WordPress에서 PHP 파일을 편집하는 방법
게시 됨: 2022-10-02WordPress에서 PHP 파일을 편집하는 방법에 대한 소개를 원한다고 가정합니다. WordPress는 사용자가 웹사이트나 블로그를 만들 수 있게 해주는 콘텐츠 관리 시스템(CMS)입니다. 워드프레스는 프로그래밍 언어인 PHP로 작성되었습니다. 사용자는 PHP를 몰라도 WordPress 사이트 에서 페이지를 만들고 편집할 수 있습니다. 그러나 PHP 파일을 편집하려면 언어에 대한 기본적인 이해가 필요합니다. 이 가이드는 WordPress에서 PHP 파일을 편집하는 방법을 알려줍니다.
WordPress를 사용하면 코드를 편집하고 프로젝트를 매우 쉽게 변경할 수 있습니다. 그러나 변경을 시도하기 전에 HTML, CSS 및 PHP에 익숙해야 합니다. 웹사이트의 파일로 작업할 때는 항상 백업을 준비하는 것이 좋습니다. PHP 코드를 수정하는 경우 특히 중요합니다. 사용자 정의 CSS 코드는 WP를 사용하여 수정 없이 생성되며 사용된 파일의 영향을 받지 않습니다. WordPress 데이터베이스는 CSS 파일의 내용만 저장하므로 때때로 복원해야 할 수 있습니다. 사이트 전체 CSS 조정의 경우 활성 테마의 style.html 파일을 변경할 수 있습니다.
아직 설치되지 않은 테마를 사용하는 경우 먼저 테마 설정을 확인하거나 테마 파일로 직접 작업해야 합니다. FTP/SFTP를 사용하는 방법을 모르는 경우 다음 단계에 따라 서버에 연결하십시오. 대규모 시스템에서 작업하려면 Filezilla 또는 Total Commander와 같은 무료 소프트웨어를 선택해야 합니다. SFTP는 WordPress 파일을 수정하는 훌륭한 방법입니다. 당신은 그것으로 훨씬 더 안전합니다. 프로그램의 새 버전은 언제든지 재등록할 수 있습니다.
PHP의 핸들은 $Handle입니다. fopen($파일, a); fwrite($핸들, a); fwrite($핸들, a); fwrite($핸들, a); fclose($Handle), a); "기록된 데이터" 인쇄
WordPress에서 페이지 코드를 어떻게 편집합니까?
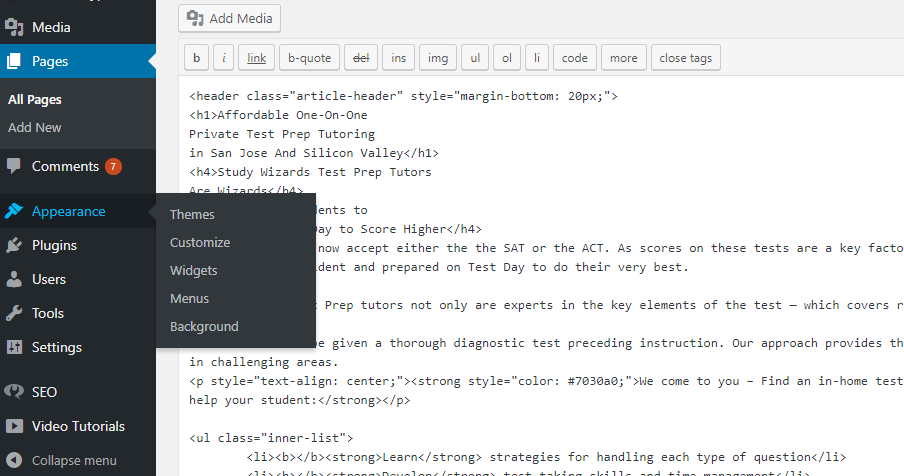
 크레딧: 스택 오버플로
크레딧: 스택 오버플로WordPress에서 페이지 코드를 편집하려면 모양 > 편집기로 이동하여 편집기에 액세스해야 합니다. 여기에서 오른쪽의 드롭다운 메뉴에서 편집하려는 특정 페이지를 선택할 수 있습니다. 변경한 후에는 파일 업데이트 버튼을 클릭하여 변경 사항을 저장하십시오.
