Bir HTML Sayfası WordPress'e Nasıl Aktarılır
Yayınlanan: 2022-10-02Bir HTML sayfasını WordPress'e nasıl aktaracağınızı tartışan bir makale istediğinizi varsayarsak: WordPress'in en güzel yanlarından biri, diğer kaynaklardan WordPress sitenize kolayca içerik aktarabilmenizdir. Bu, özellikle WordPress'e taşımak istediğiniz mevcut bir web siteniz varsa yararlı olabilir. Bu yazıda, bir HTML sayfasını WordPress'e nasıl içe aktaracağınızı göstereceğiz. İlk olarak, yeni bir WordPress sayfası oluşturmanız gerekecek. Bunu yapmak için WordPress sitenize giriş yapın ve Sayfalar » Yeni Ekle sayfasına gidin. Ardından, sayfayı düzenlemeniz ve HTML düzenleyicisine aşağıdaki kodu eklemeniz gerekecek: Bu kod, WordPress'e HTML sayfasını WordPress sayfasına aktarmasını söyleyecektir. Kodu ekledikten sonra, içe aktarılan sayfayı önizlemek için Önizleme düğmesine tıklayın. Her şey yolunda görünüyorsa, sayfayı yayınlamak için Yayınla düğmesine tıklayın.
Eski Bir Siteden WordPress'e HTML İçeriği Nasıl Aktarılır Bu makale, HTML içeriğini eski bir siteden WordPress'e aktarma sürecinde size yol gösterecektir. Bu, büyük HTML web sitelerinde zaman kazandırır ve bağlantılı görüntüleri içe aktarır. İçeriği içe aktarmaya başlamadan önce, önce WordPress'i, ardından içe aktarma eklentisini yüklemelisiniz. Başlamadan önce dosyalarınızın tam yedeğini almanız çok önemlidir. WordPress'e geçmek, çeşitli nedenlerle verebileceğiniz en iyi kararlardan biridir ve taşındıktan sonra bazı ilginç gerçekleri keşfedeceksiniz. Web sitenizin URL yapısını, başlığını veya dahili bağlantılarını değiştirmezseniz arama motoru trafiğini kaybetmezsiniz. Sadece WordPress'e geçerek daha fazla trafik elde etmekle kalmaz; ayrıca yüksek kaliteli içerik yayınlamak daha kolay olacaktır.
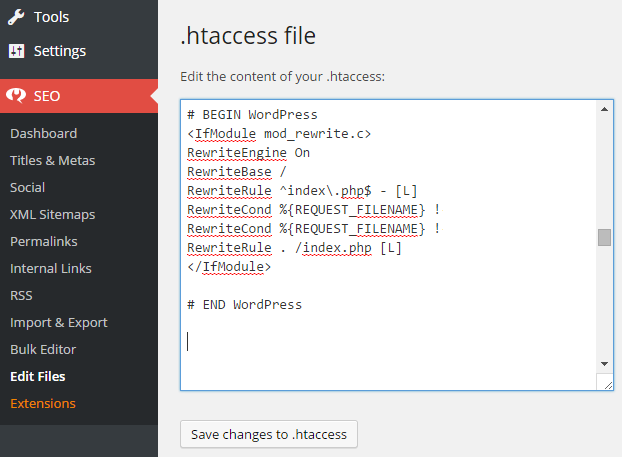
WordPress'te Html Dosyalarına Nasıl Erişirim?
 Kredi bilgileri: technumero.com
Kredi bilgileri: technumero.com/public_html/wp-content/themes/TEMA ADI/çerçeve/şablonları girerek, HTML kök adınıza sahip bir dosya kullanılabilir. Kodda PHP bulunmalıdır.
WordPress temamda belirli bir dizini nasıl bulabilirim? Sayfa Düzenleme özelliği, Gövde Etiketi hariç, kodun belirli bölümlerine erişmeme izin veriyor. Temalar ve geliştirme süreci hakkında daha fazla bilgiyi burada bulabilirsiniz. Ek belgeler içeren yukarıdaki bağlantılı sayfanın kaynaklar bölümünde ek bilgi ve rehberlik de bulabilirsiniz. DASHBOARD'a erişmek için GÖRÜNÜM'e gidin. Ana sayfa veya blog/yazı sayfası gerektirmeyen web sitenizdeki sayfalar page.php dosyasında belirtilir.
