Como adicionar uma barra de pesquisa do WordPress com código de acesso (passo a passo)
Publicados: 2022-02-18Gostaria de saber como adicionar uma barra de pesquisa do WordPress com shortcode?
Normalmente, uma barra de pesquisa em um site WordPress está no menu de navegação do site ou na barra lateral. O uso de códigos de acesso permite que você coloque uma barra de pesquisa dentro de uma postagem ou página.
Neste artigo, mostraremos 2 métodos sobre como você pode adicionar uma barra de pesquisa usando um código de acesso ao seu site WordPress.
Por que adicionar uma barra de pesquisa com código de acesso
Normalmente, não há muitos lugares onde você pode adicionar uma barra de pesquisa.
A maioria dos temas do WordPress permite que você coloque uma barra de pesquisa como um widget em uma das áreas de widget. Você também pode exibir sua barra de pesquisa ao lado do menu de navegação.
Mas e se você quiser criar uma página que contenha uma barra de pesquisa?
Ou colocar uma barra de pesquisa dentro do artigo, para que seus leitores não precisem interromper a leitura se quiserem pesquisar algo?

É aí que os códigos de acesso são úteis. Usando códigos de acesso, você pode adicionar uma barra de pesquisa a qualquer lugar em uma postagem ou página.
Isso é útil se o seu tema não suportar a adição de uma caixa de pesquisa e você não quiser editar o código para adicioná-lo.
Agora, vamos ver como você pode adicionar uma barra de pesquisa ao seu site usando um código de acesso.
Como adicionar uma barra de pesquisa do WordPress com código de acesso
Existem 2 métodos para adicionar uma barra de pesquisa do WordPress com um shortcode. Vamos dar uma olhada em cada um deles em ordem.
Método 1: usando o SearchWP
A maneira mais fácil de adicionar uma barra de pesquisa do WordPress com um shortcode é usar um plugin como o SearchWP.

Search WP é o plugin de pesquisa WordPress mais poderoso e abrangente. Mais de 30.000 proprietários de sites já o utilizam para fornecer a seus visitantes resultados de pesquisa mais precisos.
Este plugin não só permite que você adicione uma caixa de pesquisa com um shortcode, mas também ajuda você a obter controle total sobre o mecanismo de pesquisa do WordPress.
Por exemplo, usando o SearchWP, você pode personalizar a ordem dos resultados da pesquisa, fazer pesquisas no WordPress por conteúdo do documento e muito mais.
Este plug-in se integra automaticamente a todas as barras de pesquisa que você possui em seu site. Assim, você pode aprimorar a pesquisa do seu site imediatamente após a instalação, sem necessidade de codificação.
Aqui estão apenas algumas outras coisas úteis que você pode fazer com o SearchWP:
- Indexação de campos personalizados : muitos plugins do WordPress usam campos personalizados para armazenar seus dados. Mas, o mecanismo de busca nativo do WordPress não os considera durante a pesquisa. SearchWP permite que você crie campos personalizados em seu site pesquisáveis.
- Rastreamento de pesquisa : já se perguntou quais pesquisas os visitantes fazem em seu site? O SearchWP fornece insights sobre a atividade de pesquisa em seu site com apenas alguns cliques, para que você possa obter novas ideias de conteúdo e atender às necessidades do seu público.
- Integração perfeita do WooCommerce : Por padrão, a pesquisa do WordPress ignora os detalhes do produto WooCommerce, por isso é mais difícil para seus clientes encontrarem um produto que estão procurando. Usando o SearchWP, você pode tornar qualquer campo personalizado do WooCommerce pesquisável, incluindo atributos de produtos, tags e avaliações.
Vamos ver como você pode usar o SearchWP para adicionar uma barra de pesquisa com um código de acesso em minutos.
Etapa 1: instalar e ativar o plug-in SearchWP
O primeiro passo é pegar sua cópia do SearchWP aqui.
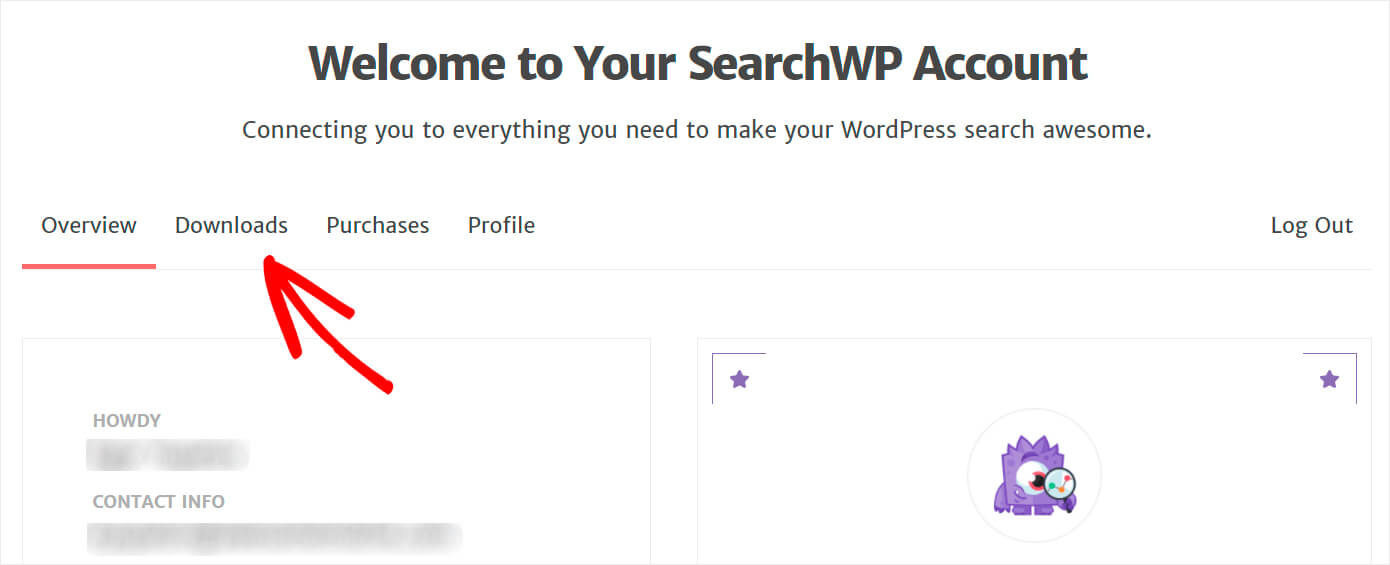
Uma vez feito, vá para sua conta SearchWP e mude para a guia Downloads .

