Mendesain Halaman Tentang Kami Di WordPress
Diterbitkan: 2022-10-02Untuk mendesain halaman “Tentang Kami” di WordPress, ada beberapa hal yang perlu Anda pertimbangkan. Pertama, Anda perlu memutuskan konten apa yang ingin Anda sertakan di halaman. Ini bisa berupa apa saja, mulai dari deskripsi singkat tentang perusahaan atau organisasi Anda hingga sejarah yang lebih rinci. Setelah Anda memutuskan kontennya, Anda harus memilih tema WordPress yang memungkinkan Anda membuat halaman dengan mudah. Ada beberapa hal yang perlu diingat ketika memilih tema WordPress untuk halaman “Tentang Kami” Anda. Pertama, Anda ingin memastikan bahwa tema menyertakan pembuat halaman. Ini akan memungkinkan Anda untuk dengan mudah menambahkan dan mengedit konten pada halaman. Kedua, Anda akan ingin memilih tema yang responsif, artinya akan menyesuaikan agar sesuai dengan ukuran layar apa pun. Dan akhirnya, Anda ingin memastikan tema tersebut kompatibel dengan versi WordPress terbaru. Setelah Anda memilih tema WordPress, Anda dapat mulai mendesain halaman "Tentang Kami". Mulailah dengan menambahkan judul dan deskripsi singkat tentang perusahaan atau organisasi Anda. Kemudian, tambahkan beberapa gambar atau video ke halaman. Anda juga dapat menambahkan formulir kontak sehingga pengunjung dapat menghubungi Anda. Pastikan untuk mengoreksi halaman sebelum Anda mempublikasikannya, dan kemudian tekan tombol "Terbitkan"!
Sangat penting untuk menarik perhatian pengunjung situs web Anda segera setelah mereka mengkliknya untuk meningkatkan keterlibatan situs mereka. Halaman Tentang Kami harus ringkas, jujur, dan tanpa jargon dalam hal memberikan informasi. Hasilnya, Anda dapat mulai membangun kredibilitas (Google menyukai halaman Tentang Kami) dan kemudian memperluas audiens blog Anda. Tujuan halaman Tentang Kami adalah untuk menarik minat pengunjung situs web Anda di seluruh situs web Anda. Biasakan untuk membagikan misi, visi, dan nilai Anda. Sebagai seorang blogger di dunia internet yang besar ini, Anda dapat terlibat dalam kegiatan tersebut. Jika perusahaan Anda mendukung hal-hal itu, Anda dapat memilih apakah akan melakukannya atau tidak.
Jika pengunjung situs web percaya Anda sejalan dengan kehidupan sehari-hari mereka, mereka akan merasa nyaman menghubungi Anda. Merek Anda akan ditautkan ke situs web Anda, selain membuat lampiran pribadi. Studio Alto mempersonalisasi halaman Tentang Kami dengan informasi tim secara default. Kemampuan untuk membuktikan kepada pengunjung bahwa Anda berharga disebut sebagai bukti sosial. Bukti sosial dapat ditambahkan ke halaman Tentang Kami dengan berbagai cara. Jika Anda membuat ajakan bertindak yang tepat, pengunjung dapat bergerak lebih jauh ke saluran penjualan. CEO Backlinko Brian Dean merekomendasikan untuk menempatkan CTA di halaman Tentang Kami.
Pastikan halaman Tentang Kami Anda memiliki ajakan bertindak (CTA), yang akan memungkinkan pengunjung situs Anda memahami apa yang Anda ingin mereka lakukan. Akibatnya, melibatkan mereka ke arah yang benar dapat membantu meningkatkan konversi. Jika Anda ingin pengunjung Anda pergi dengan perasaan terinspirasi, terinspirasi, dan terinspirasi lagi, Anda harus dapat menginspirasi mereka untuk belajar lebih banyak, melihat lebih banyak, dan mengambil tindakan.
Bagaimana Saya Menyesuaikan Halaman Tentang Kami Di WordPress?
 Kredit: wpmet.com
Kredit: wpmet.comUntuk menyesuaikan halaman Tentang Kami di WordPress, buka bagian Halaman di Dasbor WordPress Anda dan klik halaman Tentang Kami. Dari sana, Anda dapat mengedit judul halaman , konten, dan setelan lainnya.
