كيفية تثبيت واستخدام Divi منشئ صفحات WordPress الشهير
نشرت: 2022-09-28Divi هو منشئ صفحات WordPress الشهير الذي تم إنشاؤه بواسطة Elegant Themes. إنه منشئ صفحات قوي وسهل الاستخدام وسحب وإفلات يمكن استخدامه لإنشاء صفحات ومشاركات مخصصة لموقع WordPress الخاص بك. في هذا البرنامج التعليمي ، سنوضح لك كيفية تثبيت Divi والبدء في إنشاء أول صفحتك المخصصة. يعد تثبيت Divi أمرًا سهلاً ، ولكن هناك بعض الأشياء التي تحتاج إلى القيام بها قبل أن تتمكن من البدء في استخدامه. أولاً ، تحتاج إلى شراء ترخيص من Elegant Themes. بمجرد حصولك على ترخيص ، يمكنك تنزيل البرنامج المساعد Divi من موقعه على الويب. بمجرد تنزيل المكون الإضافي ، ستحتاج إلى تثبيته على موقع WordPress الخاص بك. للقيام بذلك ، قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلى صفحة الملحقات. انقر فوق الزر "إضافة جديد" وحدد خيار "تحميل البرنامج المساعد". انقر فوق الزر "استعراض" وحدد ملف البرنامج المساعد Divi الذي قمت بتنزيله. بمجرد تحديده ، انقر فوق الزر "التثبيت الآن". بمجرد تثبيت المكون الإضافي ، ستحتاج إلى تنشيطه. للقيام بذلك ، انتقل إلى صفحة الملحقات وانقر على رابط "تنشيط" أسفل البرنامج المساعد Divi. الآن بعد أن تم تنشيط المكون الإضافي ، يمكنك البدء في استخدامه لإنشاء صفحات ومنشورات مخصصة. للقيام بذلك ، انتقل إلى صفحة الصفحات أو المنشورات وانقر على زر "إضافة جديد". في صفحة "إضافة جديد" ، سترى علامة تبويب "Divi" جديدة. هذا هو المكان الذي يمكنك فيه البدء في إنشاء صفحتك المخصصة. لإضافة عنصر جديد إلى صفحتك ، انقر فوق الزر "إضافة عنصر". سيؤدي هذا إلى فتح "مكتبة العناصر" حيث يمكنك تحديد العنصر الذي تريد إضافته. بمجرد تحديد العنصر الذي تريد إضافته ، يمكنك سحبه وإفلاته في مكانه على صفحتك. يمكنك أيضًا استخدام زر "تكوين" لتغيير إعدادات العنصر. عندما تنتهي من إضافة عناصر إلى صفحتك ، انقر فوق الزر "نشر" لحفظ التغييرات. هذا كل ما في الأمر لتثبيت واستخدام Divi. من خلال واجهة السحب والإفلات سهلة الاستخدام ، يمكنك إنشاء صفحات ومنشورات مخصصة لموقع WordPress الخاص بك في أي وقت من الأوقات.