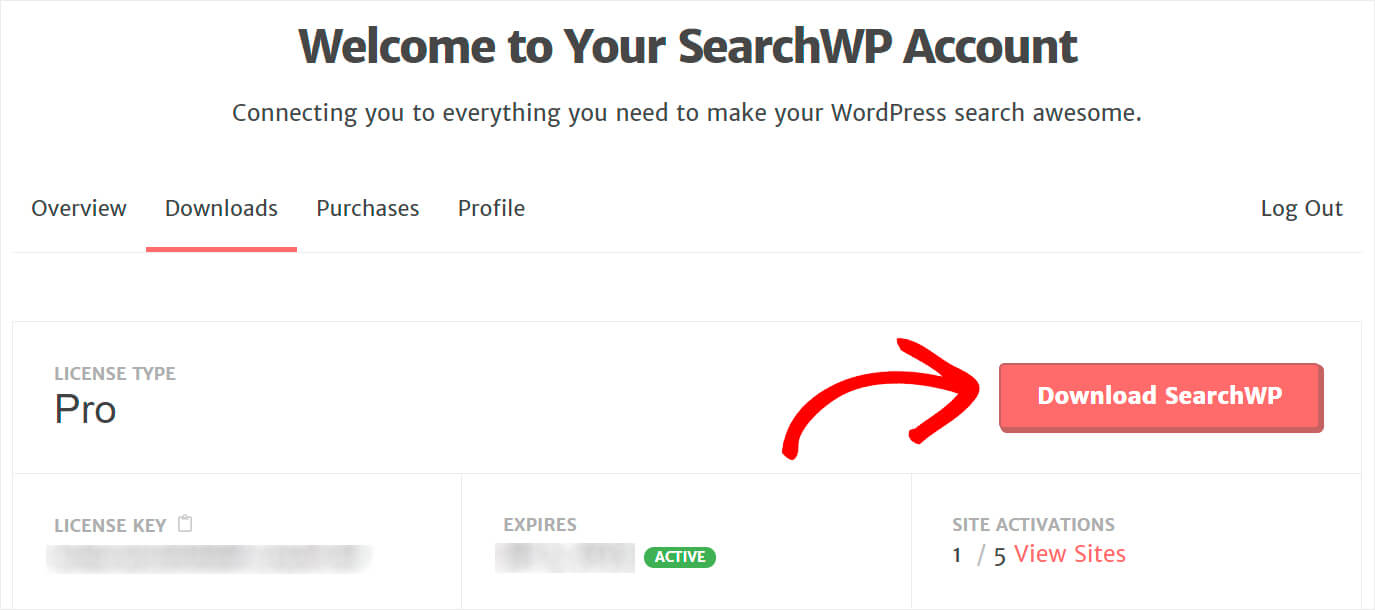
Em seguida, pressione o botão Download SearchWP e salve o arquivo ZIP do plugin em seu computador.

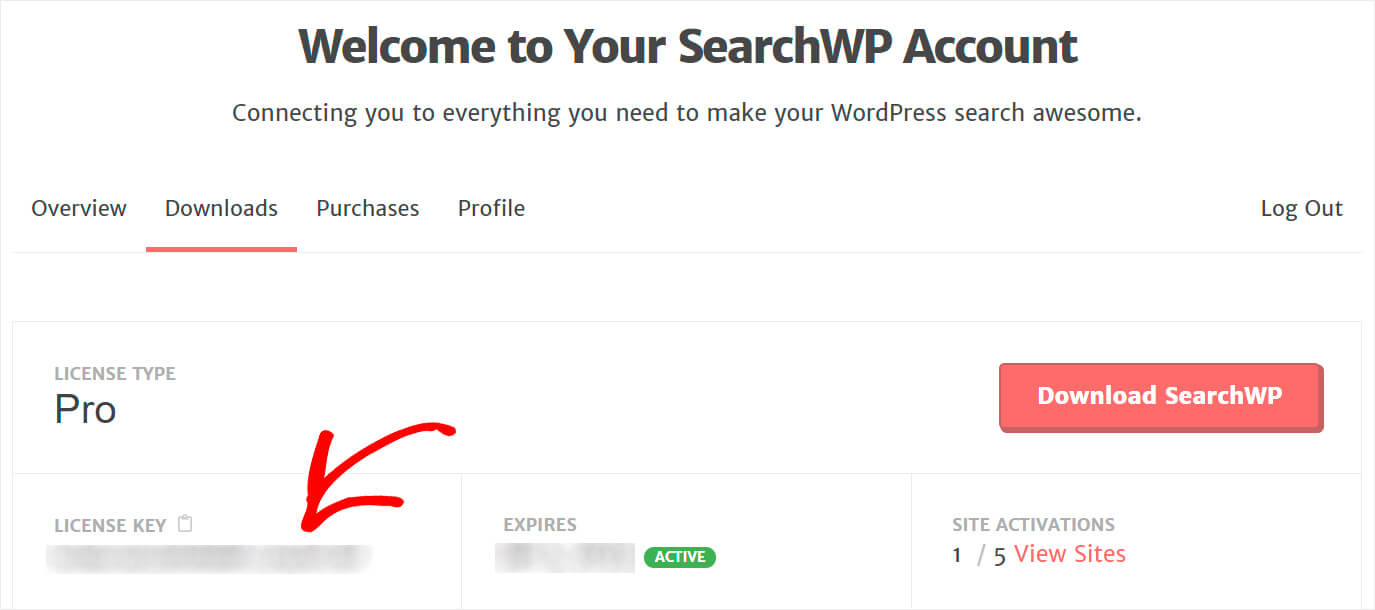
Quando o download estiver concluído, copie sua chave de licença, pois você precisará dela mais tarde para ativar o plug-in.

Depois de baixar o SearchWP e copiar a chave de licença, carregue o arquivo ZIP do plug-in no seu site WordPress.
Se você precisar de ajuda sobre como fazer isso, confira este guia passo a passo sobre como instalar um plugin do WordPress.
Depois de instalar e ativar o SearchWP, a próxima etapa é inserir sua chave de licença.
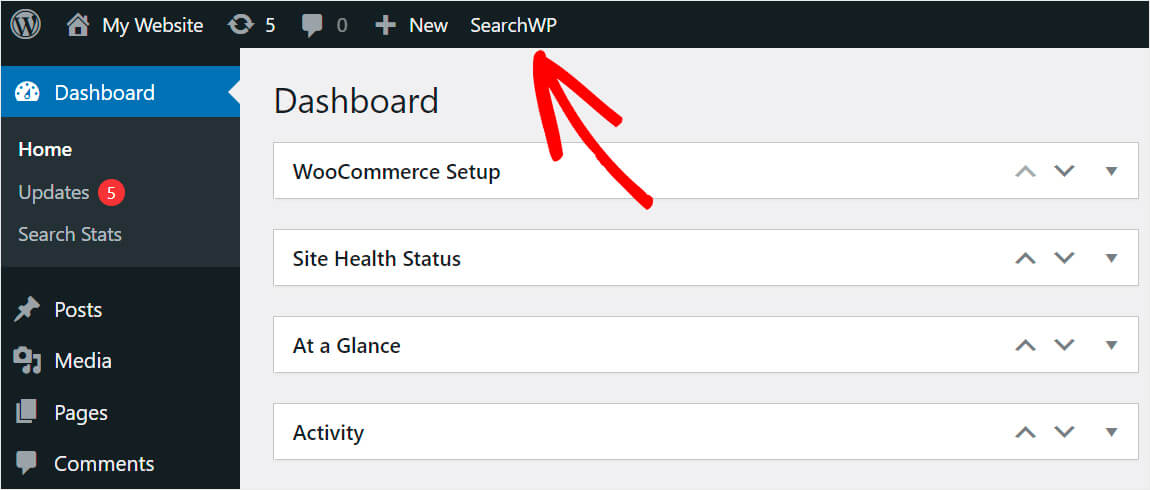
Para fazer isso, navegue até as configurações do SearchWP clicando no botão SearchWP que aparece na barra superior do painel do WordPress.

