default"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="default"] </div>
위의 코드는 사용자 정의 HTML 상자를 추가한 페이지에 검색 상자를 표시합니다.

또한 검색 결과가 없는 경우 "검색 결과를 찾을 수 없음" 메시지를 표시합니다. 또한 검색 결과가 4개 이상인 경우 페이지 매김 링크를 표시할 수도 있습니다.
코드를 추가했으면 오른쪽 상단에 있는 게시 버튼을 클릭하여 페이지를 게시합니다.

이제 새 페이지로 이동하여 방금 추가한 검색 창을 테스트해 보겠습니다.
4단계: 새 검색 표시줄 테스트
새로 생성된 페이지로 이동하려면 페이지 보기 버튼을 클릭하세요.

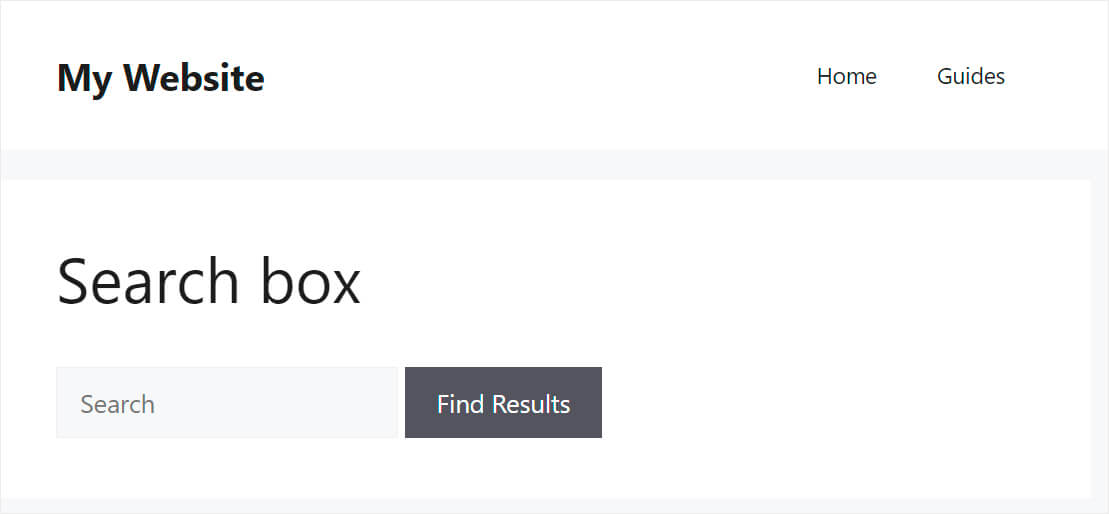
보시다시피 단축 코드로 추가한 검색 표시줄이 이제 페이지에 성공적으로 표시됩니다.

