Comment importer une page HTML dans WordPress
Publié: 2022-10-02En supposant que vous souhaitiez un article expliquant comment importer une page HTML dans WordPress : L'un des avantages de WordPress est que vous pouvez facilement importer du contenu d'autres sources dans votre site WordPress. Cela peut être particulièrement utile si vous avez un site Web existant que vous souhaitez déplacer vers WordPress. Dans cet article, nous allons vous montrer comment importer une page HTML dans WordPress. Tout d'abord, vous devrez créer une nouvelle page WordPress. Pour ce faire, connectez-vous à votre site WordPress et accédez à la page Pages » Ajouter un nouveau. Ensuite, vous devrez éditer la page et ajouter le code suivant dans l'éditeur HTML : Ce code indiquera à WordPress d'importer la page HTML dans la page WordPress. Une fois que vous avez ajouté le code, cliquez sur le bouton Aperçu pour prévisualiser la page importée. Si tout semble bon, cliquez sur le bouton Publier pour publier la page.
Comment importer du contenu HTML vers WordPress à partir d'un ancien site Cet article vous guidera tout au long du processus d'importation de contenu HTML d'un ancien site vers WordPress. Cela permet de gagner du temps sur les grands sites Web HTML et d'importer des images liées. Avant de pouvoir commencer à importer du contenu, vous devez d'abord installer WordPress, puis installer le plug-in d'importation. Il est essentiel d'avoir une sauvegarde complète de vos fichiers avant de commencer. Passer à WordPress est l'une des meilleures décisions que vous puissiez prendre pour diverses raisons, et vous découvrirez des faits intéressants après votre déménagement. Vous ne perdrez pas de trafic sur les moteurs de recherche si vous ne modifiez pas la structure de l'URL, le titre ou les liens internes de votre site Web. Ce n'est pas seulement que vous obtiendrez plus de trafic en passant à WordPress ; il sera également plus facile de publier du contenu de haute qualité.
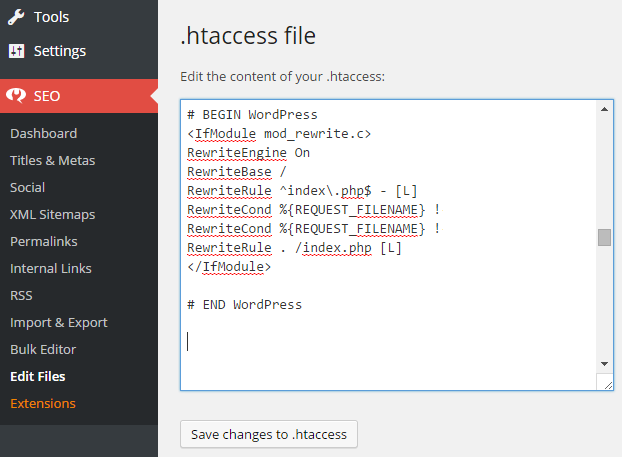
Comment accéder aux fichiers HTML dans WordPress ?
 Crédit: technumero.com
Crédit: technumero.comEn entrant /public_html/wp-content/themes/VOTRE NOM DE THEME/framework/templates, un fichier avec votre nom racine HTML est disponible. PHP doit être présent dans le code.
Comment puis-je trouver un répertoire spécifique dans mon thème wordpress ? La fonction d'édition de page me permet d'accéder à des parties spécifiques du code, à l'exception de la balise Body. Vous trouverez plus d'informations sur les thèmes et le processus de développement ici. Vous pouvez également trouver des informations et des conseils supplémentaires dans la section des ressources de la page liée ci-dessus, qui comprend une documentation supplémentaire. Pour accéder au TABLEAU DE BORD, allez dans APPARENCE. Les pages de votre site Web qui ne nécessitent pas de page d'accueil ou de page de blog/post sont spécifiées dans le fichier page.php .
Comment télécharger une nouvelle page HTML dans WordPress
Comment ajouter une nouvelle page html dans wordpress ? Vous devrez entrer dans votre tableau de bord WordPress et accéder à la page ou à la publication que vous souhaitez modifier à l'étape 1. Pour accéder à Plus d'outils, sélectionnez les trois points dans le coin supérieur droit. Si vous choisissez "Télécharger des fichiers", vous pouvez télécharger un nouveau fichier.html.
Comment télécharger un fichier HTML sur un site Web
En supposant que vous ayez un compte d'hébergement Web et que vous sachiez utiliser un client FTP, le téléchargement d'un fichier HTML sur votre site Web est un processus relativement simple.
1. Connectez-vous à votre serveur Web à l'aide d'un client FTP.
2. Accédez au répertoire dans lequel vous souhaitez télécharger le fichier HTML.
3. Téléchargez le fichier HTML dans le répertoire.
4. Une fois le fichier téléchargé, vous pouvez le visualiser dans votre navigateur Web en visitant l'URL du fichier.
Il est extrêmement pratique d'importer des fichiers HTML dans des sites Web WordPress lors de la création ou de l'extension d'un. Les fichiers HTML sont des documents textuels conçus pour être affichés sur un navigateur Web et contiennent un contenu hautement interactif. Ils peuvent être créés à partir de zéro ou vous pouvez utiliser des fichiers existants - tels que Google Docs - et les convertir en HTML. Les fichiers HTML peuvent être téléchargés directement sur votre site WordPress, éliminant ainsi le besoin de soumettre des fichiers à d'autres sites Web. De plus, en téléchargeant du HTML, vous pouvez vérifier votre site sur Google Search Console. Ce qui suit est un guide illustré étape par étape pour télécharger des fichiers HTML sur WordPress. Si vous utilisez un constructeur de page comme Elementor, vous voudrez survoler le nom de la page et cliquer sur Modifier au lieu de Modifier avec Elementor.
