วิธีการนำเข้าหน้า HTML ลงใน WordPress
เผยแพร่แล้ว: 2022-10-02สมมติว่าคุณต้องการบทความเกี่ยวกับวิธีนำเข้าหน้า HTML ไปยัง WordPress: หนึ่งในสิ่งที่ยอดเยี่ยมเกี่ยวกับ WordPress คือคุณสามารถนำเข้าเนื้อหาจากแหล่งอื่น ๆ มายังไซต์ WordPress ของคุณได้อย่างง่ายดาย ซึ่งจะเป็นประโยชน์อย่างยิ่งหากคุณมีเว็บไซต์อยู่แล้วและต้องการย้ายไปยัง WordPress ในบทความนี้ เราจะแสดงวิธีการนำเข้าหน้า HTML เข้าสู่ WordPress ขั้นแรก คุณจะต้องสร้างหน้า WordPress ใหม่ ในการดำเนินการนี้ ให้ลงชื่อเข้าใช้ไซต์ WordPress ของคุณและไปที่หน้า » เพิ่มหน้าใหม่ ถัดไป คุณจะต้องแก้ไขหน้าและเพิ่มรหัสต่อไปนี้ในตัวแก้ไข HTML: รหัสนี้จะบอกให้ WordPress นำเข้าหน้า HTML ลงในหน้า WordPress เมื่อคุณเพิ่มรหัสแล้ว ให้คลิกที่ปุ่มแสดงตัวอย่างเพื่อดูตัวอย่างหน้าที่นำเข้า หากทุกอย่างดูดีแล้ว ให้คลิกที่ปุ่ม เผยแพร่ เพื่อเผยแพร่หน้า
วิธีการนำเข้าเนื้อหา HTML ไปยัง WordPress จากไซต์เก่า บทความนี้จะแนะนำคุณตลอดขั้นตอนการนำเข้าเนื้อหา HTML จากไซต์เก่าไปยัง WordPress ซึ่งช่วยประหยัดเวลาใน เว็บไซต์ HTML ขนาดใหญ่ และนำเข้าภาพที่เชื่อมโยง ก่อนที่คุณจะเริ่มนำเข้าเนื้อหาได้ คุณต้องติดตั้ง WordPress ก่อน แล้วจึงติดตั้งปลั๊กอินนำเข้า สิ่งสำคัญคือต้องมีการสำรองข้อมูลไฟล์ของคุณอย่างครบถ้วนก่อนที่จะเริ่ม การย้ายไปยัง WordPress เป็นหนึ่งในการตัดสินใจที่ดีที่สุดที่คุณสามารถทำได้ด้วยเหตุผลหลายประการ และคุณจะค้นพบข้อเท็จจริงที่น่าสนใจบางอย่างหลังจากที่คุณย้าย คุณจะไม่สูญเสียปริมาณการใช้เครื่องมือค้นหาถ้าคุณไม่เปลี่ยนโครงสร้าง URL ชื่อหรือลิงก์ภายในของเว็บไซต์ของคุณ ไม่ใช่แค่ว่าคุณจะได้รับการเข้าชมมากขึ้นด้วยการย้ายไปยัง WordPress; การเผยแพร่เนื้อหาคุณภาพสูงจะง่ายขึ้นด้วย
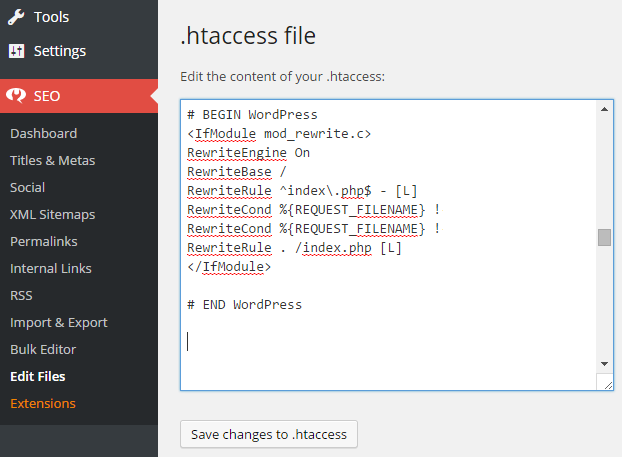
ฉันจะเข้าถึงไฟล์ Html ใน WordPress ได้อย่างไร
 เครดิต: technumero.com
เครดิต: technumero.comเมื่อป้อน /public_html/wp-content/themes/YOUR THEME NAME/framework/templates ไฟล์ที่มีชื่อรูท HTML ของคุณจะพร้อมใช้งาน PHP ต้องมีอยู่ในรหัส
