การออกแบบหน้าเกี่ยวกับเราใน WordPress
เผยแพร่แล้ว: 2022-10-02ในการออกแบบหน้า “เกี่ยวกับเรา” ใน WordPress มีบางสิ่งที่คุณจะต้องพิจารณา ขั้นแรก คุณจะต้องตัดสินใจว่าเนื้อหาใดที่คุณต้องการรวมไว้ในเพจ นี่อาจเป็นอะไรก็ได้ตั้งแต่คำอธิบายสั้นๆ ของบริษัทหรือองค์กรของคุณไปจนถึงประวัติโดยละเอียด เมื่อคุณตัดสินใจเลือกเนื้อหาแล้ว คุณจะต้องเลือก ธีม WordPress ที่จะช่วยให้คุณสร้างเพจได้อย่างง่ายดาย มีบางสิ่งที่ควรคำนึงถึงเมื่อเลือกธีม WordPress สำหรับหน้า "เกี่ยวกับเรา" ขั้นแรก คุณจะต้องตรวจสอบให้แน่ใจว่าธีมมีตัวสร้างเพจ ซึ่งจะทำให้คุณสามารถเพิ่มและแก้ไขเนื้อหาบนหน้าได้อย่างง่ายดาย ประการที่สอง คุณจะต้องเลือกธีมที่ตอบสนอง ซึ่งหมายความว่าจะปรับให้พอดีกับขนาดหน้าจอใดๆ และสุดท้าย คุณจะต้องแน่ใจว่าธีมนั้นเข้ากันได้กับ WordPress เวอร์ชันล่าสุด เมื่อคุณเลือกธีม WordPress แล้ว คุณสามารถเริ่มออกแบบหน้า "เกี่ยวกับเรา" ได้ เริ่มต้นด้วยการเพิ่มชื่อและคำอธิบายสั้นๆ ของบริษัทหรือองค์กรของคุณ จากนั้น เพิ่มรูปภาพหรือวิดีโอลงในเพจ คุณยังสามารถเพิ่มแบบฟอร์มการติดต่อเพื่อให้ผู้เข้าชมสามารถติดต่อคุณได้ อย่าลืมตรวจทานหน้าก่อนที่จะเผยแพร่ จากนั้นกดปุ่ม "เผยแพร่"!
สิ่งสำคัญคือต้องดึงดูดความสนใจของผู้เยี่ยมชมเว็บไซต์ของคุณทันทีที่พวกเขาคลิกเพื่อเพิ่มการมีส่วนร่วมในไซต์ หน้าเกี่ยวกับเราควรกระชับ ซื่อสัตย์ และปราศจากศัพท์แสงในการให้ข้อมูล ด้วยเหตุนี้ คุณจึงสามารถเริ่มสร้างความน่าเชื่อถือ (Google ชอบหน้าเกี่ยวกับเรา) แล้วขยายผู้ชมบล็อกของคุณ เป้าหมายของหน้าเกี่ยวกับเราคือการกระตุ้นความสนใจของผู้เยี่ยมชมเว็บไซต์ของคุณในส่วนอื่นๆ ของเว็บไซต์ของคุณ ทำให้เป็นนิสัยในการแบ่งปันพันธกิจ วิสัยทัศน์ และค่านิยมของคุณ ในฐานะบล็อกเกอร์ในโลกอินเทอร์เน็ตอันกว้างใหญ่นี้ คุณสามารถมีส่วนร่วมในกิจกรรมดังกล่าวได้ หากบริษัทของคุณยึดมั่นในสิ่งเหล่านั้น คุณสามารถเลือกได้ว่าจะทำเช่นนั้นหรือไม่
หากผู้เยี่ยมชมเว็บไซต์เชื่อว่าคุณสอดคล้องกับชีวิตประจำวันของพวกเขา พวกเขาจะรู้สึกสบายใจที่จะติดต่อคุณ แบรนด์ของคุณจะเชื่อมโยงกับเว็บไซต์ของคุณ นอกเหนือจากการสร้างไฟล์แนบส่วนตัว Studio Alto ปรับแต่งหน้าเกี่ยวกับเราด้วยข้อมูลทีมตามค่าเริ่มต้น ความสามารถในการพิสูจน์ให้ผู้เยี่ยมชมเห็นว่าคุณมีค่าจะเรียกว่าหลักฐานทางสังคม คุณสามารถเพิ่มหลักฐานทางสังคมในหน้าเกี่ยวกับเราได้หลายวิธี หากคุณใช้คำกระตุ้นการตัดสินใจที่ถูกต้อง ผู้เข้าชมสามารถเลื่อนลงไปยังช่องทางการขายได้ Brian Dean CEO ของ Backlinko แนะนำให้ใส่ CTA ในหน้าเกี่ยวกับเรา