Le terme "Fichier" peut être trouvé en cherchant dans les menus dans le coin supérieur gauche de l'écran. En cliquant dessus, vous pouvez télécharger un nouveau fichier. Vous pourrez saisir du HTML via ce bloc, mais vous devrez le copier et le coller vous-même. Pour migrer une page, vous devez créer un nouveau dossier nommé public_html. Le fichier zip du nouveau dossier doit être téléchargé. Ensuite, vous pouvez accéder à la base de données de votre site Web en cliquant sur le lien cPanel fourni par votre hébergeur. Ce guide étape par étape vous guidera tout au long du processus de téléchargement et d'extraction de fichiers HTML à partir de votre site Web WordPress . Le but de ce guide est de vous aider à créer un site hautement personnalisé qui n'est pas possible avec un thème. Il existe également la possibilité de migrer votre ancien site vers WordPress si vous le souhaitez.

Importer du contenu HTML
Un fichier HTML peut être intégré en quelques secondes. La seule chose dont nous avons besoin est l'élément commun "lien". Pour rendre notre déclaration d'importation plus visible, nous incluons la valeur *import/rel. Nous utilisons la valeur *href* pour spécifier l'URL du fichier HTML, de la même manière que nous spécifions l'URL d'une feuille de style ou d'un script.
Comment afficher le contenu d'une page HTML dans une autre ?
Les cadres en ligne sont stockés dans une syntaxe HTML Iframe. Pour intégrer un autre document dans le document HTML , un cadre est utilisé en ligne.
Comment télécharger un fichier HTML sur mon site Web ?
Après avoir sélectionné Ajouter un média, vous devrez télécharger votre fichier HTML. Après avoir sélectionné le fichier HTML que vous souhaitez télécharger, cliquez sur Insérer dans la publication. Cette méthode insérera automatiquement le lien du fichier dans la publication ou la page et l'enregistrera dans votre médiathèque.
Fichier HTML
Un fichier HTML est un fichier texte qui contient le code d'une page Web . Le code est écrit dans un langage appelé HTML (HyperText Markup Language). Le code HTML est composé d'une série d'éléments, qui sont placés entre crochets. Le code est lu par un navigateur Web, qui traduit le code en une représentation graphique de la page.
HTML (Hyper Text Markup Language) est une extension permettant d'afficher des pages Web dans les navigateurs Web. HTML est un langage qui a évolué au fil du temps avec de nouvelles exigences d'information qui doivent être affichées dans les pages Web. La variante la plus récente de HTML est connue sous le nom de HTML 5, qui offre une flexibilité importante pour travailler avec le langage. Un corps HTML, comme son nom l'indique, est le document contenant l'intégralité du contenu d'une page Web visualisée par un navigateur. Il peut contenir divers types d'informations, notamment du texte, des images, des couleurs, des graphiques, etc. Les couleurs du corps, telles que la couleur d'arrière-plan et du texte, ont évolué ces dernières années face aux feuilles de style modernes.
Télécharger HTML
Le téléchargement de HTML fait simplement référence au processus consistant à prendre un fichier HTML complet de votre ordinateur et à le transférer sur un serveur Web. Cela se fait généralement à l'aide d'un client FTP, bien qu'il existe d'autres méthodes qui peuvent être utilisées. Une fois le fichier sur le serveur, toute personne visitant le site Web pourra voir la page que vous avez créée.
Les utilisateurs peuvent télécharger des images d'avatar ou des photos de produits via des téléchargements de fichiers HTML , tandis que les membres de l'équipe interne peuvent télécharger des photos directement sur leur site Web. Pour diriger le fichier vers notre serveur, nous allons d'abord créer un bouton qui sera utilisé pour déclencher un script. Une fois le fichier téléchargé, le serveur serait informé par ce script de ce qu'il doit en faire. Il y a fort à parier que les boutons de téléchargement de fichiers devront être modifiés. Une fois que l'utilisateur ajoute un fichier à la liste, les métadonnées de l'utilisateur sont visibles par le système. Les métadonnées du fichier sont composées d'éléments tels que le type MIME du fichier (de quel type de support il s'agit), le nom du fichier, sa taille et la date à laquelle le fichier a été modifié. À la suite de l'exécution de ce code, nous verrons une option Choisir un fichier.
Lorsque nous cliquons sur un fichier de notre appareil, nous serons redirigés vers une fenêtre contextuelle du navigateur. D'autres types de fichiers, ainsi que des formats et des types de fichiers, peuvent être limités à certains égards. Le téléchargeur de fichiers peut être implémenté à l'aide d'un CDN.
L'attribut Type pour les balises d'entrée
Si vous chargez des fichiers à l'aide de la balise *input type=file[/file]), assurez-vous que l'attribut type est défini sur true. Les types de fichiers suivants sont pris en charge par la balise *input type=file”>. Bien que l'attribut type ne soit pas requis pour tous les types de fichiers, il est requis pour accepter les fichiers téléchargés au format HTML avec la balise *input type="file">.
