2022 年 3 種最佳黃色鉛筆替代品▷ 免費和付費 WordPress 插件
已發表: 2021-02-20這是我個人審查的最佳黃色鉛筆替代品清單(更新於 2022 年 10 月)。
如果您對 Yellow Pencil 插件不滿意,請不要再猶豫了。 本文是為您的 WordPress 網站查找頂級實時 CSS 編輯工具的正確位置。
在本文中,我將:
- 列出我們的 3(免費和付費)Yellow Pencil 替代品
- 向您展示他們每個人如何與黃色鉛筆進行比較
- 還有更多
因此,如果 Yellow Pencil 不符合您的需求,請查看下面的其他一些更好的插件。
2022 年 3 種最佳黃色鉛筆替代品
- Elementor(免費和付費)
- CSS 英雄(付費)
- 簡單的 CSS(免費)
讓我們仔細看看他們中的每一個,從第一順位開始。
1.元素
我們的第一個也是頂級的黃色鉛筆替代品是 Elementor 頁面構建器。

Elementor 是一個免費增值的 WordPress 插件。 它有兩個版本:免費和付費。
它是一個完整的設計工具,即使不安裝另一個 WordPress 主題,也可以構建強大的 WordPress 網站和博客。

這是因為 Elementor 有自己的主題生成器(Hello Theme)。
您可以使用免費或付費版本的插件在您的 WordPress 網站上下載和使用它。
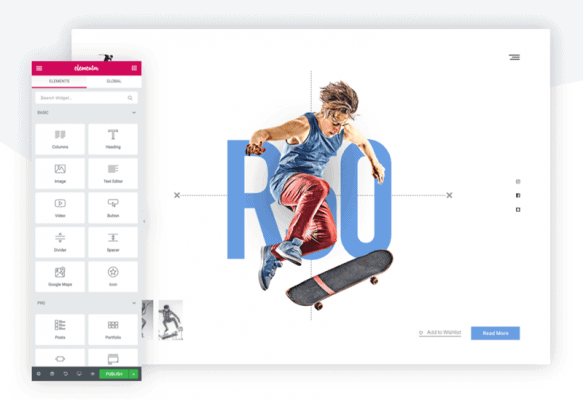
Elementor 具有廣泛的設計功能和靈活性選項,包括:
- 免費版和高級版
- WooCommerce 集成
- 主題的覆蓋系統
- 無編碼知識要求
- 還有更多
這些功能中的每一個都非常可靠。
事實上,我也是 Elementor 用戶,並從 2019 年 8 月開始向他們支付高級計劃的費用。

我設計了 WP Blogging 101 頁面模板,使用此頁面構建器發布佈局。 這篇文章是由 Thrive Architect 撰寫的。
Elementor 是 100% 免費的。 但如果你真的想選擇它作為可靠的黃色鉛筆替代品,強烈推薦付費計劃。
您可以在以下位置獲得 Elementor Pro:
- 基本:單個網站每年 49 美元
- 高級:最多 3 個網站每年 99 美元
- 專家:最多 25 個網站每年 199 美元(我選擇供個人使用)
- 工作室:每年 499 美元,最多 100 個網站
- 代理:每年 999 美元,最多 1000 個網站(開發人員的最佳計劃)
? 單擊此處立即選擇您的計劃,並開始使用 Elementor 構建漂亮的網站登錄頁面和銷售渠道。
? 獎勵:在代理計劃下,您可以使用此插件製作 WordPress 網站並以您自己的品牌銷售給您的客戶。
Elementor 與黃色鉛筆相比如何?
老實說:Yellow Pencil 直到現在還沒有 Elementor 這樣的大宇宙。
而且,我不只是在說。 以下是不同平台上的用戶搜索報告。
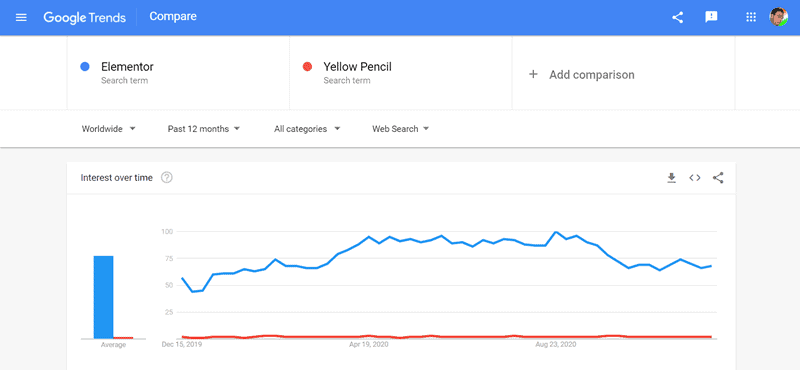
首先,讓我們看一下 Google 趨勢報告:顯然,Elementor 是真正的贏家。

