So importieren Sie eine HTML-Seite in WordPress
Veröffentlicht: 2022-10-02Angenommen, Sie möchten einen Artikel darüber, wie Sie eine HTML-Seite in WordPress importieren: Eines der großartigen Dinge an WordPress ist, dass Sie ganz einfach Inhalte aus anderen Quellen in Ihre WordPress-Site importieren können. Dies kann besonders nützlich sein, wenn Sie eine bestehende Website haben, die Sie zu WordPress verschieben möchten. In diesem Artikel zeigen wir Ihnen, wie Sie eine HTML-Seite in WordPress importieren. Zunächst müssen Sie eine neue WordPress-Seite erstellen. Melden Sie sich dazu bei Ihrer WordPress-Site an und gehen Sie zur Seite Seiten » Neu hinzufügen. Als nächstes müssen Sie die Seite bearbeiten und den folgenden Code im HTML-Editor hinzufügen: Dieser Code weist WordPress an, die HTML-Seite in die WordPress-Seite zu importieren. Nachdem Sie den Code hinzugefügt haben, klicken Sie auf die Schaltfläche Vorschau, um eine Vorschau der importierten Seite anzuzeigen. Wenn alles gut aussieht, klicken Sie auf die Schaltfläche Veröffentlichen, um die Seite zu veröffentlichen.
So importieren Sie HTML-Inhalte von einer alten Website in WordPress Dieser Artikel führt Sie durch den Prozess des Importierens von HTML-Inhalten von einer alten Website in WordPress. Das spart Zeit auf großen HTML-Websites und importiert verlinkte Bilder. Bevor Sie mit dem Importieren von Inhalten beginnen können, müssen Sie zuerst WordPress installieren und dann das Import-Plugin installieren. Es ist wichtig, eine vollständige Sicherung Ihrer Dateien zu haben, bevor Sie beginnen. Der Wechsel zu WordPress ist aus verschiedenen Gründen eine der besten Entscheidungen, die Sie treffen können, und Sie werden einige interessante Fakten entdecken, nachdem Sie umgezogen sind. Sie verlieren keinen Suchmaschinenverkehr, wenn Sie die URL-Struktur, den Titel oder die internen Links Ihrer Website nicht ändern. Es ist nicht nur so, dass Sie mehr Traffic erhalten, wenn Sie zu WordPress wechseln; Es wird auch einfacher, qualitativ hochwertige Inhalte zu veröffentlichen.
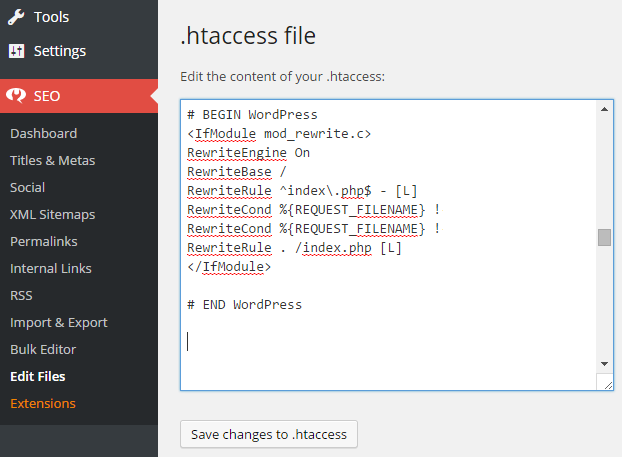
Wie greife ich auf HTML-Dateien in WordPress zu?
 Bildnachweis: technumero.com
Bildnachweis: technumero.comDurch Eingabe von /public_html/wp-content/themes/DEIN THEMANAME/framework/templates ist eine Datei mit deinem HTML-Stammnamen verfügbar. PHP muss im Code vorhanden sein.
Wie finde ich ein bestimmtes Verzeichnis in meinem WordPress-Theme? Die Seitenbearbeitungsfunktion gewährt mir Zugriff auf bestimmte Teile des Codes, mit Ausnahme des Body-Tags. Weitere Informationen zu Themen und dem Entwicklungsprozess finden Sie hier. Weitere Informationen und Anleitungen finden Sie auch im Abschnitt „Ressourcen“ der oben verlinkten Seite, die zusätzliche Dokumentation enthält. Um auf das DASHBOARD zuzugreifen, gehen Sie zu AUSSEHEN. Seiten Ihrer Website, die keine Homepage oder Blog-/Beitragsseite benötigen, werden in der Datei page.php angegeben.
