Como instalar e usar o Divi, o popular construtor de páginas do WordPress
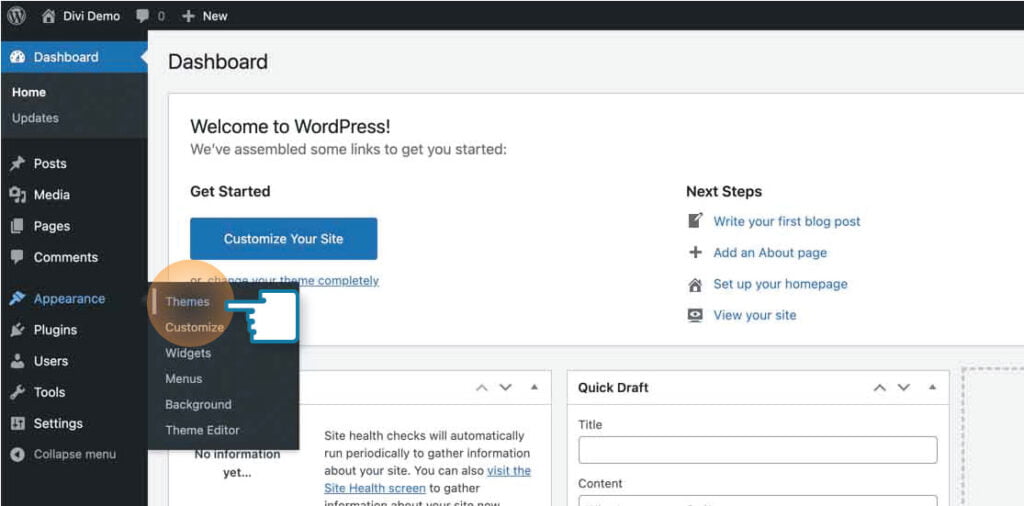
Publicados: 2022-09-28Divi é um construtor de páginas WordPress popular criado pela Elegant Themes. É um construtor de páginas de arrastar e soltar poderoso, mas fácil de usar, que pode ser usado para criar páginas e postagens personalizadas para o seu site WordPress. Neste tutorial, mostraremos como instalar o Divi e começar a criar sua primeira página personalizada. Instalar o Divi é fácil, mas há algumas coisas que você precisa fazer antes de começar a usá-lo. Primeiro, você precisa comprar uma licença da Elegant Themes. Depois de ter uma licença, você pode baixar o plug-in Divi do site deles. Depois de baixar o plugin, você precisa instalá-lo em seu site WordPress. Para fazer isso, faça login no seu site WordPress e vá para a página Plugins. Clique no botão “Add New” e selecione a opção “Upload Plugin”. Clique no botão “Procurar” e selecione o arquivo de plug-in Divi que você baixou. Uma vez selecionado, clique no botão “Instalar agora”. Uma vez que o plugin está instalado, você precisa ativá-lo. Para fazer isso, vá para a página Plugins e clique no link “Ativar” no plug-in Divi. Agora que o plugin está ativado, você pode começar a usá-lo para criar páginas e posts personalizados. Para fazer isso, vá para a página Páginas ou Postagens e clique no botão “Adicionar novo”. Na página "Adicionar novo", você verá uma nova guia "Divi". É aqui que você pode começar a criar sua página personalizada. Para adicionar um novo elemento à sua página, clique no botão “Adicionar Elemento”. Isso abrirá a "Biblioteca de elementos", onde você pode selecionar o elemento que deseja adicionar. Depois de selecionar o elemento que deseja adicionar, você pode arrastá-lo e soltá-lo em sua página. Você também pode usar o botão “Configurar” para alterar as configurações do elemento. Quando terminar de adicionar elementos à sua página, clique no botão “Publicar” para salvar suas alterações. Isso é tudo para instalar e usar o Divi. Com sua interface de arrastar e soltar fácil de usar, você pode criar páginas e postagens personalizadas para o seu site WordPress rapidamente.
