So installieren und verwenden Sie Divi, den beliebten WordPress Page Builder
Veröffentlicht: 2022-09-28Divi ist ein beliebter WordPress-Seitenersteller, der von Elegant Themes erstellt wurde. Es ist ein leistungsstarker, aber einfach zu bedienender Seitenersteller per Drag & Drop, mit dem Sie benutzerdefinierte Seiten und Beiträge für Ihre WordPress-Site erstellen können. In diesem Tutorial zeigen wir Ihnen, wie Sie Divi installieren und mit der Erstellung Ihrer ersten benutzerdefinierten Seite beginnen. Die Installation von Divi ist einfach, aber es gibt ein paar Dinge, die Sie tun müssen, bevor Sie es verwenden können. Zunächst müssen Sie eine Lizenz von Elegant Themes erwerben. Sobald Sie eine Lizenz haben, können Sie das Divi-Plugin von ihrer Website herunterladen. Sobald Sie das Plugin heruntergeladen haben, müssen Sie es auf Ihrer WordPress-Seite installieren. Melden Sie sich dazu bei Ihrer WordPress-Site an und gehen Sie zur Plugins-Seite. Klicken Sie auf die Schaltfläche „Neu hinzufügen“ und wählen Sie die Option „Plugin hochladen“. Klicken Sie auf die Schaltfläche „Durchsuchen“ und wählen Sie die heruntergeladene Divi-Plugin-Datei aus. Klicken Sie nach der Auswahl auf die Schaltfläche „Jetzt installieren“. Sobald das Plugin installiert ist, müssen Sie es aktivieren. Gehen Sie dazu auf die Plugins-Seite und klicken Sie unter dem Divi-Plugin auf den Link „Aktivieren“. Jetzt, da das Plugin aktiviert ist, können Sie damit beginnen, benutzerdefinierte Seiten und Beiträge zu erstellen. Gehen Sie dazu auf die Seite Seiten oder Beiträge und klicken Sie auf die Schaltfläche „Neu hinzufügen“. Auf der Seite „Neu hinzufügen“ sehen Sie eine neue Registerkarte „Divi“. Hier können Sie mit der Erstellung Ihrer benutzerdefinierten Seite beginnen. Um Ihrer Seite ein neues Element hinzuzufügen, klicken Sie auf die Schaltfläche „Element hinzufügen“. Dadurch wird die „Elementbibliothek“ geöffnet, in der Sie das Element auswählen können, das Sie hinzufügen möchten. Nachdem Sie das Element ausgewählt haben, das Sie hinzufügen möchten, können Sie es per Drag-and-Drop auf Ihrer Seite platzieren. Sie können auch die Schaltfläche „Konfigurieren“ verwenden, um die Einstellungen des Elements zu ändern. Wenn Sie mit dem Hinzufügen von Elementen zu Ihrer Seite fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu speichern. Das ist alles, um Divi zu installieren und zu verwenden. Mit seiner benutzerfreundlichen Drag-and-Drop-Oberfläche können Sie im Handumdrehen benutzerdefinierte Seiten und Beiträge für Ihre WordPress-Site erstellen.
Das Erstellen schöner Websites ist mit Hilfe eines Seitenerstellers einfach. Divi ist einer der besten verfügbaren Premium-Seitenersteller und wir empfehlen es allen, die ein robustes CMS suchen. Wir zeigen Ihnen, wie Sie dieses Plugin in drei einfachen Schritten installieren. Um loszulegen, können Sie das Upload-Plugin von WordPress verwenden. Der erste Schritt besteht darin, Ihre Informationen über Ihre FTP-Anwendung einzugeben. Kopieren Sie die Installationsdateien von Divi Builder nach dem Hochladen in den Ordner /plugins/ Ihrer Website. Der dritte Schritt besteht darin, das Installationsprogramm mit dem Dateimanager-Tool aus dem Dashboard Ihres Webhosting-Anbieters zu extrahieren und zu extrahieren.
Klicken Sie auf die Datei im Ordner /plugins/, die Sie gerade hochgeladen haben, und extrahieren Sie dann die soeben erstellte divi Builder-Datei. In Schritt 5 müssen Sie den DBI Builder aktivieren, indem Sie Plugins auswählen. Eine Plugin-Installation auf WordPress kann für unerfahrene Benutzer schwierig sein, aber Sie können jetzt drei verschiedene Techniken verwenden, um den Divi Builder auf Ihrer Website zu installieren. Der erste Schritt besteht darin, Divi Theme herunterzuladen und zu installieren; Der zweite Schritt besteht darin, zu Darstellung zu navigieren. Schritt 3: Navigieren Sie zum nächsten Bildschirm und klicken Sie auf die Schaltfläche Neu hinzufügen. Der vierte Schritt besteht darin, die ZIP-Datei auf Ihren Computer hochzuladen und dann das Design dort zu installieren.
