So fügen Sie eine WordPress-Suchleiste mit Shortcode hinzu (Schritt für Schritt)
Veröffentlicht: 2022-02-18Möchten Sie wissen, wie Sie eine WordPress-Suchleiste mit Shortcode hinzufügen?
Normalerweise befindet sich eine Suchleiste auf einer WordPress-Seite im Seitennavigationsmenü oder in der Seitenleiste. Mit Shortcodes können Sie eine Suchleiste direkt in einem Beitrag oder einer Seite platzieren.
In diesem Artikel zeigen wir Ihnen 2 Methoden, wie Sie Ihrer WordPress-Site eine Suchleiste mit einem Shortcode hinzufügen können.
Warum eine Suchleiste mit Shortcode hinzufügen?
Normalerweise gibt es nicht so viele Stellen, an denen Sie eine Suchleiste hinzufügen können.
Bei den meisten WordPress-Themes können Sie eine Suchleiste als Widget in einen der Widget-Bereiche einfügen. Sie können Ihre Suchleiste auch neben dem Navigationsmenü anzeigen.
Aber was ist, wenn Sie eine Seite erstellen möchten, die eine Suchleiste enthält?
Oder eine Suchleiste in den Artikel einfügen, damit Ihre Leser das Lesen nicht unterbrechen müssen, wenn sie nach etwas suchen möchten?

Dann sind Shortcodes praktisch. Mit Shortcodes können Sie an jeder Stelle innerhalb eines Beitrags oder einer Seite eine Suchleiste hinzufügen.
Dies ist hilfreich, wenn Ihr Design das Hinzufügen eines Suchfelds nicht unterstützt und Sie den Code nicht bearbeiten möchten, um es hinzuzufügen.
Sehen wir uns nun an, wie Sie Ihrer Website mithilfe eines Shortcodes eine Suchleiste hinzufügen können.
So fügen Sie eine WordPress-Suchleiste mit Shortcode hinzu
Es gibt 2 Methoden, um eine WordPress-Suchleiste mit einem Shortcode hinzuzufügen. Werfen wir einen Blick auf jeden von ihnen der Reihe nach.
Methode 1: Verwenden von SearchWP
Der einfachste Weg, eine WordPress-Suchleiste mit einem Shortcode hinzuzufügen, ist die Verwendung eines Plugins wie SearchWP.

Search WP ist das leistungsstärkste und umfassendste WordPress-Such-Plugin. Mehr als 30.000 Websitebesitzer nutzen es bereits, um ihren Besuchern genauere Suchergebnisse zu liefern.
Mit diesem Plugin können Sie nicht nur ein Suchfeld mit einem Shortcode hinzufügen – es hilft Ihnen auch, die volle Kontrolle über die WordPress-Suchmaschine zu erlangen.
Mit SearchWP können Sie beispielsweise die Reihenfolge der Suchergebnisse anpassen, WordPress nach Dokumentinhalt suchen lassen und vieles mehr.
Dieses Plugin integriert sich automatisch in jede Suchleiste, die Sie auf Ihrer Website haben. So können Sie Ihre Site-Suche sofort nach der Installation verbessern, ohne dass eine Codierung erforderlich ist.
Hier sind nur einige andere nützliche Dinge, die Sie mit SearchWP tun können:
- Indizierung benutzerdefinierter Felder : Viele WordPress-Plugins verwenden benutzerdefinierte Felder, um Ihre Daten zu speichern. Aber die native WordPress-Suchmaschine berücksichtigt sie bei der Suche nicht. Mit SearchWP können Sie benutzerdefinierte Felder auf Ihrer Website durchsuchbar machen.
- Suchverfolgung : Haben Sie sich jemals gefragt, welche Suchanfragen Besucher auf Ihrer Website durchführen? SearchWP gibt Ihnen mit wenigen Klicks Einblicke in die Suchaktivitäten auf Ihrer Website, sodass Sie neue Inhaltsideen erhalten und die Bedürfnisse Ihres Publikums erfüllen können.
- Nahtlose WooCommerce-Integration : Standardmäßig ignoriert die WordPress-Suche WooCommerce-Produktdetails, sodass es für Ihre Kunden schwieriger ist, ein gesuchtes Produkt zu finden. Mit SearchWP können Sie alle benutzerdefinierten WooCommerce-Felder durchsuchbar machen, einschließlich Produktattribute, Tags und Bewertungen.
Sehen wir uns an, wie Sie mit SearchWP in wenigen Minuten eine Suchleiste mit einem Shortcode hinzufügen können.
Schritt 1: Installieren und aktivieren Sie das SearchWP-Plugin
Der erste Schritt besteht darin, sich hier Ihre Kopie von SearchWP zu holen.
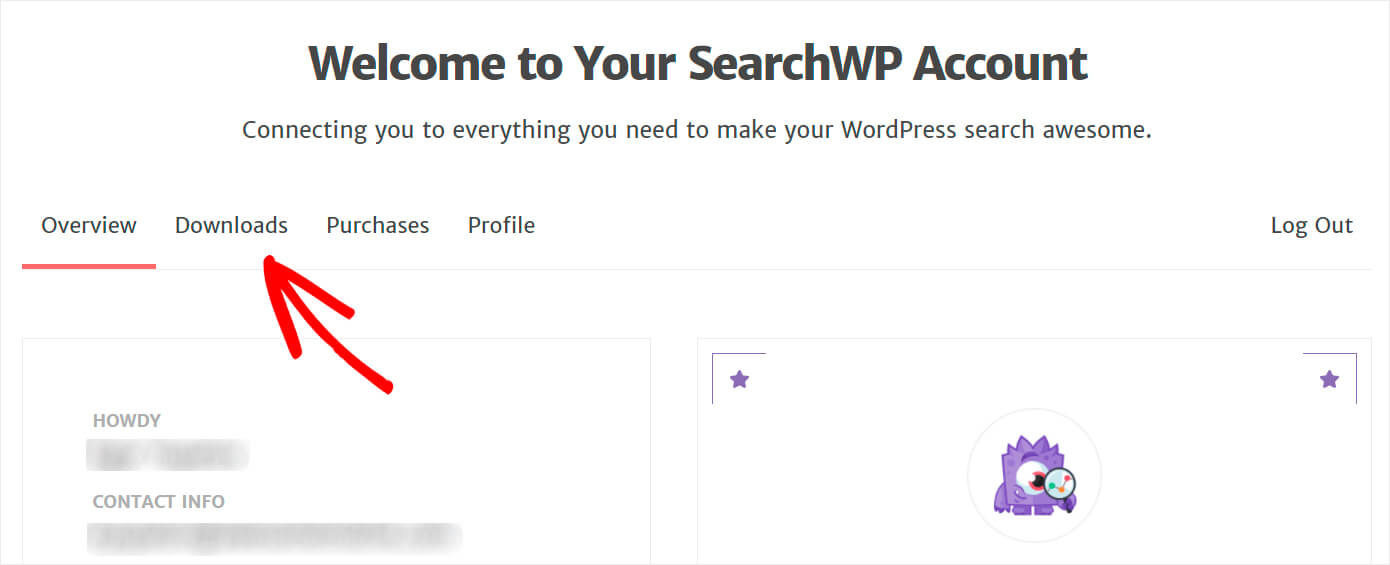
Wenn Sie fertig sind, gehen Sie zu Ihrem SearchWP-Konto und wechseln Sie zur Registerkarte Downloads .

