如何安裝和使用流行的 WordPress 頁面構建器 Divi
已發表: 2022-09-28Divi 是由優雅主題創建的流行 WordPress 頁面構建器。 它是一個功能強大但易於使用的拖放頁面構建器,可用於為您的 WordPress 網站創建自定義頁面和帖子。 在本教程中,我們將向您展示如何安裝 Divi 並開始創建您的第一個自定義頁面。 安裝 Divi 很容易,但在開始使用它之前,您需要做一些事情。 首先,您需要從 Elegant Themes 購買許可證。 獲得許可證後,您可以從他們的網站下載 Divi 插件。 下載插件後,您需要將其安裝在您的 WordPress 網站上。 為此,請登錄您的 WordPress 站點並轉到插件頁面。 單擊“添加新”按鈕並選擇“上傳插件”選項。 單擊“瀏覽”按鈕並選擇您下載的 Divi 插件文件。 選擇後,單擊“立即安裝”按鈕。 安裝插件後,您需要激活它。 為此,請轉到插件頁面並單擊 Divi 插件下的“激活”鏈接。 現在插件已激活,您可以開始使用它來創建自定義頁面和帖子。 為此,請轉到“頁面”或“帖子”頁面,然後單擊“添加新”按鈕。 在“添加新”頁面上,您會看到一個新的“Divi”選項卡。 這是您可以開始創建自定義頁面的地方。 要將新元素添加到您的頁面,請單擊“添加元素”按鈕。 這將打開“元素庫”,您可以在其中選擇要添加的元素。 選擇要添加的元素後,您可以將其拖放到頁面上的適當位置。 您還可以使用“配置”按鈕更改元素的設置。 完成向頁面添加元素後,單擊“發布”按鈕以保存更改。 這就是安裝和使用 Divi 的全部內容。 憑藉其易於使用的拖放界面,您可以立即為您的 WordPress 網站創建自定義頁面和帖子。
在頁面構建器的幫助下,創建漂亮的網站很簡單。 Divi 是可用的最好的高級頁面構建器之一,我們向那些尋求強大 CMS 的人推薦它。 我們將通過三個簡單的步驟向您展示如何安裝此插件。 首先,您可以使用 WordPress 的上傳插件。 第一步是使用您的 FTP 應用程序輸入您的信息。 上傳 Divi Builder 安裝文件後,將它們複製到您網站的 /plugins/ 文件夾中。 第三步是使用文件管理器工具從您的網絡託管服務提供商的儀表板中提取和提取安裝程序。
點擊剛剛上傳的/plugins/文件夾中的文件,然後解壓剛才創建的divi Builder文件。 在第 5 步中,您需要通過選擇插件來激活 DBI Builder。 對於沒有經驗的用戶來說,在 WordPress 上安裝插件可能很困難,但您現在可以使用三種不同的技術在您的網站上安裝 Divi Builder。 第一步是下載並安裝Divi Theme ; 第二步是導航到外觀。 第 3 步:導航到下一個屏幕,然後單擊添加新按鈕。 第四步是將 ZIP 文件上傳到您的計算機,然後在那里安裝主題。
Divi Builder 是一個 WordPress 插件,它使用來自優雅主題的流行 Divi 主題,並且幾乎與任何主題兼容,即使它不是由它們構建的。 在 Divi Builder 中,您不僅可以更改網站的內容,還可以更改網站的設計。
如何在 WordPress 中安裝 Divi?
