تصميم صفحة من نحن في ووردبريس
نشرت: 2022-10-02من أجل تصميم صفحة "نبذة عنا" في WordPress ، هناك بعض الأشياء التي ستحتاج إلى أخذها في الاعتبار. أولاً ، ستحتاج إلى تحديد المحتوى الذي ترغب في تضمينه في الصفحة. يمكن أن يكون هذا أي شيء من وصف موجز لشركتك أو مؤسستك إلى تاريخ أكثر تفصيلاً. بمجرد تحديد المحتوى ، ستحتاج إلى اختيار سمة WordPress التي ستتيح لك إنشاء الصفحة بسهولة. هناك بعض الأشياء التي يجب وضعها في الاعتبار عند اختيار سمة WordPress لصفحة "نبذة عنا". أولاً ، ستحتاج إلى التأكد من أن السمة تتضمن منشئ الصفحة. سيسمح لك ذلك بإضافة المحتوى وتحريره بسهولة على الصفحة. ثانيًا ، ستحتاج إلى اختيار سمة سريعة الاستجابة ، مما يعني أنه سيتم ضبطها لتناسب أي حجم شاشة. وأخيرًا ، ستحتاج إلى التأكد من توافق السمة مع أحدث إصدار من WordPress. بمجرد اختيارك سمة WordPress ، يمكنك البدء في تصميم صفحة "نبذة عنا" الخاصة بك. ابدأ بإضافة عنوان ووصف موجز لشركتك أو مؤسستك. ثم أضف بعض الصور أو مقاطع الفيديو إلى الصفحة. يمكنك أيضًا إضافة نموذج اتصال حتى يتمكن الزوار من التواصل معك. تأكد من تدقيق الصفحة قبل نشرها ، ثم اضغط على زر "نشر"!
من الأهمية بمكان جذب انتباه زوار موقع الويب الخاص بك بمجرد النقر فوقه من أجل زيادة تفاعلهم مع الموقع. يجب أن تكون صفحة "نبذة عنا" موجزة وصادقة وخالية من المصطلحات عندما يتعلق الأمر بتوفير المعلومات. نتيجة لذلك ، يمكنك البدء في بناء المصداقية (تعجب Google بصفحات About Us) ثم توسيع جمهور مدونتك. الهدف من صفحة About Us الخاصة بك هو إثارة اهتمام زوار موقعك على الويب ببقية موقع الويب الخاص بك. اجعل من عادة مشاركة مهمتك ورؤيتك وقيمك. بصفتك مدونًا في عالم الإنترنت الكبير هذا ، يمكنك المشاركة في مثل هذه الأنشطة. إذا كانت شركتك تؤيد هذه الأشياء ، فيمكنك اختيار ما إذا كنت تريد القيام بذلك أم لا.
إذا اعتقد زائر الموقع أنك تتماشى مع حياته اليومية ، فسيشعر بالراحة في الاتصال بك. سيتم ربط علامتك التجارية بموقعك على الويب ، بالإضافة إلى إنشاء مرفق شخصي. يقوم Studio Alto بتخصيص صفحة About Us الخاصة بهم بمعلومات الفريق افتراضيًا. يشار إلى القدرة على إثبات للزوار أنك جدير بالاهتمام كدليل اجتماعي. يمكن إضافة الدليل الاجتماعي إلى صفحة "نبذة عنا" الخاصة بك بعدة طرق. إذا قمت بإجراء الدعوة الصحيحة إلى اتخاذ إجراء ، يمكن للزوار الانتقال إلى أسفل مسار تحويل المبيعات. يوصي Brian Dean الرئيس التنفيذي لشركة Backlinko بوضع CTA على صفحة About Us الخاصة به.
تأكد من أن صفحة "من نحن" الخاصة بك تحتوي على عبارة تحث المستخدم على اتخاذ إجراء (CTA) ، والتي ستسمح لزوار موقعك بفهم ما تريد منهم القيام به. نتيجة لذلك ، يمكن أن يساعد إشراكهم في الاتجاه الصحيح في زيادة التحويلات. إذا كنت تريد أن يغادر زوارك الشعور بالإلهام والإلهام والإلهام مرة أخرى ، فيجب أن تكون قادرًا على إلهامهم لمعرفة المزيد ورؤية المزيد واتخاذ الإجراءات.