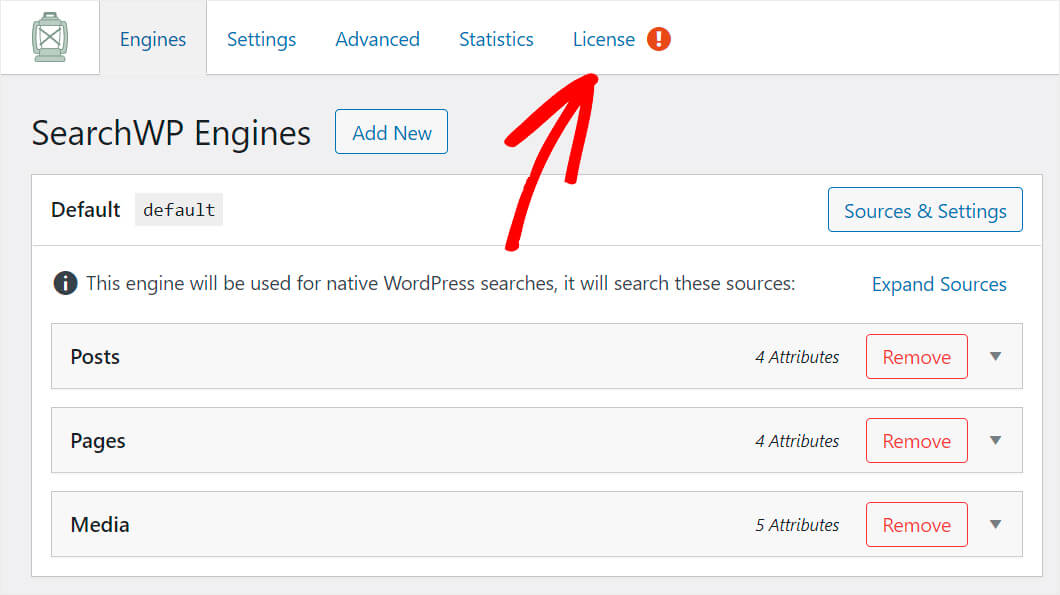
Em seguida, vá para a guia Licença .

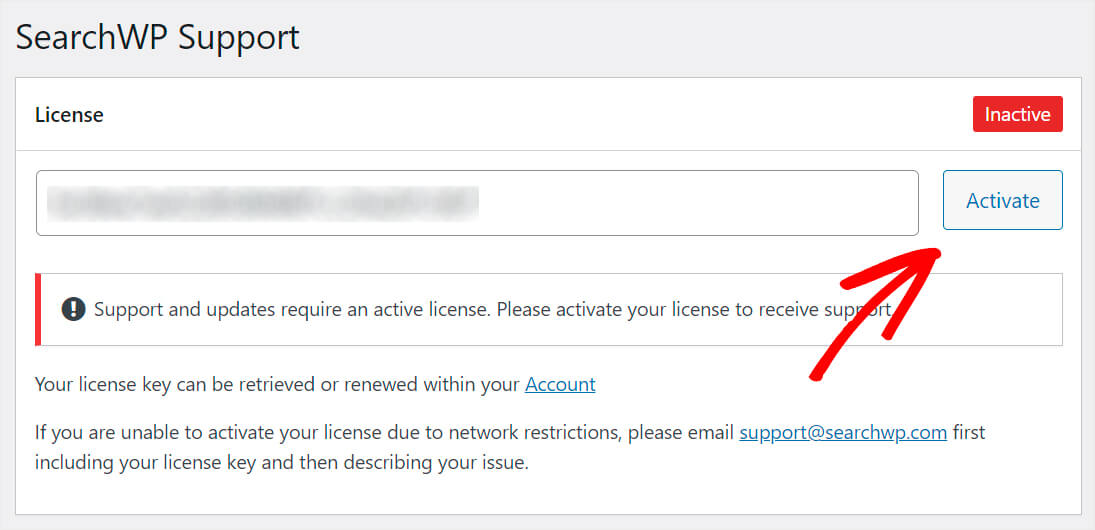
Cole a chave de licença do plug-in que você copiou anteriormente no campo de licença e clique em Ativar .

Depois de ativar sua cópia do SearchWP, você estará pronto para prosseguir para a próxima etapa.
Etapa 2: instalar e ativar a extensão de códigos de acesso
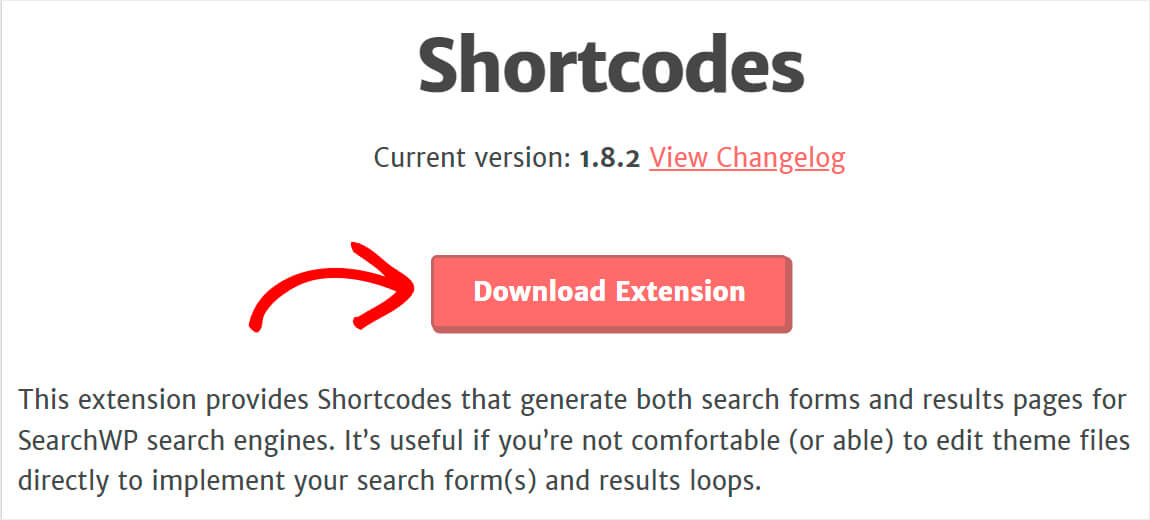
Em seguida, precisamos baixar a extensão Shortcodes SearchWP. Esta extensão permite que você adicione uma barra de pesquisa com um código de acesso a qualquer lugar em uma postagem ou página.
Você pode pegá-lo na página de download da extensão Shortcodes.
Depois de navegar até a página, pressione o botão Baixar extensão .

