人気のWordPressページビルダーであるDiviをインストールして使用する方法
公開: 2022-09-28Divi は、Elegant Themes によって作成された人気のある WordPress ページビルダーです。 これは、WordPress サイトのカスタム ページと投稿を作成するために使用できる、強力でありながら使いやすいドラッグ アンド ドロップ ページ ビルダーです。 このチュートリアルでは、Divi をインストールして、最初のカスタム ページの作成を開始する方法を紹介します。 Divi のインストールは簡単ですが、使用を開始する前にいくつかの作業を行う必要があります。 まず、Elegant Themes からライセンスを購入する必要があります。 ライセンスを取得したら、Divi プラグインを Web サイトからダウンロードできます。 プラグインをダウンロードしたら、WordPress サイトにインストールする必要があります。 これを行うには、WordPress サイトにログインし、プラグイン ページに移動します。 「新規追加」ボタンをクリックし、「プラグインのアップロード」オプションを選択します。 「参照」ボタンをクリックして、ダウンロードしたDiviプラグインファイルを選択します。 選択したら、「今すぐインストール」ボタンをクリックします。 プラグインをインストールしたら、有効化する必要があります。 これを行うには、プラグインページに移動し、Divi プラグインの下にある「有効化」リンクをクリックします。 プラグインが有効になったので、それを使用してカスタム ページと投稿を作成できます。 これを行うには、ページまたは投稿ページに移動し、[新規追加] ボタンをクリックします。 「新規追加」ページに、新しい「Divi」タブが表示されます。 ここから、カスタム ページの作成を開始できます。 ページに新しい要素を追加するには、[要素の追加] ボタンをクリックします。 これにより、追加する要素を選択できる「要素ライブラリ」が開きます。 追加したい要素を選択したら、ページ上の所定の位置にドラッグ アンド ドロップできます。 「構成」ボタンを使用して要素の設定を変更することもできます。 ページへの要素の追加が完了したら、[公開] ボタンをクリックして変更を保存します。 Divi のインストールと使用はこれですべてです。 使いやすいドラッグ アンド ドロップ インターフェイスを使用して、WordPress サイトのカスタム ページと投稿をすぐに作成できます。
ページビルダーを使えば、美しいウェブサイトを簡単に作成できます。 Divi は利用可能な最高のプレミアム ページ ビルダーの 1 つであり、堅牢な CMS をお探しの方にお勧めします。 このプラグインを 3 つの簡単な手順でインストールする方法を紹介します。 開始するには、WordPress の Upload プラグインを使用できます。 最初のステップは、FTP アプリケーションを使用して情報を入力することです。 Divi Builder インストール ファイルをアップロードしたら、それらを Web サイトの /plugins/ フォルダーにコピーします。 3 番目のステップは、ファイル マネージャー ツールを使用して、Web ホスティング プロバイダーのダッシュボードからインストーラーを抽出および抽出することです。
アップロードした / plugins/ フォルダー内のファイルをクリックし、作成した divi Builder ファイルを抽出します。 ステップ 5 では、プラグインを選択して DBI ビルダーを有効にする必要があります。 WordPress へのプラグインのインストールは、経験の浅いユーザーにとっては難しい場合がありますが、3 つの異なる手法を使用してサイトに Divi Builder をインストールできるようになりました. 最初のステップは、 Divi Themeをダウンロードしてインストールすることです。 2 番目のステップは、外観に移動することです。 ステップ 3: 次の画面に移動し、[新規追加] ボタンをクリックします。 4 番目のステップは、ZIP ファイルをコンピューターにアップロードし、そこにテーマをインストールすることです。
Divi Builder は WordPress 用のプラグインで、Elegant Themes の人気の Divi テーマを使用し、それらによって構築されていない場合でも、ほぼすべてのテーマと互換性があります。 Divi Builder では、サイトのコンテンツだけでなく、サイトのデザインも変更できます。
WordPressにDiviをインストールするにはどうすればよいですか?