ตรวจสอบให้แน่ใจว่าหน้าเกี่ยวกับเราของคุณมีคำกระตุ้นการตัดสินใจ (CTA) ซึ่งจะช่วยให้ผู้เยี่ยมชมไซต์ของคุณเข้าใจว่าคุณต้องการให้พวกเขาทำอะไร ด้วยเหตุนี้ การมีส่วนร่วมในทิศทางที่ถูกต้องจึงช่วยเพิ่ม Conversion ได้ หากคุณต้องการให้ผู้เข้าชมรู้สึกได้รับแรงบันดาลใจ แรงบันดาลใจ และแรงบันดาลใจอีกครั้ง คุณควรจะสามารถสร้างแรงบันดาลใจให้พวกเขาเรียนรู้เพิ่มเติม ดูเพิ่มเติม และดำเนินการ
ฉันจะปรับแต่งหน้าเกี่ยวกับเราใน WordPress ได้อย่างไร
 เครดิต: wpmet.com
เครดิต: wpmet.comในการปรับแต่งหน้าเกี่ยวกับเราใน WordPress ให้ไปที่ส่วนหน้าของแดชบอร์ด WordPress ของคุณและคลิกที่หน้าเกี่ยวกับเรา จากที่นั่น คุณสามารถแก้ไข ชื่อหน้า เนื้อหา และการตั้งค่าอื่นๆ ได้
วิธีสร้างหน้าเกี่ยวกับเราใน WordPress
WordPress เป็นระบบจัดการเนื้อหาโอเพ่นซอร์ส (CMS) ที่ใช้บ่อยในการสร้างเว็บไซต์ แอพนี้ให้บริการฟรีและใช้งานง่าย คุณสามารถเปลี่ยนหน้า “เกี่ยวกับเรา” ได้โดยไปที่แดชบอร์ด -> เพจ หรือคลิกที่นี่ เมื่อคลิกลิงก์แก้ไข คุณจะเปลี่ยนข้อความได้ คุณสามารถเพิ่มเทมเพลตให้กับ แอตทริบิวต์ของหน้า ใน WordPress โดยเลือก 'คุณสมบัติของหน้า' จากเมนูแบบเลื่อนลงที่ด้านบนของหน้า เทมเพลตหน้าที่คุณเห็นที่นี่สามารถใช้บนเว็บไซต์ WordPress ของคุณได้ คุณสามารถเลือกรายการที่ต้องการ บันทึก หรืออัปเดตได้ทันที คุณสามารถสร้างหน้าเกี่ยวกับเราบน WordPress โดยเลือกเพิ่มใหม่จากเมนู เมื่อคุณเพิ่มเนื้อหาของคุณแล้ว ให้คลิกปุ่มเผยแพร่เพื่อบันทึก เพิ่มเนื้อหาในหน้าเกี่ยวกับเราในลักษณะเดียวกับที่คุณทำกับหน้าประเภทอื่น
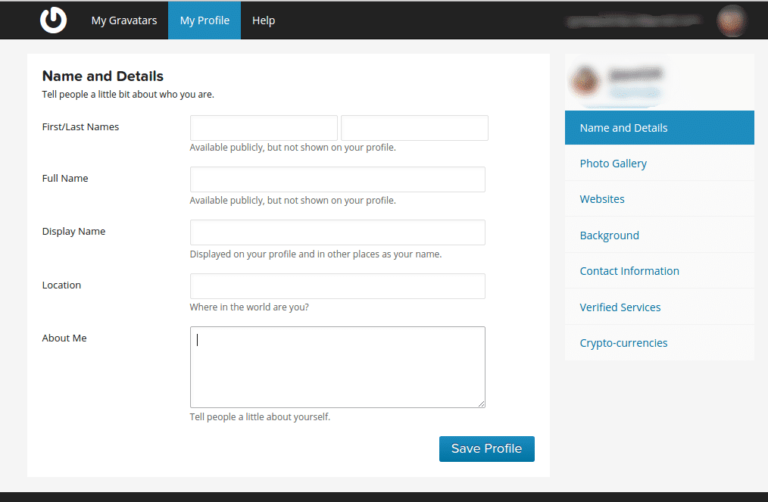
ฉันจะเพิ่มส่วนเกี่ยวกับเราใน WordPress ได้อย่างไร
 เครดิต: squarenoid.com
เครดิต: squarenoid.comในการเพิ่มส่วนเกี่ยวกับเราใน WordPress คุณจะต้องสร้างหน้าสำหรับส่วนนั้นก่อน ในการดำเนินการนี้ ให้ไปที่ส่วนหน้าของแดชบอร์ด WordPress ของคุณและคลิกที่หน้า "เพิ่มใหม่" เมื่อสร้างเพจแล้ว คุณสามารถเพิ่มเนื้อหาของคุณลงในเพจได้ หากคุณต้องการเพิ่มแถบด้านข้างในหน้าเกี่ยวกับเรา คุณสามารถทำได้โดยไปที่ส่วนวิดเจ็ตของแดชบอร์ด WordPress และเพิ่มวิดเจ็ตในแถบด้านข้าง
