如何在 WooCommerce 中按 SKU 搜索
已發表: 2022-03-04您想知道如何在 WooCommerce 中按 SKU 搜索嗎?
按 SKU 搜索可讓您的客戶更輕鬆地找到他們正在尋找的產品。
在本文中,我們將向您展示如何通過幾個步驟讓 WordPress 搜索 WooCommerce 產品 SKU。
為什麼在 WooCommerce 中按 SKU 搜索
首先,讓我們回顧一下 SKU 是什麼以及它的用途。
SKU 是 Stock Keeping Unit 的縮寫。 這是一個唯一的產品標識符,您可以設置並使用它來跟踪庫存的移動。
但是,在 WooCommerce 的情況下,它也可以用來提供更相關的搜索結果。
例如,假設您的客戶知道他們正在尋找的產品的確切 SKU。
為什麼不讓他們通過在搜索字段中輸入 SKU 立即找到它呢?
這是個好主意,除了一件事。 WooCommerce 將產品和 SKU 分別存儲為自定義帖子類型和自定義字段。
默認情況下,WordPress 在搜索時完全忽略自定義帖子類型和字段。
因此,使用本機 WordPress 搜索引擎,您的客戶即使按標題也找不到任何產品,更不用說 SKU。
值得慶幸的是,有一種方法可以讓 WordPress 在執行搜索時考慮自定義帖子類型和自定義字段。
讓我們來看看它。
如何在 WooCommerce 中按 SKU 搜索
通過 WooCommerce 產品 SKU 進行 WordPress 搜索的最簡單方法是使用 SearchWP 之類的插件。

SearchWP 是最好的 WordPress 搜索插件,可幫助為您的客戶提供更相關的搜索結果。
它具有無縫的 WooCommerce 集成,只需單擊幾下即可啟用按產品 SKU 進行搜索。
以下是您可以使用此插件執行的其他一些操作:
- 跟踪搜索。 您想了解客戶在您的網站上搜索時使用的搜索詞嗎? SearchWP 允許您這樣做並獲得有關受眾需求的有用見解。
- 使文檔和 PDF 文件可搜索。 您的網站上有一些文檔或 PDF 文件想與您的客戶分享嗎? 使用 SearchWP,您可以輕鬆地使它們可搜索。
- 對搜索結果順序的影響。 您是否曾經想更改默認搜索結果順序? SearchWP 允許您只需單擊幾下即可排除或優先考慮特定頁面。
- 以實時模式顯示搜索結果。 希望將客戶的用戶體驗提升到一個新的水平? 使用 SearchWP 將實時自動完成搜索添加到您的 WordPress 網站。
現在,讓我們看看如何使用 SearchWP 通過 WooCommerce 產品 SKU 進行 WordPress 搜索。
第 1 步:下載並安裝 SearchWP
第一步是在此處獲取 SearchWP 插件的副本。
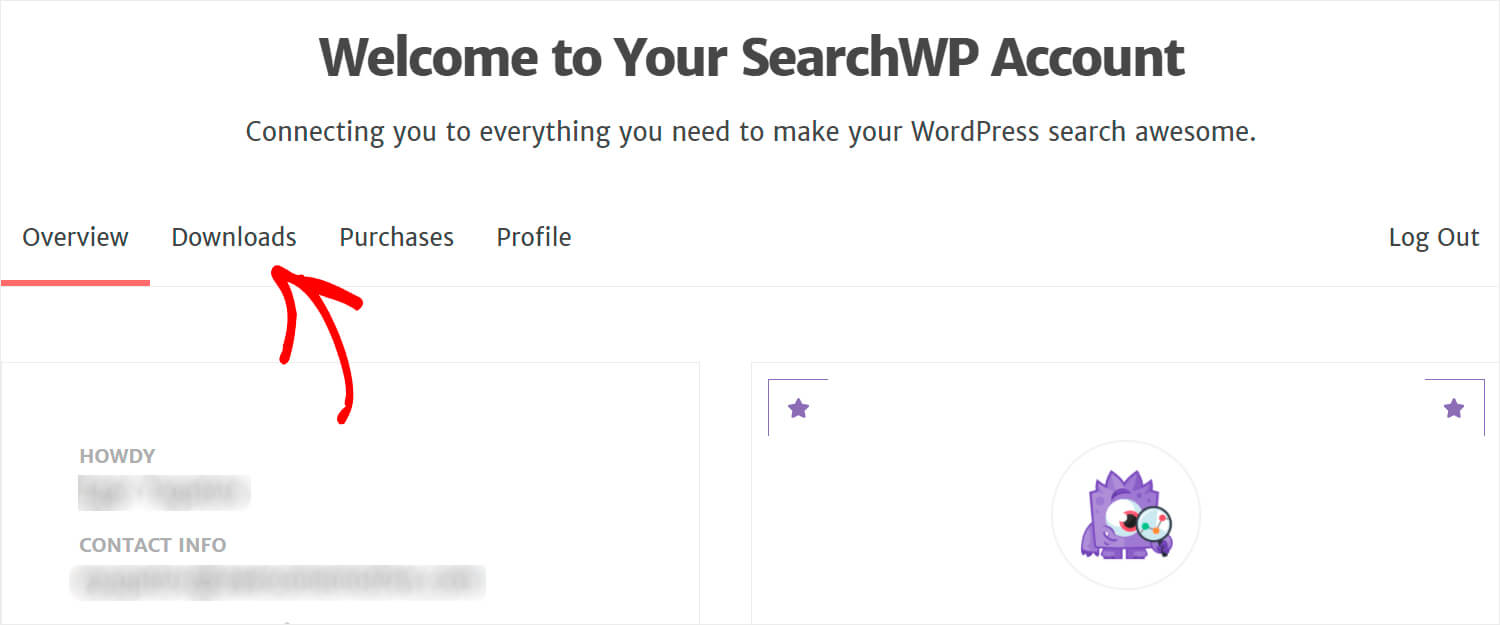
完成後,轉到您的 SearchWP 帳戶儀表板並打開“下載”選項卡。

