如何安装和使用流行的 WordPress 页面构建器 Divi
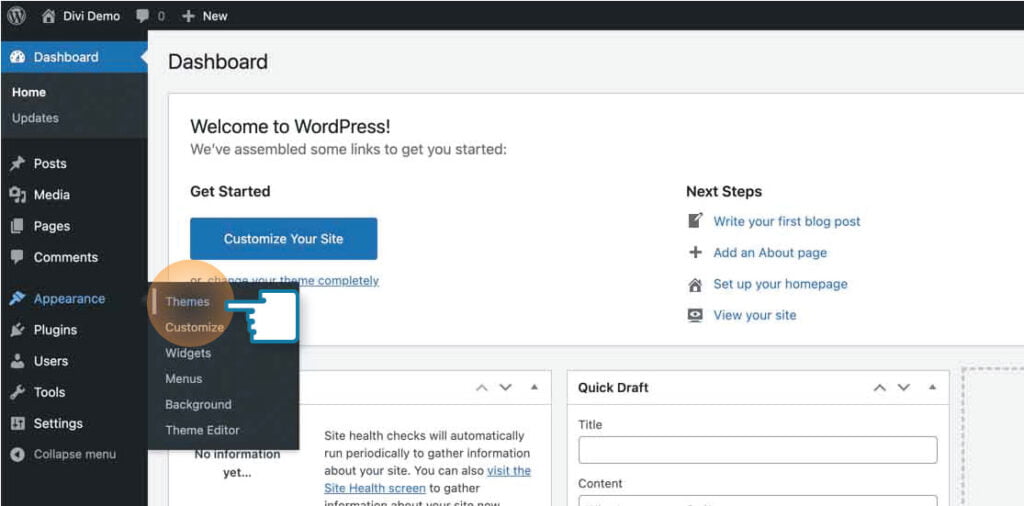
已发表: 2022-09-28Divi 是由优雅主题创建的流行 WordPress 页面构建器。 它是一个功能强大但易于使用的拖放页面构建器,可用于为您的 WordPress 网站创建自定义页面和帖子。 在本教程中,我们将向您展示如何安装 Divi 并开始创建您的第一个自定义页面。 安装 Divi 很容易,但在开始使用它之前,您需要做一些事情。 首先,您需要从 Elegant Themes 购买许可证。 获得许可证后,您可以从他们的网站下载 Divi 插件。 下载插件后,您需要将其安装在您的 WordPress 网站上。 为此,请登录您的 WordPress 站点并转到插件页面。 单击“添加新”按钮并选择“上传插件”选项。 单击“浏览”按钮并选择您下载的 Divi 插件文件。 选择后,单击“立即安装”按钮。 安装插件后,您需要激活它。 为此,请转到插件页面并单击 Divi 插件下的“激活”链接。 现在插件已激活,您可以开始使用它来创建自定义页面和帖子。 为此,请转到“页面”或“帖子”页面,然后单击“添加新”按钮。 在“添加新”页面上,您会看到一个新的“Divi”选项卡。 这是您可以开始创建自定义页面的地方。 要将新元素添加到您的页面,请单击“添加元素”按钮。 这将打开“元素库”,您可以在其中选择要添加的元素。 选择要添加的元素后,您可以将其拖放到页面上的适当位置。 您还可以使用“配置”按钮更改元素的设置。 完成向页面添加元素后,单击“发布”按钮以保存更改。 这就是安装和使用 Divi 的全部内容。 凭借其易于使用的拖放界面,您可以立即为您的 WordPress 网站创建自定义页面和帖子。
在页面构建器的帮助下,创建漂亮的网站很简单。 Divi 是可用的最好的高级页面构建器之一,我们向那些寻求强大 CMS 的人推荐它。 我们将通过三个简单的步骤向您展示如何安装此插件。 首先,您可以使用 WordPress 的上传插件。 第一步是使用您的 FTP 应用程序输入您的信息。 上传 Divi Builder 安装文件后,将它们复制到您网站的 /plugins/ 文件夹中。 第三步是使用文件管理器工具从您的网络托管服务提供商的仪表板中提取和提取安装程序。
点击刚刚上传的/plugins/文件夹中的文件,然后解压刚才创建的divi Builder文件。 在第 5 步中,您需要通过选择插件来激活 DBI Builder。 对于没有经验的用户来说,在 WordPress 上安装插件可能很困难,但您现在可以使用三种不同的技术在您的网站上安装 Divi Builder。 第一步是下载并安装Divi Theme ; 第二步是导航到外观。 第 3 步:导航到下一个屏幕,然后单击添加新按钮。 第四步是将 ZIP 文件上传到您的计算机,然后在那里安装主题。
Divi Builder 是一个 WordPress 插件,它使用来自优雅主题的流行 Divi 主题,并且几乎与任何主题兼容,即使它不是由它们构建的。 在 Divi Builder 中,您不仅可以更改网站的内容,还可以更改网站的设计。
如何在 WordPress 中安装 Divi?