ในส่วนเกี่ยวกับ คุณจะสรุปว่าคุณเป็นใคร คุณสามารถเสนออะไรได้บ้าง และเหตุใดผู้เยี่ยมชมเว็บไซต์ของคุณและผู้มีโอกาสเป็นลูกค้าควรติดต่อคุณ ส่วนเกี่ยวกับที่แข็งแกร่งควรมีข้อมูลจำนวนมากในพื้นที่ขนาดเล็ก จะต้องมีองค์ประกอบที่สำคัญบางอย่างของสิ่งนี้ซึ่งเราจะพูดถึงในไม่ช้า ในคู่มือนี้ ฉันจะแสดงวิธีสร้างส่วนเกี่ยวกับเว็บไซต์ WordPress ของคุณ คุณสามารถรวมส่วนเกี่ยวกับในไซต์ WordPress ของคุณโดยใช้ธีมเฮสเทีย ไม่ว่าในกรณีใด คุณสามารถสร้าง หน้าแรกแบบกำหนดเอง และวางไว้บนหน้าแรกที่คุณเลือกได้ เปิดใจรับการทดลองและอย่ากลัวที่จะลองอะไรใหม่ๆ
คุณสามารถเพิ่มชื่อที่ต้องการลงในตัวแก้ไขได้โดยตรง ส่วนเกี่ยวกับควรสั้นและตรงประเด็น เมื่อพัฒนาบริษัทของคุณ ให้นึกถึงประโยชน์ที่คุณสามารถมอบให้กับผู้มีโอกาสเป็นลูกค้าและลูกค้าได้ การใช้ธีมที่ทันสมัย เช่น Hestia เช่น WordPress จะทำให้สร้างส่วนเกี่ยวกับ WordPress ได้ง่ายขึ้น แถบทักษะเป็นองค์ประกอบภาพที่เรียบง่ายซึ่งมักใช้เพื่อแสดงความคืบหน้าหรือแสดงความสามารถของคุณ
วิธีแก้ไขหน้าเกี่ยวกับเราใน WordPress
ในการแก้ไขหน้าเกี่ยวกับเราใน WordPress เพียงลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณและไปที่ส่วนหน้า จากที่นี่ ค้นหาหน้าเกี่ยวกับเราและคลิกลิงก์แก้ไข สิ่งนี้จะนำคุณไปยัง WordPress Editor ซึ่งคุณสามารถเปลี่ยนแปลงได้ตามต้องการ เมื่อเสร็จแล้ว เพียงคลิกปุ่มอัปเดตเพื่อบันทึกการเปลี่ยนแปลงของคุณ
วิธีเปลี่ยนแปลงบล็อกของคุณ
หากคุณต้องการเปลี่ยนแปลงบล็อก คุณต้องเผยแพร่โพสต์อีกครั้ง
WordPress เกี่ยวกับเรา ตัวอย่างหน้า
ตัวอย่างที่ดีของหน้าเกี่ยวกับเราบน WordPress คือ ตัวอย่างหน้าเกี่ยวกับ เรา และ ตัวอย่างหน้า เกี่ยวกับเรา สำหรับแรงบันดาลใจของคุณ หน้าเหล่านี้แสดงให้เห็นว่าคุณสามารถสร้างสรรค์และไม่เหมือนใครเมื่อต้องการสร้างหน้าเกี่ยวกับเรา คุณสามารถใช้รูปภาพ วิดีโอ และข้อความเพื่อบอกเล่าเรื่องราวและแสดงบุคลิกของคุณ คุณยังสามารถใส่คำกระตุ้นการตัดสินใจในหน้าเกี่ยวกับเรา เช่น แบบฟอร์มติดต่อหรือลิงก์ไปยังผลิตภัณฑ์หรือบริการของคุณ