 信用:bluehands.com.au
信用:bluehands.com.au安裝 Divi 輕而易舉。 在您的 WordPress 儀表板中,只需導航到 Divi > 主題選項頁面,然後單擊“安裝 Divi”選項卡。 從那裡,您可以上傳您的Divi 主題 zip 文件並在幾秒鐘內安裝它。
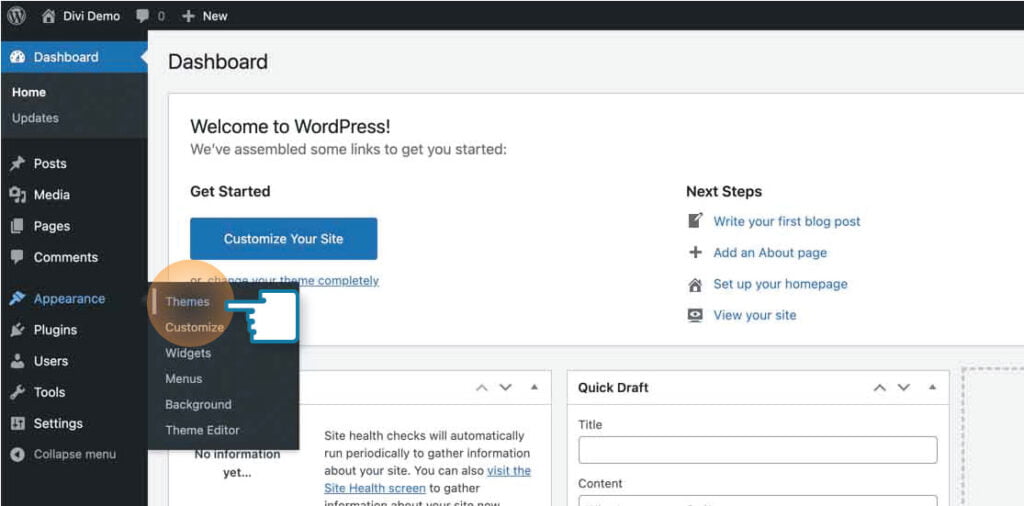
這是安裝 Divi 主題和配置 WordPress 網站的分步指南。 WordPress的安裝取決於您選擇的平台,但這可能是一個複雜的過程。 壓縮文件夾包含所有Divi 文件; 無需解壓縮 divi.zip 文件。 刪除您網站的所有免費主題以保持其清潔和安全是一個好主意。 要將新頁面添加到您的 WordPress 頁面,請查找並將鼠標懸停在儀表板左側的頁面選項上。 當您選擇頁面名稱時,單擊顯示使用 Divi Builder 的紫色按鈕。 使用此選項,您有三個選項:從頭開始構建、選擇預製佈局和克隆現有頁面。
通過單擊綠色按鈕,您可以更改您的程序。 如果您的頁面已發布,您可能會注意到頁面的 URL 或永久鏈接(位於頁面標題下)看起來不太漂亮。 由於缺少 URL,此頁面可能會以這種方式顯示。 之後,我們必須首先選擇一個靜態頁面,然後是主頁或主頁。 最後一步是讓導航或菜單顯示為主要標題的一部分。 如果你想保持簡單,第一個菜單應該命名為 Main Navigation。 如果您創建二級菜單,它很可能被稱為二級菜單。
為了您自己的利益,請按照您希望它們放置的順序放置頁面。 如果您想要一個菜單項作為下拉菜單,請將其稍微向右拖動,它將位於另一個菜單項下方。 現在您已經使用 Divi 和 WordPress 配置了您的網站,您可以開始使用它了。
如何在 WordPress 中啟用 Divi Builder?
Divi Builder 可以在您的帖子和頁面中啟用。 只需在您的 WordPress 儀表板中創建一個新頁面或發布帖子即可啟用 Divi Builder。 此時,紫色按鈕將被激活。
Divi Builder:Seo 成功的精心設計主題
Divi Builder 是精心設計且易於優化搜索引擎可見性的主題的絕佳選擇。 使用 Yoast 插件和 SEO 分析工具,您將能夠從一開始就使您的網站盡可能美觀。
Divi 對 WordPress 有多好?
Divi 是一個 WordPress 主題,它結合了精美的設計和眾多令人印象深刻的功能,創造了一個出色的多用途主題。 借助多樣化的頁面模板和易於使用的頁面構建器,無需編碼即可輕鬆創建自定義設計,這對於那些尋求開箱即用解決方案的人和希望快速創建設計的人來說都是如此。
Divi Vs WordPress:哪個平台更好?