이제 WordPress 검색 창을 페이지에 추가하는 가장 쉬운 방법을 알았으므로 아래에서 두 번째 방법에 대해 이야기하겠습니다.
방법 2: Functions.php 파일 편집
이것은 상당히 복잡한 방법입니다. WordPress에 대한 고급 지식이 필요하며 테마 코드를 변경해야 합니다.
코드를 편집하는 동안 실수를 하면 사이트를 망칠 수 있습니다.
따라서 기술에 정통한 사용자가 아니거나 이전에 WordPress 테마 파일을 편집한 경험이 없다면 첫 번째 방법을 고수하는 것이 좋습니다. 여기에서 SearchWP 사본을 얻을 수 있습니다.
SearchWP를 사용하면 단 몇 번의 클릭으로 단축 코드가 있는 검색 창을 안전하게 추가할 수 있습니다. 코딩이 필요하지 않습니다.
1단계: 하위 테마 만들기
첫 번째 단계는 현재 사이트에서 사용 중인 테마의 하위 테마를 만드는 것입니다.
이를 수행하는 방법에 대한 복습이 필요하십니까? WordPress 자식 테마를 만드는 방법에 대한 이 가이드를 자유롭게 확인하십시오.
하위 테마는 상위 테마의 모양, 파일, 코드 및 기능을 상속합니다.
몇 가지 이유로 WordPress 테마 코드를 변경하려는 경우 생성하는 것이 중요합니다.
첫째, 부모 테마를 변경하지 않고 자식 테마를 사용자 지정할 수 있습니다. 코드를 수정할 때 실수를 해도 사이트가 올바르게 표시됩니다.
또한 상위 테마에 대한 변경 사항은 업데이트하는 즉시 사라집니다. 하위 테마를 변경하면 변경 사항을 잃을 위험 없이 상위 테마를 업데이트할 수 있습니다.
자식 테마를 만들었으면 다음 단계로 넘어갑시다.
2단계: Functions.php 파일 편집
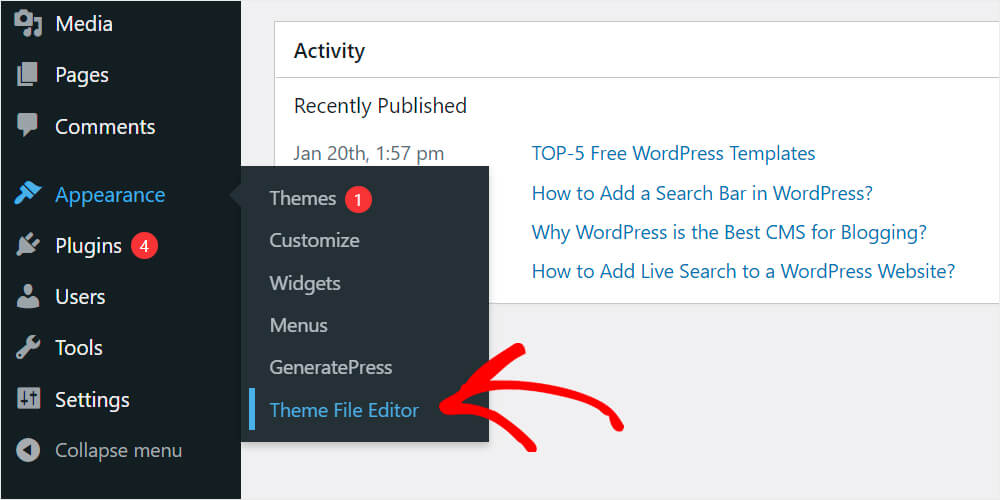
하위 테마를 만들고 활성화했으면 WordPress 대시보드에서 모양 » 테마 파일 편집기 로 이동합니다.

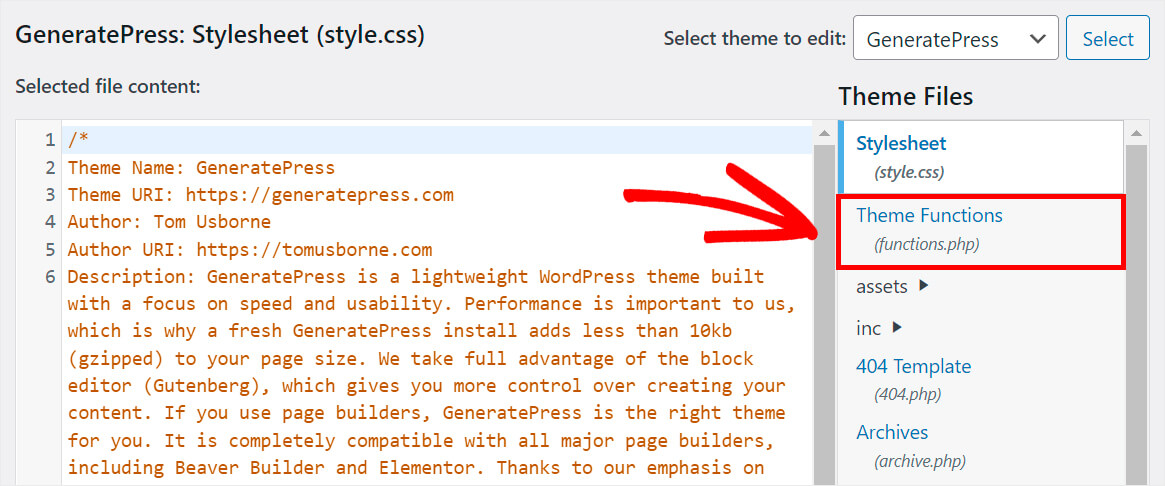
그런 다음 오른쪽 패널에서 functions.php 파일을 찾아 클릭합니다.