 信用:bluehands.com.au
信用:bluehands.com.au安装 Divi 轻而易举。 在您的 WordPress 仪表板中,只需导航到 Divi > 主题选项页面,然后单击“安装 Divi”选项卡。 从那里,您可以上传您的Divi 主题 zip 文件并在几秒钟内安装它。
这是安装 Divi 主题和配置 WordPress 网站的分步指南。 WordPress的安装取决于您选择的平台,但这可能是一个复杂的过程。 压缩文件夹包含所有Divi 文件; 无需解压缩 divi.zip 文件。 删除您网站的所有免费主题以保持其清洁和安全是一个好主意。 要将新页面添加到您的 WordPress 页面,请查找并将鼠标悬停在仪表板左侧的页面选项上。 当您选择页面名称时,单击显示使用 Divi Builder 的紫色按钮。 使用此选项,您有三个选项:从头开始构建、选择预制布局和克隆现有页面。
通过单击绿色按钮,您可以更改您的程序。 如果您的页面已发布,您可能会注意到页面的 URL 或永久链接(位于页面标题下)看起来不太漂亮。 由于缺少 URL,此页面可能会以这种方式显示。 之后,我们必须首先选择一个静态页面,然后是主页或主页。 最后一步是让导航或菜单显示为主要标题的一部分。 如果你想保持简单,第一个菜单应该命名为 Main Navigation。 如果您创建二级菜单,它很可能被称为二级菜单。
为了您自己的利益,请按照您希望它们放置的顺序放置页面。 如果您想要一个菜单项作为下拉菜单,请将其稍微向右拖动,它将位于另一个菜单项下方。 现在您已经使用 Divi 和 WordPress 配置了您的网站,您可以开始使用它了。
如何在 WordPress 中启用 Divi Builder?
Divi Builder 可以在您的帖子和页面中启用。 只需在您的 WordPress 仪表板中创建一个新页面或发布帖子即可启用 Divi Builder。 此时,紫色按钮将被激活。
Divi Builder:Seo 成功的精心设计主题
Divi Builder 是精心设计且易于优化搜索引擎可见性的主题的绝佳选择。 使用 Yoast 插件和 SEO 分析工具,您将能够从一开始就使您的网站尽可能美观。
Divi 对 WordPress 有多好?
Divi 是一个 WordPress 主题,它结合了精美的设计和众多令人印象深刻的功能,创造了一个出色的多用途主题。 借助多样化的页面模板和易于使用的页面构建器,无需编码即可轻松创建自定义设计,这对于那些寻求开箱即用解决方案的人和希望快速创建设计的人来说都是如此。
Divi Vs WordPress:哪个平台更好?
这是一个简单的比较:divi vs WordPress。 Divi 平台在功能方面优于 WordPress。 您只需将代码输入任何计算机程序即可创建几乎任何类型的设计。 对于那些想要使用它而不是 WordPress 的人来说,Divi 是一个更实惠的选择。 Divi 已经预先制作了 1,900 多种设计供您选择。 对于初学者来说,WordPress 是一个更难使用的平台,而 Divi 是一个更简单的平台。
WordPress的Divi Builder插件
 信用:divitheme.co.uk
信用:divitheme.co.ukDivi Builder 是一个 WordPress 插件,允许您使用拖放界面创建自定义页面和帖子。 它包括一个预建模块库,您可以使用它来创建自己的布局,或者您可以使用 Divi Builder 创建完全自定义的布局。
Divi Builder 现在可作为独立插件使用,您可以有更多选项来自定义您的 WordPress 网站。 Divi Builder 是为您的网站添加新风格或功能的最佳选择,无论您是在寻找要添加的东西还是只是想让它脱颖而出。 Divi Builder 现在可作为独立插件使用,适用于任何 WordPress 主题。 通过此更新,您可以轻松地将 Divi 功能添加到任何网站,无论其主题如何。 物理元素经常被添加到第三方模块中以添加到布局中。 此物理元素可用于为您的站点创建独特的自定义布局。 事实上,Divi Builder 包含一个内置的社交媒体模块,可让您快速轻松地将社交媒体图标添加到您的页面。 截至目前,Divi Builder 插件仅作为插件提供,因此您无需安装或使用任何Divi 扩展。 Divi Builder 与任何 WordPress 主题兼容,无论经验水平或专业知识如何。 使用 Divi Builder,您可以轻松地将 Divi 功能添加到您的 WordPress 网站,而无需学习如何使用它。 Divi Builder 现在带有一个独立的插件,可以轻松地将 Divi 主题合并到您的网站中。

Divi Builder 插件:功能强大且易于使用的页面构建器插件
您可以使用 Divi Builder 轻松创建令人惊叹的自定义网站。 使用该插件,您可以创建从博客文章到页面再到具有易于使用的内容和功能的复杂布局的所有内容。 此外,Divi Builder 插件包括一个不断增长的预制网站和页面布局库,使创建网站或页面变得简单。
Divi 不仅是 WordPress 主题,还包括 Divi Builder 插件。 您可以使用 Divi 自行创建令人惊叹的网站和页面,而无需离开 WordPress 平台。 这就是创建您自己的 Divi Builder 插件和主题所需的全部内容。
