كيفية تحرير العلامات الوصفية في ووردبريس
نشرت: 2022-10-02بافتراض أنك ترغب في الحصول على مقدمة لتحرير العلامات الوصفية في WordPress: العلامات الوصفية هي مقتطفات من النص تصف محتوى الصفحة ؛ يمكن تحرير العلامات الوصفية لصفحة WordPress في ملف header.php. يختلف كل قالب من قوالب WordPress ، لذلك سيختلف الموقع الدقيق لملف header.php. بمجرد تحديد موقع الملف ، يمكنك تحرير العلامات الوصفية عن طريق إضافة الكود التالي إلى ملف header.php: احفظ ملف header.php وقم بتحميله إلى دليل سمة WordPress الخاص بك. ستحتوي صفحاتك الآن على علامات وصفية مخصصة.
وفقًا لـ Google ، تعد العلامات الوصفية طريقة أخرى لمالكي مواقع الويب لإبلاغ محركات البحث عن مواقعهم. قد يكون الوصف التعريفي للمستند والمؤلف ونوع المستند واللغة وحقوق النشر وأي معلومات أخرى ذات صلة موجودة في هذه العلامات. يمكن لمالك موقع الويب إضافة العلامات الوصفية يدويًا إلى ملفات قوالب السمات الخاصة بهم أو استخدام مكونات WordPress الإضافية للقيام بذلك. باستخدام مكون WordPress الإضافي ، يمكنك إضافة علامات وصفية عامة وفريدة من نوعها إلى موقع الويب الخاص بك. في هذا الدرس ، سنوضح لك كيفية استخدام المكوّن الإضافي Meta Tag Manager لإضافتها. إذا كنت تستخدم مكونًا إضافيًا آخر ، فيمكنك العثور على إرشادات خطوة بخطوة في الوثائق. ستتمكن من إنشاء علامات وصفية عالمية لأقسام مختلفة من موقع الويب الخاص بك بمجرد الانتهاء.
إذا كنت ترغب في إضافة علامة تعريف المؤلف إلى جميع منشوراتي ، تحقق من الإعدادات أدناه. بالنقر فوق علامة التبويب "خيارات عامة" ، يمكنك أيضًا التأكد من تجميع المنشورات والصفحات والوسائط معًا كحقل دعم لنوع المنشور. يمكنك إضافة علامات التعريف إلى منشور أو صفحة أو ملف وسائط من خلال تضمينها في عنصر معين.
أين أجد العلامات الوصفية في WordPress؟
 الائتمان: wpmarks.com
الائتمان: wpmarks.comللعثور على العلامات الوصفية في WordPress ، انتقل إلى محرر المنشور أو الصفحة التي تريد تحريرها. في العمود الأيمن ، سترى مربعًا يسمى "العلامات الوصفية". هذا هو المكان الذي يمكنك فيه إضافة أو تحرير العلامات الوصفية لتلك المشاركة أو الصفحة.
هل يتم تضمين العلامات الوصفية في WordPress افتراضيًا؟
العلامات الوصفية مثل الأوصاف والكلمات الرئيسية غير مطلوبة لتثبيت WordPress الافتراضي.
كيف أجد العلامات الوصفية؟
ما عليك سوى النقر بزر الماوس الأيمن في أي مكان على الصفحة وتحديد "عرض مصدر الصفحة" لمعرفة ما إذا كانت تحتوي على علامات وصفية. للوصول إلى علامة تبويب جديدة ، قم بتشغيل Chrome (سيظهر كنافذة منبثقة في Firefox). يمكن وضع العلامات الوصفية في أعلى الصفحة أو "رأسها".
