Comment éditer des fichiers PHP dans WordPress
Publié: 2022-10-02En supposant que vous souhaitiez une introduction sur la façon d'éditer des fichiers PHP dans WordPress : WordPress est un système de gestion de contenu (CMS) qui permet aux utilisateurs de créer un site Web ou un blog. WordPress est écrit en PHP, un langage de programmation. Les utilisateurs peuvent créer et modifier des pages sur un site WordPress sans avoir à connaître PHP. Cependant, si vous souhaitez éditer des fichiers PHP, vous devrez avoir une compréhension de base du langage. Ce guide vous apprendra comment éditer des fichiers PHP dans WordPress.
Lorsque vous utilisez WordPress, vous pouvez modifier le code et apporter des modifications à votre projet très facilement. Cependant, avant de tenter toute modification, vous devez être familiarisé avec HTML, CSS et PHP. C'est toujours une bonne idée de préparer des sauvegardes lorsque vous travaillez avec les fichiers de votre site Web. C'est particulièrement important si vous modifiez du code PHP. Le code CSS personnalisé est créé sans modification à l'aide de WP et n'est pas affecté par les fichiers utilisés. Étant donné que votre base de données WordPress ne stocke que le contenu de votre fichier CSS, vous devrez peut-être parfois le restaurer. Pour les ajustements CSS à l'échelle du site, vous pouvez modifier le fichier style.html de votre thème actif.
Si vous utilisez un thème qui n'est pas déjà installé, vous devez d'abord vérifier les paramètres du thème ou travailler directement avec les fichiers du thème. Si vous ne savez pas comment utiliser FTP/SFTP, suivez ces étapes pour vous connecter à votre serveur. Vous devez sélectionner des logiciels gratuits comme Filezilla ou Total Commander si vous souhaitez travailler sur un grand système. SFTP est un excellent moyen de modifier vos fichiers WordPress. Vous êtes nettement plus en sécurité avec. Une nouvelle version du programme peut toujours être réinscrite.
Le handle de PHP est $Handle. fopen($Fichier, un); fwrite($Descripteur, un); fwrite($Descripteur, un); fwrite($Descripteur, un); fclose($Handle), a); imprimer "Données écrites"
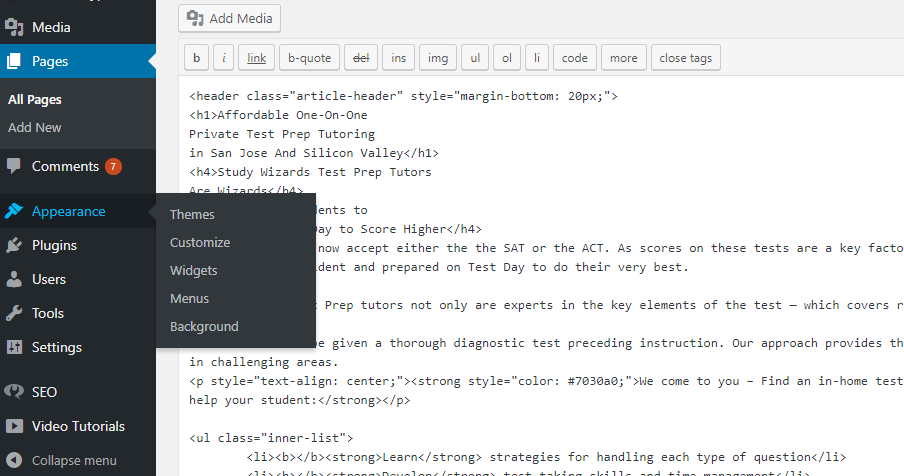
Comment modifier le code de la page dans WordPress ?
 Crédit : débordement de pile
Crédit : débordement de pileAfin de modifier le code de la page dans WordPress, vous devrez accéder à l'éditeur en allant dans Apparence > Éditeur. À partir de là, vous pouvez sélectionner la page spécifique que vous souhaitez modifier dans le menu déroulant sur le côté droit. Une fois que vous avez effectué vos modifications, assurez-vous de cliquer sur le bouton Mettre à jour le fichier pour enregistrer vos modifications.
