Как установить и использовать популярный конструктор страниц WordPress Divi
Опубликовано: 2022-09-28Divi — популярный конструктор страниц WordPress, созданный Elegant Themes. Это мощный, но простой в использовании конструктор страниц с функцией перетаскивания, который можно использовать для создания пользовательских страниц и сообщений для вашего сайта WordPress. В этом руководстве мы покажем вам, как установить Divi и приступить к созданию вашей первой пользовательской страницы. Установить Divi легко, но есть несколько вещей, которые вам нужно сделать, прежде чем вы сможете начать его использовать. Во-первых, вам необходимо приобрести лицензию у Elegant Themes. Получив лицензию, вы можете скачать плагин Divi с их сайта. После загрузки плагина вам необходимо установить его на свой сайт WordPress. Для этого войдите на свой сайт WordPress и перейдите на страницу Плагины. Нажмите на кнопку «Добавить новый» и выберите опцию «Загрузить плагин». Нажмите кнопку «Обзор» и выберите загруженный файл плагина Divi. Выбрав его, нажмите кнопку «Установить сейчас». После установки плагина его необходимо активировать. Для этого перейдите на страницу «Плагины» и нажмите ссылку «Активировать» под плагином Divi. Теперь, когда плагин активирован, вы можете начать использовать его для создания пользовательских страниц и сообщений. Для этого перейдите на страницу Страницы или Записи и нажмите кнопку «Добавить новую». На странице «Добавить новую» вы увидите новую вкладку «Divi». Здесь вы можете начать создавать свою пользовательскую страницу. Чтобы добавить новый элемент на свою страницу, нажмите кнопку «Добавить элемент». Откроется «Библиотека элементов», где вы можете выбрать элемент, который хотите добавить. После того, как вы выбрали элемент, который хотите добавить, вы можете перетащить его на нужное место на странице. Вы также можете использовать кнопку «Настроить», чтобы изменить настройки элемента. Когда вы закончите добавлять элементы на свою страницу, нажмите кнопку «Опубликовать», чтобы сохранить изменения. Это все, что нужно для установки и использования Divi. Благодаря простому в использовании интерфейсу перетаскивания вы можете мгновенно создавать собственные страницы и записи для своего сайта WordPress.
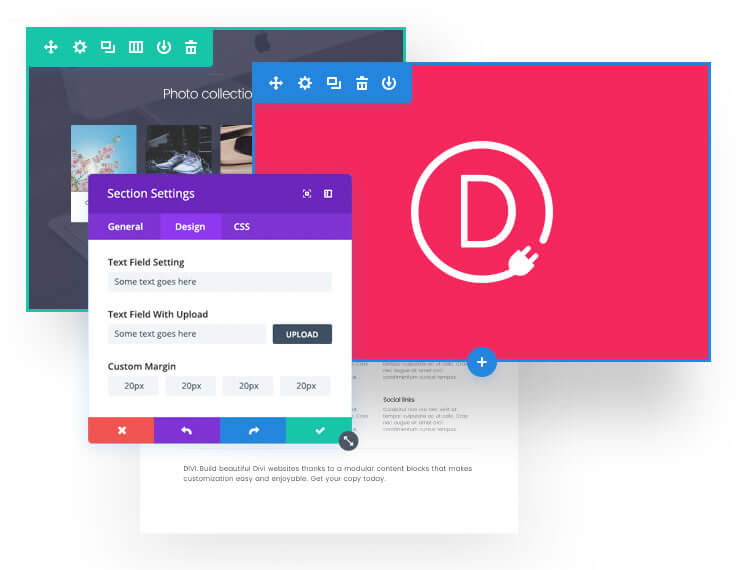
Создавать красивые веб-сайты просто с помощью конструктора страниц. Divi — один из лучших конструкторов страниц премиум-класса, и мы рекомендуем его тем, кто ищет надежную CMS. Мы покажем вам, как установить этот плагин, выполнив три простых шага. Для начала вы можете использовать плагин загрузки WordPress. Первый шаг — ввести информацию с помощью FTP-приложения. После загрузки установочных файлов Divi Builder скопируйте их в папку /plugins/ вашего веб-сайта. Третий шаг — извлечение и извлечение установщика с помощью инструмента «Диспетчер файлов» на панели инструментов вашего провайдера веб-хостинга.