كيف أقوم بإضافة علامة وصفية مخصصة في WordPress؟
 الائتمان: www.greengeeks.com
الائتمان: www.greengeeks.comبمجرد إضافة علامة وصفية مخصصة ، يمكنك تحديث الصفحة / المنشور في لوحة معلومات WP عن طريق تحديدها في القائمة المنسدلة العلامات الوصفية المخصصة. يمكن إضافة العلامة الوصفية الجديدة بالنقر فوق الزر "إضافة علامة وصفية". عند النقر فوق هذا ، سترى نافذة منبثقة تحتوي على مزيد من المعلومات. يجب تحديد الاسم أو الخاصية ، كما يجب تحديد المحتوى.
تعد العلامات الوصفية المخصصة ضرورية لتحقيق استراتيجية تحسين محرك البحث الناجحة. العلامات الوصفية هي مقتطفات كود لغة ترميز النص التشعبي (HTML) التي يمكن إضافتها إلى الصفحة الرئيسية لموقعك أو أي قسم آخر على الويب. ستستخدمها محركات البحث لإنشاء قوائم صفحات عضوية عند ظهور طلب بحث عبر الإنترنت. في WordPress ، يتم إنشاء علامات H1 و meta title تلقائيًا. تعرض محركات البحث علامات العنوان الوصفية جنبًا إلى جنب مع عناوين الصفحات في علامات التبويب. لاستخدام WordPress ، يجب عليك إنشاء علامات وصف التعريف الخاصة بك لأنها لا تنشئها. يعد إنشاء علامات وصفية مخصصة في WordPress أمرًا بسيطًا مثل استخدام مكون إضافي لتحسين محركات البحث.
مع أكثر من 5 ملايين عملية تنزيل ، يعد Yoast SEO أكثر مكونات تحسين محركات البحث شيوعًا لـ WordPress. باستخدام All in SEO Pack ، يمكنك إنشاء علامات وصفية مخصصة ، بالإضافة إلى إضافة علامات تحسين محركات البحث إلى موقع الويب الخاص بك. المتغيرات عبارة عن رموز مستندة إلى الكلمات الرئيسية تُستخدم لإدراج معلومات محددة ديناميكيًا في علامات العنوان الوصفية. يمكن إنشاء العلامات الوصفية المخصصة دون أي جهد تقريبًا إذا كنت تعرف كيفية التنقل في WordPress. يجب عليك فقط استخدام نص عادي بدلاً من المتغيرات. يعد متغير العنوان اختيارًا جيدًا لعلامات العنوان الوصفية ، ولكنه ليس اختيارًا جيدًا لعلامات وصف التعريف. فيما يلي بعض نصائح تحسين محركات البحث في WordPress: كيفية تعزيز مُحسنات محركات البحث في WordPress واستخدام تعيين الكلمات الرئيسية.
ما هي العلامات الوصفية في ووردبريس
 الائتمان: www.vwthemes.com
الائتمان: www.vwthemes.comالعلامة الوصفية هي علامة HTML توفر معلومات حول صفحة الويب. لا تكون العلامات الوصفية مرئية للمستخدمين ، ولكن تتم قراءتها بواسطة محركات البحث وتساعد في تحديد موضوع الصفحة ومدى صلتها بالموضوع.

استخدم العلامات الوصفية لتحسين موقع الويب الخاص بك للحصول على رؤية أفضل لمحرك البحث
يجب أن تهتم مُحسّنات محرّكات البحث بوضع العلامات الوصفية في كل صفحة من صفحات موقعك على الويب. يمكنك تحسين موقع الويب الخاص بك لزيادة ظهور محرك البحث عن طريق تضمين العلامات الوصفية التي ستساعد Google على فهم ما تحاول تحقيقه.