如果您正在寻找一个强大、简单且易于使用的插件来构建响应式网站,那么 Divi Builder 插件是一个不错的选择。 该插件是创建复杂布局或创建适用于任何 WordPress 主题的插件的绝佳选择。
如何在 WordPress 中使用 Divi 主题
 信用:wpplek.nl
信用:wpplek.nl Divi 是一个流行的 WordPress 主题,可让您创建漂亮的网站。 要使用 Divi,您首先需要在您的 WordPress 网站上安装主题。 安装主题后,您可以激活它并开始使用它来创建您的网站。
要使用 Divi,您需要创建一个新页面或帖子。 创建新页面或帖子后,您将在 WordPress 编辑器中看到标有“使用 Divi Builder”的按钮。 单击此按钮将启动 Divi Builder,这将允许您使用 Divi 主题创建您的网站。
Divi 是一个非常受欢迎的 WordPress 页面构建器。 Divi 是一款出色的 WordPress 帖子可视化编辑器。 它取代了传统的 WordPress 帖子编辑器。 尽管 Divi 安装会花费您一小笔费用,但有一些免费赠品,包括免费试用和创建现场演示的选项。 如果您是 WordPress 新手,这里有一个关于预期内容的快速入门。 在 HostGator 中,您只需单击安装 WordPress 按钮即可安装 WordPress。 这就是您可以在您的 WordPress 帐户中安装 Divi 的方法。 Divi 是最受欢迎的 WordPress 主题和页面构建器之一,支持大量 CMS。 现在是从 HostGator 获取网络托管、下载 WordPress 并安装 Divi(如果您准备好使用它)的时候了。
Divi Builder:自定义网站的好插件
Divi Builder 是一款出色的插件,可立即创建自定义网站。 Divi Builder 可以帮助您根据自己的喜好自定义预制主题。
Divi 主题未安装
我一直在尝试在我的 WordPress 网站上安装 Divi 主题,但它一直给我一个错误。 我尝试了手动和自动安装方法,但似乎都不起作用。 有没有其他人有这个问题? 有解决办法吗?
如何安装 WordPress 主题
如果您遇到此问题,请确保您使用的是最新版本的 WordPress,并且您上传的主题与该版本兼容。 确保与主题相关的所有文件都包含在上传中。 如果您仍然无法安装主题或需要更多帮助,请联系 WordPress 支持团队。
如何在 Siteground 上安装 Divi
为了在 SiteGround 上安装 Divi,您需要遵循几个步骤: 1. 从 Elegant Themes 下载Divi 主题 .zip 文件。 2. 登录您的 SiteGround 帐户并转到 cPanel -> 文件管理器。 3. 导航到 public_html 文件夹并上传您在步骤 1 中下载的 Divi Theme .zip 文件。 4. 上传文件后,右键单击它并选择“提取”。 5. 现在文件已解压,您可以删除 .zip 文件(您不再需要它了)。 6. 转到 WordPress 管理 -> 外观 -> 主题,您应该会看到那里列出的 Divi 主题。 单击“激活”以激活它。
我们的托管平台旨在满足 Divi 的需求,并由 WordPress 专家团队提供支持。 Divi 和 WordPress 会自动安装。 无需更改 PHP 设置或更新服务器软件。 SiteGround 在 Trustpilot 上获得了 3,000 多个五星级评级,使其成为表现最好的服务之一。 SiteGround 是一项基于 Google Cloud 的服务,包括免费的 CDN 以及称为 SG Optimizer 的自动图像压缩和缓存插件。 SiteGround 将使您的 WordPress 和服务器软件保持最新,以保护您的系统免受常见漏洞的影响。 同样,它们可以保护您的网站在防火墙后面的安全。
Bluehost 的 DiviGround 托管包括 WordPress 安装,其中包括 Divi 许可证密钥。 在 SiteGround,您还可以获得自动 Divi 安装和许可证激活。 如果您有 Divi 帐户,这很容易。 Divi 优化的托管环境已经由我们的托管合作伙伴实施或正在开发中。 SiteGround 是一家享有盛誉的 WordPress 托管服务提供商,提供经济实惠的解决方案。 这是因为我们相信他们有能力提供出色的网络托管服务。 WordPress 专家在 SiteGround 的托管平台上工作,以满足 Divi 的所有要求。 只需单击几下,您就可以跳过设置过程并开始使用构建器。
如何在 Siteground 上安装 WordPress 主题?
您必须先登录到您网站的管理页面才能安装新的 WordPress 主题。 转到外观。 您在应用程序中安装的所有主题都可以在这里找到。 通过单击添加新的添加另一个。
如何在 Siteground 上安装 WordPress
它是一种流行的内容管理系统 (CMS),允许用户使用该系统创建网站。 Siteground 的功能使用简单,并且有大量插件可用于增强它。 Siteground 还提供了一个易于使用的插件安装程序,用于向您的网站添加新插件。