Щелкните файл в папке /plugins/, который вы только что загрузили, а затем извлеките только что созданный файл divi Builder. На шаге 5 вам нужно будет активировать DBI Builder, выбрав «Плагины». Установка плагина на WordPress может быть сложной для неопытных пользователей, но теперь вы можете использовать три разных метода для установки Divi Builder на свой сайт. Первый шаг — загрузить и установить тему Divi ; второй шаг — перейти к внешнему виду. Шаг 3: Перейдите к следующему экрану и нажмите кнопку «Добавить новый». Четвертый шаг — загрузить ZIP-файл на свой компьютер, а затем установить там тему.
Divi Builder — это плагин для WordPress, который использует популярную тему Divi от Elegant Themes и совместим практически с любой темой, даже если она не создана ими. Вы можете изменить не только содержимое вашего сайта, но и дизайн сайта в Divi Builder.
Как установить Divi в WordPress?
 1 кредит
1 кредитУстановка Divi очень проста. На панели инструментов WordPress просто перейдите на страницу Divi > Параметры темы и нажмите на вкладку «Установить Divi». Оттуда вы можете загрузить zip-файл темы Divi и установить его всего за несколько секунд.
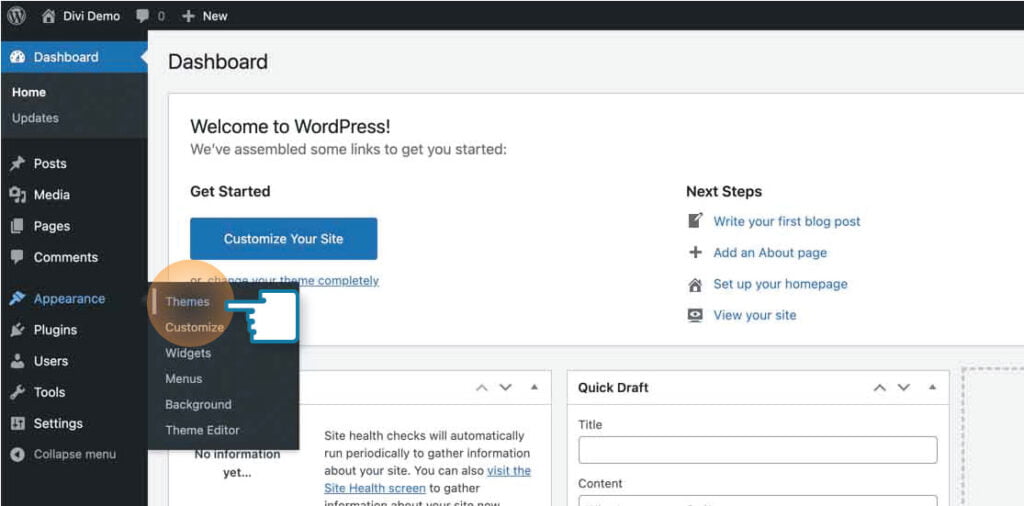
Это пошаговое руководство по установке темы Divi и настройке вашего веб-сайта WordPress. Установка WordPress определяется выбранной вами платформой, но это может быть сложный процесс. Сжатая папка содержит все файлы Divi ; нет необходимости распаковывать файл divi.zip. Рекомендуется удалить все бесплатные темы вашего сайта, чтобы сохранить его в чистоте и безопасности. Чтобы добавить новую страницу на свою страницу WordPress, найдите и наведите указатель мыши на параметр «Страницы» в левой части панели инструментов. Когда вы выбираете имя страницы, нажмите фиолетовую кнопку с надписью «Использовать Divi Builder». С этой опцией у вас есть три варианта: создать с нуля, выбрать готовый макет и клонировать существующую страницу.
Нажав на зеленую кнопку, вы можете внести изменения в вашу программу. Если ваша страница была опубликована, вы можете заметить, что URL-адрес или постоянная ссылка на страницу (находится под заголовком страницы) выглядит не очень красиво. Эта страница может отображаться таким образом из-за отсутствия для нее URL-адреса. После этого мы должны сначала выбрать статическую страницу, а затем домашнюю страницу или главную страницу. Последним шагом является отображение навигации или меню как части основного заголовка. Если вы хотите, чтобы все было просто, первое меню должно называться «Главная навигация». Если вы создаете вторичное меню, оно, скорее всего, будет называться вторичным меню.
В ваших интересах размещайте страницы в том порядке, в котором вы хотите их разместить. Если вы хотите, чтобы пункт меню отображался в раскрывающемся списке, слегка перетащите его вправо, и он окажется под другим пунктом меню. Теперь, когда вы настроили свой сайт с помощью Divi и WordPress, вы можете начать над ним работать.
Как включить Divi Builder в WordPress?
Divi Builder можно включить в ваших сообщениях и на страницах. Просто создайте новую страницу или опубликуйте сообщение на панели инструментов WordPress, чтобы включить Divi Builder. В этот момент фиолетовая кнопка будет активирована.