Em seguida, instale e ative a extensão da mesma forma que o plugin SearchWP.
Etapa 3: criar uma página para a nova barra de pesquisa
Agora, precisamos criar uma nova página na qual colocaremos a caixa de pesquisa.
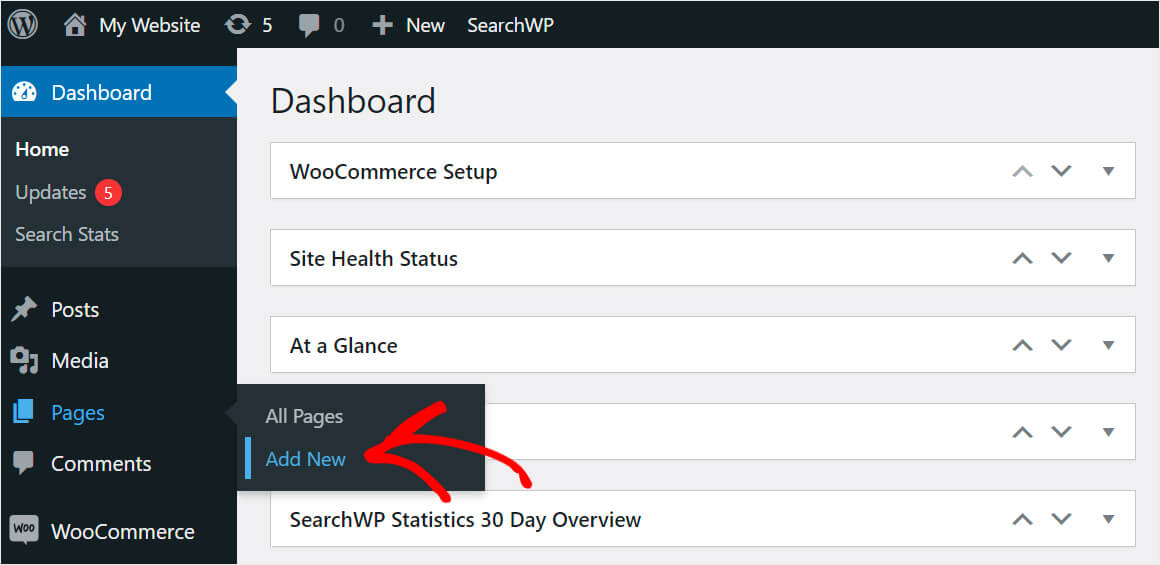
Para fazer isso, primeiro navegue até Páginas » Adicionar novo no seu painel do WordPress.

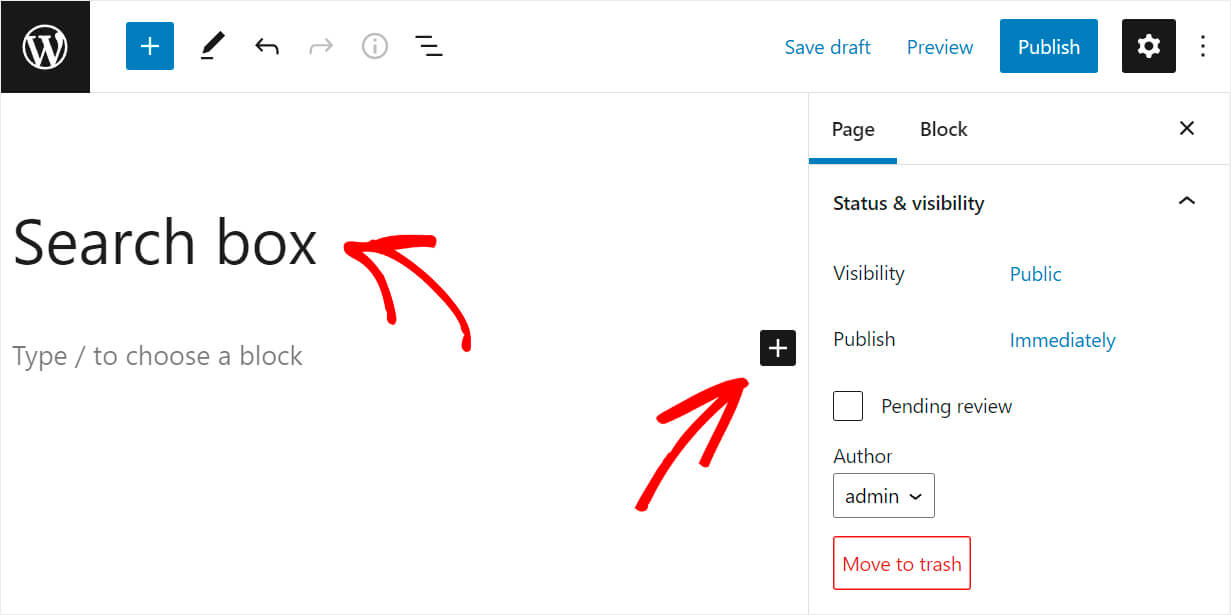
Quando estiver no editor de páginas, adicione um título à sua página e clique no botão Mais .

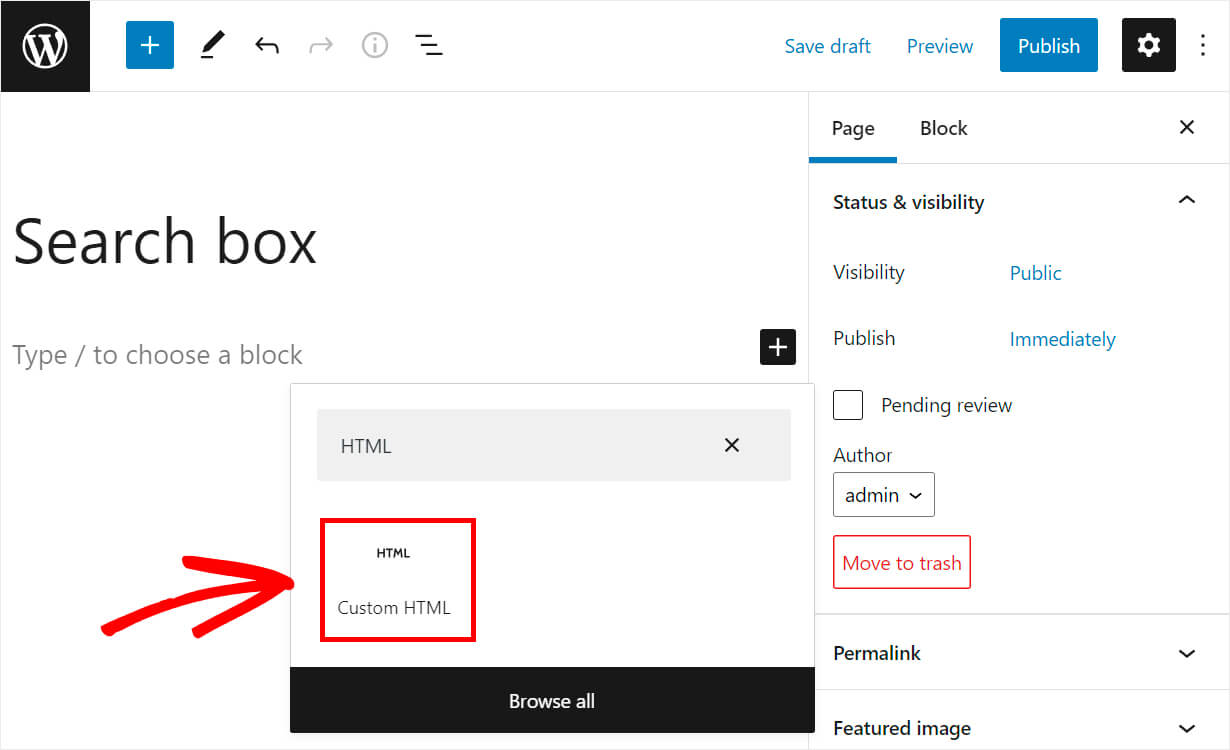
Procure o bloco HTML personalizado e clique nele para adicioná-lo à página.