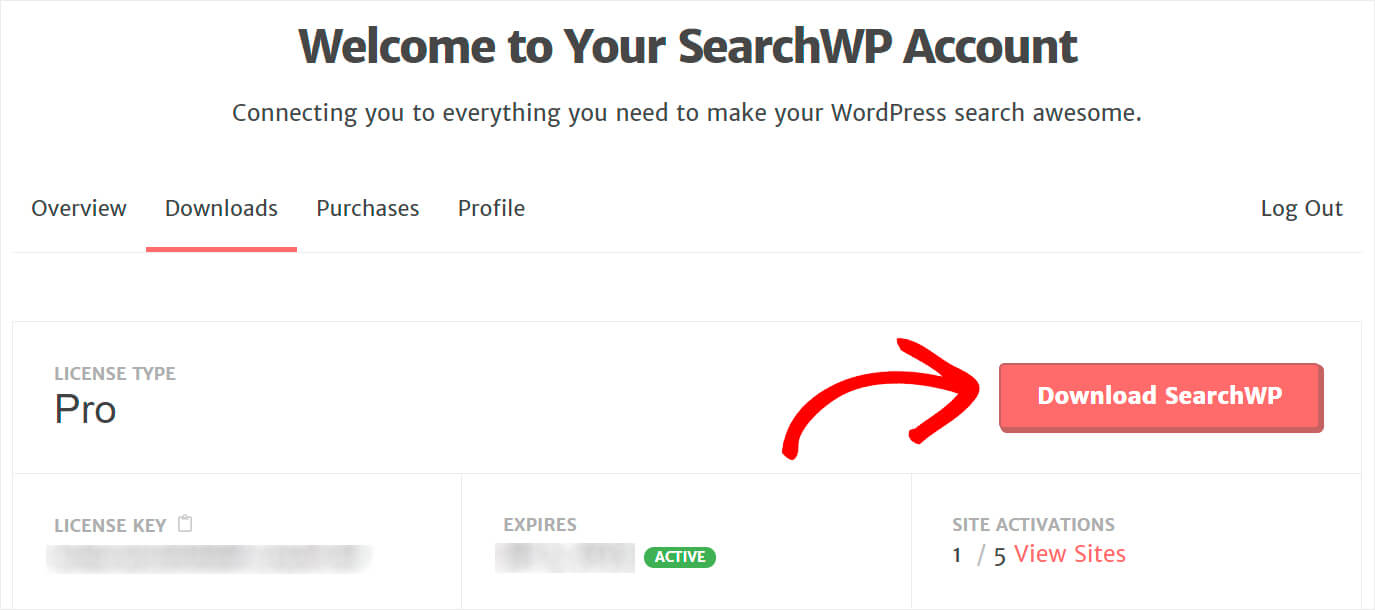
Drücken Sie dann die Schaltfläche Download SearchWP und speichern Sie die Plugin-ZIP-Datei auf Ihrem Computer.

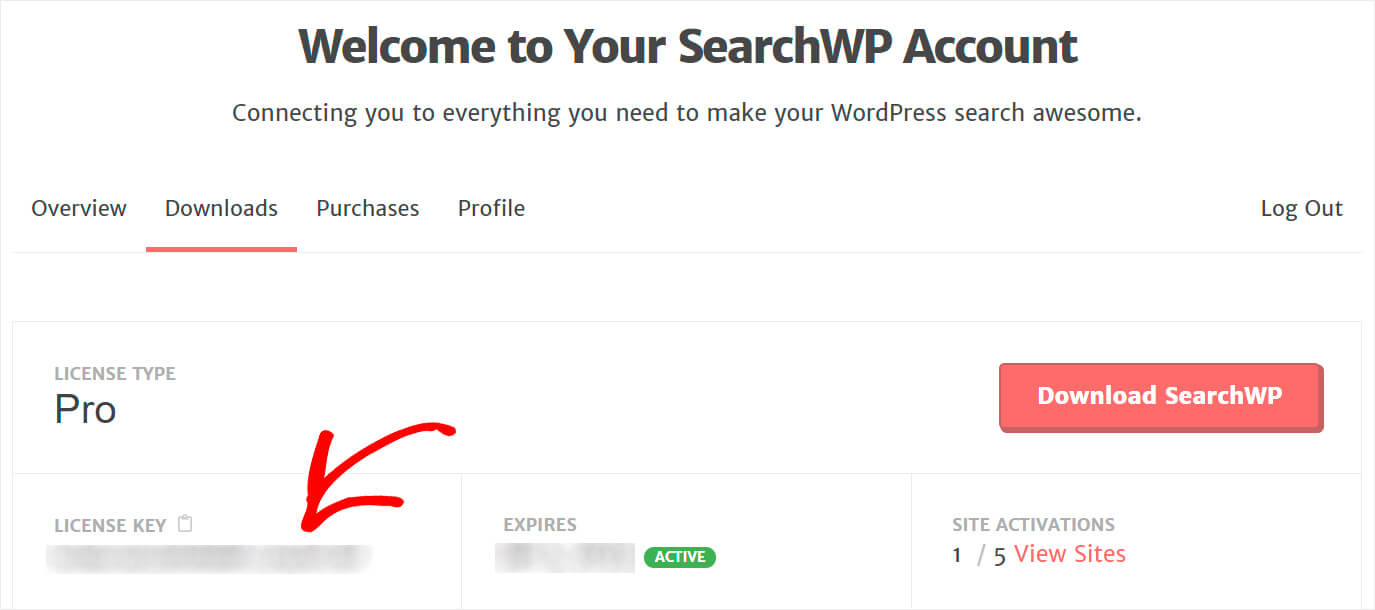
Wenn der Download abgeschlossen ist, kopieren Sie Ihren Lizenzschlüssel, da Sie ihn später benötigen, um das Plugin zu aktivieren.

Nachdem Sie SearchWP heruntergeladen und den Lizenzschlüssel kopiert haben, laden Sie die ZIP-Datei des Plugins auf Ihre WordPress-Site hoch.
Wenn Sie dabei Hilfe benötigen, lesen Sie diese Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Sobald Sie SearchWP installiert und aktiviert haben, besteht der nächste Schritt darin, Ihren Lizenzschlüssel einzugeben.
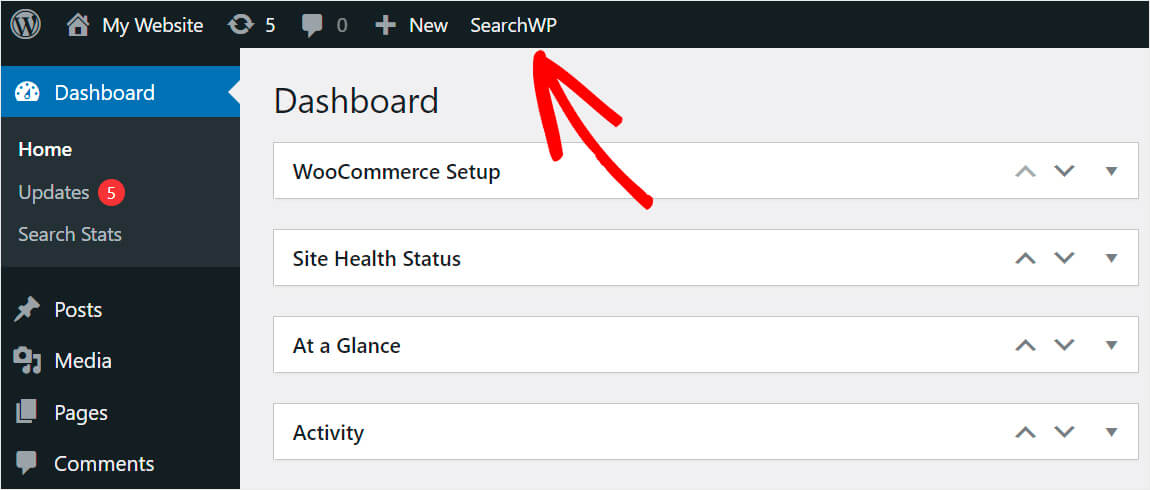
Navigieren Sie dazu zu den SearchWP-Einstellungen, indem Sie auf die SearchWP- Schaltfläche klicken, die in der oberen Leiste des WordPress-Dashboards angezeigt wird.