كيفية إضافة العلامات الوصفية في ووردبريس بدون البرنامج المساعد
تعد إضافة العلامات الوصفية في WordPress بدون مكون إضافي عملية بسيطة. أولاً ، ستحتاج إلى فتح ملف header.php في قالب WordPress الخاص بك. بعد ذلك ، حدد موقع قسم الكود الذي يحتوي على ملف
العلامة تقع. في هذا القسم ، سترغب في إضافة الكود التالي:تأكد من استبدال نص "كلماتك الرئيسية هنا" بكلماتك الرئيسية ، ونص "وصف موقعك هنا" مع وصف موقعك. بمجرد حفظ ملف header.php الخاص بك ، ستكون قد نجحت في إضافة العلامات الوصفية إلى موقع WordPress الخاص بك بدون مكون إضافي.
تصف العلامات الوصفية محتوى موقع ويب معين أو صفحة معينة على الويب. تصف أجزاء البيانات محتوى الصفحة التي سيتم عرضها في نتائج محرك البحث. لا يؤثر وجود العلامات الوصفية على ترتيب موقع الويب في محركات البحث ، لكنها تلعب دورًا مهمًا في فهرسة المعلومات المعروضة في نتائج البحث. لجعل العلامات الوصفية قصيرة ومختصرة قدر الإمكان ، يجب ألا يزيد طولها عن 300 حرف. يجب ألا تحتوي العلامات الوصفية على أكثر من 64 حرفًا. لكي تظهر على صفحات نتائج محركات البحث (SERPs) ، يجب تكوينها وتحسينها بشكل صحيح باستخدام الكلمات الرئيسية ذات الصلة بالمحتوى الخاص بك.
كيفية استخدام إدارة العلامات الوصفية في ووردبريس
مدير العلامات الوصفية هو أداة تسمح لك بسهولة إضافة وإدارة العلامات الوصفية على موقع WordPress الخاص بك. العلامات الوصفية هي أجزاء صغيرة من التعليمات البرمجية التي توفر معلومات حول موقع الويب الخاص بك لمحركات البحث وخدمات الويب الأخرى. يمكن أن تساعد إضافة العلامات الوصفية إلى موقع WordPress الخاص بك في تحسين رؤية موقعك وتساعدك على جذب المزيد من الزيارات. يتوفر عدد من المكونات الإضافية لمدير العلامات الوصفية ، لكننا نوصي باستخدام المكوّن الإضافي Meta Tag Manager بواسطة Yoast. لاستخدام البرنامج المساعد Meta Tag Manager ، قم أولاً بتثبيت البرنامج الإضافي وتنشيطه. بعد ذلك ، انتقل إلى الإعدادات »صفحة Meta Tag Manager لتهيئة المكون الإضافي. في هذه الصفحة ، يمكنك إضافة العلامات الوصفية إلى رأس الصفحة وتذييلها لموقعك ، بالإضافة إلى تحديد العلامات التي يجب تضمينها في أي الصفحات. بمجرد إضافة العلامات الوصفية المطلوبة ، انقر فوق الزر "حفظ التغييرات" لحفظ التغييرات. هذا كل ما في الامر! تم الآن إعداد موقع WordPress الخاص بك لاستخدام العلامات الوصفية لجذب المزيد من الحركة وتحسين رؤية موقعك.
يعد Meta Tag Manager مكونًا إضافيًا خفيف الوزن يمكن استخدامه لإضافة علامات وصفية مخصصة إلى موقع الويب الخاص بك. يمكن تعيين الموقع كفئة معينة كجزء من كل علامة تقوم بإنشائها. يمكن إضافة العلامات الوصفية لكل عنصر في CPT أو منشور أو صفحة إلى الصفحة حيث تم إنشاء العنصر. كيف يمكنني تمكين / تعطيل مدير العلامات الوصفية لنوع منشور مخصص معين؟ يتم الآن تمكين جميع أنواع المنشورات المخصصة في 2.1 (منذ 2.1) ، بينما كان يُسمح للإصدارات السابقة فقط أن تحتوي على مشاركات / صفحات. لا تتم إضافة CPT الجديد تلقائيًا إذا قمت بتثبيت مكون إضافي يقدمه.
