HTML 페이지를 WordPress로 가져오는 방법
게시 됨: 2022-10-02HTML 페이지를 WordPress로 가져오는 방법에 대한 기사를 원한다고 가정합니다. WordPress의 가장 큰 장점 중 하나는 다른 소스에서 WordPress 사이트로 콘텐츠를 쉽게 가져올 수 있다는 것입니다. 이것은 WordPress로 이동하려는 기존 웹 사이트가 있는 경우 특히 유용할 수 있습니다. 이 기사에서는 HTML 페이지를 WordPress로 가져오는 방법을 보여줍니다. 먼저 새 WordPress 페이지를 만들어야 합니다. 이렇게 하려면 WordPress 사이트에 로그인하고 페이지 » 새 페이지 추가로 이동합니다. 다음으로 페이지를 편집하고 HTML 편집기에 다음 코드를 추가해야 합니다. 이 코드는 WordPress에 HTML 페이지를 WordPress 페이지로 가져오도록 지시합니다. 코드를 추가했으면 미리보기 버튼을 클릭하여 가져온 페이지를 미리 봅니다. 모든 것이 좋아 보이면 게시 버튼을 클릭하여 페이지를 게시합니다.
이전 사이트에서 WordPress로 HTML 콘텐츠를 가져오는 방법 이 기사에서는 이전 사이트에서 WordPress로 HTML 콘텐츠를 가져오는 과정을 안내합니다. 이렇게 하면 대규모 HTML 웹사이트 에서 시간을 절약하고 링크된 이미지를 가져올 수 있습니다. 콘텐츠 가져오기를 시작하려면 먼저 WordPress를 설치한 다음 가져오기 플러그인을 설치해야 합니다. 시작하기 전에 파일 전체를 백업하는 것이 중요합니다. WordPress로 이전하는 것은 여러 가지 이유로 내릴 수 있는 최선의 결정 중 하나이며 이사한 후에 몇 가지 흥미로운 사실을 발견하게 될 것입니다. 웹사이트의 URL 구조, 제목 또는 내부 링크를 변경하지 않으면 검색 엔진 트래픽이 손실되지 않습니다. WordPress로 이동하여 더 많은 트래픽을 얻는 것은 아닙니다. 또한 고품질 콘텐츠를 게시하기가 더 쉬울 것입니다.
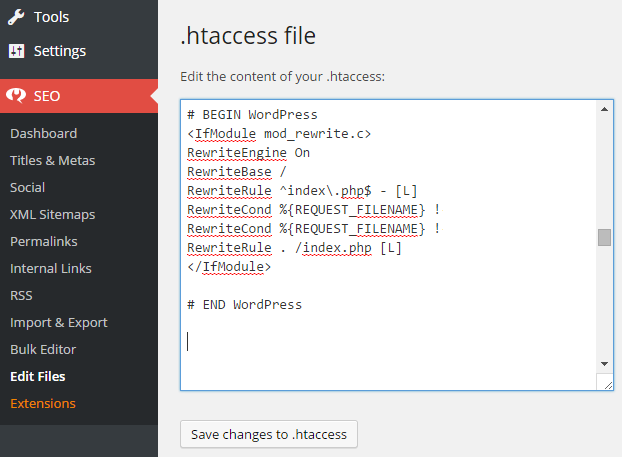
WordPress에서 HTML 파일에 어떻게 액세스합니까?
 크레딧: technumero.com
크레딧: technumero.com/public_html/wp-content/themes/YOUR THEME NAME/framework/templates를 입력하면 HTML 루트 이름이 있는 파일을 사용할 수 있습니다. 코드에 PHP가 있어야 합니다.
