如何将 HTML 页面导入 WordPress
已发表: 2022-10-02假设您想要一篇讨论如何将 HTML 页面导入 WordPress 的文章: WordPress 的一大优点是您可以轻松地将其他来源的内容导入您的 WordPress 网站。 如果您有一个想要迁移到 WordPress 的现有网站,这将特别有用。 在本文中,我们将向您展示如何将 HTML 页面导入 WordPress。 首先,您需要创建一个新的 WordPress 页面。 为此,请登录您的 WordPress 站点并转到页面 » 添加新页面。 接下来,您需要编辑页面并在 HTML 编辑器中添加以下代码: 此代码将告诉 WordPress 将 HTML 页面导入 WordPress 页面。 添加代码后,单击“预览”按钮以预览导入的页面。 如果一切看起来都不错,请单击“发布”按钮发布页面。
如何将 HTML 内容从旧站点导入 WordPress 本文将引导您完成将 HTML 内容从旧站点导入 WordPress 的过程。 这可以节省大型 HTML 网站的时间并导入链接的图像。 在开始导入内容之前,您必须先安装 WordPress,然后再安装导入插件。 在开始之前对文件进行完整备份至关重要。 出于各种原因,迁移到 WordPress 是您可以做出的最佳决定之一,迁移后您会发现一些有趣的事实。 如果您不更改网站的 URL 结构、标题或内部链接,您将不会失去搜索引擎流量。 迁移到 WordPress 不仅会获得更多流量; 发布高质量的内容也会更容易。
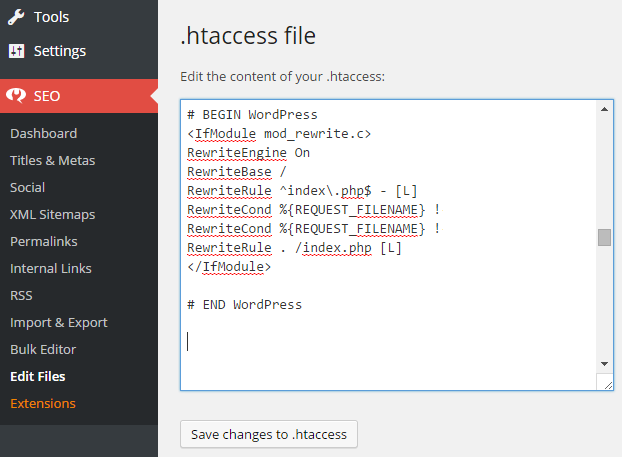
如何在 WordPress 中访问 Html 文件?
 信用:technumero.com
信用:technumero.com通过输入 /public_html/wp-content/themes/YOUR THEME NAME/framework/templates,可以使用带有您的 HTML 根名称的文件。 PHP 必须存在于代码中。
如何在我的 wordpress 主题中找到特定目录? 页面编辑功能允许我访问代码的特定部分,不包括正文标签。 有关主题和开发过程的更多信息,请参见此处。 您还可以在上述链接页面的资源部分中找到其他信息和指南,其中包括其他文档。 要访问仪表板,请转到外观。 您网站中不需要主页或博客/帖子页面的页面在page.php 文件中指定。
如何在 WordPress 中上传新的 Html 页面
如何在 wordpress 中添加新的 html 页面? 您将需要进入您的 WordPress 仪表板并导航到您要在步骤 1 中修改的页面或帖子。要访问更多工具,请选择右上角的三个点。 如果您选择“上传文件”,您可以上传一个 new.html 文件。
如何将 Html 文件上传到网站
假设您有一个虚拟主机帐户并且您知道如何使用 FTP 客户端,那么将 HTML 文件上传到您的网站是一个相对简单的过程。
1. 使用 FTP 客户端连接到您的 Web 服务器。
2. 导航到您要上传 HTML 文件的目录。
3. 将 HTML 文件上传到目录。
4. 文件上传后,您可以通过访问文件的 URL 在 Web 浏览器中查看它。
在构建或扩展网站时,将 HTML 文件导入 WordPress 网站非常方便。 HTML 文件是纯文本文档,专为在 Web 浏览器上查看而设计,包含高度交互的内容。 它们可以从头开始创建,也可以使用现有文件(例如 Google Docs)并将它们转换为 HTML。 HTML 文件可以直接上传到您的 WordPress 网站,无需将文件提交到其他网站。 此外,通过上传 HTML,您可以在 Google Search Console 上验证您的网站。 以下是将 HTML 文件上传到 WordPress 的图解分步指南。 如果您使用的是 Elementor 之类的页面构建器,您需要将鼠标悬停在页面名称上,然后单击“编辑”而不是“使用 Elementor 编辑”。