Criar sites bonitos é simples com a ajuda de um construtor de páginas. O Divi é um dos melhores construtores de páginas premium disponíveis e o recomendamos para quem procura um CMS robusto. Mostraremos como instalar este plug-in em três etapas simples. Para começar, você pode usar o plugin Upload do WordPress. O primeiro passo é inserir suas informações usando seu aplicativo FTP. Depois de carregar os arquivos de instalação do Divi Builder, copie-os para a pasta /plugins/ do seu site. A terceira etapa é extrair e extrair o instalador usando a ferramenta Gerenciador de Arquivos do painel do seu provedor de hospedagem na web.
Clique no arquivo na pasta / plugins/ que você acabou de enviar e extraia o arquivo divi Builder que você acabou de criar. Na Etapa 5, você precisará ativar o DBI Builder selecionando Plugins. A instalação de um plugin no WordPress pode ser difícil para usuários inexperientes, mas agora você pode usar três técnicas diferentes para instalar o Divi Builder em seu site. O primeiro passo é baixar e instalar o Divi Theme ; a segunda etapa é navegar para Aparência. Etapa 3: Navegue até a próxima tela e clique no botão Adicionar novo. O quarto passo é fazer o upload do arquivo ZIP para o seu computador e instalar o tema lá.
Divi Builder é um plugin para WordPress que usa o popular tema Divi da Elegant Themes e é compatível com quase qualquer tema, mesmo que não seja construído por eles. Você pode alterar não apenas o conteúdo do seu site, mas também o design do site, no Divi Builder.
Como instalo o Divi no WordPress?
 Crédito: bluehands.com.au
Crédito: bluehands.com.auInstalar o Divi é muito fácil. No painel do WordPress, basta navegar até a página Divi > Opções de tema e clicar na guia “Instalar Divi”. A partir daí, você pode fazer o upload do arquivo zip do tema Divi e instalá-lo em questão de segundos.
Este é um guia passo a passo para instalar o tema Divi e configurar seu site WordPress. A instalação do WordPress é determinada pela plataforma que você escolher, mas pode ser um processo complicado. A pasta compactada contém todos os arquivos Divi ; não há necessidade de descompactar o arquivo divi.zip. É uma boa ideia remover todos os temas gratuitos do seu site para mantê-lo limpo e seguro. Para adicionar uma nova página à sua página do WordPress, procure e passe o mouse sobre a opção Páginas no lado esquerdo do painel. Ao escolher um nome de página, clique no botão roxo que diz Usar Divi Builder. Com esta opção, você tem três opções: construir do zero, selecionar um layout pré-criado e clonar uma página existente.
Ao clicar no botão verde, você pode fazer alterações em seu programa. Se sua página foi publicada, você pode notar que o URL ou link permanente para a página (encontrado sob o título da página) não parece muito bonito. Esta página pode aparecer desta forma devido à falta de um URL para ela. Depois disso, devemos primeiro selecionar uma página estática, seguida de uma página inicial ou página principal. A etapa final é fazer com que uma navegação ou menu apareça como parte do cabeçalho Primário. Se você quiser manter as coisas simples, o primeiro menu deve ser chamado de Navegação Principal. Se você criar um menu secundário, provavelmente será chamado de Menu Secundário.
Para sua própria vantagem, coloque as páginas na ordem em que deseja que sejam colocadas. Se você quiser um item de menu como um menu suspenso, arraste-o um pouco para a direita e ele ficará embaixo de outro item de menu. Agora que você configurou seu site com Divi e WordPress, você pode começar a trabalhar nele.
Como faço para ativar o Divi Builder no WordPress?
O Divi Builder pode ser ativado em suas postagens e páginas. Basta criar uma nova página ou postar no seu painel do WordPress para ativar o Divi Builder. Neste ponto, o botão roxo será ativado.
O Divi Builder: um tema bem projetado para o sucesso de SEO
O Divi Builder é uma excelente escolha para um tema que é bem projetado e simples de otimizar para a visibilidade do mecanismo de pesquisa. Com o plug-in Yoast e as ferramentas de análise de SEO, você poderá tornar seu site o mais bonito possível desde o início.
Quão bom é o Divi para WordPress?