Il y a des moments où vous voulez plus de contrôle sur l'apparence et le fonctionnement de votre site dans WordPress, mais il y en a d'autres où vous voulez gérer un site sans codage. Le code source des articles et des pages WordPress individuels est accessible via une variété de méthodes d'édition sécurisées. Cela est possible à la fois dans le nouvel éditeur de blocs Gutenberg (pour WordPress) et dans l'ancien éditeur TinyMCE classique. Il n'est pas nécessaire de modifier le code WordPress pour y parvenir. Vous pouvez apprendre à modifier HTML, CSS et PHP dans ce guide simple. Si vous utilisez un thème WordPress qui ne prend pas en charge TinyMCE, vous pouvez modifier le code HTML de l'intégralité de votre publication en cliquant sur l'onglet Texte : Comment modifier le code source de votre thème. Au lieu d'éditer directement le code source de votre thème enfant, utilisez un thème enfant.
Lors de la modification du code source de votre thème, nous vous recommandons d'utiliser l'éditeur de code de thème intégré au tableau de bord. Si vous souhaitez qu'un extrait de code apparaisse dans le fichier functions.php de votre thème enfant, le plugin gratuit Code Snippets est un excellent choix. De plus, vous pouvez télécharger et modifier des fichiers de thème à l'aide de FTP et SFTP. Le nouvel éditeur de blocs et l'éditeur classique vous permettent de modifier directement le code HTML dans n'importe quel article ou page WordPress. Si vous souhaitez uniquement ajouter du CSS personnalisé, vous n'avez pas besoin de modifier directement le code de votre thème. Si vous le souhaitez, vous pouvez utiliser la zone CSS supplémentaire dans WordPress Customizer ou un plugin comme Simple CSS.
Puis-je modifier le HTML dans WordPress ?
Vous pouvez également le sélectionner dans le menu Apparence. Dans les zones de widgets, vous pouvez modifier le code HTML des widgets WordPress disponibles ou ajouter plus de contenu à partir du menu HTML personnalisé. Pour modifier le code HTML, sélectionnez d'abord le widget souhaité, puis apportez des modifications et enfin enregistrez-le. Vous pouvez également ajouter de nouveaux widgets en accédant au menu HTML personnalisé.
Deux outils gratuits pour éditer du CSS
Si vous devez apporter des modifications plus radicales, vous pouvez utiliser un éditeur CSS comme CSSLint ou Codetext. Les outils disposent d'un large éventail de fonctionnalités qui vous permettent de tester votre code par rapport aux meilleures pratiques, ainsi que des essais gratuits. Lorsque vous choisissez un éditeur CSS, vous devrez télécharger vos fichiers WordPress et activer le plugin. Après avoir ouvert l'éditeur et commencé à modifier votre CSS, vous pourrez le faire. L'édition CSS devrait être familière à quiconque travaille dans un éditeur de code, et vous pouvez utiliser un préprocesseur CSS comme Less ou Sass pour le faire. Le code CSS de cet outil générera automatiquement des variables et des mixins pour vous, ce qui facilitera grandement l'édition et la création de styles.
Comment voir le code de la page dans WordPress ?
Les fichiers de code source pour PHP et CSS WordPress sont accessibles via l'éditeur d'apparence ou via un client FTP. Vous pouvez accéder à l'Éditeur en cliquant sur Apparence dans le tableau de bord WordPress. Pour afficher les différents thèmes que vous avez installés, ouvrez l'Éditeur et sélectionnez ceux que vous souhaitez afficher.
Comment tirer le meilleur parti de WordPress avec des codes courts
Malgré le fait que WordPress soit une excellente plateforme de gestion de contenu, il peut être difficile d'en tirer le meilleur parti sans les plugins appropriés. Si vous utilisez une ancienne version de WordPress, vous ne pourrez peut-être pas utiliser certaines des fonctionnalités les plus avancées.