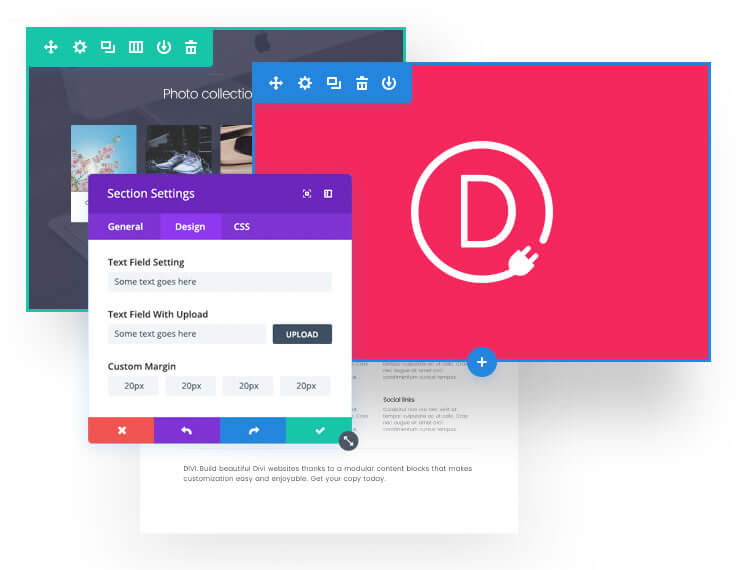
يعد إنشاء مواقع ويب جميلة أمرًا بسيطًا بمساعدة منشئ الصفحات. Divi هي واحدة من أفضل أدوات إنشاء الصفحات المتميزة المتاحة ، ونوصي باستخدامها لمن يبحثون عن نظام إدارة محتوى قوي. سنوضح لك كيفية تثبيت هذا المكون الإضافي في ثلاث خطوات بسيطة. للبدء ، يمكنك استخدام المكون الإضافي تحميل WordPress. الخطوة الأولى هي إدخال معلوماتك باستخدام تطبيق FTP الخاص بك. بعد تحميل ملفات تثبيت Divi Builder ، انسخها إلى موقع الويب / الإضافات / المجلد. الخطوة الثالثة هي استخراج واستخراج المثبت باستخدام أداة File Manager من لوحة معلومات مزود استضافة الويب الخاص بك.
انقر فوق الملف في / plugins / المجلد الذي قمت بتحميله للتو ، ثم قم باستخراج ملف divi Builder الذي أنشأته للتو. في الخطوة 5 ، ستحتاج إلى تنشيط DBI Builder عن طريق تحديد الإضافات. قد يكون تثبيت المكون الإضافي على WordPress صعبًا للمستخدمين عديمي الخبرة ، ولكن يمكنك الآن استخدام ثلاث تقنيات مختلفة لتثبيت Divi Builder على موقعك. الخطوة الأولى هي تنزيل Divi Theme وتثبيته ؛ الخطوة الثانية هي الانتقال إلى المظهر. الخطوة 3: انتقل إلى الشاشة التالية وانقر فوق الزر "إضافة جديد". الخطوة الرابعة هي تحميل ملف ZIP على جهاز الكمبيوتر الخاص بك ثم تثبيت السمة هناك.
Divi Builder هو مكون إضافي لبرنامج WordPress يستخدم سمة Divi الشهيرة من Elegant Themes وهو متوافق مع أي سمة تقريبًا ، حتى لو لم يتم إنشاؤها بواسطتهم. يمكنك تغيير ليس فقط محتوى موقعك ، ولكن أيضًا تصميم الموقع ، في Divi Builder.
كيف أقوم بتثبيت Divi في WordPress؟
 الائتمان: bluehands.com.au
الائتمان: bluehands.com.auتثبيت Divi هو نسيم. في لوحة معلومات WordPress الخاصة بك ، ما عليك سوى الانتقال إلى Divi> صفحة خيارات الموضوع والنقر فوق علامة التبويب "تثبيت Divi". من هناك ، يمكنك تحميل ملف مضغوط Divi theme الخاص بك وتثبيته في غضون ثوانٍ فقط.
هذا دليل خطوة بخطوة لتثبيت سمة Divi وتكوين موقع WordPress الخاص بك. يتم تحديد تثبيت WordPress من خلال النظام الأساسي الذي تختاره ، ولكن يمكن أن يكون عملية معقدة. يحتوي المجلد المضغوط على جميع ملفات Divi ؛ ليست هناك حاجة لفك ضغط ملف divi.zip. من الجيد إزالة جميع السمات المجانية لموقعك من أجل إبقائه نظيفًا وآمنًا. لإضافة صفحة جديدة إلى صفحة WordPress الخاصة بك ، ابحث عن خيار الصفحات وقم بالمرور فوقه على الجانب الأيسر من لوحة المعلومات. عندما تختار اسم صفحة ، انقر فوق الزر الأرجواني الذي يشير إلى استخدام Divi Builder. باستخدام هذا الخيار ، لديك ثلاثة خيارات: الإنشاء من البداية ، وتحديد تخطيط مسبق الصنع ، واستنساخ صفحة موجودة.
