Jak zainstalować i używać Divi popularnego kreatora stron WordPress?
Opublikowany: 2022-09-28Divi to popularny program do tworzenia stron WordPress stworzony przez Elegant Themes. Jest to potężny, ale łatwy w użyciu kreator stron typu „przeciągnij i upuść”, którego można używać do tworzenia niestandardowych stron i postów w witrynie WordPress. W tym samouczku pokażemy, jak zainstalować Divi i zacząć tworzyć swoją pierwszą niestandardową stronę. Instalacja Divi jest łatwa, ale jest kilka rzeczy, które musisz zrobić, zanim zaczniesz z niego korzystać. Najpierw musisz kupić licencję od Elegant Themes. Po uzyskaniu licencji możesz pobrać wtyczkę Divi z ich strony internetowej. Po pobraniu wtyczki musisz ją zainstalować w swojej witrynie WordPress. Aby to zrobić, zaloguj się do swojej witryny WordPress i przejdź do strony Wtyczki. Kliknij przycisk „Dodaj nowy” i wybierz opcję „Prześlij wtyczkę”. Kliknij przycisk „Przeglądaj” i wybierz pobrany plik wtyczki Divi. Po wybraniu kliknij przycisk „Zainstaluj teraz”. Po zainstalowaniu wtyczki musisz ją aktywować. Aby to zrobić, przejdź do strony Wtyczki i kliknij link „Aktywuj” pod wtyczką Divi. Teraz, gdy wtyczka jest aktywna, możesz zacząć używać jej do tworzenia niestandardowych stron i postów. Aby to zrobić, przejdź do strony Strony lub Posty i kliknij przycisk „Dodaj nowy”. Na stronie „Dodaj nowy” zobaczysz nową kartę „Divi”. Tutaj możesz zacząć tworzyć własną stronę niestandardową. Aby dodać nowy element do swojej strony, kliknij przycisk „Dodaj element”. Spowoduje to otwarcie „Biblioteki elementów”, w której możesz wybrać element, który chcesz dodać. Po wybraniu elementu, który chcesz dodać, możesz przeciągnąć go i upuścić na miejsce na swojej stronie. Możesz również użyć przycisku „Konfiguruj”, aby zmienić ustawienia elementu. Po zakończeniu dodawania elementów do strony kliknij przycisk „Opublikuj”, aby zapisać zmiany. To wszystko, co jest potrzebne do zainstalowania i używania Divi. Dzięki łatwemu w użyciu interfejsowi przeciągania i upuszczania możesz błyskawicznie tworzyć niestandardowe strony i posty dla swojej witryny WordPress.
Tworzenie pięknych stron internetowych jest proste dzięki kreatorowi stron. Divi jest jednym z najlepszych dostępnych kreatorów stron premium i polecamy go tym, którzy szukają solidnego CMS. Pokażemy Ci, jak zainstalować tę wtyczkę w trzech prostych krokach. Aby rozpocząć, możesz użyć wtyczki WordPressa Upload. Pierwszym krokiem jest wprowadzenie informacji za pomocą aplikacji FTP. Po przesłaniu plików instalacyjnych Divi Builder skopiuj je do folderu /plugins/ swojej witryny. Trzecim krokiem jest wyodrębnienie i rozpakowanie instalatora za pomocą narzędzia File Manager z pulpitu nawigacyjnego dostawcy usług hostingowych.
Kliknij plik w folderze / plugins/, który właśnie przesłałeś, a następnie wyodrębnij właśnie utworzony plik divi Builder. W kroku 5 musisz aktywować DBI Builder, wybierając Wtyczki. Instalacja wtyczki w WordPress może być trudna dla niedoświadczonych użytkowników, ale możesz teraz użyć trzech różnych technik, aby zainstalować Divi Builder w swojej witrynie. Pierwszym krokiem jest pobranie i zainstalowanie motywu Divi ; drugim krokiem jest przejście do Wyglądu. Krok 3: Przejdź do następnego ekranu i kliknij przycisk Dodaj nowy. Czwartym krokiem jest przesłanie pliku ZIP na komputer, a następnie zainstalowanie tam motywu.
