Come modificare i file PHP in WordPress
Pubblicato: 2022-10-02Supponendo che desideri un'introduzione su come modificare i file PHP in WordPress: WordPress è un sistema di gestione dei contenuti (CMS) che consente agli utenti di creare un sito Web o un blog. WordPress è scritto in PHP, un linguaggio di programmazione. Gli utenti possono creare e modificare pagine su un sito WordPress senza dover conoscere PHP. Tuttavia, se vuoi modificare i file PHP, dovrai avere una conoscenza di base del linguaggio. Questa guida ti insegnerà come modificare i file PHP in WordPress.
Quando usi WordPress, puoi modificare il codice e apportare modifiche al tuo progetto molto facilmente. Tuttavia, prima di tentare qualsiasi modifica, dovresti avere familiarità con HTML, CSS e PHP. È sempre una buona idea preparare i backup quando si lavora con i file del tuo sito web. È particolarmente importante se stai modificando il codice PHP. Il codice CSS personalizzato viene creato senza modifiche utilizzando WP e non è influenzato dai file utilizzati. Poiché il tuo database WordPress memorizza solo il contenuto del tuo file CSS, a volte potrebbe essere necessario ripristinarlo. Per le modifiche CSS a livello di sito, puoi cambiare il file style.html del tuo tema attivo.
Se stai utilizzando un tema che non è già installato, dovresti prima controllare le impostazioni del tema o lavorare direttamente con i file del tema. Se non sai come usare FTP/SFTP, segui questi passaggi per connetterti al tuo server. Dovresti selezionare software gratuiti come Filezilla o Total Commander se vuoi lavorare su un sistema di grandi dimensioni. SFTP è un ottimo modo per modificare i tuoi file WordPress. Sei significativamente più sicuro con esso. È sempre possibile iscrivere nuovamente una nuova versione del programma.
L'handle di PHP è $Handle. fopen($File, a); fwrite($Maniglia, a); fwrite($Maniglia, a); fwrite($Maniglia, a); fclose($Maniglia), a); stampa “Dati scritti”
Come posso modificare il codice della pagina in WordPress?
 Credito: Stack Overflow
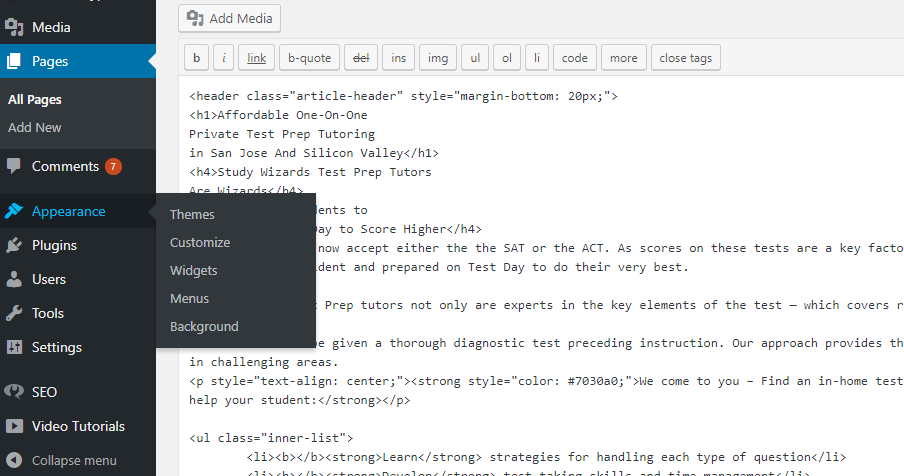
Credito: Stack OverflowPer modificare il codice della pagina in WordPress, dovrai accedere all'editor andando su Aspetto > Editor. Da qui, puoi selezionare la pagina specifica che desideri modificare dal menu a discesa sul lato destro. Dopo aver apportato le modifiche, assicurati di fare clic sul pulsante Aggiorna file per salvare le modifiche.
Ci sono momenti in cui desideri un maggiore controllo sull'aspetto e sul funzionamento del tuo sito in WordPress, ma ce ne sono altri in cui desideri gestire un sito senza codifica. È possibile accedere al codice sorgente per i singoli post e pagine di WordPress attraverso una varietà di metodi di modifica sicuri. Ciò è possibile sia nel nuovo editor di blocchi Gutenberg (per WordPress) che nel vecchio editor classico TinyMCE. Non è necessario modificare il codice di WordPress per ottenere ciò. Puoi imparare come modificare HTML, CSS e PHP in questa semplice guida. Se stai utilizzando un tema WordPress che non supporta TinyMCE, puoi modificare l'HTML per l'intero post facendo clic sulla scheda Testo: Come modificare il codice sorgente nel tuo tema. Invece di modificare direttamente il codice sorgente del tuo tema figlio, usa un tema figlio.
