Как редактировать файлы PHP в WordPress
Опубликовано: 2022-10-02Предположим, вы хотели бы узнать, как редактировать файлы PHP в WordPress: WordPress — это система управления контентом (CMS), которая позволяет пользователям создавать веб-сайты или блоги. WordPress написан на PHP, языке программирования. Пользователи могут создавать и редактировать страницы на сайте WordPress без знания PHP. Однако, если вы хотите редактировать файлы PHP, вам необходимо иметь базовые знания языка. Это руководство научит вас редактировать файлы PHP в WordPress.
Когда вы используете WordPress, вы можете очень легко редактировать код и вносить изменения в свой проект. Однако, прежде чем вносить какие-либо изменения, вы должны быть знакомы с HTML, CSS и PHP. Всегда полезно подготовить резервные копии при работе с файлами вашего веб-сайта. Это особенно важно, если вы модифицируете PHP-код. Пользовательский код CSS создается без изменений с помощью WP и не зависит от используемых файлов. Поскольку ваша база данных WordPress хранит только содержимое вашего файла CSS, вам может потребоваться время от времени восстанавливать его. Для настройки CSS для всего сайта вы можете изменить файл style.html вашей активной темы.
Если вы используете тему, которая еще не установлена, вам следует сначала проверить настройки темы или работать непосредственно с файлами темы. Если вы не знаете, как использовать FTP/SFTP, выполните следующие действия, чтобы подключиться к вашему серверу. Вам следует выбрать бесплатное программное обеспечение, такое как Filezilla или Total Commander, если вы хотите работать в большой системе. SFTP — отличный способ изменить ваши файлы WordPress. С ним вы значительно безопаснее. Новую версию программы всегда можно зарегистрировать повторно.
Дескриптор PHP $Handle. fopen($Файл, а); fwrite($Handle, а); fwrite($Handle, а); fwrite($Handle, а); fclose($Handle), а); напечатать «Данные записаны»
Как изменить код страницы в WordPress?
 Кредит: переполнение стека
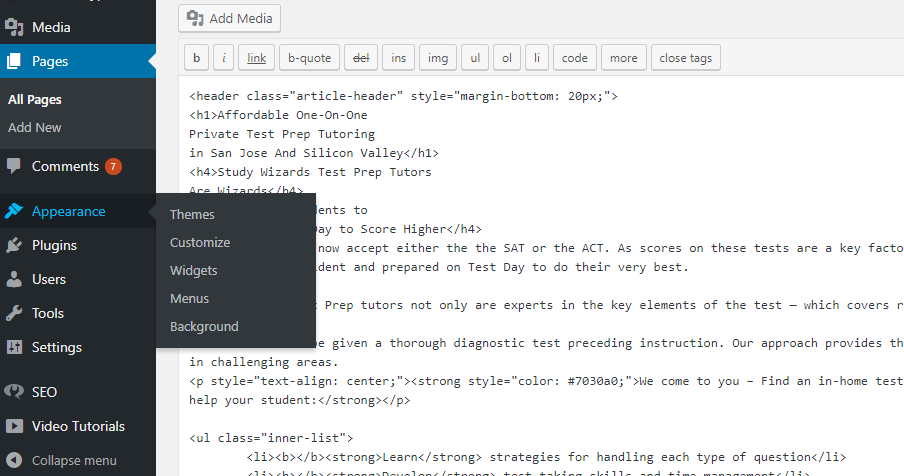
Кредит: переполнение стекаЧтобы отредактировать код страницы в WordPress, вам нужно будет получить доступ к редактору, выбрав «Внешний вид»> «Редактор». Отсюда вы можете выбрать конкретную страницу, которую хотите отредактировать, из раскрывающегося меню с правой стороны. После внесения изменений не забудьте нажать кнопку «Обновить файл», чтобы сохранить изменения.
Бывают случаи, когда вы хотите больше контролировать внешний вид и функции вашего сайта в WordPress, но бывают и другие, когда вы хотите управлять сайтом без кодирования. Доступ к исходному коду отдельных сообщений и страниц WordPress можно получить с помощью различных безопасных методов редактирования. Это возможно как в новом блочном редакторе Gutenberg (для WordPress), так и в старом классическом редакторе TinyMCE. Для этого нет необходимости редактировать код WordPress. Из этого простого руководства вы можете узнать, как настроить HTML, CSS и PHP. Если вы используете тему WordPress , которая не поддерживает TinyMCE, вы можете редактировать HTML для всего сообщения, щелкнув вкладку «Текст»: «Как редактировать исходный код в вашей теме». Вместо того, чтобы напрямую редактировать исходный код вашей дочерней темы, используйте дочернюю тему.