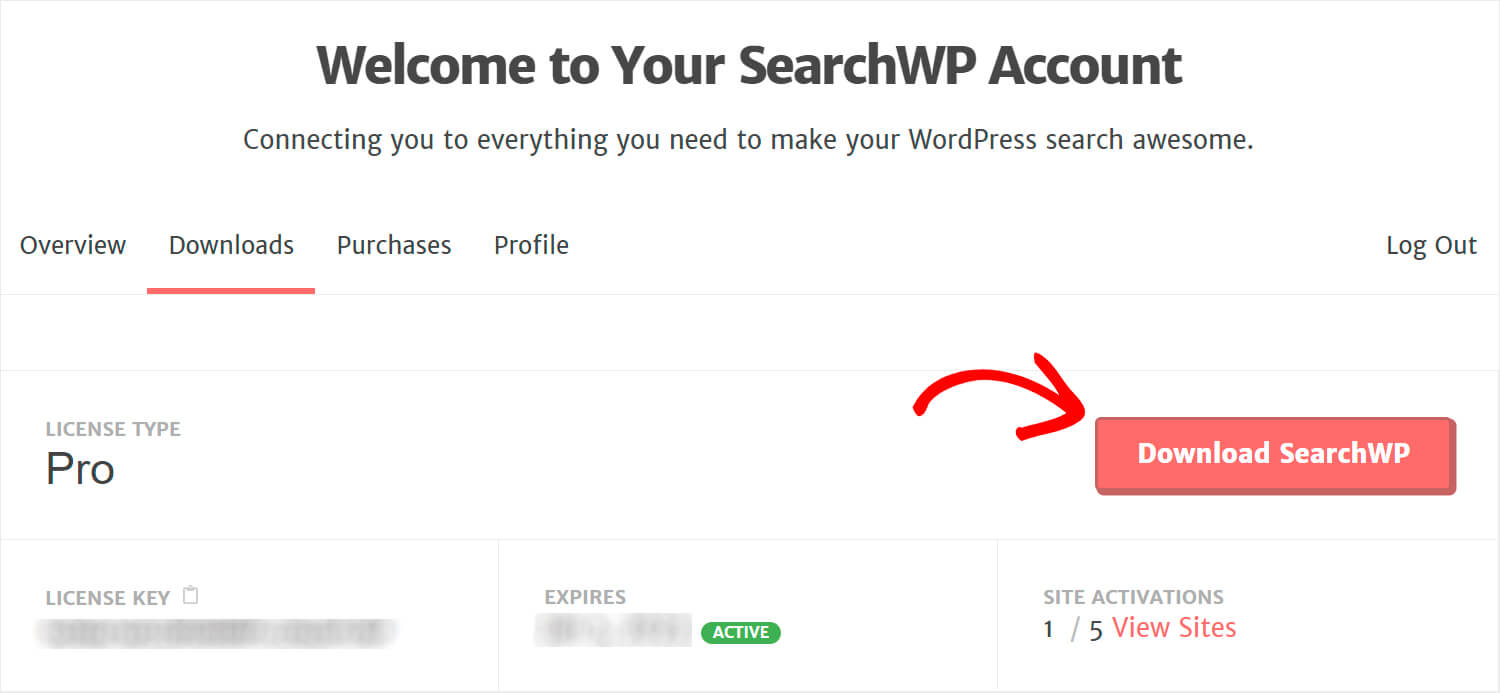
然後,單擊下載 SearchWP按鈕開始下載。

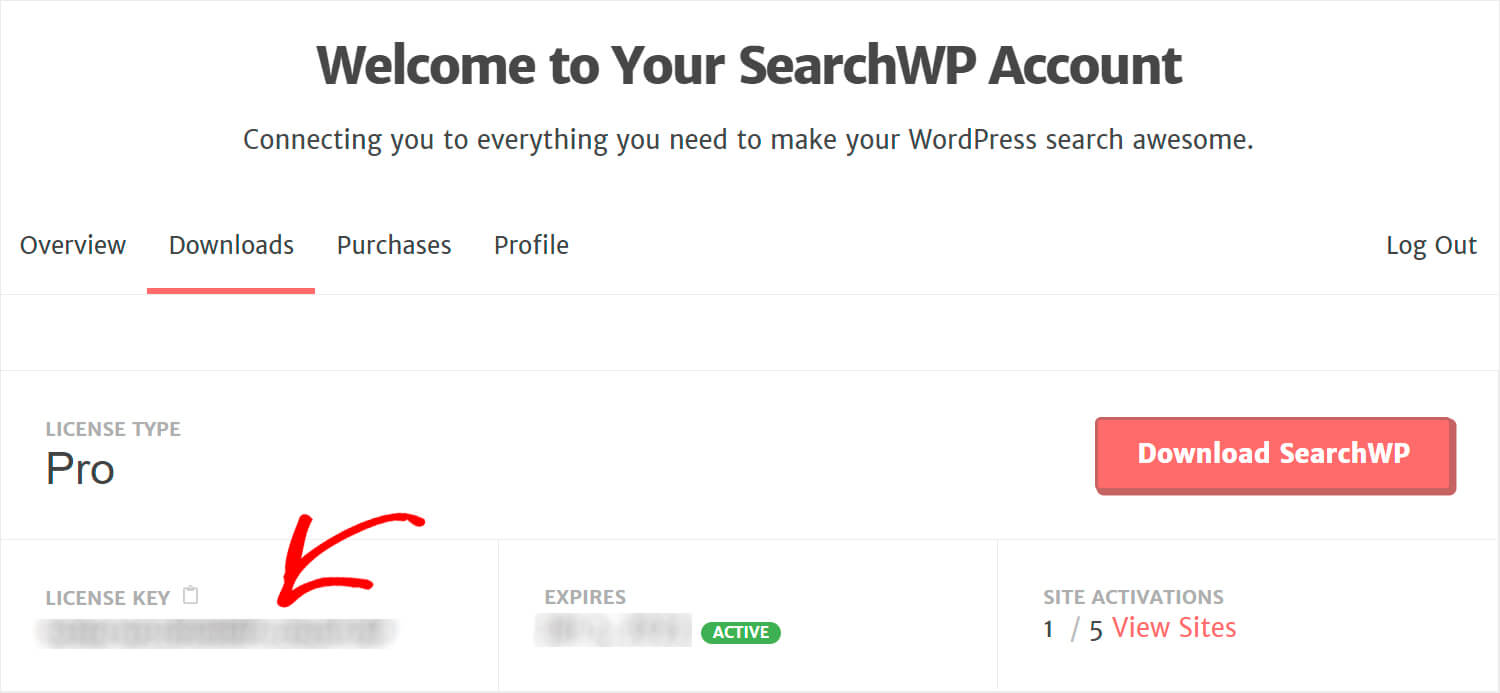
複製左下角的 SearchWP 許可證密鑰,因為您很快就會需要它來激活插件。

下載完成後,下一步是將 SearchWP ZIP 文件上傳到您的 WordPress 網站。
