WordPress'te PHP Dosyaları Nasıl Düzenlenir
Yayınlanan: 2022-10-02PHP dosyalarının WordPress'te nasıl düzenleneceğine dair bir giriş yapmak istediğinizi varsayarsak: WordPress, kullanıcıların bir web sitesi veya blog oluşturmasını sağlayan bir içerik yönetim sistemidir (CMS). WordPress, bir programlama dili olan PHP ile yazılmıştır. Kullanıcılar, PHP'yi bilmek zorunda kalmadan bir WordPress sitesinde sayfalar oluşturabilir ve düzenleyebilir. Ancak, PHP dosyalarını düzenlemek istiyorsanız, dili temel düzeyde anlamanız gerekir. Bu kılavuz size PHP dosyalarını WordPress'te nasıl düzenleyeceğinizi öğretecektir.
WordPress kullandığınızda, kodu düzenleyebilir ve projenizde çok kolay değişiklik yapabilirsiniz. Ancak herhangi bir değişiklik yapmadan önce HTML, CSS ve PHP hakkında bilgi sahibi olmalısınız. Web sitenizin dosyalarıyla çalışırken yedekler hazırlamak her zaman iyi bir fikirdir. PHP kodunu değiştiriyorsanız özellikle önemlidir. Özel CSS kodu, WP kullanılarak değişiklik yapılmadan oluşturulur ve kullanılan dosyalardan etkilenmez. WordPress veritabanınız yalnızca CSS dosyanızın içeriğini sakladığından, zaman zaman onu geri yüklemeniz gerekebilir. Site çapında CSS ince ayarları için aktif temanızın style.html dosyasını değiştirebilirsiniz.
Henüz yüklenmemiş bir tema kullanıyorsanız, önce tema ayarlarını kontrol etmeli veya doğrudan tema dosyalarıyla çalışmalısınız. FTP/SFTP'yi nasıl kullanacağınızı bilmiyorsanız, sunucunuza bağlanmak için aşağıdaki adımları izleyin. Büyük bir sistem üzerinde çalışmak istiyorsanız Filezilla veya Total Commander gibi ücretsiz yazılımları seçmelisiniz. SFTP, WordPress dosyalarınızı değiştirmenin mükemmel bir yoludur. Onunla önemli ölçüde daha güvendesiniz. Programın yeni bir sürümü her zaman yeniden kaydedilebilir.
PHP'nin tanıtıcısı $Handle'dır. fopen($Dosya, a); fwrite($Tutamak, a); fwrite($Tutamak, a); fwrite($Tutamak, a); fclose($Handle), a); “Yazılan Verileri” yazdır
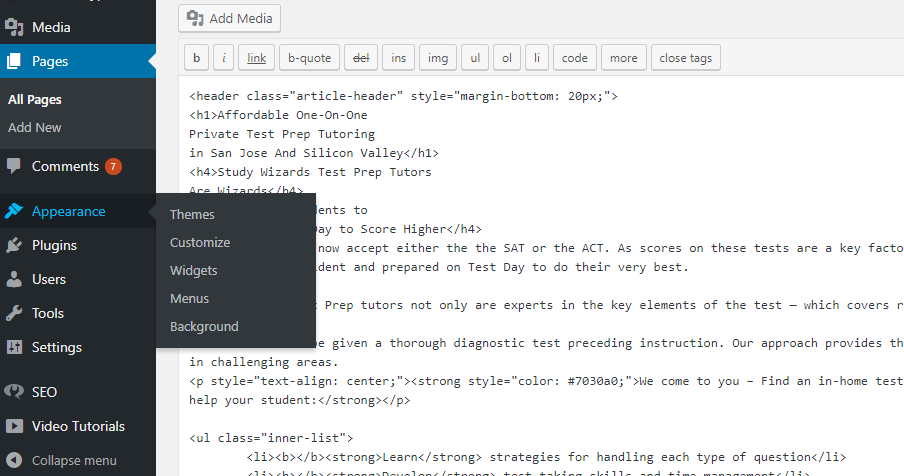
WordPress'te Sayfa Kodunu Nasıl Düzenlerim?
 Kredi: Yığın Taşması
Kredi: Yığın TaşmasıWordPress'te sayfa kodunu düzenlemek için Görünüm > Düzenleyici'ye giderek düzenleyiciye erişmeniz gerekir. Buradan, sağ taraftaki açılır menüden düzenlemek istediğiniz belirli sayfayı seçebilirsiniz. Değişikliklerinizi yaptıktan sonra, değişikliklerinizi kaydetmek için Dosyayı Güncelle düğmesini tıkladığınızdan emin olun.
