Cara Mengedit File PHP Di WordPress
Diterbitkan: 2022-10-02Dengan asumsi Anda ingin pengenalan tentang cara mengedit file PHP di WordPress: WordPress adalah sistem manajemen konten (CMS) yang memungkinkan pengguna untuk membuat situs web atau blog. WordPress ditulis dalam PHP, bahasa pemrograman. Pengguna dapat membuat dan mengedit halaman di situs WordPress tanpa harus mengetahui PHP. Namun, jika Anda ingin mengedit file PHP, Anda harus memiliki pemahaman dasar tentang bahasa tersebut. Panduan ini akan mengajarkan Anda cara mengedit file PHP di WordPress.
Saat Anda menggunakan WordPress, Anda dapat mengedit kode dan membuat perubahan pada proyek Anda dengan sangat mudah. Namun, sebelum mencoba perubahan apa pun, Anda harus terbiasa dengan HTML, CSS, dan PHP. Itu selalu merupakan ide yang baik untuk menyiapkan cadangan saat bekerja dengan file situs web Anda. Ini sangat penting jika Anda memodifikasi kode PHP. Kode CSS khusus dibuat tanpa modifikasi menggunakan WP dan tidak terpengaruh oleh file yang digunakan. Karena database WordPress Anda hanya menyimpan konten file CSS Anda, Anda mungkin perlu memulihkannya sewaktu-waktu. Untuk tweak CSS seluruh situs, Anda dapat mengubah file style.html dari tema aktif Anda.
Jika Anda menggunakan tema yang belum diinstal, Anda harus terlebih dahulu memeriksa pengaturan tema atau bekerja langsung dengan file tema. Jika Anda tidak tahu cara menggunakan FTP/SFTP, ikuti langkah-langkah berikut untuk menyambung ke server Anda. Anda harus memilih perangkat lunak gratis seperti Filezilla atau Total Commander jika Anda ingin bekerja pada sistem yang besar. SFTP adalah cara terbaik untuk memodifikasi file WordPress Anda. Anda secara signifikan lebih aman dengan itu. Versi baru program selalu dapat didaftarkan ulang.
Pegangan PHP adalah $Handle. fopen($File, a); fwrite($Menangani, a); fwrite($Menangani, a); fwrite($Menangani, a); fclose($Menangani), a); cetak “Data Tertulis”
Bagaimana Cara Mengedit Kode Halaman Di WordPress?
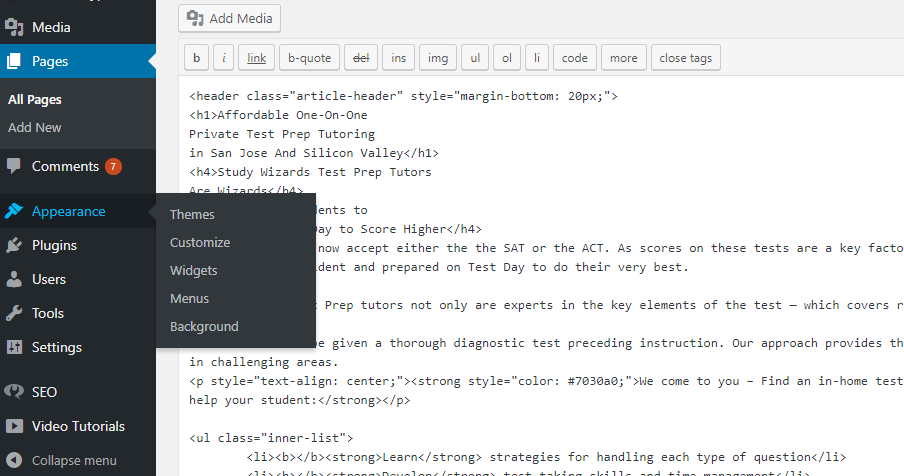
 Kredit: Stack Overflow
Kredit: Stack OverflowUntuk mengedit kode halaman di WordPress, Anda perlu mengakses editor dengan membuka Appearance > Editor. Dari sini, Anda dapat memilih halaman tertentu yang ingin Anda edit dari menu tarik-turun di sisi kanan. Setelah Anda membuat perubahan, pastikan untuk mengklik tombol Perbarui File untuk menyimpan perubahan Anda.