WordPress에서 사이트의 모양과 기능을 더 자세히 제어하고 싶은 경우가 있지만 코딩 없이 사이트를 관리하고 싶은 경우도 있습니다. 개별 WordPress 게시물 및 페이지의 소스 코드는 다양한 안전한 편집 방법을 통해 액세스할 수 있습니다. 이것은 새로운 Gutenberg 블록 편집기(WordPress용)와 기존의 TinyMCE 편집기 모두에서 가능합니다. 이를 수행하기 위해 WordPress 코드를 편집할 필요는 없습니다. 이 간단한 가이드에서 HTML, CSS 및 PHP를 조정하는 방법을 배울 수 있습니다. TinyMCE를 지원하지 않는 WordPress 테마 를 사용하는 경우 텍스트 탭: 테마에서 소스 코드를 편집하는 방법을 클릭하여 전체 게시물의 HTML을 편집할 수 있습니다. 자식 테마의 소스 코드를 직접 편집하는 대신 자식 테마를 사용하세요.
테마의 소스 코드를 편집할 때 대시보드 내 테마 코드 편집기를 사용하는 것이 좋습니다. 하위 테마의 functions.php 파일에 코드 조각을 표시하려면 무료 코드 조각 플러그인이 탁월한 선택입니다. 또한 FTP 및 SFTP를 사용하여 테마 파일을 업로드하고 편집할 수 있습니다. 새로운 블록 편집기 및 클래식 편집기를 사용하면 모든 WordPress 게시물 또는 페이지에서 HTML을 직접 편집할 수 있습니다. 일부 사용자 정의 CSS만 추가하려는 경우 테마의 코드를 직접 편집할 필요가 없습니다. 원하는 경우 WordPress Customizer의 추가 CSS 영역이나 Simple CSS와 같은 플러그인을 사용할 수 있습니다.
WordPress에서 HTML을 편집할 수 있습니까?
모양 메뉴에서 선택할 수도 있습니다. 위젯 영역에서 사용 가능한 WordPress 위젯의 HTML을 변경하거나 사용자 정의 HTML 메뉴에서 더 많은 콘텐츠를 추가할 수 있습니다. HTML을 편집하려면 먼저 원하는 위젯을 선택한 다음 변경하고 마지막으로 저장합니다. 사용자 정의 HTML 메뉴로 이동하여 새 위젯을 추가할 수도 있습니다.
CSS 편집을 위한 두 가지 무료 도구
보다 과감한 변경이 필요한 경우 CSSLint 또는 Codetext와 같은 CSS 편집기를 사용할 수 있습니다. 도구에는 모범 사례 및 무료 평가판을 기준으로 코드를 테스트할 수 있는 다양한 기능이 있습니다. CSS 편집기를 선택할 때 WordPress 파일을 업로드하고 플러그인을 활성화해야 합니다. 편집기를 열고 CSS 편집을 시작한 후에는 그렇게 할 수 있습니다. CSS 편집은 코드 편집기에서 일하는 모든 사람에게 익숙해야 하며 Less 또는 Sass와 같은 CSS 전처리기를 사용하여 그렇게 할 수 있습니다. 이 도구의 CSS 코드는 자동으로 변수와 믹스인을 생성하므로 스타일을 훨씬 쉽게 편집하고 생성할 수 있습니다.
WordPress에서 페이지 코드를 어떻게 보나요?
PHP 및 CSS WordPress 용 소스 코드 파일은 모양 편집기 또는 FTP 클라이언트를 통해 액세스할 수 있습니다. WordPress 대시보드에서 모양을 클릭하여 편집기에 액세스할 수 있습니다. 설치한 다양한 테마를 보려면 편집기를 열고 보고 싶은 테마를 선택하십시오.
단축 코드로 WordPress를 최대한 활용하는 방법
WordPress가 훌륭한 콘텐츠 관리 플랫폼이라는 사실에도 불구하고 적절한 플러그인이 없으면 최대한 활용하기 어려울 수 있습니다. 이전 버전의 WordPress를 사용하는 경우 고급 기능 중 일부를 사용하지 못할 수 있습니다.
단축 코드를 사용하면 콘텐츠를 시각적으로 더 매력적으로 만들고 정리할 수 있습니다. 이를 활용하지 않으면 흥미진진한 이야기를 전하고 콘텐츠를 구성할 기회를 놓칠 수 있습니다. 플러그인 사용을 시작하기 전에 WordPress 버전과의 호환성도 호환되는지 확인하십시오. 여전히 문제가 있는 경우 주저하지 말고 지원 팀에 문의하세요.
