如何使用简码添加 WordPress 搜索栏(分步)
已发表: 2022-02-18您想知道如何使用简码添加 WordPress 搜索栏吗?
通常,WordPress 网站上的搜索栏位于网站导航菜单或侧边栏中。 使用简码可让您在帖子或页面内放置搜索栏。
在本文中,我们将向您展示 2 种使用简码向 WordPress 网站添加搜索栏的方法。
为什么添加带有简码的搜索栏
通常,您可以添加搜索栏的地方并不多。
大多数 WordPress 主题允许您将搜索栏作为小部件放置在其中一个小部件区域中。 您还可以在导航菜单旁边显示搜索栏。
但是如果你想创建一个包含搜索栏的页面呢?
或者在文章中放置一个搜索栏,这样您的读者就不必中断阅读,如果他们想搜索一些东西?

这时候短代码就派上用场了。 使用简码,您可以自由地将搜索栏添加到帖子或页面中的任何位置。
如果您的主题不支持添加搜索框并且您不想编辑代码来添加它,这将很有帮助。
现在,让我们看看如何使用简码向您的网站添加搜索栏。
如何使用简码添加 WordPress 搜索栏
有两种方法可以添加带有简码的 WordPress 搜索栏。 让我们按顺序看一下它们中的每一个。
方法一:使用 SearchWP
添加带有简码的 WordPress 搜索栏的最简单方法是使用 SearchWP 之类的插件。

Search WP 是最强大、最全面的 WordPress 搜索插件。 超过 30,000 名网站所有者已经使用它为访问者提供更准确的搜索结果。
该插件不仅允许您添加带有简码的搜索框 - 它还可以帮助您完全控制 WordPress 搜索引擎。
例如,使用 SearchWP,您可以自定义搜索结果的顺序,让 WordPress 按文档内容进行搜索等等。
该插件会自动与您网站上的每个搜索栏集成。 因此,您可以在安装后立即增强您的站点搜索,无需编码。
以下是您可以使用 SearchWP 做的其他一些有用的事情:
- 自定义字段索引:许多 WordPress 插件使用自定义字段来存储您的数据。 但是,本机 WordPress 搜索引擎在搜索时不会考虑它们。 SearchWP 允许您使您的网站上的自定义字段可搜索。
- 搜索跟踪:有没有想过访问者在您的网站上进行了哪些搜索? SearchWP 只需单击几下即可让您深入了解您网站上的搜索活动,因此您可以获得新的内容创意并满足受众的需求。
- 无缝 WooCommerce 集成:默认情况下,WordPress 搜索会忽略 WooCommerce 产品详细信息,因此您的客户更难找到他们正在寻找的产品。 使用 SearchWP,您可以使任何 WooCommerce 自定义字段可搜索,包括产品属性、标签和评论。
让我们看看如何使用 SearchWP 在几分钟内添加带有简码的搜索栏。
第 1 步:安装并激活 SearchWP 插件
第一步是在此处获取您的 SearchWP 副本。
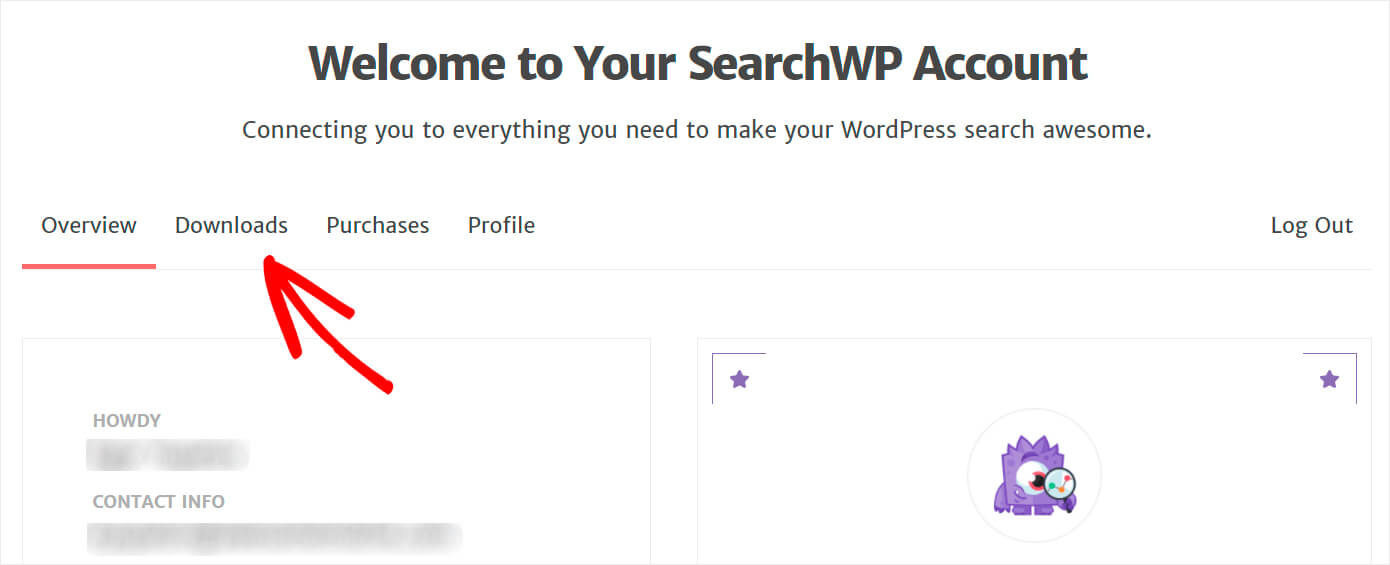
完成后,转到您的 SearchWP 帐户并切换到“下载”选项卡。