Les shortcodes rendent votre contenu plus attrayant et organisé visuellement. Vous manquez peut-être une occasion de raconter des histoires captivantes et d'organiser le contenu si vous ne les utilisez pas. Avant de commencer à utiliser les plugins, assurez-vous que leur compatibilité avec votre version de WordPress est également compatible. Si vous rencontrez toujours des problèmes, n'hésitez pas à nous contacter via notre équipe d'assistance.
Comment modifier une page PHP ?
 Crédit: chatsupport.co
Crédit: chatsupport.coPour éditer une page PHP , vous devrez ouvrir la page dans un éditeur de texte tel que Notepad ou TextEdit. Une fois la page ouverte, vous pouvez apporter des modifications au code si nécessaire. Une fois que vous avez effectué vos modifications, vous devrez enregistrer la page et la télécharger sur le serveur.

Comment choisir le bon éditeur de texte pour Php
Une fois que vous avez appris les bases de PHP, c'est maintenant à vous de déterminer quelles fonctionnalités vous voulez dans votre éditeur de texte. Il possède de nombreuses fonctionnalités de programmation, mais vous pouvez également éditer des fichiers PHP dans le Bloc-notes, qui est plus convivial mais moins puissant que VI.
Si vous souhaitez apprendre HTML, CSS et JavaScript dans le cadre d'une solution tout-en-un pour la programmation et le développement Web, nous vous recommandons le cours de Codeacademy.
Comment éditer des fichiers PHP dans WordPress
Pour modifier un fichier PHP dans WordPress, vous devez avoir accès aux fichiers de votre site WordPress. Vous pouvez le faire en utilisant un client FTP ou en utilisant l'application Gestionnaire de fichiers dans votre cPanel. Une fois que vous avez accès aux fichiers de votre site WordPress, vous pouvez modifier les fichiers PHP en utilisant un éditeur de texte tel que l'éditeur de texte intégré de WordPress ou un éditeur de texte tiers comme Atom.
PHP est un langage de script côté serveur couramment utilisé pour créer des applications Web. Un fichier PHP contient des balises HTML ou du code PHP qui peuvent être du texte brut et lisibles dans un format lisible par l'homme. Les fichiers PHP peuvent être ouverts en un seul clic avec un simple éditeur de texte. Ensuite, nous examinerons certains des meilleurs IDE et éditeurs pour le développement PHP. L'extension.php doit être compatible avec tous les éditeurs prenant en charge PHP et installée sur votre système. Il n'est pas aussi léger que certains IDE avancés tels que Eclipse et PHPStorm, et il n'est pas aussi avancé que le Bloc-notes. C'est toujours un éditeur précieux pour apprendre PHP et ce dont il est capable.
La bibliothèque de scripts PHP codeCanyon propose une pléthore d'excellents scripts parmi lesquels vous pouvez choisir. La section des scripts PHP vous permet de parcourir des milliers de scripts PHP parmi les meilleurs et les plus utiles. Vous pouvez obtenir l'un de ces thèmes WordPress de haute qualité pour un faible coût avec un paiement unique. Dans mon domaine, je travaille principalement sur des projets et des frameworks basés sur PHP et MySQL tels que CodeIgnitor, Symfony et Laravel.
Comment modifier le code source PHP
Les fichiers PHP peuvent être modifiés dans n'importe quel traitement de texte ou éditeur de texte, mais les traitements de texte ne sont pas destinés à le faire. Un éditeur de texte prenant en charge la coloration syntaxique, l'indentation automatique et la saisie automatique des crochets est préférable.
Apprendre à éditer du HTML dans WordPress peut être utile dans diverses situations. Par conséquent, une attaque de logiciel malveillant ou une mise à jour d'un plugin peut avoir planté votre site Web. Dans ces cas, il est essentiel de savoir comment accéder et modifier en toute sécurité d'autres codes sources, tels que PHP, CSS et JavaScript. Vous permettre de modifier le code HTML dans WordPress vous donne plus de contrôle et de flexibilité sur la conception, la gestion et la maintenance de votre site WordPress. Tant que vous ne modifiez pas l'URL de votre projet WordPress , vous pouvez passer de l'éditeur visuel à l'éditeur de texte en arrière-plan. Nous passerons en revue d'autres techniques dans cet article, mais vous devez modifier votre HTML comme une option sûre. Lors de la modification du code source d'un thème WordPress, vous pouvez vous faire une idée générale de son état.