So laden Sie eine neue HTML-Seite in WordPress hoch
Wie können Sie eine neue HTML-Seite in WordPress hinzufügen? Sie müssen Ihr WordPress-Dashboard aufrufen und zu der Seite oder dem Beitrag navigieren, den Sie in Schritt 1 ändern möchten. Um zu „Weitere Tools“ zu gelangen, wählen Sie die drei Punkte in der oberen rechten Ecke aus. Wenn Sie „Dateien hochladen“ auswählen, können Sie eine neue HTML-Datei hochladen.
So laden Sie eine HTML-Datei auf die Website hoch
Angenommen, Sie haben ein Webhosting-Konto und wissen, wie man einen FTP-Client verwendet, ist das Hochladen einer HTML-Datei auf Ihre Website ein relativ einfacher Vorgang.
1. Verbinden Sie sich mit einem FTP-Client mit Ihrem Webserver.
2. Navigieren Sie zu dem Verzeichnis, in das Sie die HTML-Datei hochladen möchten.
3. Laden Sie die HTML-Datei in das Verzeichnis hoch.
4. Nachdem die Datei hochgeladen wurde, können Sie sie in Ihrem Webbrowser anzeigen, indem Sie die URL der Datei aufrufen.
Es ist äußerst bequem, HTML-Dateien in WordPress-Websites zu importieren, wenn Sie eine erstellen oder erweitern. HTML-Dateien sind reine Textdokumente, die für die Anzeige in einem Webbrowser konzipiert sind und hochgradig interaktiven Inhalt enthalten. Sie können von Grund auf neu erstellt werden oder Sie können vorhandene Dateien – wie Google Docs – verwenden und sie in HTML konvertieren. HTML-Dateien können direkt auf Ihre WordPress-Site hochgeladen werden, sodass Sie keine Dateien an andere Websites senden müssen. Darüber hinaus können Sie durch das Hochladen von HTML Ihre Website in der Google Search Console verifizieren. Das Folgende ist eine bebilderte Schritt-für-Schritt-Anleitung zum Hochladen von HTML-Dateien in WordPress. Wenn Sie einen Seitenersteller wie Elementor verwenden, sollten Sie den Mauszeiger über den Namen der Seite bewegen und auf Bearbeiten statt auf Bearbeiten mit Elementor klicken.
Den Begriff „Datei“ finden Sie, indem Sie die Menüs in der oberen linken Ecke des Bildschirms durchsuchen. Durch Anklicken können Sie eine neue Datei hochladen. Sie können HTML über diesen Block eingeben, aber Sie müssen es selbst kopieren und einfügen. Um eine Seite zu migrieren, sollten Sie einen neuen Ordner namens public_html erstellen. Die ZIP-Datei für den neuen Ordner sollte hochgeladen werden. Als nächstes können Sie auf die Datenbank Ihrer Website zugreifen, indem Sie auf den von Ihrem Hosting-Provider bereitgestellten cPanel-Link klicken. Diese Schritt-für-Schritt-Anleitung führt Sie durch den Prozess des Hochladens und Extrahierens von HTML-Dateien von Ihrer WordPress-Website . Der Zweck dieses Leitfadens besteht darin, Sie bei der Erstellung einer stark angepassten Website zu unterstützen, die mit einem Thema nicht möglich ist. Es besteht auch die Möglichkeit, Ihre alte Website zu WordPress zu migrieren, wenn Sie dies wünschen.

HTML-Inhalt importieren
Eine HTML-Datei kann in Sekunden eingebettet werden. Das einzige, was wir brauchen, ist das gemeinsame „link“-Element. Um unsere Import-Anweisung besser sichtbar zu machen, fügen wir den Wert *import/rel. Wir verwenden den Wert *href*, um die URL der HTML-Datei anzugeben, ähnlich wie wir die URL eines Stylesheets oder Skripts angeben.
Wie zeige ich den Inhalt einer HTML-Seite auf einer anderen an?