需要任何幫助嗎? 請查看此如何安裝 WordPress 插件的分步教程。
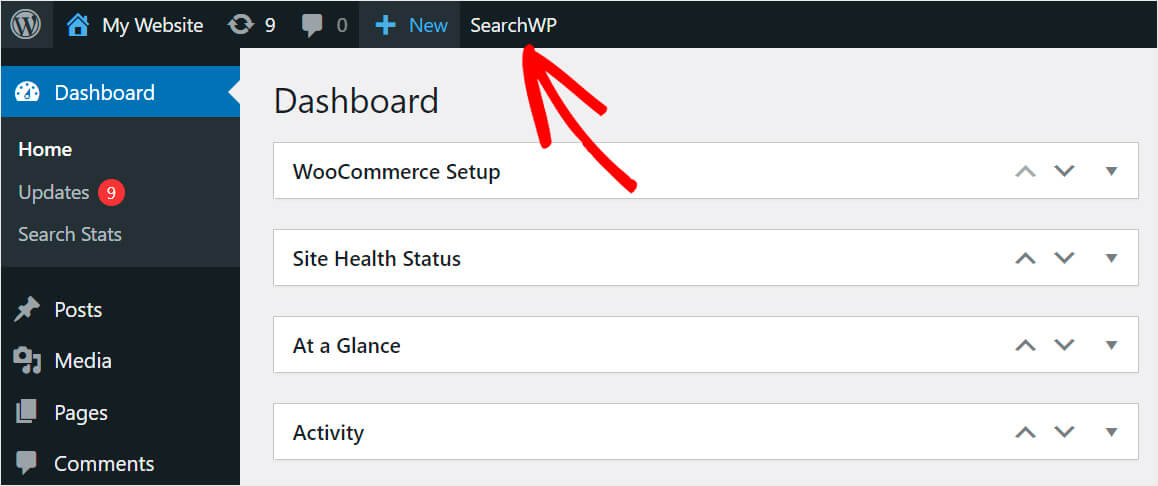
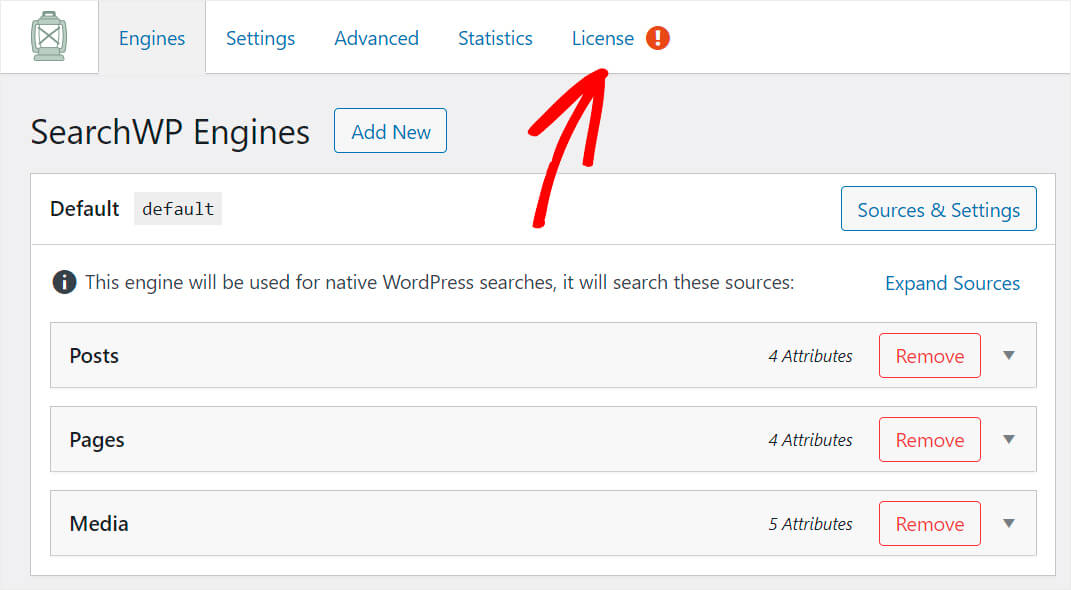
安裝並激活 SearchWP 後,單擊 WordPress 儀表板頂部面板上的SearchWP按鈕。

