Jak zaimportować stronę HTML do WordPress
Opublikowany: 2022-10-02Zakładając, że chciałbyś przeczytać artykuł omawiający importowanie strony HTML do WordPressa: Jedną z wielkich zalet WordPressa jest to, że możesz łatwo importować treści z innych źródeł do swojej witryny WordPress. Może to być szczególnie przydatne, jeśli masz istniejącą witrynę, którą chcesz przenieść do WordPress. W tym artykule pokażemy, jak zaimportować stronę HTML do WordPress. Najpierw musisz utworzyć nową stronę WordPress. Aby to zrobić, zaloguj się do swojej witryny WordPress i przejdź do strony »Dodaj nową stronę. Następnie musisz edytować stronę i dodać następujący kod w edytorze HTML: Ten kod powie WordPressowi, aby zaimportował stronę HTML do strony WordPress. Po dodaniu kodu kliknij przycisk Podgląd, aby wyświetlić podgląd importowanej strony. Jeśli wszystko wygląda dobrze, kliknij przycisk Opublikuj, aby opublikować stronę.
Jak zaimportować zawartość HTML do WordPress ze starej witryny Ten artykuł przeprowadzi Cię przez proces importowania zawartości HTML ze starej witryny do WordPress. Oszczędza to czas na dużych witrynach HTML i importuje połączone obrazy. Zanim zaczniesz importować zawartość, musisz najpierw zainstalować WordPress, a następnie zainstalować wtyczkę importu. Bardzo ważne jest, aby przed rozpoczęciem wykonać pełną kopię zapasową plików. Przejście na WordPress to jedna z najlepszych decyzji, jakie możesz podjąć z wielu powodów, a po przeprowadzce odkryjesz kilka interesujących faktów. Nie stracisz ruchu w wyszukiwarkach, jeśli nie zmienisz struktury adresu URL, tytułu lub wewnętrznych linków swojej witryny. Nie chodzi tylko o to, że po przejściu na WordPress zwiększysz ruch; łatwiej będzie też publikować treści wysokiej jakości.
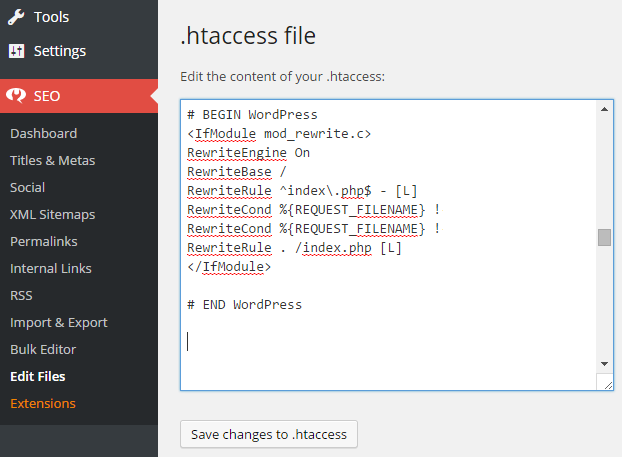
Jak uzyskać dostęp do plików HTML w WordPress?
 Źródło: technumero.com
Źródło: technumero.comWpisując /public_html/wp-content/themes/NAZWA TEMU/framework/templates, dostępny jest plik z nazwą główną HTML. PHP musi być obecne w kodzie.
Jak mogę znaleźć konkretny katalog w moim motywie wordpress? Funkcja edycji strony daje mi dostęp do określonych części kodu, z wyjątkiem tagu Body. Więcej informacji na temat motywów i procesu tworzenia można znaleźć tutaj. Możesz również znaleźć dodatkowe informacje i wskazówki w sekcji zasobów na powyższej, połączonej stronie, która zawiera dodatkową dokumentację. Aby uzyskać dostęp do DASHBOARD, przejdź do WYGLĄD. Strony w witrynie, które nie wymagają strony głównej ani bloga/postu, są określone w pliku page.php .
Jak przesłać nową stronę HTML do WordPress
Jak dodać nową stronę html w wordpressie? Musisz wejść do pulpitu WordPress i przejść do strony lub wpisu, który chcesz zmodyfikować w kroku 1. Aby przejść do Więcej narzędzi, wybierz trzy kropki w prawym górnym rogu. Jeśli wybierzesz opcję „Prześlij pliki”, możesz przesłać nowy plik.html.
Jak przesłać plik HTML do witryny?
Zakładając, że masz konto hostingowe i wiesz, jak korzystać z klienta FTP, przesłanie pliku HTML do Twojej witryny jest stosunkowo prostym procesem.
1. Połącz się z serwerem WWW za pomocą klienta FTP.
2. Przejdź do katalogu, do którego chcesz załadować plik HTML.
3. Prześlij plik HTML do katalogu.
4. Po przesłaniu pliku możesz go wyświetlić w przeglądarce internetowej, odwiedzając adres URL pliku.
Niezwykle wygodne jest importowanie plików HTML do witryn WordPress podczas ich tworzenia lub rozwijania. Pliki HTML to dokumenty zawierające tylko tekst, które są przeznaczone do przeglądania w przeglądarce internetowej i zawierają wysoce interaktywną zawartość. Można je tworzyć od podstaw lub korzystać z istniejących plików – takich jak Dokumenty Google – i konwertować je do formatu HTML. Pliki HTML można przesyłać bezpośrednio do witryny WordPress, eliminując potrzebę przesyłania plików do innych witryn. Co więcej, przesyłając kod HTML, możesz zweryfikować swoją witrynę w Google Search Console. Poniżej znajduje się ilustrowany przewodnik krok po kroku dotyczący przesyłania plików HTML do WordPress. Jeśli używasz narzędzia do tworzenia stron, takiego jak Elementor, najedź kursorem na nazwę strony i kliknij Edytuj zamiast Edytuj za pomocą Elementora.