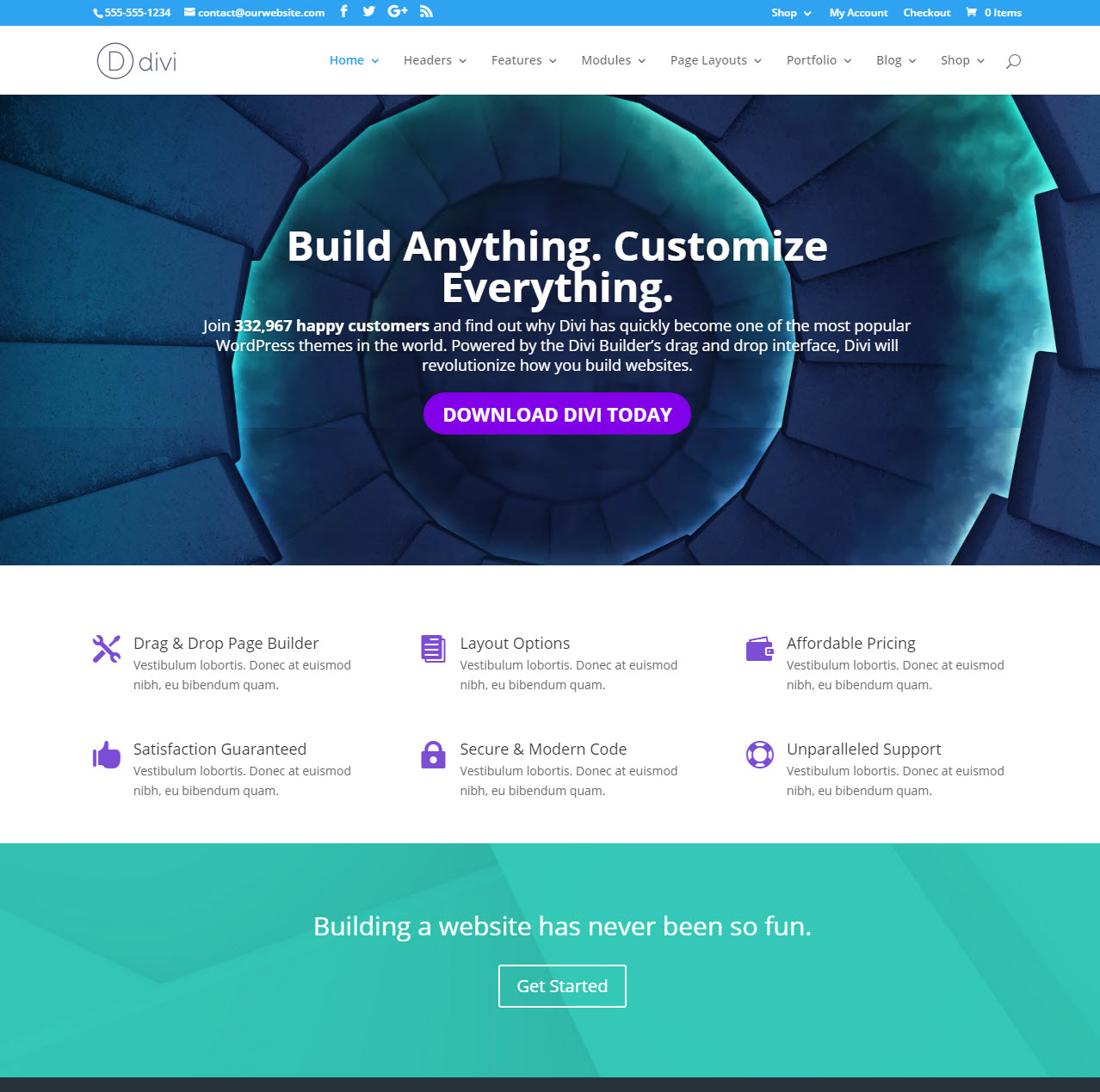
Divi é um tema WordPress que combina um belo design com uma infinidade de recursos impressionantes para criar um excelente tema multiuso. Com uma gama diversificada de modelos de página e um construtor de páginas simples de usar, é simples criar designs personalizados sem codificação, tanto para quem procura uma solução pronta para uso quanto para quem deseja criar designs rapidamente.
Divi vs WordPress: qual é a melhor plataforma?