Ada kalanya Anda ingin lebih mengontrol tampilan dan fungsi situs Anda di WordPress, tetapi ada kalanya Anda ingin mengelola situs tanpa coding. Kode sumber untuk setiap posting dan halaman WordPress dapat diakses melalui berbagai metode pengeditan yang aman. Ini dimungkinkan di editor blok Gutenberg baru (untuk WordPress) dan editor TinyMCE klasik lama. Tidak perlu mengedit kode WordPress untuk melakukannya. Anda dapat mempelajari cara mengubah HTML, CSS, dan PHP dalam panduan sederhana ini. Jika Anda menggunakan tema WordPress yang tidak mendukung TinyMCE, Anda dapat mengedit HTML untuk seluruh posting Anda dengan mengklik tab Teks: Cara Mengedit Kode Sumber di Tema Anda. Daripada langsung mengedit kode sumber tema anak Anda, gunakan tema anak.
Saat mengedit kode sumber tema Anda, sebaiknya gunakan editor kode tema dalam dasbor. Jika Anda ingin cuplikan kode muncul di file functions.php tema anak Anda, plugin Cuplikan Kode gratis adalah pilihan yang sangat baik. Selain itu, Anda dapat mengunggah dan mengedit file tema menggunakan FTP dan SFTP. Editor blok baru dan editor klasik memungkinkan Anda untuk langsung mengedit HTML di setiap posting atau halaman WordPress. Jika Anda hanya ingin menambahkan beberapa CSS khusus, Anda tidak perlu mengedit kode tema secara langsung. Jika mau, Anda dapat menggunakan area CSS Tambahan di Penyesuai WordPress atau plugin seperti CSS Sederhana.
Bisakah Saya Mengedit HTML Di WordPress?
Anda juga dapat memilihnya dari menu Appearance. Dari area widget, Anda dapat mengubah HTML widget WordPress yang tersedia atau menambahkan lebih banyak konten dari menu Custom HTML. Untuk mengedit HTML, pertama pilih widget yang diinginkan, lalu lakukan perubahan, dan terakhir simpan. Anda juga dapat menambahkan widget baru dengan masuk ke menu Custom HTML.
Dua Alat Gratis Untuk Mengedit Css
Jika Anda perlu membuat perubahan yang lebih drastis, Anda dapat menggunakan editor CSS seperti CSSLint atau Codetext. Alat ini memiliki berbagai fitur yang memungkinkan Anda menguji kode Anda terhadap praktik terbaik, serta uji coba gratis. Saat Anda memilih editor CSS, Anda perlu mengunggah file WordPress Anda dan mengaktifkan plugin. Setelah Anda membuka editor dan mulai mengedit CSS Anda, Anda akan dapat melakukannya. Pengeditan CSS harus akrab bagi siapa saja yang bekerja di editor kode, dan Anda dapat menggunakan praprosesor CSS seperti Less atau Sass untuk melakukannya. Kode CSS alat ini akan secara otomatis menghasilkan variabel dan mixin untuk Anda, membuat pengeditan dan pembuatan gaya menjadi lebih mudah.
Bagaimana Saya Melihat Kode Halaman Di WordPress?
File kode sumber untuk PHP dan CSS WordPress dapat diakses melalui Editor Penampilan atau melalui klien FTP. Anda dapat mengakses Editor dengan mengklik Appearance di dashboard WordPress. Untuk melihat berbagai tema yang telah Anda instal, buka Editor dan pilih yang ingin Anda lihat.
Cara Mengoptimalkan WordPress Dengan Shortcode
Terlepas dari kenyataan bahwa WordPress adalah platform manajemen konten yang sangat baik, mendapatkan hasil maksimal darinya bisa jadi sulit tanpa plugin yang tepat. Jika Anda menggunakan WordPress versi lama, Anda mungkin tidak dapat menggunakan beberapa fitur yang lebih canggih.