Divi Builder: хорошо продуманная тема для SEO-успеха
Divi Builder — отличный выбор для темы, которая хорошо продумана и проста в оптимизации для видимости в поисковых системах. С плагином Yoast и инструментами SEO-анализа вы сможете сделать свой сайт максимально красивым с самого начала.
Насколько хорош Divi для WordPress?
Divi — это тема WordPress, которая сочетает в себе красивый дизайн с множеством впечатляющих функций для создания превосходной многоцелевой темы. Благодаря разнообразию шаблонов страниц и простому в использовании компоновщику страниц легко создавать собственные дизайны без кодирования как для тех, кто ищет готовое решение, так и для тех, кто хочет быстро создавать дизайны.
Divi против WordPress: какая платформа лучше?
Это простое сравнение: divi против WordPress. Платформа Divi превосходит WordPress с точки зрения мощности. Вы можете создать практически любой тип дизайна, просто введя код в любую компьютерную программу. Divi — более доступный вариант для тех, кто хочет использовать его, а не WordPress. Divi предлагает вам выбрать из более чем 1900 дизайнов. WordPress — более сложная платформа для новичков, тогда как Divi — гораздо более простая платформа.
Плагин Divi Builder для WordPress
 Кредит: divitheme.co.uk
Кредит: divitheme.co.ukDivi Builder — это плагин WordPress, который позволяет создавать собственные страницы и записи с помощью интерфейса перетаскивания. Он включает в себя библиотеку предварительно созданных модулей, которые вы можете использовать для создания собственных макетов, или вы можете использовать Divi Builder для создания полностью настраиваемых макетов.

Теперь, когда Divi Builder доступен как отдельный плагин, у вас есть больше возможностей для настройки вашего сайта WordPress. Divi Builder — лучший выбор для добавления нового стиля или функциональности на ваш сайт, независимо от того, ищете ли вы что-то, что можно добавить к нему, или просто хотите, чтобы он выделялся. Divi Builder, который теперь доступен как отдельный плагин, работает с любой темой WordPress. С этим обновлением вы сможете легко добавить функциональность Divi на любой сайт, независимо от его тематики. Физический элемент часто добавляется в сторонние модули для добавления в макет. Этот физический элемент можно использовать для создания уникального и индивидуального макета вашего сайта. Фактически, Divi Builder включает в себя встроенный модуль социальных сетей, который позволяет вам быстро и легко добавлять значки социальных сетей на свои страницы. На данный момент плагин Divi Builder доступен только как плагин, поэтому вам не нужно устанавливать или использовать какие-либо расширения Divi . Divi Builder совместим с любой темой WordPress, независимо от уровня опыта или опыта. Используя Divi Builder, вы можете легко добавить функциональность Divi на свой сайт WordPress без необходимости учиться ее использовать. Divi Builder теперь поставляется с отдельным плагином, который упрощает включение темы Divi на ваш веб-сайт.
Плагин Divi Builder: мощный и простой в использовании плагин для создания страниц
Вы можете легко создавать потрясающие настраиваемые веб-сайты с помощью Divi Builder. С помощью плагина вы можете создавать все, от постов в блогах до страниц и сложных макетов с контентом и функциями, которые просты в использовании. Кроме того, плагин Divi Builder включает в себя растущую библиотеку готовых веб-сайтов и макетов страниц, что упрощает создание веб-сайта или страницы.
Divi — это не только тема WordPress, но и плагин Divi Builder. Вы можете использовать Divi для создания потрясающих веб-сайтов и страниц самостоятельно, не покидая платформу WordPress. Это все, что требуется для создания собственного плагина и темы Divi Builder.
Если вы ищете мощный, простой и удобный плагин для создания адаптивных веб-сайтов, плагин Divi Builder — хороший выбор. Плагин — отличный выбор для создания сложных макетов или создания плагинов, которые работают с любой темой WordPress.
Как использовать тему Divi в WordPress
 1 кредит
1 кредит Divi — популярная тема WordPress, которая позволяет создавать красивые веб-сайты. Чтобы использовать Divi, вам сначала нужно установить тему на свой сайт WordPress. После установки темы вы можете активировать ее и начать использовать для создания своего веб-сайта.
Чтобы использовать Divi, вам нужно будет создать новую страницу или сообщение. После того, как вы создали новую страницу или запись, вы увидите кнопку с надписью «Использовать Divi Builder» в редакторе WordPress. Нажав на эту кнопку, вы запустите Divi Builder, который позволит вам создать свой веб-сайт с использованием темы Divi.