PHP 페이지를 어떻게 편집합니까?
 크레딧: chatsupport.co
크레딧: chatsupport.coPHP 페이지 를 편집하려면 메모장이나 TextEdit와 같은 텍스트 편집기에서 페이지를 열어야 합니다. 페이지가 열리면 필요에 따라 코드를 변경할 수 있습니다. 변경한 후에는 페이지를 저장하고 서버에 업로드해야 합니다.
PHP에 적합한 텍스트 편집기를 선택하는 방법
PHP의 기본을 배웠다면 이제 텍스트 편집기에서 원하는 기능을 파악하는 것은 사용자의 몫입니다. 다양한 프로그래밍 기능이 있지만 메모장에서 PHP 파일을 편집할 수도 있습니다. 이 기능은 VI보다 사용자에게 더 친숙하지만 덜 강력합니다.
프로그래밍과 웹 개발을 위한 올인원 솔루션의 일부로 HTML, CSS 및 JavaScript를 배우고 싶다면 Codeacademy 과정을 추천합니다.

WordPress에서 PHP 파일을 편집하는 방법
WordPress에서 PHP 파일을 편집하려면 WordPress 사이트의 파일에 액세스할 수 있어야 합니다. FTP 클라이언트를 사용하거나 cPanel에서 파일 관리자 앱을 사용하여 이 작업을 수행할 수 있습니다. WordPress 사이트의 파일에 액세스하면 WordPress의 내장 텍스트 편집기와 같은 텍스트 편집기 또는 Atom과 같은 타사 텍스트 편집기를 사용하여 PHP 파일을 편집할 수 있습니다.
PHP는 웹 애플리케이션을 만드는 데 일반적으로 사용되는 서버 측 스크립팅 언어입니다. PHP 파일에는 일반 텍스트이고 사람이 읽을 수 있는 형식으로 읽을 수 있는 HTML 태그 또는 PHP 코드가 포함되어 있습니다. PHP 파일은 간단한 텍스트 편집기로 클릭 한 번으로 열 수 있습니다. 다음으로 PHP 개발을 위한 최고의 IDE와 편집기를 살펴보겠습니다. .php 확장자 는 모든 PHP 지원 편집기와 호환되어야 하며 시스템에 설치되어야 합니다. Eclipse 및 PHPStorm과 같은 일부 고급 IDE만큼 가볍지 않으며 메모장만큼 고급스럽지도 않습니다. 그것은 여전히 PHP와 PHP의 기능에 대해 배우는 데 유용한 편집기입니다.
codeCanyon PHP 스크립팅 라이브러리에는 선택할 수 있는 훌륭한 스크립트가 많이 있습니다. PHP 스크립트 섹션 에서는 수천 개의 가장 유용하고 최고의 PHP 스크립트를 탐색할 수 있습니다. 일회성 결제로 저렴한 비용으로 이러한 고품질 WordPress 테마 중 하나를 얻을 수 있습니다. 제 분야에서는 주로 PHP 및 MySQL 기반 프로젝트와 CodeIgnitor, Symfony, Laravel과 같은 프레임워크에서 작업합니다.
PHP 소스 코드를 편집하는 방법
PHP 파일은 모든 워드 프로세서 또는 텍스트 편집기에서 편집할 수 있지만 워드 프로세서는 편집할 수 없습니다. 구문 강조, 자동 들여쓰기 및 대괄호 완성을 지원하는 텍스트 편집기가 선호됩니다.
WordPress에서 HTML을 편집하는 방법을 배우는 것은 다양한 상황에서 유용할 수 있습니다. 결과적으로 악성 맬웨어 공격 또는 플러그인 업데이트로 인해 웹사이트가 다운되었을 수 있습니다. 이러한 경우 PHP, CSS 및 JavaScript와 같은 다른 소스 코드에 안전하게 액세스하고 수정하는 방법에 익숙해지는 것이 중요합니다. WordPress에서 HTML을 편집할 수 있게 하면 WordPress 사이트의 디자인, 관리 및 유지 관리에 대한 제어와 유연성이 향상됩니다. WordPress 프로젝트 의 URL을 변경하지 않는 한 비주얼 편집기에서 백엔드의 텍스트 편집기로 이동할 수 있습니다. 이 게시물에서 몇 가지 다른 기술을 살펴보겠지만 HTML을 안전한 옵션으로 편집해야 합니다. WordPress 테마의 소스 코드를 편집할 때 일반적인 아이디어를 얻을 수 있습니다.