Divi Builder to wtyczka do WordPressa, która wykorzystuje popularny motyw Divi z Elegant Themes i jest kompatybilna z prawie każdym motywem, nawet jeśli nie jest przez nich zbudowany. W Divi Builder możesz zmienić nie tylko zawartość swojej witryny, ale także jej wygląd.
Jak zainstalować Divi w WordPressie?
 Źródło: bluehands.com.au
Źródło: bluehands.com.auInstalacja Divi to pestka. Na pulpicie WordPress po prostu przejdź do strony Divi> Opcje motywu i kliknij kartę „Zainstaluj Divi”. Stamtąd możesz przesłać plik zip motywu Divi i zainstalować go w ciągu kilku sekund.
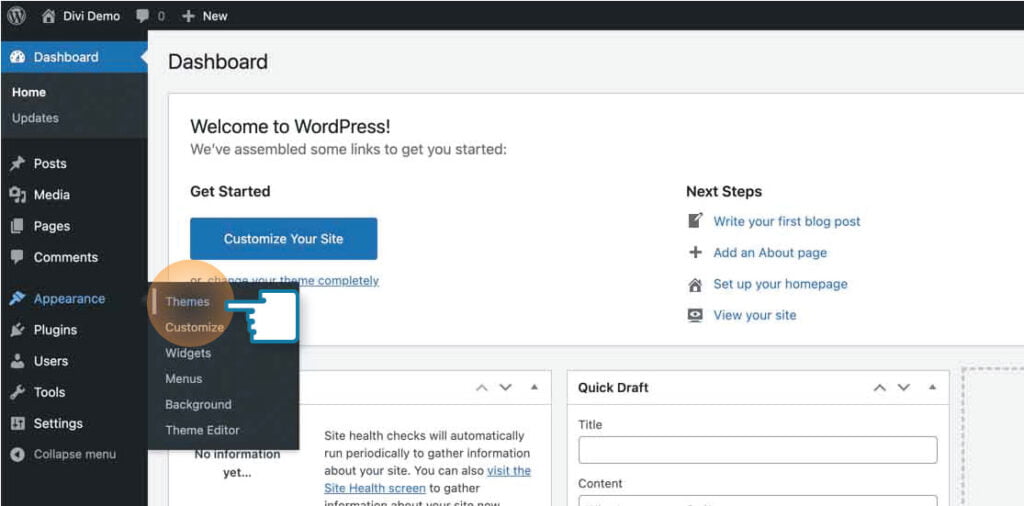
To jest przewodnik krok po kroku dotyczący instalacji motywu Divi i konfiguracji witryny WordPress. Instalacja WordPressa zależy od wybranej platformy, ale może to być skomplikowany proces. Skompresowany folder zawiera wszystkie pliki Divi ; nie ma potrzeby rozpakowywania pliku divi.zip. Dobrym pomysłem jest usunięcie wszystkich bezpłatnych motywów witryny, aby zapewnić jej czystość i bezpieczeństwo. Aby dodać nową stronę do swojej strony WordPress, poszukaj i najedź na opcję Strony po lewej stronie pulpitu nawigacyjnego. Po wybraniu nazwy strony kliknij fioletowy przycisk z napisem Użyj Divi Builder. Dzięki tej opcji masz trzy opcje: zbuduj od podstaw, wybierz gotowy układ i sklonuj istniejącą stronę.
Klikając zielony przycisk, możesz dokonać zmian w swoim programie. Jeśli Twoja strona została opublikowana, możesz zauważyć, że adres URL lub bezpośredni link do strony (znajdujący się pod tytułem strony) nie wygląda zbyt ładnie. Ta strona może wyglądać w ten sposób ze względu na brak dla niej adresu URL. Następnie musimy najpierw wybrać stronę statyczną, a następnie stronę główną lub stronę główną. Ostatnim krokiem jest wyświetlenie nawigacji lub menu jako części nagłówka podstawowego. Jeśli chcesz zachować prostotę, pierwsze menu powinno mieć nazwę Nawigacja główna. Jeśli utworzysz menu dodatkowe, prawdopodobnie będzie ono określane jako menu dodatkowe.
