Cómo instalar y usar Divi El popular creador de páginas de WordPress
Publicado: 2022-09-28Divi es un popular creador de páginas de WordPress creado por Elegant Themes. Es un generador de páginas de arrastrar y soltar poderoso, pero fácil de usar, que se puede usar para crear páginas y publicaciones personalizadas para su sitio de WordPress. En este tutorial, le mostraremos cómo instalar Divi y comenzar a crear su primera página personalizada. Instalar Divi es fácil, pero hay algunas cosas que debe hacer antes de poder comenzar a usarlo. Primero, debe comprar una licencia de Elegant Themes. Una vez que tenga una licencia, puede descargar el complemento Divi desde su sitio web. Una vez que haya descargado el complemento, debe instalarlo en su sitio de WordPress. Para hacer esto, inicie sesión en su sitio de WordPress y vaya a la página de Complementos. Haga clic en el botón "Agregar nuevo" y seleccione la opción "Cargar complemento". Haga clic en el botón "Examinar" y seleccione el archivo del complemento Divi que descargó. Una vez seleccionado, haga clic en el botón "Instalar ahora". Una vez que el complemento está instalado, debe activarlo. Para hacer esto, vaya a la página Complementos y haga clic en el enlace "Activar" debajo del complemento Divi. Ahora que el complemento está activado, puede comenzar a usarlo para crear páginas y publicaciones personalizadas. Para hacer esto, vaya a la página Páginas o Publicaciones y haga clic en el botón "Agregar nuevo". En la página "Agregar nuevo", verá una nueva pestaña "Divi". Aquí es donde puede comenzar a crear su página personalizada. Para agregar un nuevo elemento a su página, haga clic en el botón "Agregar elemento". Esto abrirá la "Biblioteca de elementos" donde puede seleccionar el elemento que desea agregar. Una vez que haya seleccionado el elemento que desea agregar, puede arrastrarlo y soltarlo en su lugar en su página. También puede usar el botón "Configurar" para cambiar la configuración del elemento. Cuando haya terminado de agregar elementos a su página, haga clic en el botón "Publicar" para guardar los cambios. Eso es todo lo que hay que hacer para instalar y usar Divi. Con su interfaz de arrastrar y soltar fácil de usar, puede crear páginas y publicaciones personalizadas para su sitio de WordPress en muy poco tiempo.
Crear hermosos sitios web es simple con la ayuda de un creador de páginas. Divi es uno de los mejores creadores de páginas premium disponibles y lo recomendamos para aquellos que buscan un CMS sólido. Le mostraremos cómo instalar este complemento en tres simples pasos. Para comenzar, puede usar el complemento de carga de WordPress. El primer paso es ingresar su información usando su aplicación FTP. Después de cargar los archivos de instalación de Divi Builder, cópielos en la carpeta /plugins/ de su sitio web. El tercer paso es extraer y extraer el instalador utilizando la herramienta Administrador de archivos desde el panel de control de su proveedor de alojamiento web.
Haga clic en el archivo en la carpeta /plugins/ que acaba de cargar y luego extraiga el archivo divi Builder que acaba de crear. En el Paso 5, deberá activar DBI Builder seleccionando Complementos. La instalación de un complemento en WordPress puede ser difícil para los usuarios sin experiencia, pero ahora puede usar tres técnicas diferentes para instalar Divi Builder en su sitio. El primer paso es descargar e instalar Divi Theme ; el segundo paso es navegar a Apariencia. Paso 3: navegue a la siguiente pantalla y haga clic en el botón Agregar nuevo. El cuarto paso es cargar el archivo ZIP en su computadora y luego instalar el tema allí.
Divi Builder es un complemento para WordPress que utiliza el popular tema Divi de Elegant Themes y es compatible con casi cualquier tema, incluso si no está creado por ellos. Puede cambiar no solo el contenido de su sitio, sino también el diseño del sitio, en Divi Builder.
¿Cómo instalo Divi en WordPress?
 Crédito: bluehands.com.au
Crédito: bluehands.com.auInstalar Divi es muy sencillo. En su panel de control de WordPress, simplemente navegue a la página Divi > Opciones de tema y haga clic en la pestaña "Instalar Divi". Desde allí, puede cargar el archivo zip de su tema Divi e instalarlo en cuestión de segundos.