Divi Builder ist ein Plugin für WordPress, das das beliebte Divi-Theme von Elegant Themes verwendet und mit fast jedem Theme kompatibel ist, auch wenn es nicht von ihnen erstellt wurde. Sie können nicht nur den Inhalt Ihrer Website, sondern auch das Design der Website in Divi Builder ändern.
Wie installiere ich Divi in WordPress?
 Bildnachweis: bluehands.com.au
Bildnachweis: bluehands.com.auDie Installation von Divi ist ein Kinderspiel. Navigieren Sie in Ihrem WordPress-Dashboard einfach zur Seite Divi > Themenoptionen und klicken Sie auf die Registerkarte „Divi installieren“. Von dort aus können Sie Ihre Divi-Design-Zip-Datei hochladen und in Sekundenschnelle installieren.
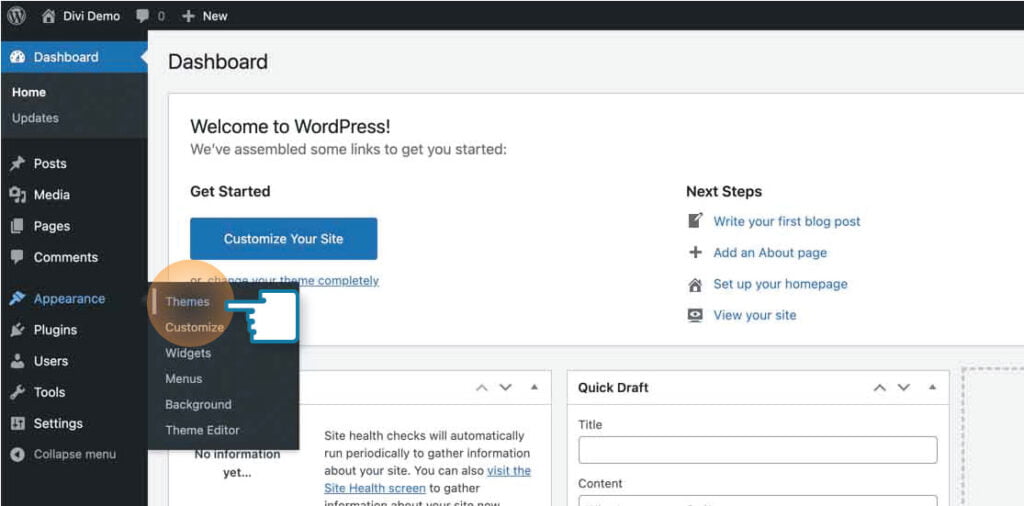
Dies ist eine Schritt-für-Schritt-Anleitung zur Installation des Divi-Designs und zur Konfiguration Ihrer WordPress-Website. Die Installation von WordPress wird von der von Ihnen gewählten Plattform bestimmt, kann jedoch ein komplizierter Prozess sein. Der komprimierte Ordner enthält alle Divi-Dateien ; Die divi.zip-Datei muss nicht entpackt werden. Es ist eine gute Idee, alle kostenlosen Designs Ihrer Website zu entfernen, um sie sauber und sicher zu halten. Um eine neue Seite zu Ihrer WordPress-Seite hinzuzufügen, suchen Sie nach der Option Seiten auf der linken Seite des Dashboards und bewegen Sie den Mauszeiger darüber. Wenn Sie einen Seitennamen auswählen, klicken Sie auf die violette Schaltfläche mit der Aufschrift Divi Builder verwenden. Mit dieser Option haben Sie drei Möglichkeiten: Von Grund auf neu erstellen, ein vorgefertigtes Layout auswählen und eine vorhandene Seite klonen.