 クレジット: bluehands.com.au
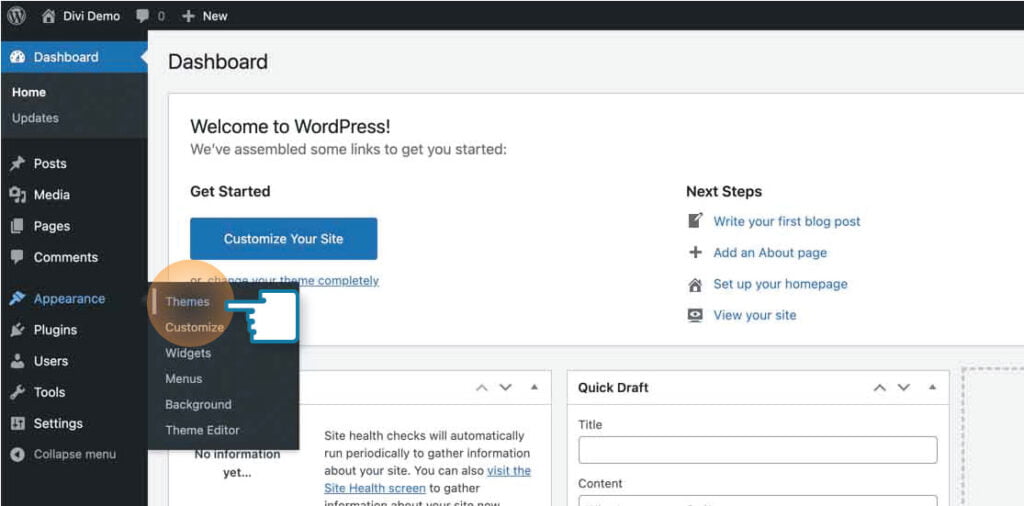
クレジット: bluehands.com.auDivi のインストールは簡単です。 WordPress ダッシュボードで、Divi > テーマ オプション ページに移動し、[Divi のインストール] タブをクリックします。 そこから、 Divi テーマの zip ファイルをアップロードして、ほんの数秒でインストールできます。
これは、Divi テーマをインストールして WordPress Web サイトを構成するための段階的なガイドです。 WordPress のインストールは、選択したプラットフォームによって決まりますが、複雑なプロセスになる可能性があります。 圧縮フォルダーには、すべてのDivi ファイルが含まれています。 divi.zip ファイルを解凍する必要はありません。 サイトをクリーンで安全な状態に保つために、サイトの無料テーマをすべて削除することをお勧めします。 WordPress ページに新しいページを追加するには、ダッシュボードの左側にある [ページ] オプションを探し、その上にカーソルを置きます。 ページ名を選択したら、「Divi Builder を使用」という紫色のボタンをクリックします。 このオプションには、最初から作成する、事前に作成されたレイアウトを選択する、既存のページを複製するという 3 つのオプションがあります。
緑色のボタンをクリックすると、プログラムを変更できます。 ページが公開されている場合、ページの URL またはパーマリンク (ページ タイトルの下にあります) がきれいに表示されないことがあります。 このページは URL がないため、このように表示される場合があります。 その後、まず静的ページを選択し、次にホームページまたはメイン ページを選択する必要があります。 最後のステップは、ナビゲーションまたはメニューをプライマリ ヘッダーの一部として表示することです。 物事をシンプルに保ちたい場合は、最初のメニューの名前を Main Navigation にする必要があります。 セカンダリ メニューを作成すると、セカンダリ メニューと呼ばれる可能性があります。
あなた自身の利益のために、ページを配置したい順序で配置してください。 メニュー項目をドロップダウンにしたい場合は、それを少し右にドラッグすると、別のメニュー項目の下に配置されます。 Divi と WordPress でサイトを構成したので、作業を開始できます。
WordPress で Divi Builder を有効にするにはどうすればよいですか?
投稿やページで Divi Builder を有効にすることができます。 WordPress ダッシュボードで新しいページまたは投稿を作成するだけで、Divi Builder を有効にできます。 この時点で、紫色のボタンが有効になります。
The Divi Builder: SEO 成功のための適切に設計されたテーマ
Divi Builder は、適切に設計されており、検索エンジンの可視性を最適化するのが簡単なテーマに最適です. Yoast プラグインと SEO 分析ツールを使用すると、Web サイトを最初から可能な限り美しくすることができます。
WordPressのDiviはどれくらい良いですか?
Divi は、美しいデザインと多くの印象的な機能を組み合わせて優れた多目的テーマを作成する WordPress テーマです。 さまざまなページ テンプレートと使いやすいページ ビルダーを使用すると、すぐに使えるソリューションを探している人も、デザインをすばやく作成したい人も、コーディングなしでカスタム デザインを簡単に作成できます。
Divi Vs WordPress: どちらがより良いプラットフォームですか?