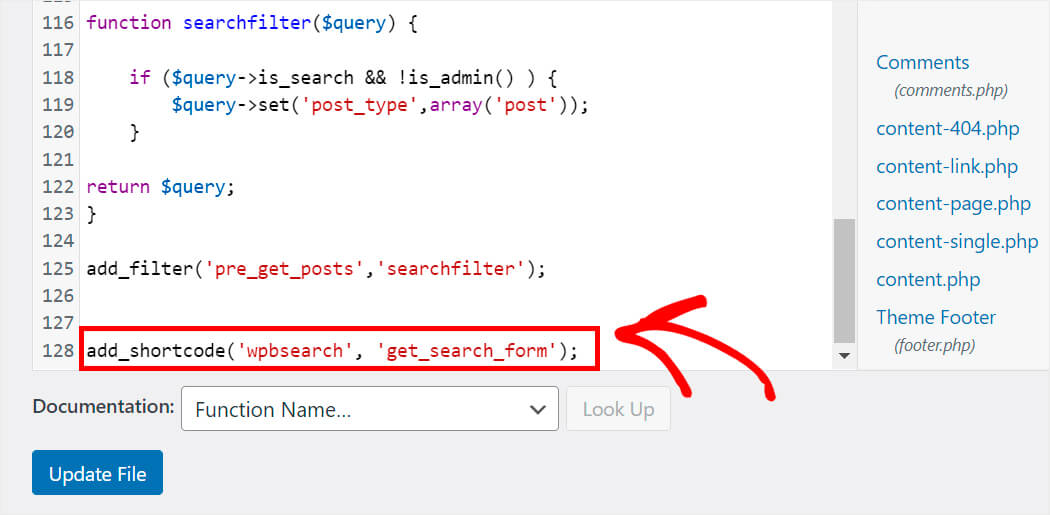
functions.php 파일의 맨 끝에 다음 코드를 추가하십시오.
add_shortcode('wpbsearch', 'get_search_form');
다음은 GeneratePress 자식 테마의 functions.php 파일을 편집할 때 데모 사이트에서 보이는 방법입니다.

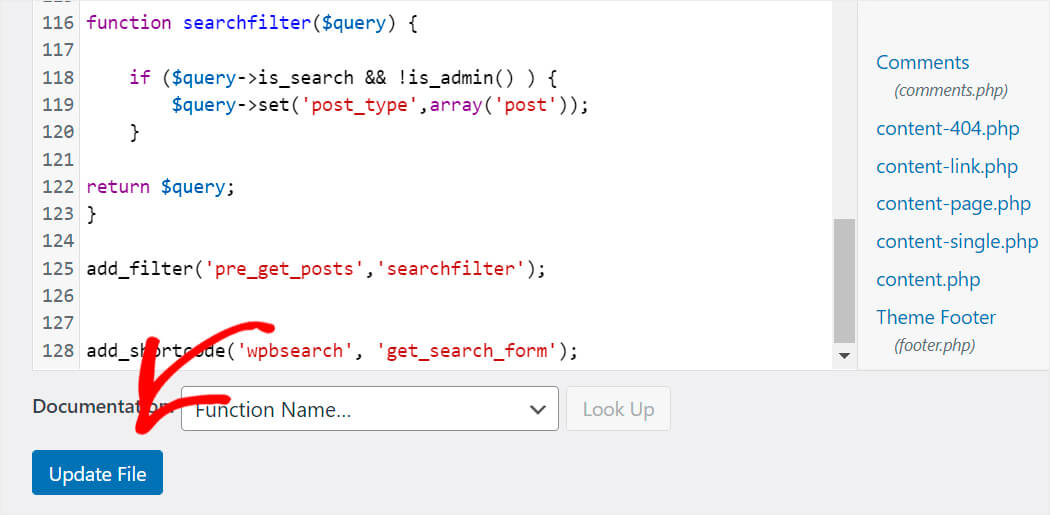
완료되면 파일 업데이트 버튼을 누릅니다.