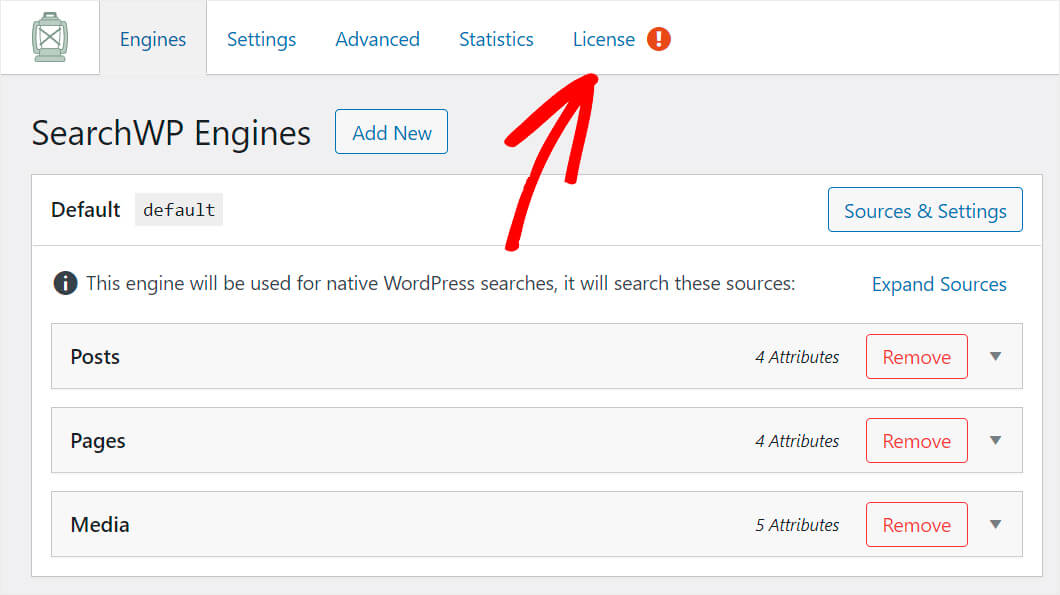
Wechseln Sie dann zur Registerkarte Lizenz .

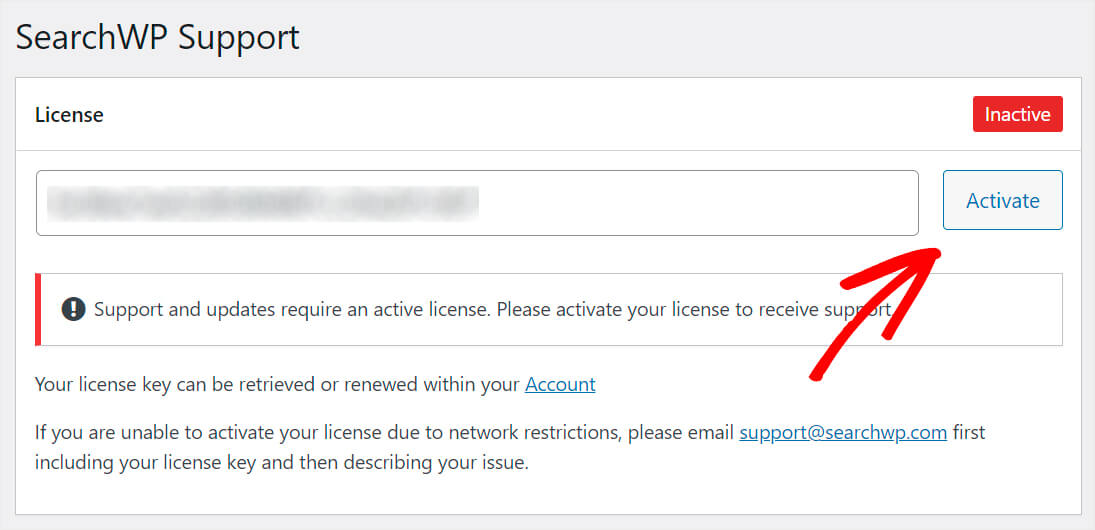
Fügen Sie den zuvor kopierten Lizenzschlüssel des Plugins in das Lizenzfeld ein und klicken Sie auf Aktivieren .

Sobald Sie Ihre Kopie von SearchWP aktiviert haben, können Sie mit dem nächsten Schritt fortfahren.
Schritt 2: Installieren und aktivieren Sie die Shortcodes-Erweiterung
Als nächstes müssen wir die Shortcodes SearchWP-Erweiterung herunterladen. Mit dieser Erweiterung können Sie an jeder Stelle in einem Beitrag oder einer Seite eine Suchleiste mit einem Shortcode hinzufügen.
Sie können es auf der Download-Seite der Shortcodes-Erweiterung abrufen.
Nachdem Sie zu der Seite navigiert sind, klicken Sie auf die Schaltfläche Erweiterung herunterladen .

Installieren und aktivieren Sie dann die Erweiterung auf die gleiche Weise wie das SearchWP-Plugin.
Schritt 3: Erstellen Sie eine Seite für die neue Suchleiste
Jetzt müssen wir eine neue Seite erstellen, auf der wir das Suchfeld platzieren.
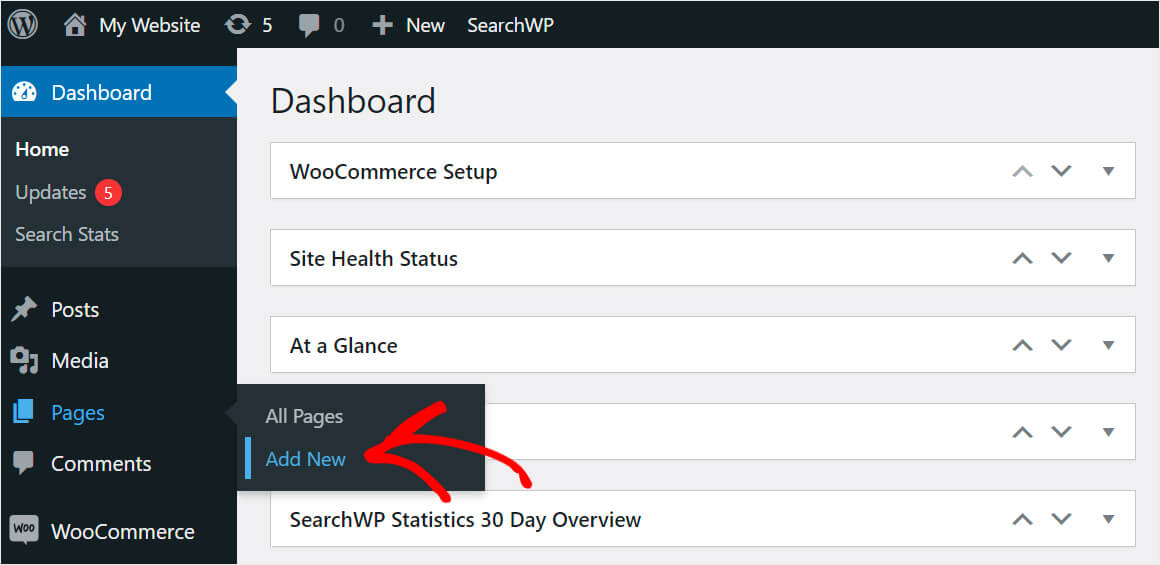
Navigieren Sie dazu zunächst zu Seiten » Neu hinzufügen in Ihrem WordPress-Dashboard.