Durch Klicken auf die grüne Schaltfläche können Sie Änderungen an Ihrem Programm vornehmen. Wenn Ihre Seite veröffentlicht wurde, stellen Sie möglicherweise fest, dass die URL oder der Permalink für die Seite (zu finden unter dem Seitentitel) nicht sehr schön aussieht. Diese Seite kann aufgrund des Fehlens einer URL so aussehen. Danach müssen wir zuerst eine statische Seite auswählen, gefolgt von einer Homepage oder Hauptseite. Der letzte Schritt besteht darin, eine Navigation oder ein Menü als Teil der primären Kopfzeile anzuzeigen. Wenn Sie die Dinge einfach halten möchten, sollte das erste Menü Hauptnavigation heißen. Wenn Sie ein sekundäres Menü erstellen, wird es wahrscheinlich als sekundäres Menü bezeichnet.
Platzieren Sie die Seiten zu Ihrem eigenen Vorteil in der gewünschten Reihenfolge. Wenn Sie ein Menüelement als Dropdown-Liste haben möchten, ziehen Sie es leicht nach rechts, und es wird unter einem anderen Menüelement angezeigt. Nachdem Sie Ihre Website mit Divi und WordPress konfiguriert haben, können Sie mit der Arbeit beginnen.
Wie aktiviere ich Divi Builder in WordPress?
Der Divi Builder kann in Ihren Beiträgen und Seiten aktiviert werden. Erstellen Sie einfach eine neue Seite oder einen neuen Beitrag in Ihrem WordPress-Dashboard, um den Divi Builder zu aktivieren. An diesem Punkt wird die violette Schaltfläche aktiviert.
Der Divi Builder: Ein gut gestaltetes Thema für SEO-Erfolg
Divi Builder ist eine ausgezeichnete Wahl für ein Design, das sowohl gut gestaltet als auch einfach für die Sichtbarkeit in Suchmaschinen zu optimieren ist. Mit dem Yoast-Plug-in und den SEO-Analysetools können Sie Ihre Website von Anfang an so schön wie möglich gestalten.
Wie gut ist Divi für WordPress?
Divi ist ein WordPress-Theme, das schönes Design mit einer Fülle beeindruckender Funktionen kombiniert, um ein hervorragendes Mehrzweck-Theme zu erstellen. Mit einer vielfältigen Auswahl an Seitenvorlagen und einem benutzerfreundlichen Seitenersteller ist es einfach, benutzerdefinierte Designs ohne Codierung zu erstellen, sowohl für diejenigen, die nach einer sofort einsatzbereiten Lösung suchen, als auch für diejenigen, die schnell Designs erstellen möchten.
Divi Vs WordPress: Welche Plattform ist die bessere?
Es ist ein einfacher Vergleich: divi vs. WordPress. Die Divi-Plattform ist WordPress in Bezug auf die Leistung überlegen. Sie können fast jede Art von Design erstellen, indem Sie einfach den Code in ein beliebiges Computerprogramm eingeben. Divi ist eine günstigere Option für diejenigen, die es anstelle von WordPress verwenden möchten. Mehr als 1.900 Designs wurden vorgefertigt, aus denen Sie bei Divi auswählen können. WordPress ist für Anfänger eine schwieriger zu verwendende Plattform, während Divi eine weitaus einfacher zu verwendende Plattform ist.
Divi Builder-Plugin für WordPress
 Bildnachweis: divitheme.co.uk
Bildnachweis: divitheme.co.ukDivi Builder ist ein WordPress-Plugin, mit dem Sie benutzerdefinierte Seiten und Beiträge mit einer Drag-and-Drop-Oberfläche erstellen können. Es enthält eine Bibliothek mit vorgefertigten Modulen, mit denen Sie Ihre eigenen Layouts erstellen können, oder Sie können den Divi Builder verwenden, um vollständig benutzerdefinierte Layouts zu erstellen.

Da Divi Builder jetzt als eigenständiges Plug-in verfügbar ist, haben Sie mehr Optionen zum Anpassen Ihrer WordPress-Site. Der Divi Builder ist die beste Wahl, um Ihrer Website ein neues Flair oder neue Funktionen hinzuzufügen, egal ob Sie nach etwas suchen, das Sie hinzufügen können, oder einfach nur etwas möchten, um sie hervorzuheben. Divi Builder, das jetzt als eigenständiges Plugin verfügbar ist, funktioniert mit jedem WordPress-Theme. Mit diesem Update können Sie Divi-Funktionen problemlos zu jeder Website hinzufügen, unabhängig von ihrem Thema. Ein physisches Element wird häufig zu Modulen von Drittanbietern hinzugefügt, um ein Layout zu ergänzen. Dieses physische Element kann verwendet werden, um ein einzigartiges und benutzerdefiniertes Layout für Ihre Website zu erstellen. Tatsächlich enthält der Divi Builder ein integriertes Social-Media-Modul, mit dem Sie schnell und einfach Social-Media-Symbole zu Ihren Seiten hinzufügen können. Ab sofort ist das Divi Builder-Plug-in nur als Plug-in verfügbar, sodass Sie keine Divi-Erweiterungen installieren oder verwenden müssen. Divi Builder ist mit jedem WordPress-Theme kompatibel, unabhängig von Erfahrungsstufe oder Fachwissen. Mit dem Divi Builder können Sie Ihrer WordPress-Site ganz einfach Divi-Funktionen hinzufügen, ohne lernen zu müssen, wie man es benutzt. Divi Builder wird jetzt mit einem eigenständigen Plugin geliefert, das es einfach macht, das Divi-Design in Ihre Website zu integrieren.