Kode pendek membuat konten Anda lebih menarik dan terorganisir secara visual. Anda mungkin kehilangan kesempatan untuk menceritakan kisah yang menarik dan mengatur konten jika Anda tidak menggunakannya. Sebelum Anda mulai menggunakan plugin, pastikan kompatibilitasnya dengan versi WordPress Anda juga kompatibel. Jika Anda masih mengalami masalah, jangan ragu untuk menghubungi kami di tim dukungan kami.
Bagaimana Saya Mengedit Halaman Php?
 Kredit: chatsupport.co
Kredit: chatsupport.coUntuk mengedit halaman PHP , Anda perlu membuka halaman di editor teks seperti Notepad atau TextEdit. Setelah halaman terbuka, Anda dapat membuat perubahan pada kode sesuai kebutuhan. Setelah Anda membuat perubahan, Anda harus menyimpan halaman dan mengunggahnya ke server.

Cara Memilih Editor Teks yang Tepat Untuk Php
Setelah Anda mempelajari dasar-dasar PHP, sekarang terserah Anda untuk mencari tahu fitur apa yang Anda inginkan di editor teks Anda. Ini memiliki banyak fitur pemrograman, tetapi Anda juga dapat mengedit file PHP di Notepad, yang lebih ramah pengguna tetapi kurang kuat daripada VI.
Jika Anda ingin mempelajari HTML, CSS, dan JavaScript sebagai bagian dari solusi lengkap untuk pemrograman dan pengembangan web, kami merekomendasikan kursus Codeacademy.
Cara Mengedit File Php Di WordPress
Untuk mengedit file PHP di WordPress, Anda harus memiliki akses ke file situs WordPress Anda. Anda dapat melakukan ini dengan menggunakan klien FTP atau dengan menggunakan aplikasi File Manager di cPanel Anda. Setelah Anda memiliki akses ke file situs WordPress, Anda dapat mengedit file PHP dengan menggunakan editor teks seperti editor teks bawaan WordPress atau editor teks pihak ketiga seperti Atom.
PHP adalah bahasa scripting server-side yang umum digunakan untuk membuat aplikasi web. File PHP berisi tag HTML atau kode PHP yang dapat berupa teks biasa dan dapat dibaca dalam format yang dapat dibaca manusia. File PHP dapat dibuka dengan satu klik dengan editor teks sederhana. Selanjutnya, kita akan melihat beberapa IDE dan editor terbaik untuk pengembangan PHP. Ekstensi The.php harus kompatibel dengan semua editor pendukung PHP dan diinstal pada sistem Anda. Ini tidak ringan seperti beberapa IDE canggih seperti Eclipse dan PHPStorm, dan tidak secanggih Notepad. Ini masih merupakan editor yang berharga untuk belajar tentang PHP dan kemampuannya.
Pustaka skrip PHP codeCanyon memiliki banyak skrip hebat untuk Anda pilih. Bagian skrip PHP memungkinkan Anda untuk menelusuri ribuan skrip PHP terbaik dan paling berguna. Anda bisa mendapatkan salah satu tema WordPress berkualitas tinggi ini dengan biaya rendah dengan pembayaran satu kali. Di bidang saya, saya terutama mengerjakan proyek dan kerangka kerja berbasis PHP dan MySQL seperti CodeIgnitor, Symfony, dan Laravel.
Cara Mengedit Kode Sumber Php
File PHP dapat diedit di pengolah kata atau editor teks apa pun, tetapi pengolah kata tidak dimaksudkan untuk melakukannya. Editor teks yang mendukung penyorotan sintaks, indentasi otomatis, dan penyelesaian braket lebih disukai.
Mempelajari cara mengedit HTML di WordPress dapat berguna dalam berbagai situasi. Akibatnya, serangan malware berbahaya atau pembaruan plugin mungkin membuat situs web Anda mogok. Dalam kasus ini, sangat penting untuk mengetahui cara mengakses dan memodifikasi kode sumber lain dengan aman, seperti PHP, CSS, dan JavaScript. Mengizinkan Anda mengedit HTML di WordPress memberi Anda kontrol dan fleksibilitas yang lebih besar atas desain, manajemen, dan pemeliharaan situs WordPress Anda. Selama Anda tidak mengubah URL proyek WordPress Anda, Anda dapat berpindah dari editor Visual ke editor Teks di bagian belakang. Kami akan membahas beberapa teknik lain dalam posting ini, tetapi Anda harus mengedit HTML Anda sebagai opsi yang aman. Saat mengedit kode sumber tema WordPress, Anda bisa mendapatkan gambaran umum tentang bagaimana itu.