بالنقر فوق الزر الأخضر ، يمكنك إجراء تغييرات على برنامجك. إذا تم نشر صفحتك ، فقد تلاحظ أن عنوان URL أو الرابط الثابت للصفحة (الموجود أسفل عنوان الصفحة) لا يبدو جميلًا جدًا. قد تظهر هذه الصفحة بهذه الطريقة بسبب عدم وجود عنوان URL لها. بعد ذلك ، يجب علينا أولاً تحديد صفحة ثابتة ، متبوعة بصفحة رئيسية أو صفحة رئيسية. تتمثل الخطوة الأخيرة في ظهور قائمة تنقل أو قائمة كجزء من العنوان الأساسي. إذا كنت تريد أن تبقي الأمور بسيطة ، فيجب تسمية القائمة الأولى بـ Main Navigation. إذا أنشأت قائمة ثانوية ، فمن المحتمل أن يُشار إليها بالقائمة الثانوية.
لمصلحتك الخاصة ، ضع الصفحات بالترتيب الذي تريد وضعها فيه. إذا كنت تريد عنصر قائمة كقائمة منسدلة ، فاسحبه إلى اليمين قليلاً ، وسيتواجد أسفل عنصر قائمة آخر. الآن بعد أن قمت بتكوين موقعك باستخدام Divi و WordPress ، يمكنك البدء في العمل عليه.
كيف يمكنني تمكين Divi Builder في WordPress؟
يمكن تمكين Divi Builder في منشوراتك وصفحاتك. ما عليك سوى إنشاء صفحة جديدة أو النشر في لوحة معلومات WordPress الخاصة بك لتمكين Divi Builder. في هذه المرحلة ، سيتم تنشيط الزر الأرجواني.
The Divi Builder: موضوع مصمم جيدًا لنجاح SEo
يعد Divi Builder اختيارًا ممتازًا لموضوع مصمم جيدًا وبسيط لتحسين رؤية محرك البحث. باستخدام Yoast plug-in وأدوات تحليل SEO ، ستتمكن من جعل موقع الويب الخاص بك جميلًا من البداية قدر الإمكان.
ما مدى جودة Divi لـ WordPress؟
Divi هي سمة WordPress تجمع بين التصميم الجميل ومجموعة كبيرة من الميزات الرائعة لإنشاء سمة ممتازة متعددة الأغراض. من خلال مجموعة متنوعة من قوالب الصفحات ومنشئ الصفحات سهل الاستخدام ، من السهل إنشاء تصميمات مخصصة بدون تشفير لكل من أولئك الذين يبحثون عن حل جاهز وأولئك الذين يتطلعون إلى إنشاء تصميمات بسرعة.
Divi Vs WordPress: ما هو النظام الأساسي الأفضل؟
إنها مقارنة بسيطة: divi مقابل WordPress. تتفوق منصة Divi على WordPress من حيث القوة. يمكنك إنشاء أي نوع من التصميم تقريبًا عن طريق كتابة الرمز في أي برنامج كمبيوتر. يعد Divi خيارًا ميسور التكلفة لأولئك الذين يرغبون في استخدامه بدلاً من WordPress. تم إعداد أكثر من 1900 تصميم مسبقًا لتختار من بينها في Divi. يعد WordPress نظامًا أساسيًا أكثر صعوبة للمبتدئين ، بينما يعد Divi نظامًا أساسيًا أبسط بكثير للاستخدام.
البرنامج المساعد Divi Builder لـ WordPress
 الائتمان: divitheme.co.uk
الائتمان: divitheme.co.ukDivi Builder هو مكون إضافي لبرنامج WordPress يسمح لك بإنشاء صفحات ومنشورات مخصصة باستخدام واجهة السحب والإفلات. يتضمن مكتبة من الوحدات النمطية المبنية مسبقًا التي يمكنك استخدامها لإنشاء تخطيطاتك الخاصة ، أو يمكنك استخدام Divi Builder لإنشاء تخطيطات مخصصة تمامًا.