En commençant par l' éditeur de thème WordPress , nous verrons comment fonctionne chacune de ces méthodes. Si vous souhaitez insérer du code HTML dans votre barre latérale ou votre pied de page WordPress, vous pouvez le faire. Vous pouvez télécharger les fichiers de votre thème sur WordPress à l'aide de l'éditeur intégré. Dans l'éditeur de thème, vous pouvez accéder à tous les fichiers liés au développement qui composent votre thème, y compris PHP, CSS, JavaScript et tous les autres fichiers qui y sont liés. C'est un peu moins risqué que d'éditer votre code WordPress via FTP, ce que nous reviendrons plus en détail plus tard. Vous pourrez accéder à votre contenu WordPress si vous écrivez votre propre JavaScript. Selon la façon dont vous souhaitez utiliser votre fichier JavaScript, vous pouvez l'appeler n'importe où du début à la fin.
Il peut être mis en œuvre plusieurs fois sur un même site, ou il ne peut être mis en œuvre qu'une seule fois. Le code est requis pour de nombreux outils tiers afin de les utiliser. L'éditeur intégré de Genesis Framework vous permet d'ajouter des scripts d'en-tête et de pied de page ainsi que d'autres fonctionnalités. Étant donné que WordPress écrase votre fichier header.html lorsque vous mettez à jour votre système, cette méthode est avantageuse. Avec WordPress Core, vous n'avez pas besoin de recoder manuellement votre code pour le mettre à jour. Cet outil vous permettra d'ajouter facilement du code à l'en-tête ou au pied de page de votre site Web. La procédure d'édition CSS d'un éditeur de site WordPress est similaire à celle d'un éditeur JavaScript.
Vous pouvez le faire via un certain nombre d'options, en fonction de la quantité d'édition que vous avez l'intention de faire. La fonctionnalité Champs personnalisés, par exemple, peut être utilisée comme un widget WordPress JavaScript. Les personnalisateurs WordPress peuvent également être utilisés pour modifier le CSS de votre blog. L'éditeur de thème WordPress est une application que vous pouvez utiliser pour modifier le style et la mise en page de votre site WordPress. L'accès et la modification du code source de votre site Web sont également disponibles via FTP. Vous devez d'abord télécharger les fichiers modifiés dans votre environnement d'hébergement avant d'apporter des modifications localement. La première étape consiste à installer un client FTP tel que FileZilla.
À l'étape 2, vous devez saisir votre nom d'utilisateur FTP, votre adresse FTP et votre mot de passe FTP. La troisième étape consiste à cliquer sur le bouton Quickconnect et à amener votre serveur sur votre ordinateur. La dernière étape consiste à sélectionner le WordPress Customizer et à modifier les fichiers source dans votre répertoire WordPress. Si vous voulez un éditeur de style visuellement sophistiqué, le plugin YellowPencil est une solution freemium. Le plug-in d'éditeur de style CSS de WordPress permet de modifier rapidement et facilement l'apparence de votre site. Ultimate Tweaker est un programme gratuit qui peut être utilisé avec des constructeurs de pages comme Elementor ou Beaver Builder. Cet éditeur CSS est en direct et peut être utilisé pour concevoir des grilles réactives ainsi que pour l'édition pointer-cliquer dans WordPress.
L'éditeur de thème WordPress et le FTP sont deux des moyens les plus pratiques pour récupérer le code source de votre site WordPress . Vous pourrez apporter des modifications à votre site Web à tout moment. Vous pouvez compter sur WP Buffs pour tous vos besoins de maintenance et de personnalisation, et nos plans de soins incluent une assistance 24 × 7.