Dla własnej korzyści ułóż strony w takiej kolejności, w jakiej chcesz je umieścić. Jeśli chcesz, aby pozycja menu była rozwijana, przeciągnij ją lekko w prawo, a zostanie umieszczona pod inną pozycją menu. Teraz, gdy masz już skonfigurowaną witrynę za pomocą Divi i WordPress, możesz zacząć nad nią pracować.
Jak włączyć Divi Builder w WordPressie?
Divi Builder można włączyć w swoich postach i stronach. Po prostu utwórz nową stronę lub post w swoim panelu WordPress, aby włączyć Divi Builder. W tym momencie aktywowany zostanie fioletowy przycisk.
Divi Builder: dobrze zaprojektowany motyw dla sukcesu SEO
Divi Builder to doskonały wybór dla motywu, który jest zarówno dobrze zaprojektowany, jak i prosty w optymalizacji pod kątem widoczności w wyszukiwarkach. Dzięki wtyczce Yoast i narzędziom do analizy SEO będziesz w stanie uczynić swoją witrynę tak piękną od samego początku, jak to tylko możliwe.
Jak dobry jest Divi dla WordPressa?
Divi to motyw WordPress, który łączy piękny design z mnóstwem imponujących funkcji, aby stworzyć doskonały motyw uniwersalny. Dzięki zróżnicowanej gamie szablonów stron i prostemu w obsłudze kreatorowi stron tworzenie niestandardowych projektów bez kodowania jest proste zarówno dla tych, którzy szukają nieszablonowego rozwiązania, jak i dla tych, którzy chcą szybko tworzyć projekty.
Divi vs WordPress: która platforma jest lepsza?
To proste porównanie: divi vs WordPress. Platforma Divi przewyższa WordPressa pod względem mocy. Możesz stworzyć prawie każdy rodzaj projektu, po prostu wpisując kod do dowolnego programu komputerowego. Divi to tańsza opcja dla tych, którzy chcą z niej korzystać, a nie WordPress. Ponad 1900 projektów zostało przygotowanych do wyboru w Divi. WordPress jest platformą trudniejszą w użyciu dla początkującego, podczas gdy Divi jest platformą znacznie prostszą w użyciu.
Wtyczka Divi Builder dla WordPress
 Źródło: divitheme.co.uk
Źródło: divitheme.co.ukDivi Builder to wtyczka WordPress, która umożliwia tworzenie niestandardowych stron i postów za pomocą interfejsu „przeciągnij i upuść”. Zawiera bibliotekę gotowych modułów, których możesz użyć do tworzenia własnych układów lub możesz użyć Divi Builder do tworzenia całkowicie niestandardowych układów.
Dzięki Divi Builder, które jest teraz dostępne jako samodzielna wtyczka, masz więcej opcji dostosowywania witryny WordPress. Divi Builder to najlepszy wybór, aby dodać nowy styl lub funkcjonalność do swojej witryny, niezależnie od tego, czy szukasz czegoś do dodania, czy po prostu chcesz coś, co ją wyróżni. Divi Builder, który jest teraz dostępny jako samodzielna wtyczka, działa z dowolnym motywem WordPress. Dzięki tej aktualizacji możesz łatwo dodać funkcję Divi do dowolnej witryny, niezależnie od jej motywu. Element fizyczny jest często dodawany do modułów innych firm w celu dodania do układu. Ten element fizyczny może służyć do tworzenia unikalnego i niestandardowego układu witryny. W rzeczywistości Divi Builder zawiera wbudowany moduł mediów społecznościowych, który umożliwia szybkie i łatwe dodawanie ikon mediów społecznościowych do stron. Obecnie wtyczka Divi Builder jest dostępna tylko jako wtyczka, więc nie musisz instalować ani używać żadnych rozszerzeń Divi . Divi Builder jest kompatybilny z dowolnym motywem WordPress, niezależnie od poziomu doświadczenia lub wiedzy. Korzystając z Divi Builder, możesz łatwo dodać funkcję Divi do swojej witryny WordPress bez konieczności uczenia się, jak z niej korzystać. Divi Builder jest teraz wyposażony w samodzielną wtyczkę, która ułatwia włączenie motywu Divi do witryny.