通过搜索屏幕左上角的菜单可以找到术语“文件”。 通过单击它,您可以上传一个新文件。 您将能够通过此块输入 HTML,但您需要自己复制和粘贴。 要迁移页面,您应该创建一个名为 public_html 的新文件夹。 应上传新文件夹的 zip 文件。 接下来,您可以通过单击托管服务提供商提供的 cPanel 链接来访问您网站的数据库。 本分步指南将引导您完成从WordPress 网站上传和提取 HTML 文件的过程。 本指南的目的是帮助您创建一个主题无法实现的高度定制化网站。 如果您愿意,还可以选择将旧网站迁移到 WordPress。
导入 HTML 内容
可以在几秒钟内嵌入 HTML 文件。 我们唯一需要的是通用的“链接”元素。 为了使我们的导入语句更可见,我们包含值 *import/rel。 我们使用 *href* 值来指定 HTML 文件的 URL,类似于我们指定样式表或脚本的 URL。
如何在另一个 Html 页面中显示一个 Html 页面的内容?
内联框架存储在 HTML Iframe 语法中。 为了在HTML 文档中嵌入另一个文档,使用内联框架。
如何将 Html 文件上传到我的网站?
选择添加媒体后,您需要上传 HTML 文件。 选择要上传的 HTML 文件后,单击插入到帖子中。 此方法会自动将文件的链接插入帖子或页面并将其保存到您的媒体库。
html文件
HTML 文件是包含网页代码的文本文件。 该代码是用一种称为 HTML(超文本标记语言)的语言编写的。 HTML 代码由一系列元素组成,这些元素用尖括号括起来。 代码由网络浏览器读取,浏览器将代码转换为页面的图形表示。
HTML(超文本标记语言)是用于在网络浏览器中显示网页的扩展。 HTML 是一种随着时间的推移而发展的语言,它具有必须在网页中显示的新信息要求。 HTML 的最新变体称为 HTML 5,它为使用该语言提供了极大的灵活性。 顾名思义,HTML 正文是包含浏览器查看的网页的全部内容的文档。 它可以容纳多种信息类型,包括文本、图像、颜色、图形等。 近年来,面对现代样式表,主体颜色(例如背景和文本颜色)发生了演变。
上传 HTML
上传 HTML 只是指从您的计算机获取完整的 HTML 文件并将其传输到 Web 服务器的过程。 这通常使用 FTP 客户端完成,但也可以使用其他方法。 一旦文件在服务器上,任何访问该网站的人都可以看到您创建的页面。
用户可以通过HTML 文件上传上传头像图片或产品照片,而内部团队成员可以直接将照片上传到他们的网站。 要将文件定向到我们的服务器,我们首先创建一个用于触发脚本的按钮。 文件上传后,该脚本将通知服务器如何处理它。 很有可能需要更改文件上传按钮。 一旦用户将文件添加到列表中,系统就可以看到用户的元数据。 文件元数据由文件的 MIME 类型(它是哪种媒体)、文件名、大小和文件修改日期等内容组成。 作为运行此代码的结果,我们将看到一个选择文件选项。
当我们从我们的设备点击一个文件时,我们将被带到一个浏览器弹出框。 其他类型的文件以及格式和文件类型可以在某些方面受到限制。 文件上传器可以使用 CDN 实现。
输入标签的类型属性
如果您使用 *input type=file[/file]) 标签上传文件,请确保 type 属性设置为 true。 *input type=file”> 标签支持以下文件类型。 尽管并非所有文件类型都需要 type 属性,但需要接受带有 *input type=”file”> 标签的HTML 格式的上传文件。