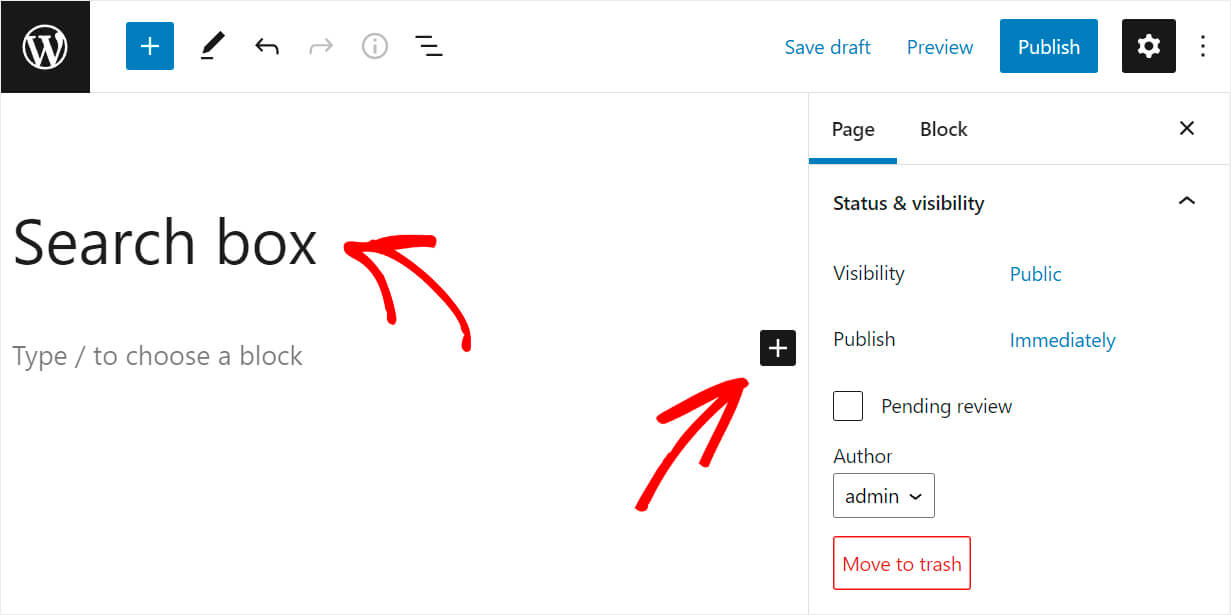
Wenn Sie sich im Seiteneditor befinden, fügen Sie Ihrer Seite einen Titel hinzu und klicken Sie auf die Plus -Schaltfläche.

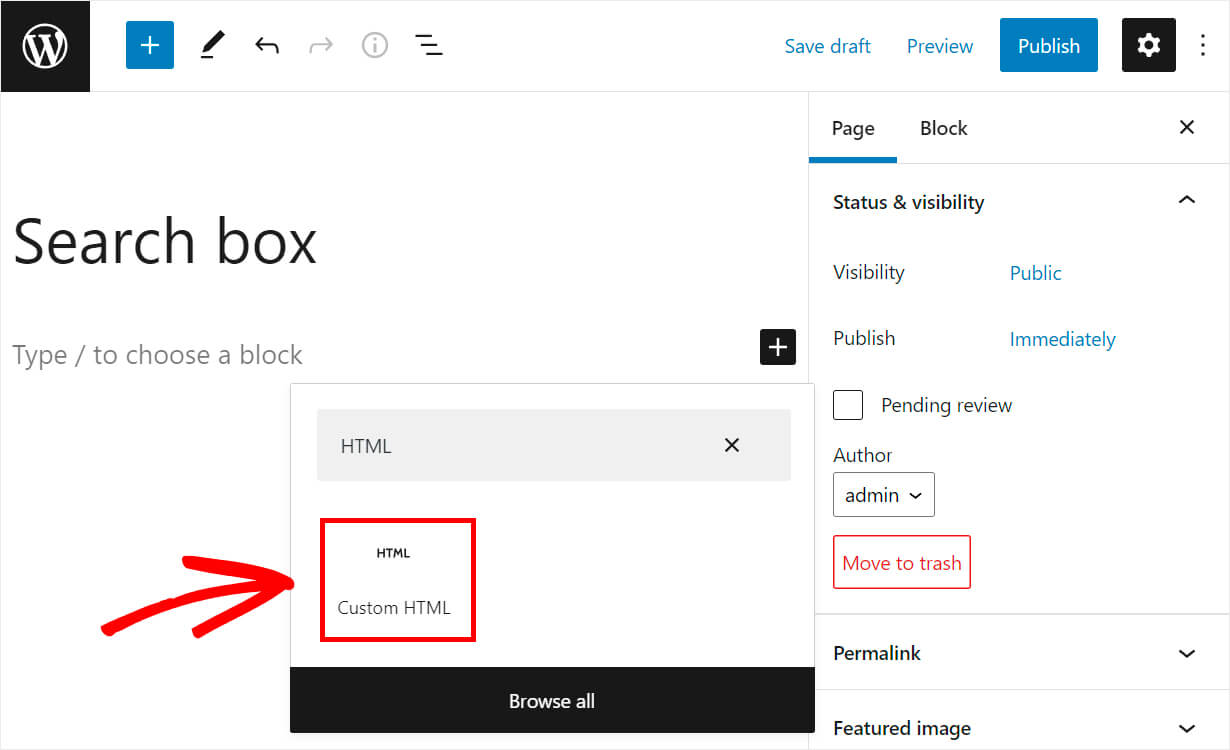
Suchen Sie nach dem benutzerdefinierten HTML -Block und klicken Sie darauf, um ihn der Seite hinzuzufügen.