É uma comparação simples: divi vs WordPress. A plataforma Divi é superior ao WordPress em termos de potência. Você pode criar quase qualquer tipo de design simplesmente digitando o código em qualquer programa de computador. O Divi é uma opção mais acessível para quem deseja usá-lo em vez do WordPress. Mais de 1.900 designs foram pré-fabricados para você escolher na Divi. O WordPress é uma plataforma mais difícil de usar para um iniciante, enquanto o Divi é uma plataforma muito mais simples de usar.
Plugin Divi Builder para WordPress
 Crédito: divitheme.co.uk
Crédito: divitheme.co.ukO Divi Builder é um plugin do WordPress que permite criar páginas e postagens personalizadas com uma interface de arrastar e soltar. Ele inclui uma biblioteca de módulos pré-construídos que você pode usar para criar seus próprios layouts, ou você pode usar o Divi Builder para criar layouts completamente personalizados.
Com o Divi Builder agora disponível como um plugin autônomo, você tem mais opções para personalizar seu site WordPress. O Divi Builder é a melhor escolha para adicionar um novo toque ou funcionalidade ao seu site, quer você esteja procurando algo para adicionar a ele ou apenas queira algo que o destaque. O Divi Builder, que agora está disponível como um plugin autônomo, funciona com qualquer tema do WordPress. Com esta atualização, você pode adicionar facilmente a funcionalidade Divi a qualquer site, independentemente do tema. Um elemento físico é frequentemente adicionado a módulos de terceiros para adicionar a um layout. Esse elemento físico pode ser usado para criar um layout exclusivo e personalizado para seu site. Na verdade, o Divi Builder inclui um módulo de mídia social integrado, que permite adicionar ícones de mídia social às suas páginas de maneira rápida e fácil. A partir de agora, o plug-in Divi Builder está disponível apenas como plug-in, portanto, você não precisa instalar ou usar nenhuma extensão Divi . O Divi Builder é compatível com qualquer tema do WordPress, independentemente do nível de experiência ou especialização. Usando o Divi Builder, você pode adicionar facilmente a funcionalidade Divi ao seu site WordPress sem precisar aprender a usá-la. O Divi Builder agora vem com um plug-in autônomo que simplifica a incorporação do tema Divi ao seu site.

O plug-in Divi Builder: um plug-in de construtor de páginas poderoso e fácil de usar
Você pode criar facilmente sites personalizados incríveis usando o Divi Builder. Com o plug-in, você pode criar tudo, desde postagens de blog até páginas e layouts complexos com conteúdo e recursos simples de usar. Além disso, o Divi Builder Plugin inclui uma biblioteca crescente de sites pré-fabricados e layouts de página, simplificando a criação de um site ou página.
O Divi não é apenas um tema do WordPress, mas também inclui o plug-in Divi Builder. Você pode usar o Divi para criar sites e páginas incríveis por conta própria, sem precisar sair da plataforma WordPress. É tudo o que é necessário para criar seu próprio plugin e tema do Divi Builder.
Se você está procurando um plugin poderoso, simples e fácil de usar para construir sites responsivos, o plugin Divi Builder é uma boa escolha. O plugin é uma ótima opção para criar layouts complexos ou criar plugins que funcionem com qualquer tema do WordPress.
Como usar o tema Divi no WordPress
 Crédito: wpplek.nl
Crédito: wpplek.nl Divi é um tema WordPress popular que permite criar sites bonitos. Para usar o Divi, primeiro você precisa instalar o tema em seu site WordPress. Depois que o tema estiver instalado, você poderá ativá-lo e começar a usá-lo para criar seu site.
Para usar o Divi, você precisará criar uma nova página ou postagem. Depois de criar uma nova página ou postagem, você verá um botão chamado “Usar Divi Builder” no editor do WordPress. Clicar neste botão iniciará o Divi Builder, que permitirá que você crie seu site usando o tema Divi.
Divi é um construtor de páginas do WordPress que é extremamente popular. Divi é um editor visual superior para postagens do WordPress. Ele substitui o editor de postagem tradicional do WordPress. Embora o Divi custe uma pequena taxa para instalar, existem alguns brindes disponíveis, incluindo avaliações gratuitas e a opção de criar uma demonstração ao vivo. Se você é novo no WordPress, aqui está uma cartilha rápida sobre o que esperar. No HostGator, tudo o que você precisa fazer para instalar o WordPress é clicar no botão Instalar WordPress. É assim que você pode instalar o Divi em sua conta do WordPress. Divi, um dos temas e construtores de páginas mais populares do WordPress, suporta um grande número de CMS. Agora é a hora de obter hospedagem na Web da HostGator, baixar o WordPress e instalar o Divi se estiver pronto para usá-lo.