فوائد إضافة العلامات الوصفية إلى موقع WordPress الخاص بك
يمكن استخدام العلامات الوصفية في مجموعة متنوعة من صفحات WordPress ، ولكنها مفيدة بشكل خاص للصفحات التي تحتوي على الكثير من المحتوى ، مثل المقالات والمدونات والصفحات. تسهل العلامات الوصفية إضافة معلومات مثل معلومات المؤلف وروابط الوسائط الاجتماعية ومعلومات الاتصال. تعد إضافة العلامات الوصفية إلى موقع WordPress الخاص بك طريقة بسيطة لزيادة تحسين محرك البحث لموقعك وتحسين إمكانية الوصول. من خلال توفير محتوى ذي صلة لمحركات البحث ، يمكنك زيادة وضوح المحتوى الخاص بك وجذب قراء جدد.
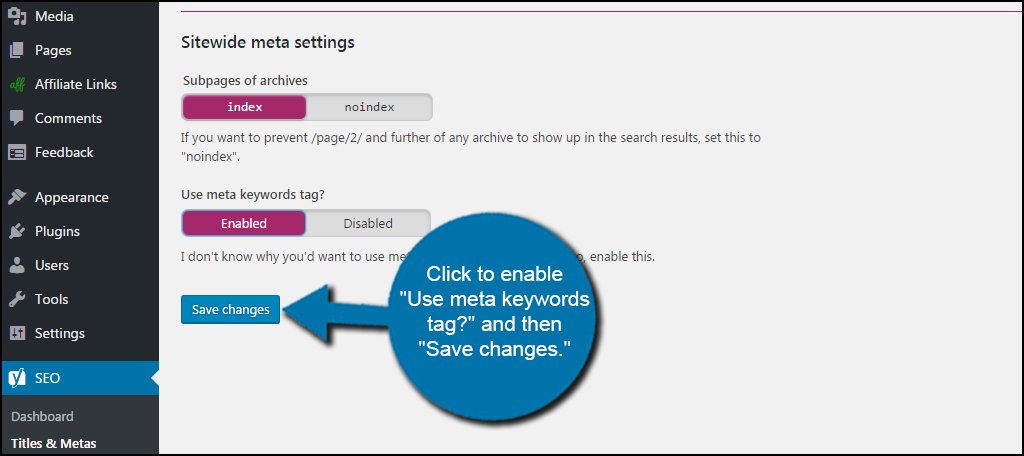
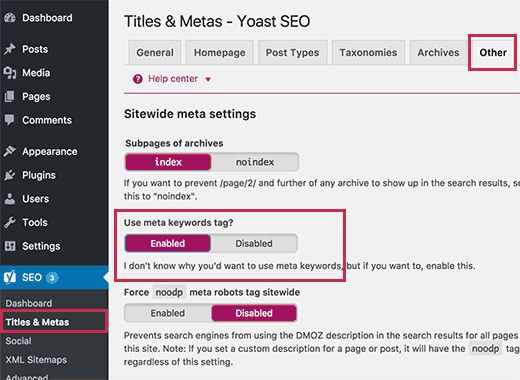
كيفية إضافة علامة التعريف في WordPress Yoast
لإضافة علامة وصفية في WordPress Yoast ، ستحتاج إلى الوصول إلى المكون الإضافي Yoast SEO. بمجرد وصولك إلى البرنامج المساعد ، ستحتاج إلى النقر فوق علامة التبويب "العناوين والملفات". من هنا ، ستتمكن من إضافة meta tag إلى موقع WordPress الخاص بك.
كيفية إضافة العلامات الوصفية في العنصر
إضافة العلامات الوصفية في Elementor هو نسيم! ما عليك سوى النقر فوق الزر Add Meta Tags في محرر Elementor ، وإدخال العنوان والوصف والكلمات الرئيسية التي تريدها. هذا هو! ستتم إضافة علامات التعريف الخاصة بك تلقائيًا إلى موقع الويب الخاص بك.