이제 단축 코드를 사용하여 검색 창을 표시할 새 페이지를 만들어야 합니다.
3단계: 새 검색 창 페이지 만들기
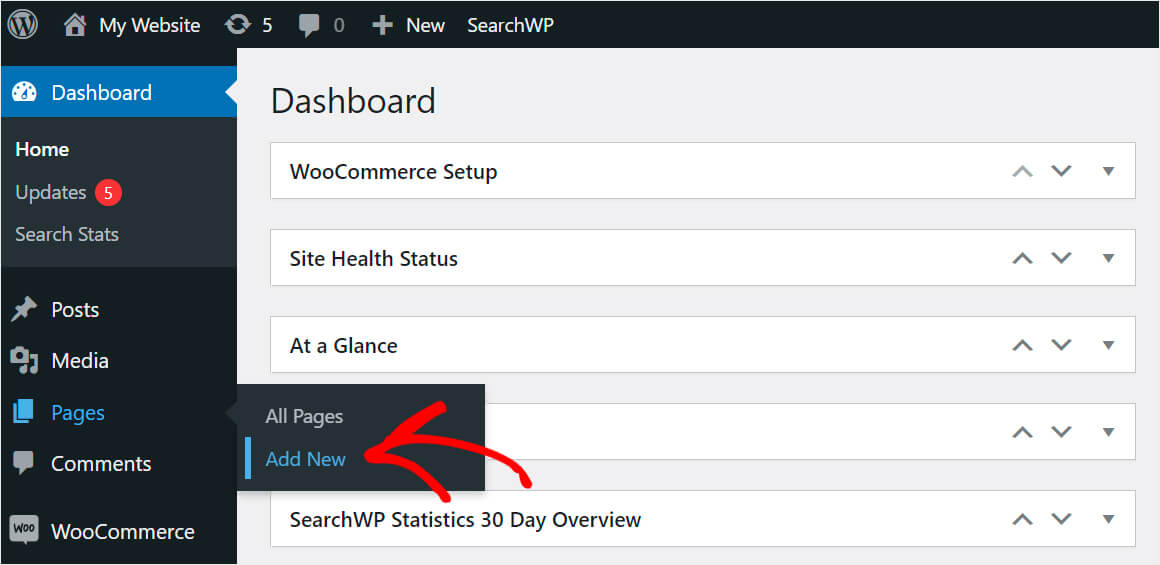
새 페이지를 만들려면 WordPress 대시보드에서 페이지 » 새로 추가 로 이동합니다.

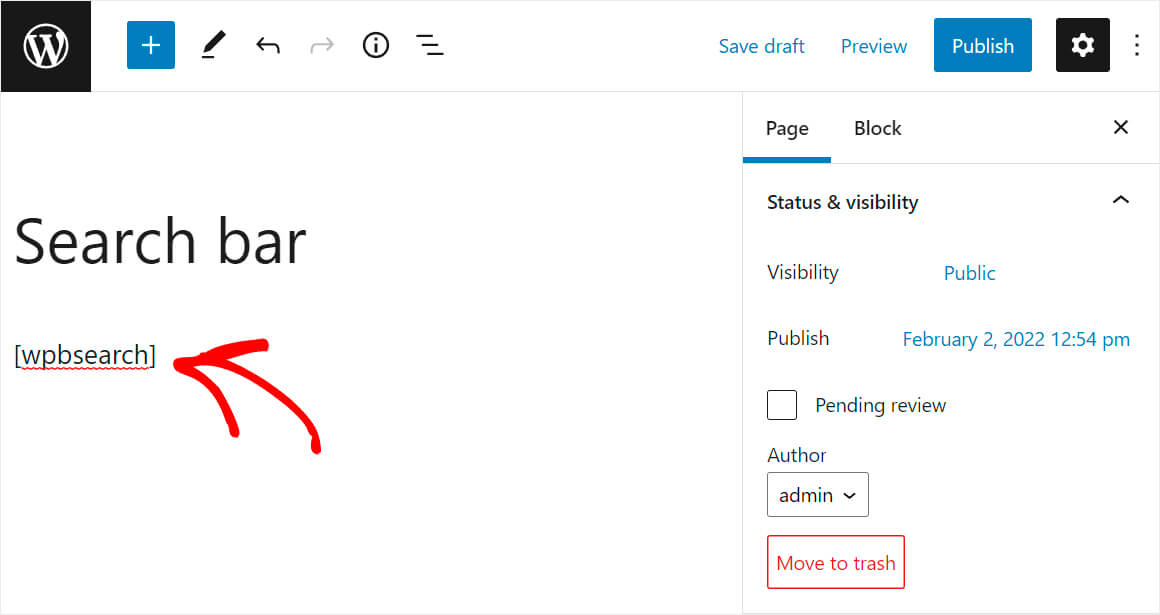
그런 다음 다음 단축 코드를 페이지에 붙여넣기만 하면 됩니다.
[wpbsearch]
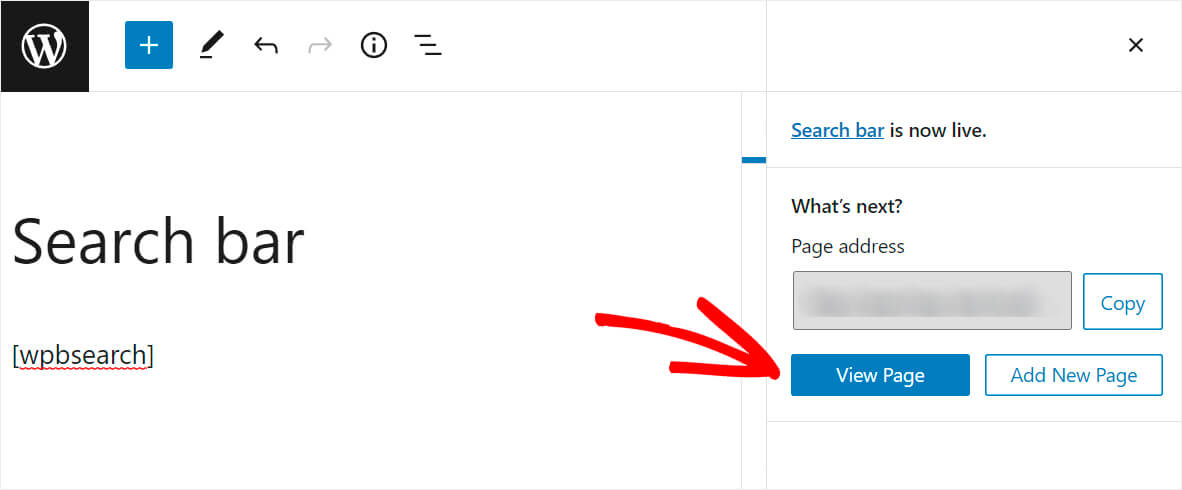
다음과 같이 표시됩니다.