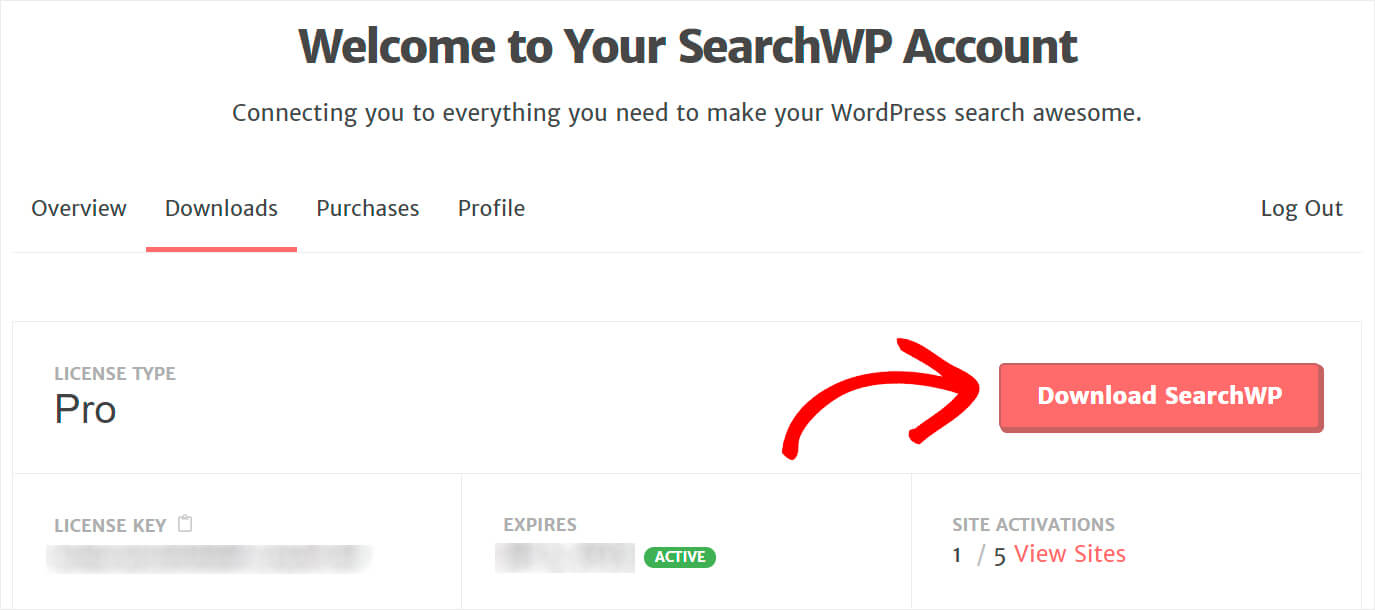
然后,按下载 SearchWP按钮并将插件 ZIP 文件保存到您的计算机。

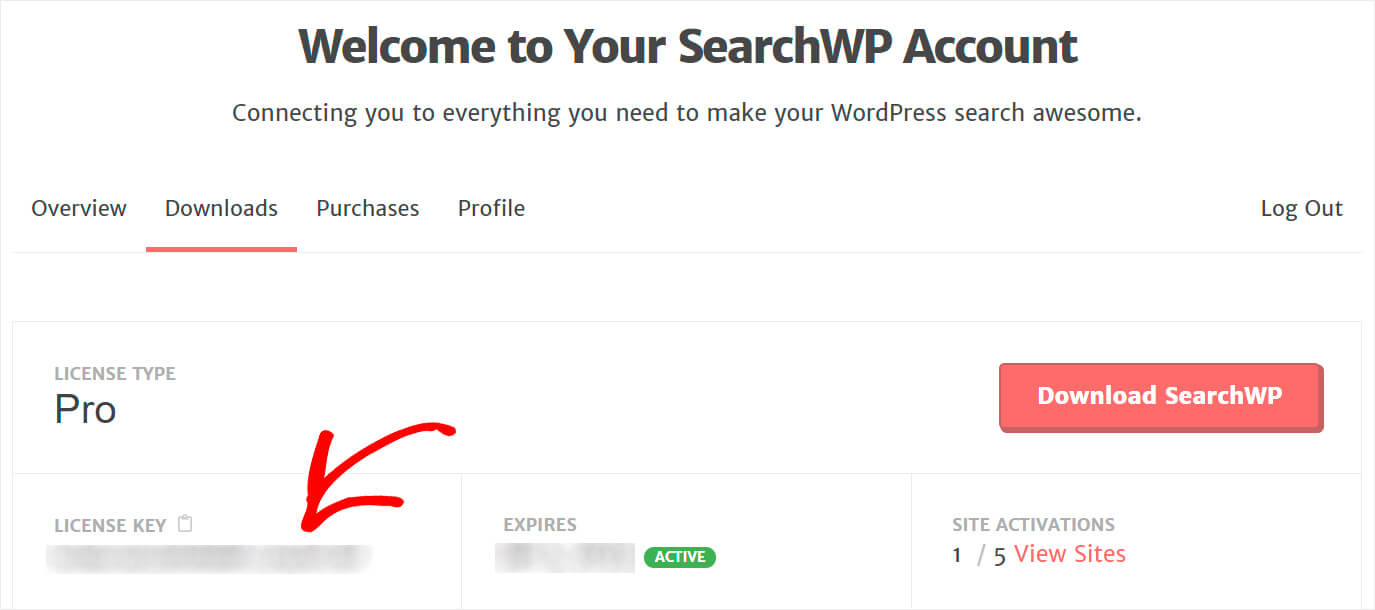
下载完成后,复制您的许可证密钥,因为稍后您将需要它来激活插件。

下载 SearchWP 并复制许可证密钥后,将插件的 ZIP 文件上传到您的 WordPress 站点。
如果您需要有关如何执行此操作的任何帮助,请查看有关如何安装 WordPress 插件的分步指南。
安装并激活 SearchWP 后,下一步就是输入您的许可证密钥。
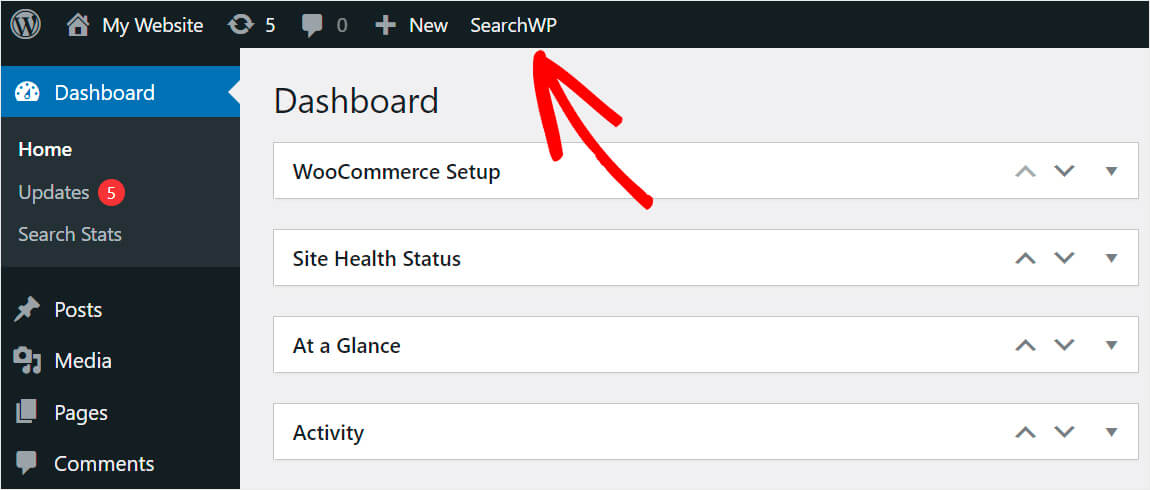
为此,请通过单击出现在 WordPress 仪表板顶部栏中的SearchWP按钮导航到 SearchWP 设置。