مع توفر Divi Builder الآن كمكوِّن إضافي مستقل ، لديك المزيد من الخيارات لتخصيص موقع WordPress الخاص بك. يعد Divi Builder الخيار الأفضل لإضافة أسلوب أو وظائف جديدة إلى موقعك ، سواء كنت تبحث عن شيء تضيفه إليه أو تريد شيئًا ما يجعله مميزًا. يعمل Divi Builder ، المتوفر الآن كمكوِّن إضافي مستقل ، مع أي سمة WordPress. مع هذا التحديث ، يمكنك بسهولة إضافة وظائف Divi إلى أي موقع ، بغض النظر عن موضوعه. يتم إضافة عنصر مادي بشكل متكرر إلى وحدات الطرف الثالث من أجل إضافته إلى التخطيط. يمكن استخدام هذا العنصر المادي لإنشاء تخطيط فريد ومخصص لموقعك. في الواقع ، يشتمل Divi Builder على وحدة وسائط اجتماعية مدمجة ، والتي تتيح لك إضافة أيقونات الوسائط الاجتماعية إلى صفحاتك بسرعة وسهولة. اعتبارًا من الآن ، يتوفر المكون الإضافي Divi Builder كمكوِّن إضافي فقط ، لذلك لا تحتاج إلى تثبيت أو استخدام أي ملحقات Divi . يتوافق Divi Builder مع أي سمة WordPress ، بغض النظر عن مستوى الخبرة أو الخبرة. باستخدام Divi Builder ، يمكنك بسهولة إضافة وظائف Divi إلى موقع WordPress الخاص بك دون الحاجة إلى تعلم كيفية استخدامه. يأتي Divi Builder الآن مع مكون إضافي مستقل يجعل من السهل دمج سمة Divi في موقع الويب الخاص بك.
البرنامج المساعد Divi Builder: مكون إضافي قوي وسهل الاستخدام منشئ الصفحات
يمكنك بسهولة إنشاء مواقع ويب مذهلة ومخصصة باستخدام Divi Builder. باستخدام المكون الإضافي ، يمكنك إنشاء كل شيء من منشورات المدونة إلى الصفحات إلى التخطيطات المعقدة بمحتوى وميزات سهلة الاستخدام. علاوة على ذلك ، يشتمل البرنامج المساعد Divi Builder على مكتبة متنامية من مواقع الويب المعدة مسبقًا وتخطيطات الصفحات ، مما يجعل من السهل إنشاء موقع ويب أو صفحة.
Divi ليس فقط سمة WordPress ، ولكنه يتضمن أيضًا المكون الإضافي Divi Builder. يمكنك استخدام Divi لإنشاء مواقع وصفحات مذهلة بنفسك ، دون الحاجة إلى مغادرة منصة WordPress. كل ما هو مطلوب لإنشاء البرنامج المساعد Divi Builder والموضوع الخاص بك.
إذا كنت تبحث عن مكون إضافي قوي وبسيط وسهل الاستخدام لبناء مواقع ويب سريعة الاستجابة ، فإن المكون الإضافي Divi Builder يعد خيارًا جيدًا. يعد المكون الإضافي خيارًا رائعًا لإنشاء تخطيطات معقدة أو إنشاء مكونات إضافية تعمل مع أي سمة WordPress.
كيفية استخدام موضوع Divi في WordPress
 الائتمان: wpplek.nl
الائتمان: wpplek.nl Divi هي سمة WordPress شائعة تتيح لك إنشاء مواقع ويب جميلة. لاستخدام Divi ، تحتاج أولاً إلى تثبيت السمة على موقع WordPress الخاص بك. بمجرد تثبيت السمة ، يمكنك تنشيطها والبدء في استخدامها لإنشاء موقع الويب الخاص بك.
لاستخدام Divi ، ستحتاج إلى إنشاء صفحة أو منشور جديد. بمجرد إنشاء صفحة أو منشور جديد ، سترى زرًا بعنوان "Use Divi Builder" في محرر WordPress. سيؤدي النقر فوق هذا الزر إلى تشغيل Divi Builder ، والذي سيسمح لك بإنشاء موقع الويب الخاص بك باستخدام سمة Divi.