WordPress'te Yeni Bir Html Sayfası Nasıl Yüklenir
Wordpress'te nasıl yeni bir html sayfası ekleyebilirsiniz? WordPress kontrol panelinize girmeniz ve 1. Adımda değiştirmek istediğiniz sayfaya veya gönderiye gitmeniz gerekecek. Daha Fazla Araç'a ulaşmak için sağ üst köşedeki üç noktayı seçin. 'Dosyaları Yükle'yi seçerseniz, yeni bir.html dosyası yükleyebilirsiniz.
Web Sitesine Html Dosyası Nasıl Yüklenir
Bir web barındırma hesabınız olduğunu ve bir FTP istemcisinin nasıl kullanılacağını bildiğinizi varsayarsak, web sitenize bir HTML dosyası yüklemek nispeten basit bir işlemdir.
1. Bir FTP istemcisi kullanarak web sunucunuza bağlanın.
2. HTML dosyasını yüklemek istediğiniz dizine gidin.
3. HTML dosyasını dizine yükleyin.
4. Dosya yüklendikten sonra, dosyanın URL'sini ziyaret ederek web tarayıcınızda görüntüleyebilirsiniz.
Bir tane oluştururken veya genişletirken HTML dosyalarını WordPress web sitelerine aktarmak son derece uygundur. HTML dosyaları, bir web tarayıcısında görüntülenmek üzere tasarlanmış ve yüksek düzeyde etkileşimli içerik içeren salt metin belgeleridir. Sıfırdan oluşturulabilir veya Google Dokümanlar gibi mevcut dosyaları kullanabilir ve bunları HTML'ye dönüştürebilirsiniz. HTML dosyaları, diğer web sitelerine dosya gönderme ihtiyacını ortadan kaldırarak doğrudan WordPress sitenize yüklenebilir. Ayrıca HTML yükleyerek sitenizi Google Search Console'da doğrulayabilirsiniz. Aşağıda, HTML dosyalarını WordPress'e yüklemek için adım adım resimli bir kılavuz bulunmaktadır. Elementor gibi bir sayfa oluşturucu kullanıyorsanız, imleci sayfa adının üzerine getirin ve Elementor ile Düzenle yerine Düzenle'ye tıklayın.
“Dosya” terimi ekranın sol üst köşesindeki menüler aranarak bulunabilir. Üzerine tıklayarak yeni bir dosya yükleyebilirsiniz. Bu blok aracılığıyla HTML girebileceksiniz, ancak bunu kendiniz kopyalayıp yapıştırmanız gerekecek. Bir sayfayı taşımak için public_html adlı yeni bir klasör oluşturmalısınız. Yeni klasör için zip dosyası yüklenmelidir. Ardından, barındırma sağlayıcınız tarafından sağlanan cPanel bağlantısına tıklayarak web sitenizin veritabanına erişebilirsiniz. Bu adım adım kılavuz, WordPress web sitenizden HTML dosyalarını yükleme ve çıkarma sürecinde size yol gösterecektir. Bu kılavuzun amacı, bir temayla mümkün olmayan son derece özelleştirilmiş bir site oluşturmanıza yardımcı olmaktır. İsterseniz eski sitenizi WordPress'e taşıma seçeneği de vardır.

HTML İçeriğini İçe Aktar
Bir HTML dosyası saniyeler içinde gömülebilir. İhtiyacımız olan tek şey ortak "bağlantı" öğesidir. İçe aktarma ifademizi daha görünür kılmak için *import/rel değerini ekledik. Bir stil sayfasının veya komut dosyasının URL'sini nasıl belirttiğimize benzer şekilde, HTML dosyasının URL'sini belirtmek için *href* değerini kullanırız.