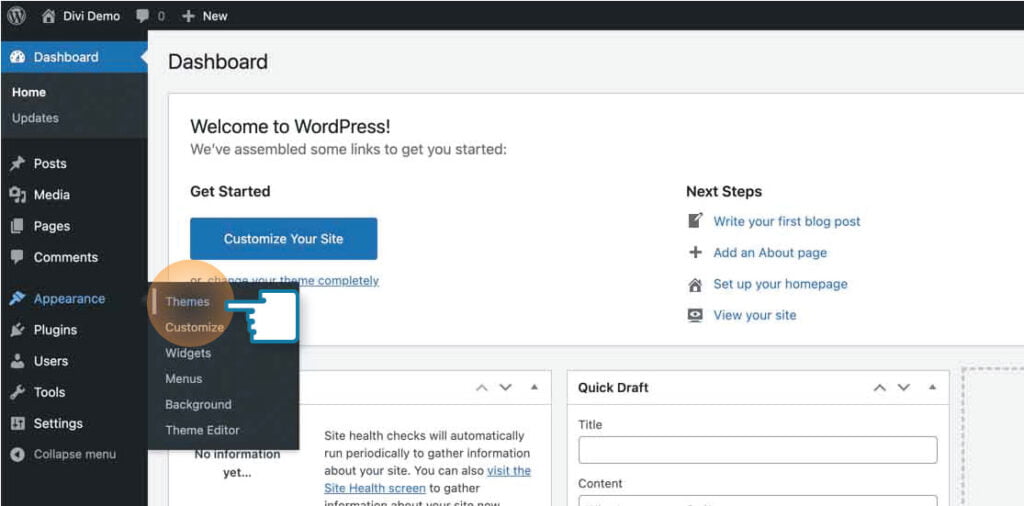
Esta es una guía paso a paso para instalar el tema Divi y configurar su sitio web de WordPress. La instalación de WordPress está determinada por la plataforma que elija, pero puede ser un proceso complicado. La carpeta comprimida contiene todos los archivos Divi ; no es necesario descomprimir el archivo divi.zip. Es una buena idea eliminar todos los temas gratuitos de su sitio para mantenerlo limpio y seguro. Para agregar una nueva página a su página de WordPress, busque y coloque el cursor sobre la opción Páginas en el lado izquierdo del tablero. Cuando elija un nombre de página, haga clic en el botón morado que dice Usar Divi Builder. Con esta opción, tiene tres opciones: crear desde cero, seleccionar un diseño prefabricado y clonar una página existente.
Al hacer clic en el botón verde, puede realizar cambios en su programa. Si su página ha sido publicada, puede notar que la URL o el enlace permanente de la página (que se encuentra debajo del Título de la página) no se ve muy bien. Esta página puede aparecer de esta manera debido a la falta de una URL para ella. Después de eso, primero debemos seleccionar una página estática, seguida de una página de inicio o página principal. El último paso es hacer que aparezca una navegación o un menú como parte del encabezado principal. Si desea simplificar las cosas, el primer menú debe llamarse Navegación principal. Si crea un menú secundario, es probable que se le llame Menú secundario.
Para su propio beneficio, coloque las páginas en el orden en que desea que se coloquen. Si desea un elemento de menú como un menú desplegable, arrástrelo ligeramente hacia la derecha y se ubicará debajo de otro elemento de menú. Ahora que ha configurado su sitio con Divi y WordPress, puede comenzar a trabajar en él.
¿Cómo habilito Divi Builder en WordPress?
El Divi Builder se puede habilitar en sus publicaciones y páginas. Simplemente cree una nueva página o publicación en su Panel de WordPress para habilitar Divi Builder. En este punto, se activará el botón morado.
The Divi Builder: un tema bien diseñado para el éxito de SEO
Divi Builder es una excelente opción para un tema que está bien diseñado y es fácil de optimizar para la visibilidad del motor de búsqueda. Con el complemento Yoast y las herramientas de análisis SEO, podrá hacer que su sitio web sea lo más hermoso posible desde el principio.
¿Qué tan bueno es Divi para WordPress?
Divi es un tema de WordPress que combina un hermoso diseño con una plétora de características impresionantes para crear un excelente tema multipropósito. Con una amplia gama de plantillas de página y un generador de páginas fácil de usar, es sencillo crear diseños personalizados sin codificación tanto para aquellos que buscan una solución lista para usar como para aquellos que buscan crear diseños rápidamente.