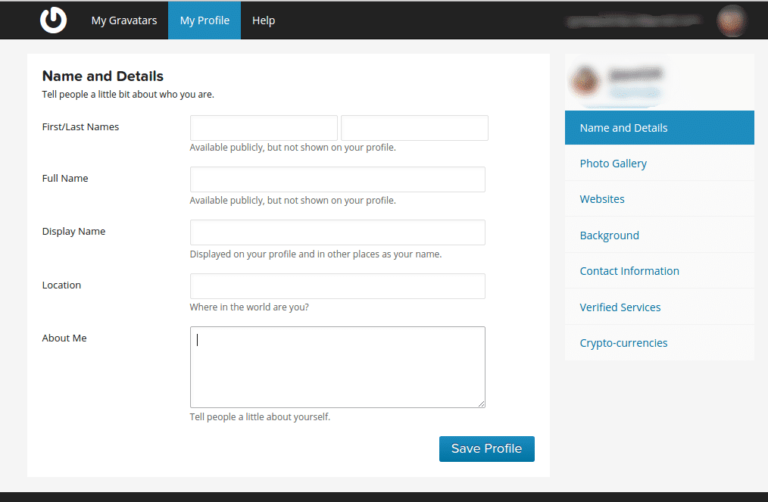
كيف يمكنني تخصيص صفحتي من نحن في WordPress؟
 الائتمان: wpmet.com
الائتمان: wpmet.comلتخصيص صفحة About Us في WordPress ، انتقل إلى قسم Pages في لوحة معلومات WordPress الخاصة بك وانقر على صفحة About Us. من هناك ، يمكنك تحرير عنوان الصفحة والمحتوى والإعدادات الأخرى.
كيف تنشئ صفحة من نحن في ووردبريس
WordPress هو نظام إدارة محتوى مفتوح المصدر (CMS) يستخدم بشكل متكرر لبناء مواقع الويب. هذا التطبيق متاح مجانًا وسهل الاستخدام. يمكنك تغيير صفحة "نبذة عنا" بالانتقال إلى لوحة التحكم -> الصفحات أو النقر هنا. بالنقر فوق الارتباط تحرير ، يمكنك تغيير النص. من الممكن إضافة قالب إلى سمة صفحة في WordPress عن طريق تحديد "سمات الصفحة" من القائمة المنسدلة أعلى الصفحة. يمكن استخدام قوالب الصفحة التي تراها هنا على موقع WordPress الخاص بك. يمكنك اختيار الشخص الذي تريده أو حفظه أو تحديثه الآن. يمكنك إنشاء صفحة About Us على WordPress عن طريق تحديد Add new من القائمة. عندما تقوم بإضافة المحتوى الخاص بك ، انقر فوق الزر "نشر" لحفظه. أضف محتوى إلى صفحة "من نحن" الخاصة بك بنفس الطريقة التي تضيف بها أي نوع آخر من الصفحات.
كيف أضيف قسم "نبذة عنا" في ووردبريس؟
 الائتمان: squarenoid.com
الائتمان: squarenoid.comلإضافة قسم "نبذة عنا" في WordPress ، ستحتاج أولاً إلى إنشاء صفحة للقسم. للقيام بذلك ، انتقل إلى قسم الصفحات في لوحة معلومات WordPress الخاصة بك وانقر على صفحة "إضافة جديد". بمجرد إنشاء الصفحة ، يمكنك بعد ذلك إضافة المحتوى الخاص بك إلى الصفحة. إذا كنت ترغب في إضافة شريط جانبي إلى صفحة About Us ، فيمكنك القيام بذلك عن طريق الانتقال إلى قسم Widgets بلوحة معلومات WordPress وإضافة عنصر واجهة مستخدم إلى الشريط الجانبي.