หน้าเกี่ยวกับเราสร้างสรรค์
ไม่มีสูตรใดสำหรับหน้า “เกี่ยวกับเรา” ที่สมบูรณ์แบบ แต่มีองค์ประกอบสำคัญสองสามอย่างที่ หน้าที่ยอดเยี่ยม ทั้งหมดแบ่งปัน หน้า "เกี่ยวกับเรา" ที่ดีควรให้ข้อมูลและให้ภาพรวมประวัติ ภารกิจ และค่านิยมของบริษัทแก่ผู้เยี่ยมชม แต่ควรมีส่วนร่วมและบอกเล่าเรื่องราวของแบรนด์ของคุณในแบบที่ไม่เหมือนใครสำหรับบริษัทของคุณ หน้า "เกี่ยวกับเรา" ที่ดีที่สุดนั้นมีความสร้างสรรค์เช่นกัน โดยใช้ภาพ วิดีโอ และองค์ประกอบที่ดึงดูดใจอื่นๆ เพื่อสื่อถึงแก่นแท้ของแบรนด์ของคุณอย่างแท้จริง

เนื้อหาที่สำคัญที่สุดชิ้นหนึ่งของคุณคือหน้าเกี่ยวกับเรา คำแถลงนี้แสดงถึงตัวตนของคุณและสิ่งที่คุณเชื่อ คุณต้องพิจารณารายละเอียดการออกแบบทุกอย่างอย่างรอบคอบหากต้องการหน้าเพจเกี่ยวกับเราที่แท้จริงและมีประสิทธิภาพ ตรวจสอบหน้า 'เกี่ยวกับเรา' สร้างสรรค์ 16 หน้าเพื่อสร้างแรงบันดาลใจให้คุณ เป้าหมายของแบรนด์ Twitter นั้นชัดเจน: “พลังของ Twitter คือสิ่งที่เกิดขึ้นในโลกและสิ่งที่ผู้คนกำลังพูดถึงในตอนนี้” ด้วยเหตุนี้ เราจึงเชื่อว่ากลยุทธ์นี้เป็นกลยุทธ์ที่ยอดเยี่ยม: ลองนึกถึงคำถามที่ผู้เข้าชมต้องการคำตอบและจองคำตอบไว้ คำอธิบายของเว็บไซต์ คล้ายกับของ Twitter แสดงให้เห็นว่าเอฟเฟกต์การเคลื่อนไหวมีประสิทธิภาพในการเล่าเรื่องของแบรนด์ได้อย่างไร
การออกแบบเพจ ของพวกเขามีทั้งแบบไม่เป็นทางการและเน้นผู้คนด้วยความสนุกสนานและเป็นกันเองที่แพร่กระจายอย่างรวดเร็ว โปรเจ็กต์เช่นนี้ใช้หัวข้อที่เรียบง่ายเหมือนกับการเปิดงานและเปลี่ยนให้เป็นงานศิลปะที่ดึงดูดสายตา pixelgrade เป็นโครงการที่สร้างขึ้นโดย Elementor ทั้งหมดตั้งแต่เริ่มต้น Pixelgrade ใช้สีเดียวและใช้สีต่างกันในแต่ละส่วนของหน้า ตำแหน่งที่นี่ขึ้นอยู่กับผู้คนเป็นหลัก และทั้งแบบแผนการออกแบบและการเลือกภาพถ่ายก็ดึงดูดสายตา รูปภาพที่พวกเขาใช้แสดงถึงสมาชิกในทีมในทุกด้าน ทั้งแบบรายบุคคลและแบบรวม เพื่อให้มั่นใจว่าภาพลักษณ์ของพวกเขาจะเป็นไปในเชิงบวก ในหน้า About ของ Medium บทความจริงที่เขียนโดยผู้ใช้ Medium จริง ๆ จะแสดงแทนเนื้อหาที่ปรากฏบนเว็บไซต์อื่น ๆ (เช่น dribbble's)
