WordPress'te Hakkımızda Sayfası Tasarlamak
Yayınlanan: 2022-10-02WordPress'te bir "Hakkımızda" sayfası tasarlamak için göz önünde bulundurmanız gereken birkaç şey var. Öncelikle, sayfada hangi içeriği eklemek istediğinize karar vermeniz gerekir. Bu, şirketinizin veya kuruluşunuzun kısa bir açıklamasından daha ayrıntılı bir geçmişe kadar her şey olabilir. İçeriğe karar verdikten sonra, sayfayı kolayca oluşturmanıza izin verecek bir WordPress teması seçmeniz gerekecek. “Hakkımızda” sayfanız için bir WordPress teması seçerken aklınızda bulundurmanız gereken birkaç şey var. İlk olarak, temanın bir sayfa oluşturucu içerdiğinden emin olmak isteyeceksiniz. Bu, sayfaya kolayca içerik eklemenizi ve düzenlemenizi sağlar. İkinci olarak, duyarlı bir tema seçmek isteyeceksiniz, yani herhangi bir ekran boyutuna uyacak şekilde ayarlanacaktır. Son olarak, temanın en son WordPress sürümüyle uyumlu olduğundan emin olmak isteyeceksiniz. Bir WordPress teması seçtikten sonra “Hakkımızda” sayfanızı tasarlamaya başlayabilirsiniz. Şirketinizin veya kuruluşunuzun adını ve kısa bir açıklamasını ekleyerek başlayın. Ardından, sayfaya bazı resimler veya videolar ekleyin. Ziyaretçilerin sizinle iletişime geçebilmesi için bir iletişim formu da ekleyebilirsiniz. Sayfayı yayınlamadan önce kontrol ettiğinizden emin olun ve ardından "Yayınla" düğmesine basın!
Site etkileşimlerini artırmak için web sitenizin ziyaretçilerinin, tıkladıkları anda dikkatini çekmek çok önemlidir. Hakkımızda sayfası kısa, öz ve dürüst olmalı ve konu bilgi sağlama olduğunda jargon içermemelidir. Sonuç olarak, güvenilirlik oluşturmaya başlayabilir (Google, Hakkımızda sayfalarını sever) ve ardından blog kitlenizi genişletebilirsiniz. Hakkımızda sayfanızın amacı, web sitenizin geri kalanında web sitenizi ziyaret edenlerin ilgisini çekmektir. Misyonunuzu, vizyonunuzu ve değerlerinizi paylaşmayı bir alışkanlık haline getirin. Bu büyük internet dünyasında bir blogger olarak siz de bu tür faaliyetlerde bulunabilirsiniz. Şirketiniz bu şeyleri destekliyorsa, bunu yapıp yapmamayı seçebilirsiniz.
Bir web sitesi ziyaretçisi, günlük yaşamlarıyla aynı çizgide olduğunuza inanırsa, sizinle iletişim kurmaktan kendilerini rahat hissedeceklerdir. Kişisel bir ek oluşturmanın yanı sıra markanız web sitenize bağlanacaktır. Studio Alto, Hakkımızda sayfasını varsayılan olarak ekip bilgileriyle kişiselleştirir. Ziyaretçilere değerli olduğunuzu kanıtlama yeteneği, sosyal kanıt olarak adlandırılır. Sosyal kanıt, Hakkımızda sayfanıza çeşitli şekillerde eklenebilir. Doğru harekete geçirici mesajı yaparsanız, ziyaretçiler satış hunisinde daha aşağılara inebilir. Backlinko CEO'su Brian Dean, Hakkımızda sayfasına bir CTA koymanızı önerir.
Hakkımızda sayfanızda, site ziyaretçilerinizin ne yapmalarını istediğinizi anlamalarını sağlayacak bir harekete geçirici mesaj (CTA) olduğundan emin olun. Sonuç olarak, onları doğru yöne çekmek, dönüşümleri artırmaya yardımcı olabilir. Ziyaretçilerinizin ilham, ilham ve tekrar ilham alarak ayrılmasını istiyorsanız, daha fazlasını öğrenmeleri, daha fazlasını görmeleri ve harekete geçmeleri için onlara ilham verebilmelisiniz.
