Как импортировать HTML-страницу в WordPress
Опубликовано: 2022-10-02Предположим, вам нужна статья о том, как импортировать HTML-страницу в WordPress: одна из замечательных особенностей WordPress заключается в том, что вы можете легко импортировать контент из других источников на свой сайт WordPress. Это может быть особенно полезно, если у вас есть существующий веб-сайт, который вы хотите перенести на WordPress. В этой статье мы покажем вам, как импортировать HTML-страницу в WordPress. Во-первых, вам нужно будет создать новую страницу WordPress. Для этого войдите на свой сайт WordPress и перейдите на страницу Страницы »Добавить новую. Далее вам нужно будет отредактировать страницу и добавить следующий код в HTML-редактор: Этот код скажет WordPress импортировать HTML-страницу на страницу WordPress. После добавления кода нажмите кнопку «Просмотр», чтобы просмотреть импортированную страницу. Если все выглядит хорошо, нажмите кнопку «Опубликовать», чтобы опубликовать страницу.
Как импортировать HTML-контент в WordPress со старого сайта В этой статье вы узнаете, как импортировать HTML-контент со старого сайта в WordPress. Это экономит время на больших веб-сайтах HTML и импортирует связанные изображения. Прежде чем вы сможете начать импортировать контент, вы должны сначала установить WordPress, а затем установить плагин для импорта. Крайне важно иметь полную резервную копию ваших файлов перед началом работы. Переход на WordPress — одно из лучших решений, которое вы можете принять по целому ряду причин, и после переезда вы обнаружите несколько интересных фактов. Вы не потеряете трафик поисковых систем, если не измените структуру URL, заголовок или внутренние ссылки вашего сайта. Дело не только в том, что вы получите больше трафика, перейдя на WordPress; также будет проще публиковать высококачественный контент.
Как получить доступ к HTML-файлам в WordPress?
 1 кредит
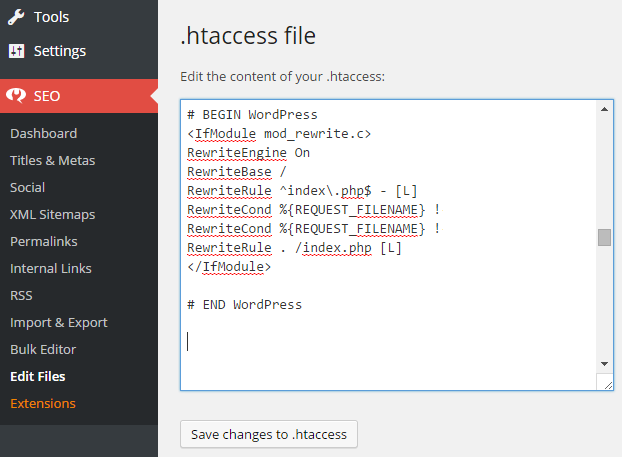
1 кредитВведя /public_html/wp-content/themes/ВАШЕ НАЗВАНИЕ ТЕМЫ/framework/templates, вы получите доступ к файлу с вашим корневым именем HTML. PHP должен присутствовать в коде.
Как я могу найти определенный каталог в моей теме WordPress? Функция редактирования страницы предоставляет мне доступ к определенным частям кода, за исключением тега Body. Более подробную информацию о темах и процессе разработки можно найти здесь. Вы также можете найти дополнительную информацию и рекомендации в разделе ресурсов на указанной выше странице, которая включает дополнительную документацию. Чтобы получить доступ к ПРИБОРНОЙ ПАНЕЛЬ, перейдите в ВНЕШНИЙ ВИД. Страницы вашего веб-сайта, которым не требуется домашняя страница или страница блога/сообщения, указаны в файле page.php .
Как загрузить новую HTML-страницу в WordPress
Как вы можете добавить новую html-страницу в wordpress? Вам нужно будет войти в панель управления WordPress и перейти к странице или публикации, которую вы хотите изменить на шаге 1. Чтобы перейти к дополнительным инструментам, выберите три точки в правом верхнем углу. Если вы выберете «Загрузить файлы», вы сможете загрузить файл new.html.
Как загрузить HTML-файл на сайт
Если у вас есть учетная запись веб-хостинга и вы знаете, как использовать FTP-клиент, загрузка HTML-файла на ваш веб-сайт является относительно простым процессом.
1. Подключитесь к вашему веб-серверу с помощью FTP-клиента.
2. Перейдите в каталог, в который вы хотите загрузить HTML-файл.
3. Загрузите файл HTML в каталог.
4. После загрузки файла его можно просмотреть в веб-браузере, перейдя по URL-адресу файла.