Das Divi Builder Plugin: Ein leistungsstarkes und benutzerfreundliches Page Builder Plugin
Mit Divi Builder können Sie ganz einfach beeindruckende, benutzerdefinierte Websites erstellen. Mit dem Plugin können Sie alles erstellen, von Blogbeiträgen über Seiten bis hin zu komplexen Layouts mit einfach zu bedienenden Inhalten und Funktionen. Darüber hinaus enthält das Divi Builder-Plug-in eine wachsende Bibliothek vorgefertigter Websites und Seitenlayouts, die das Erstellen einer Website oder Seite vereinfachen.
Divi ist nicht nur ein WordPress-Theme, sondern enthält auch das Divi Builder-Plugin. Mit Divi können Sie selbst beeindruckende Websites und Seiten erstellen, ohne die WordPress-Plattform verlassen zu müssen. Es ist alles, was Sie brauchen, um Ihr eigenes Divi Builder-Plugin und -Design zu erstellen.
Wenn Sie nach einem leistungsstarken, einfachen und benutzerfreundlichen Plugin zum Erstellen responsiver Websites suchen, ist das Divi Builder-Plugin eine gute Wahl. Das Plugin ist eine gute Wahl zum Erstellen komplexer Layouts oder zum Erstellen von Plugins, die mit jedem WordPress-Thema funktionieren.
So verwenden Sie das Divi-Thema in WordPress
 Bildnachweis: wpplek.nl
Bildnachweis: wpplek.nl Divi ist ein beliebtes WordPress-Theme, mit dem Sie schöne Websites erstellen können. Um Divi verwenden zu können, müssen Sie zuerst das Design auf Ihrer WordPress-Site installieren. Sobald das Design installiert ist, können Sie es aktivieren und damit beginnen, Ihre Website zu erstellen.
Um Divi zu verwenden, müssen Sie eine neue Seite oder einen neuen Beitrag erstellen. Sobald Sie eine neue Seite oder einen neuen Beitrag erstellt haben, sehen Sie im WordPress-Editor eine Schaltfläche mit der Bezeichnung „Use Divi Builder“. Durch Klicken auf diese Schaltfläche wird Divi Builder gestartet, mit dem Sie Ihre Website mit dem Divi-Design erstellen können.
Divi ist ein äußerst beliebter WordPress-Seitenersteller. Divi ist ein überlegener visueller Editor für WordPress-Posts. Es ersetzt den traditionellen Post-Editor von WordPress. Obwohl die Installation von Divi eine geringe Gebühr kostet, gibt es einige Werbegeschenke, darunter kostenlose Testversionen und die Option, eine Live-Demo zu erstellen. Wenn Sie neu bei WordPress sind, finden Sie hier eine kurze Einführung in das, was Sie erwartet. In HostGator müssen Sie zum Installieren von WordPress nur auf die Schaltfläche WordPress installieren klicken. So können Sie Divi in Ihrem WordPress-Konto installieren. Divi, eines der beliebtesten WordPress-Themes und Seitenersteller, unterstützt eine große Anzahl von CMS. Es ist jetzt an der Zeit, Webhosting von HostGator zu erhalten, WordPress herunterzuladen und Divi zu installieren, wenn Sie bereit sind, es zu verwenden.
Divi Builder: Ein großartiges Plugin zum Anpassen Ihrer Website
Divi Builder ist ein hervorragendes Plugin zum sofortigen Erstellen einer benutzerdefinierten Website. Divi Builder kann Ihnen dabei helfen, ein vorgefertigtes Design nach Ihren Wünschen anzupassen.