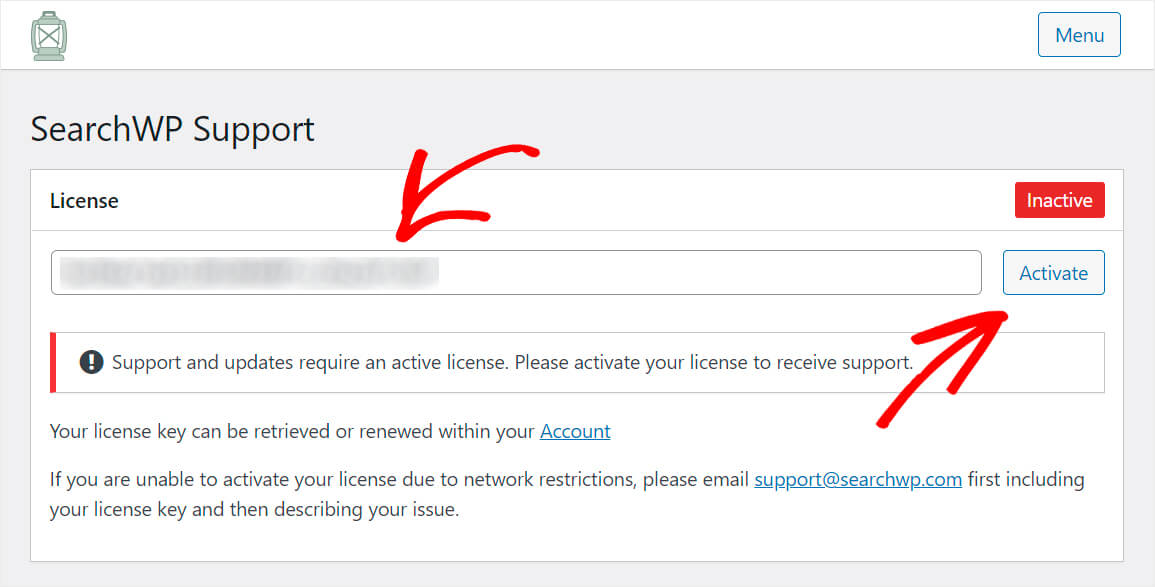
然後,導航到許可證選項卡。

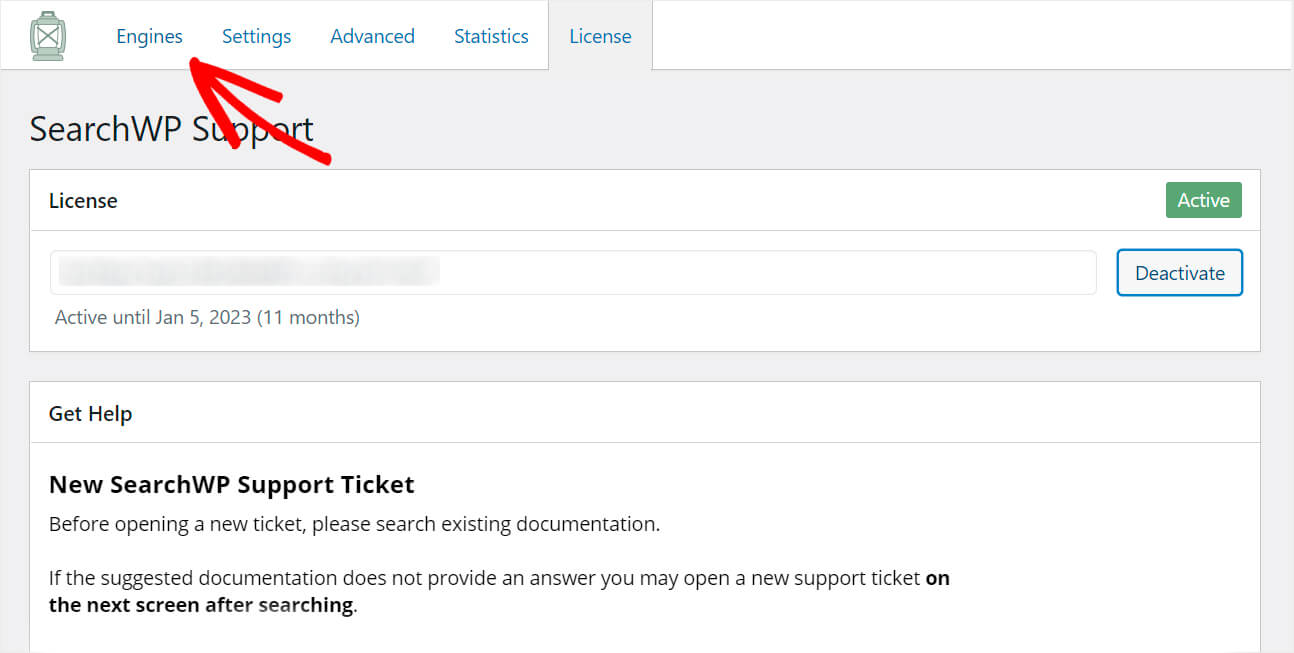
將您的插件許可證密鑰粘貼到適當的字段,然後按激活以激活您的 SearchWP 副本。

激活 SearchWP 許可證後,您可以繼續下一步並安裝 WooCommerce 集成擴展。
第 2 步:安裝並激活 WooCommerce 集成擴展
此擴展允許您輕鬆地將 SearchWP 與 WooCommerce 集成,為您的客戶提供最佳的用戶體驗。
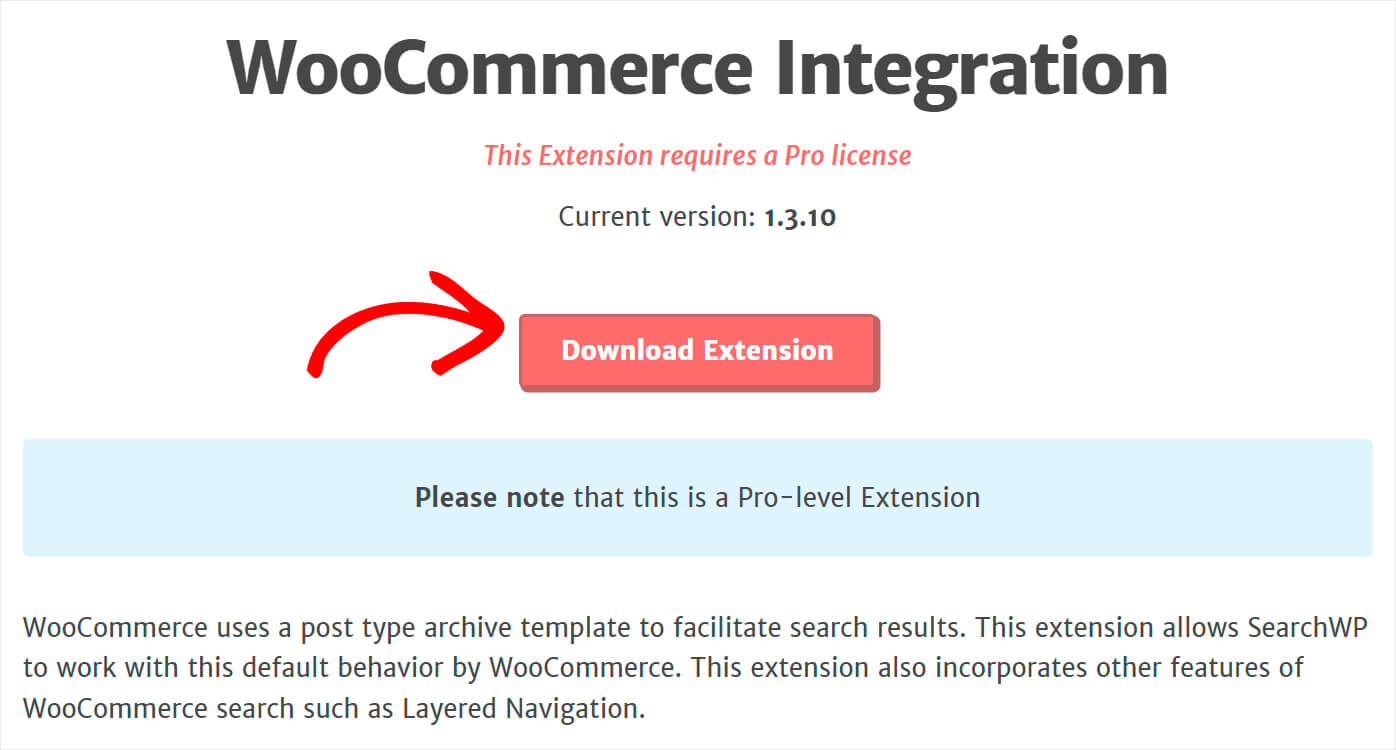
您可以在 WooCommerce 集成擴展下載頁面獲取它。
在那裡,按下載擴展按鈕開始下載。

下載完成後,只需像 SearchWP 一樣安裝並激活它。
第 3 步:添加自定義帖子類型作為搜索源
激活 WooCommerce 集成擴展後,下一步是將自定義帖子類型添加為搜索源。
為此,請轉到“引擎”選項卡。

