Cum să importați o pagină HTML în WordPress
Publicat: 2022-10-02Presupunând că doriți un articol care să discute despre cum să importați o pagină HTML în WordPress: Unul dintre lucrurile grozave despre WordPress este că puteți importa cu ușurință conținut din alte surse în site-ul dvs. WordPress. Acest lucru poate fi util în special dacă aveți un site web existent pe care doriți să îl mutați pe WordPress. În acest articol, vă vom arăta cum să importați o pagină HTML în WordPress. În primul rând, va trebui să creați o nouă pagină WordPress. Pentru a face acest lucru, conectați-vă la site-ul dvs. WordPress și accesați pagina Pagini » Adăugați nou. Apoi, va trebui să editați pagina și să adăugați următorul cod în editorul HTML: Acest cod va spune WordPress să importe pagina HTML în pagina WordPress. După ce ați adăugat codul, faceți clic pe butonul Previzualizare pentru a previzualiza pagina importată. Dacă totul arată bine, atunci faceți clic pe butonul Publicați pentru a publica pagina.
Cum să importați conținut HTML pe WordPress de pe un site vechi Acest articol vă va ghida prin procesul de importare a conținutului HTML de pe un site vechi pe WordPress. Acest lucru economisește timp pe site-uri web HTML mari și importă imagini legate. Înainte de a începe să importați conținut, trebuie să instalați mai întâi WordPress și apoi să instalați pluginul de import. Este esențial să aveți o copie de rezervă completă a fișierelor înainte de a începe. Mutarea la WordPress este una dintre cele mai bune decizii pe care le poți lua dintr-o varietate de motive și vei descoperi câteva fapte interesante după ce te muți. Nu veți pierde traficul motorului de căutare dacă nu modificați structura URL, titlul sau linkurile interne ale site-ului dvs. Nu doar că vei obține mai mult trafic trecând la WordPress; va fi, de asemenea, mai ușor să publicați conținut de înaltă calitate.
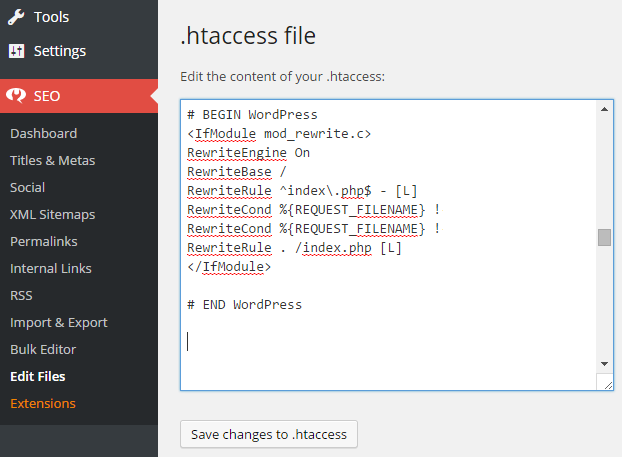
Cum accesez fișierele HTML în WordPress?
 Credit: technumero.com
Credit: technumero.comIntroducând /public_html/wp-content/themes/YOUR THEME NAME/framework/templates, este disponibil un fișier cu numele rădăcină HTML. PHP trebuie să fie prezent în cod.
Cum pot găsi un anume director în tema mea wordpress? Funcția de editare a paginii îmi oferă acces la anumite părți ale codului, cu excepția etichetei corporale. Mai multe informații despre teme și despre procesul de dezvoltare pot fi găsite aici. De asemenea, puteți găsi informații și îndrumări suplimentare în secțiunea de resurse a paginii legate de mai sus, care include documentație suplimentară. Pentru a accesa TABLA DE BORD, accesați APARAȚIA. Paginile din site-ul dvs. care nu necesită o pagină de pornire sau o pagină de blog/postare sunt specificate în fișierul page.php .
Cum să încarci o nouă pagină HTML în WordPress
Cum poți adăuga o nouă pagină html în wordpress? Va trebui să introduceți tabloul de bord WordPress și să navigați la pagina sau postarea pe care doriți să o modificați la Pasul 1. Pentru a ajunge la Mai multe instrumente, selectați cele trei puncte din colțul din dreapta sus. Dacă alegeți „Încărcați fișiere”, puteți încărca un fișier new.html.
Cum să încărcați fișierul HTML pe site
Presupunând că aveți un cont de găzduire web și știți cum să utilizați un client FTP, încărcarea unui fișier HTML pe site-ul dvs. este un proces relativ simplu.
1. Conectați-vă la serverul dvs. web utilizând un client FTP.
2. Navigați la directorul în care doriți să încărcați fișierul HTML.
3. Încărcați fișierul HTML în director.
4. Odată ce fișierul a fost încărcat, îl puteți vizualiza în browserul dvs. web vizitând adresa URL a fișierului.
Este extrem de convenabil să importați fișiere HTML în site-urile WordPress atunci când construiți sau extindeți unul. Fișierele HTML sunt documente numai text care sunt concepute pentru a fi vizualizate într-un browser web și conțin conținut extrem de interactiv. Acestea pot fi create de la zero sau puteți utiliza fișiere existente – cum ar fi Google Docs – și le puteți converti în HTML. Fișierele HTML pot fi încărcate direct pe site-ul dvs. WordPress, eliminând necesitatea de a trimite fișiere către alte site-uri web. În plus, încărcând HTML, vă puteți verifica site-ul pe Google Search Console. Următorul este un ghid ilustrat pas cu pas pentru încărcarea fișierelor HTML în WordPress. Dacă utilizați un generator de pagini precum Elementor, veți dori să plasați cursorul peste numele paginii și să faceți clic pe Editați în loc de Editați cu Elementor.