Cara Membuat Halaman Tentang Kami Di WordPress
WordPress adalah sistem manajemen konten (CMS) sumber terbuka yang sering digunakan untuk membangun situs web. Aplikasi ini tersedia secara gratis dan mudah digunakan. Anda dapat mengubah halaman “Tentang Kami” dengan membuka Dasbor -> Halaman atau mengklik di sini. Dengan mengklik tautan Edit, Anda dapat mengubah teks. Anda dapat menambahkan template ke atribut halaman di WordPress dengan memilih 'Atribut Halaman' dari menu tarik-turun di bagian atas halaman. Template halaman yang Anda lihat di sini dapat digunakan di situs WordPress Anda. Anda dapat memilih salah satu yang Anda inginkan, menyimpannya, atau memperbaruinya sekarang. Anda dapat membuat halaman Tentang Kami di WordPress dengan memilih Tambahkan baru dari menu. Ketika Anda telah menambahkan konten Anda, klik tombol Publish untuk menyimpannya. Tambahkan konten ke halaman Tentang Kami dengan cara yang sama seperti yang Anda lakukan pada jenis halaman lainnya.
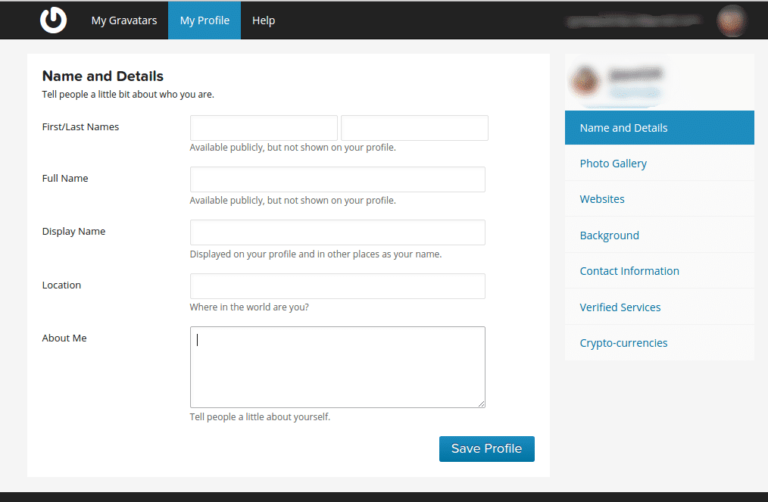
Bagaimana Saya Menambahkan Bagian Tentang Kami Di WordPress?
 Kredit: squarenoid.com
Kredit: squarenoid.comUntuk menambahkan bagian Tentang Kami di WordPress, Anda harus terlebih dahulu membuat halaman untuk bagian tersebut. Untuk melakukan ini, buka bagian Halaman di dasbor WordPress Anda dan klik halaman "Tambah Baru". Setelah halaman dibuat, Anda kemudian dapat menambahkan konten Anda ke halaman. Jika Anda ingin menambahkan bilah sisi ke halaman Tentang Kami, Anda dapat melakukannya dengan membuka bagian Widget di dasbor WordPress Anda dan menambahkan widget ke bilah sisi.
Di bagian Tentang, Anda akan menguraikan siapa Anda, apa yang dapat Anda tawarkan, dan mengapa pengunjung situs web dan pelanggan potensial Anda harus menghubungi Anda. Bagian Tentang yang kuat harus berisi banyak informasi dalam ruang kecil. Pasti ada beberapa komponen penting ini yang akan kita bahas segera. Dalam panduan ini, saya akan menunjukkan cara membuat bagian Tentang untuk situs WordPress Anda. Anda dapat menyertakan bagian Tentang di situs WordPress Anda dengan menggunakan tema Hestia. Bagaimanapun, Anda selalu dapat membuat beranda khusus dan menempatkannya di beranda pilihan Anda. Bersikaplah terbuka untuk bereksperimen dan jangan pernah takut untuk mencoba sesuatu yang baru.
Anda dapat menambahkan judul yang Anda inginkan langsung ke editor. Bagian Tentang harus singkat dan to the point. Saat mengembangkan perusahaan Anda, pikirkan manfaat yang dapat Anda berikan kepada calon klien dan pelanggan. Menggunakan tema modern seperti Hestia, seperti WordPress, akan memudahkan untuk membangun bagian Tentang WordPress. Skill bar adalah elemen visual sederhana yang biasa digunakan untuk menunjukkan kemajuan atau memamerkan kemampuan Anda.
Cara Mengedit Halaman Tentang Kami Di WordPress
Untuk mengedit halaman Tentang Kami di WordPress, cukup masuk ke Dasbor WordPress Anda dan arahkan ke bagian Halaman. Dari sini, cari halaman Tentang Kami dan klik tautan Edit. Ini akan membawa Anda ke Editor WordPress di mana Anda dapat membuat perubahan apa pun yang Anda inginkan. Setelah Anda selesai, cukup klik tombol Perbarui untuk menyimpan perubahan Anda.
Cara Membuat Perubahan Pada Blog Anda
Jika Anda ingin membuat perubahan apa pun pada blog, Anda harus memublikasikan ulang postingan tersebut.
