Come importare una pagina HTML in WordPress
Pubblicato: 2022-10-02Supponendo che ti piacerebbe un articolo su come importare una pagina HTML in WordPress: una delle grandi cose di WordPress è che puoi facilmente importare contenuti da altre fonti nel tuo sito WordPress. Questo può essere particolarmente utile se hai un sito web esistente che desideri spostare su WordPress. In questo articolo, ti mostreremo come importare una pagina HTML in WordPress. Innanzitutto, dovrai creare una nuova pagina WordPress. Per fare ciò, accedi al tuo sito WordPress e vai alla pagina Pagine »Aggiungi nuovo. Successivamente, dovrai modificare la pagina e aggiungere il seguente codice nell'editor HTML: Questo codice dirà a WordPress di importare la pagina HTML nella pagina di WordPress. Dopo aver aggiunto il codice, fare clic sul pulsante Anteprima per visualizzare in anteprima la pagina importata. Se tutto sembra a posto, fai clic sul pulsante Pubblica per pubblicare la pagina.
Come importare contenuto HTML su WordPress da un vecchio sito Questo articolo ti guiderà attraverso il processo di importazione di contenuto HTML da un vecchio sito a WordPress. Ciò consente di risparmiare tempo su grandi siti Web HTML e importa immagini collegate. Prima di poter iniziare a importare contenuti, devi prima installare WordPress e quindi installare il plug-in di importazione. È fondamentale disporre di un backup completo dei file prima di iniziare. Passare a WordPress è una delle migliori decisioni che puoi prendere per una serie di motivi e scoprirai alcuni fatti interessanti dopo esserti trasferito. Non perderai traffico sui motori di ricerca se non modifichi la struttura dell'URL, il titolo o i link interni del tuo sito web. Non è solo che otterrai più traffico passando a WordPress; sarà anche più facile pubblicare contenuti di alta qualità.
Come accedo ai file HTML in WordPress?
 Credito: technumero.com
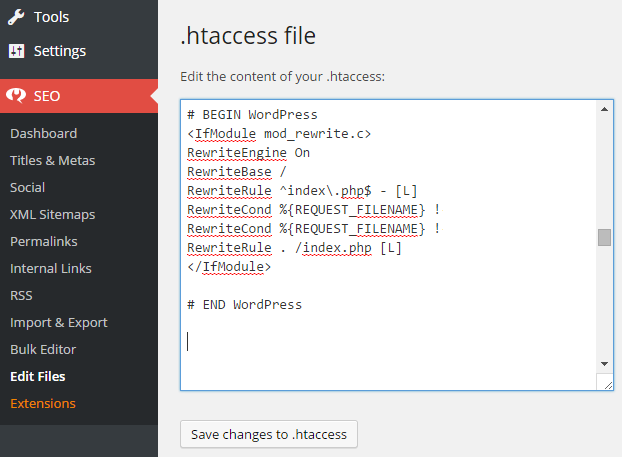
Credito: technumero.comInserendo /public_html/wp-content/themes/IL TUO NOME DEL TEMA/framework/templates, è disponibile un file con il tuo nome radice HTML. PHP deve essere presente nel codice.
Come posso trovare una directory specifica nel mio tema wordpress? La funzione Modifica pagina mi consente di accedere a parti specifiche del codice, escluso il Body Tag. Maggiori informazioni sui temi e sul processo di sviluppo sono disponibili qui. Puoi anche trovare ulteriori informazioni e indicazioni nella sezione delle risorse della pagina collegata sopra, che include documentazione aggiuntiva. Per accedere alla DASHBOARD, vai su ASPETTO. Le pagine del tuo sito web che non richiedono una home page o una pagina blog/post sono specificate nel file page.php .
Come caricare una nuova pagina HTML in WordPress
Come puoi aggiungere una nuova pagina html in wordpress? Dovrai accedere alla dashboard di WordPress e accedere alla pagina o al post che desideri modificare nel passaggio 1. Per accedere a Altri strumenti, seleziona i tre punti nell'angolo in alto a destra. Se scegli "Carica file", puoi caricare un nuovo file.html.
Come caricare file HTML sul sito Web
Supponendo che tu abbia un account di web hosting e tu sappia come utilizzare un client FTP, caricare un file HTML sul tuo sito web è un processo relativamente semplice.
1. Collegati al tuo server web usando un client FTP.
2. Passare alla directory in cui si desidera caricare il file HTML.
3. Caricare il file HTML nella directory.
4. Una volta che il file è stato caricato, puoi visualizzarlo nel tuo browser web visitando l'URL del file.
È estremamente conveniente importare file HTML in siti Web WordPress durante la creazione o l'espansione di uno. I file HTML sono documenti di solo testo progettati per la visualizzazione su un browser Web e contengono contenuto altamente interattivo. Possono essere creati da zero oppure puoi utilizzare file esistenti, come Google Docs, e convertirli in HTML. I file HTML possono essere caricati direttamente sul tuo sito WordPress, eliminando la necessità di inviare file ad altri siti web. Inoltre, caricando HTML, puoi verificare il tuo sito su Google Search Console. Quella che segue è una guida passo passo illustrata per caricare file HTML su WordPress. Se stai utilizzando un generatore di pagine come Elementor, ti consigliamo di passare il mouse sopra il nome della pagina e fare clic su Modifica invece di Modifica con Elementor.