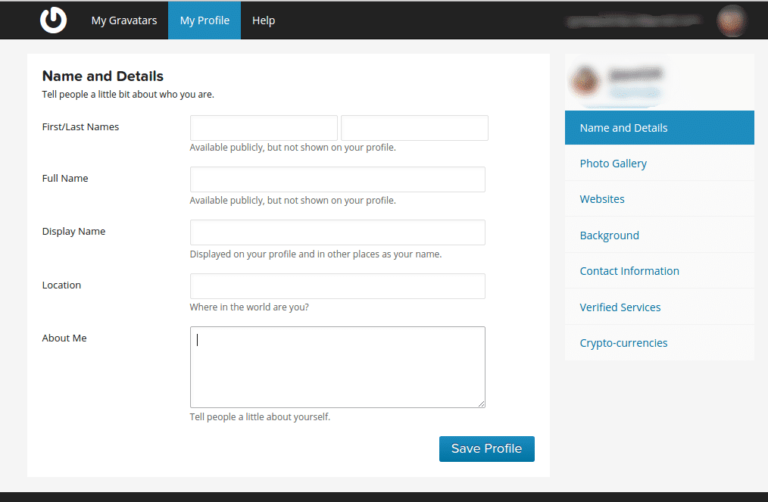
WordPress'te Hakkımızda Sayfamı Nasıl Özelleştiririm?
 Kredi bilgileri: wpmet.com
Kredi bilgileri: wpmet.comWordPress'te Hakkımızda sayfanızı özelleştirmek için WordPress Kontrol Panelinizin Sayfalar bölümüne gidin ve Hakkımızda sayfasına tıklayın. Buradan sayfa başlığını , içeriğini ve diğer ayarları düzenleyebilirsiniz.
WordPress'te Hakkımızda Sayfası Nasıl Oluşturulur
WordPress, web siteleri oluşturmak için sıklıkla kullanılan açık kaynaklı bir içerik yönetim sistemidir (CMS). Bu uygulama ücretsiz olarak mevcuttur ve kullanımı kolaydır. “Hakkımızda” sayfasını Kontrol Paneli -> Sayfalar'a giderek veya buraya tıklayarak değiştirebilirsiniz. Düzenle bağlantısını tıklayarak metni değiştirebilirsiniz. Sayfanın üst kısmındaki açılır menüden 'Sayfa Nitelikleri'ni seçerek WordPress'te bir sayfa özelliğine şablon eklemek mümkündür. Burada gördüğünüz sayfa şablonları WordPress web sitenizde kullanılabilir. İstediğinizi seçebilir, kaydedebilir veya hemen güncelleyebilirsiniz. Menüden Yeni ekle'yi seçerek WordPress'te bir Hakkımızda sayfası oluşturabilirsiniz. İçeriğinizi eklediğinizde, kaydetmek için Yayınla düğmesini tıklayın. Diğer sayfa türlerinde yaptığınız gibi, Hakkımızda sayfanıza içerik ekleyin.
WordPress'te Hakkımızda Bölümünü Nasıl Eklerim?
 Kredi bilgileri: squarenoid.com
Kredi bilgileri: squarenoid.comWordPress'te Hakkımızda bölümü eklemek için öncelikle bölüm için bir sayfa oluşturmanız gerekir. Bunu yapmak için WordPress kontrol panelinizin Sayfalar bölümüne gidin ve “Yeni Ekle” sayfasına tıklayın. Sayfa oluşturulduktan sonra içeriğinizi sayfaya ekleyebilirsiniz. Hakkımızda sayfasına bir kenar çubuğu eklemek istiyorsanız, bunu WordPress panonuzun Pencere Öğeleri bölümüne gidip kenar çubuğuna bir pencere öğesi ekleyerek yapabilirsiniz.