في قسم حول ، سوف تحدد من أنت وما يمكنك تقديمه ولماذا يجب على زوار موقعك على الويب والعملاء المحتملين الاتصال بك. يجب أن يحتوي قسم "حول" القوي على كمية كبيرة من المعلومات في مساحة صغيرة. يجب أن تكون هناك بعض المكونات الحاسمة لهذا التي سنناقشها قريبًا. في هذا الدليل ، سأوضح لك كيفية إنشاء قسم حول لموقع الويب الخاص بك على WordPress. يمكنك تضمين قسم حول في موقع WordPress الخاص بك باستخدام سمة Hestia. في أي حال ، يمكنك دائمًا إنشاء صفحة رئيسية مخصصة ووضعها على الصفحة الرئيسية التي تختارها. كن منفتحًا على التجريب ولا تخف أبدًا من تجربة شيء جديد.
يمكنك إضافة العنوان الذي تريده مباشرة إلى المحرر. يجب أن يكون قسم "حول" موجزًا ومباشرًا. عند تطوير شركتك ، فكر في الفوائد التي يمكنك تقديمها للعملاء والعملاء المحتملين. إن استخدام قالب حديث مثل Hestia ، مثل WordPress ، سيجعل من السهل إنشاء قسم حول WordPress. شريط المهارات هو عنصر مرئي بسيط يستخدم بشكل شائع لإظهار التقدم أو إظهار قدراتك.
كيفية تحرير صفحة من نحن في وورد
لتحرير صفحة About Us في WordPress ، ما عليك سوى تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك والانتقال إلى قسم الصفحات. من هنا ، حدد موقع صفحة About Us وانقر على رابط تحرير. سينقلك هذا إلى محرر WordPress حيث يمكنك إجراء أي تغييرات تريدها. بمجرد الانتهاء ، ما عليك سوى النقر فوق الزر "تحديث" لحفظ التغييرات.
كيفية إجراء تغييرات على مدونتك
إذا كنت تريد إجراء أي تغييرات على المدونة ، فيجب إعادة نشر المنشور.
أمثلة على صفحة ووردبريس من نحن
بعض الأمثلة الرائعة لصفحات حولنا على WordPress هي من نحن أمثلة على الصفحة وأمثلة عن صفحة من نحن لإلهامك. توضح هذه الصفحات أنه يمكنك أن تكون مبدعًا وفريدًا عندما يتعلق الأمر بإنشاء صفحة عنا. يمكنك استخدام الصور ومقاطع الفيديو والنصوص لإخبار قصتك وإظهار شخصيتك. يمكنك أيضًا تضمين عبارة تحث المستخدم على اتخاذ إجراء على صفحتك من نحن ، مثل نموذج الاتصال أو رابط إلى منتجك أو خدمتك.

صفحات إبداعية من نحن
لا توجد صيغة واحدة لصفحة "نبذة عنا" المثالية ، ولكن هناك بعض العناصر الأساسية التي تشترك فيها جميع الصفحات الرائعة . يجب أن تكون صفحة "نبذة عنا" الجيدة غنية بالمعلومات وتعطي الزائرين لمحة سريعة عن تاريخ شركتك ورسالتها وقيمها. ولكن يجب أيضًا أن تكون جذابة وتحكي قصة علامتك التجارية بطريقة فريدة لشركتك. تعد أفضل صفحات "نبذة عنا" أيضًا إبداعية ، حيث تستخدم العناصر المرئية ومقاطع الفيديو والعناصر الجذابة الأخرى لالتقاط جوهر علامتك التجارية حقًا.
واحدة من أهم أجزاء المحتوى الخاصة بك هي صفحة "نبذة عنا" الخاصة بك. يمثل البيان هويتك وما تؤمن به. يجب أن تفكر بعناية في كل تفاصيل التصميم إذا كنت تريد صفحة أصلية وفعالة عنا. تحقق من 16 صفحة إبداعية "من نحن" لتلهمك. هدف علامة Twitter التجارية واضح تمامًا: "قوة Twitter هي ما يحدث في العالم وما يتحدث عنه الناس الآن." نتيجة لذلك ، نعتقد أن هذه الاستراتيجية هي استراتيجية رائعة: فكر في الأسئلة التي يريد الزوار الإجابة عليها واستبقهم بالإجابات. يوضح وصف موقع الويب ، على غرار موقع Twitter ، مدى فعالية تأثيرات الحركة في سرد القصص للعلامة التجارية.