Termenul „Fișier” poate fi găsit căutând în meniurile din colțul din stânga sus al ecranului. Făcând clic pe el, puteți încărca un fișier nou. Veți putea introduce HTML prin acest bloc, dar va trebui să îl copiați și să îl lipiți singur. Pentru a migra o pagină, ar trebui să creați un dosar nou numit public_html. Fișierul zip pentru noul folder ar trebui să fie încărcat. Apoi, puteți accesa baza de date a site-ului dvs. făcând clic pe linkul cPanel furnizat de furnizorul dvs. de găzduire. Acest ghid pas cu pas vă va ghida prin procesul de încărcare și extragere a fișierelor HTML de pe site-ul dvs. WordPress . Scopul acestui ghid este de a vă ajuta să creați un site extrem de personalizat care nu este posibil cu o temă. Există, de asemenea, opțiunea de a migra vechiul site pe WordPress, dacă doriți să faceți acest lucru.

Importați conținut HTML
Un fișier HTML poate fi încorporat în câteva secunde. Singurul lucru de care avem nevoie este elementul comun „link”. Pentru a face mai vizibilă declarația noastră de import, includem valoarea *import/rel. Folosim valoarea *href* pentru a specifica adresa URL a fișierului HTML, similar modului în care specificăm adresa URL a unei foi de stil sau a unui script.
Cum afișez conținutul unei pagini HTML într-o altă pagină?
cadrele inline sunt stocate într-o sintaxă HTML Iframe. Pentru a încorpora un alt document în documentul HTML , se folosește un cadru inline.
Cum încarc un fișier HTML pe site-ul meu?
După ce ați selectat Adăugați conținut media, va trebui să încărcați fișierul HTML. După ce selectați fișierul HTML pe care doriți să îl încărcați, faceți clic pe Inserare în Postare. Această metodă va insera automat linkul fișierului în postare sau pagină și îl va salva în Biblioteca dvs. media.
Fișier HTML
Un fișier HTML este un fișier text care conține codul pentru o pagină web . Codul este scris într-un limbaj numit HTML (HyperText Markup Language). Codul HTML este alcătuit dintr-o serie de elemente, care sunt incluse între paranteze unghiulare. Codul este citit de un browser web, care traduce codul într-o reprezentare grafică a paginii.
HTML (Hyper Text Markup Language) este o extensie pentru afișarea paginilor web în browserele web. HTML este un limbaj care a evoluat de-a lungul timpului cu noi cerințe de informații care trebuie afișate în paginile web. Cea mai recentă variantă de HTML este cunoscută ca HTML 5, care oferă o flexibilitate semnificativă pentru lucrul cu limbajul. Un corp HTML, după cum sugerează și numele, este documentul care conține întregul conținut al unei pagini web care este vizualizată de un browser. Poate deține o varietate de tipuri de informații, inclusiv text, imagini, culori, grafică și așa mai departe. Culorile corpului, cum ar fi culoarea fundalului și a textului, au evoluat în ultimii ani în fața foilor de stil moderne.
Încărcați HTML
Încărcarea HTML se referă pur și simplu la procesul de preluare a unui fișier HTML complet de pe computer și de transfer pe un server web. Acest lucru se face de obicei folosind un client FTP, deși există și alte metode care pot fi utilizate. Odată ce fișierul este pe server, oricine vizitează site-ul web va putea vedea pagina pe care ați creat-o.
Utilizatorii pot încărca imagini de avatar sau fotografii ale produselor prin încărcări de fișiere HTML , în timp ce membrii echipei interne pot încărca fotografii direct pe site-ul lor web. Pentru a direcționa fișierul către serverul nostru, mai întâi vom crea un buton care ar fi folosit pentru a declanșa un script. Odată ce fișierul a fost încărcat, serverul va fi informat prin acest Script despre ce să facă cu el. Este un pariu bun că butoanele de încărcare a fișierelor vor trebui modificate. Odată ce utilizatorul adaugă un fișier la listă, metadatele utilizatorului sunt vizibile pentru sistem. Metadatele fișierului sunt alcătuite din lucruri precum tipul MIME al fișierului (ce fel de media este), numele fișierului, dimensiunea și data la care fișierul a fost modificat. Ca rezultat al rulării acestui cod, vom vedea o opțiune Alegeți fișierul.
Când facem clic pe un fișier de pe dispozitivul nostru, vom fi direcționați către o casetă pop-up a browserului. Alte tipuri de fișiere, precum și formatele și tipurile de fișiere, pot fi limitate în anumite moduri. File Uploader poate fi implementat folosind un CDN.
Atributul tip pentru etichetele de intrare
Dacă încărcați fișiere folosind eticheta *input type=file[/file]), asigurați-vă că atributul tip este setat la true. Următoarele tipuri de fișiere sunt acceptate de eticheta *input type=file”>. Deși atributul type nu este necesar pentru toate tipurile de fișiere, este necesar să se accepte fișierele încărcate în format HTML cu eticheta *input type="file”>.
