Cómo importar una página HTML en WordPress
Publicado: 2022-10-02Suponiendo que le gustaría un artículo sobre cómo importar una página HTML a WordPress: una de las mejores cosas de WordPress es que puede importar fácilmente contenido de otras fuentes a su sitio de WordPress. Esto puede ser especialmente útil si tiene un sitio web existente que desea mover a WordPress. En este artículo, le mostraremos cómo importar una página HTML a WordPress. Primero, deberá crear una nueva página de WordPress. Para hacer esto, inicie sesión en su sitio de WordPress y vaya a Páginas » Agregar nueva página. A continuación, deberá editar la página y agregar el siguiente código en el editor HTML: Este código le indicará a WordPress que importe la página HTML a la página de WordPress. Una vez que haya agregado el código, haga clic en el botón Vista previa para obtener una vista previa de la página importada. Si todo se ve bien, haga clic en el botón Publicar para publicar la página.
Cómo importar contenido HTML a WordPress desde un sitio antiguo Este artículo lo guiará a través del proceso de importación de contenido HTML desde un sitio antiguo a WordPress. Esto ahorra tiempo en grandes sitios web HTML e importa imágenes vinculadas. Antes de que pueda comenzar a importar contenido, primero debe instalar WordPress y luego instalar el complemento de importación. Es fundamental tener una copia de seguridad completa de sus archivos antes de comenzar. Mudarse a WordPress es una de las mejores decisiones que puede tomar por una variedad de razones, y descubrirá algunos datos interesantes después de mudarse. No perderá el tráfico del motor de búsqueda si no cambia la estructura de la URL, el título o los enlaces internos de su sitio web. No es solo que obtendrás más tráfico si te cambias a WordPress; también será más fácil publicar contenido de alta calidad.
¿Cómo accedo a los archivos Html en WordPress?
 Crédito: technumero.com
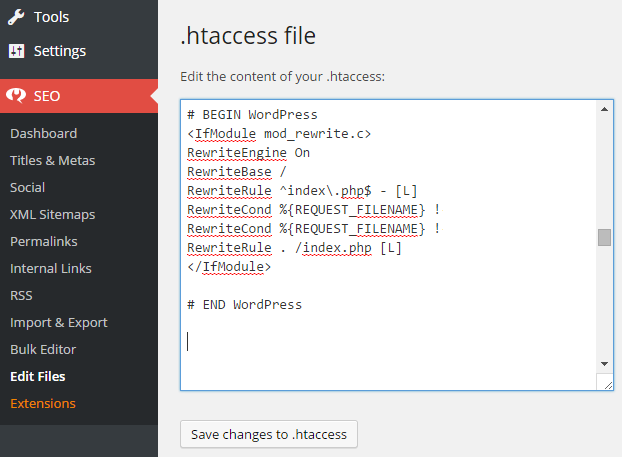
Crédito: technumero.comAl ingresar /public_html/wp-content/themes/SU NOMBRE DE TEMA/framework/templates, se encuentra disponible un archivo con su nombre raíz HTML. PHP debe estar presente en el código.
¿Cómo puedo encontrar un directorio específico en mi tema de wordpress? La función de edición de página me otorga acceso a partes específicas del código, excepto la etiqueta del cuerpo. Puede encontrar más información sobre los temas y el proceso de desarrollo aquí. También puede encontrar información adicional y orientación en la sección de recursos de la página vinculada anterior, que incluye documentación adicional. Para acceder al TABLERO, ve a APARIENCIA. Las páginas de su sitio web que no requieren una página de inicio o una página de blog/entrada se especifican en el archivo page.php .
Cómo cargar una nueva página Html en WordPress
¿Cómo se puede agregar una nueva página html en wordpress? Deberá ingresar a su panel de WordPress y navegar a la página o publicación que desea modificar en el Paso 1. Para acceder a Más herramientas, seleccione los tres puntos en la esquina superior derecha. Si elige 'Cargar archivos', puede cargar un nuevo archivo.html.
Cómo cargar un archivo Html al sitio web
Suponiendo que tiene una cuenta de alojamiento web y sabe cómo usar un cliente FTP, cargar un archivo HTML en su sitio web es un proceso relativamente simple.
1. Conéctese a su servidor web usando un cliente FTP.
2. Navegue hasta el directorio donde desea cargar el archivo HTML.
3. Cargue el archivo HTML en el directorio.
4. Una vez que se haya cargado el archivo, puede verlo en su navegador web visitando la URL del archivo.
Es extremadamente conveniente importar archivos HTML en sitios web de WordPress al crear o expandir uno. Los archivos HTML son documentos de solo texto que están diseñados para verse en un navegador web y contienen contenido altamente interactivo. Se pueden crear desde cero o puede usar archivos existentes, como Google Docs, y convertirlos a HTML. Los archivos HTML se pueden cargar directamente en su sitio de WordPress, eliminando la necesidad de enviar archivos a otros sitios web. Además, al cargar HTML, puede verificar su sitio en Google Search Console. La siguiente es una guía ilustrada paso a paso para cargar archivos HTML en WordPress. Si está utilizando un creador de páginas como Elementor, querrá pasar el cursor sobre el nombre de la página y hacer clic en Editar en lugar de Editar con Elementor.
