كيفية استيراد صفحة HTML إلى WordPress
نشرت: 2022-10-02بافتراض أنك ترغب في مقال يناقش كيفية استيراد صفحة HTML إلى WordPress: أحد الأشياء الرائعة في WordPress هو أنه يمكنك بسهولة استيراد محتوى من مصادر أخرى إلى موقع WordPress الخاص بك. يمكن أن يكون هذا مفيدًا بشكل خاص إذا كان لديك موقع ويب موجود تريد نقله إلى WordPress. في هذه المقالة ، سوف نوضح لك كيفية استيراد صفحة HTML إلى WordPress. أولاً ، ستحتاج إلى إنشاء صفحة WordPress جديدة. للقيام بذلك ، قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلى الصفحات »إضافة صفحة جديدة. بعد ذلك ، ستحتاج إلى تعديل الصفحة وإضافة الكود التالي في محرر HTML: سيخبر هذا الرمز WordPress باستيراد صفحة HTML إلى صفحة WordPress. بمجرد إضافة الرمز ، انقر فوق الزر معاينة لمعاينة الصفحة المستوردة. إذا كان كل شيء يبدو جيدًا ، فانقر فوق الزر نشر لنشر الصفحة.
كيفية استيراد محتوى HTML إلى WordPress من موقع قديم ستوجهك هذه المقالة خلال عملية استيراد محتوى HTML من موقع قديم إلى WordPress. هذا يوفر الوقت على مواقع HTML الكبيرة ويستورد الصور المرتبطة. قبل أن تتمكن من بدء استيراد المحتوى ، يجب عليك أولاً تثبيت WordPress ثم تثبيت المكون الإضافي للاستيراد. من الأهمية بمكان أن يكون لديك نسخة احتياطية كاملة من ملفاتك قبل أن تبدأ. يعد الانتقال إلى WordPress أحد أفضل القرارات التي يمكنك اتخاذها لأسباب متنوعة ، وستكتشف بعض الحقائق المثيرة للاهتمام بعد الانتقال. لن تفقد حركة مرور محرك البحث إذا لم تقم بتغيير بنية عنوان URL أو العنوان أو الروابط الداخلية لموقع الويب الخاص بك. لا يقتصر الأمر على أنك ستحصل على المزيد من الزيارات من خلال الانتقال إلى WordPress ؛ سيكون من الأسهل أيضًا نشر محتوى عالي الجودة.
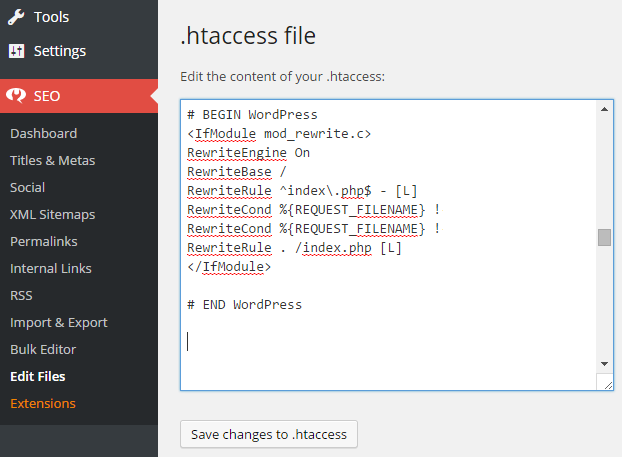
كيف يمكنني الوصول إلى ملفات Html في WordPress؟
 الائتمان: technumero.com
الائتمان: technumero.comبإدخال / public_html / wp-content / theme / اسم موضوعك / framework / القوالب ، يتوفر ملف باسم جذر HTML الخاص بك. يجب أن تكون PHP موجودة في الكود.
كيف يمكنني العثور على دليل محدد في قالب ووردبريس الخاص بي؟ تمنحني ميزة تحرير الصفحة حق الوصول إلى أجزاء معينة من التعليمات البرمجية ، باستثناء علامة النص الأساسي. يمكن العثور على مزيد من المعلومات حول الموضوعات وعملية التطوير هنا. يمكنك أيضًا العثور على معلومات وإرشادات إضافية في قسم الموارد بالصفحة المرتبطة أعلاه ، والتي تتضمن وثائق إضافية. للوصول إلى DASHBOARD ، انتقل إلى APPEARANCE. يتم تحديد الصفحات الموجودة في موقع الويب الخاص بك والتي لا تتطلب صفحة رئيسية أو صفحة مدونة / منشور في ملف page.php .