在這裡,您將找到您當前擁有的搜索引擎列表。


目前,只有一個默認搜索引擎,用於本地 WordPress 搜索。
這意味著通過自定義其設置,您可以控制搜索在整個站點中的工作方式。
例如,您可以指明希望 WordPress 考慮執行搜索的搜索源、調整屬性相關性的權重等等。
除此之外,SearchWP 允許您添加具有單獨設置的多個搜索引擎並將它們鏈接到不同的搜索字段。
現在,要通過 WooCommerce 產品 SKU 進行 WordPress 搜索,我們首先需要將自定義帖子類型作為搜索源添加到默認引擎。
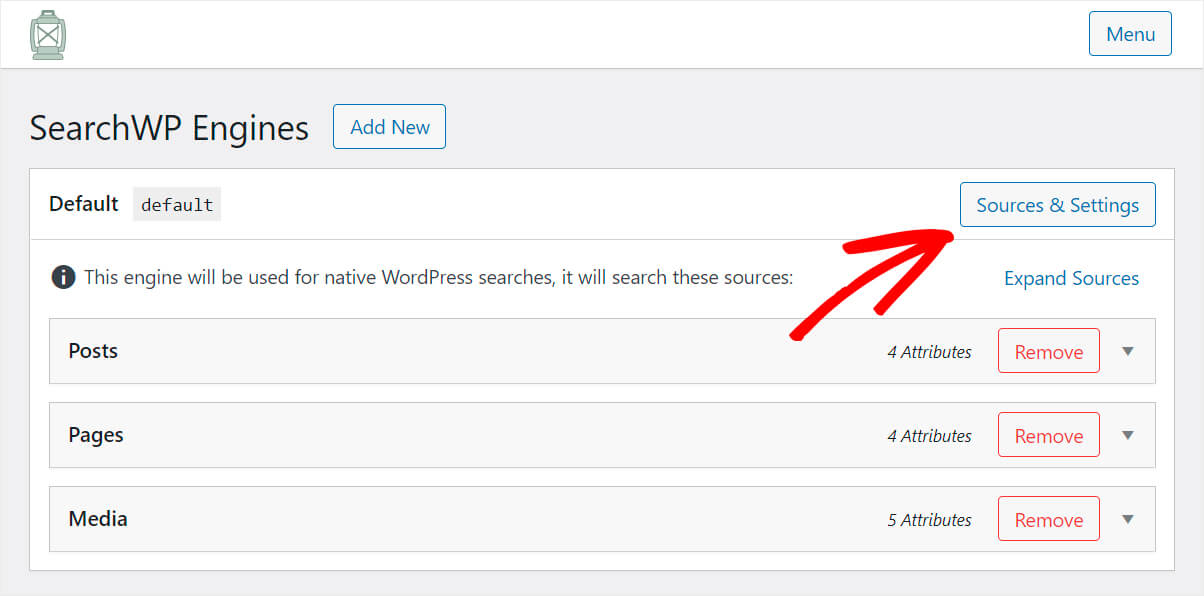
為此,請單擊右上角的來源和設置。