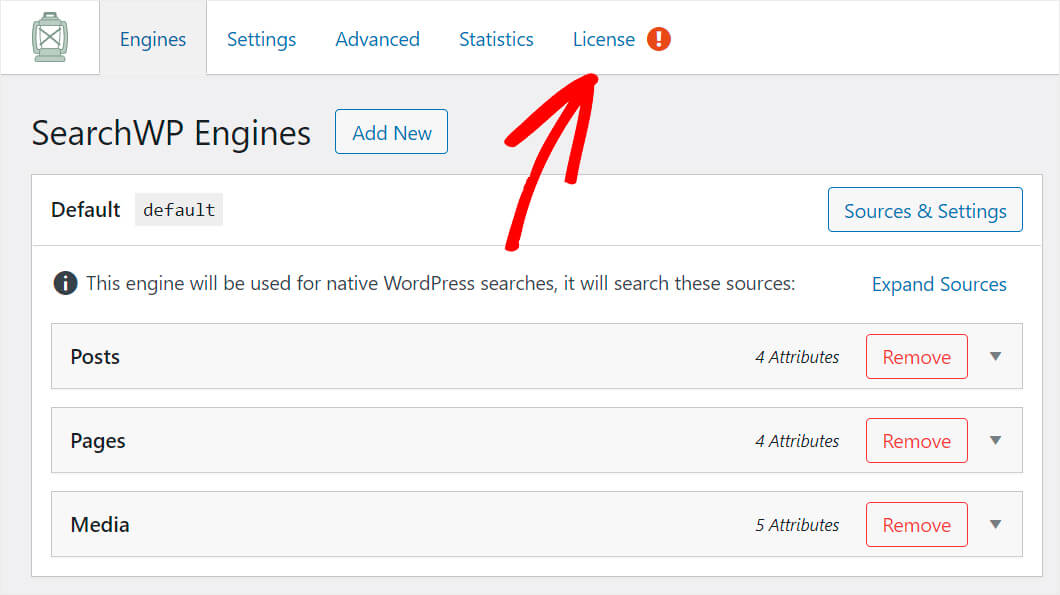
然后,转到“许可证”选项卡。

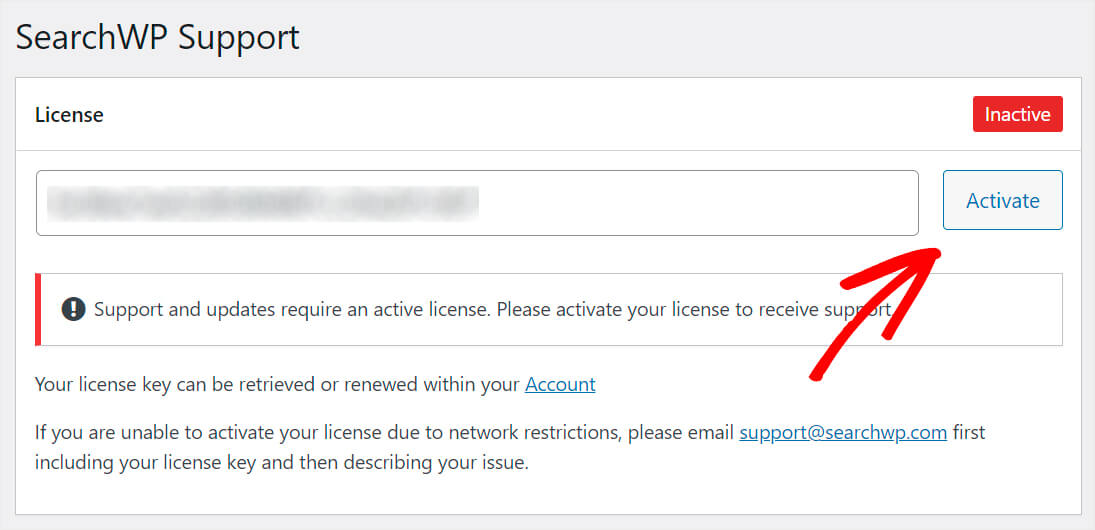
将您之前复制的插件许可证密钥粘贴到许可证字段中,然后单击激活。

激活 SearchWP 副本后,您就可以继续下一步了。
第 2 步:安装并激活简码扩展
接下来,我们需要下载 Shortcodes SearchWP 扩展。 此扩展程序允许您将带有简码的搜索栏添加到帖子或页面中的任何位置。
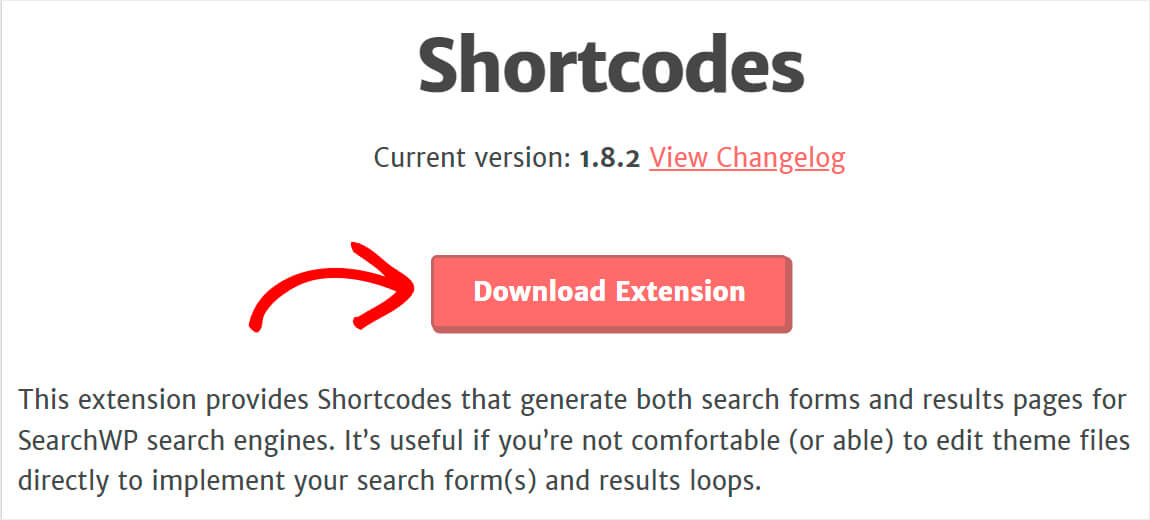
您可以在 Shortcodes 扩展下载页面获取它。
导航到该页面后,按下载扩展程序按钮。