Bir Hakkında bölümünde, kim olduğunuzu, neler sunabileceğinizi ve web sitenizin ziyaretçilerinin ve potansiyel müşterilerinizin sizinle neden iletişim kurması gerektiğini ana hatlarıyla belirteceksiniz. Güçlü bir Hakkında bölümü, küçük bir alanda büyük miktarda bilgi içermelidir. Bunun birazdan tartışacağımız bazı kritik bileşenleri olmalı. Bu kılavuzda, WordPress web siteniz için nasıl Hakkında bölümü oluşturacağınızı göstereceğim. Hestia temasını kullanarak WordPress sitenize bir Hakkında bölümü ekleyebilirsiniz. Her durumda, her zaman özel bir ana sayfa oluşturabilir ve bunu istediğiniz ana sayfaya yerleştirebilirsiniz. Denemeye açık olun ve yeni bir şey denemekten asla korkmayın.
İstediğiniz başlığı doğrudan düzenleyiciye ekleyebilirsiniz. Hakkında bölümü kısa ve öz olmalıdır. Şirketinizi geliştirirken potansiyel müşterilerinize ve müşterilerinize sağlayabileceğiniz faydaları düşünün. WordPress gibi Hestia gibi modern bir tema kullanmak, WordPress Hakkında bölümü oluşturmayı kolaylaştıracaktır. Beceri çubuğu, ilerlemeyi göstermek veya yeteneklerinizi göstermek için yaygın olarak kullanılan basit bir görsel öğedir.
WordPress'te Hakkımızda Sayfası Nasıl Düzenlenir
WordPress'te Hakkımızda sayfasını düzenlemek için WordPress Kontrol Panelinize giriş yapın ve Sayfalar bölümüne gidin. Buradan Hakkımızda sayfasını bulun ve Düzenle bağlantısını tıklayın. Bu sizi istediğiniz değişiklikleri yapabileceğiniz WordPress Editörüne götürecektir. İşiniz bittiğinde, değişikliklerinizi kaydetmek için Güncelle düğmesini tıklamanız yeterlidir.
Blogunuzda Değişiklikler Nasıl Yapılır?
Blogda herhangi bir değişiklik yapmak istiyorsanız, gönderiyi yeniden yayınlamanız gerekir.
WordPress Hakkımızda Sayfa Örnekleri
WordPress'teki hakkımızda sayfalarının bazı harika örnekleri, İlhamınız için Hakkımızda Sayfa Örnekleri ve Hakkımızda Sayfa Örnekleridir. Bu sayfalar, konu hakkımızda sayfası oluşturmaya geldiğinde yaratıcı ve benzersiz olabileceğinizi gösterir. Hikayenizi anlatmak ve kişiliğinizi göstermek için resimler, videolar ve metinler kullanabilirsiniz. Ayrıca hakkımızda sayfanıza bir iletişim formu veya ürün veya hizmetinize bir bağlantı gibi bir harekete geçirici mesaj da ekleyebilirsiniz.

Yaratıcı Hakkımızda Sayfaları
Mükemmel "Hakkımızda" sayfası için tek bir formül yoktur, ancak tüm harika sayfaların paylaştığı birkaç temel unsur vardır. İyi bir “Hakkımızda” sayfası bilgilendirici olmalı ve ziyaretçilere şirketinizin geçmişi, misyonu ve değerleri hakkında bir fikir vermelidir. Ancak aynı zamanda ilgi çekici olmalı ve markanızın hikayesini şirketinize özgü bir şekilde anlatmalıdır. En iyi "Hakkımızda" sayfaları da yaratıcıdır ve markanızın özünü gerçekten yakalamak için görseller, videolar ve diğer ilgi çekici unsurları kullanır.
En önemli içeriklerinizden biri Hakkımızda sayfanızdır. Bu ifade, kim olduğunuzu ve neye inandığınızı temsil eder. Özgün, etkili bir hakkımızda sayfası istiyorsanız, her tasarım detayını dikkatlice düşünmelisiniz. Size ilham verecek 16 yaratıcı 'Hakkımızda' sayfasına göz atın. Twitter'ın marka hedefi çok net: "Twitter'ın gücü, dünyada olup bitenler ve insanların şu anda ne hakkında konuştuğudur." Sonuç olarak, bu stratejinin harika bir strateji olduğuna inanıyoruz: Ziyaretçilerin yanıtlanmasını istedikleri soruları düşünün ve yanıtlarıyla önlerine koyun. Web sitesinin Twitter'dakine benzer bir açıklaması, marka hikaye anlatımında hareket efektlerinin ne kadar etkili olabileceğini gösteriyor.