Sitenizin WordPress'te nasıl göründüğü ve çalıştığı üzerinde daha fazla kontrol sahibi olmak istediğiniz zamanlar vardır, ancak bir siteyi kodlamadan yönetmek istediğiniz zamanlar da vardır. Bireysel WordPress gönderilerinin ve sayfalarının kaynak koduna çeşitli güvenli düzenleme yöntemleriyle erişilebilir. Bu, hem yeni Gutenberg blok düzenleyicide (WordPress için) hem de eski klasik TinyMCE düzenleyicide mümkündür. Bunu gerçekleştirmek için WordPress kodunu düzenlemek gerekli değildir. Bu basit kılavuzda HTML, CSS ve PHP'nin nasıl ince ayar yapılacağını öğrenebilirsiniz. TinyMCE'yi desteklemeyen bir WordPress teması kullanıyorsanız, Metin sekmesine tıklayarak tüm yayınınız için HTML'yi düzenleyebilirsiniz: Temanızda Kaynak Kodu Nasıl Düzenlenir. Alt temanızın kaynak kodunu doğrudan düzenlemek yerine bir alt tema kullanın.
Temanızın kaynak kodunu düzenlerken pano içi tema kodu düzenleyicisini kullanmanızı öneririz. Alt temanızın function.php dosyasında bir kod parçacığının görünmesini istiyorsanız, ücretsiz Kod Parçacıkları eklentisi mükemmel bir seçimdir. Ayrıca FTP ve SFTP kullanarak tema dosyalarını yükleyebilir ve düzenleyebilirsiniz. Yeni blok düzenleyici ve klasik düzenleyici, herhangi bir WordPress gönderisinde veya sayfasında HTML'yi doğrudan düzenlemenizi sağlar. Yalnızca bazı özel CSS eklemek istiyorsanız, temanızın kodunu doğrudan düzenlemeniz gerekmez. İsterseniz WordPress Customizer'daki Ek CSS alanını veya Simple CSS gibi bir eklentiyi kullanabilirsiniz.
WordPress'te Html'i Düzenleyebilir miyim?
Görünüm menüsünden de seçebilirsiniz. Widget alanlarından, mevcut WordPress widget'larının HTML'sini değiştirebilir veya Özel HTML menüsünden daha fazla içerik ekleyebilirsiniz. HTML'yi düzenlemek için önce istediğiniz widget'ı seçin, ardından değişiklikleri yapın ve son olarak kaydedin. Özel HTML menüsüne giderek de yeni widget'lar ekleyebilirsiniz.
Css Düzenlemek İçin İki Ücretsiz Araç
Daha köklü değişiklikler yapmanız gerekiyorsa, CSSLint veya Codetext gibi bir CSS düzenleyici kullanabilirsiniz. Araçlar, kodunuzu en iyi uygulamalara ve ücretsiz denemelere göre test etmenize olanak tanıyan çok çeşitli özelliklere sahiptir. Bir CSS düzenleyici seçtiğinizde, WordPress dosyalarınızı yüklemeniz ve eklentiyi etkinleştirmeniz gerekecektir. Düzenleyiciyi açıp CSS'nizi düzenlemeye başladıktan sonra bunu yapabileceksiniz. CSS düzenleme, kod düzenleyicide çalışan herkese aşina olmalıdır ve bunu yapmak için Less veya Sass gibi bir CSS ön işlemcisi kullanabilirsiniz. Bu aracın CSS kodu, sizin için otomatik olarak değişkenler ve karışımlar oluşturarak, düzenlemeyi ve stiller oluşturmayı çok daha kolay hale getirir.
WordPress'te Sayfa Kodunu Nasıl Görebilirim?
PHP ve CSS WordPress için kaynak kod dosyalarına Görünüm Düzenleyicisi veya bir FTP istemcisi aracılığıyla erişilebilir. WordPress panosunda Görünüm'e tıklayarak Editör'e erişebilirsiniz. Yüklemiş olduğunuz çeşitli temaları görüntülemek için Düzenleyiciyi açın ve görüntülemek istediklerinizi seçin.
Kısa Kodlarla WordPress'ten En İyi Şekilde Nasıl Yararlanılır
WordPress mükemmel bir içerik yönetim platformu olmasına rağmen, uygun eklentiler olmadan ondan en iyi şekilde yararlanmak zor olabilir. WordPress'in daha eski bir sürümünü kullanıyorsanız, daha gelişmiş özelliklerden bazılarını kullanamayabilirsiniz.