เป็นวิธีการโต้ตอบในการใช้เอฟเฟกต์โฮเวอร์เพื่อแสดงประวัติของสมาชิกในทีมแต่ละคนในรูปแบบใหม่ทั้งหมด ผลการถ่วงดุลใช้เพื่ออธิบายนโยบายไม่มีโฆษณาของบริษัทแก่ผู้ใช้ มีภาพประกอบมากมายบนเว็บไซต์ผลงานของ Pawel Nolbert โดยแต่ละภาพมีสัมผัสที่แตกต่างกันและเป็นไปตามธีมพู่กันพู่กัน รูปภาพฮีโร่ของ ShakeDesign เป็นแกลเลอรีสไลด์โชว์ ส่วนแยกต่างหากของสำนักงานจะแสดงรายการคุณค่าของตราสินค้า ในหน้า About ของ Atlassian คุณค่าของตราสินค้าของบริษัทจะถูกหลอมรวมเป็นประโยคเดียวที่อธิบายถึงมูลค่าเพิ่มของผลิตภัณฑ์ของตน การใช้ฟอนต์ตระกูล Proxima Nova ที่หลากหลายของ Drift ให้ระดับความเรียบง่ายที่น่าดึงดูดและเข้าใจง่าย
หน้าเกี่ยวกับ G2 ของ G2 ใช้การออกแบบขาวดำแบบดั้งเดิมพร้อมส่วนประกอบที่มีสีสันเพื่อสร้างรูปแบบการออกแบบที่แปลกและไม่เหมือนใคร G2 ใช้รูปแบบสีที่ละเอียดอ่อนสำหรับตัวอย่างเฉพาะภายในย่อหน้าข้อความซึ่งมีสีหลักเป็นสีดำ ดังที่เห็นในกราฟิกด้านล่าง เนื่องจากรูปถ่ายของพนักงานแต่ละคนในส่วน 'ทีมของเรา' ของ HUMAAN เป็น GIF จึงเป็นการยกย่องสไตล์ของทีม: ภาพถ่ายของพนักงานคือ GIF ที่แสดงให้เห็นว่ากำลังเล่น Rubik's Cube หรือเป่าฟองสบู่ หน้าของ Gong.io มีตัวอักษรกราฟิกอยู่ด้านหลังและด้านหน้าภาพของมนุษย์จริงๆ หรือสีหลักที่เป็นสีม่วงเข้ม หน้าเกี่ยวกับเราสำหรับ Etsy มีพื้นที่สีขาวน้อยมาก การออกแบบที่เรียบง่าย และข้อความที่ชัดเจน ในส่วนเกี่ยวกับเราของเว็บไซต์ของเรา นักออกแบบเว็บไซต์ได้แสดงให้เห็นว่าในฐานะนักออกแบบ น้อยแต่มาก พวกเขาทำหน้าที่เป็นบทสรุปโดยย่อว่าบริษัทของตนยืนหยัดเพื่ออะไรและคุณค่าของแบรนด์เป็นอย่างไร
GIPHY ร่วมกับ Web Designer จะสอนเราถึงวิธีสร้างฉากหลังของวิดีโอที่สวยงาม พวกเขาใช้แอนิเมชั่นสั้น ๆ เพื่อเน้นคุณค่าที่นำเสนอ จากนั้นดำดิ่งสู่ GIF เสมือนจริงที่ทำให้ผู้เยี่ยมชมรู้สึกเหมือนกำลังเดินทาง หน้าเกี่ยวกับเราของคุณจะเป็นสิ่งที่คุณสามารถสร้างได้ในเวลาไม่นาน
อะไรคือสิ่งที่ดีเกี่ยวกับหน้า?
อะไรทำให้เกิดหรือทำลายหน้า About Me ที่ดี? หน้าเกี่ยวกับที่โดดเด่นไม่เพียงแต่เป็นของแท้ เข้าถึงได้ และโดดเด่นเท่านั้น แต่ยังทำให้คุณรู้สึกสบายใจอีกด้วย เว็บไซต์ของคุณควรเป็นการแนะนำที่ดีว่าคุณและธุรกิจของคุณเป็นอย่างไร สามารถรวมความสนใจ เรื่องราว และภาพถ่ายส่วนบุคคลที่อธิบายถึงลักษณะเฉพาะของบริษัทของคุณ
เพจเกี่ยวกับเราคืออะไร?