كيفية تحميل صفحة Html جديدة في WordPress
كيف يمكنك إضافة صفحة html جديدة في ووردبريس؟ ستحتاج إلى إدخال لوحة معلومات WordPress الخاصة بك والانتقال إلى الصفحة أو المنشور الذي تريد تعديله في الخطوة 1. للوصول إلى المزيد من الأدوات ، حدد النقاط الثلاث في الزاوية اليمنى العليا. إذا اخترت "تحميل الملفات" ، يمكنك تحميل ملف new.html.
كيفية تحميل ملف Html إلى موقع الويب
بافتراض أن لديك حساب استضافة ويب وتعرف كيفية استخدام عميل FTP ، فإن تحميل ملف HTML إلى موقع الويب الخاص بك يعد عملية بسيطة نسبيًا.
1. الاتصال بخادم الويب الخاص بك باستخدام عميل FTP.
2. انتقل إلى الدليل حيث تريد تحميل ملف HTML.
3. قم بتحميل ملف HTML إلى الدليل.
4. بمجرد تحميل الملف ، يمكنك عرضه في متصفح الويب الخاص بك عن طريق زيارة عنوان URL الخاص بالملف.
من الملائم للغاية استيراد ملفات HTML إلى مواقع WordPress عند إنشاء أو توسيع واحدة. ملفات HTML هي مستندات نصية فقط تم تصميمها للعرض على مستعرض ويب وتحتوي على محتوى تفاعلي للغاية. يمكن إنشاؤها من البداية أو يمكنك استخدام الملفات الموجودة - مثل محرر مستندات Google - وتحويلها إلى HTML. يمكن تحميل ملفات HTML مباشرة إلى موقع WordPress الخاص بك ، مما يلغي الحاجة إلى إرسال الملفات إلى مواقع الويب الأخرى. علاوة على ذلك ، عن طريق تحميل HTML ، يمكنك التحقق من موقعك على Google Search Console. ما يلي هو دليل مصور خطوة بخطوة لتحميل ملفات HTML إلى WordPress. إذا كنت تستخدم أداة إنشاء صفحات مثل Elementor ، فستحتاج إلى التمرير فوق اسم الصفحة والنقر فوق تحرير بدلاً من تحرير باستخدام Elementor.
يمكن العثور على المصطلح "ملف" من خلال البحث في القوائم أعلى الزاوية اليسرى من الشاشة. من خلال النقر عليه ، يمكنك تحميل ملف جديد. ستتمكن من إدخال HTML عبر هذه الكتلة ، لكنك ستحتاج إلى نسخها ولصقها بنفسك. لترحيل صفحة ، يجب إنشاء مجلد جديد باسم public_html. يجب تحميل الملف المضغوط للمجلد الجديد. بعد ذلك ، يمكنك الوصول إلى قاعدة بيانات موقع الويب الخاص بك عن طريق النقر فوق ارتباط cPanel المقدم من مزود الاستضافة الخاص بك. سيرشدك هذا الدليل التفصيلي خطوة بخطوة خلال عملية تحميل واستخراج ملفات HTML من موقع WordPress الخاص بك. الغرض من هذا الدليل هو مساعدتك في إنشاء موقع مخصص بدرجة عالية غير ممكن باستخدام سمة. هناك أيضًا خيار ترحيل موقعك القديم إلى WordPress إذا كنت تريد القيام بذلك.

استيراد محتوى Html
يمكن تضمين ملف HTML في ثوانٍ. الشيء الوحيد الذي نحتاجه هو عنصر "الرابط" المشترك. لجعل بيان الاستيراد أكثر وضوحًا ، نقوم بتضمين القيمة * import / rel. نستخدم القيمة * href * لتحديد عنوان URL لملف HTML ، على غرار الطريقة التي نحدد بها عنوان URL الخاص بورقة الأنماط أو البرنامج النصي.
كيف يمكنني عرض محتوى إحدى صفحات Html في صفحة أخرى؟
يتم تخزين الإطارات المضمنة في بنية HTML Iframe. لتضمين وثيقة أخرى في وثيقة HTML ، يتم استخدام إطار مضمن.