Divi — чрезвычайно популярный конструктор страниц WordPress. Divi — превосходный визуальный редактор для постов WordPress. Он заменяет традиционный редактор сообщений WordPress. Хотя установка Divi обойдется вам в небольшую плату, доступно несколько бесплатных услуг, в том числе бесплатные пробные версии и возможность создать живую демоверсию. Если вы новичок в WordPress, вот краткое руководство о том, чего ожидать. В HostGator все, что вам нужно сделать, чтобы установить WordPress, — это нажать кнопку «Установить WordPress». Вот как вы можете установить Divi в своей учетной записи WordPress. Divi, одна из самых популярных тем WordPress и конструкторов страниц, поддерживает большое количество CMS. Настало время получить веб-хостинг от HostGator, загрузить WordPress и установить Divi, если вы готовы его использовать.
Divi Builder: отличный плагин для настройки вашего сайта
Divi Builder — отличный плагин для быстрого создания собственного веб-сайта. Divi Builder может помочь вам настроить готовую тему по своему вкусу.
Тема Divi не устанавливается
Я пытаюсь установить тему Divi на свой сайт WordPress, но она постоянно выдает ошибку. Я пробовал как ручной, так и автоматический методы установки, но ни один из них не работает. У кого еще возникла эта проблема? Есть ли исправление?
Как установить тему WordPress
Если вы столкнулись с этой проблемой, убедитесь, что вы используете самую последнюю версию WordPress и что загружаемая вами тема совместима с этой версией. Убедитесь, что все файлы, связанные с темой, включены в загрузку. Обратитесь в службу поддержки WordPress, если у вас по-прежнему возникают проблемы с установкой темы или вам нужна дополнительная помощь.
Как установить Divi на Siteground
Чтобы установить Divi на SiteGround, необходимо выполнить несколько шагов: 1. Загрузите ZIP-файл Divi Theme с сайта Elegant Themes. 2. Войдите в свою учетную запись SiteGround и перейдите в cPanel -> Диспетчер файлов. 3. Перейдите в папку public_html и загрузите ZIP-файл Divi Theme, который вы загрузили на шаге 1. 4. После загрузки файла щелкните его правой кнопкой мыши и выберите «Извлечь». 5. Теперь, когда файл извлечен, вы можете удалить файл .zip (он вам больше не нужен). 6. Перейдите в Администратор WordPress -> Внешний вид -> Темы, и вы должны увидеть тему Divi в списке. Нажмите «Активировать», чтобы активировать его.
Наша хостинговая платформа создана для удовлетворения потребностей Divi и поддерживается командой экспертов WordPress. Divi и WordPress устанавливаются автоматически. Нет необходимости изменять настройки PHP или обновлять серверное программное обеспечение. SiteGround получил более 3000 пятизвездочных оценок на Trustpilot, что делает его одним из самых эффективных сервисов. SiteGround — это облачный сервис Google, который включает в себя бесплатный CDN, а также плагин для автоматического сжатия и кэширования изображений, известный как SG Optimizer. SiteGround будет поддерживать ваш WordPress и серверное программное обеспечение в актуальном состоянии, чтобы защитить вашу систему от распространенных уязвимостей. Кроме того, они защищают ваши веб-сайты за своим брандмауэром.
Хостинг DiviGround от Bluehost включает установку WordPress, которая включает лицензионный ключ Divi. На SiteGround вы также можете получить автоматическую установку Divi и активацию лицензии. Если у вас есть учетная запись Divi, это не проблема. Оптимизированные для Divi среды хостинга уже реализованы нашими партнерами по хостингу или находятся в разработке. SiteGround — авторитетный хостинг-провайдер WordPress, который предлагает доступные решения. Это связано с нашей уверенностью в их способности предоставлять отличные услуги веб-хостинга. Эксперты WordPress работают на хостинговой платформе SiteGround, чтобы соответствовать всем требованиям Divi. Всего за несколько кликов вы можете пропустить процесс установки и начать работу с конструктором.
Как установить тему WordPress на Siteground?
Вы должны сначала войти на страницу администратора вашего сайта, чтобы установить новую тему WordPress. Перейти к внешнему виду. Все темы, которые вы установили в своем приложении, можно найти здесь. Добавьте еще один, нажав «Добавить новый».
Как установить WordPress на сайт
Это популярная система управления контентом (CMS), которая позволяет пользователям создавать веб-сайты с помощью этой системы. Функциональность Siteground проста в использовании, и для ее улучшения доступно большое количество плагинов. Siteground также предоставляет простой в использовании установщик плагинов для добавления новых плагинов на ваш сайт.