Il termine "File" può essere trovato cercando nei menu nell'angolo in alto a sinistra dello schermo. Cliccandoci sopra, puoi caricare un nuovo file. Sarai in grado di inserire HTML tramite questo blocco, ma dovrai copiarlo e incollarlo tu stesso. Per migrare una pagina, devi creare una nuova cartella denominata public_html. Il file zip per la nuova cartella dovrebbe essere caricato. Successivamente, puoi accedere al database del tuo sito Web facendo clic sul collegamento cPanel fornito dal tuo provider di hosting. Questa guida dettagliata ti guiderà attraverso il processo di caricamento ed estrazione di file HTML dal tuo sito Web WordPress . Lo scopo di questa guida è di assisterti nella creazione di un sito altamente personalizzato che non è possibile con un tema. C'è anche la possibilità di migrare il tuo vecchio sito su WordPress se lo desideri.

Importa contenuto HTML
Un file HTML può essere incorporato in pochi secondi. L'unica cosa di cui abbiamo bisogno è l'elemento comune "link". Per rendere più visibile la nostra dichiarazione di importazione, includiamo il valore *import/rel. Usiamo il valore *href* per specificare l'URL del file HTML, in modo simile a come specifichiamo l'URL di un foglio di stile o di uno script.
Come faccio a visualizzare il contenuto di una pagina HTML in un'altra?
i frame inline sono archiviati in una sintassi iframe HTML. Per incorporare un altro documento all'interno del documento HTML , viene utilizzata una cornice inline.
Come faccio a caricare un file HTML sul mio sito Web?
Dopo aver selezionato Aggiungi media, dovrai caricare il tuo file HTML. Dopo aver selezionato il file HTML che desideri caricare, fai clic su Inserisci nel post. Questo metodo inserirà automaticamente il collegamento del file nel post o nella pagina e lo salverà nella tua Libreria multimediale.
File HTML
Un file HTML è un file di testo che contiene il codice per una pagina web . Il codice è scritto in un linguaggio chiamato HTML (HyperText Markup Language). Il codice HTML è composto da una serie di elementi racchiusi tra parentesi angolari. Il codice viene letto da un browser web, che traduce il codice in una rappresentazione grafica della pagina.
HTML (Hyper Text Markup Language) è un'estensione per la visualizzazione di pagine Web nei browser Web. L'HTML è un linguaggio che si è evoluto nel tempo con nuovi requisiti informativi che devono essere visualizzati nelle pagine web. La variante più recente di HTML è nota come HTML 5, che offre una notevole flessibilità per lavorare con il linguaggio. Un corpo HTML, come suggerisce il nome, è il documento che contiene l'intero contenuto di una pagina web che viene visualizzata da un browser. Può contenere una varietà di tipi di informazioni, inclusi testo, immagini, colori, grafica e così via. I colori del corpo, come lo sfondo e il colore del testo, si sono evoluti negli ultimi anni rispetto ai fogli di stile moderni.
Carica HTML
Il caricamento di HTML si riferisce semplicemente al processo di acquisizione di un file HTML completo dal tuo computer e di trasferimento su un server web. Questo di solito viene fatto utilizzando un client FTP, sebbene ci siano altri metodi che possono essere utilizzati. Una volta che il file è sul server, chiunque visiti il sito web potrà vedere la pagina che hai creato.
Gli utenti possono caricare immagini di avatar o foto di prodotti tramite caricamenti di file HTML , mentre i membri del team interno possono caricare foto direttamente sul proprio sito web. Per indirizzare il file al nostro server, creiamo prima un pulsante che verrebbe utilizzato per attivare uno script. Una volta che il file è stato caricato, il server sarà informato da questo script di cosa farne. È una buona scommessa che i pulsanti di caricamento dei file dovranno essere modificati. Una volta che l'utente ha aggiunto un file all'elenco, i metadati dell'utente sono visibili al sistema. I metadati del file sono costituiti da elementi come il tipo MIME del file (che tipo di supporto è), il nome del file, le dimensioni e la data di modifica del file. Come risultato dell'esecuzione di questo codice, vedremo un'opzione Scegli file.
Quando facciamo clic su un file dal nostro dispositivo, verremo indirizzati a una finestra popup del browser. Altri tipi di file, nonché formati e tipi di file, possono essere limitati in alcuni modi. Il File Uploader può essere implementato utilizzando una CDN.
L'attributo di tipo per i tag di input
Se stai caricando file utilizzando il tag *input type=file[/file]), assicurati che l'attributo type sia impostato su true. I seguenti tipi di file sono supportati dal tag *input type=file”>. Sebbene l'attributo type non sia richiesto per tutti i tipi di file, è necessario accettare i file caricati in formato HTML con il tag *input type="file">.