然后,以与 SearchWP 插件相同的方式安装和激活扩展。
第 3 步:为新搜索栏创建一个页面
现在,我们需要创建一个新页面,我们将在其中放置搜索框。
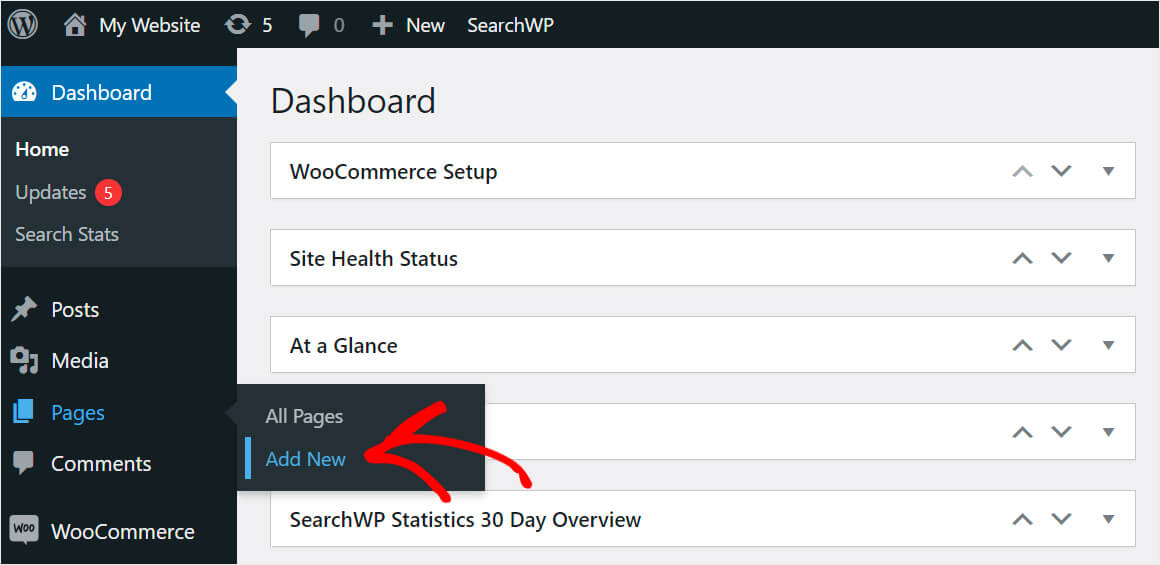
为此,首先,导航到 WordPress 仪表板中的页面»添加新内容。