Divi Vs WordPress: ¿Cuál es la mejor plataforma?
Es una comparación simple: divi vs WordPress. La plataforma Divi es superior a WordPress en términos de potencia. Puede crear casi cualquier tipo de diseño simplemente escribiendo el código en cualquier programa de computadora. Divi es una opción más asequible para aquellos que quieren usarlo en lugar de WordPress. Más de 1900 diseños han sido prefabricados para que elijas en Divi. WordPress es una plataforma más difícil de usar para un principiante, mientras que Divi es una plataforma mucho más simple de usar.
Complemento Divi Builder para WordPress
 Crédito: divitheme.co.uk
Crédito: divitheme.co.ukDivi Builder es un complemento de WordPress que le permite crear páginas y publicaciones personalizadas con una interfaz de arrastrar y soltar. Incluye una biblioteca de módulos preconstruidos que puede usar para crear sus propios diseños, o puede usar Divi Builder para crear diseños completamente personalizados.

Con Divi Builder ahora disponible como complemento independiente, tiene más opciones para personalizar su sitio de WordPress. El Divi Builder es la mejor opción para agregar un nuevo estilo o funcionalidad a su sitio, ya sea que esté buscando algo para agregar o simplemente quiera algo para que se destaque. Divi Builder, que ahora está disponible como complemento independiente, funciona con cualquier tema de WordPress. Con esta actualización, puede agregar fácilmente la funcionalidad Divi a cualquier sitio, independientemente de su tema. Con frecuencia se agrega un elemento físico a módulos de terceros para agregarlo a un diseño. Este elemento físico se puede utilizar para crear un diseño único y personalizado para su sitio. De hecho, Divi Builder incluye un módulo de redes sociales incorporado, que le permite agregar iconos de redes sociales a sus páginas de forma rápida y sencilla. A partir de ahora, el complemento Divi Builder solo está disponible como complemento, por lo que no necesita instalar ni usar ninguna extensión Divi . Divi Builder es compatible con cualquier tema de WordPress, independientemente del nivel de experiencia o los conocimientos. Con Divi Builder, puede agregar fácilmente la funcionalidad Divi a su sitio de WordPress sin tener que aprender a usarlo. Divi Builder ahora viene con un complemento independiente que simplifica la incorporación del tema Divi en su sitio web.
El complemento Divi Builder: un complemento de creación de páginas potente y fácil de usar
Puede crear fácilmente sitios web impresionantes y personalizados con Divi Builder. Con el complemento, puede crear de todo, desde publicaciones de blog hasta páginas y diseños complejos con contenido y funciones que son fáciles de usar. Además, el complemento Divi Builder incluye una biblioteca cada vez mayor de sitios web y diseños de página prefabricados, lo que simplifica la creación de un sitio web o una página.
Divi no es solo un tema de WordPress, sino que también incluye el complemento Divi Builder. Puedes usar Divi para crear impresionantes sitios web y páginas por tu cuenta, sin tener que salir de la plataforma de WordPress. Es todo lo que se requiere para crear su propio complemento y tema Divi Builder.
Si está buscando un complemento potente, simple y fácil de usar para crear sitios web receptivos, el complemento Divi Builder es una buena opción. El complemento es una excelente opción para crear diseños complejos o crear complementos que funcionen con cualquier tema de WordPress.