Bir Html Sayfasının İçeriğini Diğerinde Nasıl Görüntüleyebilirim?
satır içi çerçeveler bir HTML Iframe Sözdiziminde saklanır. HTML belgesine başka bir belge gömmek için satır içi bir çerçeve kullanılır.
Web Siteme Nasıl Html Dosyası Yüklerim?
Medya Ekle'yi seçtikten sonra HTML dosyanızı yüklemeniz gerekir. Yüklemek istediğiniz HTML dosyasını seçtikten sonra Gönderiye Ekle'ye tıklayın. Bu yöntem, dosyanın bağlantısını gönderiye veya sayfaya otomatik olarak ekler ve bunu Medya Kitaplığınıza kaydeder.
Html Dosyası
HTML dosyası, bir web sayfasının kodunu içeren bir metin dosyasıdır. Kod, HTML (HyperText Markup Language) adlı bir dilde yazılmıştır. HTML kodu, köşeli parantez içine alınmış bir dizi öğeden oluşur. Kod, kodu sayfanın grafiksel bir temsiline çeviren bir web tarayıcısı tarafından okunur.
HTML (Hyper Text Markup Language), web sayfalarını web tarayıcılarında görüntülemek için bir uzantıdır. HTML, web sayfalarında görüntülenmesi gereken yeni bilgi gereksinimleriyle zaman içinde gelişen bir dildir. HTML'nin en yeni varyantı, dille çalışmak için önemli bir esneklik sağlayan HTML 5 olarak bilinir. Bir HTML gövdesi, adından da anlaşılacağı gibi, bir tarayıcı tarafından görüntülenen bir web sayfasının tüm içeriğini içeren belgedir. Metin, resimler, renkler, grafikler vb. dahil olmak üzere çeşitli bilgi türlerini tutabilir. Arka plan ve metin rengi gibi gövde renkleri, son yıllarda modern stil sayfaları karşısında gelişmiştir.
Html Yükle
HTML yükleme, bilgisayarınızdan tamamlanmış bir HTML dosyasını alıp bir web sunucusuna aktarma sürecini ifade eder. Bu genellikle bir FTP istemcisi kullanılarak yapılır, ancak kullanılabilecek başka yöntemler de vardır. Dosya sunucuda olduğunda, web sitesini ziyaret eden herkes oluşturduğunuz sayfayı görebilir.
Kullanıcılar, HTML dosyası yüklemeleri yoluyla avatar resimleri veya ürün fotoğrafları yükleyebilirken, dahili ekip üyeleri fotoğrafları doğrudan web sitelerine yükleyebilir. Dosyayı sunucumuza yönlendirmek için önce bir komut dosyasını tetiklemek için kullanılacak bir düğme oluştururuz. Dosya yüklendikten sonra, sunucu bu Komut Dosyası tarafından onunla ne yapılması gerektiği konusunda bilgilendirilir. Dosya yükleme düğmelerinin değiştirilmesi gerekeceği iyi bir bahis. Kullanıcı listeye bir dosya eklediğinde, kullanıcının meta verileri sistem tarafından görülebilir. Dosya meta verileri, dosyanın MIME türü (ne tür bir ortamdır), dosya adı, boyutu ve dosyanın değiştirildiği tarih gibi şeylerden oluşur. Bu kodu çalıştırmanın bir sonucu olarak, Dosya Seç seçeneğini göreceğiz.
Cihazımızdan bir dosyaya tıkladığımızda bir tarayıcı açılır kutusuna yönlendirileceğiz. Biçimler ve dosya türlerinin yanı sıra diğer dosya türleri de bazı şekillerde sınırlandırılabilir. Dosya Yükleyici, bir CDN kullanılarak uygulanabilir.
Giriş Etiketleri İçin Tür Niteliği
*input type=file[/file]) etiketini kullanarak dosya yüklüyorsanız, type özniteliğinin true olarak ayarlandığından emin olun. Aşağıdaki dosya türleri *input type=file”> etiketi tarafından desteklenir. Type niteliği tüm dosya türleri için gerekli olmasa da, yüklenen dosyaların HTML biçiminde *input type=”file”> etiketiyle kabul edilmesi gerekir.