Чрезвычайно удобно импортировать файлы HTML на веб-сайты WordPress при их создании или расширении. Файлы HTML — это текстовые документы, предназначенные для просмотра в веб-браузере и содержащие интерактивный контент. Их можно создать с нуля или использовать существующие файлы, например Google Docs, и преобразовать их в HTML. Файлы HTML можно загружать непосредственно на ваш сайт WordPress, что избавляет от необходимости отправлять файлы на другие веб-сайты. Кроме того, загрузив HTML, вы можете подтвердить свой сайт в Google Search Console. Ниже приведено иллюстрированное пошаговое руководство по загрузке HTML-файлов в WordPress. Если вы используете конструктор страниц, такой как Elementor, вам нужно навести курсор на имя страницы и нажать «Редактировать» вместо «Редактировать с помощью Elementor».
Термин «Файл» можно найти, выполнив поиск в меню в левом верхнем углу экрана. Нажав на нее, вы сможете загрузить новый файл. Вы сможете вводить HTML через этот блок, но вам нужно будет скопировать и вставить его самостоятельно. Чтобы перенести страницу, вы должны создать новую папку с именем public_html. ZIP-файл для новой папки должен быть загружен. Затем вы можете получить доступ к базе данных вашего веб-сайта, нажав на ссылку cPanel, предоставленную вашим хостинг-провайдером. Это пошаговое руководство проведет вас через процесс загрузки и извлечения файлов HTML с вашего веб-сайта WordPress . Цель этого руководства — помочь вам в создании сайта с широкими возможностями настройки, что невозможно при использовании темы. Также есть возможность перенести ваш старый сайт на WordPress, если вы хотите это сделать.

Импорт HTML-контента
HTML-файл может быть встроен за считанные секунды. Единственное, что нам нужно, это общий элемент «ссылка». Чтобы сделать наш оператор импорта более наглядным, мы включаем значение *import/rel. Мы используем значение *href* для указания URL-адреса HTML-файла, аналогично тому, как мы указываем URL-адрес таблицы стилей или скрипта.
Как отобразить содержимое одной HTML-страницы на другой?
встроенные фреймы хранятся в синтаксисе HTML Iframe. Для встраивания другого документа в документ HTML используется встроенный фрейм.
Как загрузить HTML-файл на свой сайт?
После того, как вы выбрали «Добавить медиа», вам нужно будет загрузить свой HTML-файл. После того, как вы выберете HTML-файл, который хотите загрузить, нажмите «Вставить в публикацию». Этот метод автоматически вставит ссылку на файл в запись или на страницу и сохранит ее в вашей медиатеке.
HTML-файл
HTML-файл — это текстовый файл, содержащий код веб-страницы . Код написан на языке под названием HTML (HyperText Markup Language). HTML-код состоит из набора элементов, заключенных в угловые скобки. Код считывается веб-браузером, который переводит код в графическое представление страницы.
HTML (Hyper Text Markup Language) — это расширение для отображения веб-страниц в веб-браузерах. HTML — это язык, который развивался с течением времени в соответствии с новыми требованиями к информации, которая должна отображаться на веб-страницах. Самый последний вариант HTML известен как HTML 5, который обеспечивает значительную гибкость для работы с языком. Тело HTML, как следует из названия, представляет собой документ, содержащий все содержимое веб-страницы, просматриваемой браузером. Он может содержать различные типы информации, включая текст, изображения, цвета, графику и т. д. Цвета тела, такие как цвет фона и текста, в последние годы претерпели изменения в связи с появлением современных таблиц стилей.
Загрузить HTML
Под загрузкой HTML подразумевается процесс извлечения готового HTML-файла с вашего компьютера и его передачи на веб-сервер. Обычно это делается с помощью FTP-клиента, хотя можно использовать и другие методы. Как только файл окажется на сервере, любой посетитель веб-сайта сможет увидеть созданную вами страницу.
Пользователи могут загружать изображения аватара или фотографии продуктов с помощью загрузки HTML-файлов , тогда как члены внутренней команды могут загружать фотографии непосредственно на свой веб-сайт. Чтобы направить файл на наш сервер, мы сначала создадим кнопку, которая будет использоваться для запуска скрипта. Как только файл будет загружен, сервер будет проинформирован этим сценарием о том, что с ним делать. Бьюсь об заклад, что кнопки загрузки файлов нужно будет изменить. Как только пользователь добавляет файл в список, метаданные пользователя видны системе. Метаданные файла состоят из таких вещей, как MIME-тип файла (какой это носитель), имя файла, размер и дата изменения файла. В результате запуска этого кода мы увидим опцию «Выбрать файл».
Когда мы нажимаем на файл с нашего устройства, мы попадаем во всплывающее окно браузера. Другие типы файлов, а также форматы и типы файлов могут иметь некоторые ограничения. Загрузчик файлов можно реализовать с помощью CDN.
Атрибут Type для входных тегов
Если вы загружаете файлы с помощью тега *input type=file[/file]), убедитесь, что для атрибута type установлено значение true. Тег *input type=file”> поддерживает следующие типы файлов. Хотя атрибут type требуется не для всех типов файлов, он необходим, чтобы принимать загруженные файлы в формате HTML с тегом *input type="file">.