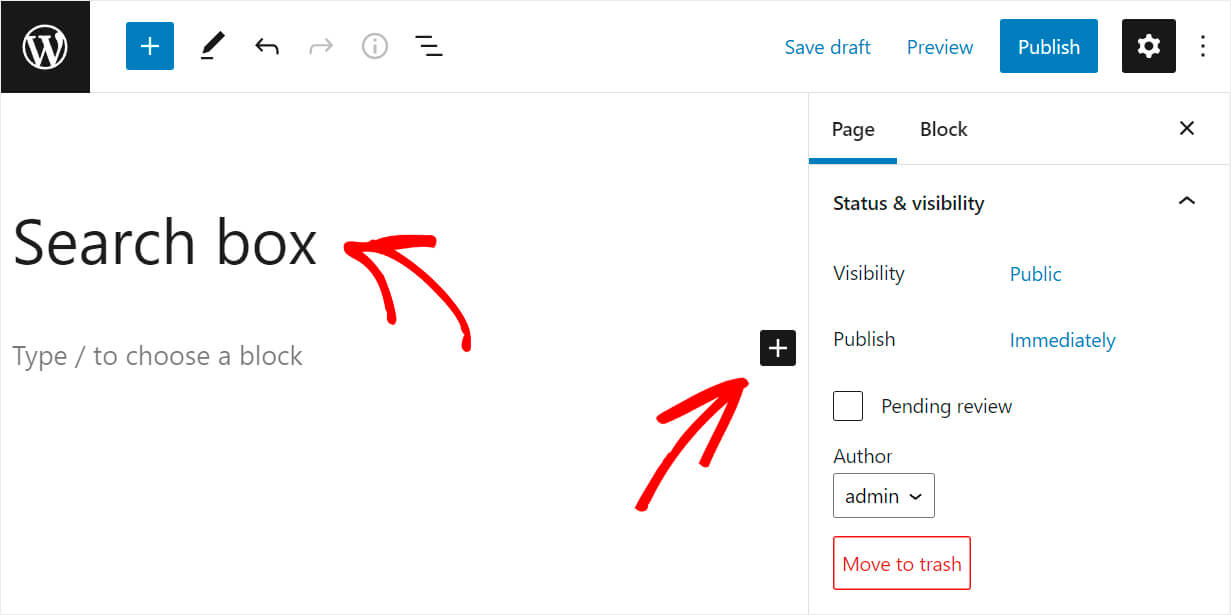
进入页面编辑器后,为页面添加标题并单击加号按钮。

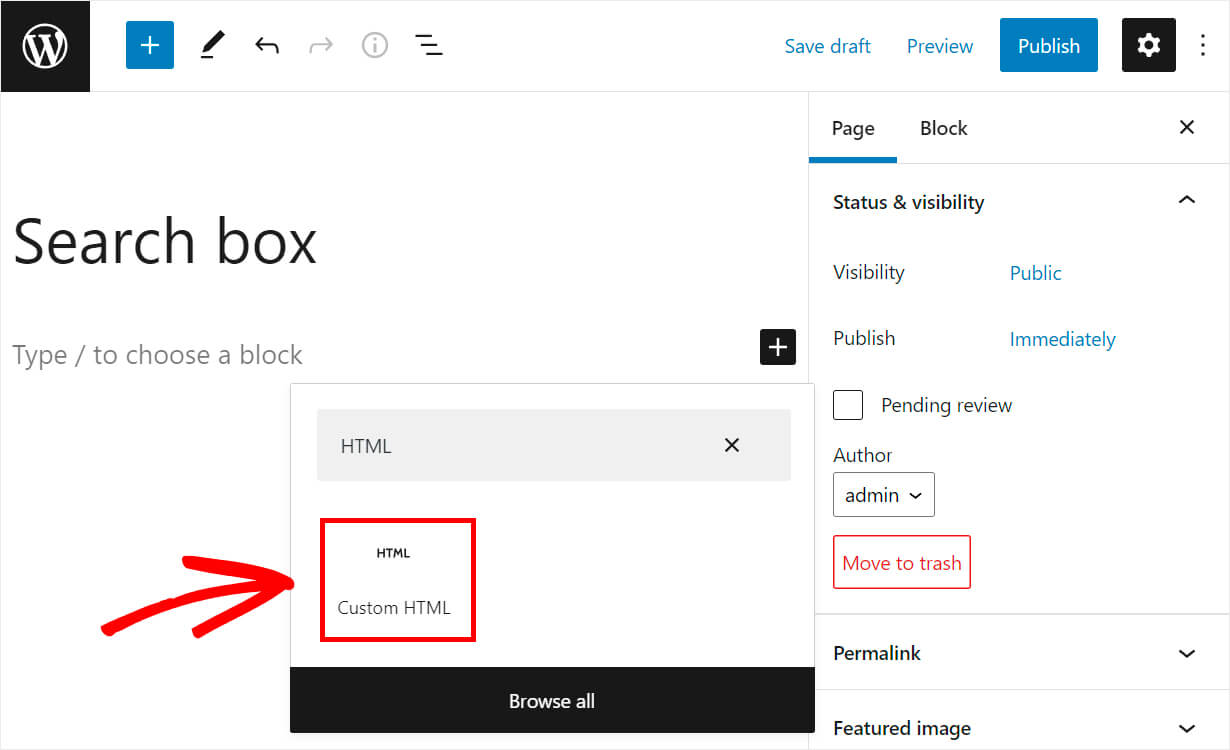
搜索自定义 HTML块,然后单击它以将其添加到页面。

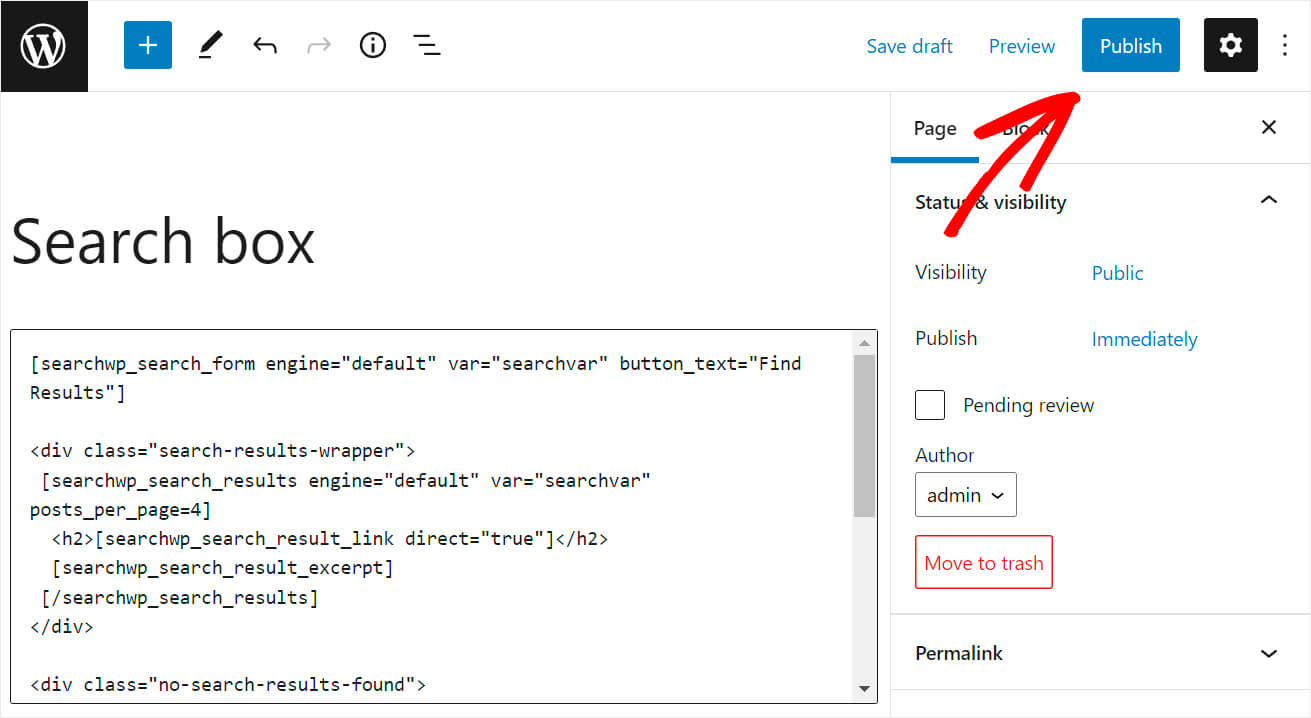
然后,复制以下代码并将其粘贴到自定义 HTML块中:
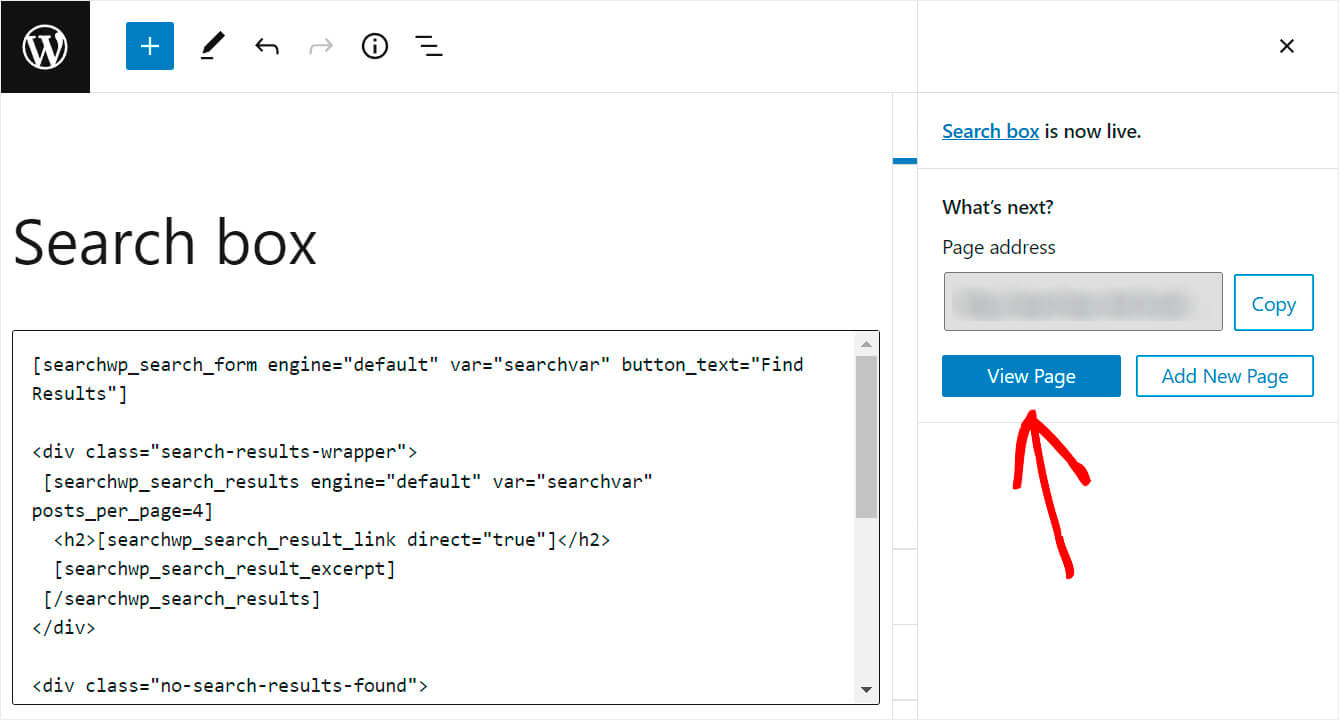