ส่วนเกี่ยวกับเราในเว็บไซต์ของคุณเป็นวิธีหลักในการบอกเล่าเรื่องราวของคุณ และควรมีข้อมูลเกี่ยวกับตัวคุณและสิ่งที่คุณทำ ตลอดจนข้อมูลเกี่ยวกับเป้าหมายและวัตถุประสงค์ระยะยาวของบริษัทของคุณ เป็นความคิดที่ดีที่จะรวมที่อยู่แบบเต็มของคุณหากคุณกำลังส่งคำขอ
สตูดิโอถ่ายภาพที่ดีที่สุดสำหรับทารกแรกเกิดและครอบครัว
บริษัทของเราเป็นสตูดิโอถ่ายภาพที่เชี่ยวชาญด้านการถ่ายภาพบุคคลแรกเกิดและครอบครัว เราดำเนินการสตูดิโอถ่ายภาพโดยทีมงานมืออาชีพของเรามีประสบการณ์มากกว่า 15 ปี เราให้บริการถ่ายภาพการคลอดบุตร ทารกแรกเกิด ครอบครัว และเด็ก
เป้าหมายของเราคือมอบภาพถ่ายคุณภาพสูงให้กับลูกค้าซึ่งจะคงอยู่ต่อไปอีกหลายปี และเราเชื่อว่าการถ่ายภาพที่ยอดเยี่ยมคือทั้งหมดที่เกี่ยวกับการถ่ายภาพความงามตามธรรมชาติของผู้คนและครอบครัว เรามีสตูดิโอในตอนเหนือของรัฐนิวยอร์คที่มีทั้งขนาดเล็กและทุ่มเทเพื่อให้บริการลูกค้าด้วยบริการระดับสูงสุด
เรานำเสนอบริการที่หลากหลายแก่ลูกค้า รวมถึงการถ่ายภาพการคลอดบุตร ทารกแรกเกิด ครอบครัว และเด็ก เป้าหมายของเราคือการให้บริการที่ดีที่สุดแก่ลูกค้า และเราเชื่อว่าการถ่ายภาพที่ยอดเยี่ยมคือการจับภาพความงามของผู้คนและครอบครัวของพวกเขา
การออกแบบหน้า WordPress
คุณสามารถออกแบบ หน้า WordPress ได้ หลายวิธี คุณสามารถใช้ธีมหรือออกแบบเองได้ หากคุณต้องการออกแบบเอง คุณจะต้องรู้ HTML และ CSS
ฉันต้องการตัวสร้างเพจสำหรับ WordPress หรือไม่
คุณจะต้องมีตัวสร้างเพจด้วยเช่นกัน หากคุณต้องการสร้าง การออกแบบ WordPress แบบกำหนดเองโดยสมบูรณ์สำหรับบล็อกของคุณเอง ไม่สามารถแข่งขันกับคุณลักษณะที่ปลั๊กอินตัวสร้างหน้า WordPress เหล่านี้มีให้ในรูปแบบปัจจุบันได้อีกต่อไป
ทางเลือก WordPress ที่ดีที่สุดสำหรับธุรกิจขนาดเล็ก
ปัจจุบันนี้มีตัวเลือกมากมายสำหรับการสร้างและจัดการเว็บไซต์ ด้วยตัวเลือกมากมาย จึงเป็นเรื่องยากที่จะหาตัวเลือกที่ดีที่สุดสำหรับคุณ WordPress เป็นหนึ่งในแพลตฟอร์มยอดนิยมสำหรับการพัฒนาเว็บไซต์ ผู้คนหลายล้านคนใช้แพลตฟอร์ม WordPress ซึ่งเป็นโอเพ่นซอร์สฟรี ใช้งานง่ายและมาพร้อมกับปลั๊กอินและธีมมากมายเพื่อปรับแต่งเว็บไซต์ของคุณ หากคุณต้องการปรับแต่งประสบการณ์ของคุณ Elementor เป็นตัวเลือกที่ดี เป็นอินเทอร์เฟซแยกต่างหากที่คุณสามารถใช้สร้างโพสต์และเพจของคุณได้ ด้วยเหตุนี้ คุณจึงสามารถมุ่งความสนใจไปที่เนื้อหาในบทความของคุณ แทนที่จะใช้ตัวแก้ไขบล็อกของ WordPress หากคุณกำลังมองหาทางเลือกใหม่ของ WordPress Web.com คือคำแนะนำของเรา ธุรกิจขนาดเล็กบางแห่งใช้ HubSpot หรือ Wix เพื่อสร้างเว็บไซต์