Wtyczka Divi Builder: potężna i łatwa w użyciu wtyczka do tworzenia stron
Możesz łatwo tworzyć wspaniałe, niestandardowe strony internetowe za pomocą Divi Builder. Dzięki wtyczce możesz tworzyć wszystko, od postów na blogu, przez strony, po złożone układy z zawartością i funkcjami, które są proste w użyciu. Co więcej, wtyczka Divi Builder zawiera rosnącą bibliotekę gotowych witryn internetowych i układów stron, co ułatwia tworzenie witryny lub strony.
Divi to nie tylko motyw WordPress, ale zawiera również wtyczkę Divi Builder. Możesz używać Divi do samodzielnego tworzenia wspaniałych witryn i stron, bez konieczności opuszczania platformy WordPress. To wszystko, co jest potrzebne do stworzenia własnej wtyczki i motywu Divi Builder.
Jeśli szukasz potężnej, prostej i łatwej w użyciu wtyczki do tworzenia responsywnych stron internetowych, wtyczka Divi Builder jest dobrym wyborem. Wtyczka jest doskonałym wyborem do tworzenia złożonych układów lub tworzenia wtyczek współpracujących z dowolnym motywem WordPress.
Jak korzystać z motywu Divi w WordPress
 Źródło: wpplek.nl
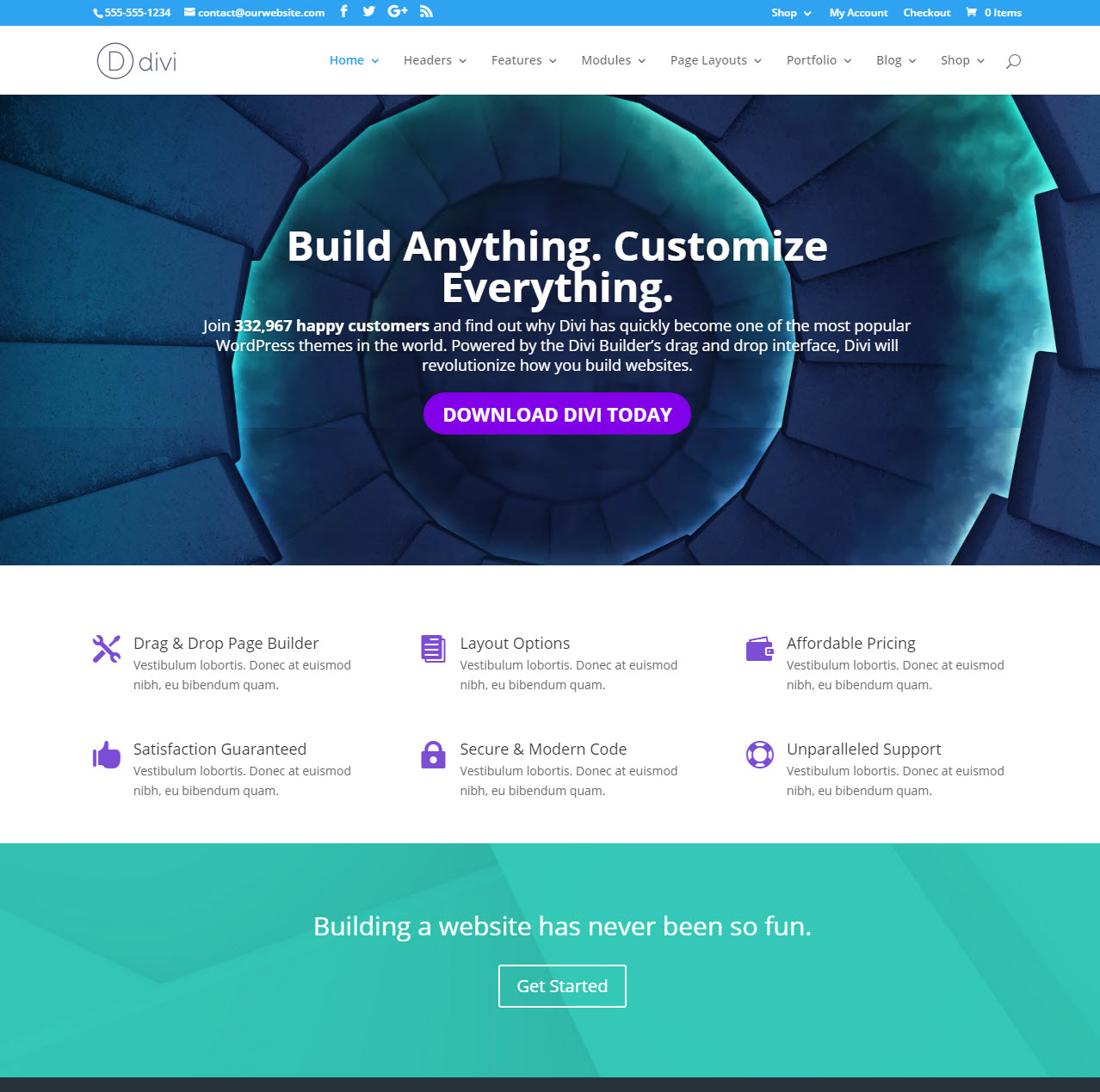
Źródło: wpplek.nl Divi to popularny motyw WordPress, który pozwala tworzyć piękne strony internetowe. Aby korzystać z Divi, musisz najpierw zainstalować motyw na swojej witrynie WordPress. Po zainstalowaniu motywu możesz go aktywować i zacząć używać go do tworzenia swojej witryny.