[searchwp_search_form engine="default" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="default" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="default"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="default"] </div>
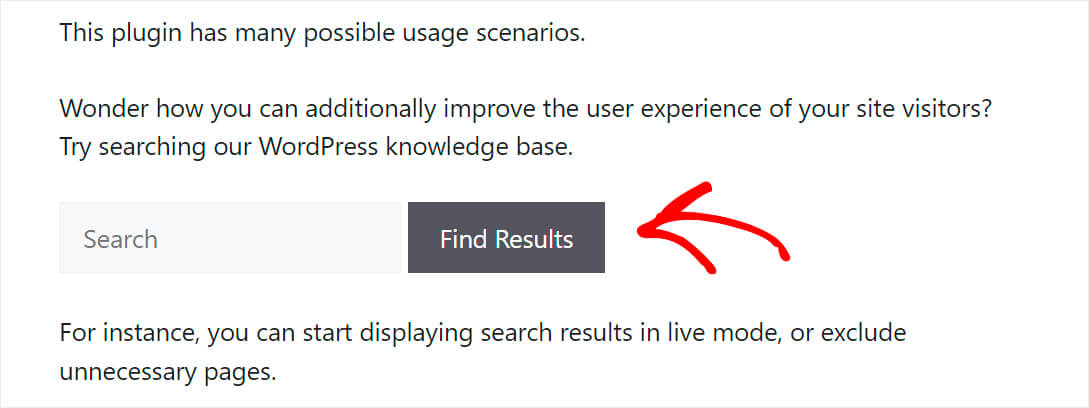
上面的代码在您添加自定义 HTML框的页面上显示搜索框。