При редактировании исходного кода вашей темы мы рекомендуем использовать встроенный редактор кода темы. Если вы хотите, чтобы фрагмент кода отображался в файле functions.php вашей дочерней темы, бесплатный плагин Code Snippets — отличный выбор. Кроме того, вы можете загружать и редактировать файлы тем с помощью FTP и SFTP. Новый редактор блоков и классический редактор позволяют напрямую редактировать HTML в любом посте или странице WordPress. Если вы хотите добавить только пользовательский CSS, вам не нужно напрямую редактировать код вашей темы. При желании вы можете использовать область «Дополнительные CSS» в настройщике WordPress или плагин, например Simple CSS.
Могу ли я редактировать HTML-код в WordPress?
Вы также можете выбрать его в меню «Внешний вид». В области виджетов вы можете изменить HTML-код доступных виджетов WordPress или добавить дополнительный контент из меню «Пользовательский HTML». Чтобы редактировать HTML, сначала выберите нужный виджет, затем внесите изменения и, наконец, сохраните его. Вы также можете добавить новые виджеты, перейдя в меню «Пользовательский HTML».
Два бесплатных инструмента для редактирования CSS
Если вам нужно внести более радикальные изменения, вы можете использовать редактор CSS, такой как CSSLint или Codetext. Инструменты имеют широкий спектр функций, которые позволяют вам тестировать свой код на соответствие передовым практикам, а также бесплатные пробные версии. Когда вы выберете редактор CSS, вам нужно будет загрузить файлы WordPress и активировать плагин. После того, как вы открыли редактор и начали редактировать свой CSS, вы сможете это сделать. Редактирование CSS должно быть знакомо всем, кто работает в редакторе кода, и для этого вы можете использовать препроцессор CSS, такой как Less или Sass. CSS-код этого инструмента автоматически генерирует для вас переменные и примеси, что значительно упрощает редактирование и создание стилей.
Как увидеть код страницы в WordPress?
Доступ к файлам исходного кода для PHP и CSS WordPress можно получить через редактор внешнего вида или через FTP-клиент. Вы можете получить доступ к редактору, нажав «Внешний вид» на панели инструментов WordPress. Чтобы просмотреть различные установленные вами темы, откройте редактор и выберите те, которые вы хотите просмотреть.
Как получить максимальную отдачу от WordPress с помощью шорткодов
Несмотря на то, что WordPress является отличной платформой для управления контентом, получить от нее максимальную отдачу без соответствующих плагинов может быть сложно. Если вы используете более старую версию WordPress, вы не сможете использовать некоторые из более продвинутых функций.
Шорткоды делают ваш контент более визуально привлекательным и организованным. Вы можете упустить возможность рассказать убедительные истории и систематизировать контент, если не используете их. Прежде чем вы начнете использовать плагины, убедитесь, что они совместимы с вашей версией WordPress. Если у вас все еще есть проблемы, пожалуйста, не стесняйтесь обращаться к нам в нашу службу поддержки.
Как редактировать страницу Php?
 Кредит: чатsupport.co
Кредит: чатsupport.coЧтобы отредактировать страницу PHP , вам нужно будет открыть страницу в текстовом редакторе, таком как Блокнот или TextEdit. Когда страница открыта, вы можете внести необходимые изменения в код. После внесения изменений вам нужно будет сохранить страницу и загрузить ее на сервер.

Как правильно выбрать текстовый редактор для Php
После того, как вы изучите основы PHP, теперь вам решать, какие функции вы хотите использовать в своем текстовом редакторе. Он имеет множество функций программирования, но вы также можете редактировать файлы PHP в Блокноте, который более удобен для пользователя, но менее эффективен, чем VI.
Если вы хотите изучать HTML, CSS и JavaScript как часть универсального решения для программирования и веб-разработки, мы рекомендуем курс Codeacademy.
Как редактировать файлы Php в WordPress
Чтобы редактировать файл PHP в WordPress, вам необходимо иметь доступ к файлам вашего сайта WordPress. Вы можете сделать это с помощью FTP-клиента или приложения File Manager в cPanel. Получив доступ к файлам вашего сайта WordPress, вы можете редактировать файлы PHP с помощью текстового редактора, такого как встроенный текстовый редактор WordPress, или стороннего текстового редактора, такого как Atom.
PHP — это серверный язык сценариев, который обычно используется для создания веб-приложений. Файл PHP содержит теги HTML или код PHP, который может быть простым текстом и быть читаемым в удобочитаемом формате. Файлы PHP можно открыть одним щелчком мыши в простом текстовом редакторе. Далее мы рассмотрим некоторые из лучших IDE и редакторов для разработки PHP. Расширение .php должно быть совместимо со всеми редакторами, поддерживающими PHP, и должно быть установлено в вашей системе. Он не такой легкий, как некоторые продвинутые IDE, такие как Eclipse и PHPStorm, и не такой продвинутый, как Notepad. Это по-прежнему ценный редактор для изучения PHP и того, на что он способен.