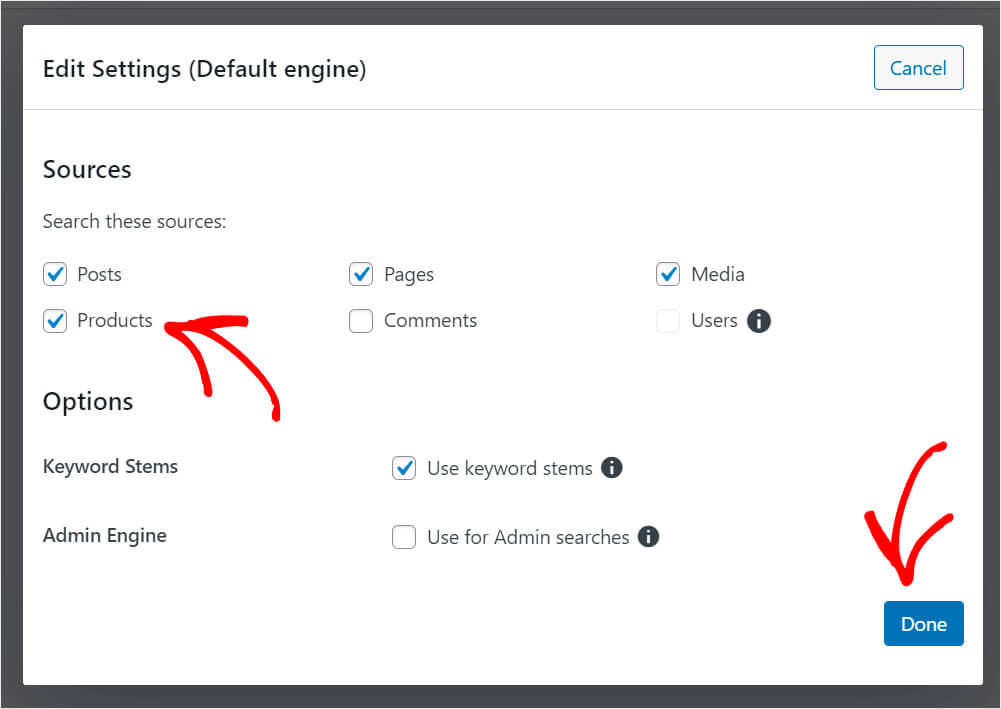
勾選Products源旁邊的框,然後按Done 。

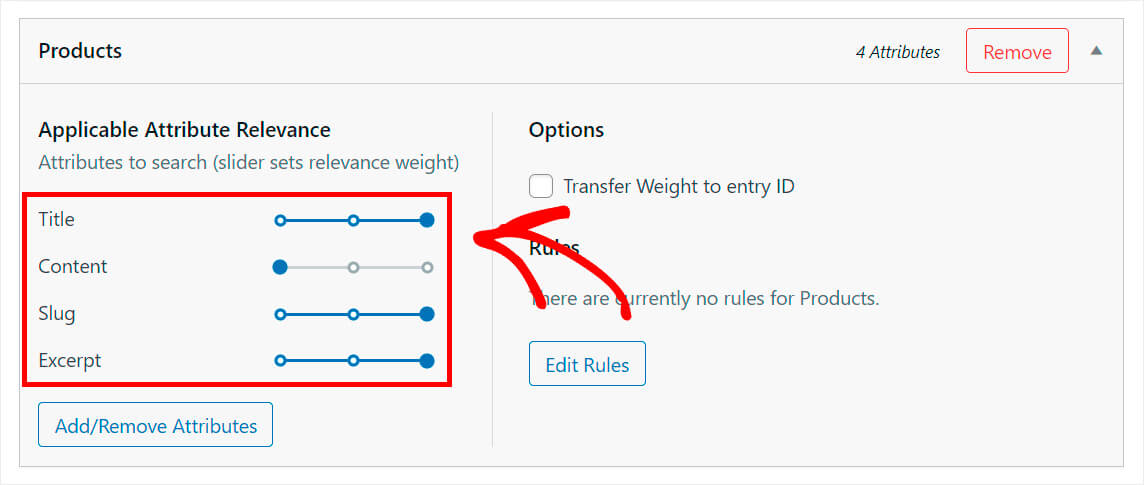
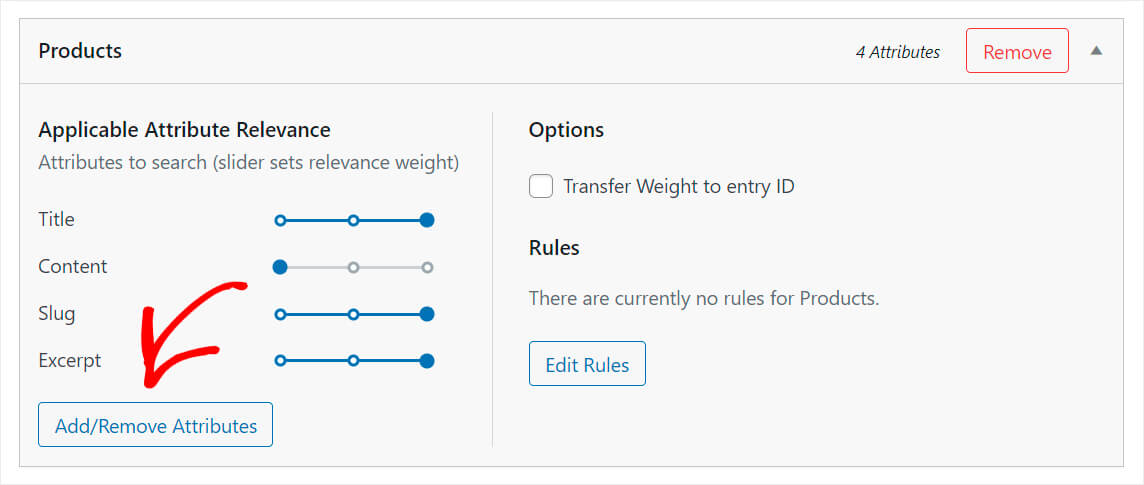
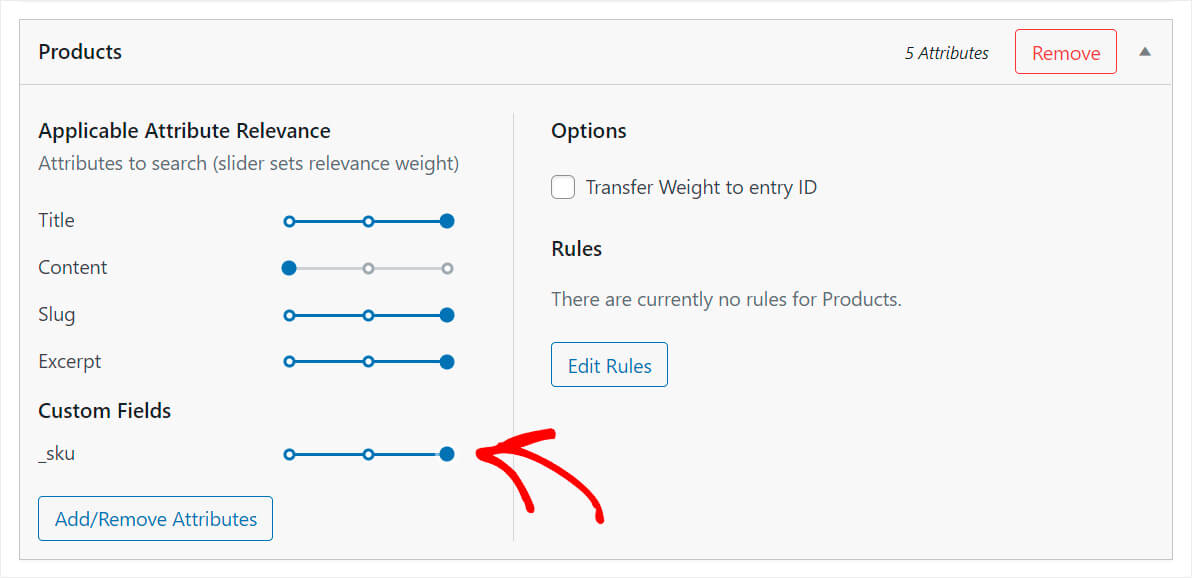
之後,將出現產品搜索源。 如您所見,現在它只索引產品的標題、內容、標籤和摘錄。