這是一個簡單的比較:divi vs WordPress。 Divi 平台在功能方面優於 WordPress。 您只需將代碼輸入任何計算機程序即可創建幾乎任何類型的設計。 對於那些想要使用它而不是 WordPress 的人來說,Divi 是一個更實惠的選擇。 Divi 已經預先製作了 1,900 多種設計供您選擇。 對於初學者來說,WordPress 是一個更難使用的平台,而 Divi 是一個更簡單的平台。
WordPress的Divi Builder插件
 信用:divitheme.co.uk
信用:divitheme.co.ukDivi Builder 是一個 WordPress 插件,允許您使用拖放界面創建自定義頁面和帖子。 它包括一個預建模塊庫,您可以使用它來創建自己的佈局,或者您可以使用 Divi Builder 創建完全自定義的佈局。
Divi Builder 現在可作為獨立插件使用,您可以有更多選項來自定義您的 WordPress 網站。 Divi Builder 是為您的網站添加新風格或功能的最佳選擇,無論您是在尋找要添加的東西還是只是想讓它脫穎而出。 Divi Builder 現在可作為獨立插件使用,適用於任何 WordPress 主題。 通過此更新,您可以輕鬆地將 Divi 功能添加到任何網站,無論其主題如何。 物理元素經常被添加到第三方模塊中以添加到佈局中。 此物理元素可用於為您的站點創建獨特的自定義佈局。 事實上,Divi Builder 包含一個內置的社交媒體模塊,可讓您快速輕鬆地將社交媒體圖標添加到您的頁面。 截至目前,Divi Builder 插件僅作為插件提供,因此您無需安裝或使用任何Divi 擴展。 Divi Builder 與任何 WordPress 主題兼容,無論經驗水平或專業知識如何。 使用 Divi Builder,您可以輕鬆地將 Divi 功能添加到您的 WordPress 網站,而無需學習如何使用它。 Divi Builder 現在帶有一個獨立的插件,可以輕鬆地將 Divi 主題合併到您的網站中。

Divi Builder 插件:功能強大且易於使用的頁面構建器插件
您可以使用 Divi Builder 輕鬆創建令人驚嘆的自定義網站。 使用該插件,您可以創建從博客文章到頁面再到具有易於使用的內容和功能的複雜佈局的所有內容。 此外,Divi Builder 插件包括一個不斷增長的預製網站和頁面佈局庫,使創建網站或頁面變得簡單。
Divi 不僅是 WordPress 主題,還包括 Divi Builder 插件。 您可以使用 Divi 自行創建令人驚嘆的網站和頁面,而無需離開 WordPress 平台。 這就是創建您自己的 Divi Builder 插件和主題所需的全部內容。
如果您正在尋找一個強大、簡單且易於使用的插件來構建響應式網站,那麼 Divi Builder 插件是一個不錯的選擇。 該插件是創建複雜佈局或創建適用於任何 WordPress 主題的插件的絕佳選擇。
如何在 WordPress 中使用 Divi 主題
 信用:wpplek.nl
信用:wpplek.nl Divi 是一個流行的 WordPress 主題,可讓您創建漂亮的網站。 要使用 Divi,您首先需要在您的 WordPress 網站上安裝主題。 安裝主題後,您可以激活它並開始使用它來創建您的網站。
要使用 Divi,您需要創建一個新頁面或帖子。 創建新頁面或帖子後,您將在 WordPress 編輯器中看到標有“使用 Divi Builder”的按鈕。 單擊此按鈕將啟動 Divi Builder,這將允許您使用 Divi 主題創建您的網站。
Divi 是一個非常受歡迎的 WordPress 頁面構建器。 Divi 是一款出色的 WordPress 帖子可視化編輯器。 它取代了傳統的 WordPress 帖子編輯器。 儘管 Divi 安裝會花費您一小筆費用,但有一些免費贈品,包括免費試用和創建現場演示的選項。 如果您是 WordPress 新手,這裡有一個關於預期內容的快速入門。 在 HostGator 中,您只需單擊安裝 WordPress 按鈕即可安裝 WordPress。 這就是您可以在您的 WordPress 帳戶中安裝 Divi 的方法。 Divi 是最受歡迎的 WordPress 主題和頁面構建器之一,支持大量 CMS。 現在是從 HostGator 獲取網絡託管、下載 WordPress 並安裝 Divi(如果您準備好使用它)的時候了。
Divi Builder:自定義網站的好插件
Divi Builder 是一款出色的插件,可立即創建自定義網站。 Divi Builder 可以幫助您根據自己的喜好自定義預製主題。
Divi 主題未安裝
我一直在嘗試在我的 WordPress 網站上安裝 Divi 主題,但它一直給我一個錯誤。 我嘗試了手動和自動安裝方法,但似乎都不起作用。 有沒有其他人有這個問題? 有解決辦法嗎?