تصميم صفحتهم غير رسمي ويركز على الأشخاص ، مع جو مرح وغير رسمي ينتشر بسرعة. يأخذ مشروع كهذا موضوعًا بسيطًا مثل فرص العمل ويحوله إلى عمل فني ممتع بصريًا. pixelgrade هو مشروع تم بناؤه بالكامل من الألف إلى الياء بواسطة Elementor. يأخذ Pixelgrade لونًا واحدًا ويستخدمه بشكل مختلف لكل قسم من الصفحة. يعتمد الوضع هنا بشكل أساسي على الأشخاص ، كما أن كل من مخطط التصميم واختيار الصورة جذابة بصريًا. تصور الصور التي يستخدمونها أعضاء فريقهم من جميع الجوانب ، بشكل فردي وجماعي ، مما يضمن أن تكون صورتهم إيجابية. في صفحة "حول" الخاصة بـ "الوسيط" ، يتم عرض المقالات الفعلية التي كتبها مستخدمو "الوسيط" الفعليون بدلاً من المحتوى الذي يظهر على مواقع الويب الأخرى (مثل موقع dribbble).
إنها طريقتهم التفاعلية في استخدام تأثير التمرير لعرض السيرة الذاتية لكل عضو في الفريق بطريقة جديدة تمامًا. يتم استخدام تأثير الموازنة لشرح سياسة عدم وجود إعلانات للشركة لمستخدميها. هناك مجموعة متنوعة من الرسوم التوضيحية على موقع محفظة Pawel Nolbert ، ولكل منها لمسة مختلفة وتتبع موضوع ضربات فرشاة الرسم. الصورة الرئيسية لـ ShakeDesign هي معرض عرض شرائح. يتم توضيح قسم منفصل من المكتب بقائمة قيم علامتهم التجارية. في صفحة "حول" في Atlassian ، يتم دمج قيم العلامة التجارية للشركة في جملة واحدة تصف القيمة المضافة لمنتجاتها. ينتج عن استخدام Drift المتنوع لعائلة خطوط Proxima Nova مستوى من البساطة جذاب وسهل الفهم.
تستخدم صفحة G2's About G2 تصميمًا تقليديًا باللونين الأسود والأبيض مع مكونات ملونة لإنشاء مخطط تصميم فريد وفريد من نوعه. يستخدم G2 نظام ألوان دقيقًا لمقتطفات معينة داخل فقرات نصية يكون لونها الأساسي أسود ، كما هو موضح في الرسم أدناه. نظرًا لأن صورة كل موظف في قسم HUMAAN "فريقنا" عبارة عن صورة GIF ، فهي إشارة إلى أسلوب قسم الفريق: صورة الموظف عبارة عن صورة GIF تصورهم وهم يلعبون بمكعب روبيك أو نفخ الفقاعات. تتضمن صفحة Gong.io أحرفًا بيانية خلف وأمام صور البشر الحقيقيين ، أو اللون الأساسي للأرجواني الغامق. تحتوي صفحة "نبذة عنا" الخاصة بـ Etsy على مساحة بيضاء صغيرة جدًا ، وتصميم بسيط ، ورسائل واضحة. في قسم "نبذة عنا" على موقعنا على الإنترنت ، أظهر مصممو الويب أنه ، كمصمم ، فإن القليل هو الأكثر. إنها بمثابة ملخص موجز لما تمثله شركتهم وما هي قيم علامتهم التجارية.
سوف يعلمنا GIPHY ، بالتعاون مع Web Designer ، كيفية إنشاء خلفية فيديو مذهلة. يستخدمون الرسوم المتحركة القصيرة لتسليط الضوء على القيمة المقترحة ، ثم الغوص في الواقع الافتراضي GIF الذي يجعل الزائرين يشعرون وكأنهم في رحلة. ستكون صفحات "من نحن" الخاصة بك شيئًا ستتمكن من إنشائه في لمح البصر.