ฉันจะค้นหาไดเร็กทอรีเฉพาะในธีมเวิร์ดเพรสได้อย่างไร คุณลักษณะการแก้ไขหน้าอนุญาตให้ฉันเข้าถึงส่วนต่างๆ ของโค้ด ยกเว้นแท็กเนื้อหา ดูข้อมูลเพิ่มเติมเกี่ยวกับธีมและขั้นตอนการพัฒนาได้ที่นี่ คุณยังสามารถค้นหาข้อมูลและคำแนะนำเพิ่มเติมได้ในส่วนแหล่งข้อมูลของหน้าที่เชื่อมโยงด้านบน ซึ่งรวมถึงเอกสารเพิ่มเติม ในการเข้าถึง DASHBOARD ให้ไปที่ APPEARANCE หน้าในเว็บไซต์ของคุณที่ไม่ต้องการโฮมเพจหรือหน้าบล็อก/โพสต์จะถูกระบุไว้ใน ไฟล์ page.php
วิธีอัปโหลดหน้า Html ใหม่ใน WordPress
คุณจะเพิ่ม หน้า html ใหม่ ใน wordpress ได้อย่างไร? คุณจะต้องเข้าสู่แดชบอร์ด WordPress และไปที่หน้าหรือโพสต์ที่คุณต้องการแก้ไขในขั้นตอนที่ 1 หากต้องการไปที่เครื่องมือเพิ่มเติม ให้เลือกจุดสามจุดที่มุมบนขวา หากคุณเลือก 'อัปโหลดไฟล์' คุณสามารถอัปโหลดไฟล์ new.html ได้
วิธีอัปโหลดไฟล์ Html ไปยังเว็บไซต์
สมมติว่าคุณมีบัญชีเว็บโฮสติ้งและคุณรู้วิธีใช้ไคลเอ็นต์ FTP การอัปโหลดไฟล์ HTML ไปยังเว็บไซต์ของคุณเป็นกระบวนการที่ค่อนข้างง่าย
1. เชื่อมต่อกับเว็บเซิร์ฟเวอร์ของคุณโดยใช้ไคลเอนต์ FTP
2. ไปที่ไดเร็กทอรีที่คุณต้องการอัปโหลดไฟล์ HTML
3. อัปโหลดไฟล์ HTML ไปยังไดเร็กทอรี
4. เมื่ออัปโหลดไฟล์แล้ว คุณสามารถดูได้ในเว็บเบราว์เซอร์ของคุณโดยไปที่ URL ของไฟล์
สะดวกในการนำเข้าไฟล์ HTML ลงในเว็บไซต์ WordPress เมื่อสร้างหรือขยายไฟล์ ไฟล์ HTML เป็นเอกสารแบบข้อความเท่านั้นที่ออกแบบมาเพื่อดูบนเว็บเบราว์เซอร์และมีเนื้อหาที่มีการโต้ตอบสูง สามารถสร้างได้ตั้งแต่ต้นหรือคุณสามารถใช้ไฟล์ที่มีอยู่ เช่น Google เอกสาร และแปลงเป็น HTML ไฟล์ HTML สามารถอัปโหลดโดยตรงไปยังไซต์ WordPress ของคุณ ไม่จำเป็นต้องส่งไฟล์ไปยังเว็บไซต์อื่น นอกจากนี้ คุณยังสามารถยืนยันไซต์ของคุณใน Google Search Console ได้ด้วยการอัปโหลด HTML ต่อไปนี้เป็นคำแนะนำทีละขั้นตอนในการอัปโหลดไฟล์ HTML ไปยัง WordPress หากคุณกำลังใช้ตัวสร้างเพจ เช่น Elementor คุณจะต้องวางเมาส์เหนือชื่อของเพจแล้วคลิกแก้ไข แทนการแก้ไขด้วย Elementor