Sayfa tasarımları hem resmi olmayan hem de insan odaklı olup, hızla yayılan eğlenceli, gayri resmi bir havası vardır. Böyle bir proje, iş ilanları kadar basit bir konuyu alır ve onu görsel olarak hoş bir sanat eserine dönüştürür. pixelgrade, Elementor tarafından tamamen sıfırdan oluşturulmuş bir projedir. Pixelgrade tek bir renk alır ve onu sayfanın her bölümü için farklı kullanır. Buradaki konumlandırma öncelikle insanlara dayanmaktadır ve hem tasarım şeması hem de fotoğraf seçimi görsel olarak çekicidir. Kullandıkları görseller ekip üyelerini hem bireysel hem de toplu olarak tüm yönleriyle tasvir ederek imajlarının olumlu olmasını sağlar. Medium'un Hakkında sayfasında, diğer web sitelerinde (dribbble'lar gibi) görünen içerik yerine gerçek Medium kullanıcıları tarafından yazılan gerçek makaleler görüntülenir.
Her ekip üyesinin biyografisini tamamen yeni bir şekilde görüntülemek için bir vurgulu efekti kullanmanın etkileşimli yöntemidir. Şirketin reklam yasağı politikasını kullanıcılarına açıklamak için bir denge etkisi kullanılır. Pawel Nolbert'in portföy web sitesinde, her biri farklı bir dokunuşa sahip ve fırça darbeleri temasını takip eden çok çeşitli illüstrasyonlar var. ShakeDesign'ın kahraman görüntüsü bir slayt gösterisi galerisidir. Ofisin ayrı bir bölümü, marka değerlerinin bir listesi ile gösterilmektedir. Atlassian'ın Hakkında sayfasında şirketin marka değerleri, ürünlerinin katma değerini anlatan tek bir cümlede birleştirilmiştir. Drift'in Proxima Nova yazı tipi ailesini çeşitli kullanımı, hem çekici hem de kavraması kolay bir basitlik düzeyi sağlar.
G2'nin G2 Hakkında sayfası, tuhaf ve benzersiz bir tasarım şeması oluşturmak için renkli bileşenler içeren geleneksel bir beyaz üzerine siyah tasarım kullanır. G2, aşağıdaki grafikte görüldüğü gibi ana rengi siyah olan metin paragraflarındaki belirli parçacıklar için ince bir renk şeması kullanır. HUMAAN 'Ekibimiz' bölümündeki her çalışanın fotoğrafı bir GIF olduğundan, ekip bölümünün stiline bir selamdır: çalışanın fotoğrafı, onları Rubik Küpü ile oynarken veya baloncuk üflerken gösteren bir GIF'dir. Gong.io'nun sayfası, gerçek insan görüntülerinin arkasında ve önünde grafik harfler veya koyu morun ana rengi içerir. Etsy'nin Hakkımızda sayfasında çok az boşluk, minimal tasarım ve net mesajlar var. Web sitemizin Hakkımızda bölümünde, web tasarımcıları bir tasarımcı olarak azın daha çok olduğunu gösterdiler. Şirketlerinin neyi temsil ettiğinin ve marka değerlerinin ne olduğunun kısa ve öz bir özeti olarak hizmet ederler.
GIPHY, Web Designer ile işbirliği içinde bize çarpıcı bir video arka planının nasıl oluşturulacağını öğretecek. Değer önermelerini vurgulamak için kısa bir animasyon kullanırlar, ardından ziyaretçileri bir yolculukta gibi hissettiren bir sanal gerçeklik GIF'ine dalarlar. Hakkımızda sayfalarınız kısa sürede oluşturabileceğiniz bir şey olacaktır.
Sayfa Hakkında İyi Nedir?