완료되면 오른쪽 상단에서 게시 를 클릭합니다.

이제 검색 표시줄이 나타나는지 확인하려고 합니다.
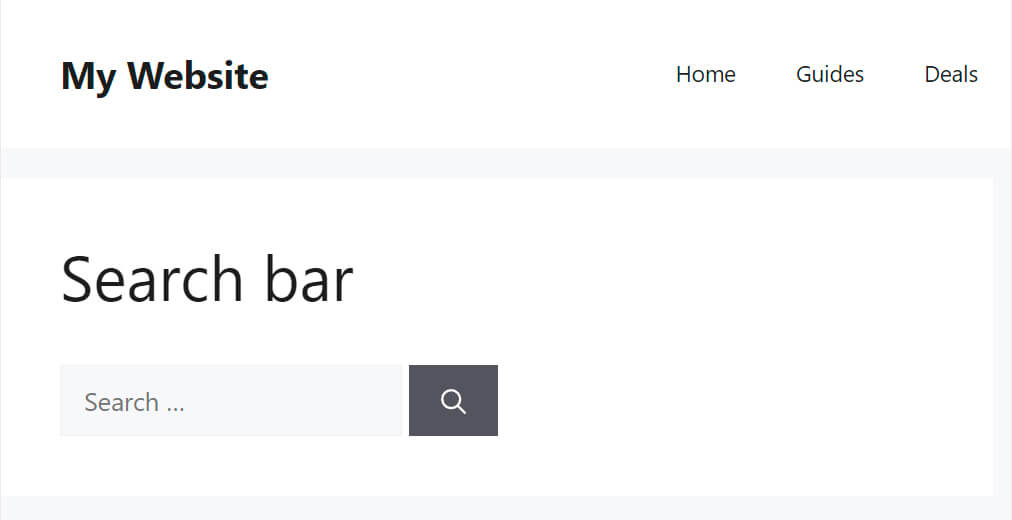
4단계: 새 검색 표시줄 테스트
방금 게시한 페이지를 보려면 페이지 보기 를 클릭합니다.

보시다시피 단축 코드를 사용하여 검색 창을 성공적으로 추가할 수 있었습니다.

이 기사에서는 단축 코드로 WordPress 검색 창을 추가하는 방법에 대한 2가지 방법을 배웠습니다.
기술에 정통한 사용자가 아니고 단 몇 번의 클릭으로 단축 코드가 있는 검색 창을 추가하려는 경우 첫 번째 방법을 선택할 수 있습니다. 여기에서 SearchWP 사본을 얻을 수 있습니다.
WordPress 검색 결과에 영향을 미치시겠습니까? WordPress에서 특정 검색 결과의 우선 순위를 지정하는 방법에 대한 이 단계별 자습서를 확인하십시오.
WordPress가 검색을 수행할 때 PDF 파일의 내용을 고려하도록 하시겠습니까? 그런 다음 WordPress 색인 및 검색 PDF 파일 가이드를 만드는 방법이 도움이 될 것입니다.