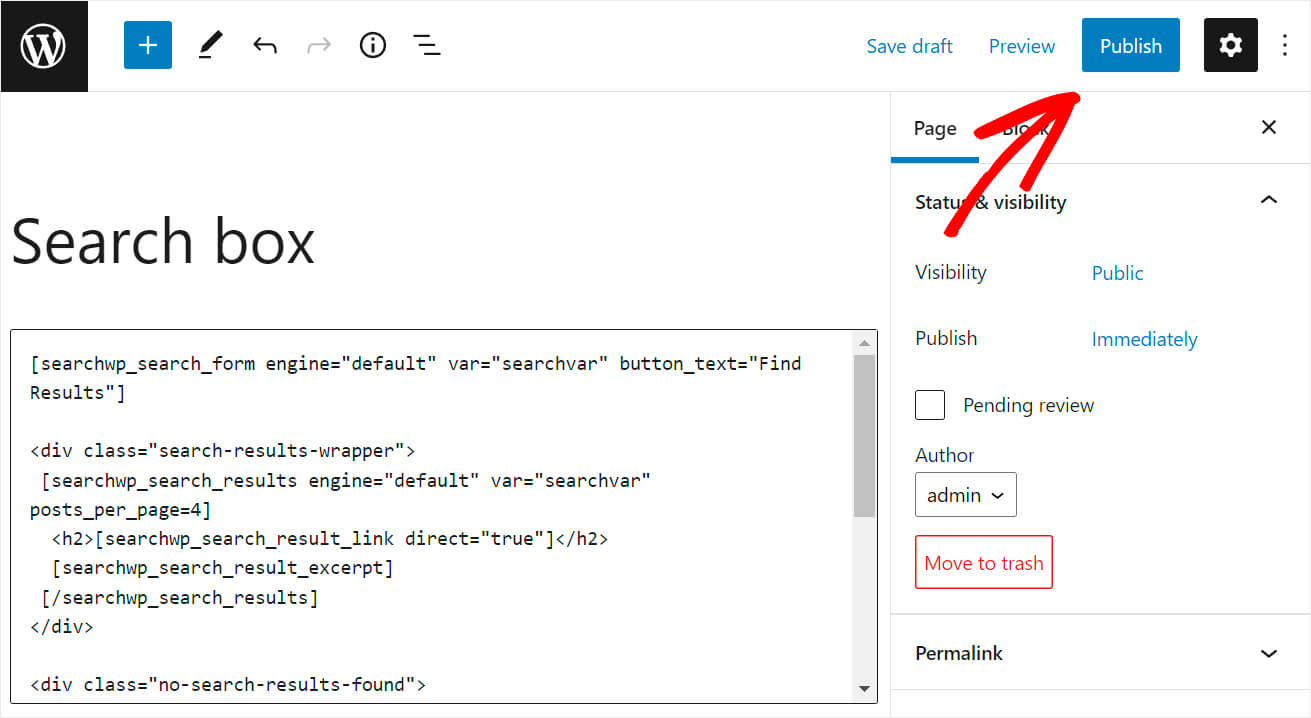
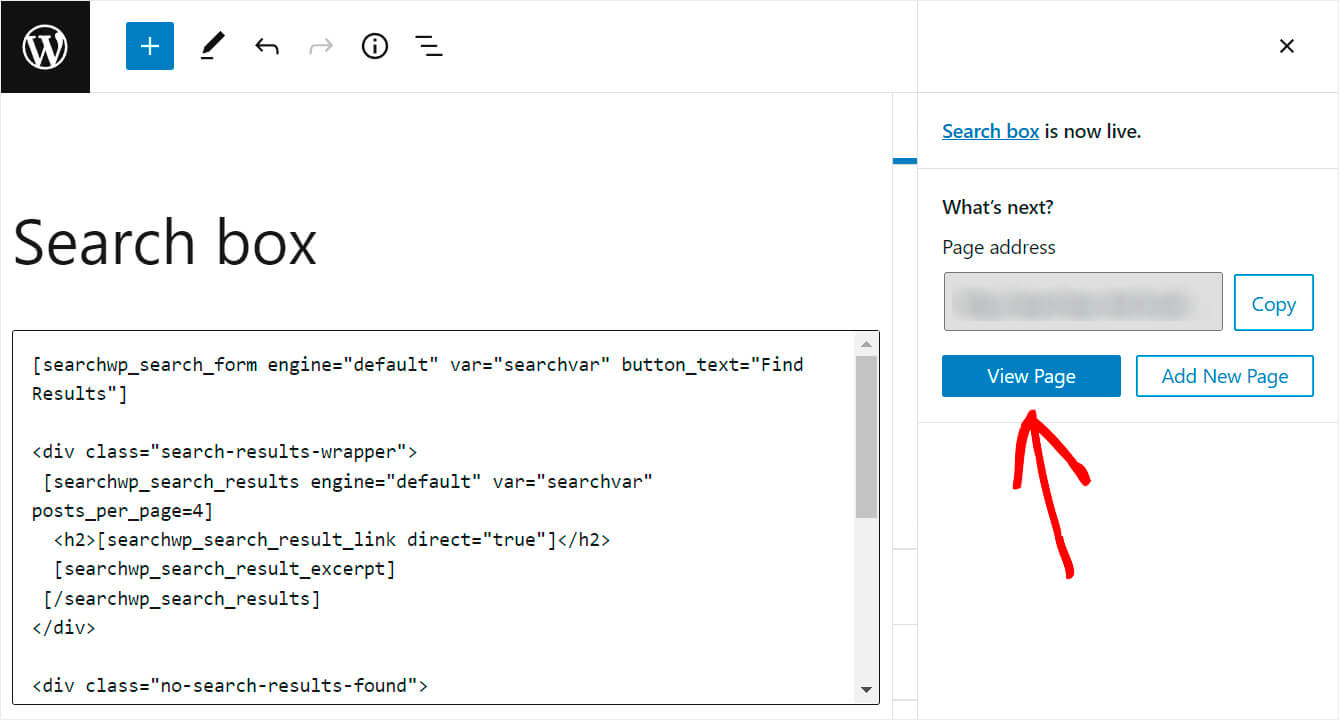
Kopieren Sie dann den folgenden Code und fügen Sie ihn in den benutzerdefinierten HTML -Block ein:

[searchwp_search_form engine="default" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="default" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="default"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="default"] </div>
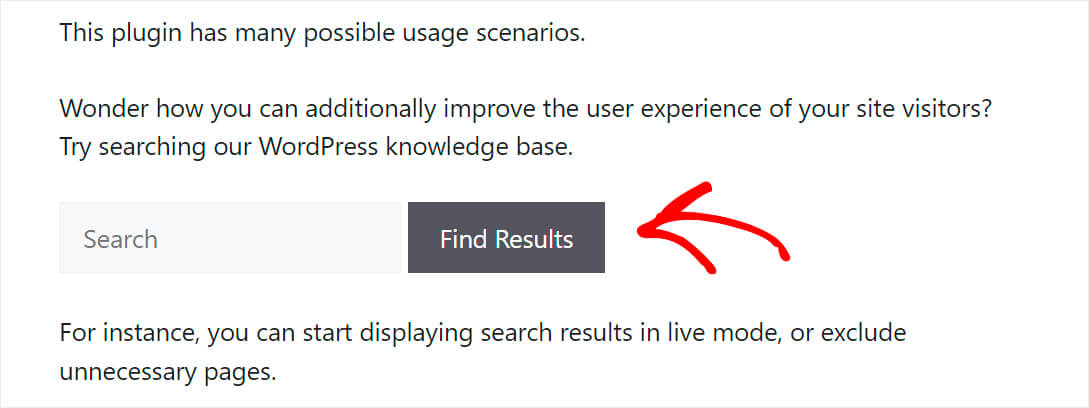
Der obige Code zeigt das Suchfeld auf der Seite an, auf der Sie das benutzerdefinierte HTML -Feld hinzugefügt haben.
Es zeigt auch die Meldung „Keine Suchergebnisse gefunden“ an, wenn keine Suchergebnisse vorhanden sind. Außerdem kann es auch Paginierungslinks anzeigen, wenn mehr als 4 Suchergebnisse vorhanden sind.
Nachdem Sie den Code hinzugefügt haben, klicken Sie oben rechts auf die Schaltfläche „Veröffentlichen“, um Ihre Seite zu veröffentlichen.