為了使其索引 SKU,我們需要將它們作為屬性添加到Products搜索源。
第 4 步:將 SKU 添加為屬性
為此,請單擊添加/刪除屬性按鈕。

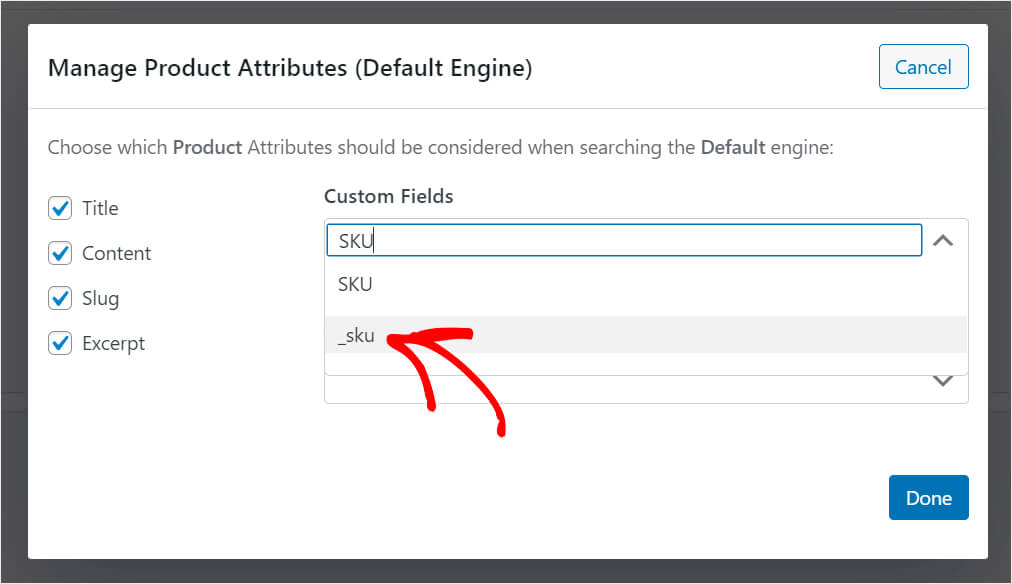
然後,在自定義字段字段中輸入 SKU 並從下拉菜單中選擇_sku選項。

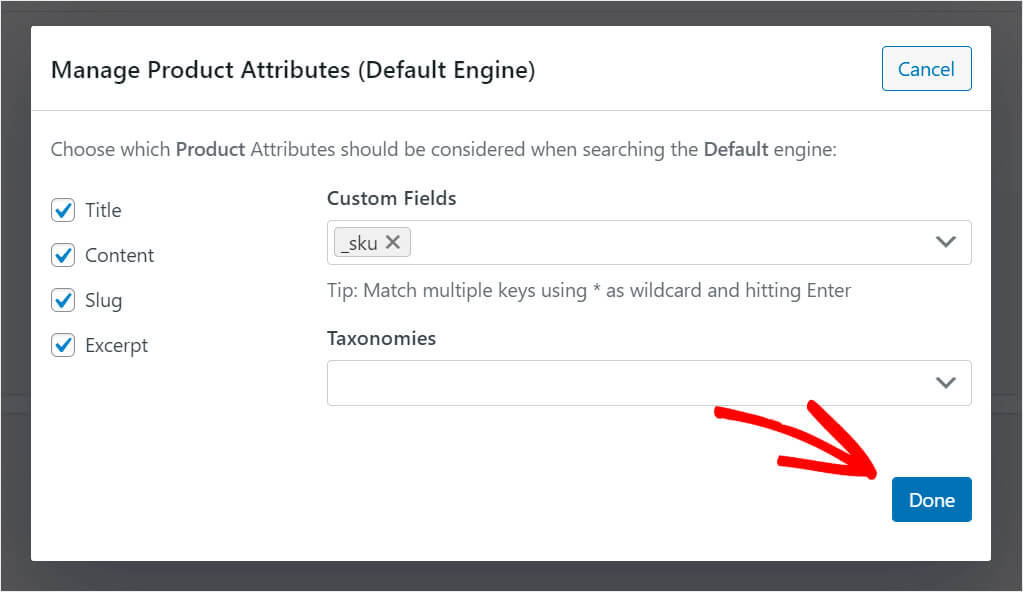
完成後,單擊完成。

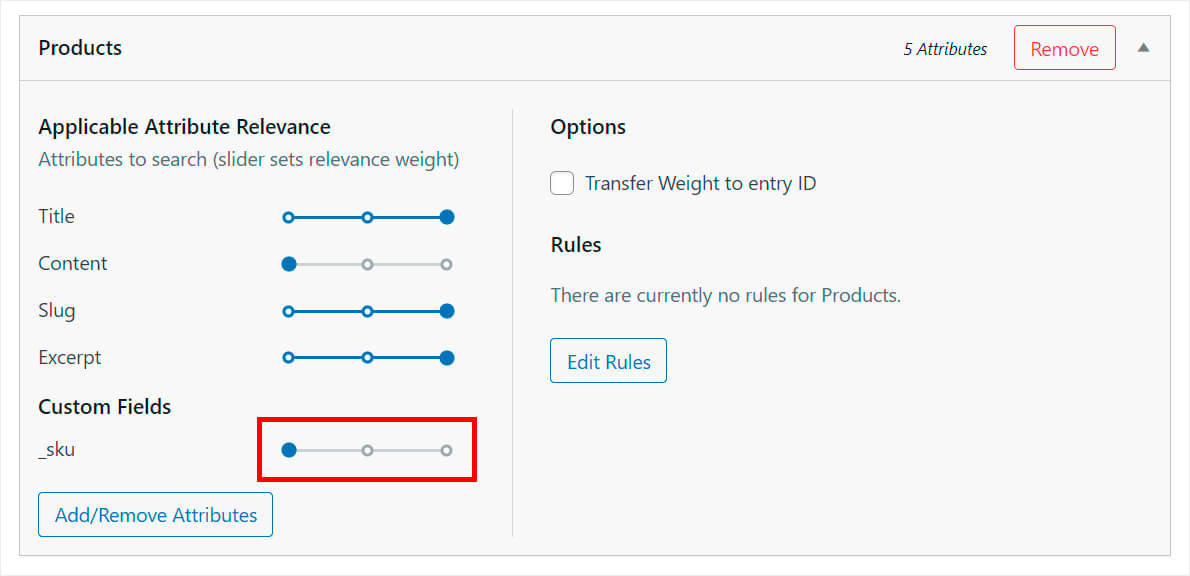
如您所見,我們新添加的_sku屬性當前具有最低的相關權重。

這意味著 WordPress 在搜索時會給予它最低的優先級。 由於我們不希望出現這種情況,因此我們將其權重設置為最大值。
為此,請將_sku屬性旁邊的滑塊一直向右移動。