Divi Builder: um ótimo plugin para personalizar seu site
O Divi Builder é um excelente plugin para criar um site personalizado imediatamente. O Divi Builder pode ajudá-lo a personalizar um tema pré-fabricado ao seu gosto.
Tema Divi não está sendo instalado
Eu tenho tentado instalar o tema Divi no meu site WordPress, mas ele continua me dando um erro. Eu tentei os métodos de instalação manual e automático, mas nenhum parece funcionar. Alguém mais teve esse problema? Existe uma correção?
Como instalar um tema WordPress
Se você encontrar esse problema, verifique se está usando a versão mais recente do WordPress e se o tema que está enviando é compatível com essa versão. Certifique-se de que todos os arquivos associados ao tema estejam incluídos no upload. Entre em contato com a equipe de suporte do WordPress se ainda tiver problemas para instalar um tema ou se precisar de mais assistência.
Como instalar o Divi no Siteground
Existem algumas etapas que você precisa seguir para instalar o Divi no SiteGround: 1. Baixe o arquivo .zip do Divi Theme do Elegant Themes. 2. Faça login na sua conta do SiteGround e vá para cPanel -> Gerenciador de Arquivos. 3. Navegue até a pasta public_html e carregue o arquivo .zip do Divi Theme que você baixou na etapa 1. 4. Depois que o arquivo for carregado, clique com o botão direito nele e selecione “Extrair”. 5. Agora que o arquivo foi extraído, você pode deletar o arquivo .zip (você não precisa mais dele). 6. Vá para WordPress Admin -> Aparência -> Temas e você deverá ver o Tema Divi listado lá. Clique em “Ativar” para ativá-lo.
Nossa plataforma de hospedagem foi criada para atender às necessidades da Divi e é apoiada por uma equipe de especialistas em WordPress. Divi e WordPress são instalados automaticamente. As configurações do PHP não precisarão ser alteradas ou o software do servidor atualizado. O SiteGround recebeu mais de 3.000 classificações de cinco estrelas no Trustpilot, tornando-o um dos serviços de melhor desempenho. O SiteGround é um serviço baseado no Google Cloud que inclui um CDN gratuito, bem como um plug-in de compactação e armazenamento em cache automático conhecido como SG Optimizer. O SiteGround manterá seu WordPress e software de servidor atualizados para proteger seu sistema contra vulnerabilidades comuns. Além disso, eles mantêm seus sites seguros por trás do firewall.
A Hospedagem DiviGround da Bluehost inclui a instalação do WordPress, que inclui a chave de licença Divi. No SiteGround, você também pode obter a instalação automática do Divi e a ativação da licença. Se você tem uma conta Divi, isso é óbvio. Os ambientes de hospedagem otimizados da Divi foram implementados por nossos parceiros de hospedagem ou estão em andamento. SiteGround é um provedor de hospedagem WordPress respeitável que fornece soluções acessíveis. Isso se deve à nossa confiança em sua capacidade de fornecer excelentes serviços de hospedagem na web. Especialistas em WordPress trabalham na plataforma de hospedagem do SiteGround para atender a todos os requisitos da Divi. Com apenas alguns cliques, você pode pular o processo de configuração e começar a usar o construtor.
Como instalo um tema WordPress no Siteground?
Você deve primeiro fazer login na página de administração do seu site para instalar um novo tema do WordPress. Vá para Aparência. Todos os temas que você instalou em seu aplicativo podem ser encontrados aqui. Adicione outro clicando em Adicionar novo.
Como instalar o WordPress no Siteground
É um popular sistema de gerenciamento de conteúdo (CMS) que permite aos usuários criar sites usando este sistema. A funcionalidade do Siteground é simples de usar e possui um grande número de plugins disponíveis para melhorá-la. O Siteground também fornece um instalador de plug-ins fácil de usar para adicionar novos plug-ins ao seu site.