これは簡単な比較です: divi と WordPress。 Divi プラットフォームは、パワーの点で WordPress よりも優れています。 任意のコンピューター プログラムにコードを入力するだけで、ほぼすべてのタイプのデザインを作成できます。 Diviは、WordPressよりも使いたい人にとってより手頃なオプションです. 1,900 以上のデザインが事前に作成されており、Divi で選択できます。 WordPress は初心者にとって使いにくいプラットフォームですが、Divi ははるかに使いやすいプラットフォームです。
WordPress用のDivi Builderプラグイン
 クレジット: divitheme.co.uk
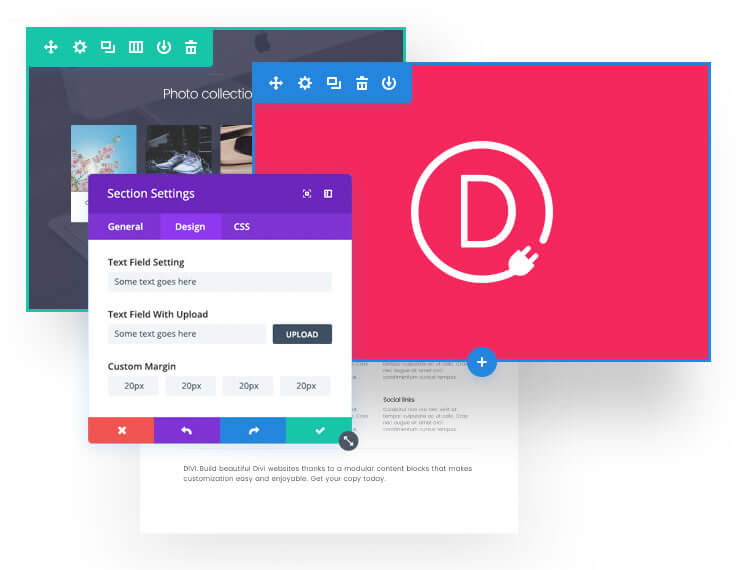
クレジット: divitheme.co.ukDivi Builder は、ドラッグ アンド ドロップ インターフェイスでカスタム ページと投稿を作成できる WordPress プラグインです。 独自のレイアウトを作成するために使用できるビルド済みモジュールのライブラリが含まれています。また、Divi Builder を使用して完全にカスタムのレイアウトを作成することもできます。
Divi Builder がスタンドアロン プラグインとして利用できるようになったため、WordPress サイトをカスタマイズするためのオプションが増えました。 Divi Builder は、追加するものを探している場合でも、何かを目立たせたい場合でも、サイトに新しいセンスや機能を追加するための最良の選択です. スタンドアロンのプラグインとして利用できるようになった Divi Builder は、あらゆる WordPress テーマで動作します。 この更新により、テーマに関係なく、どのサイトにも Divi 機能を簡単に追加できます。 物理要素は、レイアウトに追加するためにサードパーティ モジュールに追加されることがよくあります。 この物理的な要素を使用して、サイトの独自のカスタム レイアウトを作成できます。 実際、Divi Builder には組み込みのソーシャル メディア モジュールが含まれており、ソーシャル メディアのアイコンをページにすばやく簡単に追加できます。 現在、Divi Builder プラグインはプラグインとしてのみ利用できるため、 Divi 拡張機能をインストールまたは使用する必要はありません。 Divi Builder は、経験レベルや専門知識に関係なく、あらゆる WordPress テーマと互換性があります。 Divi Builder を使用すると、使い方を学ばなくても、WordPress サイトに Divi 機能を簡単に追加できます。 Divi Builder には、Divi テーマを Web サイトに簡単に組み込むことができるスタンドアロン プラグインが付属しています。

Divi Builder プラグイン: 強力で使いやすいページ ビルダー プラグイン
Divi Builder を使用して、見事なカスタム Web サイトを簡単に作成できます。 このプラグインを使用すると、ブログの投稿からページ、複雑なレイアウトまで、使いやすいコンテンツと機能を備えたあらゆるものを作成できます。 さらに、Divi Builder プラグインには、事前に作成された Web サイトとページ レイアウトの成長中のライブラリが含まれているため、Web サイトやページを簡単に作成できます。
Divi は WordPress のテーマであるだけでなく、Divi Builder プラグインも含まれています。 Divi を使用すると、WordPress プラットフォームを離れることなく、魅力的な Web サイトやページを自分で作成できます。 独自の Divi Builder プラグインとテーマを作成するために必要なことはこれだけです。
レスポンシブ Web サイトを構築するための強力でシンプルで使いやすいプラグインを探している場合は、Divi Builder プラグインが最適です。 このプラグインは、複雑なレイアウトを作成したり、WordPress テーマで動作するプラグインを作成したりするのに最適です.