Termin „Plik” można znaleźć, przeszukując menu w lewym górnym rogu ekranu. Klikając na niego, możesz przesłać nowy plik. Będziesz mógł wprowadzać kod HTML za pomocą tego bloku, ale będziesz musiał go skopiować i wkleić samodzielnie. Aby przeprowadzić migrację strony, należy utworzyć nowy folder o nazwie public_html. Należy przesłać plik zip dla nowego folderu. Następnie możesz uzyskać dostęp do bazy danych swojej witryny, klikając łącze cPanel dostarczone przez dostawcę usług hostingowych. Ten przewodnik krok po kroku przeprowadzi Cię przez proces przesyłania i wyodrębniania plików HTML z Twojej witryny WordPress . Celem tego przewodnika jest pomoc w tworzeniu wysoce spersonalizowanej witryny, która nie jest możliwa w przypadku motywu. Istnieje również możliwość migracji starej witryny do WordPress, jeśli chcesz to zrobić.

Importuj zawartość HTML
Plik HTML można osadzić w kilka sekund. Jedyne, czego potrzebujemy, to wspólny element „link”. Aby nasza instrukcja importowania była bardziej widoczna, dołączamy wartość *import/rel. Używamy wartości *href* do określenia adresu URL pliku HTML, podobnie jak określamy adres URL arkusza stylów lub skryptu.
Jak wyświetlić zawartość jednej strony HTML w innej?
ramki wbudowane są przechowywane w składni HTML iframe. Aby osadzić inny dokument w dokumencie HTML , wstawiana jest ramka.
Jak przesłać plik HTML do mojej witryny?
Po wybraniu opcji Dodaj multimedia musisz przesłać plik HTML. Po wybraniu pliku HTML, który chcesz przesłać, kliknij Wstaw do posta. Ta metoda automatycznie wstawi link do pliku do posta lub strony i zapisze go w Bibliotece multimediów.
Plik HTML
Plik HTML to plik tekstowy zawierający kod strony internetowej . Kod jest napisany w języku o nazwie HTML (HyperText Markup Language). Kod HTML składa się z serii elementów ujętych w nawiasy ostre. Kod jest odczytywany przez przeglądarkę internetową, która tłumaczy kod na graficzną reprezentację strony.
HTML (Hyper Text Markup Language) to rozszerzenie do wyświetlania stron internetowych w przeglądarkach internetowych. HTML to język, który ewoluował w czasie wraz z nowymi wymaganiami dotyczącymi informacji, które muszą być wyświetlane na stronach internetowych. Najnowszy wariant HTML jest znany jako HTML 5, co zapewnia znaczną elastyczność w pracy z językiem. Treść HTML, jak sama nazwa wskazuje, to dokument zawierający całą zawartość strony internetowej przeglądanej przez przeglądarkę. Może przechowywać różne typy informacji, w tym tekst, obrazy, kolory, grafikę i tak dalej. Kolory nadwozia, takie jak kolor tła i tekstu, ewoluowały w ostatnich latach w obliczu nowoczesnych arkuszy stylów.
Prześlij HTML
Przesyłanie kodu HTML oznacza po prostu proces pobierania gotowego pliku HTML z komputera i przesyłania go na serwer sieciowy. Odbywa się to zwykle za pomocą klienta FTP, chociaż istnieją inne metody, których można użyć. Gdy plik znajdzie się na serwerze, każdy, kto odwiedzi witrynę, będzie mógł zobaczyć utworzoną przez Ciebie stronę.
Użytkownicy mogą przesyłać obrazy awatarów lub zdjęcia produktów za pomocą plików HTML , podczas gdy wewnętrzni członkowie zespołu mogą przesyłać zdjęcia bezpośrednio do swojej witryny. Aby skierować plik na nasz serwer, najpierw stworzymy przycisk, który będzie używany do wyzwalania skryptu. Po przesłaniu pliku serwer zostanie poinformowany przez ten skrypt, co z nim zrobić. Można się założyć, że przyciski przesyłania plików będą musiały zostać zmienione. Gdy użytkownik doda plik do listy, jego metadane są widoczne w systemie. Metadane pliku składają się z takich elementów, jak typ MIME pliku (jaki to jest rodzaj nośnika), nazwa pliku, rozmiar i data modyfikacji pliku. W wyniku uruchomienia tego kodu zobaczymy opcję Wybierz plik.
Gdy klikniemy plik z naszego urządzenia, zostaniemy przeniesieni do wyskakującego okienka przeglądarki. Inne typy plików, a także formaty i typy plików mogą być w pewien sposób ograniczone. Program do przesyłania plików można zaimplementować za pomocą sieci CDN.
Atrybut typu dla znaczników wejściowych
Jeśli przesyłasz pliki przy użyciu tagu *input type=file[/file]), upewnij się, że atrybut type ma wartość true. Następujące typy plików są obsługiwane przez znacznik *input type=file”>. Chociaż atrybut type nie jest wymagany dla wszystkich typów plików, wymagane jest akceptowanie przesłanych plików w formacie HTML ze znacznikiem *input type=”file”>.