Inline-Frames werden in einer HTML-Iframe-Syntax gespeichert. Um ein anderes Dokument innerhalb des HTML-Dokuments einzubetten, wird ein Frame inline verwendet.
Wie lade ich eine HTML-Datei auf meine Website hoch?
Nachdem Sie Medien hinzufügen ausgewählt haben, müssen Sie Ihre HTML-Datei hochladen. Nachdem Sie die HTML-Datei ausgewählt haben, die Sie hochladen möchten, klicken Sie auf In Beitrag einfügen. Diese Methode fügt den Link der Datei automatisch in den Beitrag oder die Seite ein und speichert ihn in Ihrer Medienbibliothek.
HTML-Datei
Eine HTML-Datei ist eine Textdatei, die den Code für eine Webseite enthält. Der Code ist in einer Sprache namens HTML (HyperText Markup Language) geschrieben. HTML-Code besteht aus einer Reihe von Elementen, die in spitze Klammern eingeschlossen sind. Der Code wird von einem Webbrowser gelesen, der den Code in eine grafische Darstellung der Seite übersetzt.
HTML (Hyper Text Markup Language) ist eine Erweiterung zur Darstellung von Webseiten in Webbrowsern. HTML ist eine Sprache, die sich im Laufe der Zeit mit neuen Informationsanforderungen entwickelt hat, die auf Webseiten angezeigt werden müssen. Die neueste Variante von HTML ist als HTML 5 bekannt und bietet eine erhebliche Flexibilität für die Arbeit mit der Sprache. Ein HTML-Body ist, wie der Name schon sagt, das Dokument, das den gesamten Inhalt einer Webseite enthält, die von einem Browser angezeigt wird. Es kann eine Vielzahl von Informationstypen enthalten, darunter Text, Bilder, Farben, Grafiken usw. Körperfarben, wie die Hintergrund- und Textfarbe, haben sich in den letzten Jahren angesichts moderner Stylesheets weiterentwickelt.
HTML hochladen
Das Hochladen von HTML bezieht sich einfach auf den Prozess, eine fertige HTML-Datei von Ihrem Computer zu nehmen und auf einen Webserver zu übertragen. Dies geschieht normalerweise mit einem FTP-Client, obwohl auch andere Methoden verwendet werden können. Sobald sich die Datei auf dem Server befindet, kann jeder Besucher der Website die von Ihnen erstellte Seite sehen.
Benutzer können Avatarbilder oder Produktfotos über HTML-Datei-Uploads hochladen, während interne Teammitglieder Fotos direkt auf ihre Website hochladen können. Um die Datei an unseren Server weiterzuleiten, erstellen wir zunächst eine Schaltfläche, die zum Auslösen eines Skripts verwendet wird. Sobald die Datei hochgeladen wurde, würde der Server von diesem Skript darüber informiert, was damit zu tun ist. Es ist eine gute Wette, dass die Schaltflächen zum Hochladen von Dateien geändert werden müssen. Sobald der Benutzer eine Datei zur Liste hinzufügt, sind die Metadaten des Benutzers für das System sichtbar. Die Dateimetadaten bestehen aus Dingen wie dem MIME-Typ der Datei (um welche Art von Medium es sich handelt), dem Dateinamen, der Größe und dem Datum, an dem die Datei geändert wurde. Als Ergebnis der Ausführung dieses Codes sehen wir eine Option Datei auswählen.
Wenn wir auf unserem Gerät auf eine Datei klicken, werden wir zu einem Browser-Popup-Fenster weitergeleitet. Andere Dateitypen sowie Formate und Dateitypen können in gewisser Weise eingeschränkt sein. Der File Uploader kann über ein CDN implementiert werden.
Das Type-Attribut für Input-Tags
Wenn Sie Dateien mit dem Tag *input type=file[/file]) hochladen, stellen Sie sicher, dass das type-Attribut auf true gesetzt ist. Die folgenden Dateitypen werden vom Tag *input type=file“> unterstützt. Obwohl das type-Attribut nicht für alle Dateitypen erforderlich ist, ist es erforderlich, um hochgeladene Dateien im HTML-Format mit dem Tag *input type="file"> zu akzeptieren.