Gehen wir jetzt zu unserer neuen Seite und testen die gerade hinzugefügte Suchleiste.
Schritt 4: Testen Sie Ihre neue Suchleiste
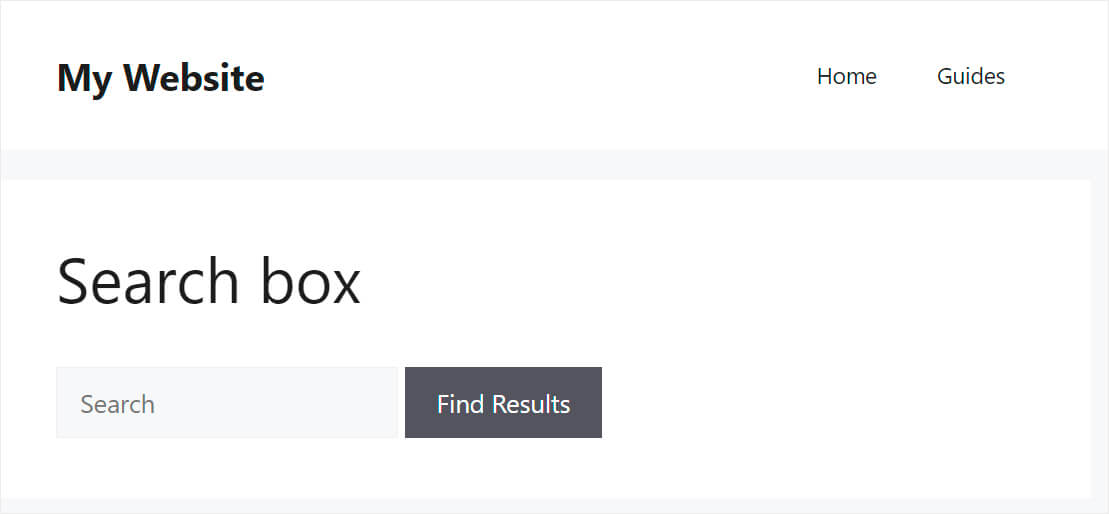
Um zur neu erstellten Seite zu wechseln, klicken Sie auf die Schaltfläche Seite anzeigen.

Wie Sie sehen können, wird die Suchleiste, die wir mit dem Shortcode hinzugefügt haben, jetzt erfolgreich auf der Seite angezeigt.

Nachdem Sie nun wissen, wie Sie Ihrer Seite am einfachsten eine WordPress-Suchleiste hinzufügen können, sprechen wir unten über die zweite Methode.
Methode 2: Bearbeiten der Functions.php-Datei
Dies ist eine ziemlich komplexe Methode. Es erfordert fortgeschrittene Kenntnisse von WordPress und beinhaltet Änderungen am Designcode.
Beachten Sie, dass Sie Ihre Website ruinieren können, wenn Sie beim Bearbeiten des Codes Fehler machen.
Wenn Sie also kein technisch versierter Benutzer sind oder noch keine Erfahrung mit der Bearbeitung von WordPress-Designdateien hatten, empfehlen wir Ihnen, bei der ersten Methode zu bleiben. Sie können Ihre Kopie von SearchWP hier herunterladen.
Mit SearchWP können Sie mit nur wenigen Klicks sicher eine Suchleiste mit einem Shortcode hinzufügen. Es ist keine Codierung erforderlich.
Schritt 1: Erstellen Sie ein Child-Theme
Der erste Schritt besteht darin, ein untergeordnetes Design des Designs zu erstellen, das Sie derzeit auf Ihrer Website verwenden.
Benötigen Sie eine Auffrischung, wie man das macht? Schauen Sie sich diese Anleitung an, um zu erfahren, wie Sie ein untergeordnetes WordPress-Theme erstellen.
Ein untergeordnetes Design erbt das Erscheinungsbild, die Dateien, den Code und die Funktionen des übergeordneten Designs.
Es ist aus mehreren Gründen wichtig, es zu erstellen, wenn Sie Änderungen am Code des WordPress-Designs vornehmen möchten.
Erstens können Sie ein untergeordnetes Design anpassen, ohne das übergeordnete Design zu ändern. Es stellt sicher, dass Ihre Website auch dann korrekt angezeigt wird, wenn Sie beim Bearbeiten des Codes einen Fehler machen.
Außerdem verschwinden alle Änderungen, die Sie am übergeordneten Design vornehmen, sobald Sie es aktualisieren. Wenn Sie Änderungen am Child-Theme vornehmen, können Sie das Parent-Theme aktualisieren, ohne Gefahr zu laufen, Änderungen zu verlieren.
Nachdem Sie ein untergeordnetes Design erstellt haben, fahren wir mit dem nächsten Schritt fort.
Schritt 2: Bearbeiten Sie die Functions.php-Datei
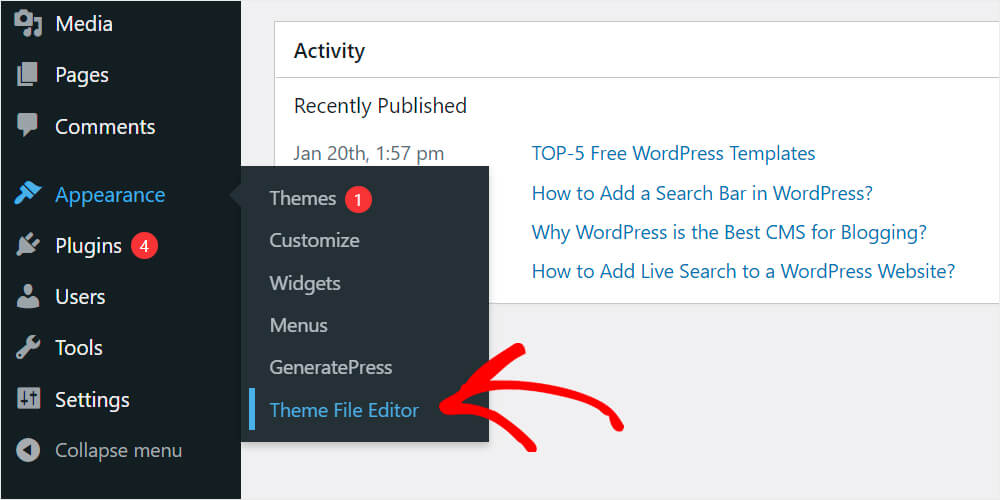
Nachdem Sie ein untergeordnetes Design erstellt und aktiviert haben, navigieren Sie in Ihrem WordPress-Dashboard zu Darstellung » Designdateien-Editor .