Divi هي أداة إنشاء صفحات WordPress تحظى بشعبية كبيرة. Divi هو محرر مرئي متميز لمنشورات WordPress. يحل محل محرر WordPress التقليدي. على الرغم من أن Divi ستكلفك رسومًا بسيطة للتثبيت ، إلا أن هناك عددًا قليلاً من العروض المجانية المتاحة ، بما في ذلك الإصدارات التجريبية المجانية وخيار إنشاء عرض توضيحي مباشر. إذا كنت جديدًا في WordPress ، فإليك مقدمة سريعة حول ما يمكن توقعه. في HostGator ، كل ما عليك فعله لتثبيت WordPress هو النقر فوق الزر Install WordPress. هذه هي الطريقة التي يمكنك بها تثبيت Divi في حساب WordPress الخاص بك. Divi ، أحد أكثر سمات WordPress شيوعًا ومنشئ الصفحات ، يدعم عددًا كبيرًا من CMS. حان الوقت الآن للحصول على استضافة الويب من HostGator ، وتنزيل WordPress ، وتثبيت Divi إذا كنت مستعدًا لاستخدامه.
Divi Builder: مكون إضافي رائع لتخصيص موقع الويب الخاص بك
Divi Builder هو مكون إضافي ممتاز لإنشاء موقع ويب مخصص على الفور. يمكن أن يساعدك Divi Builder في تخصيص سمة مسبقة الصنع حسب رغبتك.
موضوع ديفي غير مثبت
لقد كنت أحاول تثبيت سمة Divi على موقع WordPress الخاص بي ولكنها لا تزال تعطيني خطأ. لقد جربت كلاً من طرق التثبيت اليدوية والتلقائية ولكن لا يبدو أنهما يعملان. هل لدى أي شخص آخر هذه المشكلة؟ هل هناك حل؟
كيفية تثبيت موضوع ووردبريس
إذا واجهت هذه المشكلة ، فتأكد من أنك تستخدم أحدث إصدار من WordPress وأن المظهر الذي تقوم بتحميله متوافق مع هذا الإصدار. تأكد من تضمين جميع الملفات المرتبطة بالموضوع في التحميل. اتصل بفريق دعم WordPress إذا كنت لا تزال تواجه مشكلة في تثبيت سمة أو إذا كنت بحاجة إلى مزيد من المساعدة.
كيفية تثبيت Divi على الموقع
هناك بعض الخطوات التي يجب عليك اتباعها لتثبيت Divi على SiteGround: 1. قم بتنزيل ملف Divi Theme .zip من Elegant Themes. 2. قم بتسجيل الدخول إلى حساب SiteGround الخاص بك وانتقل إلى cPanel -> File Manager. 3. انتقل إلى المجلد public_html وقم بتحميل ملف Divi Theme .zip الذي قمت بتنزيله في الخطوة 1. 4. بمجرد تحميل الملف ، انقر بزر الماوس الأيمن فوقه وحدد "استخراج". 5. الآن بعد أن تم استخراج الملف ، يمكنك حذف ملف .zip (لم تعد بحاجة إليه). 6. انتقل إلى WordPress Admin -> Appearance -> Themes وسترى موضوع Divi مدرجًا هناك. انقر فوق "تنشيط" لتنشيطه.
تم تصميم منصة الاستضافة الخاصة بنا لتلبية احتياجات Divi وهي مدعومة بفريق من خبراء WordPress. يتم تثبيت Divi و WordPress تلقائيًا. لن تحتاج إعدادات PHP إلى التغيير أو تحديث برنامج الخادم. حصلت SiteGround على أكثر من 3000 تقييم من فئة الخمس نجوم على Trustpilot ، مما يجعلها واحدة من أفضل الخدمات أداءً. SiteGround هي خدمة تستند إلى Google Cloud وتتضمن CDN مجانيًا بالإضافة إلى ضغط تلقائي للصور ومكوِّن إضافي للتخزين المؤقت يُعرف باسم SG Optimizer. ستحافظ SiteGround على تحديث برنامج WordPress والخادم الخاص بك لحماية نظامك من نقاط الضعف الشائعة. بالإضافة إلى ذلك ، فإنهم يحافظون على أمان مواقع الويب الخاصة بك خلف جدار الحماية الخاص بهم.