如果没有搜索结果,它还会显示“未找到搜索结果”消息。 此外,如果搜索结果超过 4 个,它还可以显示分页链接。
添加代码后,单击右上角的发布按钮以发布您的页面。

现在让我们进入我们的新页面并测试我们刚刚添加的搜索栏。
第 4 步:测试您的新搜索栏
要转到新创建的页面,请单击查看页面按钮。

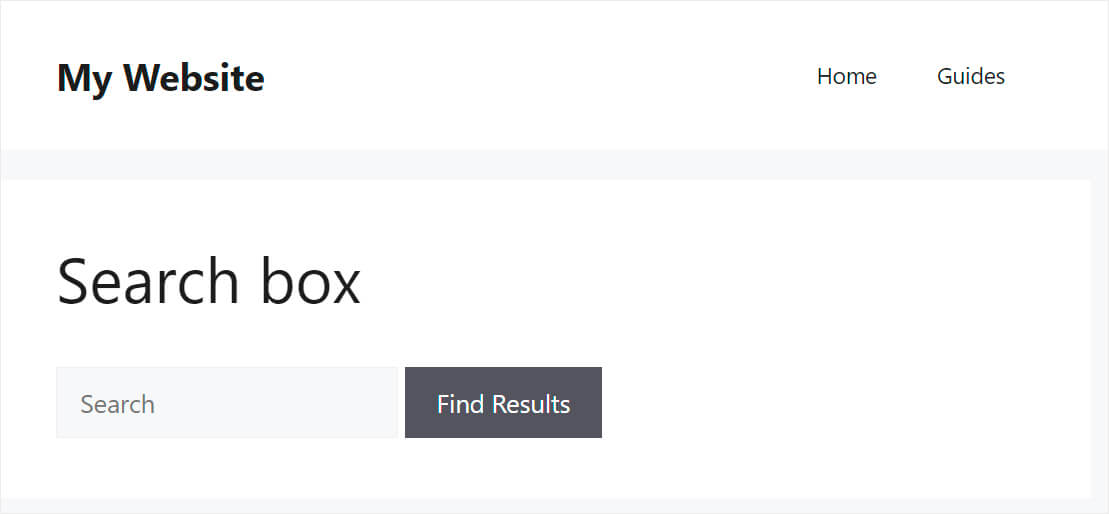
如您所见,我们使用简码添加的搜索栏现在已成功显示在页面上。

既然您知道了将 WordPress 搜索栏添加到页面的最简单方法,那么让我们在下面讨论第二种方法。
方法二:编辑 Functions.php 文件
这是一个相当复杂的方法。 它需要 WordPress 的高级知识,并涉及对主题代码进行更改。
请注意,如果您在编辑代码时犯了任何错误,您可能会毁掉您的网站。
因此,如果您不是精通技术的用户或以前没有编辑 WordPress 主题文件的经验,我们建议您坚持第一种方法。 您可以在此处获取您的 SearchWP 副本。
使用 SearchWP,您只需单击几下即可安全地添加带有简码的搜索栏。 不需要编码。
第 1 步:创建子主题
第一步是创建您当前在站点上使用的主题的子主题。
需要复习一下如何做到这一点? 随意查看本指南,了解如何创建 WordPress 子主题。
子主题继承父主题的外观、文件、代码和功能。
如果您由于几个原因要对 WordPress 主题代码进行任何更改,那么创建它至关重要。
首先,您可以在不更改父主题的情况下自定义子主题。 即使您在编辑代码时出错,它也能确保您的网站仍能正确显示。
此外,您对父主题所做的任何更改都会在您更新后立即消失。 对子主题进行更改可以让您更新父主题而不会丢失更改的风险。
创建子主题后,让我们继续下一步。
第 2 步:编辑 Functions.php 文件
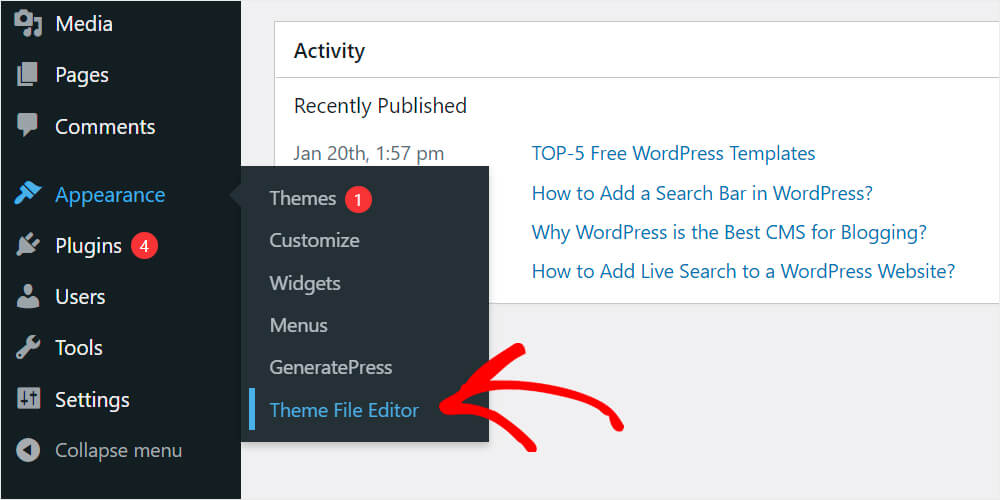
创建并激活子主题后,导航到 WordPress 仪表板中的外观 » 主题文件编辑器。

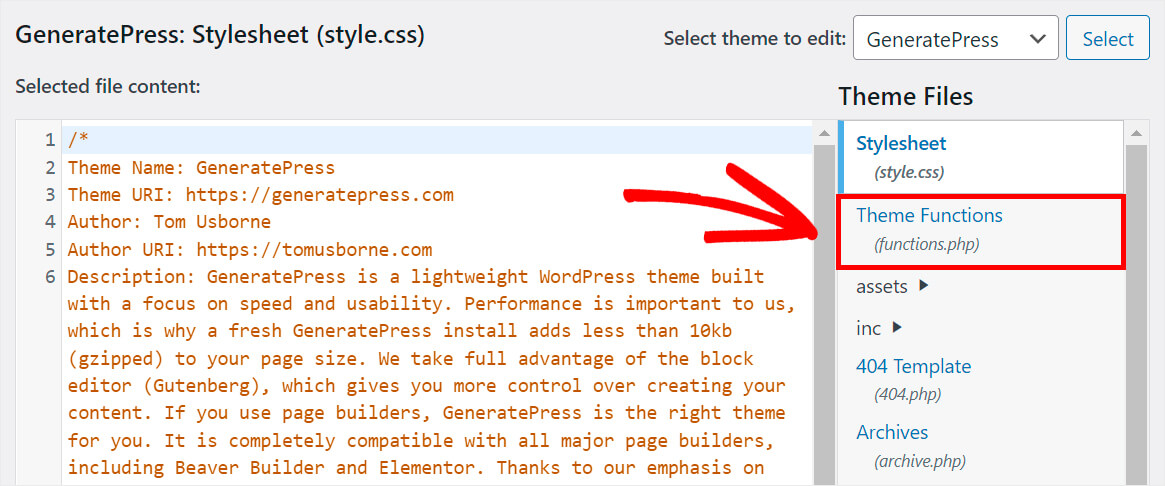
然后,在右侧面板中找到functions.php文件并单击它。

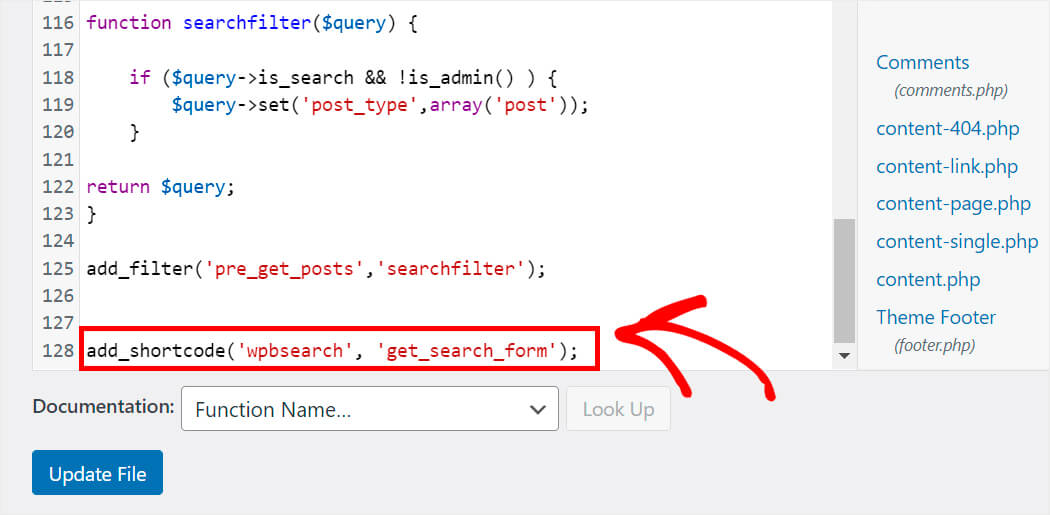
将以下代码添加到functions.php文件的最后:
add_shortcode('wpbsearch', 'get_search_form');
这是在我们的演示网站上编辑 GeneratePress 子主题的functions.php文件时的样子:

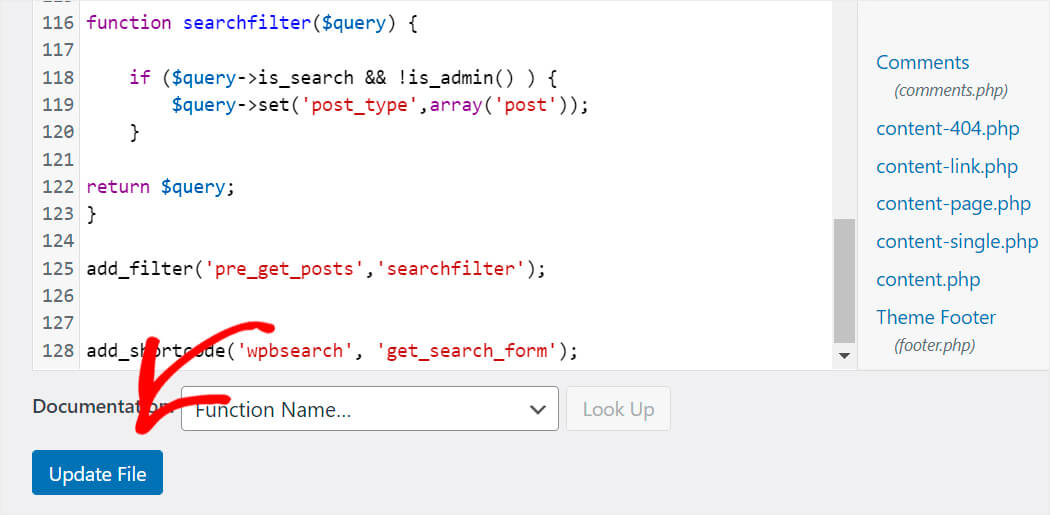
完成后,按更新文件按钮。

现在我们需要创建一个新页面,我们将在其中使用简码显示搜索栏。
第 3 步:创建新的搜索栏页面
要创建新页面,请导航到 WordPress 仪表板中的页面 » 添加新页面。

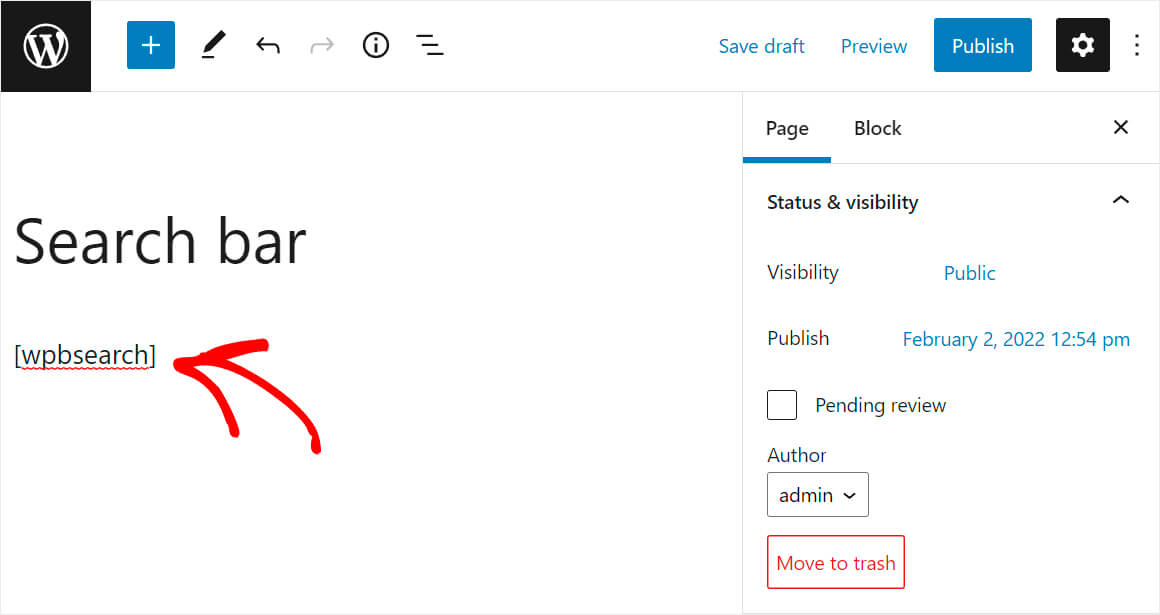
然后,只需将以下短代码粘贴到页面:
[wpbsearch]
它应该是这样的:

完成后,点击右上角的发布。

现在我们要检查是否出现搜索栏。
第 4 步:测试您的新搜索栏
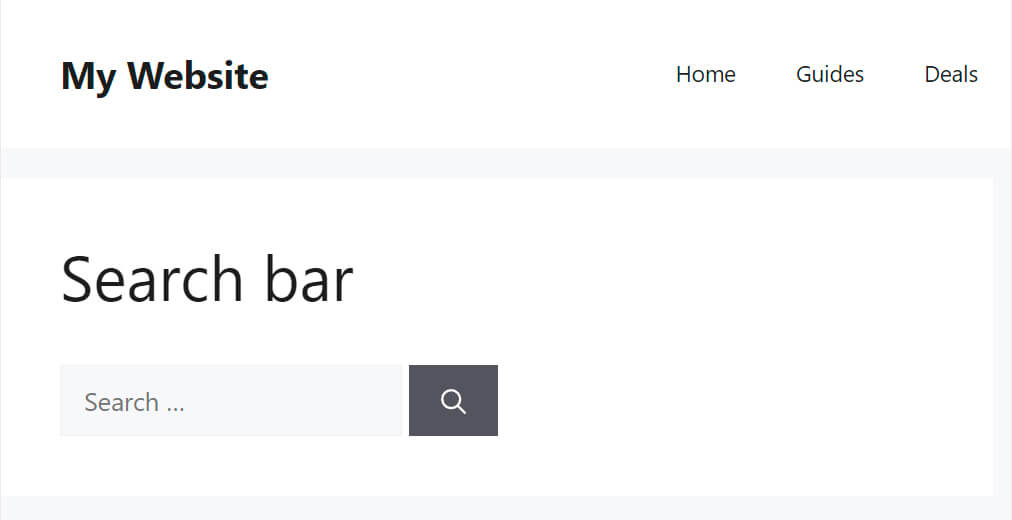
要查看您刚刚发布的页面,请单击查看页面。

如您所见,我们已经能够成功地使用简码添加搜索栏。

在本文中,您学习了 2 种使用简码添加 WordPress 搜索栏的方法。
如果您不是精通技术的用户,并且想通过单击几下添加带有简码的搜索栏,则可以选择第一种方法。 您可以在此处获取您的 SearchWP 副本。
您想影响 WordPress 搜索结果吗? 查看此分步教程,了解如何在 WordPress 中确定特定搜索结果的优先级。
您希望 WordPress 在执行搜索时考虑 PDF 文件的内容吗? 然后,您会发现如何制作 WordPress 索引和搜索 PDF 文件指南很有帮助。