WordPress Theme Editor 부터 시작하여 이러한 각 방법의 작동 방식을 살펴보겠습니다. WordPress 사이드바 또는 바닥글에 HTML을 삽입하려면 그렇게 할 수 있습니다. 내장 편집기를 사용하여 테마 파일을 WordPress에 업로드할 수 있습니다. 테마 편집기에서 PHP, CSS, JavaScript 및 이와 관련된 기타 모든 파일을 포함하여 테마를 구성하는 모든 개발 관련 파일에 액세스할 수 있습니다. 이것은 FTP를 통해 WordPress 코드를 편집하는 것보다 약간 덜 위험합니다. 이에 대해서는 나중에 더 자세히 다루겠습니다. JavaScript를 직접 작성하면 WordPress 콘텐츠에 액세스할 수 있습니다. JavaScript 파일을 어떻게 사용하느냐에 따라 처음부터 끝까지 어디에서나 호출할 수 있습니다.
단일 사이트에서 여러 번 구현할 수도 있고 한 번만 구현할 수도 있습니다. 많은 타사 도구를 사용하려면 코드가 필요합니다. Genesis Framework의 내장 편집기를 사용하면 머리글 및 바닥글 스크립트와 기타 기능을 추가할 수 있습니다. WordPress는 시스템을 업데이트할 때 header.html 파일을 덮어쓰므로 이 방법이 유리합니다. WordPress Core를 사용하면 업데이트하기 위해 수동으로 코드를 다시 코딩할 필요가 없습니다. 이 도구를 사용하면 웹사이트의 머리글이나 바닥글에 코드를 쉽게 추가할 수 있습니다. 워드프레스 사이트 에디터의 CSS 편집 과정 은 자바스크립트 에디터와 비슷합니다.
편집하려는 정도에 따라 다양한 옵션을 통해 이 작업을 수행할 수 있습니다. 예를 들어 사용자 정의 필드 기능을 WordPress JavaScript 위젯으로 사용할 수 있습니다. WordPress 사용자 정의 도구를 사용하여 블로그의 CSS를 수정할 수도 있습니다. WordPress Theme Editor는 WordPress 사이트의 스타일과 레이아웃을 변경하는 데 사용할 수 있는 응용 프로그램입니다. FTP를 통해 웹사이트의 소스 코드에 액세스하고 편집할 수도 있습니다. 로컬에서 변경하기 전에 먼저 수정된 파일을 호스팅 환경에 업로드해야 합니다. 첫 번째 단계는 FileZilla와 같은 FTP 클라이언트를 설치하는 것입니다.
2단계에서 FTP 사용자 이름, FTP 주소 및 FTP 암호를 입력해야 합니다. 세 번째 단계는 Quickconnect 버튼을 클릭하고 서버를 컴퓨터로 가져오는 것입니다. 마지막 단계는 WordPress Customizer를 선택하고 WordPress 디렉토리에서 소스 파일을 편집하는 것입니다. 시각적으로 세련된 스타일 편집기를 원한다면 YellowPencil 플러그인이 프리미엄 솔루션입니다. WordPress의 CSS 스타일 편집기 플러그인을 사용하면 사이트의 모양을 빠르고 쉽게 변경할 수 있습니다. Ultimate Tweaker는 Elementor 또는 Beaver Builder와 같은 페이지 빌더와 함께 사용할 수 있는 무료 프로그램입니다. 이 CSS 편집기는 라이브이며 WordPress에서 포인트 앤 클릭 편집뿐만 아니라 반응형 그리드를 디자인하는 데 사용할 수 있습니다.
WordPress 테마 편집기와 FTP는 WordPress 웹사이트 의 소스 코드를 검색하는 가장 편리한 두 가지 방법입니다. 언제든지 웹사이트를 변경할 수 있습니다. 모든 유지 관리 및 사용자 정의 요구 사항에 대해 WP Buffs에 의존할 수 있으며 케어 플랜에는 연중무휴 지원이 포함됩니다.