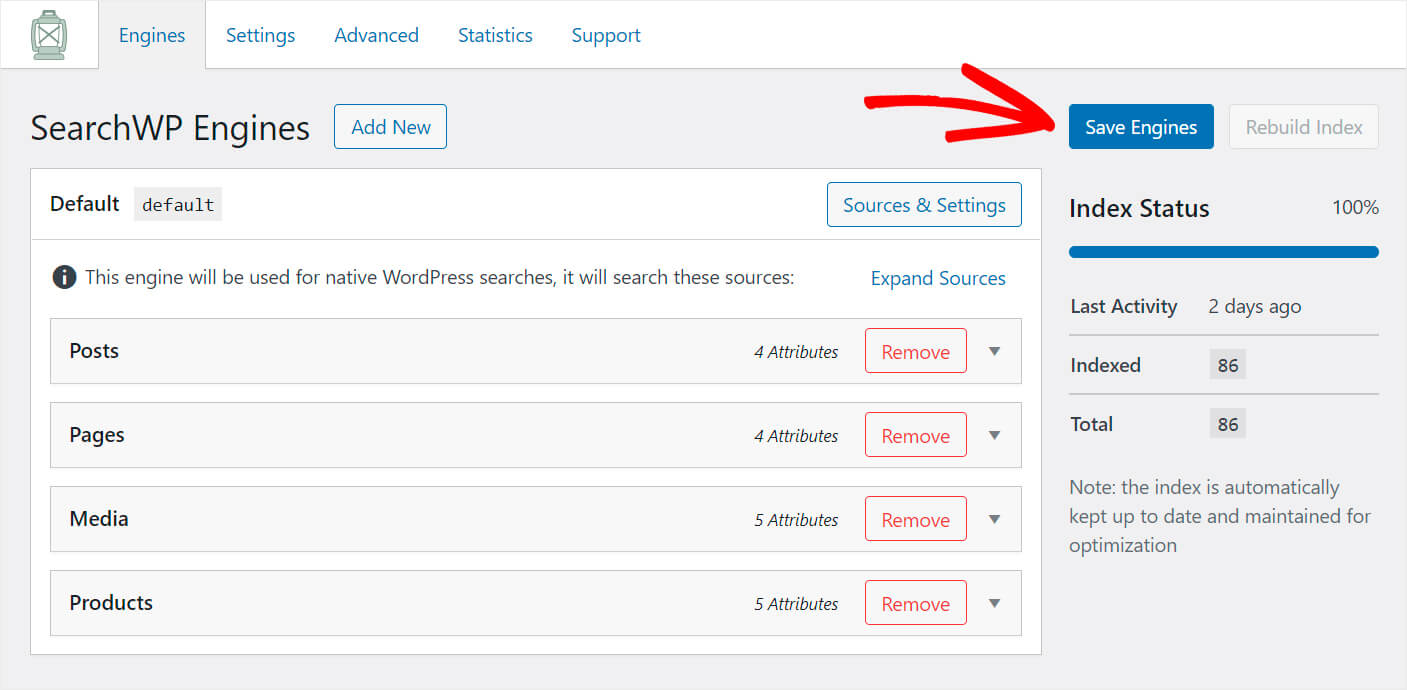
完成後,按右上角的保存引擎按鈕以保存您所做的更改。

而已。 現在,您的網站訪問者可以按 SKU 查找產品。 讓我們測試我們的新 WordPress 搜索,以確保一切正常。
第 5 步:測試您的新搜索
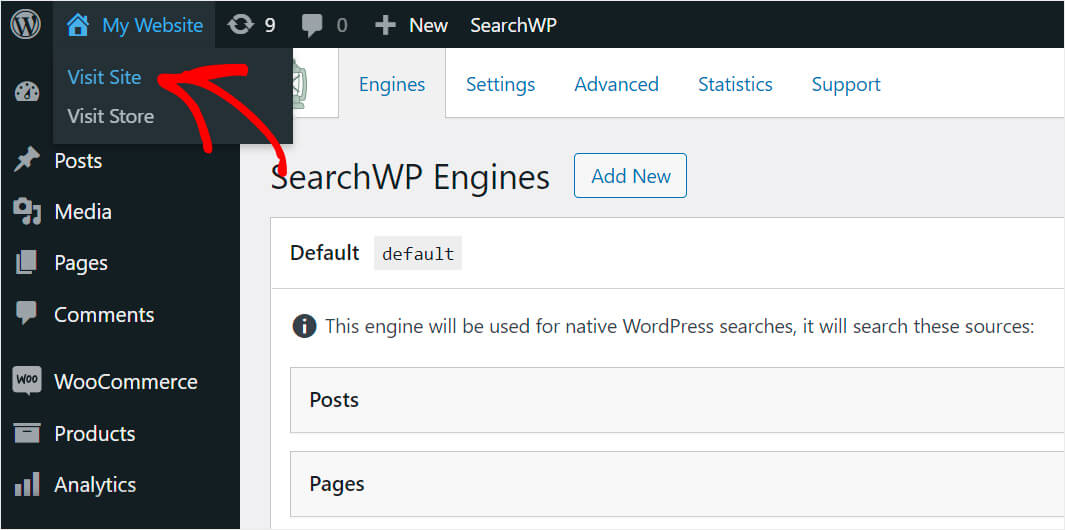
為此,請按 WordPress 儀表板左上角您網站名稱下的訪問網站按鈕。

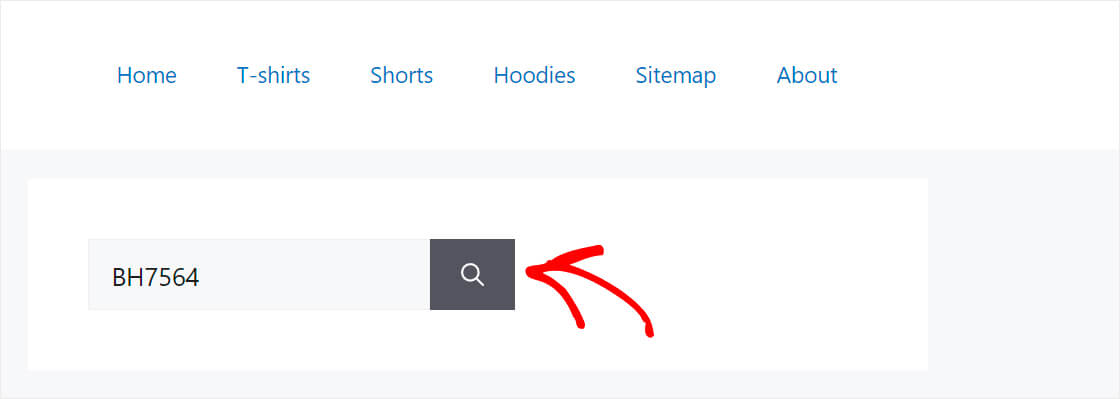
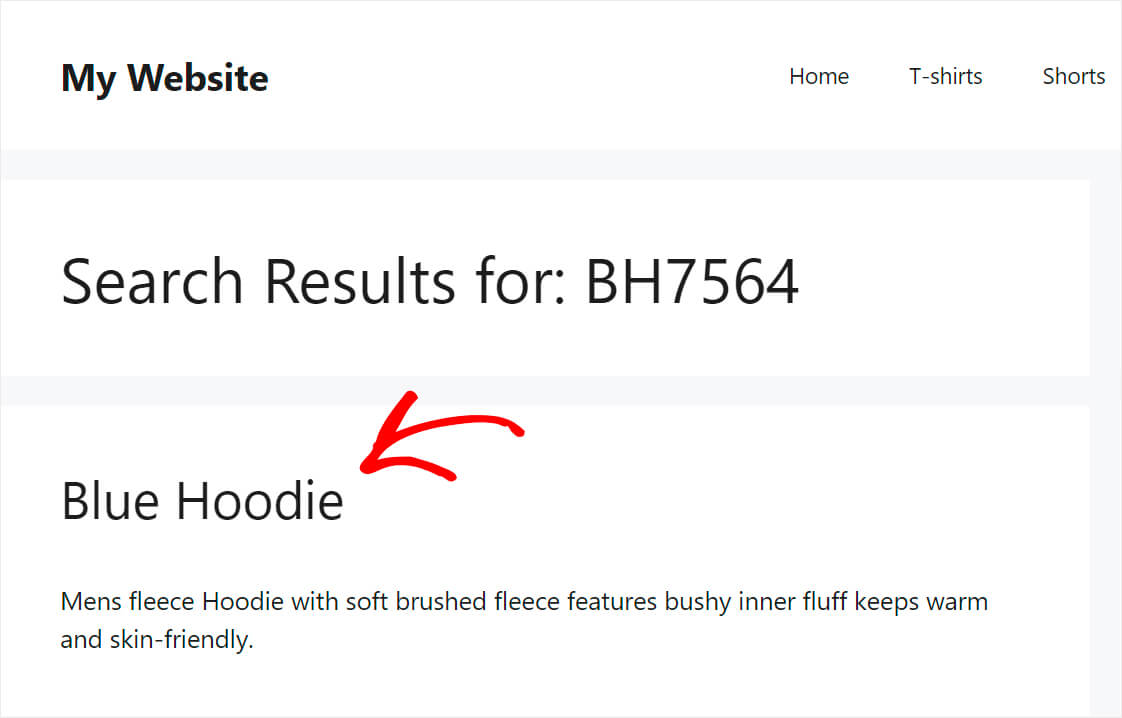
出於本教程的目的,我們添加了具有“BH7564”SKU 的“Blue Hoodie”產品。
讓我們看看 WordPress 是否可以僅通過 SKU 找到該產品。
為此,我們將在測試站點的搜索字段中輸入“BH7564”查詢,然後按搜索。

如您所見,我們僅通過 SKU 成功找到了該產品。

這意味著 WordPress 現在索引該屬性並在執行搜索時考慮它。
因此,在本文中,您學習瞭如何在 WooCommerce 中按 SKU 搜索。 如果您準備好為您的客戶提供此功能,您可以在此處獲取您的 SearchWP 副本。
您想在 WooCommerce 商店頁面上顯示搜索欄嗎? 查看如何將 WooCommerce 搜索表單添加到您的商店頁面教程。
正在尋找一種讓客戶的搜索體驗更好的方法? 那麼如何添加值得您關注的自定義 WooCommerce 搜索小部件指南。