В библиотеке PHP-скриптов codeCanyon есть множество отличных скриптов, из которых вы можете выбирать. Раздел PHP-скрипты позволяет просматривать тысячи лучших и наиболее полезных PHP-скриптов. Вы можете получить одну из этих высококачественных тем WordPress по низкой цене с единовременным платежом. В своей области я в основном работаю над проектами и фреймворками на основе PHP и MySQL, такими как CodeIgnitor, Symfony и Laravel.
Как редактировать исходный код Php
Файлы PHP можно редактировать в любом текстовом процессоре или текстовом редакторе, но текстовые процессоры не предназначены для этого. Текстовый редактор, который поддерживает подсветку синтаксиса, автоматический отступ и завершение скобок, является предпочтительным.
Изучение того, как редактировать HTML в WordPress, может быть полезным в самых разных ситуациях. В результате атака вредоносного вредоносного ПО или обновление плагина могли привести к сбою вашего веб-сайта. В этих случаях очень важно знать, как безопасно получать доступ и изменять другой исходный код, такой как PHP, CSS и JavaScript. Разрешение редактировать HTML в WordPress дает вам больший контроль и гибкость при проектировании, управлении и обслуживании вашего сайта WordPress. Пока вы не измените URL-адрес своего проекта WordPress , вы можете перейти из визуального редактора в текстовый редактор на задней панели. В этом посте мы рассмотрим некоторые другие методы, но вы должны отредактировать свой HTML как безопасный вариант. При редактировании исходного кода темы WordPress вы можете получить общее представление о том, как она выглядит.
Начиная с редактора тем WordPress , мы рассмотрим, как работает каждый из этих методов. Если вы хотите вставить HTML в боковую панель или нижний колонтитул WordPress, вы можете сделать это. Вы можете загрузить файлы своей темы в WordPress с помощью встроенного редактора. В редакторе тем вы можете получить доступ ко всем файлам, связанным с разработкой, которые составляют вашу тему, включая PHP, CSS, JavaScript и все другие файлы, связанные с ней. Это немного менее рискованно, чем редактирование кода WordPress через FTP, о котором мы поговорим позже. Вы сможете получить доступ к своему контенту WordPress, если напишете свой собственный JavaScript. В зависимости от того, как вы хотите использовать свой файл JavaScript, вы можете вызывать его в любом месте от начала до конца.
Он может быть реализован несколько раз на одном сайте, а может быть реализован только один раз. Для использования многих сторонних инструментов требуется код. Встроенный редактор Genesis Framework позволяет добавлять сценарии верхнего и нижнего колонтитула, а также другие функции. Поскольку WordPress перезаписывает ваш файл header.html при обновлении системы, этот метод имеет преимущество. С WordPress Core вам не нужно вручную перекодировать свой код для обновления. Этот инструмент позволит вам легко добавить код в верхний или нижний колонтитул вашего сайта. Процедура редактирования CSS в редакторе сайта WordPress аналогична процедуре редактирования в редакторе JavaScript.
Вы можете сделать это с помощью ряда опций, в зависимости от того, сколько редактирования вы собираетесь сделать. Например, функцию «Пользовательские поля» можно использовать в качестве виджета WordPress JavaScript. Настройщики WordPress также можно использовать для изменения CSS вашего блога. Редактор тем WordPress — это приложение, которое вы можете использовать для изменения стиля и макета вашего сайта WordPress. Доступ и редактирование исходного кода вашего сайта также доступны через FTP. Вы должны сначала загрузить измененные файлы в среду своего хостинга, прежде чем вносить какие-либо изменения локально. Первый шаг — установить FTP-клиент, например FileZilla.
На шаге 2 вы должны ввести имя пользователя FTP, адрес FTP и пароль FTP. Третий шаг — нажать кнопку Quickconnect и подключить сервер к компьютеру. Последний шаг — выбрать настройщик WordPress и отредактировать исходные файлы в вашем каталоге WordPress. Если вам нужен визуально сложный редактор стилей, плагин YellowPencil — это бесплатное решение. Плагин WordPress для редактирования стилей CSS позволяет легко и быстро изменить внешний вид вашего сайта. Ultimate Tweaker — бесплатная программа, которую можно использовать с конструкторами страниц, такими как Elementor или Beaver Builder. Этот редактор CSS работает и может использоваться для создания адаптивных сеток, а также для редактирования методом «укажи и щелкни» в WordPress.
Редактор тем WordPress и FTP — два наиболее удобных способа получить исходный код вашего веб- сайта WordPress . Вы сможете вносить изменения в свой сайт в любое время. Вы можете положиться на WP Buffs для всех ваших потребностей в обслуживании и настройке, а наши планы обслуживания включают круглосуточную поддержку 7 дней в неделю.