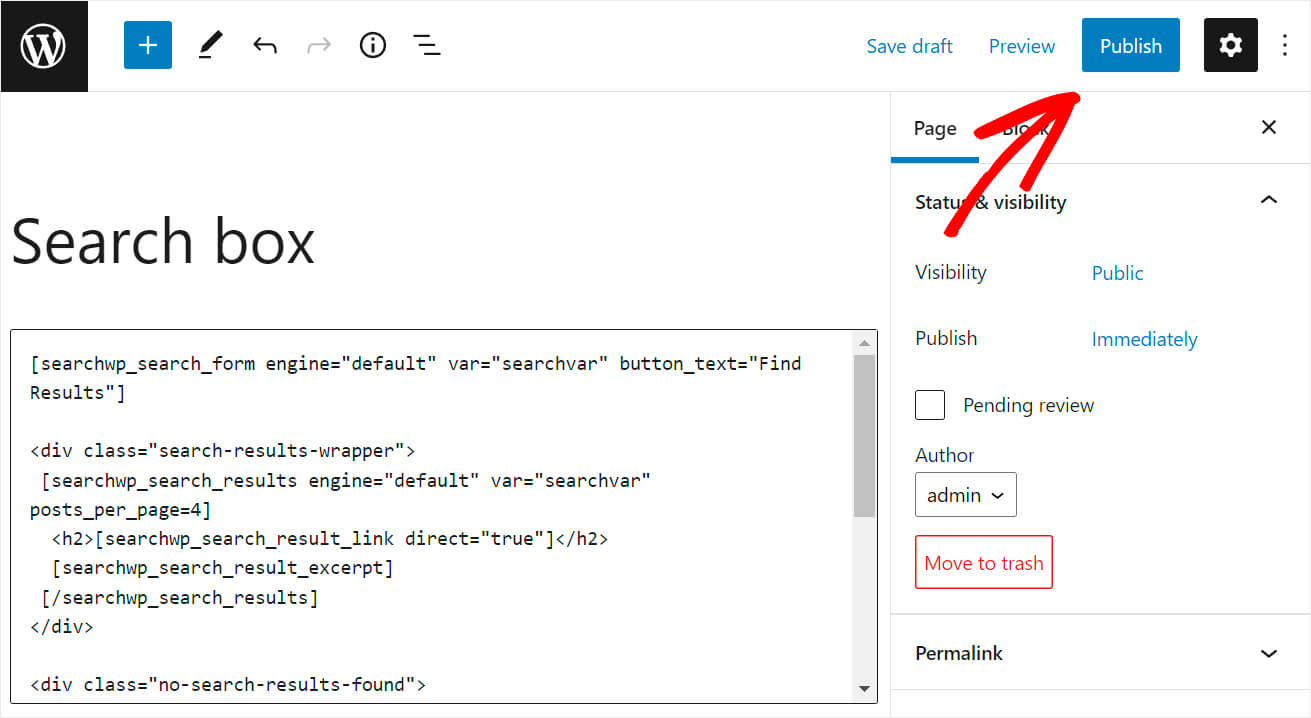
Em seguida, copie o código a seguir e cole-o no bloco HTML personalizado :
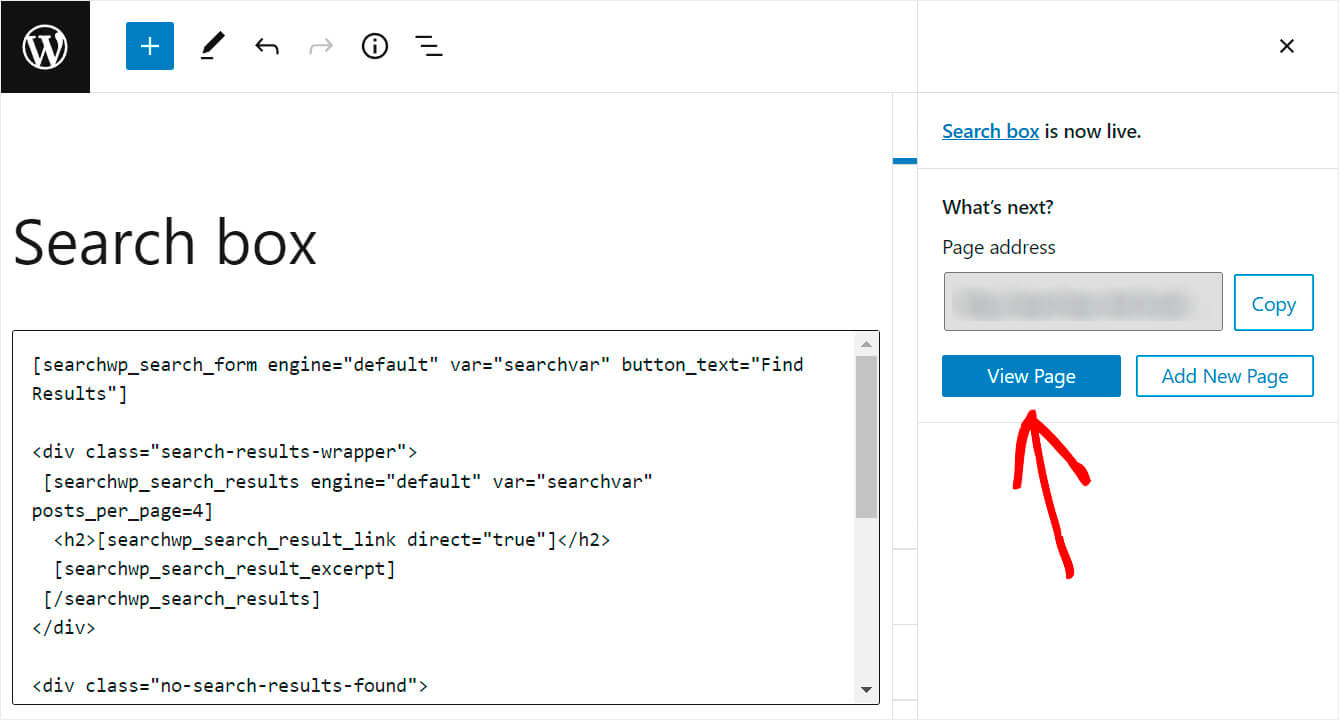
[searchwp_search_form engine="default" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="default" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="default"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="default"] </div>
O código acima exibe a caixa de pesquisa na página onde você adicionou a caixa HTML personalizado .
Ele também exibe a mensagem “Nenhum resultado de pesquisa encontrado” se não houver resultados de pesquisa. Além disso, ele também pode mostrar links de paginação se houver mais de 4 resultados de pesquisa.
Depois de adicionar o código, clique no botão Publicar no canto superior direito para publicar sua página.

Agora vamos para nossa nova página e testar a barra de pesquisa que acabamos de adicionar.
Etapa 4: teste sua nova barra de pesquisa
Para ir para a página recém-criada, clique no botão Exibir página .