如何安裝 WordPress 主題
如果您遇到此問題,請確保您使用的是最新版本的 WordPress,並且您上傳的主題與該版本兼容。 確保與主題相關的所有文件都包含在上傳中。 如果您仍然無法安裝主題或需要更多幫助,請聯繫 WordPress 支持團隊。
如何在 Siteground 上安裝 Divi
為了在 SiteGround 上安裝 Divi,您需要遵循幾個步驟: 1. 從 Elegant Themes 下載Divi 主題 .zip 文件。 2. 登錄您的 SiteGround 帳戶並轉到 cPanel -> 文件管理器。 3. 導航到 public_html 文件夾並上傳您在步驟 1 中下載的 Divi Theme .zip 文件。 4. 上傳文件後,右鍵單擊它並選擇“提取”。 5. 現在文件已解壓,您可以刪除 .zip 文件(您不再需要它了)。 6. 轉到 WordPress 管理 -> 外觀 -> 主題,您應該會看到那裡列出的 Divi 主題。 單擊“激活”以激活它。
我們的託管平台旨在滿足 Divi 的需求,並由 WordPress 專家團隊提供支持。 Divi 和 WordPress 會自動安裝。 無需更改 PHP 設置或更新服務器軟件。 SiteGround 在 Trustpilot 上獲得了 3,000 多個五星級評級,使其成為表現最好的服務之一。 SiteGround 是一項基於 Google Cloud 的服務,包括免費的 CDN 以及稱為 SG Optimizer 的自動圖像壓縮和緩存插件。 SiteGround 將使您的 WordPress 和服務器軟件保持最新,以保護您的系統免受常見漏洞的影響。 同樣,它們可以保護您的網站在防火牆後面的安全。
Bluehost 的 DiviGround 託管包括 WordPress 安裝,其中包括 Divi 許可證密鑰。 在 SiteGround,您還可以獲得自動 Divi 安裝和許可證激活。 如果您有 Divi 帳戶,這很容易。 Divi 優化的託管環境已經由我們的託管合作夥伴實施或正在開發中。 SiteGround 是一家享有盛譽的 WordPress 託管服務提供商,提供經濟實惠的解決方案。 這是因為我們相信他們有能力提供出色的網絡託管服務。 WordPress 專家在 SiteGround 的託管平台上工作,以滿足 Divi 的所有要求。 只需單擊幾下,您就可以跳過設置過程並開始使用構建器。
如何在 Siteground 上安裝 WordPress 主題?
您必須先登錄到您網站的管理頁面才能安裝新的 WordPress 主題。 轉到外觀。 您在應用程序中安裝的所有主題都可以在這裡找到。 通過單擊添加新的添加另一個。
如何在 Siteground 上安裝 WordPress
它是一種流行的內容管理系統 (CMS),允許用戶使用該系統創建網站。 Siteground 的功能使用簡單,並且有大量插件可用於增強它。 Siteground 還提供了一個易於使用的插件安裝程序,用於向您的網站添加新插件。