Hakkımda sayfasını iyi yapan veya bozan nedir? Olağanüstü bir Hakkında sayfası yalnızca gerçek, ulaşılabilir ve seçkin olmakla kalmaz, aynı zamanda kendinizi rahat hissetmenizi de sağlar. Web siteniz, sizin ve işletmenizin nasıl olabileceğine dair iyi bir tanıtım görevi görmelidir. Şirketinizin benzersiz yönlerini tanımlayan kişisel ilgi alanları, hikayeler ve fotoğraflar dahil edilebilir.
Hakkımızda Sayfası Nedir?
Web sitenizin Hakkımızda bölümü, hikayenizi anlatmanın ana yoludur ve kim olduğunuz ve ne yaptığınızla ilgili bilgilerin yanı sıra şirketinizin uzun vadeli hedefleri ve hedefleri hakkında bilgi içermelidir. Bir istek gönderiyorsanız tam adresinizi eklemek iyi bir fikirdir.
Yeni Doğanlar ve Aileler İçin En İyi Fotoğraf Stüdyosu
Firmamız yeni doğan ve aile portreleri konusunda uzmanlaşmış bir fotoğraf stüdyosudur. Profesyonellerden oluşan ekibimizin 15 yılı aşkın deneyime sahip olduğu bir fotoğraf stüdyosu işletiyoruz. Doğum, yenidoğan, aile ve çocuk fotoğrafçılığı hizmetleri veriyoruz.
Amacımız, müşterilerimize uzun yıllar sürecek yüksek kaliteli fotoğraflar sunmaktır ve harika fotoğrafçılığın, insanların ve ailelerin doğal güzelliğini yakalamakla ilgili olduğuna inanıyoruz. New York'un kuzeyinde, hem küçük hem de müşterilerimize en üst düzeyde hizmet sunmaya adanmış bir stüdyomuz var.
Annelik, yeni doğan, aile ve çocuk fotoğrafçılığı da dahil olmak üzere müşterilerimize geniş bir hizmet yelpazesi sunuyoruz. Amacımız müşterilerimize mümkün olan en iyi hizmeti sunmaktır ve harika fotoğrafçılığın insanların ve ailelerinin güzelliğini yakalamakla ilgili olduğuna inanıyoruz.
WordPress Sayfa Tasarımı
Bir WordPress sayfası tasarlamanın birçok farklı yolu vardır. Bir tema kullanabilir veya kendi temanızı tasarlayabilirsiniz. Kendi tasarımınızı yapmak istiyorsanız HTML ve CSS bilmeniz gerekir.
WordPress için Sayfa Oluşturucuya İhtiyacım Var mı?
Kendi blogunuz için tamamen özel WordPress tasarımları oluşturmak istiyorsanız, bir sayfa oluşturucuya da ihtiyacınız olacak. Artık bu WordPress sayfa oluşturucu eklentilerinin mevcut haliyle sağladığı özelliklerle rekabet edemez.
Küçük İşletmeler İçin En İyi WordPress Alternatifleri
Günümüzde, web sitesi oluşturma ve yönetimi için sayısız seçenek var. Bu kadar çok seçenek varken, sizin için en iyisini bulmak zor olabilir. WordPress, web siteleri geliştirmek için en popüler platformlardan biridir. Milyonlarca insan ücretsiz ve açık kaynaklı olan WordPress platformunu kullanıyor. Kullanımı kolaydır ve web sitenizi özelleştirmek için bir dizi eklenti ve tema ile birlikte gelir. Deneyiminizi kişiselleştirmek istiyorsanız Elementor iyi bir seçenektir. Yazılarınızı ve sayfalarınızı oluşturmak için kullanabileceğiniz ayrı bir arayüz. Sonuç olarak, WordPress blok düzenleyicisini kullanmak yerine gönderilerinizin içeriğine odaklanabilirsiniz. Yeni bir WordPress alternatifi arıyorsanız, tavsiyemiz Web.com'dur. Bazı küçük işletmeler, web sitelerini oluşturmak için HubSpot veya Wix kullanır.