Aby korzystać z Divi, musisz utworzyć nową stronę lub post. Po utworzeniu nowej strony lub posta zobaczysz przycisk oznaczony „Użyj Divi Builder” w edytorze WordPress. Kliknięcie tego przycisku uruchomi Divi Builder, który pozwoli ci stworzyć swoją stronę internetową za pomocą motywu Divi.
Divi to niezwykle popularny program do tworzenia stron WordPress. Divi to doskonały edytor wizualny do postów WordPress. Zastępuje tradycyjny edytor postów WordPress. Chociaż instalacja Divi będzie kosztować niewielką opłatę, dostępnych jest kilka gratisów, w tym bezpłatne wersje próbne i opcja utworzenia demonstracji na żywo. Jeśli jesteś nowy w WordPressie, oto krótki wstęp na to, czego możesz się spodziewać. W HostGator wszystko, co musisz zrobić, aby zainstalować WordPress, to kliknąć przycisk Zainstaluj WordPress. W ten sposób możesz zainstalować Divi na swoim koncie WordPress. Divi, jeden z najpopularniejszych motywów WordPress i kreatorów stron, obsługuje dużą liczbę systemów CMS. Nadszedł czas, aby uzyskać hosting od HostGator, pobrać WordPress i zainstalować Divi, jeśli jesteś gotowy, aby z niego korzystać.
Divi Builder: świetna wtyczka do dostosowywania witryny
Divi Builder to doskonała wtyczka do tworzenia niestandardowej strony internetowej od razu. Divi Builder może pomóc w dostosowaniu gotowego motywu do własnych upodobań.
Motyw Divi nie instaluje się
Próbowałem zainstalować motyw Divi na mojej witrynie WordPress, ale wciąż wyświetla mi się błąd. Próbowałem zarówno ręcznej, jak i automatycznej metody instalacji, ale żadna z nich nie działa. Czy ktoś jeszcze miał ten problem? Czy istnieje poprawka?