ما هو جيد عن الصفحة؟
ما الذي يجعل صفحة "نبذة عني" جيدة أو تعطلها؟ صفحة "حول" المتميزة ليست فقط أصلية ويمكن الوصول إليها ومميزة ، ولكنها أيضًا تجعلك تشعر بالراحة. يجب أن يكون موقع الويب الخاص بك بمثابة مقدمة جيدة لما قد تكون عليه أنت وعملك. يمكن تضمين الاهتمامات والقصص والصور الشخصية التي تصف الجوانب الفريدة لشركتك.
ما هي صفحة من نحن؟
يعد قسم "نبذة عنا" في موقع الويب الخاص بك طريقتك الرئيسية لإخبار قصتك ، ويجب أن يحتوي على معلومات حول من أنت وماذا تفعل ، بالإضافة إلى معلومات حول أهداف شركتك وأهدافها طويلة المدى. من الجيد تضمين عنوانك بالكامل إذا كنت تقدم طلبًا.
أفضل استوديو تصوير لحديثي الولادة والعائلات
شركتنا عبارة عن استوديو تصوير متخصص في صور الأطفال حديثي الولادة والعائلة. نحن ندير استوديو للتصوير الفوتوغرافي يتمتع فيه فريق المحترفين لدينا بأكثر من 15 عامًا من الخبرة. نحن نقدم خدمات تصوير الأمومة والمواليد والأسرة والأطفال.
هدفنا هو تزويد عملائنا بصور عالية الجودة تدوم لسنوات قادمة ، ونعتقد أن التصوير الرائع يدور حول التقاط الجمال الطبيعي للأشخاص والعائلات. لدينا استوديو في شمال ولاية نيويورك صغير ومخصص لتزويد عملائنا بأعلى مستوى من الخدمة.
نحن نقدم مجموعة واسعة من الخدمات للعملاء ، بما في ذلك تصوير الأمومة وحديثي الولادة والأسرة والأطفال. هدفنا هو تزويد عملائنا بأفضل خدمة ممكنة ، ونؤمن بأن التصوير الفوتوغرافي الرائع يدور حول التقاط جمال الأشخاص وعائلاتهم.
تصميم صفحة ووردبريس
هناك العديد من الطرق المختلفة التي يمكنك من خلالها تصميم صفحة WordPress . يمكنك استخدام سمة ، أو يمكنك تصميم نسق خاص بك. إذا كنت تريد أن تصمم بنفسك ، فستحتاج إلى معرفة HTML و CSS.
هل أحتاج إلى أداة إنشاء صفحات لـ WordPress؟
ستحتاج أيضًا إلى منشئ صفحات ، إذا كنت ترغب في إنشاء تصميمات WordPress مخصصة تمامًا لمدونتك الخاصة. لم يعد قادرًا على التنافس مع الميزات التي توفرها هذه المكونات الإضافية لمنشئ صفحات WordPress في شكلها الحالي.
أفضل بدائل WordPress للشركات الصغيرة
في الوقت الحاضر ، هناك العديد من الخيارات لإنشاء مواقع الويب وإدارتها. مع وجود العديد من الخيارات ، قد يكون من الصعب العثور على الخيار الأفضل لك. يعد WordPress أحد أكثر المنصات شيوعًا لتطوير مواقع الويب. يستخدم ملايين الأشخاص منصة WordPress ، وهي مجانية ومفتوحة المصدر. إنه سهل الاستخدام ويأتي مع عدد كبير من المكونات الإضافية والسمات لتخصيص موقع الويب الخاص بك. إذا كنت ترغب في تخصيص تجربتك ، فإن Elementor يعد خيارًا جيدًا. إنها واجهة منفصلة يمكنك استخدامها لإنشاء منشوراتك وصفحاتك. نتيجة لذلك ، يمكنك التركيز على محتوى منشوراتك بدلاً من استخدام محرر قوالب WordPress. إذا كنت تبحث عن بديل WordPress جديد ، فإن Web.com هو توصيتنا. تستخدم بعض الشركات الصغيرة HubSpot أو Wix لإنشاء مواقع الويب الخاصة بهم.