Divi-Design wird nicht installiert
Ich habe versucht, das Divi-Design auf meiner WordPress-Seite zu installieren, aber es gibt mir immer wieder einen Fehler. Ich habe sowohl die manuelle als auch die automatische Installation ausprobiert, aber beide scheinen nicht zu funktionieren. Hatte noch jemand dieses Problem? Gibt es eine Lösung?
So installieren Sie ein WordPress-Theme
Wenn dieses Problem auftritt, stellen Sie sicher, dass Sie die neueste Version von WordPress verwenden und dass das von Ihnen hochgeladene Design mit dieser Version kompatibel ist. Stellen Sie sicher, dass alle mit dem Design verknüpften Dateien im Upload enthalten sind. Wenden Sie sich an das WordPress-Supportteam, wenn Sie immer noch Probleme beim Installieren eines Designs haben oder weitere Unterstützung benötigen.
So installieren Sie Divi auf Siteground
Es gibt ein paar Schritte, die Sie befolgen müssen, um Divi auf SiteGround zu installieren: 1. Laden Sie die ZIP-Datei des Divi-Designs von Elegant Themes herunter. 2. Melden Sie sich bei Ihrem SiteGround-Konto an und gehen Sie zu cPanel -> Dateimanager. 3. Navigieren Sie zum Ordner public_html und laden Sie die ZIP-Datei des Divi-Designs hoch, die Sie in Schritt 1 heruntergeladen haben. 4. Sobald die Datei hochgeladen ist, klicken Sie mit der rechten Maustaste darauf und wählen Sie „Extrahieren“. 5. Nachdem die Datei extrahiert wurde, können Sie die .zip-Datei löschen (Sie benötigen sie nicht mehr). 6. Gehen Sie zu WordPress Admin -> Appearance -> Themes und Sie sollten das dort aufgeführte Divi-Theme sehen. Klicken Sie auf „Aktivieren“, um es zu aktivieren.
Unsere Hosting-Plattform wurde entwickelt, um die Anforderungen von Divi zu erfüllen, und wird von einem Team von WordPress-Experten unterstützt. Divi und WordPress werden automatisch installiert. Die PHP-Einstellungen müssen nicht geändert oder die Serversoftware aktualisiert werden. SiteGround hat über 3.000 Fünf-Sterne-Bewertungen auf Trustpilot erhalten und ist damit einer der leistungsstärksten Dienste. SiteGround ist ein Google Cloud-basierter Dienst, der ein kostenloses CDN sowie ein automatisches Bildkomprimierungs- und Caching-Plugin namens SG Optimizer enthält. SiteGround hält Ihre WordPress- und Serversoftware auf dem neuesten Stand, um Ihr System vor häufigen Schwachstellen zu schützen. Außerdem schützen sie Ihre Websites hinter ihrer Firewall.
Das DiviGround-Hosting von Bluehost umfasst die WordPress-Installation, die den Divi-Lizenzschlüssel enthält. Auf SiteGround können Sie auch eine automatische Divi-Installation und Lizenzaktivierung erhalten. Wenn Sie ein Divi-Konto haben, ist dies ein Kinderspiel. Divi-optimierte Hosting-Umgebungen wurden entweder von unseren Hosting-Partnern implementiert oder sind in Arbeit. SiteGround ist ein seriöser WordPress-Hosting-Anbieter, der erschwingliche Lösungen anbietet. Dies liegt an unserem Vertrauen in ihre Fähigkeit, hervorragende Webhosting-Dienste anzubieten. WordPress-Experten arbeiten auf der Hosting-Plattform von SiteGround, um alle Anforderungen von Divi zu erfüllen. Mit nur wenigen Klicks können Sie den Einrichtungsprozess überspringen und mit dem Builder beginnen.
Wie installiere ich ein WordPress-Theme auf Siteground?
Sie müssen sich zuerst auf der Admin-Seite Ihrer Website anmelden, um ein neues WordPress-Theme zu installieren. Gehen Sie zu Aussehen. Alle Themes, die Sie in Ihrer Anwendung installiert haben, finden Sie hier. Fügen Sie eine weitere hinzu, indem Sie auf Neu hinzufügen klicken.
So installieren Sie WordPress auf Siteground
Es ist ein beliebtes Content-Management-System (CMS), mit dem Benutzer Websites mit diesem System erstellen können. Die Funktionalität von Siteground ist einfach zu bedienen und verfügt über eine große Anzahl von Plugins, um sie zu erweitern. Siteground bietet auch ein benutzerfreundliches Plugin-Installationsprogramm zum Hinzufügen neuer Plugins zu Ihrer Website.