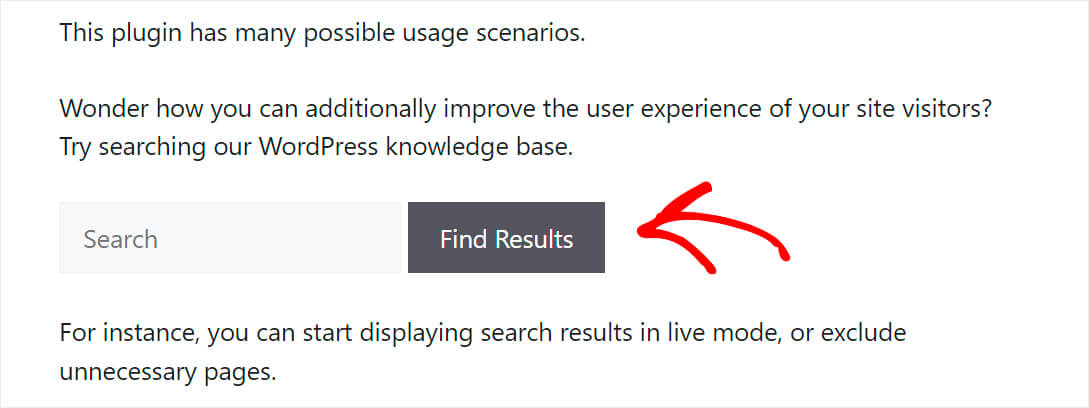
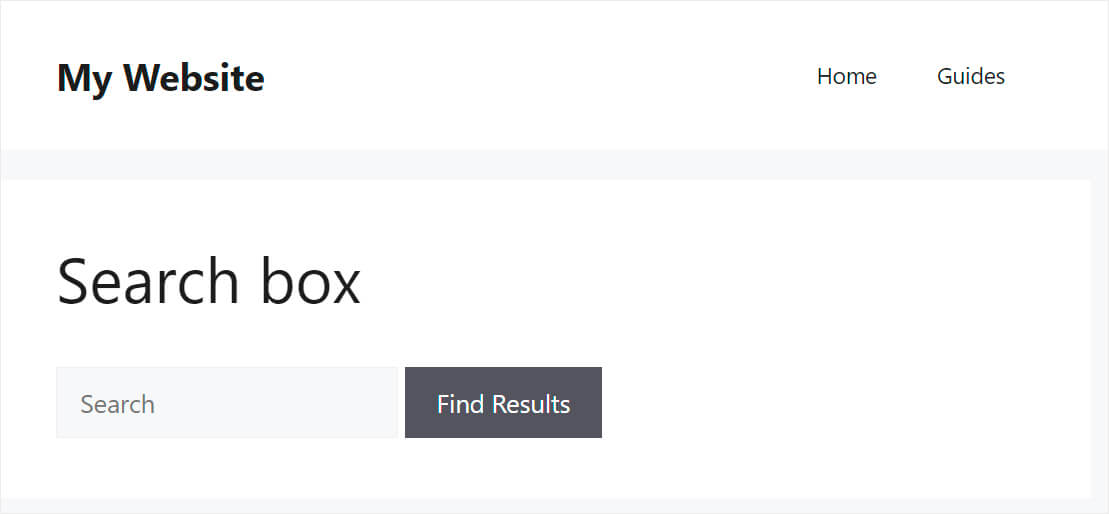
Como você pode ver, a barra de pesquisa que adicionamos com o shortcode agora é exibida com sucesso na página.

Agora que você conhece a maneira mais fácil de adicionar uma barra de pesquisa do WordPress à sua página, vamos falar sobre o segundo método de fazê-lo abaixo.
Método 2: Editando o arquivo Functions.php
Este é um método bastante complexo. Requer conhecimento avançado do WordPress e envolve fazer alterações no código do tema.
Observe que, se você cometer algum erro ao editar o código, poderá arruinar seu site.
Portanto, se você não é um usuário experiente em tecnologia ou não teve experiência na edição de arquivos de tema do WordPress antes, sugerimos que você siga o primeiro método. Você pode pegar sua cópia do SearchWP aqui.
Com o SearchWP, você pode adicionar com segurança uma barra de pesquisa com um código de acesso em apenas alguns cliques. Nenhuma codificação é necessária.
Etapa 1: criar um tema filho
A primeira etapa é criar um tema filho do tema que você está usando atualmente em seu site.
Precisa de uma atualização sobre como fazer isso? Sinta-se à vontade para conferir este guia sobre como criar um tema filho do WordPress.
Um tema filho herda a aparência, os arquivos, o código e os recursos do tema pai.
É crucial criá-lo se você for fazer alterações no código do tema do WordPress devido a alguns motivos.
Primeiro, você pode personalizar um tema filho sem alterar o tema pai. Ele garante que seu site ainda será exibido corretamente, mesmo que você cometa um erro ao editar o código.
Além disso, todas as alterações feitas no tema pai desaparecerão assim que você o atualizar. Fazer alterações no tema filho permite atualizar o tema pai sem o risco de perder as alterações.
Depois de criar um tema filho, vamos para a próxima etapa.
Etapa 2: editar o arquivo Functions.php
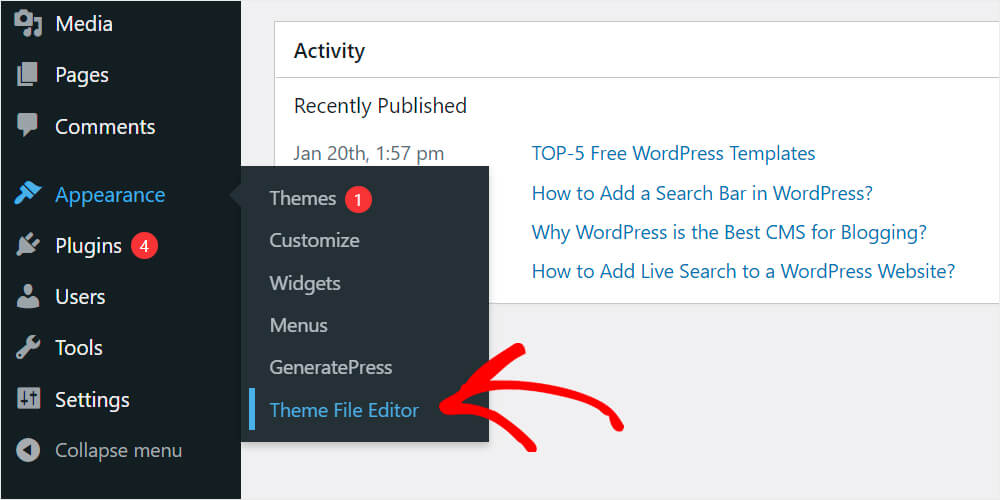
Depois de criar e ativar um tema filho, navegue até Aparência » Editor de arquivos de tema no painel do WordPress.