คำว่า "ไฟล์" สามารถพบได้โดยการค้นหาเมนูที่มุมบนซ้ายของหน้าจอ คุณสามารถอัปโหลดไฟล์ใหม่ได้โดยคลิกที่มัน คุณจะสามารถป้อน HTML ผ่านบล็อกนี้ แต่คุณจะต้องคัดลอกและวางด้วยตัวเอง ในการย้ายหน้า คุณควรสร้างโฟลเดอร์ใหม่ชื่อ public_html ควรอัปโหลดไฟล์ zip สำหรับโฟลเดอร์ใหม่ ถัดไป คุณสามารถเข้าถึงฐานข้อมูลของเว็บไซต์ของคุณโดยคลิกที่ลิงค์ cPanel ที่ผู้ให้บริการโฮสต์ของคุณให้มา คำแนะนำทีละขั้นตอนนี้จะแนะนำคุณตลอดกระบวนการอัปโหลดและแยกไฟล์ HTML จาก เว็บไซต์ WordPress ของ คุณ จุดประสงค์ของคู่มือนี้คือเพื่อช่วยคุณในการสร้างไซต์ที่ปรับแต่งได้สูงซึ่งไม่สามารถทำได้ด้วยธีม นอกจากนี้ยังมีตัวเลือกในการโยกย้ายไซต์เก่าของคุณไปยัง WordPress หากคุณต้องการทำเช่นนั้น

นำเข้าเนื้อหา HTML
ไฟล์ HTML สามารถฝังได้ภายในไม่กี่วินาที สิ่งเดียวที่เราต้องการคือองค์ประกอบ "ลิงก์" ทั่วไป เพื่อให้คำชี้แจงการนำเข้าของเราชัดเจนขึ้น เราได้รวมค่า *import/rel เราใช้ค่า *href* เพื่อระบุ URL ของไฟล์ HTML คล้ายกับที่เราระบุ URL ของสไตล์ชีตหรือสคริปต์
ฉันจะแสดงเนื้อหาของหน้า Html ในหน้าอื่นได้อย่างไร
เฟรมอินไลน์ถูกเก็บไว้ในรูปแบบ HTML Iframe Syntax ในการฝังเอกสารอื่นภายใน เอกสาร HTML จะใช้เฟรมแบบอินไลน์
ฉันจะอัปโหลดไฟล์ Html ไปยังเว็บไซต์ของฉันได้อย่างไร
หลังจากที่คุณเลือก เพิ่มสื่อ คุณจะต้องอัปโหลดไฟล์ HTML ของคุณ หลังจากที่คุณเลือกไฟล์ HTML ที่คุณต้องการอัปโหลดแล้ว ให้คลิก แทรกลงในโพสต์ วิธีนี้จะแทรกลิงก์ของไฟล์ลงในโพสต์หรือหน้าโดยอัตโนมัติและบันทึกลงใน Media Library ของคุณ
ไฟล์ HTML
ไฟล์ HTML เป็นไฟล์ข้อความที่มีโค้ดสำหรับ หน้าเว็บ รหัสนี้เขียนด้วยภาษาที่เรียกว่า HTML (HyperText Markup Language) โค้ด HTML ประกอบด้วยชุดขององค์ประกอบ ซึ่งอยู่ในวงเล็บเหลี่ยม รหัสถูกอ่านโดยเว็บเบราว์เซอร์ ซึ่งแปลรหัสเป็นการแสดงกราฟิกของหน้า