Cómo usar el tema Divi en WordPress
 Crédito: wpplek.nl
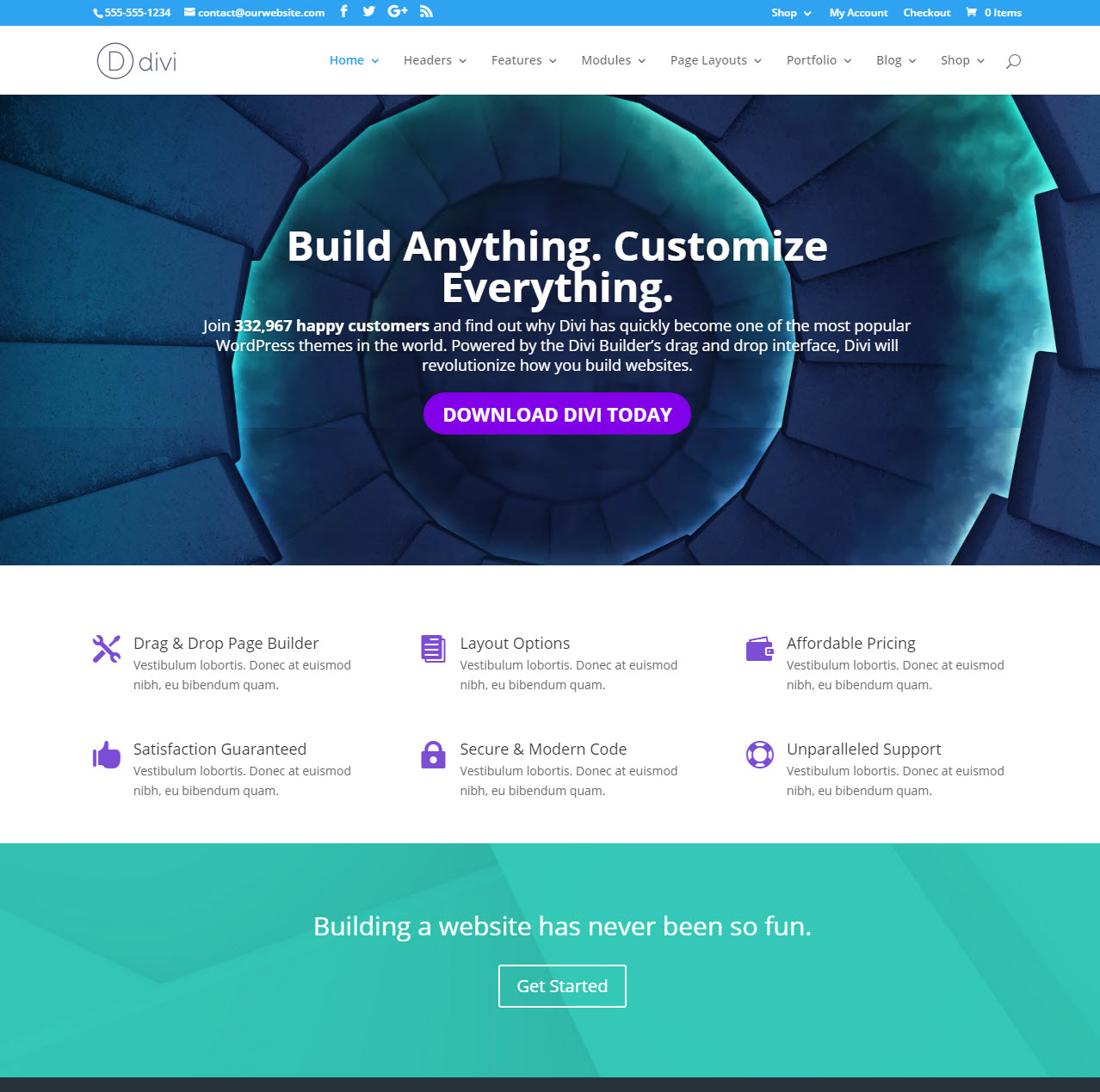
Crédito: wpplek.nl Divi es un tema popular de WordPress que te permite crear hermosos sitios web. Para usar Divi, primero debe instalar el tema en su sitio de WordPress. Una vez que el tema está instalado, puede activarlo y comenzar a usarlo para crear su sitio web.
Para usar Divi, deberá crear una nueva página o publicación. Una vez que haya creado una nueva página o publicación, verá un botón con la etiqueta "Usar Divi Builder" en el editor de WordPress. Al hacer clic en este botón, se iniciará Divi Builder, que le permitirá crear su sitio web utilizando el tema Divi.
Divi es un creador de páginas de WordPress que es extremadamente popular. Divi es un editor visual superior para publicaciones de WordPress. Reemplaza el editor de publicaciones tradicional de WordPress. Aunque Divi le costará una pequeña tarifa para instalar, hay algunos obsequios disponibles, que incluyen pruebas gratuitas y la opción de crear una demostración en vivo. Si eres nuevo en WordPress, aquí hay una introducción rápida sobre lo que puedes esperar. En HostGator, todo lo que tiene que hacer para instalar WordPress es hacer clic en el botón Instalar WordPress. Así es como puedes instalar Divi en tu cuenta de WordPress. Divi, uno de los creadores de páginas y temas de WordPress más populares, admite una gran cantidad de CMS. Ahora es el momento de obtener alojamiento web de HostGator, descargar WordPress e instalar Divi si está listo para usarlo.