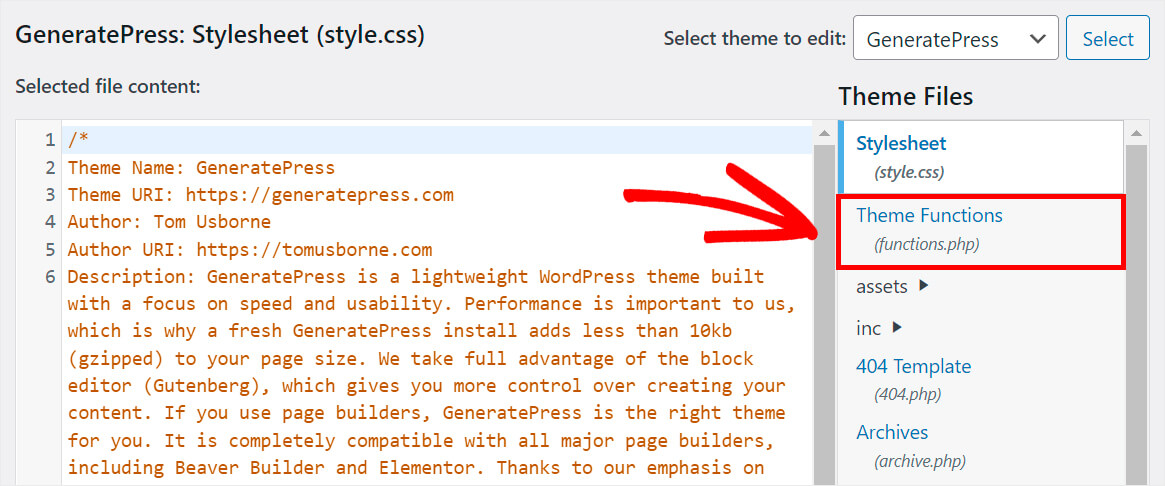
Suchen Sie dann die Datei functions.php im rechten Bereich und klicken Sie darauf.

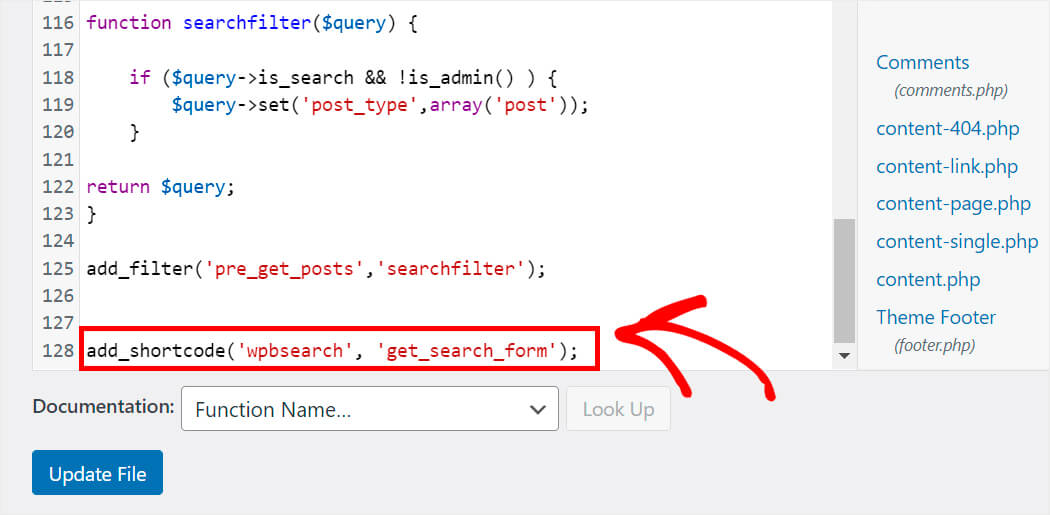
Fügen Sie den folgenden Code ganz am Ende der Datei functions.php hinzu:
add_shortcode('wpbsearch', 'get_search_form');
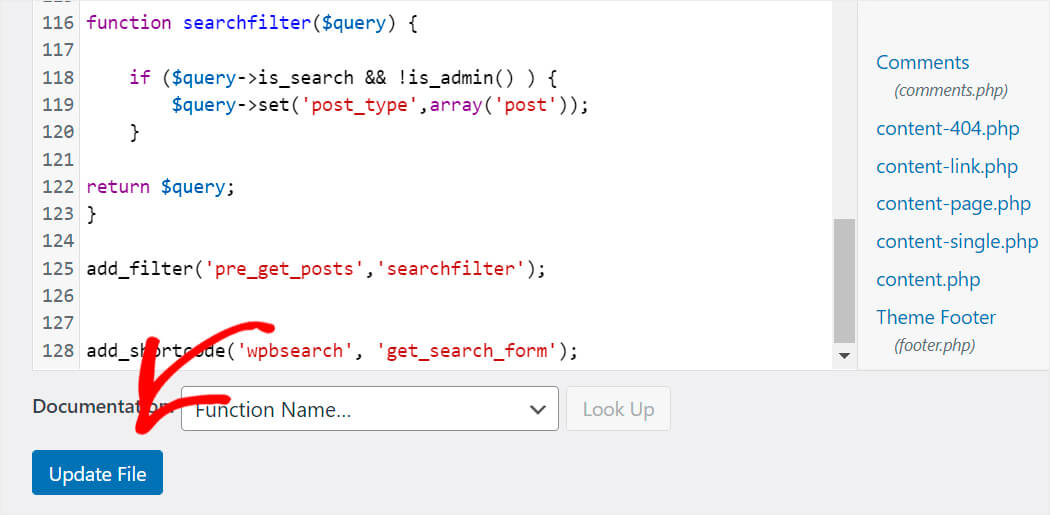
So sieht es auf unserer Demoseite aus, wenn Sie die Datei functions.php des untergeordneten GeneratePress-Themes bearbeiten:

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Datei aktualisieren.

Jetzt müssen wir eine neue Seite erstellen, auf der wir eine Suchleiste mit einem Shortcode anzeigen.
Schritt 3: Erstellen Sie eine neue Suchleistenseite
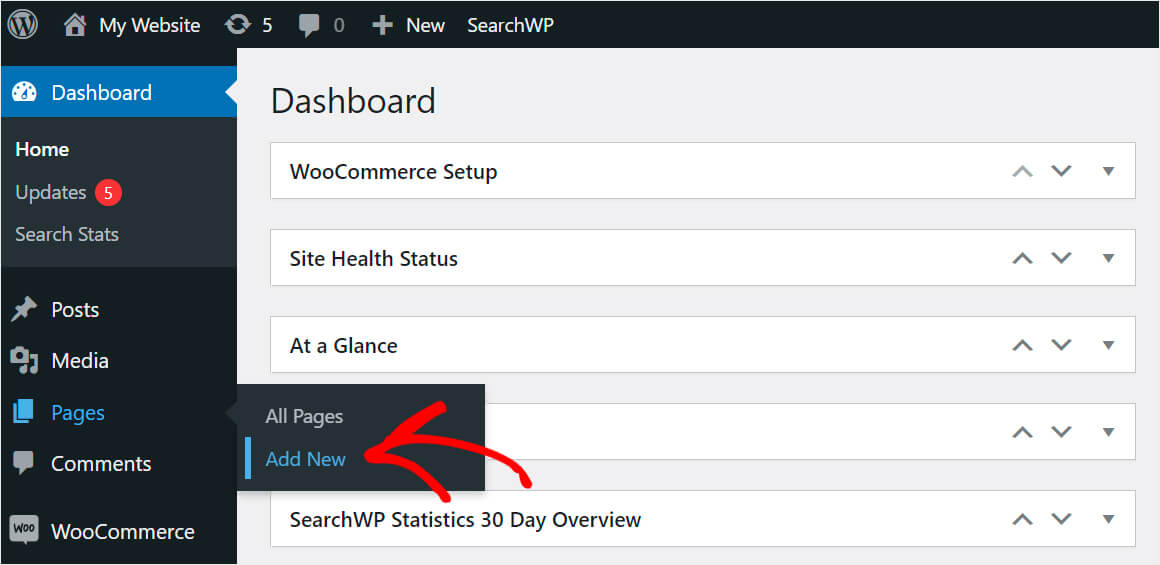
Um eine neue Seite zu erstellen, navigieren Sie in Ihrem WordPress-Dashboard zu Seiten » Neu hinzufügen.