تتضمن استضافة DiviGround من Bluehost تثبيت WordPress ، والذي يتضمن مفتاح ترخيص Divi. على SiteGround ، يمكنك أيضًا الحصول على تثبيت Divi تلقائيًا وتنشيط الترخيص. إذا كان لديك حساب Divi ، فهذا أمر لا يحتاج إلى تفكير. تم تنفيذ بيئات الاستضافة المُحسَّنة لـ Divi إما من قِبل شركاء الاستضافة لدينا أو هي قيد العمل. SiteGround هو مزود استضافة WordPress حسن السمعة يوفر حلولًا ميسورة التكلفة. هذا يرجع إلى ثقتنا في قدرتهم على تقديم خدمات استضافة ويب ممتازة. يعمل خبراء WordPress على منصة استضافة SiteGround من أجل تلبية جميع متطلبات Divi. بنقرات قليلة فقط ، يمكنك تخطي عملية الإعداد والبدء مع المنشئ.
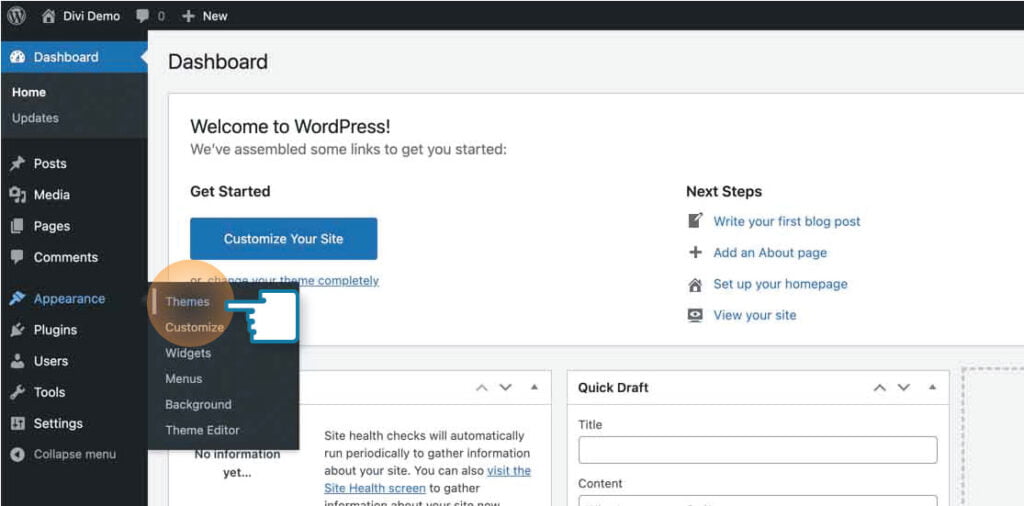
كيف أقوم بتثبيت سمة WordPress على Siteground؟
يجب عليك أولاً تسجيل الدخول إلى صفحة مسؤول موقعك لتثبيت سمة WordPress جديدة. انتقل إلى المظهر. يمكن العثور على جميع السمات التي قمت بتثبيتها في التطبيق الخاص بك هنا. أضف واحدًا آخر عن طريق النقر فوق إضافة جديد.
كيفية تثبيت WordPress على Siteground
إنه نظام إدارة محتوى شائع (CMS) يسمح للمستخدمين بإنشاء مواقع ويب باستخدام هذا النظام. وظائف Siteground سهلة الاستخدام ولديها عدد كبير من المكونات الإضافية المتاحة لتحسينها. يوفر Siteground أيضًا مثبتًا إضافيًا سهل الاستخدام لإضافة مكونات إضافية جديدة إلى موقع الويب الخاص بك.