كيف يمكنني تحميل ملف Html إلى موقع الويب الخاص بي؟
بعد تحديد إضافة وسائط ، ستحتاج إلى تحميل ملف HTML الخاص بك. بعد تحديد ملف HTML الذي تريد تحميله ، انقر فوق "إدراج في المنشور". ستعمل هذه الطريقة تلقائيًا على إدراج رابط الملف في المنشور أو الصفحة وحفظه في مكتبة الوسائط الخاصة بك.
ملف Html
ملف HTML هو ملف نصي يحتوي على رمز لصفحة ويب . تمت كتابة الكود بلغة تسمى HTML (HyperText Markup Language). يتكون كود HTML من سلسلة من العناصر ، والتي يتم وضعها بين قوسين زاويتين. تتم قراءة الرمز بواسطة مستعرض ويب ، والذي يترجم الرمز إلى تمثيل رسومي للصفحة.
HTML (Hyper Text Markup Language) هو امتداد لعرض صفحات الويب في متصفحات الويب. HTML هي لغة تطورت بمرور الوقت مع متطلبات المعلومات الجديدة التي يجب عرضها في صفحات الويب. يُعرف أحدث نوع من HTML باسم HTML 5 ، والذي يوفر مرونة كبيرة للعمل مع اللغة. نص HTML ، كما يوحي الاسم ، هو المستند الذي يحتوي على المحتويات الكاملة لصفحة الويب التي يتم عرضها بواسطة المستعرض. يمكن أن تحتوي على مجموعة متنوعة من أنواع المعلومات ، بما في ذلك النصوص والصور والألوان والرسومات وما إلى ذلك. تطورت ألوان الجسم ، مثل لون الخلفية والنص ، في السنوات الأخيرة في مواجهة أوراق الأنماط الحديثة.
تحميل Html
يشير تحميل HTML ببساطة إلى عملية أخذ ملف HTML مكتمل من جهاز الكمبيوتر الخاص بك ونقله إلى خادم ويب. يتم ذلك عادةً باستخدام عميل FTP ، على الرغم من وجود طرق أخرى يمكن استخدامها. بمجرد أن يصبح الملف على الخادم ، سيتمكن أي شخص يزور موقع الويب من رؤية الصفحة التي قمت بإنشائها.
يمكن للمستخدمين تحميل الصور الرمزية أو صور المنتج عبر تحميلات ملفات HTML ، بينما يمكن لأعضاء الفريق الداخلي تحميل الصور مباشرة إلى موقع الويب الخاص بهم. لتوجيه الملف إلى خادمنا ، سننشئ أولاً زرًا يمكن استخدامه لتشغيل برنامج نصي. بمجرد تحميل الملف ، سيتم إبلاغ الخادم بواسطة هذا البرنامج النصي بما يجب فعله به. إنه رهان جيد أن أزرار تحميل الملف ستحتاج إلى التغيير. بمجرد أن يضيف المستخدم ملفًا إلى القائمة ، تصبح البيانات الوصفية للمستخدم مرئية للنظام. تتكون البيانات الوصفية للملف من أشياء مثل نوع MIME للملف (ما هو نوع الوسائط) واسم الملف وحجمه وتاريخ تعديل الملف. نتيجة لتشغيل هذا الرمز ، سنرى خيار اختيار ملف.
عندما نضغط على ملف من أجهزتنا ، سننتقل إلى مربع المتصفح المنبثق. يمكن تقييد أنواع الملفات الأخرى ، بالإضافة إلى التنسيقات وأنواع الملفات ، من بعض النواحي. يمكن تنفيذ برنامج رفع الملفات باستخدام CDN.
سمة النوع لعلامات الإدخال
إذا كنت تقوم بتحميل ملفات باستخدام العلامة * نوع الإدخال = ملف [/ ملف]) ، فتأكد من تعيين سمة النوع على "صحيح". أنواع الملفات التالية مدعومة من قبل العلامة * نوع الإدخال = ملف ”>. على الرغم من أن سمة النوع ليست مطلوبة لجميع أنواع الملفات ، إلا أنها مطلوبة لقبول الملفات التي تم تحميلها بتنسيق HTML مع العلامة * نوع الإدخال = ”ملف”>.