Quando modifichi il codice sorgente del tuo tema, ti consigliamo di utilizzare l'editor del codice del tema nella dashboard. Se vuoi che uno snippet di codice appaia nel file functions.php del tuo tema figlio, il plugin gratuito Code Snippets è una scelta eccellente. Inoltre, puoi caricare e modificare i file dei temi utilizzando FTP e SFTP. Il nuovo editor di blocchi e l'editor classico ti consentono di modificare direttamente l'HTML in qualsiasi post o pagina di WordPress. Se vuoi solo aggiungere alcuni CSS personalizzati, non devi modificare direttamente il codice del tuo tema. Se lo desideri, puoi utilizzare l'area CSS aggiuntivo nel Customizer di WordPress o un plug-in come Simple CSS.
Posso modificare l'HTML in WordPress?
Puoi anche selezionarlo dal menu Aspetto. Dalle aree dei widget, puoi modificare l'HTML dei widget WordPress disponibili o aggiungere altro contenuto dal menu HTML personalizzato. Per modificare l'HTML, seleziona prima il widget desiderato, quindi apporta le modifiche e infine salvalo. Puoi anche aggiungere nuovi widget andando al menu HTML personalizzato.
Due strumenti gratuiti per la modifica dei CSS
Se devi apportare modifiche più drastiche, puoi utilizzare un editor CSS come CSSLint o Codetext. Gli strumenti hanno un'ampia gamma di funzionalità che ti consentono di testare il tuo codice rispetto alle migliori pratiche, oltre a prove gratuite. Quando scegli un editor CSS, dovrai caricare i tuoi file WordPress e attivare il plugin. Dopo aver aperto l'editor e iniziato a modificare il tuo CSS, sarai in grado di farlo. La modifica CSS dovrebbe essere familiare a chiunque lavori in un editor di codice e puoi utilizzare un preprocessore CSS come Less o Sass per farlo. Il codice CSS di questo strumento genererà automaticamente variabili e mixin per te, semplificando notevolmente la modifica e la creazione di stili.
Come vedo il codice della pagina in WordPress?
È possibile accedere ai file del codice sorgente per PHP e CSS WordPress tramite l'editor di aspetto o tramite un client FTP. Puoi accedere all'Editor facendo clic su Aspetto nella dashboard di WordPress. Per visualizzare i vari temi che hai installato, apri l'Editor e seleziona quelli che desideri visualizzare.
Come ottenere il massimo da WordPress con gli shortcode
Nonostante WordPress sia un'eccellente piattaforma di gestione dei contenuti, ottenere il massimo da essa può essere difficile senza i plugin adeguati. Se stai utilizzando una versione precedente di WordPress, potresti non essere in grado di utilizzare alcune delle funzionalità più avanzate.
Gli shortcode rendono i tuoi contenuti visivamente più accattivanti e organizzati. Potresti perdere l'opportunità di raccontare storie avvincenti e organizzare i contenuti se non le stai utilizzando. Prima di iniziare a utilizzare i plugin, assicurati che anche la loro compatibilità con la tua versione di WordPress sia compatibile. Se i problemi persistono, non esitare a contattarci al nostro team di supporto.
Come posso modificare una pagina PHP?
 Credito: chatsupport.co
Credito: chatsupport.coPer modificare una pagina PHP , dovrai aprire la pagina in un editor di testo come Blocco note o TextEdit. Una volta aperta la pagina, puoi apportare modifiche al codice secondo necessità. Dopo aver apportato le modifiche, dovrai salvare la pagina e caricarla sul server.

Come scegliere l'editor di testo giusto per Php
Dopo aver appreso le basi di PHP, sta a te capire quali funzionalità desideri nel tuo editor di testo. Ha numerose funzionalità di programmazione, ma puoi anche modificare i file PHP in Blocco note, che è più intuitivo ma meno potente di VI.
Se vuoi imparare HTML, CSS e JavaScript come parte di una soluzione all-in-one per la programmazione e lo sviluppo web, ti consigliamo il corso di Codeacademy.
Come modificare i file PHP in WordPress
Per modificare un file PHP in WordPress, devi avere accesso ai file del tuo sito WordPress. Puoi farlo utilizzando un client FTP o utilizzando l'app File Manager nel tuo cPanel. Una volta che hai accesso ai file del tuo sito WordPress, puoi modificare i file PHP utilizzando un editor di testo come l'editor di testo integrato di WordPress o un editor di testo di terze parti come Atom.
PHP è un linguaggio di scripting lato server comunemente usato per creare applicazioni web. Un file PHP contiene tag HTML o codice PHP che può essere testo normale e leggibile in un formato leggibile dall'uomo. I file PHP possono essere aperti con un solo clic con un semplice editor di testo. Successivamente, esamineremo alcuni dei migliori IDE ed editor per lo sviluppo di PHP. L'estensione.php dovrebbe essere compatibile con tutti gli editor che supportano PHP e installata sul tuo sistema. Non è leggero come alcuni IDE avanzati come Eclipse e PHPStorm e non è avanzato come Blocco note. È ancora un prezioso editor per conoscere PHP e di cosa è capace.