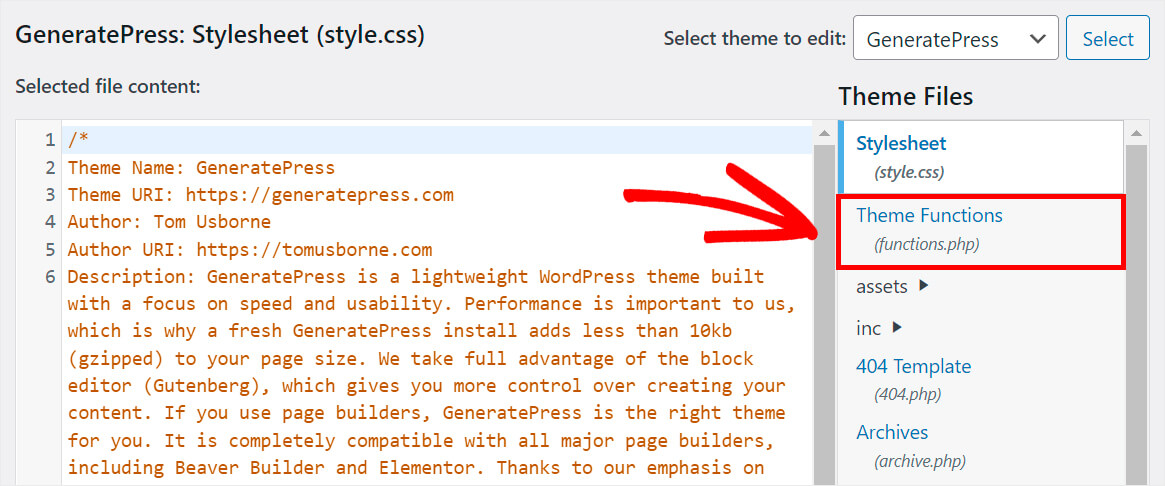
Em seguida, encontre o arquivo functions.php no painel direito e clique nele.

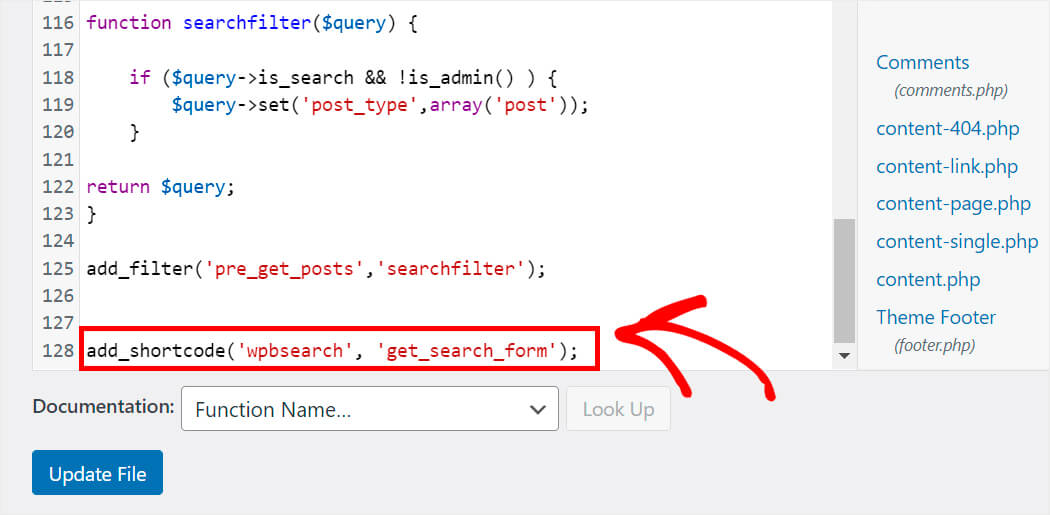
Adicione o seguinte código ao final do arquivo functions.php :
add_shortcode('wpbsearch', 'get_search_form');
Aqui está como fica em nosso site de demonstração ao editar o arquivo functions.php do tema filho GeneratePress:

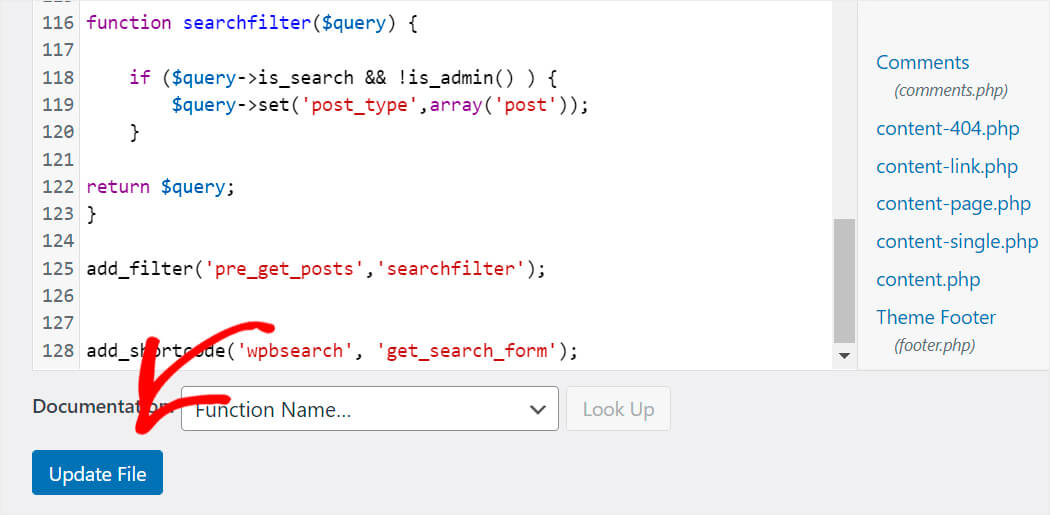
Uma vez feito, pressione o botão Atualizar arquivo .

Agora precisamos criar uma nova página onde exibiremos uma barra de pesquisa usando um shortcode.
Etapa 3: criar uma nova página da barra de pesquisa
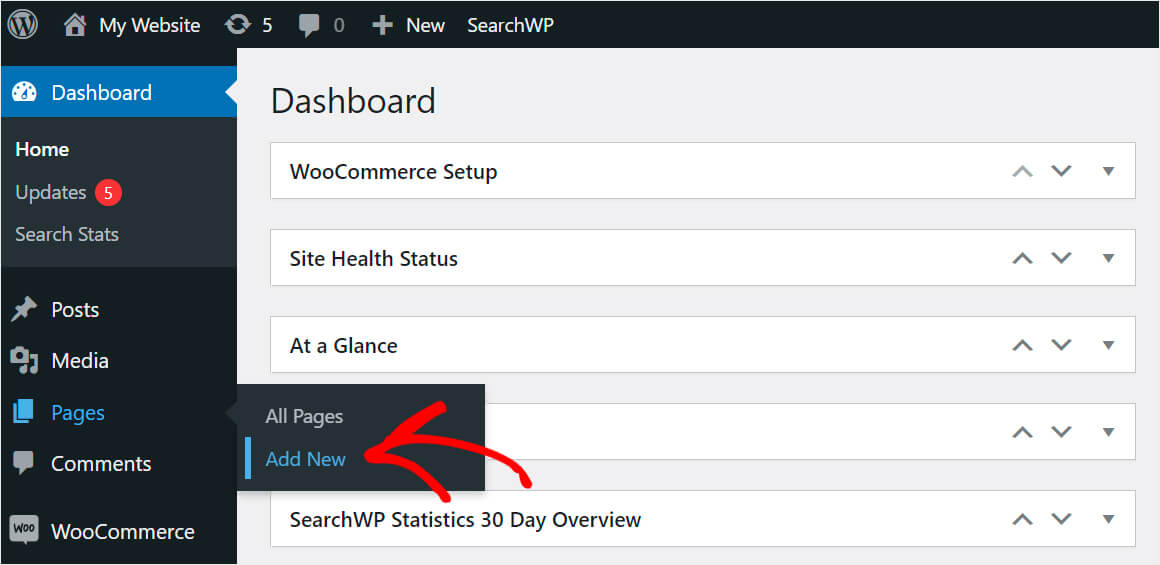
Para criar uma nova página, navegue até Páginas » Adicionar novo no painel do WordPress.