내 워드프레스 테마에서 특정 디렉토리를 어떻게 찾을 수 있습니까? 페이지 편집 기능을 사용하면 본문 태그를 제외한 코드의 특정 부분에 액세스할 수 있습니다. 테마 및 개발 프로세스에 대한 자세한 내용은 여기에서 확인할 수 있습니다. 추가 문서가 포함된 위 링크 페이지의 리소스 섹션에서 추가 정보와 지침을 찾을 수도 있습니다. 대시보드에 액세스하려면 외관으로 이동합니다. 홈페이지 또는 블로그/포스트 페이지가 필요하지 않은 웹사이트의 페이지는 page.php 파일 에 지정됩니다.
WordPress에서 새 HTML 페이지를 업로드하는 방법
WordPress에 새 html 페이지 를 추가하는 방법은 무엇입니까? WordPress 대시보드를 입력하고 1단계에서 수정하려는 페이지 또는 게시물로 이동해야 합니다. 추가 도구로 이동하려면 오른쪽 상단 모서리에 있는 세 개의 점을 선택합니다. '파일 업로드'를 선택하면 new.html 파일을 업로드할 수 있습니다.
웹사이트에 HTML 파일을 업로드하는 방법
웹 호스팅 계정이 있고 FTP 클라이언트 사용 방법을 알고 있다고 가정하면 HTML 파일을 웹사이트에 업로드하는 것은 비교적 간단한 프로세스입니다.
1. FTP 클라이언트를 사용하여 웹 서버에 연결합니다.
2. HTML 파일을 업로드할 디렉토리로 이동합니다.
3. HTML 파일을 디렉토리에 업로드합니다.
4. 파일이 업로드되면 파일의 URL을 방문하여 웹 브라우저에서 볼 수 있습니다.
HTML 파일을 구축하거나 확장할 때 WordPress 웹사이트로 HTML 파일을 가져오는 것은 매우 편리합니다. HTML 파일은 웹 브라우저에서 볼 수 있도록 설계된 텍스트 전용 문서로 고도의 대화형 콘텐츠를 포함합니다. 처음부터 만들거나 Google 문서와 같은 기존 파일을 사용하여 HTML로 변환할 수 있습니다. HTML 파일은 WordPress 사이트에 직접 업로드할 수 있으므로 다른 웹사이트에 파일을 제출할 필요가 없습니다. 또한 HTML을 업로드하여 Google Search Console에서 사이트를 확인할 수 있습니다. 다음은 워드프레스에 HTML 파일을 업로드하는 단계별 가이드입니다. Elementor와 같은 페이지 빌더를 사용하는 경우 페이지 이름 위에 마우스를 놓고 Elementor로 편집 대신 편집을 클릭하고 싶을 것입니다.

"파일"이라는 용어는 화면 왼쪽 상단의 메뉴를 검색하여 찾을 수 있습니다. 그것을 클릭하면 새 파일을 업로드할 수 있습니다. 이 블록을 통해 HTML을 입력할 수 있지만 직접 복사하여 붙여넣어야 합니다. 페이지를 마이그레이션하려면 public_html이라는 새 폴더를 만들어야 합니다. 새 폴더의 zip 파일을 업로드해야 합니다. 그런 다음 호스팅 제공업체에서 제공한 cPanel 링크를 클릭하여 웹사이트 데이터베이스에 액세스할 수 있습니다. 이 단계별 가이드는 WordPress 웹사이트 에서 HTML 파일을 업로드하고 추출하는 과정을 안내합니다. 이 가이드의 목적은 테마로 가능하지 않은 고도로 사용자 정의된 사이트를 만드는 데 도움이 되는 것입니다. 원하는 경우 이전 사이트를 WordPress로 마이그레이션하는 옵션도 있습니다.
HTML 콘텐츠 가져오기
HTML 파일은 몇 초 만에 포함할 수 있습니다. 우리에게 필요한 유일한 것은 공통 "링크" 요소입니다. 가져오기 명령문이 더 잘 보이도록 *import/rel 값을 포함합니다. 스타일시트나 스크립트의 URL을 지정하는 방법과 유사하게 *href* 값을 사용하여 HTML 파일의 URL을 지정합니다.
한 HTML 페이지의 내용을 다른 페이지에 어떻게 표시합니까?