WordPressでDiviテーマを使用する方法
 クレジット: wpplek.nl
クレジット: wpplek.nl Divi は、美しい Web サイトを作成できる人気の WordPress テーマです。 Divi を使用するには、まず WordPress サイトにテーマをインストールする必要があります。 テーマをインストールしたら、それをアクティブにして、それを使用して Web サイトを作成できます。
Divi を使用するには、新しいページまたは投稿を作成する必要があります。 新しいページまたは投稿を作成すると、WordPress エディターに「Divi Builder を使用する」というラベルの付いたボタンが表示されます。 このボタンをクリックすると、Divi ビルダーが起動し、Divi テーマを使用して Web サイトを作成できます。
Divi は非常に人気のある WordPress ページビルダーです。 Divi は、WordPress 投稿用の優れたビジュアル エディターです。 従来の WordPress 投稿エディターに取って代わります。 Diviのインストールには少額の費用がかかりますが、無料試用版やライブデモを作成するオプションなど、いくつかの景品が利用できます. WordPress を初めて使用する場合は、ここで何が期待できるかについての簡単な入門書をご覧ください。 HostGator で WordPress をインストールするには、[WordPress のインストール] ボタンをクリックするだけです。 これが、WordPress アカウントに Divi をインストールする方法です。 最も人気のある WordPress テーマおよびページビルダーの 1 つである Divi は、多数の CMS をサポートしています。 HostGator から Web ホスティングを取得し、WordPress をダウンロードし、Divi を使用する準備ができたらインストールします。
Divi Builder: ウェブサイトをカスタマイズするための優れたプラグイン
Divi Builder は、カスタム Web サイトをすぐに作成するための優れたプラグインです。 Divi Builder は、既成のテーマを好みに合わせてカスタマイズするのに役立ちます。
ディビのテーマがインストールされていません
WordPress サイトに Divi テーマをインストールしようとしていますが、エラーが発生し続けます。 手動と自動の両方のインストール方法を試しましたが、どちらもうまくいかないようです。 他の誰かがこの問題を抱えていますか? 修正はありますか?
WordPress テーマのインストール方法
この問題が発生した場合は、WordPress の最新バージョンを使用していること、およびアップロードしているテーマがそのバージョンと互換性があることを確認してください。 テーマに関連付けられているすべてのファイルがアップロードに含まれていることを確認してください。 それでもテーマのインストールに問題がある場合、またはさらにサポートが必要な場合は、WordPress サポート チームにお問い合わせください。
SitegroundにDiviをインストールする方法
SiteGround に Divi をインストールするには、いくつかの手順に従う必要があります。 1. Elegant Themes からDivi Theme .zip ファイルをダウンロードします。 2. SiteGround アカウントにログインし、cPanel -> ファイル マネージャーに移動します。 3. public_html フォルダーに移動し、手順 1 でダウンロードした Divi テーマ .zip ファイルをアップロードします。 4. ファイルがアップロードされたら、それを右クリックして [抽出] を選択します。 5. ファイルが抽出されたので、.zip ファイルを削除できます (もう必要ありません)。 6. WordPress Admin -> Appearance -> Themes に移動すると、そこに Divi テーマがリストされているはずです。 「有効にする」をクリックして有効にします。
当社のホスティング プラットフォームは、Divi のニーズを満たすように構築されており、WordPress の専門家チームによって支えられています。 Divi と WordPress は自動的にインストールされます。 PHP の設定を変更したり、サーバー ソフトウェアを更新したりする必要はありません。 SiteGround は、Trustpilot で 3,000 以上の 5 つ星評価を受けており、最高のパフォーマンスを発揮するサービスの 1 つになっています。 SiteGround は、無料の CDN と、SG Optimizer として知られる自動画像圧縮およびキャッシュ プラグインを含む Google Cloud ベースのサービスです。 SiteGround は、WordPress とサーバー ソフトウェアを最新の状態に保ち、システムを一般的な脆弱性から保護します。 また、ファイアウォールの内側で Web サイトを安全に保ちます。
Bluehost の DiviGround Hosting には、Divi ライセンス キーを含む WordPress のインストールが含まれています。 SiteGround では、 Divi の自動インストールとライセンスのアクティベーションも取得できます。 Divi アカウントをお持ちの場合、これは簡単です。 Divi の最適化されたホスティング環境は、ホスティング パートナーによって実装されているか、開発中です。 SiteGround は、手頃な価格のソリューションを提供する評判の良い WordPress ホスティング プロバイダーです。 これは、優れた Web ホスティング サービスを提供する能力に対する当社の信頼によるものです。 WordPress の専門家は、Divi のすべての要件を満たすために、SiteGround のホスティング プラットフォームに取り組んでいます。 数回クリックするだけで、セットアップ プロセスをスキップしてビルダーを開始できます。
Siteground に WordPress テーマをインストールするにはどうすればよいですか?
新しい WordPress テーマをインストールするには、まずサイトの管理ページにログインする必要があります。 外観に移動します。 アプリケーションにインストールしたテーマはすべてここにあります。 [新規追加] をクリックして別のものを追加します。
サイトグラウンドにWordPressをインストールする方法
これは、ユーザーがこのシステムを使用して Web サイトを作成できるようにする、人気のあるコンテンツ管理システム (CMS) です。 Siteground の機能は使いやすく、それを強化するために利用できる多数のプラグインがあります。 Siteground は、新しいプラグインを Web サイトに追加するための使いやすいプラグイン インストーラーも提供します。