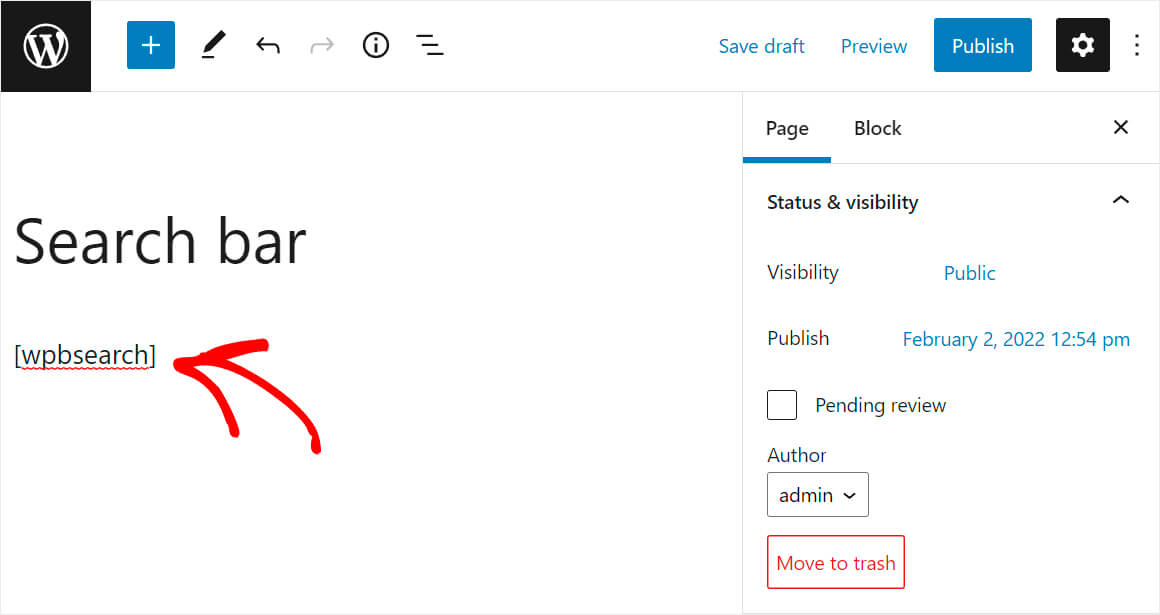
Em seguida, basta colar o seguinte shortcode na página:
[wpbsearch]
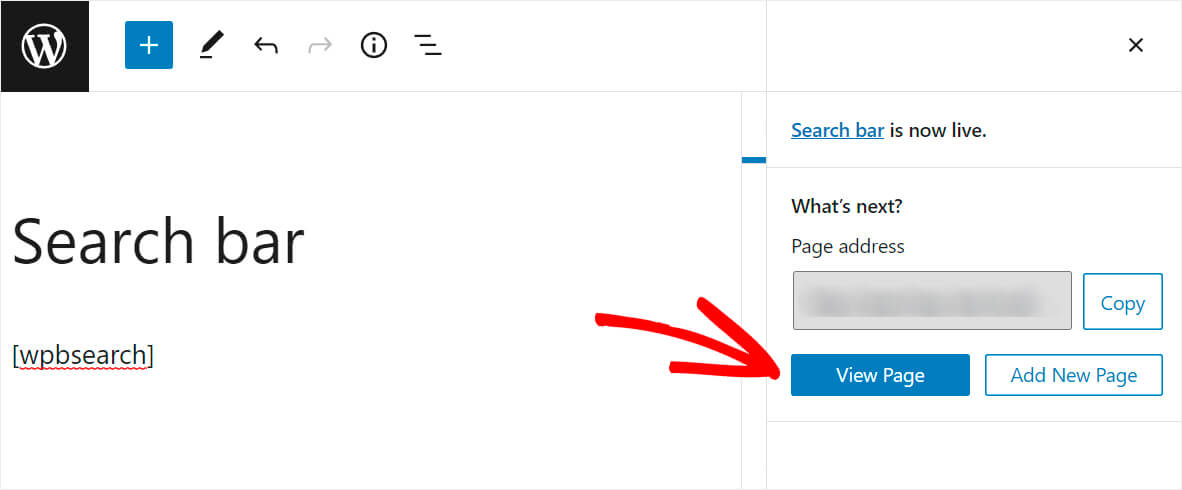
É assim que deve ficar:

Feito isso, clique em Publicar no canto superior direito.

Agora queremos verificar se uma barra de pesquisa aparece.
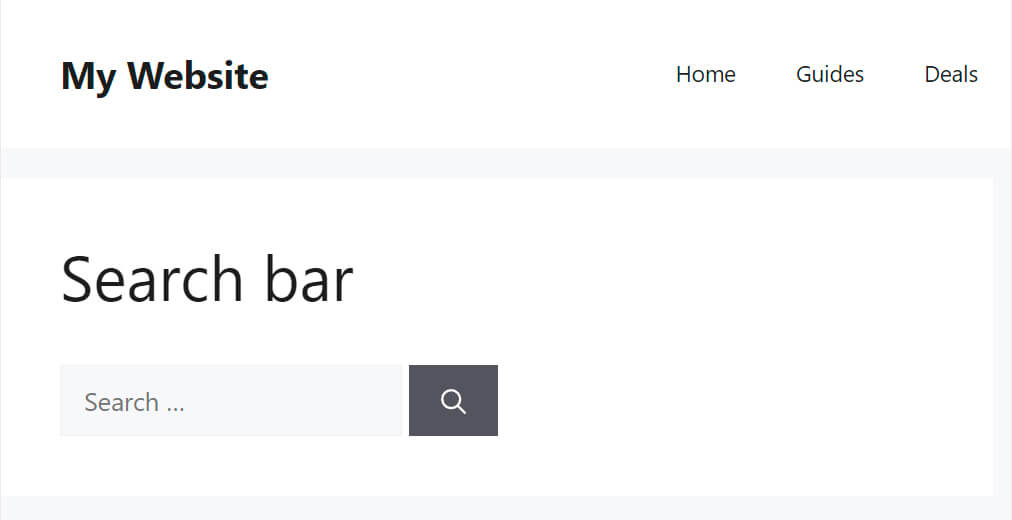
Etapa 4: teste sua nova barra de pesquisa
Para visualizar a página que você acabou de publicar, clique em Visualizar página .

Como você pode ver, conseguimos adicionar uma barra de pesquisa usando um shortcode com sucesso.

Neste artigo, você aprendeu 2 métodos de como adicionar uma barra de pesquisa do WordPress com um shortcode.
Se você não é um usuário experiente em tecnologia e deseja adicionar uma barra de pesquisa com um código de acesso em apenas alguns cliques, pode escolher o 1º método. Você pode pegar sua cópia do SearchWP aqui.
Você gostaria de impactar os resultados de pesquisa do WordPress? Confira este tutorial passo a passo sobre como priorizar resultados de pesquisa específicos no WordPress.
Você quer que o WordPress considere o conteúdo dos arquivos PDF ao realizar pesquisas? Então você achará útil como fazer o índice do WordPress e pesquisar o guia de arquivos PDF.