HTML (Hyper Text Markup Language) เป็นส่วนขยายสำหรับการแสดงหน้าเว็บในเว็บเบราว์เซอร์ HTML เป็นภาษาที่มีการพัฒนาตลอดเวลาด้วยข้อกำหนดข้อมูลใหม่ที่ต้องแสดงในหน้าเว็บ ตัวแปรล่าสุดของ HTML เรียกว่า HTML 5 ซึ่งให้ความยืดหยุ่นอย่างมากสำหรับการทำงานกับภาษา เนื้อหา HTML ตามชื่อคือเอกสารที่มีเนื้อหาทั้งหมดของหน้าเว็บที่เบราว์เซอร์ดู สามารถเก็บข้อมูลได้หลากหลายประเภท รวมทั้งข้อความ รูปภาพ สี กราฟิก และอื่นๆ สีสันของร่างกาย เช่น สีพื้นหลังและสีข้อความ ได้พัฒนาขึ้นในช่วงไม่กี่ปีที่ผ่านมาเมื่อต้องเผชิญกับสไตล์ชีตสมัยใหม่
อัพโหลด HTML
การอัปโหลด HTML หมายถึงกระบวนการนำไฟล์ HTML ที่เสร็จสมบูรณ์จากคอมพิวเตอร์ของคุณและโอนไปยังเว็บเซิร์ฟเวอร์ โดยปกติจะทำโดยใช้ไคลเอนต์ FTP แม้ว่าจะมีวิธีการอื่นที่สามารถใช้ได้ เมื่อไฟล์อยู่บนเซิร์ฟเวอร์แล้ว ใครก็ตามที่เข้าชมเว็บไซต์จะสามารถเห็นหน้าที่คุณสร้างขึ้นได้
ผู้ใช้สามารถอัปโหลดภาพอวาตาร์หรือภาพถ่ายผลิตภัณฑ์ผ่าน การอัปโหลดไฟล์ HTML ในขณะที่สมาชิกในทีมภายในสามารถอัปโหลดภาพถ่ายไปยังเว็บไซต์ของตนได้โดยตรง ในการนำไฟล์ไปยังเซิร์ฟเวอร์ของเรา ขั้นแรกเราจะสร้างปุ่มที่จะใช้เพื่อเรียกสคริปต์ เมื่อไฟล์ได้รับการอัปโหลด เซิร์ฟเวอร์จะได้รับแจ้งจากสคริปต์นี้ว่าจะทำอย่างไรกับมัน ทางที่ดีควรเปลี่ยนปุ่มอัพโหลดไฟล์ เมื่อผู้ใช้เพิ่มไฟล์ลงในรายการ ระบบจะมองเห็นข้อมูลเมตาของผู้ใช้ ข้อมูลเมตาของไฟล์ประกอบด้วยสิ่งต่างๆ เช่น ประเภท MIME ของไฟล์ (สื่อประเภทใด) ชื่อไฟล์ ขนาด และวันที่แก้ไขไฟล์ จากการรันโค้ดนี้ เราจะเห็นตัวเลือก เลือกไฟล์
เมื่อเราคลิกที่ไฟล์จากอุปกรณ์ของเรา เราจะไปที่กล่องป๊อปอัปของเบราว์เซอร์ ไฟล์ประเภทอื่นๆ รวมถึงรูปแบบและประเภทไฟล์อาจถูกจำกัดในบางวิธี ตัวอัปโหลดไฟล์สามารถใช้งานได้โดยใช้ CDN
แอตทริบิวต์ประเภทสำหรับแท็กอินพุต
หากคุณกำลังอัปโหลดไฟล์โดยใช้แท็ก *input type=file[/file]) ตรวจสอบให้แน่ใจว่าแอตทริบิวต์ type ถูกตั้งค่าเป็น true ประเภทไฟล์ต่อไปนี้ได้รับการสนับสนุนโดยแท็ก *input type=file”> แม้ว่าไฟล์ทุกประเภทไม่จำเป็นต้องใช้แอตทริบิวต์ type แต่จำเป็นต้องยอมรับไฟล์ที่อัปโหลดใน รูปแบบ HTML ด้วยแท็ก *input type=”file”>