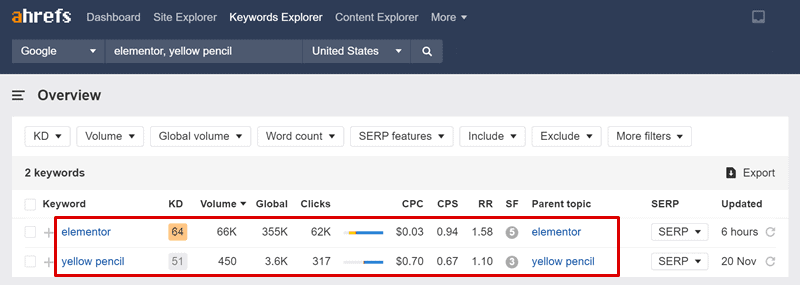
Ahrefs 關鍵字研究報告也向我展示了類似的結果。

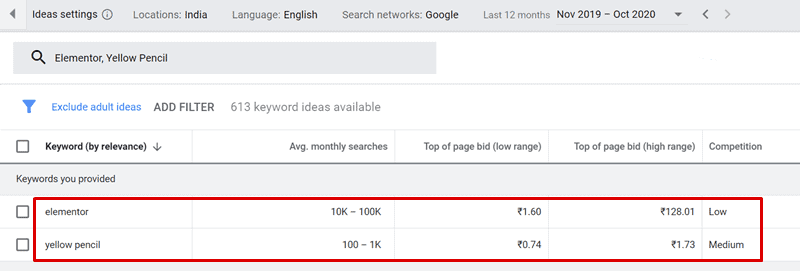
接下來,當我將這兩個工具都放入 Google Keyword Planner 時,我看到了:


這得出結論,Yellow Pencil 並沒有開始與 Elementor 進行比較。 他們甚至不接近。
另一個需要考慮的重要因素是成本。
- 黃色鉛筆起價為 26 美元/生命。
- Elementor Pro 起價為 49 美元/年。
在我看來,如果您認真對待博客並希望將您的網站設計提升到一個新的水平,那麼 Elementor 是適合您的 Yellow Pencil ALTERNATIVE WordPress 插件。
2. CSS英雄
第二個黃色鉛筆替代品是 CSS Hero。

CSS Hero 是一個付費插件,旨在讓非編碼人員更輕鬆地進行實時 CSS 編輯。
事實上,我已經在 GPressTheme 博客上比較了 CSS Hero 和 Yellow Pencil。 如果您想了解有關這些工具的更多信息,請查看該文章。
深思熟慮,CSS Hero 插件是為那些想要在不編寫任何代碼的情況下編輯 CSS 文件的人開發的。
同時,如果您是沒有編碼知識的初學者,CSS 是 Elementor 之後最便宜的 Yellow Pencil 替代品。
CSS Hero 與黃色鉛筆相比如何?
CSS Hero 具有許多與 Yellow Pencil 相同的功能。
但我不認為它們中的任何一個都像 CSS Hero 一樣好。 例如,複雜的 CSS 管理。
使用此工具,您可以為您的網站元素增添趣味,例如:
- 建築漸變
- 箱形陰影
- 文字陰影
- 現成的片段
- 還有更多
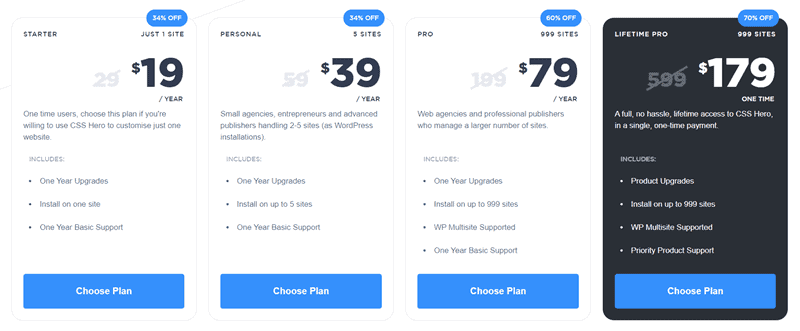
CSS Hero 的價格從 19 美元/年起。 終身插件更新和支持多達 999 個網站的價格高達 179 美元(幾乎是 Yellow Pencil 價格的一半。)。

因此,如果您正在尋找具有終身許可證訪問權限的 Yellow Pencil 替代品,那麼 CSS Hero 是適合您的插件。
3.簡單的CSS [免費]
我們最後一個替代 Yellow Pencil 的是 Simple CSS 插件。

Simple CSS 是一個免費的 WordPress 插件,專門為像我這樣的 GeneratePress 用戶構建。
我在 WP Blogging 101 上使用 GeneratePress; 我已經安裝了這個插件來在定制器區域內添加添加 CSS 小部件。

我不會說太多。 但是,如果在 WordPress 網站上使用 GeneratePress 和 GenerateBlocks,您可以使用 Simple CSS 工具獲得最佳結果。
例如,請查看我的其他附屬博客:harpreetkumar.com。
簡單的 CSS 與黃色鉛筆相比如何?
需要說明的是: Simple CSS 和 Yellow Pencil 都是不同的插件。
例如,Simple CSS 是一個非常簡單的插件,它為您提供了出色的管理編輯器和定制器中的實時預覽編輯器。
您可以輕鬆添加 CSS。 而且,這是專門為 GeneratePress 主題用戶構建的。
另一方面,Yellow Pencil 是一個實時的 CSS 編輯插件,可以讓您的網站更上一層樓。
讓您的決定更容易:如果您需要免費的 Yellow Pencil 替代品,那麼 Simple CSS 是 2022 年適合您的插件。
關於 2022 年黃色鉛筆替代品的最終想法
我希望,到現在為止,您已經知道哪個是您的下一個實時 CSS 編輯插件。
正確的?
如果您還沒有,並希望我為您挑選一個:我強烈推薦 Elementor Pro 頁面構建器。
最後,我想知道你的想法:如果這篇文章是:
- 好的?
- 壞的?
- 還是介於兩者之間?
無論哪種方式,如果您知道任何其他好的黃色鉛筆替代品,請在下面的評論售票處留言。