Divi Builder: un gran complemento para personalizar su sitio web
Divi Builder es un complemento excelente para crear un sitio web personalizado de inmediato. Divi Builder puede ayudarlo a personalizar un tema prefabricado a su gusto.
El tema Divi no se instala
He estado intentando instalar el tema Divi en mi sitio de WordPress pero me sigue dando un error. He probado los métodos de instalación manual y automático, pero ninguno parece funcionar. ¿Alguien mas ha tenido este problema? ¿Hay una solución?
Cómo instalar un tema de WordPress
Si encuentra este problema, asegúrese de estar utilizando la versión más reciente de WordPress y de que el tema que está cargando sea compatible con esa versión. Asegúrese de que todos los archivos asociados con el tema estén incluidos en la carga. Póngase en contacto con el equipo de soporte de WordPress si todavía tiene problemas para instalar un tema o si necesita más ayuda.
Cómo instalar Divi en Siteground
Hay algunos pasos que debe seguir para instalar Divi en SiteGround: 1. Descargue el archivo .zip del tema Divi de Elegant Themes. 2. Inicie sesión en su cuenta de SiteGround y vaya a cPanel -> Administrador de archivos. 3. Navegue a la carpeta public_html y cargue el archivo .zip del tema Divi que descargó en el paso 1. 4. Una vez que se cargue el archivo, haga clic derecho sobre él y seleccione "Extraer". 5. Ahora que se extrajo el archivo, puede eliminar el archivo .zip (ya no lo necesita). 6. Vaya a Administración de WordPress -> Apariencia -> Temas y debería ver el tema Divi en la lista. Haga clic en "Activar" para activarlo.
Nuestra plataforma de alojamiento está diseñada para satisfacer las necesidades de Divi y está respaldada por un equipo de expertos en WordPress. Divi y WordPress se instalan automáticamente. No será necesario cambiar la configuración de PHP ni actualizar el software del servidor. SiteGround ha recibido más de 3000 valoraciones de cinco estrellas en Trustpilot, lo que lo convierte en uno de los servicios con mejor rendimiento. SiteGround es un servicio basado en Google Cloud que incluye un CDN gratuito, así como un complemento de almacenamiento en caché y compresión automática de imágenes conocido como SG Optimizer. SiteGround mantendrá su WordPress y el software del servidor actualizados para proteger su sistema de vulnerabilidades comunes. Además, mantienen sus sitios web seguros detrás de su firewall.
El alojamiento DiviGround de Bluehost incluye la instalación de WordPress, que incluye la clave de licencia Divi. En SiteGround, también puede obtener la instalación automática de Divi y la activación de la licencia. Si tiene una cuenta Divi, esto es obvio. Los entornos de alojamiento optimizados de Divi han sido implementados por nuestros socios de alojamiento o están en proceso. SiteGround es un proveedor de alojamiento de WordPress de buena reputación que ofrece soluciones asequibles. Esto se debe a nuestra confianza en su capacidad para proporcionar excelentes servicios de alojamiento web. Los expertos de WordPress trabajan en la plataforma de alojamiento de SiteGround para cumplir con todos los requisitos de Divi. Con solo unos pocos clics, puede omitir el proceso de configuración y comenzar con el constructor.
¿Cómo instalo un tema de WordPress en Siteground?
Primero debe iniciar sesión en la página de administración de su sitio para instalar un nuevo tema de WordPress. Ve a Apariencia. Todos los temas que ha instalado en su aplicación se pueden encontrar aquí. Agregue otro haciendo clic en Agregar nuevo.
Cómo instalar WordPress en Siteground
Es un sistema de administración de contenido (CMS) popular que permite a los usuarios crear sitios web utilizando este sistema. La funcionalidad de Siteground es fácil de usar y tiene una gran cantidad de complementos disponibles para mejorarla. Siteground también proporciona un instalador de complementos fácil de usar para agregar nuevos complementos a su sitio web.