인라인 프레임은 HTML Iframe 구문에 저장됩니다. HTML 문서 내에 다른 문서를 포함하기 위해 프레임이 인라인으로 사용됩니다.
내 웹사이트에 HTML 파일을 어떻게 업로드합니까?
미디어 추가를 선택한 후에는 HTML 파일을 업로드해야 합니다. 업로드할 HTML 파일을 선택한 후 게시물에 삽입을 클릭합니다. 이 방법은 파일의 링크를 게시물이나 페이지에 자동으로 삽입하고 미디어 라이브러리에 저장합니다.
HTML 파일
HTML 파일은 웹 페이지 에 대한 코드를 포함하는 텍스트 파일입니다. 코드는 HTML(HyperText Markup Language)이라는 언어로 작성됩니다. HTML 코드는 꺾쇠 괄호로 묶인 일련의 요소로 구성됩니다. 코드는 웹 브라우저에서 읽고 코드를 페이지의 그래픽 표현으로 변환합니다.
HTML(Hyper Text Markup Language)은 웹 브라우저에 웹 페이지를 표시하기 위한 확장입니다. HTML은 웹 페이지에 표시되어야 하는 새로운 정보 요구 사항과 함께 시간이 지남에 따라 진화한 언어입니다. HTML의 가장 최근 변형은 HTML 5로 알려져 있으며, 이는 언어 작업에 상당한 유연성을 제공합니다. HTML 본문은 이름에서 알 수 있듯이 브라우저에서 보는 웹 페이지의 전체 내용을 포함하는 문서입니다. 텍스트, 이미지, 색상, 그래픽 등 다양한 정보 유형을 보유할 수 있습니다. 배경 및 텍스트 색상과 같은 본문 색상은 현대적인 스타일 시트에 직면하여 최근 몇 년 동안 진화했습니다.
HTML 업로드
HTML 업로드는 단순히 완성된 HTML 파일을 컴퓨터에서 가져와 웹 서버로 전송하는 과정을 의미합니다. 이것은 일반적으로 FTP 클라이언트를 사용하여 수행되지만 사용할 수 있는 다른 방법이 있습니다. 파일이 서버에 있으면 웹사이트를 방문하는 모든 사람이 귀하가 만든 페이지를 볼 수 있습니다.
사용자는 HTML 파일 업로드 를 통해 아바타 이미지 또는 제품 사진을 업로드할 수 있지만 내부 팀 구성원은 웹사이트에 직접 사진을 업로드할 수 있습니다. 파일을 서버로 보내려면 먼저 스크립트를 트리거하는 데 사용할 버튼을 만들어야 합니다. 파일이 업로드되면 서버는 이 스크립트를 통해 파일로 무엇을 해야 하는지 알려줍니다. 파일 업로드 버튼을 변경해야 하는 것은 당연합니다. 사용자가 목록에 파일을 추가하면 사용자의 메타데이터가 시스템에 표시됩니다. 파일 메타데이터는 파일의 MIME 유형(미디어 종류), 파일 이름, 크기, 파일 수정 날짜 등으로 구성됩니다. 이 코드를 실행한 결과 파일 선택 옵션이 표시됩니다.
장치에서 파일을 클릭하면 브라우저 팝업 상자로 이동합니다. 형식 및 파일 유형뿐만 아니라 다른 유형의 파일은 일부 방식으로 제한될 수 있습니다. 파일 업로더는 CDN을 사용하여 구현할 수 있습니다.
입력 태그의 유형 속성
*input type=file[/file]) 태그를 사용하여 파일을 업로드하는 경우 type 속성이 true로 설정되어 있는지 확인하십시오. *input type=file"> 태그에서 지원하는 파일 형식은 다음과 같습니다. type 속성이 모든 파일 유형에 필요한 것은 아니지만 *input type=”file”> 태그가 있는 HTML 형식 으로 업로드된 파일을 허용해야 합니다.