Jak zainstalować motyw WordPress?
Jeśli napotkasz ten problem, upewnij się, że używasz najnowszej wersji WordPressa i że przesyłany motyw jest zgodny z tą wersją. Upewnij się, że przesyłane pliki zawierają wszystkie pliki powiązane z motywem. Skontaktuj się z zespołem pomocy technicznej WordPress, jeśli nadal masz problemy z instalacją motywu lub potrzebujesz dodatkowej pomocy.
Jak zainstalować Divi na terenie witryny?
Aby zainstalować Divi na SiteGround, musisz wykonać kilka kroków: 1. Pobierz plik .zip Divi Theme z Elegant Themes. 2. Zaloguj się na swoje konto SiteGround i przejdź do cPanel -> Menedżer plików. 3. Przejdź do folderu public_html i prześlij plik .zip motywu Divi pobrany w kroku 1. 4. Po przesłaniu pliku kliknij go prawym przyciskiem myszy i wybierz „Wyodrębnij”. 5. Po rozpakowaniu pliku możesz usunąć plik .zip (już go nie potrzebujesz). 6. Przejdź do WordPress Admin -> Wygląd -> Motywy i powinieneś zobaczyć tam wymieniony motyw Divi. Kliknij „Aktywuj”, aby go aktywować.
Nasza platforma hostingowa została stworzona, aby zaspokoić potrzeby Divi i jest wspierana przez zespół ekspertów WordPress. Divi i WordPress są instalowane automatycznie. Nie trzeba zmieniać ustawień PHP ani aktualizować oprogramowania serwera. SiteGround otrzymał ponad 3000 pięciogwiazdkowych ocen na Trustpilot, co czyni go jedną z najlepiej działających usług. SiteGround to usługa oparta na Google Cloud, która obejmuje bezpłatny CDN, a także automatyczną wtyczkę do kompresji obrazu i buforowania, znaną jako SG Optimizer. SiteGround zapewni aktualność WordPressa i oprogramowania serwera, aby chronić Twój system przed typowymi lukami w zabezpieczeniach. Ponadto zapewniają bezpieczeństwo witryn internetowych za zaporą sieciową.
Hosting DiviGround firmy Bluehost obejmuje instalację WordPress, która zawiera klucz licencyjny Divi. Na SiteGround możesz również uzyskać automatyczną instalację Divi i aktywację licencji. Jeśli masz konto Divi, jest to oczywiste. Zoptymalizowane środowiska hostingowe Divi zostały wdrożone przez naszych partnerów hostingowych lub są w toku. SiteGround to renomowany dostawca hostingu WordPress, który zapewnia niedrogie rozwiązania. Wynika to z naszego zaufania do ich zdolności do świadczenia doskonałych usług hostingowych. Eksperci WordPress pracują na platformie hostingowej SiteGround, aby spełnić wszystkie wymagania Divi. Wystarczy kilka kliknięć, aby pominąć proces konfiguracji i rozpocząć pracę z konstruktorem.
Jak zainstalować motyw WordPress na terenie witryny?
Aby zainstalować nowy motyw WordPress, musisz najpierw zalogować się na stronie administratora swojej witryny. Przejdź do wyglądu. Wszystkie motywy, które zainstalowałeś w swojej aplikacji, znajdziesz tutaj. Dodaj kolejny, klikając Dodaj nowy.
Jak zainstalować WordPress na terenie witryny?
Jest to popularny system zarządzania treścią (CMS), który umożliwia użytkownikom tworzenie stron internetowych za pomocą tego systemu. Funkcjonalność Siteground jest prosta w użyciu i ma dużą liczbę dostępnych wtyczek, aby ją ulepszyć. Siteground zapewnia również łatwy w użyciu instalator wtyczek do dodawania nowych wtyczek do Twojej witryny.