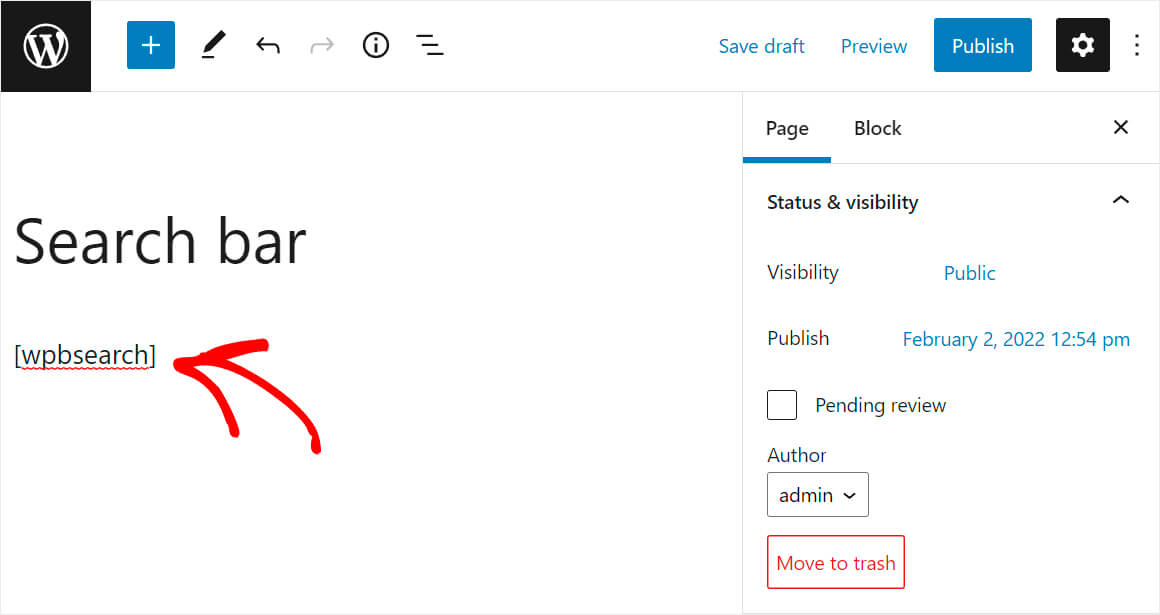
Fügen Sie dann einfach den folgenden Shortcode auf der Seite ein:
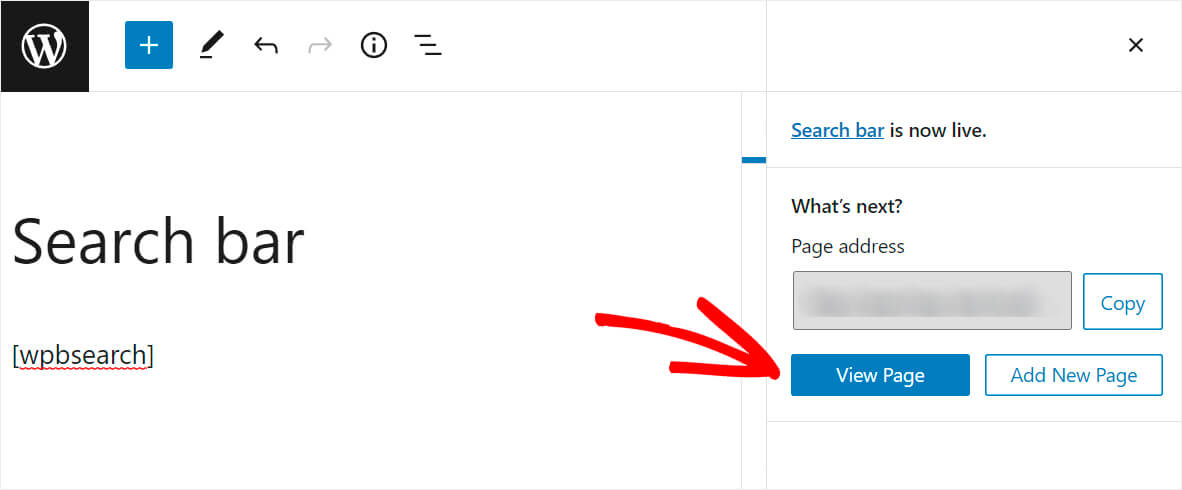
[wpbsearch]
So sollte es aussehen:

Wenn Sie fertig sind, klicken Sie oben rechts auf Veröffentlichen .

Jetzt wollen wir überprüfen, ob eine Suchleiste angezeigt wird.
Schritt 4: Testen Sie Ihre neue Suchleiste
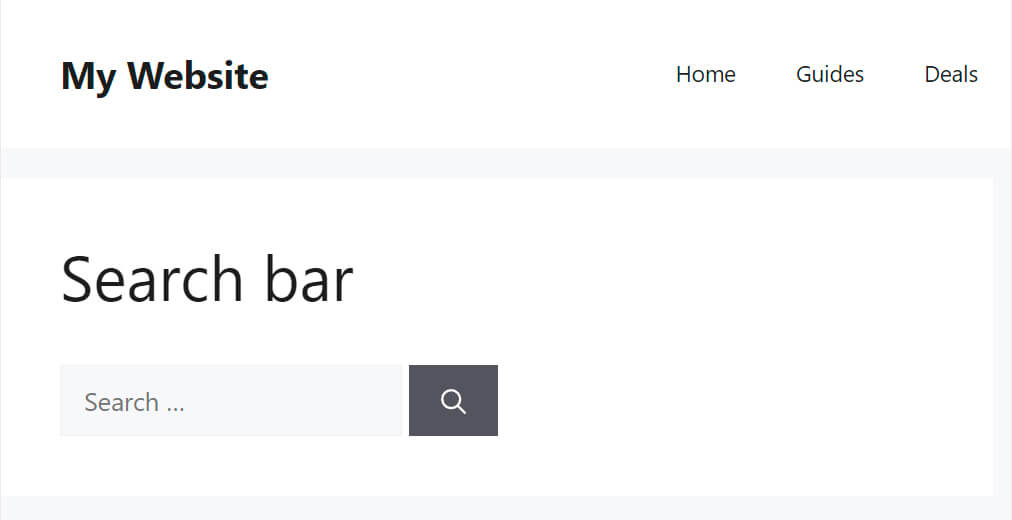
Um die soeben veröffentlichte Seite anzuzeigen, klicken Sie auf Seite anzeigen .

Wie Sie sehen können, konnten wir erfolgreich eine Suchleiste mit einem Shortcode hinzufügen.

In diesem Artikel haben Sie 2 Methoden kennengelernt, wie Sie eine WordPress-Suchleiste mit einem Shortcode hinzufügen können.
Wenn Sie kein technisch versierter Benutzer sind und mit nur wenigen Klicks eine Suchleiste mit einem Shortcode hinzufügen möchten, können Sie die erste Methode wählen. Sie können Ihre Kopie von SearchWP hier herunterladen.
Möchten Sie die WordPress-Suchergebnisse beeinflussen? In diesem Schritt-für-Schritt-Tutorial erfahren Sie, wie Sie bestimmte Suchergebnisse in WordPress priorisieren.
Möchten Sie, dass WordPress den Inhalt von PDF-Dateien bei der Suche berücksichtigt? Dann finden Sie hilfreich, wie Sie einen WordPress-Index erstellen und PDF-Dateien durchsuchen können.