Kısa kodlar, içeriğinizi görsel olarak daha çekici ve düzenli hale getirir. Eğer kullanmıyorsanız, ilgi çekici hikayeler anlatma ve içerik düzenleme fırsatını kaçırıyor olabilirsiniz. Eklentileri kullanmaya başlamadan önce, WordPress sürümünüzle uyumluluklarının da uyumlu olduğundan emin olun. Hâlâ sorun yaşıyorsanız, lütfen destek ekibimizle bizimle iletişime geçmekten çekinmeyin.
Php Sayfasını Nasıl Düzenlerim?
 Kredi bilgileri: chatsupport.co
Kredi bilgileri: chatsupport.coBir PHP sayfasını düzenlemek için sayfayı Notepad veya TextEdit gibi bir metin düzenleyicide açmanız gerekir. Sayfa açıldıktan sonra, gerektiği gibi kodda değişiklik yapabilirsiniz. Değişikliklerinizi yaptıktan sonra sayfayı kaydetmeniz ve sunucuya yüklemeniz gerekecektir.

Php İçin Doğru Metin Düzenleyicisi Nasıl Seçilir
PHP'nin temellerini öğrendikten sonra, metin düzenleyicinizde istediğiniz özellikleri bulmak artık size kalmış. Çok sayıda programlama özelliği vardır, ancak PHP dosyalarını, VI'dan daha kullanıcı dostu ancak daha az güçlü olan Not Defteri'nde de düzenleyebilirsiniz.
Programlama ve web geliştirme için hepsi bir arada çözümün parçası olarak HTML, CSS ve JavaScript öğrenmek istiyorsanız Codeacademy'nin kursunu öneririz.
WordPress'te Php Dosyaları Nasıl Düzenlenir
WordPress'te bir PHP dosyasını düzenlemek için WordPress sitenizin dosyalarına erişiminiz olması gerekir. Bunu bir FTP istemcisi kullanarak veya cPanel'inizdeki Dosya Yöneticisi uygulamasını kullanarak yapabilirsiniz. WordPress sitenizin dosyalarına eriştiğinizde, WordPress'in yerleşik metin düzenleyicisi gibi bir metin düzenleyici veya Atom gibi üçüncü taraf bir metin düzenleyici kullanarak PHP dosyalarını düzenleyebilirsiniz.
PHP, web uygulamaları oluşturmak için yaygın olarak kullanılan sunucu taraflı bir betik dilidir. Bir PHP dosyası, düz metin olabilen ve insan tarafından okunabilir bir biçimde okunabilen HTML etiketleri veya PHP kodu içerir. PHP dosyaları basit bir metin düzenleyici ile tek bir tıklama ile açılabilir. Ardından, PHP geliştirme için en iyi IDE'lerden ve editörlerden bazılarına bakacağız. The.php uzantısı , PHP'yi destekleyen tüm düzenleyicilerle uyumlu olmalı ve sisteminizde yüklü olmalıdır. Eclipse ve PHPStorm gibi bazı gelişmiş IDE'ler kadar hafif değildir ve Notepad kadar gelişmiş değildir. PHP ve neler yapabileceği hakkında bilgi edinmek için hala değerli bir editördür.
codeCanyon PHP komut dosyası kitaplığı, aralarından seçim yapabileceğiniz çok sayıda harika komut dosyası içerir. PHP komut dosyaları bölümü , binlerce en iyi ve en kullanışlı PHP komut dosyasına göz atmanıza olanak tanır. Bu yüksek kaliteli WordPress temalarından birini tek seferlik ödeme ile düşük bir maliyetle alabilirsiniz. Alanımda öncelikle PHP ve MySQL tabanlı projeler ve CodeIgnitor, Symfony, Laravel gibi çerçeveler üzerinde çalışıyorum.
Php Kaynak Kodu Nasıl Düzenlenir
PHP dosyaları herhangi bir kelime işlemci veya metin düzenleyicide düzenlenebilir, ancak kelime işlemcilerin bunu yapması amaçlanmamıştır. Sözdizimi vurgulamayı, otomatik girintiyi ve parantez tamamlamayı destekleyen bir metin düzenleyici tercih edilir.
WordPress'te HTML'yi nasıl düzenleyeceğinizi öğrenmek, çeşitli durumlarda faydalı olabilir. Sonuç olarak, kötü amaçlı bir kötü amaçlı yazılım saldırısı veya bir eklenti güncellemesi web sitenizi çökertmiş olabilir. Bu durumlarda, PHP, CSS ve JavaScript gibi diğer kaynak kodlarına nasıl güvenli bir şekilde erişileceğini ve bu kodların nasıl değiştirileceğini bilmek çok önemlidir. WordPress'te HTML'yi düzenlemenize izin vermek, WordPress sitenizin tasarımı, yönetimi ve bakımı üzerinde size daha fazla kontrol ve esneklik sağlar. WordPress projenizin URL'sini değiştirmediğiniz sürece, Görsel düzenleyiciden arka uçtaki Metin düzenleyiciye geçebilirsiniz. Bu gönderide diğer bazı tekniklerin üzerinden geçeceğiz, ancak HTML'nizi güvenli bir seçenek olarak düzenlemelisiniz. Bir WordPress temasının kaynak kodunu düzenlerken, nasıl olduğu hakkında genel bir fikir edinebilirsiniz.