El término "Archivo" se puede encontrar buscando en los menús en la esquina superior izquierda de la pantalla. Al hacer clic en él, puede cargar un nuevo archivo. Podrá ingresar HTML a través de este bloque, pero deberá copiarlo y pegarlo usted mismo. Para migrar una página, debe crear una nueva carpeta llamada public_html. Se debe cargar el archivo zip de la nueva carpeta. A continuación, puede acceder a la base de datos de su sitio web haciendo clic en el enlace cPanel proporcionado por su proveedor de alojamiento. Esta guía paso a paso lo guiará a través del proceso de carga y extracción de archivos HTML de su sitio web de WordPress . El propósito de esta guía es ayudarlo a crear un sitio altamente personalizado que no es posible con un tema. También existe la opción de migrar su antiguo sitio a WordPress si lo desea.

Importar contenido HTML
Un archivo HTML se puede incrustar en segundos. Lo único que necesitamos es el elemento común "enlace". Para que nuestra declaración de importación sea más visible, incluimos el valor *import/rel. Usamos el valor *href* para especificar la URL del archivo HTML, de forma similar a como especificamos la URL de una hoja de estilo o script.
¿Cómo muestro el contenido de una página HTML en otra?
Los marcos en línea se almacenan en una sintaxis de marco flotante HTML. Para incrustar otro documento dentro del documento HTML , se usa un marco en línea.
¿Cómo subo un archivo Html a mi sitio web?
Una vez que haya seleccionado Agregar medios, deberá cargar su archivo HTML. Después de seleccionar el archivo HTML que desea cargar, haga clic en Insertar en la publicación. Este método insertará automáticamente el enlace del archivo en la publicación o página y lo guardará en su Biblioteca multimedia.
archivo html
Un archivo HTML es un archivo de texto que contiene el código de una página web . El código está escrito en un lenguaje llamado HTML (HyperText Markup Language). El código HTML se compone de una serie de elementos, que están encerrados entre paréntesis angulares. El código es leído por un navegador web, que traduce el código en una representación gráfica de la página.
HTML (Hyper Text Markup Language) es una extensión para mostrar páginas web en navegadores web. HTML es un lenguaje que ha evolucionado con el tiempo con nuevos requerimientos de información que deben mostrarse en las páginas web. La variante más reciente de HTML se conoce como HTML 5, que proporciona una gran flexibilidad para trabajar con el lenguaje. Un cuerpo HTML, como sugiere su nombre, es el documento que contiene todo el contenido de una página web que es vista por un navegador. Puede contener una variedad de tipos de información, incluidos texto, imágenes, colores, gráficos, etc. Los colores del cuerpo, como el color del fondo y del texto, han evolucionado en los últimos años frente a las modernas hojas de estilo.
Subir HTML
Cargar HTML simplemente se refiere al proceso de tomar un archivo HTML completo de su computadora y transferirlo a un servidor web. Esto generalmente se hace usando un cliente FTP, aunque hay otros métodos que se pueden usar. Una vez que el archivo esté en el servidor, cualquier persona que visite el sitio web podrá ver la página que ha creado.
Los usuarios pueden subir imágenes de avatar o fotos de productos a través de cargas de archivos HTML , mientras que los miembros del equipo interno pueden subir fotos directamente a su sitio web. Para dirigir el archivo a nuestro servidor, primero crearíamos un botón que se usaría para activar un script. Una vez que se haya cargado el archivo, este Script informará al servidor qué hacer con él. Es una buena apuesta que los botones de carga de archivos deberán cambiarse. Una vez que el usuario agrega un archivo a la lista, los metadatos del usuario son visibles para el sistema. Los metadatos del archivo se componen de cosas como el tipo MIME del archivo (qué tipo de medio es), el nombre del archivo, el tamaño y la fecha en que se modificó el archivo. Como resultado de ejecutar este código, veremos una opción Elegir archivo.
Cuando hacemos clic en un archivo desde nuestro dispositivo, se nos llevará a un cuadro emergente del navegador. Otros tipos de archivos, así como formatos y tipos de archivos, pueden estar limitados de alguna manera. El cargador de archivos se puede implementar mediante un CDN.
El atributo de tipo para las etiquetas de entrada
Si está cargando archivos usando la etiqueta *input type=file[/file]), asegúrese de que el atributo de tipo esté establecido en verdadero. Los siguientes tipos de archivos son compatibles con la etiqueta *input type=file”>. Aunque el atributo de tipo no es obligatorio para todos los tipos de archivos, sí lo es para aceptar archivos cargados en formato HTML con la etiqueta *input type=”file”>.