Contoh Halaman Tentang Kami WordPress
Beberapa contoh halaman tentang kami yang bagus di WordPress adalah Contoh Halaman Tentang Kami dan Contoh Halaman Tentang Kami Untuk Inspirasi Anda. Halaman-halaman ini menunjukkan bahwa Anda bisa menjadi kreatif dan unik dalam membuat halaman tentang kami. Anda dapat menggunakan gambar, video, dan teks untuk menceritakan kisah Anda dan menunjukkan kepribadian Anda. Anda juga dapat menyertakan ajakan bertindak di halaman tentang kami, seperti formulir kontak atau tautan ke produk atau layanan Anda.

Kreatif Tentang Kami Halaman
Tidak ada satu formula untuk halaman "Tentang Kami" yang sempurna, tetapi ada beberapa elemen kunci yang dibagikan oleh semua halaman hebat . Halaman “Tentang Kami” yang baik harus informatif dan memberi pengunjung gambaran tentang sejarah, misi, dan nilai perusahaan Anda. Tapi itu juga harus menarik dan menceritakan kisah merek Anda dengan cara yang unik untuk perusahaan Anda. Halaman “Tentang Kami” terbaik juga kreatif, menggunakan visual, video, dan elemen menarik lainnya untuk benar-benar menangkap esensi merek Anda.
Salah satu konten terpenting Anda adalah halaman Tentang Kami. Pernyataan tersebut mewakili siapa Anda dan apa yang Anda yakini. Anda harus mempertimbangkan dengan cermat setiap detail desain jika Anda menginginkan halaman tentang kami yang otentik dan efektif. Lihat 16 halaman kreatif 'Tentang Kami' untuk menginspirasi Anda. Sasaran merek Twitter sangat jelas: “Kekuatan Twitter adalah apa yang terjadi di dunia dan apa yang dibicarakan orang saat ini.” Akibatnya, kami yakin strategi ini bagus: pikirkan pertanyaan yang ingin dijawab pengunjung dan berikan mereka jawaban terlebih dahulu. Deskripsi situs web, mirip dengan Twitter, menunjukkan seberapa efektif efek gerakan dalam penceritaan merek.
Desain halaman mereka bersifat informal dan berfokus pada orang, dengan getaran informal yang menyenangkan yang menyebar dengan cepat. Proyek seperti ini mengambil subjek yang sederhana seperti lowongan pekerjaan dan mengubahnya menjadi karya seni yang menyenangkan secara visual. pixelgrade adalah proyek yang dibangun sepenuhnya dari bawah ke atas oleh Elementor. Pixelgrade mengambil satu warna dan menggunakannya secara berbeda untuk setiap bagian halaman. Pemosisian di sini terutama didasarkan pada orang, dan skema desain serta pemilihan foto secara visual menarik. Gambar yang mereka gunakan menggambarkan anggota tim mereka dalam semua aspek, baik secara individu maupun kolektif, memastikan bahwa citra mereka positif. Di halaman Tentang Medium, artikel aktual yang ditulis oleh pengguna Medium yang sebenarnya ditampilkan daripada konten yang muncul di situs web lain (seperti dribbble).
Ini adalah metode interaktif mereka menggunakan efek hover untuk menampilkan bio setiap anggota tim dengan cara yang sama sekali baru. Efek penyeimbang digunakan untuk menjelaskan kebijakan larangan iklan perusahaan kepada penggunanya. Ada berbagai macam ilustrasi di situs web portofolio Pawel Nolbert, masing-masing dengan sentuhan berbeda dan mengikuti tema sapuan kuas. Gambar pahlawan ShakeDesign adalah galeri slideshow. Bagian terpisah dari kantor diilustrasikan dengan daftar nilai merek mereka. Pada halaman Tentang Atlassian, nilai merek perusahaan digabungkan menjadi satu kalimat yang menggambarkan nilai tambah produk mereka. Penggunaan beragam keluarga font Proxima Nova dari Drift menghasilkan tingkat kesederhanaan yang menarik dan mudah dipahami.
Halaman Tentang G2 G2 menggunakan desain hitam-putih tradisional dengan komponen warna-warni untuk menciptakan skema desain yang aneh dan unik. G2 menggunakan skema warna halus untuk cuplikan tertentu dalam paragraf teks yang warna utamanya hitam, seperti yang terlihat pada grafik di bawah ini. Karena setiap foto karyawan di bagian HUMAAN 'Tim Kami' adalah GIF, itu adalah anggukan untuk gaya bagian tim: foto karyawan adalah GIF yang menggambarkan mereka bermain dengan Rubik's Cube atau meniup gelembung. Halaman Gong.io menyertakan huruf grafis di belakang dan di depan gambar manusia asli, atau warna utama ungu tua. Halaman Tentang Kami untuk Etsy memiliki sedikit ruang kosong, desain minimal, dan pesan yang jelas. Di bagian Tentang Kami di situs web kami, desainer web telah menunjukkan bahwa, sebagai desainer, lebih sedikit lebih banyak. Mereka berfungsi sebagai ringkasan singkat tentang apa yang diperjuangkan perusahaan mereka dan apa nilai merek mereka.