Dimulai dengan Editor Tema WordPress , kita akan membahas cara kerja masing-masing metode ini. Jika Anda ingin menyisipkan HTML di sidebar atau footer WordPress, Anda bisa melakukannya. Anda dapat mengunggah file tema Anda ke WordPress menggunakan editor bawaan. Di Editor Tema, Anda dapat mengakses semua file terkait pengembangan yang membentuk tema Anda, termasuk PHP, CSS, JavaScript, dan semua file lain yang terkait dengannya. Ini sedikit kurang berisiko daripada mengedit kode WordPress Anda melalui FTP, yang akan kita bahas lebih detail nanti. Anda akan dapat mengakses konten WordPress Anda jika Anda menulis JavaScript Anda sendiri. Bergantung pada bagaimana Anda ingin menggunakan file JavaScript, Anda dapat memanggilnya di mana saja dari awal hingga akhir.
Ini dapat diimplementasikan beberapa kali di satu situs, atau hanya dapat diterapkan sekali. Kode diperlukan untuk banyak alat pihak ketiga untuk menggunakannya. Editor bawaan Genesis Framework memungkinkan Anda untuk menambahkan skrip header dan footer serta fungsionalitas lainnya. Karena WordPress menimpa file header.html Anda ketika Anda memperbarui sistem Anda, metode ini menguntungkan. Dengan WordPress Core, Anda tidak perlu mengkode ulang kode Anda secara manual untuk memperbarui. Alat ini akan memungkinkan Anda untuk dengan mudah menambahkan kode ke header atau footer situs web Anda. Prosedur pengeditan CSS editor situs WordPress mirip dengan editor JavaScript.
Anda dapat melakukan ini melalui sejumlah opsi, tergantung pada seberapa banyak pengeditan yang ingin Anda lakukan. Fitur Bidang Kustom, misalnya, dapat digunakan sebagai widget JavaScript WordPress. Penyesuai WordPress juga dapat digunakan untuk memodifikasi CSS blog Anda. WordPress Theme Editor adalah aplikasi yang dapat Anda gunakan untuk mengubah gaya dan tata letak situs WordPress Anda. Akses dan pengeditan kode sumber situs web Anda juga tersedia melalui FTP. Anda harus terlebih dahulu mengunggah file yang dimodifikasi ke lingkungan hosting Anda sebelum membuat perubahan apa pun secara lokal. Langkah pertama adalah menginstal klien FTP seperti FileZilla.
Pada langkah 2, Anda harus memasukkan nama pengguna FTP, alamat FTP, dan kata sandi FTP Anda. Langkah ketiga adalah mengklik tombol Quickconnect dan membawa server Anda ke komputer Anda. Langkah terakhir adalah memilih WordPress Customizer dan mengedit file sumber di direktori WordPress Anda. Jika Anda menginginkan editor gaya visual yang canggih, plugin YellowPencil adalah solusi freemium. Plugin editor gaya CSS WordPress memudahkan untuk mengubah tampilan situs Anda dengan cepat dan mudah. Ultimate Tweaker adalah program gratis yang dapat digunakan dengan pembuat halaman seperti Elementor atau Beaver Builder. Editor CSS ini aktif dan dapat digunakan untuk mendesain kisi responsif serta pengeditan titik-dan-klik di WordPress.
Editor Tema WordPress dan FTP adalah dua cara paling mudah untuk mengambil kode sumber situs web WordPress Anda. Anda akan dapat membuat perubahan pada situs web Anda kapan saja. Anda dapat mengandalkan WP Buff untuk semua kebutuhan pemeliharaan dan penyesuaian Anda, dan Paket Perawatan kami mencakup dukungan 24×7.