La libreria di scripting PHP codeCanyon ha una miriade di fantastici script tra cui scegliere. La sezione degli script PHP ti consente di sfogliare migliaia dei migliori e più utili script PHP. Puoi ottenere uno di questi temi WordPress di alta qualità a basso costo con un pagamento una tantum. Nel mio campo, lavoro principalmente su progetti e framework basati su PHP e MySQL come CodeIgnitor, Symfony e Laravel.
Come modificare il codice sorgente PHP
I file PHP possono essere modificati in qualsiasi elaboratore di testi o editor di testo, ma gli elaboratori di testi non sono destinati a farlo. È preferibile un editor di testo che supporti l'evidenziazione della sintassi, il rientro automatico e il completamento delle parentesi.
Imparare a modificare l'HTML in WordPress può essere utile in una varietà di situazioni. Di conseguenza, un attacco malware dannoso o un aggiornamento di un plug-in potrebbe aver arrestato il tuo sito web. In questi casi, è fondamentale avere familiarità con come accedere e modificare in modo sicuro altro codice sorgente, come PHP, CSS e JavaScript. Consentendoti di modificare l'HTML in WordPress, avrai maggiore controllo e flessibilità sulla progettazione, gestione e manutenzione del tuo sito WordPress. Finché non modifichi l'URL del tuo progetto WordPress , puoi passare dall'editor visivo all'editor di testo sul back-end. Esamineremo alcune altre tecniche in questo post, ma dovresti modificare il tuo HTML come opzione sicura. Quando modifichi il codice sorgente di un tema WordPress, puoi avere un'idea generale di come sia.
A partire dall'editor di temi di WordPress , esamineremo il funzionamento di ciascuno di questi metodi. Se vuoi inserire HTML nella barra laterale o nel footer di WordPress, puoi farlo. Puoi caricare i file del tuo tema su WordPress utilizzando l'editor integrato. Nell'editor del tema, puoi accedere a tutti i file relativi allo sviluppo che compongono il tuo tema, inclusi PHP, CSS, JavaScript e tutti gli altri file ad esso correlati. Questo è leggermente meno rischioso rispetto alla modifica del codice WordPress tramite FTP, di cui parleremo più dettagliatamente in seguito. Sarai in grado di accedere ai tuoi contenuti WordPress se scrivi il tuo JavaScript. A seconda di come desideri utilizzare il tuo file JavaScript, puoi chiamarlo ovunque dall'inizio alla fine.
Può essere implementato più volte su un unico sito, oppure può essere implementato una sola volta. Il codice è richiesto per molti strumenti di terze parti per poterli utilizzare. L'editor integrato di Genesis Framework consente di aggiungere script di intestazione e piè di pagina, nonché altre funzionalità. Poiché WordPress sovrascrive il tuo file header.html quando aggiorni il tuo sistema, questo metodo è vantaggioso. Con WordPress Core, non è necessario ricodificare manualmente il codice per l'aggiornamento. Questo strumento ti consentirà di aggiungere facilmente codice all'intestazione o al piè di pagina del tuo sito web. La procedura di modifica CSS di un editor di siti WordPress è simile a quella di un editor JavaScript.
Puoi farlo tramite una serie di opzioni, a seconda di quante modifiche intendi fare. La funzione Campi personalizzati, ad esempio, può essere utilizzata come widget JavaScript di WordPress. I parametri di personalizzazione di WordPress possono essere utilizzati anche per modificare i CSS del tuo blog. L'editor di temi di WordPress è un'applicazione che puoi utilizzare per modificare lo stile e il layout del tuo sito WordPress. L'accesso e la modifica del codice sorgente del tuo sito Web sono disponibili anche tramite FTP. Devi prima caricare i file modificati nel tuo ambiente di hosting prima di apportare modifiche localmente. Il primo passo è installare un client FTP come FileZilla.
Nel passaggio 2, è necessario inserire il nome utente FTP, l'indirizzo FTP e la password FTP. Il terzo passaggio consiste nel fare clic sul pulsante Quickconnect e portare il server sul computer. Il passaggio finale è selezionare il Personalizzatore di WordPress e modificare i file di origine nella directory di WordPress. Se desideri un editor di stile visivamente sofisticato, il plug-in YellowPencil è una soluzione freemium. Il plug-in per l'editor di stile CSS di WordPress semplifica la modifica dell'aspetto del tuo sito in modo rapido e semplice. Ultimate Tweaker è un programma gratuito che può essere utilizzato con page builder come Elementor o Beaver Builder. Questo editor CSS è attivo e può essere utilizzato per progettare griglie reattive e per l'editing point-and-click in WordPress.
L'editor di temi di WordPress e FTP sono due dei modi più convenienti per recuperare il codice sorgente del tuo sito Web WordPress . Potrai apportare modifiche al tuo sito web in qualsiasi momento. Puoi fare affidamento su WP Buffs per tutte le tue esigenze di manutenzione e personalizzazione e i nostri piani di assistenza includono il supporto 24 ore su 24, 7 giorni su 7.