GIPHY, bekerja sama dengan Web Designer, akan mengajari kami cara membuat latar belakang video yang memukau. Mereka menggunakan animasi pendek untuk menyoroti proposisi nilai mereka, lalu menyelami GIF realitas virtual yang membuat pengunjung merasa seperti sedang dalam perjalanan. Halaman Tentang Kami Anda akan menjadi sesuatu yang dapat Anda buat dalam waktu singkat.
Apa yang Bagus Tentang Halaman?
Apa yang membuat atau merusak halaman Tentang Saya? Halaman Tentang yang luar biasa tidak hanya asli, mudah didekati, dan dibedakan, tetapi juga membuat Anda merasa nyaman. Situs web Anda harus berfungsi sebagai pengantar yang baik tentang seperti apa Anda dan bisnis Anda. Minat pribadi, cerita, dan foto yang menggambarkan aspek unik perusahaan Anda dapat disertakan.
Apa Tentang Kami Halaman?
Bagian Tentang Kami di situs web Anda adalah cara utama untuk menceritakan kisah Anda, dan harus berisi informasi tentang siapa Anda dan apa yang Anda lakukan, serta informasi tentang tujuan dan sasaran jangka panjang perusahaan Anda. Sebaiknya sertakan alamat lengkap Anda jika Anda mengajukan permintaan.
Studio Fotografi Terbaik Untuk Bayi Baru Lahir Dan Keluarga
Perusahaan kami adalah studio fotografi yang mengkhususkan diri dalam potret bayi baru lahir dan keluarga. Kami mengoperasikan studio fotografi di mana tim profesional kami memiliki pengalaman lebih dari 15 tahun. Kami menyediakan jasa fotografi ibu hamil, bayi baru lahir, keluarga, dan anak.
Tujuan kami adalah untuk memberikan klien kami foto berkualitas tinggi yang akan bertahan selama bertahun-tahun yang akan datang, dan kami percaya bahwa fotografi yang hebat adalah tentang menangkap keindahan alam orang dan keluarga. Kami memiliki studio di New York bagian utara yang kecil dan didedikasikan untuk menyediakan klien kami dengan tingkat layanan tertinggi.
Kami menawarkan berbagai layanan kepada klien, termasuk fotografi bersalin, bayi baru lahir, keluarga, dan anak-anak. Tujuan kami adalah memberikan layanan terbaik kepada klien kami, dan kami percaya bahwa fotografi yang hebat adalah tentang menangkap keindahan orang dan keluarga mereka.
Desain Halaman WordPress
Ada banyak cara berbeda untuk mendesain halaman WordPress . Anda dapat menggunakan tema, atau Anda dapat mendesain sendiri. Jika Anda ingin mendesain sendiri, Anda perlu mengetahui HTML dan CSS.
Apakah Saya Membutuhkan Pembuat Halaman Untuk WordPress?
Anda juga memerlukan pembuat halaman, jika Anda ingin membuat desain WordPress yang sepenuhnya khusus untuk blog Anda sendiri. Itu tidak lagi dapat bersaing dengan fitur yang disediakan oleh plugin pembuat halaman WordPress ini dalam bentuknya saat ini.
Alternatif WordPress Terbaik Untuk Bisnis Kecil
Saat ini, ada banyak pilihan untuk membangun dan mengelola situs web. Dengan begitu banyak pilihan, mungkin sulit untuk menemukan yang terbaik untuk Anda. WordPress adalah salah satu platform paling populer untuk mengembangkan situs web. Jutaan orang menggunakan platform WordPress, yang gratis dan sumber terbuka. Ini mudah digunakan dan dilengkapi dengan banyak plugin dan tema untuk menyesuaikan situs web Anda. Jika Anda ingin mempersonalisasi pengalaman Anda, Elementor adalah pilihan yang baik. Ini adalah antarmuka terpisah yang dapat Anda gunakan untuk membuat posting dan halaman Anda. Akibatnya, Anda dapat berkonsentrasi pada konten posting Anda daripada menggunakan editor blok WordPress. Jika Anda mencari alternatif WordPress baru, Web.com adalah rekomendasi kami. Beberapa bisnis kecil menggunakan HubSpot atau Wix untuk membuat situs web mereka.