WordPress Tema Düzenleyici ile başlayarak, bu yöntemlerin her birinin nasıl çalıştığını inceleyeceğiz. WordPress kenar çubuğunuza veya altbilginize HTML eklemek istiyorsanız, bunu yapabilirsiniz. Yerleşik düzenleyiciyi kullanarak temanızın dosyalarını WordPress'e yükleyebilirsiniz. Tema Düzenleyici'de PHP, CSS, JavaScript ve onunla ilgili tüm diğer dosyalar dahil olmak üzere temanızı oluşturan geliştirmeyle ilgili tüm dosyalara erişebilirsiniz. Bu, WordPress kodunuzu FTP aracılığıyla düzenlemekten biraz daha az risklidir, bunu daha sonra ayrıntılı olarak ele alacağız. Kendi JavaScript'inizi yazarsanız, WordPress içeriğinize erişebileceksiniz. JavaScript dosyanızı nasıl kullanmak istediğinize bağlı olarak, onu baştan sona istediğiniz yerde arayabilirsiniz.
Tek bir sitede birkaç kez uygulanabilir veya yalnızca bir kez uygulanabilir. Birçok üçüncü taraf aracı kullanmak için kod gereklidir. Genesis Framework'ün yerleşik düzenleyicisi, diğer işlevlerin yanı sıra üstbilgi ve altbilgi komut dosyaları eklemenize olanak tanır. Sisteminizi güncellediğinizde WordPress header.html dosyanızın üzerine yazdığı için bu yöntem avantajlıdır. WordPress Core ile güncellemek için kodunuzu manuel olarak yeniden kodlamanız gerekmez. Bu araç, web sitenizin üstbilgisine veya altbilgisine kolayca kod eklemenize olanak tanır. Bir WordPress site editörünün CSS düzenleme prosedürü , bir JavaScript editörününkine benzer.
Bunu, ne kadar düzenleme yapmak istediğinize bağlı olarak bir dizi seçenek aracılığıyla yapabilirsiniz. Örneğin Özel Alanlar özelliği, bir WordPress JavaScript widget'ı olarak kullanılabilir. WordPress özelleştiricileri, blogunuzun CSS'sini değiştirmek için de kullanılabilir. WordPress Tema Düzenleyici, WordPress sitenizin stilini ve düzenini değiştirmek için kullanabileceğiniz bir uygulamadır. FTP yoluyla web sitenizin kaynak koduna erişim ve düzenleme de mümkündür. Yerel olarak herhangi bir değişiklik yapmadan önce, değiştirilen dosyaları barındırma ortamınıza yüklemelisiniz. İlk adım, FileZilla gibi bir FTP istemcisi kurmaktır.
2. adımda, FTP kullanıcı adınızı, FTP adresinizi ve FTP şifrenizi girmelisiniz. Üçüncü adım Quickconnect butonuna tıklayıp sunucunuzu bilgisayarınıza getirmektir. Son adım, WordPress Özelleştirici'yi seçmek ve WordPress dizininizdeki kaynak dosyaları düzenlemektir. Görsel olarak sofistike bir stil editörü istiyorsanız, YellowPencil eklentisi ücretsiz bir çözümdür. WordPress'in CSS stili düzenleyici eklentisi, sitenizin görünümünü hızlı ve kolay bir şekilde değiştirmeyi kolaylaştırır. Ultimate Tweaker, Elementor veya Beaver Builder gibi sayfa oluşturucularla kullanılabilen ücretsiz bir programdır. Bu CSS düzenleyici yayındadır ve duyarlı ızgaralar tasarlamanın yanı sıra WordPress'te işaretle ve tıkla düzenleme için kullanılabilir.
WordPress Tema Düzenleyicisi ve FTP, WordPress web sitenizin kaynak kodunu almanın en uygun yollarından ikisidir. Web sitenizde istediğiniz zaman değişiklik yapabilirsiniz. Tüm bakım ve özelleştirme ihtiyaçlarınız için WP Takviyelerine güvenebilirsiniz ve Bakım Planlarımız 7/24 destek içerir.
